как узнать в каком файле находится код элемента wordpress
Как посмотреть исходный код страницы и код элемента
Как посмотреть исходный код (html код) страницы?
Ctrl + U
Как посмотреть исходный код элемента?
Нажмите правую кнопку мыши на интересующем элементе страницы.
Далее в контекстном меню кликните левой кнопкой по пункту
Google Chrome : “Просмотр кода элемента”
Opera : “Проинспектировать элемент”
FireFox : “Анализировать элемент”
В других браузерах ищите подобный по смыслу пункт меню.
Специально вначале статьи выложил всю суть, для тех, кто ищет быстрый ответ.
Информация может быть многим известна, но поскольку пишу для начинающих блоггеров, веб-программистов и прочих старателей, то эта справочная статья обязательно должна присутствовать.
В будущем вы обязательно будете изучать исходный код страниц и отдельных элементов.
Давайте посмотрим на конкретном примере как можно использовать просмотр исходного кода страницы.
Например, мы хотим посмотреть какие ключевые слова (keywords) используются для конкретной страницы. Заходим на интересующую нас веб-страницу и нажимаем Ctrl+U. В отдельном окне или в отдельной закладке откроется исходный код данной страницы. Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”. Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
По аналогии можно искать и изучать другие фрагменты кода.
Просмотр всего исходного кода страницы в большинстве случаев не очень удобен, поэтому во всех браузерах существует возможность просмотреть код отдельного элемента или фрагмента.
Давайте применим на конкретном примере просмотр кода элемента. Например, посмотрим есть ли у ссылки атрибут nofollow. Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Мы видим, что в коде ссылки присутствует rel=”nofollow”. Это значит, что по этой ссылке не будет “утекать” тИЦ и PR. Об этом подробней поговорим в следующих статьях. Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента.
Понравилась статья? Не забудьте поделиться с друзьями и коллегами:
WordPress.org
Русский
Просмотра кода элемента
Как с помощью «Просмотра кода элемента» (Ctrl+Shift+C) определить в каком файле находится часть кода. Например, хочу отрегулировать положение текста. Выделяю текст, захожу в «Просмотра кода элемента» и вижу там выделенный фрагмент! В каком файле я могу посмотреть и подправить через FTP. Спасибо!
Ни как не определите таким методом.
хочу отрегулировать положение текста.
Что вы имеете ввиду?
В каком файле я могу посмотреть и подправить через FTP.
Ни когда не трогайте оригинальные файлы темы, если не хотите в дальнейшем проблем с сайтом.
Как найти нужный фрагмент кода в плагине или шаблоне — вот ссылка: codeseller.ru/post-group/kak-najti-nuzhnyj-fragment-koda-v-plagine-ili-shablone/
написал для всех тех, кто к нам приходит с кастомизацией. Но мы то за кастомизацию не отвечаем — сам админ пусть и решает как ему найти кусок фрагмента. Ну и с нас снял нагрузку по этим однотипным вопросам.
Хотя как написали — никогда не правьте ядро напрямую. А вот как можно исправить плагин, перевод или стили или js — я описывал в другом руководстве: otshelnik-fm.ru/post-group/kak-redaktirovat-plagin-wordpress-chtob-pri-ego-obnovlenii-izmeneniya-ne-poteryalis/
Как править только css, описывал тут: codeseller.ru/post-group/css-i-instrumenty-razrabotchika-v-brauzere/ — видеоурок из 4х серий. Вначале идет теория на «пальцах»
админы — не сочтите за спам. Вроде все я там написал основываясь на свой «опытный опыт»))
Нет. ничего серьезного подправлять не хочу в оригинальных файлах темы. Ну например: картинку width=»150″ и height=»60″, побольше цифры поставить! Но для этого нужен файл, где это все располагается! Вот в чем идея вопроса.
(сам админ пусть и решает как ему найти кусок фрагмента. Ну и с нас снял нагрузку по этим однотипным вопросам.) Никого не хотел отвлекать, извините. Пытаюсь разобраться. Посмотрю Ваши уроки! Спасибо!
Т.е. настройками ВП вы пользоваться отказываетесь принципиально?
tuxfighter — что за хелп хаб? Тутошний? Так здесь свои модераторы — они сами пишут чтоб себе облегчить работу.
ну вот началось… «свои» — «мои»….. Почему не «наши»?
Наши (и русскоязычные и из en локали) модераторы молодцы. Много раз мне помогали. Но с хелпхабом и доками — это не от них зависит его улучшение как мне кажется. Это идет сверху.
Не хочу разводить холивар — но местные доки (те которые русскоязычные) проигрывают докам на вп-каме. И здесь (в русскоязычных) в доках не хватает интерактивности, обратной связи, социализации чтоли… Тут блок кода — не имеет подсветки, не имеет возможности скопировать кликом. Всё выглядит словно ресурс заморозили в 2007-м.
Надеюсь что однажды automatic просто возьмет да купит каму 🙂
Каждый сидит и пишет на своих удобных ему ресурсах. Проблемы официального — он очень неудобен. Хотя developer.wordpress.org лучше чем codex — но опять же имеет свои недостатки.
На каме большой плюс — возможность закладок. Этого нет ни на кодексе ни на девелоп. На каме даже документация не тупо из doc block сгененрирована — а с подходом словно ее будет читать маньяк, который знает где ты живешь))
— ну в общем там всё в подходе: документация не от программиста — а от технического писателя. А это очень большая разница.
Хотя если вопрос обширный я его гуглю на английском. Кама для подсказок, чтоб в куче методов не заблудится например.
Узнайте, как находить и редактировать файлы WordPress
Работать с WordPress может быть легко. По сравнению со многими другими системами управления контентом это действительно просто. Даже если вы не имеете ничего общего с кодом или дизайном, вы все равно можете создать свой блог WordPress, и вы можете начать писать и публиковать контент за считанные минуты. Если вам нужно расширить свой блог WordPress, вы можете сделать это, установив некоторые из миллионов плагинов и тем, доступных в Интернете.
Но если вы станете более серьезно относиться к своему сайту, рано или поздно вам придется кое-что настроить. Независимо от того, насколько хороша тема или плагин, сколько вариантов у вас есть, просто невозможно сделать все доступным для редактирования. Например, вы сможете изменить заголовок и некоторые важные кнопки, но как сделать это, если конкретный элемент нельзя изменить с помощью Настройщика и параметров темы / плагина? Вы сами его модифицируете.
В зависимости от того, что вы знаете о WordPress, изменение файлов может занять две минуты или может привести к сбою всего сайта после нескольких часов настройки. Прежде чем приступить к изменению файлов, убедитесь, что вы осведомлены о том, что делаете, и что у вас всегда есть резервная копия, надежно размещенная в папке за пределами вашего сервера.
Если вы решили, что пора вносить изменения, вы можете застрять на первом шаге – найти правильный файл, в котором находится код. Поскольку WordPress состоит из десятков разных файлов, у новичка могут возникнуть проблемы с их поиском. У разработчиков WordPress нет проблем с этим, потому что они уже знают иерархию шаблонов наизусть. Но если вы не очень заинтересованы в программировании, вам следует знать об этих плагинах, которые могут вам очень помочь.
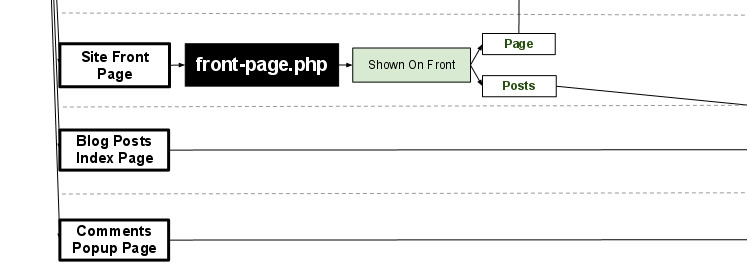
Что за файл
ЦЕНА: Бесплатно
Как только вы поймете, что аббревиатура этого плагина – WTF, вы поймете, насколько он классный на самом деле. После того, как вы установите и активируете его, What the File создаст простой пункт меню прямо на вашей панели инструментов, рядом с вашим именем пользователя и вашей классной фотографией. Если вы сейчас откроете любую страницу своего сайта, вы сможете навести курсор на пункт меню What the File, и плагин сообщит вам, какие части шаблона были использованы для создания этой конкретной страницы.
Плагин позволит вам щелкнуть имя шаблона, после чего вы перейдете на страницу редактирования. Хотя это может быть полезно для внесения небольших изменений, будьте очень осторожны при редактировании файлов шаблонов непосредственно из WordPress.
Как вы уже видите, плагин довольно прост, но он может помочь вам определить части шаблона, которые вы хотите быстро изменить. Остальное зависит от тебя. Вот почему мы хотим представить еще один бесплатный плагин, который может помочь вам еще больше.
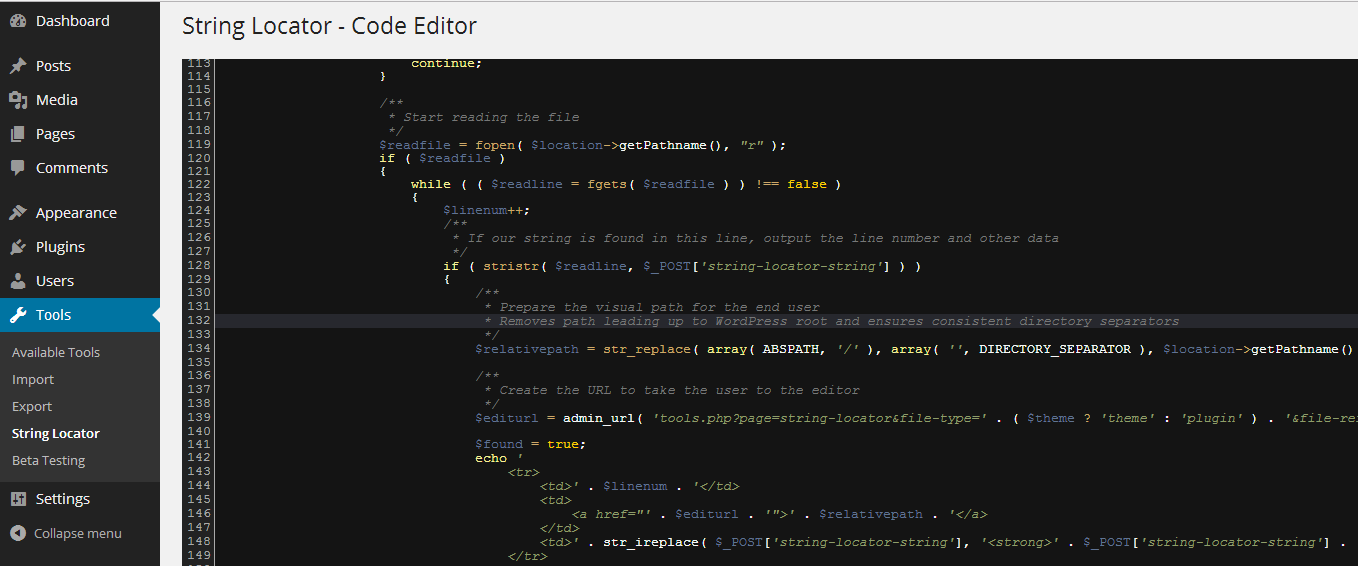
Локатор строк
ЦЕНА: Бесплатно
Если поиска правильного шаблона недостаточно, вам поможет String Locator. Представьте, что вы хотите изменить определенный HTML-элемент в своей теме или любом установленном вами плагине. Вы можете быстро найти элемент, проверив его в своем браузере, но у вас все равно будут проблемы с обнаружением файла, который отображал этот элемент. Поскольку теперь вы работаете с настраиваемыми темами и плагинами, файлы могут иметь имена, отличные от тех, к которым вы привыкли. Разработчик мог поместить код в отдельный файл, чтобы упростить дальнейшую разработку, и вы можете застрять в поиске кода в сотнях файлов. Вместо этого вы можете использовать String Locator.
Если вы решите использовать этот плагин, вам не придется беспокоиться о том, какой шаблон используется для создания конкретной строки, которую вы ищете.
Если вы ищете слово, целую фразу или фрагмент кода, этот плагин сможет его найти.
После того, как вы нажмете кнопку «Поиск» и подождите несколько секунд, пока String Locator совершит свою магию, в результатах отобразится строка, файл, в котором он находится, и номер строки. Плагин позволит вам редактировать этот конкретный файл и сразу же выделит вашу поисковую фразу!
Теперь вы можете изменить любую часть любой темы / плагина, вы можете перевести их жестко запрограммированные части и забыть о ручном сканировании файлов, которые вам неизвестны.
Хотя эти инструменты WordPress могут вам очень помочь, мы все же рекомендуем вам позаботиться о своем сайте. Если вы не совсем уверены, какие изменения вносите, убедитесь, что у вас всегда есть свежая резервная копия, и подумайте о том, чтобы нанять профессионала, который сделает всю работу за вас. Также обратите внимание, что многие разработчики не смогут помочь вам, если вы сделаете ошибку, изменив тему или плагин самостоятельно.
Как найти нужный фрагмент кода в плагине или шаблоне
Здравствуйте. Периодически нужно найти и откорректировать какой-то фрагмент кода, но искать его на хостинге по всем папкам и файлам очень долго. Есть ли какой-то более быстрый способ поиска?
В этой заметке я вам покажу: как найти нужный блок в исходном коде и в каком файле он вызывается.
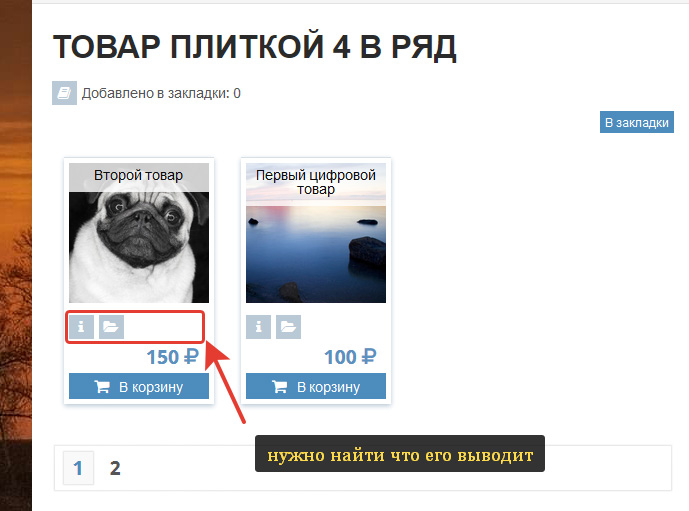
Как пример возьмем вот этот блок:
Что мы знаем о этой странице?
В вордпресс ее выводит плагин WP-Recall. А сама страница выводится шорткодом productlist с атрибутом type=slab
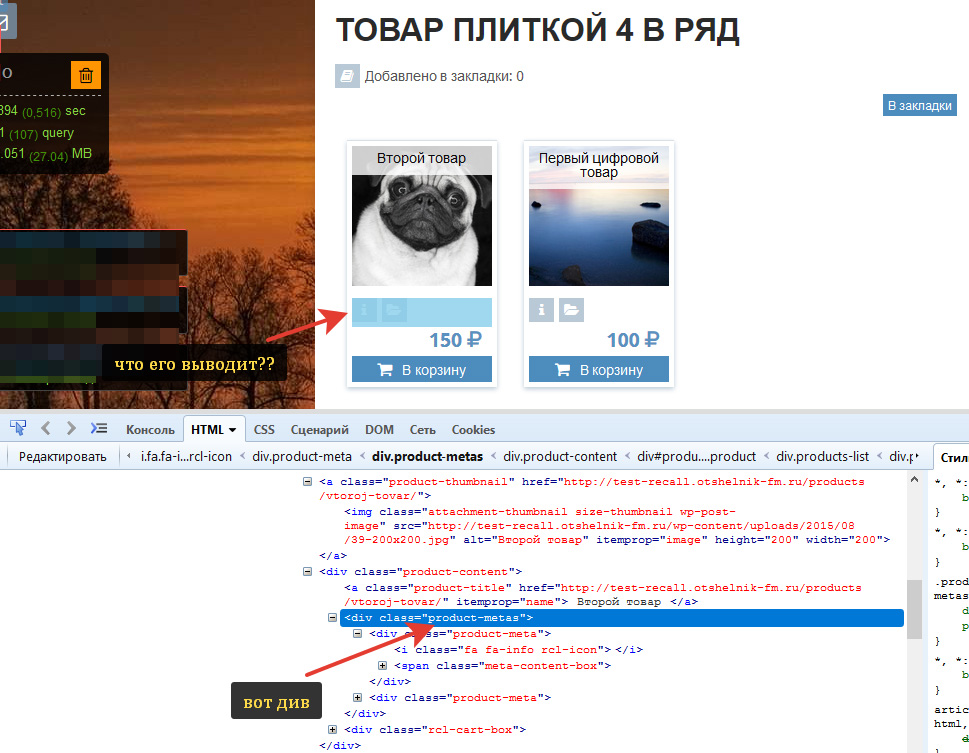
Инспектируем:
В браузере жмем F12. Открывается консоль разработки. В верхнем углу, слева, в этой панели кнопка «Инспектировать» (иконка курсор с прямоугольником) жмем по ней и тыкаем на искомый элемент на странице: 
— ок. Имя дива мы знаем. Это product-metas
Теперь плагин WP-Recall (ведь именно он выводит этот контент в нашем случае) копируем на ПК, и ищем по всем файлам этого плагина (ctrl + shift + F в notepad++)
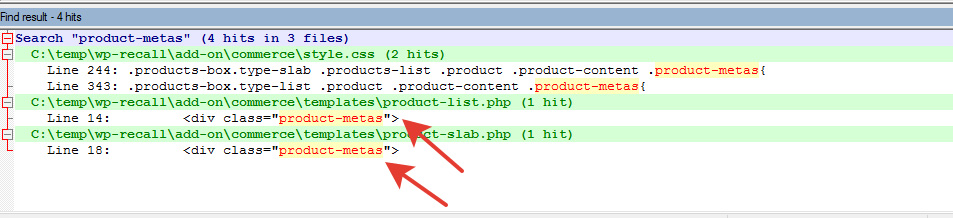
Находим: 
три файла. Один — таблица стилей. Два — темплейты. Этот блок я выводил шорткодом slab. Значит мой вариант — файл product-slab.php
Буквально за 2 минуты мы нашли то что искали. Это даже быстрей чем написать свой вопрос на форуме.
Удачного вам обучения юные вебмастера, веб программисты и просто те, кто настраивает себе свой персональный блог. Эти простые основы помогут вам быстро разобраться в внутреннем устройстве плагинов.
p.s. один знающий товарищ написал:
Всё, что выше написал коллеги касается файлов темы, но не движка или плагинов, потому как корректировать их код ненужно и может быть опасно.
но есть случаи не для правки (мой ответ):
не всегда чтобы что-то найти ищут именно для изменения. Мне часто надо просто глянуть исходники и найти за что зацепиться чтобы решить свою задачу — т.к. у 99% плагинов нет технического описания их api. Вот и изучаю самостоятельно.
т.е. так я могу найти нужную мне функцию (чтобы вывести какой либо блок в произвольном месте, или посмотреть аргументы функции и зависимости), посмотреть есть ли в ней хуки и фильтры или посмотреть кто же еще вызывает эту функцию.
Как быстро находить нужный участок кода в файлах шаблонов и плагинов.
Хотите вы этого или нет, но рано или поздно вам придется залезть в ваши файлы WordPress и править их под свои нужды. Существует так же вариант привлечения программистов, но каждая такая просьба будет стоять вам денег, в большинстве случаев приличных денег за простую работу занимающую мало времени. Ради сохранения ваших средств, которые можно потратить на продвижения вашего сайта, а не на программиста, я научу вас быстро находить нужные участки кода в файлах плагина или темы.
Если вы не являетесь автором своего шаблона, или же забыли где именно находятся те или иные элементы, тогда специально для вас приведен вариант поиска сразу по всем файлам.
Для чего нужен быстрый поиск по файлам php, CSS, html?
Большинство из вас обратившись к данной статье уже знают зачем им нужна такая функция, поиска по всем файлам одновременно, если же вы зашли суда случайно тогда приведу вам типичные примеры, подходящие под данную тему.
Вам может понадобиться найти:
Любую другую вашу проблему связанную с поиском элементов в не известном файле решит руководство представленное ниже.
Как искать участки кода в файлах?
Для начала работы нам нужно скачать и установить быстрый и полезный редактор Notepad++ который можно скачать по этой ссылке.
После установки, заходим в редактор и открываем необходимые нам файлы, я возьму файлы темы Twenty Fourteen, вы же можете использовать свои.
Для того что бы открыть все файлы темы нужно выделить их все и перетащить в окно редактора.
Файлы перенесены, в общем мы могли этого и не делать, но в дальнейшем так будет быстрее их редактировать.
Файлы в редакторе? Отлично, теперь вызываем окно поиска нажатием клавиш Shift + Ctrl + F, нам откроется следующее:
В примере я указал название класса, для обозначения пометки автора статьи в публикациях, это может понадобиться при удалении ссылок на страницы автора, которые создают дубли страниц.
В поле “Папка” указываем папку с темой в которой находятся наши файлы. После этого нажимаем на кнопку “Найти всё”.
При корректном введении параметра внизу экрана вам отобразиться список файлов в которых употребляется этот класс и строчки кода, для быстрого поиска.
В моем случае это два файла, находящиеся по указанному зеленым цветом адресу. Сам класс подсвечивается красным цветом, найти который можно при помощи горизонтальной прокрутки.
После определения директории файла и линии в которой используется параметр, можно переходить к правке.
Для наглядности, определим еще и “злокачественный” тег bloginfo, при вызове которого создаются запросы к БД.
Наверное вы будете удивлены количеством вызовов этой функции, которую можно с легкостью сделать статичной, без замедления движка.
И того минимум на 8 обращений к базе данных, с каждой загрузки страницы, каждого пользователя можно избежать если правильно подкорректировать код шаблона.
Таким вот нехитрым и очень простым способом мы научились работать сразу с несколькими файлами одновременно. Если вам понравился этот урок тогда вы можете посмотреть другие полезные руководства для начинающих пользователей WordPress.
При возникновении каких либо трудностей пишите в комментариях, попробуем помочь или же если вы знаете более быстрый способ искать нужную информацию в файлах, так же с удовольствием ознакомлюсь.