как в фотошопе выбрать цвет по коду
Как вставить код цвета в фотошопе
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Ищем цвет существующей точки
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Для чего нужен инструмент «Цветовой эталон»?
Цветовой эталон – это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Смена палитры цветов
Вместо палитры цветов Adobe можно пользоваться палитрой цветов операционной системы или палитрой сторонней разработки.
Дополнительные сведения см. в документации к операционной системе.
Добавление и удаление образцов цвета
Можно добавлять или удалять образцы цвета на панели «Образцы».
Можно также добавить образец цвета из палитры цветов, нажав кнопку «Добавить в образцы».
Добавление цвета в панель «Образцы»
Нажмите кнопку «Новый образец» ( ) на панели «Образцы». Либо выберите «Новый образец» из меню панели «Образцы».
Поместите указатель мыши над пустым местом в нижней строке панели «Образцы» (он превратится в инструмент «Заливка») и щелкните, чтобы добавить цвет. Введите имя нового цвета и нажмите кнопку »ОК».
(Только Creative Cloud) Выберите «Загрузить образцы» в меню панели. Затем в окне «Загрузить» перейдите к файлу HTML, CSS или SVG, и нажмите кнопку «ОК». Photoshop считает цветовые значения, указанные в документах. Данная функция распознает следующий синтаксис цветов HTML/CSS: #112233, #123, rgb (1, 2, 3), rgba (1, 2, 3, 4), hsb (1, 2, 3) и hsba (1, 2, 3, 4).
Новые цвета сохраняются в файле настроек Photoshop и поэтому не удаляются между сеансами редактирования. Чтобы окончательно сохранить цвет, его нужно сохранить в библиотеке.
Во многих случаях удобно не только получить цвет, передаваемый в Интернете без искажений, но и иметь возможность получить его обозначение для использования на web-странице. Это можно сделать при помощи специального поля. В нем отображается HTML-код текущего цвета. При помощи его контекстного меню можно скопировать код или вставить его в поле (тем самым выбрать новый цвет). Таким образом, у вас есть возможность непосредственно поместить код цвета в HTML-документ или загрузить его из HTML в Фотошоп. Вы также можете задать код цвета вручную, просто введя его с клавиатуры.
ПРИМЕЧАНИЕ. Для выполнения операций с полем ввода необходимо выделить содержащийся в нем текст.
Пользователи, предпочитающие выбирать цвет при помощи панели Цвет (Color), также могут использовать безопасную палитру и различные цветовые модели. Выбрать режим можно при помощи меню, появляющегося после нажатия на кнопку со стрелкой. Это меню изображено на рис. 3.9. В нем находятся команды выбора способа представления цвета (RGB, CMYK, Lab и т. д.), команда копирования в буфер обмена HTML-кода цвета (Копировать как HTML (Copy Color as HTML)), команды выбора режима спектра, расположенного на панели, а также команда Безопасный для Web спектр (Make Ramp Web Safe). При подготовке web-графики особенно полезной может оказаться команда Ползунки цветов Web (Web Color Sliders). После ее вызова при помощи ползунков, задающих цветовые составляющие, выбирается только «безопасный» цвет. На рис. 3.10 изображена панель Цвет (Color) в режимах Ползунки RGB (RGB Sliders) и Ползунки цветов Web (Web Color Sliders).
Рис. 3.9. Меню настройки панели Colors
Рис. 3.10. Панель Color в режимах RGB Sliders (слева) и Web Color Sliders (справа)
Обратите внимание на символ несоответствия выбранного цвета безопасной палитре, отображаемый в режиме выбора безопасных цветов. Щелкнув на нем, вы сможете принять для использования предложенный программой эквивалент. Вы также можете выбирать безопасные цвета из спектра, вызвав предварительно из меню панели команду Безопасный для Web спектр (Make Ramp Web Safe).
СОВЕТ. Вызвать панель Цвет (Color) на экран можно при помощи команды Окно > Показать Цвет (Window > Show olors).
ПРИМЕЧАНИЕ. При переводе панели Цвет (Colors) в безопасный режим вы сможете выбирать из фиксированного набора цветов «безопасной» палитры. Возможные значения цветовых составляющих отмечены на ползунках штрихами.
Несмотря на то, что окно выбора цвета и панель Цвет (Color) предоставляют возможность работы с безопасной палитрой, гораздо удобнее выбирать стандартные цвета при помощи панели Каталог (Swatches) (см. рис. 3.11). Она вызывается на экран командой Окно > Показать Каталог (Window > Show Swatches).
Переключить панель в режим отображения безопасных цветов можно, выбрав из ее меню одну из следующих команд: Web Hues.aco, Web Safe Colors.aco или Web Spectrum.aco.
Эти команды представляют имена файлов каталогов цветов, которые вы можете загрузить вручную при помощи команд Загрузить каталог (Load Swatches) или Заменить каталог (Replace Swatches) из меню панели. После вызова команды загрузки каталога вам будет предложено подтвердить выполнение этой операции, причем вы можете указать на необходимость либо замены каталога, либо добавления к нему загружаемого модуля.
Рис. 3.11. Панель Swatches
Нажав кнопку Создать образец цвета переднего плана (Create new swatch of foreground color), расположенную на панели Каталог (Swatches), вы можете создать из цвета переднего плана новый образец. Чтобы удалить образец, перетащите его при помощи мыши на специальную кнопку, расположенную на той же панели.
СОВЕТ. Вы можете в любой момент вернуть панель Каталог (Swatches) в исходное состояние. Для этого достаточно вызвать из ее меню команду Сбросить каталог (Reset Swatches). Также полезно знать, что каталоги цветов, поставляемые с программой, находятся в подкаталоге PresetsColor Swatches каталога, в который был установлен Фотошоп.
Выбор цветов
Об основном цвете и фоновом цвете
В Photoshop основной цвет используется для раскраски, заливки и обводки выделенных областей, а фоновый — для градиентной заливки и заполнения стираемых областей изображения. Основной и фоновый цвета также используются некоторыми фильтрами специальных эффектов.
Новый основной или фоновый цвет можно назначить при помощи инструмента «Пипетка», панель «Цвет» или «Образцы» либо палитры цветов Adobe.
По умолчанию основной цвет черный, а фоновый — белый. (В альфа-канале по умолчанию основной цвет белый, а фоновый — черный.)
Видеосовет | Создание сочетания клавиш для палитры цветов
Выбор цветов в палитре инструментов
Текущий основной цвет отображается в палитре инструментов в верхнем поле выбора цвета, а текущий фоновый цвет — в нижнем.
A. Значок «Цвета по умолчанию» B. Значок переключения цветов C. Поле выбора основного цвета D. Поле выбора фонового цвета
Выбор цветов с помощью инструмента «Пипетка»
Инструмент «Пипетка» выбирает цвет и назначает его в качестве основного или фонового. Выбирать можно из активного изображения или из любой другой области экрана.
Считывает точное значение пиксела в месте щелчка.
Среднее 3 x 3, Среднее 5 x 5, Среднее 11 x 11, Среднее 31 x 31, Среднее 51 x 51, Среднее 101 x 101
Считывает среднее значение указанного количества пикселов в области щелчка.
Образцы цвета берутся из всех слоев документа.
Образец цвета берется из активного слоя.
Чтобы добавить круг вокруг пипетки для отображения выбранного цвета над текущим цветом переднего плана, установите флажок «Показать кольцо пробы». (Для работы этой функции требуется OpenGL. См. раздел «Включение OpenGL и оптимизация настроек графического процессора».)
Чтобы выбрать новый основной цвет, щелкните изображение. Или поместите над изображением курсор, нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора основного цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы выбрать новый фоновый цвет, щелкните изображение с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS). Или поместите над изображением курсор и с нажатой кнопкой «Alt» (Windows) или «Option» (Mac OS) и нажатой кнопкой мыши проведите курсором по экрану. По мере движения поле выбора фонового цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы воспользоваться инструментом «Пипетка» временно для выбора основного цвета, во время использования любого инструмента рисования нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS).
Обзор палитры цветов Adobe
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
A. Выбранный цвет B. Исходный цвет C. Отрегулированный цвет D. Значок предупреждения о выходе за пределы цветового охвата E. Значок предупреждения для цвета, который не является веб-цветом F. Отображение только веб-совместимых цветов G. Поле цвета H. Ползунок цвета I. Значения цвета
При выборе цвета в палитре цветов Adobe одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в различных цветовых моделях.
Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться и другой палитрой, указав ее в параметрах настройки. Например, можно использовать встроенную палитру цветов операционной системы или палитру стороннего разработчика.
Отображение окна «Палитра цветов»
Палитра цветов также доступна, если используемая функция позволяет выбрать цвет. Например, по щелчку образца цвета на панели параметров некоторых инструментов или с помощью пипетки в некоторых диалоговых окнах настройки цветов.
Выбор цвета с помощью палитры цветов
Цвет можно выбрать, введя значения его компонентов в текстовых полях HSB, RGB и Lab либо используя шкалу и поле цвета.
Чтобы выбрать цвет при помощи шкалы и поля цвета, щелкните шкалу или переместите ее треугольник для указания одного из компонентов цвета. Затем переместите круглый маркер или щелкните поле цвета. Это позволит установить два оставшихся компонента цвета.
Цвет также можно выбирать за пределами окна палитры цветов Adobe. При перемещении курсора над окном документа он превращается в инструмент «Пипетка». И тогда можно выбрать цвет, щелкнув изображение. Выбранный цвет отображается в палитре цветов Adobe. Щелкнув изображение и не отпуская кнопку мыши, пипетку можно переместить в любое место на рабочем столе. Чтобы выбрать цвет, нужно отпустить кнопку мыши.
Выбор цвета в модели HSB
В цветовой модели HSB цветовой тон указывается в поле цвета как угол от 0° до 360°, который соответствует точке на цветовом круге. Насыщенность и яркость указываются в процентах. В поле цвета насыщенность цветового тона увеличивается слева направо, а яркость — снизу вверх.
Выбор цветов
Об основном цвете и фоновом цвете
В Photoshop основной цвет используется для раскраски, заливки и обводки выделенных областей, а фоновый — для градиентной заливки и заполнения стираемых областей изображения. Основной и фоновый цвета также используются некоторыми фильтрами специальных эффектов.
Новый основной или фоновый цвет можно назначить при помощи инструмента «Пипетка», панель «Цвет» или «Образцы» либо палитры цветов Adobe.
По умолчанию основной цвет черный, а фоновый — белый. (В альфа-канале по умолчанию основной цвет белый, а фоновый — черный.)
Видеосовет | Создание сочетания клавиш для палитры цветов
Автор: Скотт Келби (Scott Kelby)
Выбор цветов в палитре инструментов
Текущий основной цвет отображается в палитре инструментов в верхнем поле выбора цвета, а текущий фоновый цвет — в нижнем.
Выбор цветов с помощью инструмента «Пипетка»
Инструмент «Пипетка» выбирает цвет и назначает его в качестве основного или фонового. Выбирать можно из активного изображения или из любой другой области экрана.
Считывает точное значение пиксела в месте щелчка.
Среднее 3 x 3, Среднее 5 x 5, Среднее 11 x 11, Среднее 31 x 31, Среднее 51 x 51, Среднее 101 x 101
Считывает среднее значение указанного количества пикселов в области щелчка.
Образцы цвета берутся из всех слоев документа.
Образец цвета берется из активного слоя.
Чтобы выбрать новый основной цвет, щелкните изображение. Или поместите над изображением курсор, нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора основного цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы выбрать новый фоновый цвет, щелкните изображение с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS). Или поместите над изображением курсор и с нажатой кнопкой «Alt» (Windows) или «Option» (Mac OS) и нажатой кнопкой мыши проведите курсором по экрану. По мере движения поле выбора фонового цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы воспользоваться инструментом «Пипетка» временно для выбора основного цвета, во время использования любого инструмента рисования нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS).
Обзор палитры цветов Adobe
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
Поле цвета в палитре цветов Adobe отображает компоненты цвета в режимах HSB, RGB и Lab. Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом 

При выборе цвета в палитре цветов Adobe одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в различных цветовых моделях.
Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться и другой палитрой, указав ее в параметрах настройки. Например, можно использовать встроенную палитру цветов операционной системы или палитру стороннего разработчика.
Отображение окна «Палитра цветов»
Палитра цветов также доступна, если используемая функция позволяет выбрать цвет. Например, по щелчку образца цвета на панели параметров некоторых инструментов или с помощью пипетки в некоторых диалоговых окнах настройки цветов.
Выбор цвета с помощью палитры цветов
Цвет можно выбрать, введя значения его компонентов в текстовых полях HSB, RGB и Lab либо используя шкалу и поле цвета.
Чтобы выбрать цвет при помощи шкалы и поля цвета, щелкните шкалу или переместите ее треугольник для указания одного из компонентов цвета. Затем переместите круглый маркер или щелкните поле цвета. Это позволит установить два оставшихся компонента цвета.
При настройке цвета с помощью шкалы и поля цвета числовые значения для других цветовых моделей изменяются соответствующим образом. Прямоугольник справа от шкалы отображает в верхней половине новый цвет, а в нижней — исходный. Если цвет не является веб-цветом 

Цвет также можно выбирать за пределами окна палитры цветов Adobe. При перемещении курсора над окном документа он превращается в инструмент «Пипетка». И тогда можно выбрать цвет, щелкнув изображение. Выбранный цвет отображается в палитре цветов Adobe. Щелкнув изображение и не отпуская кнопку мыши, пипетку можно переместить в любое место на рабочем столе. Чтобы выбрать цвет, нужно отпустить кнопку мыши.
Выбор цвета в модели HSB
В цветовой модели HSB цветовой тон указывается в поле цвета как угол от 0° до 360°, который соответствует точке на цветовом круге. Насыщенность и яркость указываются в процентах. В поле цвета насыщенность цветового тона увеличивается слева направо, а яркость — снизу вверх.
В сети достаточно много уроков, где авторы бодрым голосом сообщают о том, как легко и просто поменять цвет на фото в Photoshop. Перекрашивать волосы, менять цвет одежды и других объектов. Начинаешь повторять все по инструкции и недоумеваешь: «Почему ничего не получается? Наверное, у меня руки не из того места растут!» Как результат – пострадавшая самооценка и разочарование в Photoshop. Не спешите отчаиваться! Давайте вместе разберемся почему так происходит, о чем умалчивают авторы и каких ошибок можно избежать, чтобы не попасть в такую ситуацию.
Для начала рассмотрим, какие самые популярные способы изменения цвета на фото существуют.
Изменение цвета с помощью пипетки и настроек Hue/Saturation
Наверное, самый неординарный и интересный способ, который обещает заменить старый цвет на новый за пару кликов. Причем новым может стать именно тот, который вы хотите. Рассмотрим подробнее.
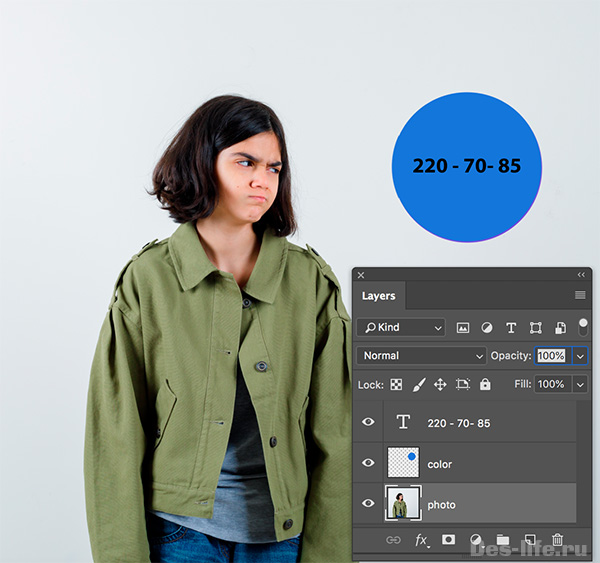
Возьмем фото девочки и изменим цвет куртки на синий.
Шаг 1.
Создайте над слоем с фото новый слой и кисточкой нарисуйте цвет, в который вы хотите перекрасить куртку.
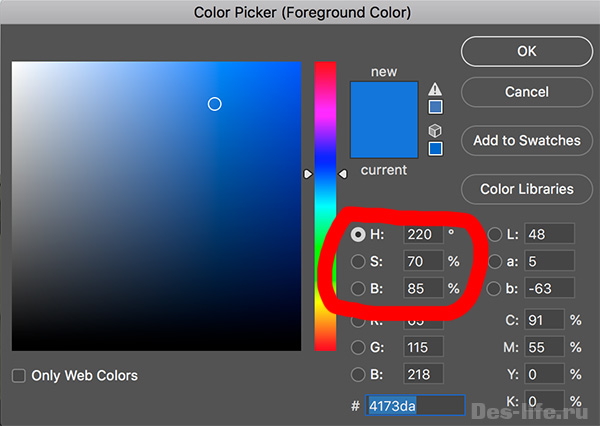
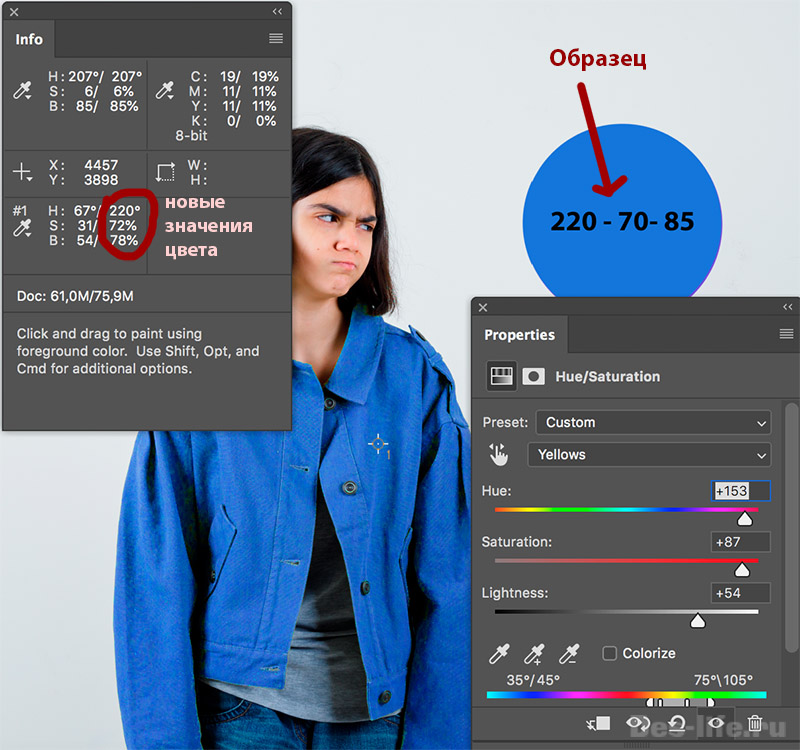
При выборе цвета, запомните, какое код HSB (Тон — Hue, Насыщенность — Saturation, Яркость — Brightness) ему соответствует.
Создайте текстовый слой над цветным кругом и впишите туда эти значения
Кажется нашей модели не нравится цвет…))) Но все равно продолжим.
Шаг 2.
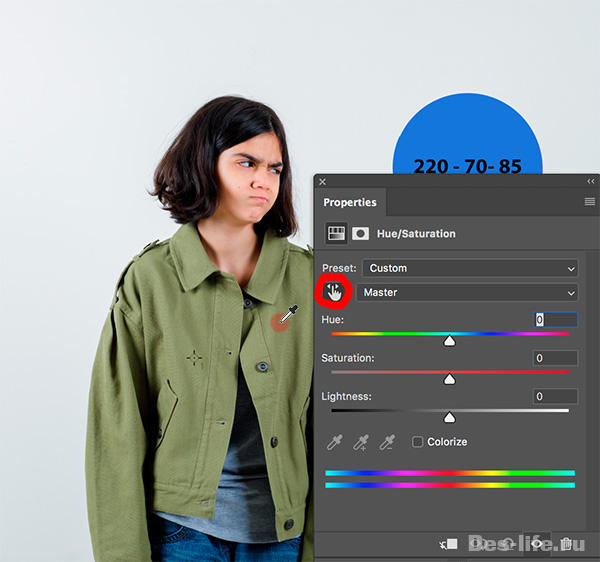
Вернитесь к слою с фотографией. Создайте для нее корректирующий слой Hue/Saturation (Тон/Насыщенность). Откроются свойства корректирующего слоя.
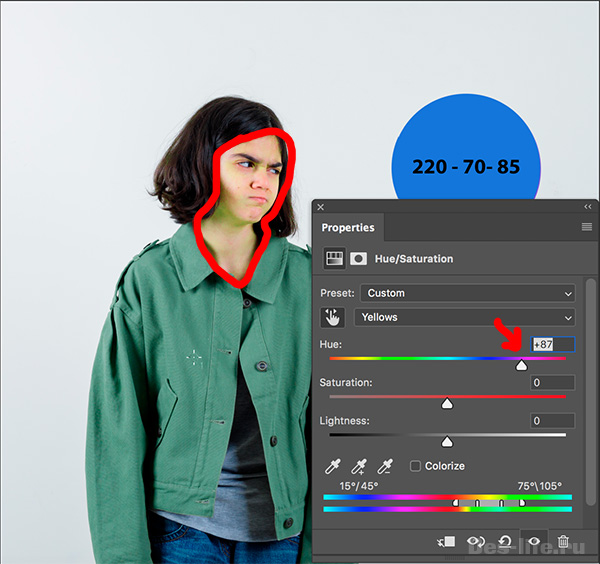
Выберите инструмент для взятия образца цвета, появится пипетка, щелкните ей по любому месту на куртке модели.
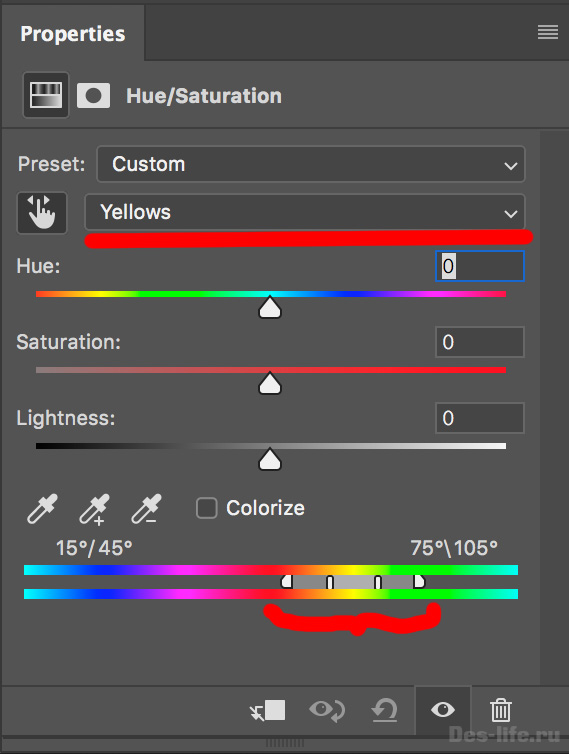
Photoshop сразу определит к какому диапазону относится выбранный цвет и высветит его границы на панели свойств.
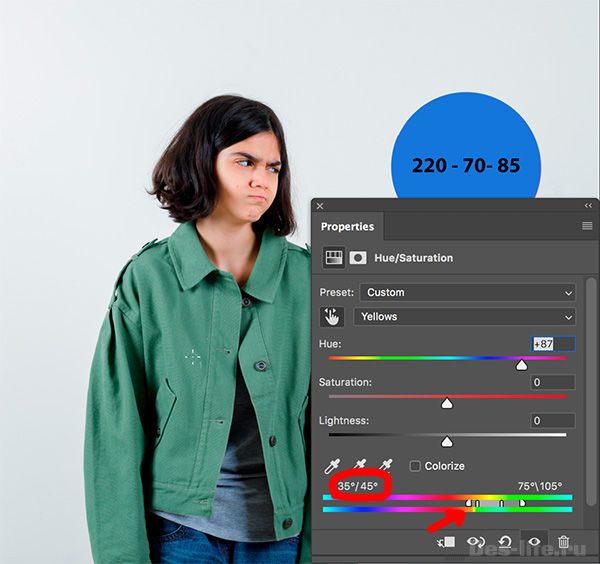
Вы можете самостоятельно редактировать ползунки данных границ, чтобы сужать или расширять спектр оттенков. Для чего это нужно наглядно демонстрирует следующий шаг.
Шаг 3.
Сдвиньте ползунок Hue вправо, чтобы изменить цвет куртки на произвольный оттенок. Вы сразу увидите, что изменился так же цвет кожи девушки в том участке фотографии, который соответствует диапазону цветов, найденному с помощью пипетки-мастера.
Для того, чтобы исправить это подвигайте ползунки цветового диапазона так, чтобы максимально избавиться от подобного окрашивания ненужных участков.
В данном примере сдвиг левого ползунка вправо решил данную проблему.
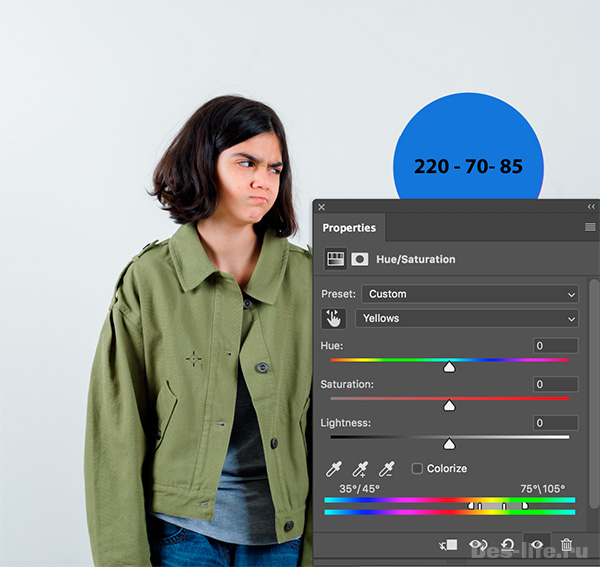
Имейте ввиду, что в следующий раз, когда на панели свойств корректирующего слоя Hue/Saturation вы выберите в выпадающем списке цветовой диапазон Yellows вам будут показаны последние изменения, которые вы с ним производили.
Теперь установите значение Hue в 0, чтобы вернуть изначальный цвет куртки.
Шаг 4.
Давайте определимся, как мы будем изменять цвет куртки на заданный нами вначале синий цвет.
Перейдите на слой с фото.
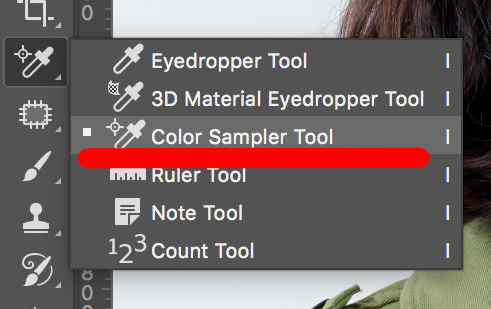
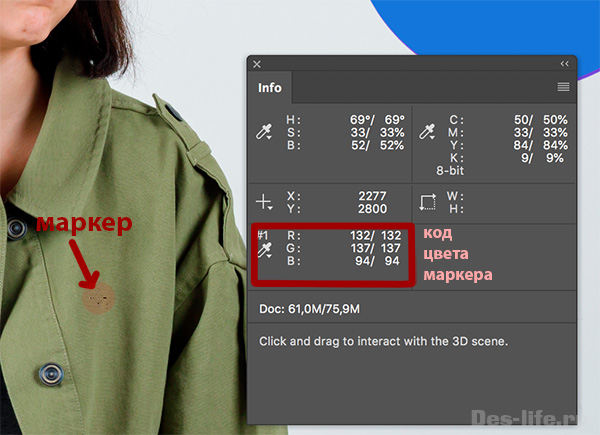
На панели инструментов выберите пипетку Color Sampler Tools и щелкните ей по любой части куртки, таким образом вы поставите маркер на месте, где будет взят образец цвета.
Таких маркеров может быть сколько угодно, вы можете их передвигать, удалять, а самое главное просматривать свойства на панели Info (F8).
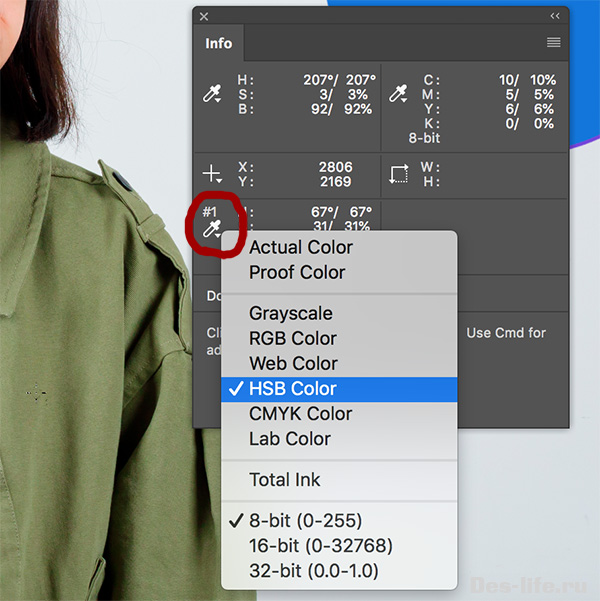
Измените цветовой режим маркера на HSB. Сделать это можно в его меню, щелкнув левой клавишей мыши по стрелочке вниз.
Шаг 5.
Теперь мы знаем HSB код исходного цвета куртки и HSB код цвета, который мы хотим получить. Помните, мы записали его на синем круге?
Осталось следующее — изменять значения Hue/Saturation/Brightness выбранного диапазона цветов на слое с девушкой так, чтобы приблизиться к необходимым значениям.
И ориентируясь на значения цвета маркера двигайте ползунки H – S – B до тех пор, пока код не станет максимально приближенным к необходимому или точно таким.
Будьте готовы к тому, что значения S и B будут мешать друг другу, придется неоднократно подгонять их величины так, чтобы они стали похожими на требуемые числа.
Мне не удалось в точности воспроизвести нужный по коду цвет, но полученным оттенком я довольна. Визуально он соответствует картинке.
Вот что получилось в результате.
А вот и урок, из которого я узнала об описанном методе.
Такой способ изменения цвета на фото сработает только в том случае, если изменяемый оттенок будет контрастным к большинству объектов на изображении. Как в описанном выше примере. Чем менее контрастным будет исходный цвет, тем больше придется работать с масками.
Рассмотрим следующий пример.
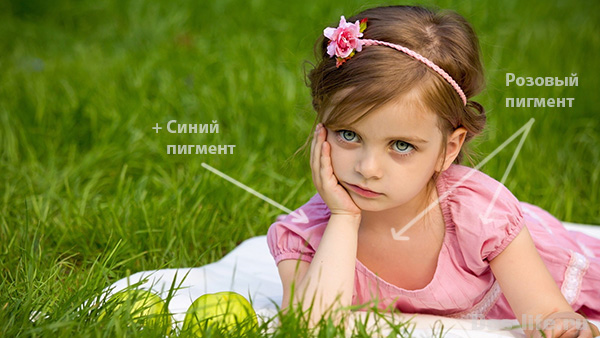
При попытке изменить цвет платья девочки, у вас не получится определить цветовой диапазон, который соответствовал бы только ему. Так как оно розовое, а в цвете кожи так же присутствует красный пигмент.
Так же возникнут трудности с определением цветового диапазона по причине яркого свето-теневого рисунка, меняющего оттенки платья ближе к синему пигменту слева.
Но само по себе фото не очень сложное — создать маску для платья и изменить цвет любым другим описанным ниже способом можно, хотя и возникнут некоторые нюансы. Но об этом позже.
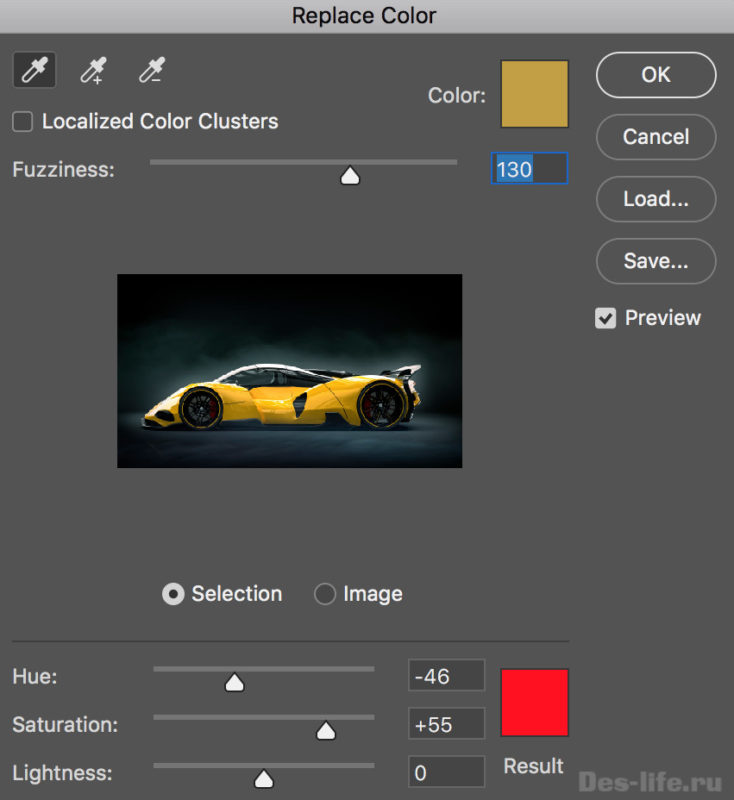
Изменения цвета с помощью команды Replace Color
Replace Color или « Заменить цвет » — команда, действующая по схожему принципу, что и в предыдущем пункте. С помощью пипетки вы определяете диапазон цветов, которые нужно изменить, а затем задаете новый, в который нужно перекрасить объект.
Данный инструмент менее гибкий и лучше его использовать при глобальной замене цвета проекта, например, при подготовке к печати.
Возьмем следующее фото:
Вызовите команду Image – Adjusment – Replace Color
Внизу окна определите результирующий цвет. Так же вы можете менять его настройки Тона, Насыщенности и Яркости.
Не переживайте если при выборе цвета будет захвачен белый или черный цвета фона – они не будут перекрашены данным инструментом.
Как вы уже догадались у данного метода есть свои ограничения.
Успех применения команды Replace Color будет напрямую зависеть от исходного фото. Контрастный фон – белый или черный, минимальное количество деталей такого же цвета, как у исходного объекта. В противном случае без использования масок не обойтись.
Существенным недостатком данного метода является то, что, изменив цвет объекта, мы не можем повлиять на внесенную редакцию, как в предыдущем случае – только начинать все сначала, при необходимости снова поменять цвет.
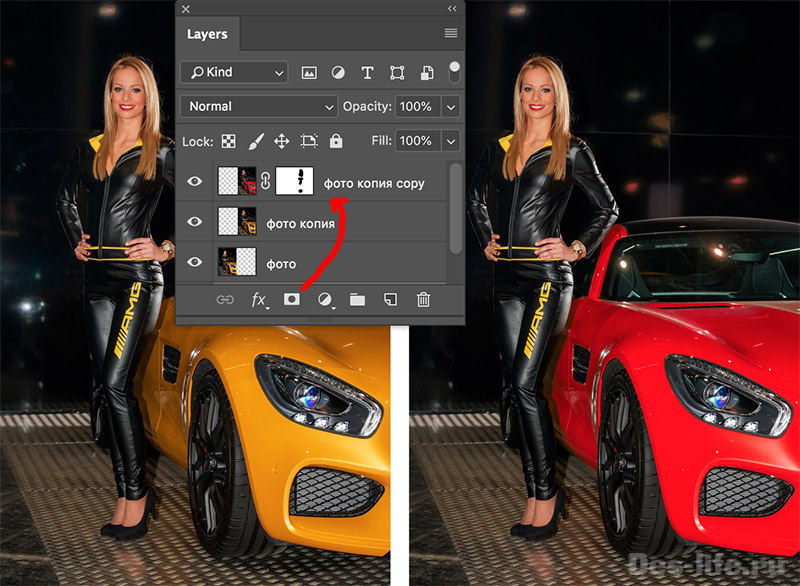
Рассмотрим пример с использованием маски.
При попытке изменить цвет машины с желтого на красный с помощью команды « Замена цвета », на следующем фото будет тонирована и кожа девушки.
Но так как она находится далеко от самой машины и вокруг много черных объектов, не составит труда сделать следующее:
Изменение цвета фотографии с помощью кисти
Пожалуй, самый очевидный способ, который предполагает полностью ручное управление.
Совместно с использованием масок позволяет добиться точного результата, но требует больше времени.
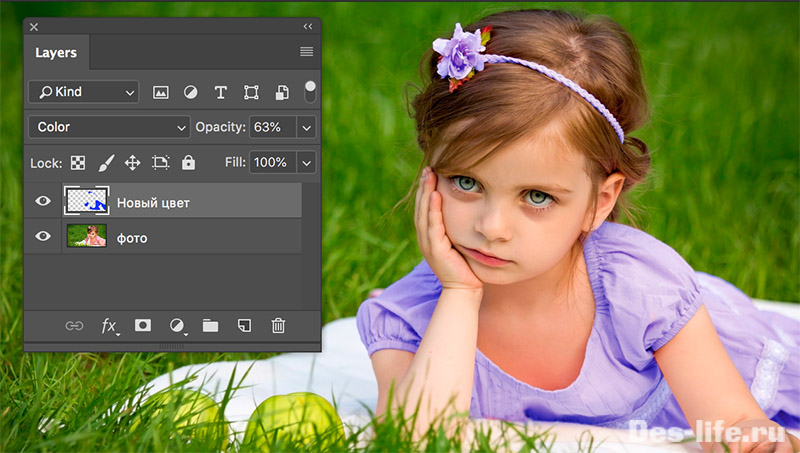
Итак, вернемся к фото с девочкой в розовом платье.
Обратите внимание, что, прежде чем изменять цвет платья, я убрала с фотографии травинки, которые в дальнейшем могут помешать.
Теперь создайте над слоем с девочкой новый пустой слой, установите режим наложения « Color » (« Цветность ») и начинайте рисовать кисточкой любого цвета поверх него. Естественно, нужно будет быть аккуратным на краях. Используйте ластик для того, чтобы стирать то, что выступит за границы одежды.
Я взяла кисть синего цвета и изменила прозрачность слоя, чтобы получить нежный сиреневый цвет.
Подобный метод так же можно использовать с режимом наложения Soft Light (Мягкий свет), например, чтобы изменить мэйк-ап модели.
Выводы
Мы рассмотрели, пожалуй, самые популярные способы изменения цвета объекта на фото.
Естественно, нельзя забывать о цветокоррекции с помощью кривых или уровней, которая совместно с масками может использоваться для тех же целей или о команде Match Color для сопоставления цветовой гаммы из нескольких фотографий и других возможностях.
В настоящее время в Photoshop нет быстрого автоматического метода, с помощью которого можно было бы изменить цвет любого объекта на фото даже плохого качества.
Как отмечалось ранее, успех и скорость подобной операции зависит от следующего:
Демонстрация уроков в сети производится, как правило, на фотографиях, удовлетворяющих данному условию.
Чаще всего изменение цвета объекта на фото – это кропотливый ручной труд, для которого используется сразу несколько инструментов и подходов.
Берясь за выполнение проекта по изменению цвета, оцените, соответствует ли исходное фото всем предъявленным требованиям.
Например, может показаться, что изменить цвет волос на следующем фото – просто.
Но, первые два способа рассмотренные в уроке тут не подойдут, без ручной обработки не справиться. Насколько хорошо вы умеете вырезать волосы из общего фона? Делайте выводы сами.
Это вообще отдельная тема, требующая дополнительного времени для изучения.
| ЧИТАЙТЕ ТАКЖЕ |
 Как вырезать волосы со сложного фона в Photoshop Узнайте, сколько придется выполнить работы, чтобы вырезать модель с густыми волосами со сложного фона. Как вырезать волосы со сложного фона в Photoshop Узнайте, сколько придется выполнить работы, чтобы вырезать модель с густыми волосами со сложного фона. |
Или на данном фото:
Кажется, что изменить цвет футболки просто, но волосы девушки такого же оранжевого оттенка, значит придется вручную обрабатывать часть фотографии, где волосы падают на плечо, а это займет много времени.
Все это нужно учитывать при определении цены на оказываемые дизайнером услуги.
Уверена, что данная статья помогла вам разобраться в том, как на самом деле дизайнеры и фотошоперы изменяют цвет на фото и о чем они молчат, при создании своих уроков, с улыбкой сообщая, что все «ПРОСТО и ЛЕГКО!»
Подписывайтесь на обновления блога «Дизайн в жизни»
и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна