как в коде элемента найти ссылку на видео
Как узнать ссылку на видео поток в Google Chrome
Несмотря на то, что сегодня интернетом пользуются как никогда, все же бывают моменты, когда нужно сохранить видеофайл на компьютер.
Проблема: нужно найти URL проигрываемого видео
Представим ситуацию: вы зашли на сайт xxx.xx и там вы смотрите видео, смотрите его прямо в браузере Google Chrome, но видео показывается плохо, то зависает, то что-нибудь еще и вам гораздо удобнее скачать это видео и потом посмотреть на компьютере. Но проблема в том, что вы знаете как включить видео в браузере, но не знаете по какой ссылке это видео можно скачать, ссылки на скачивание видео на сайте нет.
Логично полагать, если браузер показывает видео, значит откуда-то он его качает. В этой заметке я покажу вам, как узнать ссылку с которой качается видео, т.е. как найти ссылку на поток с который проигрывает видеоплеер Google Chome.
Решение
Для примера возьмем любой сайт с видео онлайн, пусть это будет kino50.com. Заходим в просмотр фильма «Пингвины Мадагаскара». Прокручиваем ниже, видим плеер:
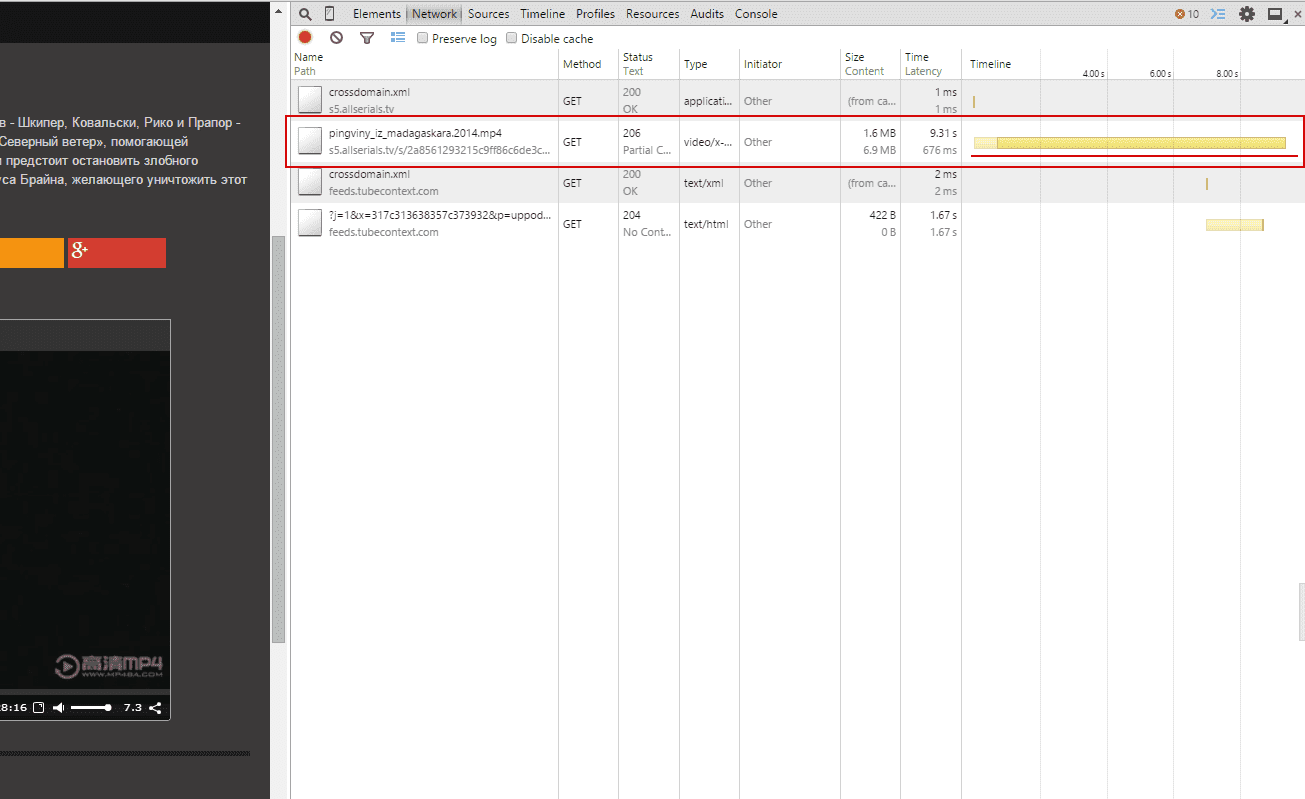
Теперь открываем «инструменты разработчика» (Ctrl+Shift+I) и переключаемся на вкладку «Network» (Сеть):
Запускаем проигрывание видео и смотрим какая строка грузится дольше всего (или можно сориентироваться по колонке type). Именно это соединение (строка) является ссылкой на видео файл:
Теперь, кликаем на строку и копируем ссылку на видео:
Видео где показано, как скачивать сегменты и потоки
Не всегда можно найти прямую ссылку на файл, потому что на некоторых сайтах файл разделен на сегменты, а где-то видео показывается из потока. В таких случаях как правило все равно можно скачать видео, но придется найти нужный URL (для сегментов) или использовать видеоплеер в Windows для сохранения потока в файл.
Все это показано в этом видео:
Заключение
В качестве примера был взят случайный сайт. Подобным образом можно получить ссылку на видео практически на любом сайте. Так можно получить ссылку на любой файл, не только на видео, а на любой объемный файл, ссылка на который явно не указана или скрыта. Таким файлом может например быть не видео а аудио файл. Т.е. таким образом вы можете узнать реальную ссылку на файл, который скрыт.
Также, не забывайте, что если вы скачали какой-то файл, то ссылку откуда был скачан файл можно в «Менеджере загрузок» (Ctrl+J):
ссылка на видео из исходного кода страницы
в коде есть такой текст, как из него «выудить» ссылку на видео?
var flashvars = <
‘server1’: «rtmp://»+»213.186.119.205″+»/vod/»,
‘url_low1’: ‘mp4:’+’/movies/serials/stavka_na_giznn_budni_new_low.mp4′,’url_high1’: ‘mp4:’+’/movies/serials/stavka_na_giznn_budni_new.mp4′,’server2’: «rtmp://»+»77.120.126.162″+»/vod/»,
‘url_low2’: ‘mp4:’+’/movies/serials/stavka_na_giznn_budni_new_low.mp4′,’url_high2’: ‘mp4:’+’/movies/serials/stavka_na_giznn_budni_new.mp4’,
‘server’ : «rtmp://»+RND_STREAM_HOST+»/vod/»,
‘url_low’ : ‘mp4:’+’/movies/serials/stavka_na_giznn_budni_new_low.mp4′,’url_high’ : ‘mp4:’+’/movies/serials/stavka_na_giznn_budni_new.mp4′,’thumb’ : ‘http://s2.kanalukraina.tv/images/shows/episodes_images/stavka_na_giznn_h.jpg’,
‘videoId’ : ‘2099’,
‘video_name’ : ‘СТАВКА НА ЖИЗНЬ’,
‘anal’ : ‘1’,
‘assets’ : ‘http://s.kanalukraina.tv/swf/assets.swf?v=0.1’,
‘commentsRateURLPattern’ : «http://kanalukraina.tv/comment/comrate/feed/xml/»,
‘commentsURL’ : «http://kanalukraina.tv/comment/list/owner_id/%id%/feed/xml/»,
‘langData’:INTERFACE_PATH + ‘xml/lang_data_ru.xml’
эти ссылки не открываются:
rtmp://213.186.119.205/vod/movies/serials/stavka_na_giznn_budni_new_low.mp4
rtmp://77.120.126.162/vod/movies/serials/stavka_na_giznn_budni_new_low.mp4
из кэша, программами и сайтами видео не грузится! не предлагайте эти способы
1-как скачать видео
береш браузер Opera 10.60 заходишь на страницу с роликом который хочешь скачать жмеш Play в адресной строке браузера пишеш opera:cache жмеш Enter откроется содержимое кэша и ставишь галочьки video/mp4 video/mpeg video/flv video/x-flv и жмеш Показать все если все правильно сделали то увидите ссылку жмете на нее и качаете все это делать нужно во время просмотра ролика
2-как скачать музыку
береш браузер Opera 10.60 заходишь на страницу с аудио который хочешь скачать жмеш Play в адресной строке браузера пишеш opera:cache жмеш Enter откроется содержимое кэша и ставишь галочьки audio/x-wav audio/midi audio/mpeg и жмеш Показать все если все правильно сделали то увидите ссылку жмете на нее и качаете все это делать нужно во время проигрования песни
Получение шифрованных данных и реальной ссылки на видео или плейлист
Неофициальный форум DLNA Home Media Server → Coding → Получение шифрованных данных и реальной ссылки на видео или плейлист
Чтобы отправить ответ, вы должны войти или зарегистрироваться
Сообщений: 11
1 Тема от WendyH 2016.09.30 17:54:20
Тема: Получение шифрованных данных и реальной ссылки на видео или плейлист
Если при анализе страницы с фильмом мы не видим реальную ссылку на видео-файл или плейлист, то нужно разобраться как флеш-плеер получает реальную ссылку.
Обычно вариантов два:
1) Для того, чтобы получить реальную ссылку на видео, нужно сначала сделать специальный запрос по определённому адресу с переданными параметрами;
2) Ссылки зашифрованы и флеш-плеер умеет их расшифровывать.
Второй вариант обычно используется вместе с плеером Uppod, в который может быть зашиты данные для раскодирования зашифрованных ссылок. Вот про этот второй вариант и пойдёт дальше речь.
Примеры расшифровок плеера Uppod есть в этой теме.
Также в зашифрованные данные часто добавляется мусор в виде четырёх ненужных символов, которые портят всю картину, если их предварительно перед расшифровкой не удалить. Анализ и поиск этих ненужных символов тоже отнимает время и силы.
Благодаря теоремам baat, был реализован механизм получения значений таблиц замен codec_a и codec_b, а также вероятности наличия мусора (или его точного значения) только по значениям зашифрованной ссылки и её реальной (расшифрованной).
Как получить зашифрованную и реальную ссылки на странице фильма
Для этого проще всего использовать современный браузер, в котором есть средства разработчика (есть практически во всех последних популярных браузерах от IE до Opera).
Я расскажу на примере использования Chrome.
1) После открытия страницы с видео в браузере, нужно посмотреть содержимое html и поискать, как правило, тег
Самый простой способ добыть ссылку на видео, mp3 и тому подобное 🕔 1 мин.
Внимательные читатели уже знакомы с DowloadHelper, плагином для браузера Mozilla Firefox (почитать и скачать можно в этом посте). Подробно рассказывалось, как с его помощью можно скачивать изображения на странице превью, не открывая каждый исходный файл.
После постов “Как сделать простой MP3-плеер в посте” и “Вставляем в пост видеоплеер, не загружая файлы” больше всего не очень опытных пользователей напугала система “добычи” ссылки на MP3, FLV или, например, MP4-файлы. С плагином DownloadHelper этот процесс превращается в сплошное удовольствие.
Ничего не поняли? 🙂 Посмотрите предыдущий пост с фильмом “Свадебный переполох”, прочитайте указанные выше посты про видео- и mp3-плееры. Принцип такой: находим в Интернете файл и собираем плеер, не загружая видеоаудиофайл, а только указывая на него ссылку. Понятнее?
Подробно о создании такого простого, но очень удобного видеоплеера рассказано в упомянутой статье “Вставляем в пост видеоплеер, не загружая файлы”.
В итоге нам нужно получить примерно такой код:
Самое важно – это получить ссылку на видеофайл — http://media.win.online.ua/d1/005/052/179/145917.flv. И здесь на помощь приходит плагин.
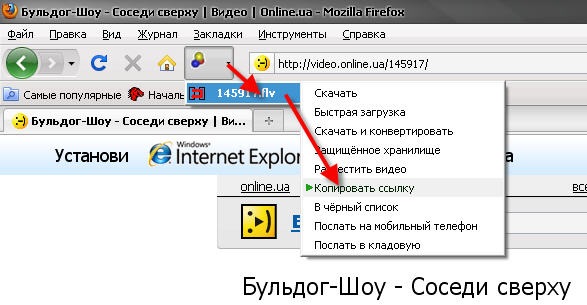
1. После установки плагина (как устанавливать плагины Firefox подробно написано в этом посте), в панели браузера появится вот такой значок:
Вначале он будет неактивный (серого цвета). Но когда мы переходим на страницу с медиафайлами, значок станет цветным и начнет вращаться – плагин что-то обнаружил.
Для скачивания (конвертации, получения ссылки…) видео переходим на страницу с ним и нажимаем воспроизведение (просмотр видео).
Теперь нажимаем на черную стрелочку справа от разноцветного значка плагина, выбираем нужный файл (в данном случае он один) и в выпадающем меню нажимаем на “Копировать ссылку”. Всё!
Эта система работает на 99% сайтов и позволяет получать ссылки на любые медиафайлы: фото, видео, аудио разных форматов.
В нашем случае мы скопировали ссылку http://media.win.online.ua/d1/005/052/179/145917.flv. По ней можно скачать видео или вставить ее в код, как описано выше.
Вопросы по теме прошу задавать в комментариях. Спасибо за внимание! Получайте удовольствие в Интернете!
Вечно ваш, дядя Шурик.
Опубликовано: 14 Июня 2010 г. 11:19
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Ссылка на видео и HTML-код для вставки видео на сайт c YouTube
Интерфес на YouTube поменялся и статья «Как получить HTML-код для вставки на сайт видео с YouTube» немного устарела, хотя все принципы получения HTML-кода видео для вставки на сайт остались прежними. К тому же хочется ещё затронуть вопрос о том, как получить просто ссылку на видео с Ютуба. Поэтому решил обновить материал и добавить в него информацию про ссылку на видео. Итак, обо всём по порядку:
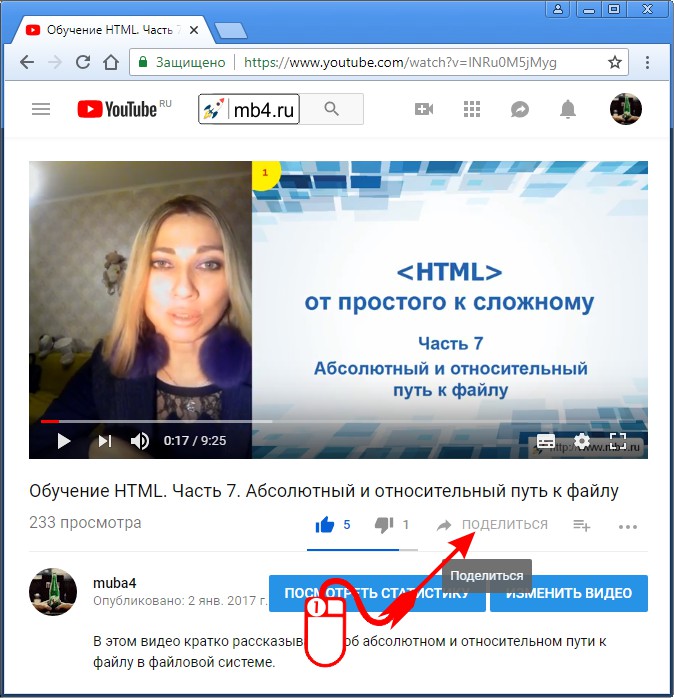
Кнопка «Поделиться» для получения ссылки на видео и HTML-кода для вставки видео на сайт c YouTube
Кнопка «Поделиться» для получения ссылки на видео и HTML-кода для вставки видео на сайт находится справа под заголовком видео YouTube (под самим видео). Рядом с кнопками лайков и прочими ссылками по пользовательскому управлению видео.
Для того, чтобы открыть панель со ссылкой на видео и HTML-кодом для вставки, нужно найти эту кнопку и кликнуть по ней один раз левой кнопкой мышки:
Как скопировать ссылку на видео YouTube
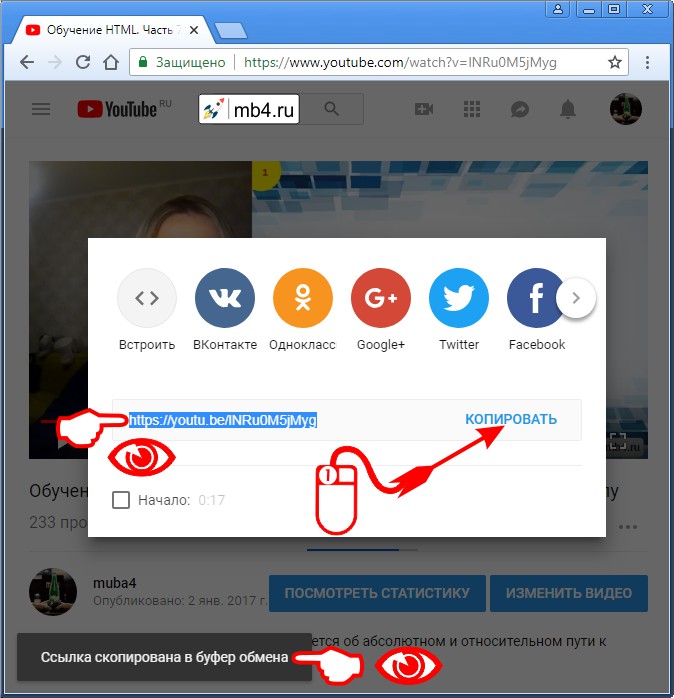
После того, как открыто всплывающее окно со ссылками, нужно обратить внимание на строчку типа:
Как получить HTML-код для вставки на сайт видео с YouTube
Кнопка «Встроить» HTML-код с YouTube
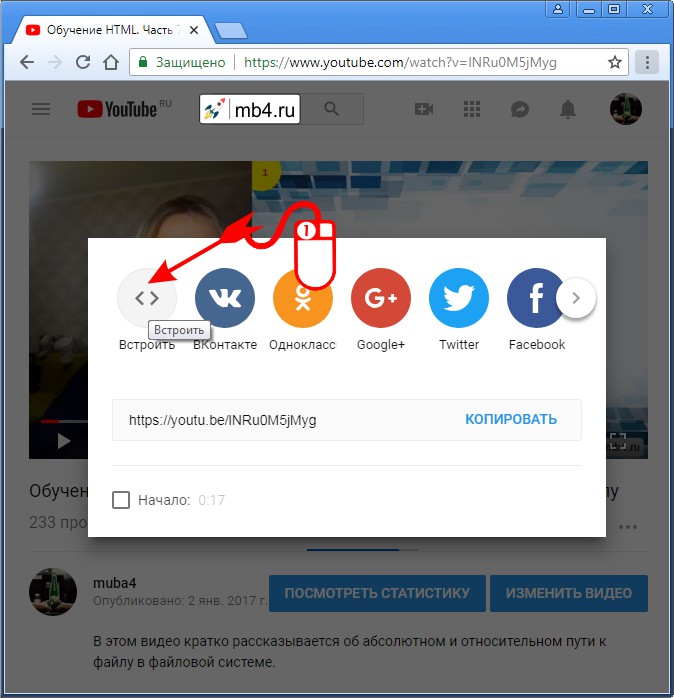
Для того, чтобы получить HTML-код для вставки на сайт видео с YouTube нужно кликнуть левой кнопкой мышки один раз по кнопке в виде <> с названием «Встроить». Эта кнопка первая в верхнем ряду кнопок со ссылками на соц.сети:

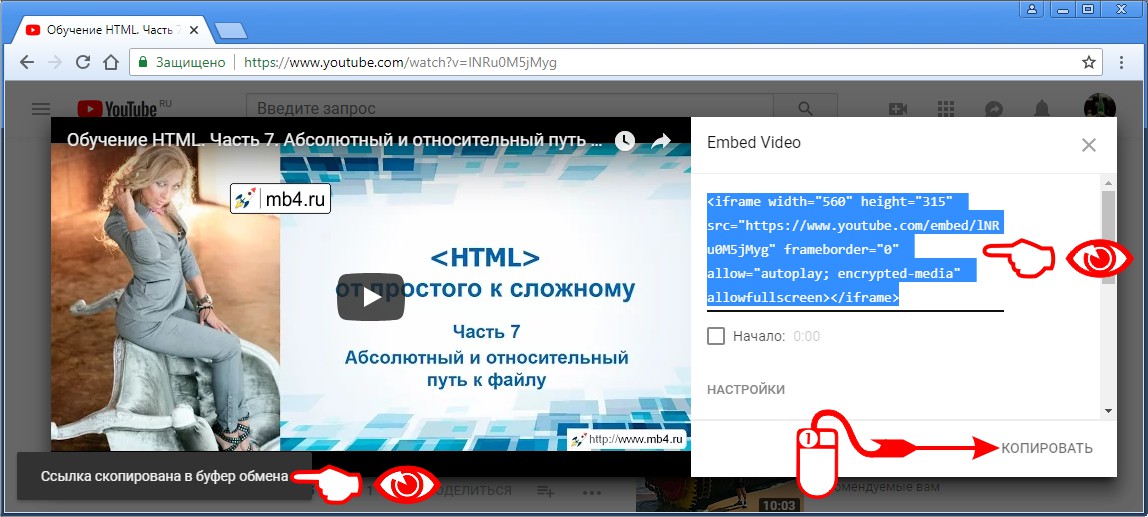
Копирование HTML-кода для вставки на сайт видео с YouTube на широких экранах
На широких экранах при раскрытии нового всплывающего окна в нижнем правом углу будет ссылка-кнопка «Копировать». После клика по этой кнопке, HTML-код для вставки видео с Ютуба будет скопирован в буфер обмена. Об этом будет сообщено в надписи в нижнем правом углу экрана: «Ссылка скопирована в буфер обмена». После этого, полученный код можно вставлять в HTML-документ.
Код выглядит например так:
Ну и конечно картинка, как найти эту кнопку «Копировать» на Ютубе:
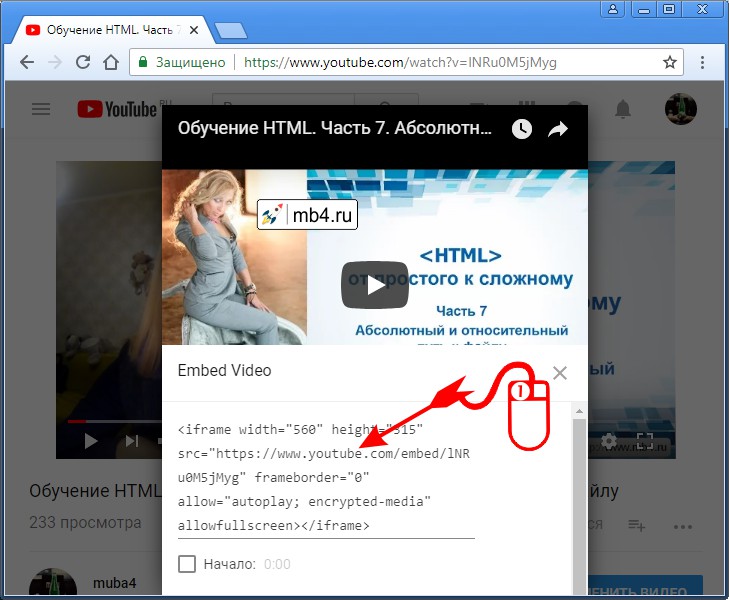
Копирование HTML-кода для вставки на сайт видео с YouTube на узких экранах
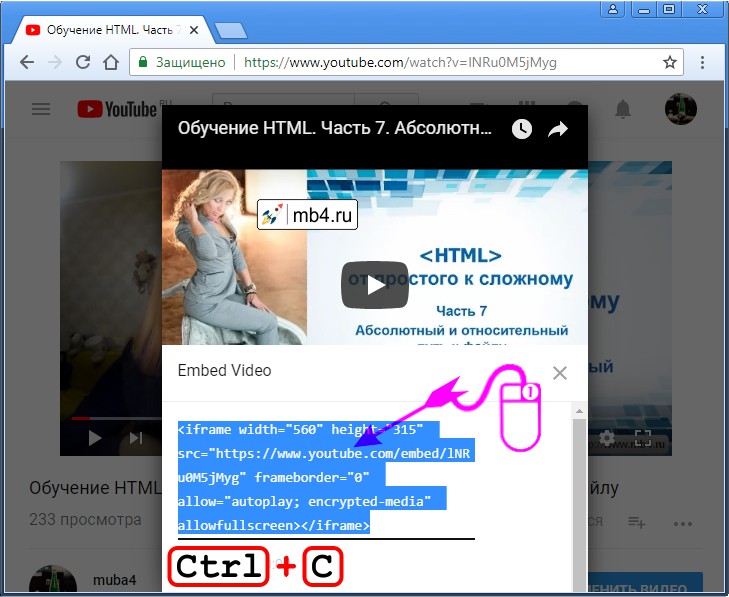
На узких экранах кнопки «Копировать» почему-то дизайнерами YouTube не предусмотрено, поэтому HTML-код для вставки нужно скопировать вручную. Для этого нужно кликнуть один раз левой мышки в любое место, где расположен код:
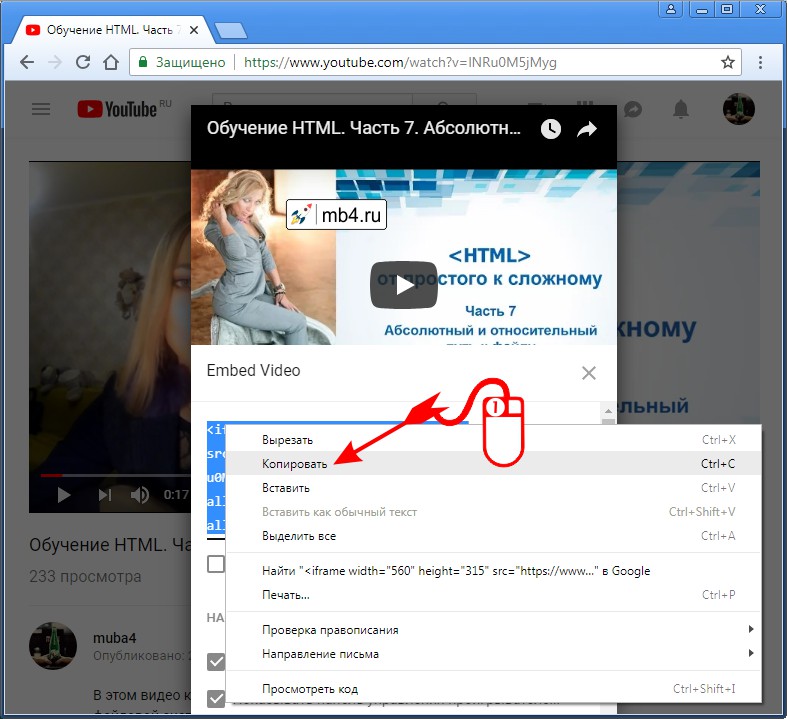
Для тех, кто привык пользоваться мышкой для копирования, нужно кликнуть правой кнопкой мышки по выделенному HTML-коду. Откроется контекстное меню браузера. Из него нужно выбрать пункт «Копировать»:
Резюме:
Таким образом можно быстро найти и скопировать либо ссылку на видео с YouTube, либо HTML-код для вставки на сайт видео.