как сделать штрих код в иллюстраторе сс
Как сделать штрих код в иллюстраторе сс
Создать штрих-код в Adobe Illustrator Это может быть что-то довольно простое, вам просто нужно установить несколько плагинов, чтобы сделать это с необходимой скоростью. Инструменты Illustrator станут отличным подспорьем в процессе создания ваших штрих-кодов в дальнейшем. мы немного прокомментируем их.
Используемые штрих-коды обычно присваиваются продуктам, которые могут быть распознаны сканерами, они используют вертикальные линии. Помимо них у вас также есть возможность использовать QR-коды, которые вы можете создать в Canva, этот имеет ту же функцию, только работает с точечной матрицей.
Что делать, чтобы создать штрих-код в Adobe Illustrator?
Прежде всего, вы должны понимать, что без плагина, который разрешает этот процесс, его невозможно будет достичь, чтобы поддерживать его, вы должны позаботиться о некоторых аспектах. Я начинаю с проверки этого Версия Adobe Illustrator вы установили, парелло, вы должны перейти к настройке или проверить корпус установочного диска.
Зная это, вам следует зайти в lweb и поискать лучшие плагины для создания штрих-кодов, совместимые с вашей версией Illustrator. Для общих рекомендаций и возможности совместимости мы рекомендуем использовать Панель инструментов штрих-кода, плагин, очень полезный в этой деятельности.
Необходимо учитывать, что плагин нужно загружать при закрытом Illustrator, перезапускать его не нужно, его можно установить. Поскольку этот плагин совместим с большинством версий Illustrator, будет легко объяснить, как сделай свой штрих-код.
Чтобы перейти к этапу создания кода, откройте Illustrator как обычно, разумеется, после того, как вы загрузили и установили плагин, рекомендованный выше. Это дополнение установлено правильно, если оно появляется прямо на панели инструментов, на своем обычном месте на панели инструментов.исключение с левой стороны.
Создайте штрих-код в Adobe Illustrator с помощью Barcode Toolbox
Чтобы начать процесс создания, вы должны выбрать опцию «Создание штрих-кода». Появится окно, в котором вы должны ввести данные штрих-кода. В раскрывающемся списке окна вы должны выбрать тип создаваемого штрих-кода. Наиболее распространенными (для продуктов питания и продуктовой упаковки) являются UPC или EAN.
Если вы хотите получить штрих-коды длясклады или склады, вы должны выбрать тип Code 2-of-5 или Code 128. После выбора типа кода позаботьтесь о вводе данных в текстовое поле. Следует иметь в виду, что эти коды предоставляются администрацией.
Плагин не позаботится о напрямую генерировать коды. По сути, это не ваша задача, просто создать штрих-код из того, который может быть буквенно-цифровым. Теперь определите, какими будут измерения кода, все это с помощью lmismherramientBarcode Create. Запомните их для следующих кодов, которые вы создаете.
Чтобы закончить, вы должны щелкнуть за пределами поля «Создание штрих-кода», и штрих-код будет сгенерирован там. Чтобы справиться с этим, вы должны выделить все элементы с помощью комбинации «Ctrl + A«Если вы используете Windows и»Cmd + A«В случае использования Mac.
Limportancide обрабатывает Adobe Illustrator и штрих-коды
Adobe всегда выделялась недостаточностью и возможностями своих инструментов для дизайна и создания иллюстраций, страниц и многого другого. С помощью инструментов Adobe вы можете создавать фигуры и рисунки, которые вам нужны, с его создателем форм и все, что вы хотите, позже преобразовать в вектор.
Исходя из этого, понятно, почему многие люди предпочитают использовать инструмент этого типа, чтобысоздать эти штрих-коды. Поскольку можно добавить элементы, которые могут облегчить задачу, в области, где можно создать букву, которая ее возьмет, это что-то очень эффективное.
В Illustrator есть огромное количество опций, которые позволяют вам творить, не думая ни о чем, кроме как дать волю своему воображению. Следовательно, его большая актуальность этого аспекта. Кроме того, можно упомянуть, что прокомментированный плагин может быть большим подспорьем для создания различных кодов и не несет в себе никакого риска для ПК.
Штрих код генератор illustrator
Как сделать штрих-код в Illustrator
Здесь описывается инструкция по установке плагина EAN13Maker специально разработанного под Иллюстратор.
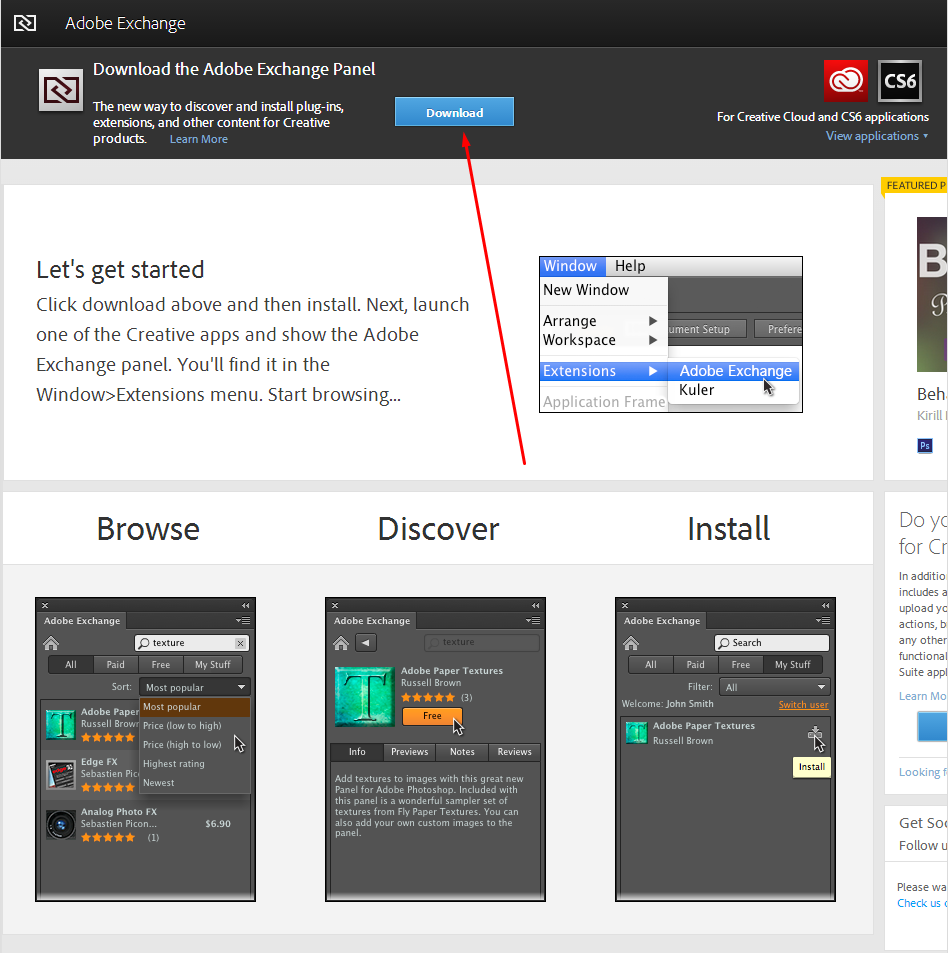
Идете на сайт https://www.adobeexchange.com
Кликаете сверху «Даунлоуд».
Выбирает версию Cloud или CS6 и скачиваете на компьютер.
Запускаете. Происходит загрузка и обновление расширений.
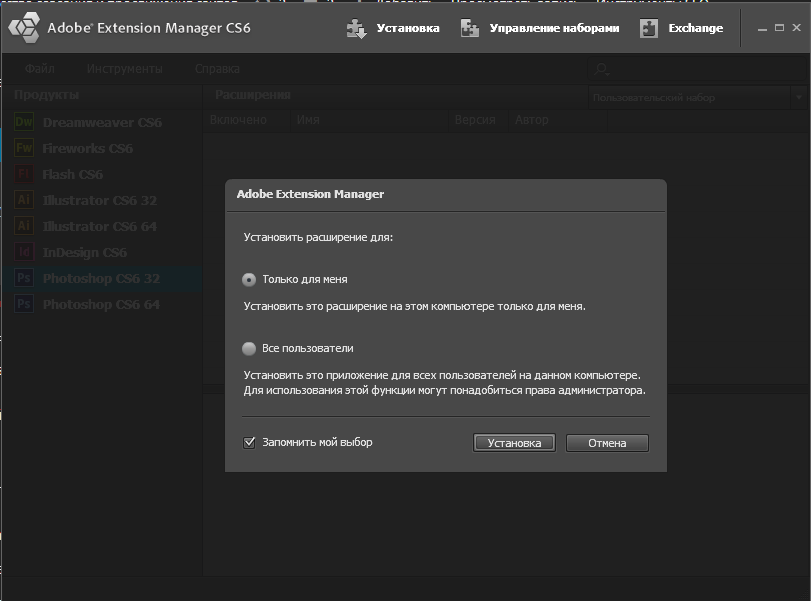
Принимаете условия лицензии, после чего начинается установка.
Появляется окно об успешном завершении процесса инсталляции.
Теперь перезапускаем Иллюстратор.
Ставите себе Adobe Exchange Panel.
Её будет видно, как они на этой странице рисуют: «Window — Extension — Adobe Exchange».
Потом в открывшейся панельке Adobe Exchange ищете EAN13Maker (он free — бесплатный) и он устанавливается в виде отдельного плагина.

Как сделать штрих-код в Adobe Illustrator — Вокруг-Дом — 2021
Table of Contents:
Штрих-коды появляются практически на всех мыслимых продуктах и используются не только на упаковке для полки супермаркета, но и для всего, от контроля запасов на складах до маршрутизации накладных для ночных отгрузок. Создать штрих-код в Adobe Illustrator легко, используя один из нескольких плагинов, разработанных специально для этой задачи. Вы также можете использовать несколько сторонних продуктов для создания штрих-кодов и вставить результат в Illustrator (см. Ресурсы).
Штрих-коды легко создавать в Adobe Illustrator с помощью сторонних плагинов
Создание штрих-кода в Adobe Illustrator
Шаг 1
Загрузите соответствующий плагин для вашей версии Adobe Illustrator, который включает в себя кодирование для типа штрих-кода, который вы хотите произвести. Существует более десятка различных конфигураций широко используемых штрих-кодов. Не все плагины Adobe Illustrator охватывают все доступные конфигурации. В этом примере создания штрих-кода используется продукт Barcode Toolbox.
Шаг 2
Убедитесь, что Adobe Illustrator в настоящее время не работает в вашей системе. Установите загруженный плагин в папку плагинов Adobe Illustrator или любую другую папку, указанную в плагине, который вы выбрали.
Шаг 3
Запустите Adobe Illustrator, дважды щелкнув значок Ai. Некоторые плагины штрих-кода перечислены в качестве нового фильтра; другие, такие как Barcode Toolbox, устанавливаются на панели инструментов Illustrator (положение по умолчанию в левой части экрана). Откройте инструмент создания штрих-кода или фильтр штрих-кода, если вы используете другой плагин. Это поместит окно в рабочую область Illustrator, где вы будете вводить данные штрих-кода.
Шаг 4
Введите тип создаваемого штрих-кода или выберите его в раскрывающемся меню в окне «Создание штрих-кода». Для дизайна упаковки вы обычно будете использовать штрих-код типа UPC или EAN. В складских приложениях обычно используется штрих-код типа 2 из 5 или 128.
Шаг 5
Введите код для продукта, книги или другого элемента в окне «Код». Этот номер будет создан вашим бухгалтерским отделом или другим внутренним источником — он не создается автоматически подключаемым модулем Adobe Illustrator. Каждый тип кода имеет разные обозначения формата; следуйте примерам форматов, которые поставляются с вашим плагином штрих-кода, или посмотрите список штрих-кодов 1 в разделе «Ресурсы».
Шаг 6
Выберите любые ограничения ширины, увеличения и высоты полосы для вашего продукта в соответствующих областях ввода инструмента «Создание штрих-кода».
Шаг 7
Щелкните в любом месте документа Adobe Illustrator за пределами инструмента «Создание штрих-кода», чтобы создать новый штрих-код. Выберите все элементы штрих-кода (Cmd-A на Mac; Cntrl-A на ПК) и перетащите его в нужное место на иллюстрации в Illustrator.
Изготовление штрих-кодов в Кореле, Иллюстраторе и Индизайне (Сентябрь 2021).
Как сделать штрих код в иллюстраторе сс
Table of Contents:
Штрих-коды появляются практически на всех мыслимых продуктах и используются не только на упаковке для полки супермаркета, но и для всего, от контроля запасов на складах до маршрутизации накладных для ночных отгрузок. Создать штрих-код в Adobe Illustrator легко, используя один из нескольких плагинов, разработанных специально для этой задачи. Вы также можете использовать несколько сторонних продуктов для создания штрих-кодов и вставить результат в Illustrator (см. Ресурсы).
Штрих-коды легко создавать в Adobe Illustrator с помощью сторонних плагинов
Создание штрих-кода в Adobe Illustrator
Шаг 1
Загрузите соответствующий плагин для вашей версии Adobe Illustrator, который включает в себя кодирование для типа штрих-кода, который вы хотите произвести. Существует более десятка различных конфигураций широко используемых штрих-кодов. Не все плагины Adobe Illustrator охватывают все доступные конфигурации. В этом примере создания штрих-кода используется продукт Barcode Toolbox.
Шаг 2
Убедитесь, что Adobe Illustrator в настоящее время не работает в вашей системе. Установите загруженный плагин в папку плагинов Adobe Illustrator или любую другую папку, указанную в плагине, который вы выбрали.
Шаг 3
Запустите Adobe Illustrator, дважды щелкнув значок Ai. Некоторые плагины штрих-кода перечислены в качестве нового фильтра; другие, такие как Barcode Toolbox, устанавливаются на панели инструментов Illustrator (положение по умолчанию в левой части экрана). Откройте инструмент создания штрих-кода или фильтр штрих-кода, если вы используете другой плагин. Это поместит окно в рабочую область Illustrator, где вы будете вводить данные штрих-кода.
Шаг 4
Введите тип создаваемого штрих-кода или выберите его в раскрывающемся меню в окне «Создание штрих-кода». Для дизайна упаковки вы обычно будете использовать штрих-код типа UPC или EAN. В складских приложениях обычно используется штрих-код типа 2 из 5 или 128.
Шаг 5
Шаг 6
Выберите любые ограничения ширины, увеличения и высоты полосы для вашего продукта в соответствующих областях ввода инструмента «Создание штрих-кода».
Шаг 7
Щелкните в любом месте документа Adobe Illustrator за пределами инструмента «Создание штрих-кода», чтобы создать новый штрих-код. Выберите все элементы штрих-кода (Cmd-A на Mac; Cntrl-A на ПК) и перетащите его в нужное место на иллюстрации в Illustrator.
Изготовление штрих-кодов в Кореле, Иллюстраторе и Индизайне (Февраль 2021).
Вы наверняка видели эти странные замысловатые квадратики, которые в последнее время появляются везде и всюду. Загадочные квадратики появляются в рекламе, на постерах и флаерах. Этому есть разумное объяснение. Распространение квадратиков напрямую связано с распространением смартфонов. А распространение смартфонов за последние годы стремительное. Есть мнение, что телефоны вымрут в ближайшие пару лет.
Смартфоны, тем временем, отличаются от обычных телефонов тем, что представляют собой переносной компьютер с массой полезных фич. Одной из таких фич являются приложения типа Bar Code reader. Впрочем в каждой OS есть свои приложения по считыванию штрих кодов. А загадочный квадратик и является ни чем иным как разновидностью штрих кода. Точнее называется он QR код.
Но в этом уроке по визиткам мы не будем углубляться в теорию штрих кодов. Я лишь вкраце расскажу что такое и зачем нужно. Затем мы создадим визитку с QR кодом, зашив в него всю необходимую информацию о её владельце. По доброй традиции в конце статьи вы сможете скачать созданную нами визитку.
Что такое QR код?
QR код — это разновидность шрих кода. Изобрели его в 1994 году в Японии. От туда и началось его шествие по миру. В отличии от известного всем Bar кода, в который можно закодировать только номер, в QR код можно закодировать что угодно. Слово, адрес сайта, даже небольшой рассказ. Все это не имело особого применения пока у людей не появились смартфоны, а вместе с ними возможность лично распознавать штрих коды.
Распознавать bar код не интересно. А вот в QR код оказалось можно закодировать массу полезной информации. Маркетологи всегда пытались рекламировать интернет в реальности и реальность в интернете. По большей части все эти попытки являлись провальными. От человека требуется немыслимое. Нужно запомнить название сайта, держать его в голове, затем дома вспомнить рекламу и вручную набрать адрес в браузере.
QR код удобным образом объединяет виртуальность с реальностью, так как любой владелец смартфона может за секунду просканировать штрих код, вытянув все полезные данные. Добавить адрес сайта в закладки, контактные данные в адресную книгу.
Сегодня явление QR кодов набирает обороты. Они появляются везде, где имеет смысл их ставить. Реклама, флаеры и постеры. В том числе визитные карточки. Я хочу создать минималистскую визиткую карточку. В идеале я хотел бы что бы на ней был только QR код и логотип компании. К сожалению прочитать такую визитку смогут далеко не все, поэтому идеальным вариантом была бы двусторонняя визитка. Мы сделаем как раз такую визитку. Двустороннюю, полность готовую к печати.
Создаем рабочую область
Начнем с создания правильной рабочей области в Иллюстраторе. Размеры визитки 90 на 50 мм. Цветовая модель CMYK. Блиды 3-4 мм. И если вы понятия не имеете почему, я настоятельно рекомендую к прочтению мои статьи Подготовка к печати за 10 минут, и Как сделать Флаер. В поле Number of Artboards ставьте 2. Это количество рабочих областей. В Spacing можно поставить 10. Это расстояние между рабочими областями.
Генерируем QR код
Один из лучших сайтов по генерированию QR кода находится в первых рядах при запросе в Яндексе или Гугле. Заходите на сайт qrcoder.ru и приступайте к генерированию QR кода. На сайте можно генерировать совершенно разную информацию. Данные визитки, ссылку сайта и даже смс. Давайте заполним некоторые поля для визитки и сгенерируем QR код.
QR код готов, очень хорошо. Но есть одна проблема. Изображение абсолютно, тотально, критически не годно для печати. Но это не беда. Включаем Фотошоп, сохраняем QR код на компьютер и открываем его в Фотошопе.
Подготовка растрового QR кода к печати
Прежде всего посмотрим что у нас происходит в размерах. Image > Image Size. Как я и думал в размерах полная неразбериха. Вместо 300dpi стоит 72, что конечно не новость. Физические размеры под 20 см. Вот что нам нужно. Нам нужно 300dpi и у меня в голове очень конкретный размер для этого QR кода. 3 на 3см.
Но как менять размеры? Ведь стоит нам изменить размер в пикселях как края бар кода будут размыты. Включите Image > Mode > Bitmap. В появившемся диалоговом окне 72 меняйте на 300dpi. Так мы сходу поменяем разрешение. В цветовом режиме Bitmap поддерживаются только 2 цвета. Черный и белый. И этим он хорош для нас. Включите Image > Image Size и проставьте по 3 см в области физического размера. Галочка Resample Image должна быть включена.
Если диалоговое окно Image Size представляет для вас сложность читайте мою статью Разрешение в Фотошопе.
Меняем назад цветовое разрешение. Image > Mode > CMYK Color. В один присест это сделать не получится. Придется поменять вначале на Grayscale. Это нормально.
Работа с каналами
Теперь мы столкнулись со следующей проблемой. Размеры у нас правильные. Но в каналах беспорядок. Включите сами и убедитесь. Отпечаток QR кода присутствует на всех каналах. Значит при печати черный цвет будет напечатан 4мя красками, которые лягут друг на друга. В результате этого края могут получиться размыты, так как краска может не лечь друг на друга идеально ровно. Progressive Black конечно очень круто, но нам нужен только один канал, черный — Black.
В этом месте я хотел начать убивать лишние каналы через кривые Curves, но почему бы не поступить проще? Выберите инструмент Magic Wand Tool. В панеле настрок поставьте 1 в значении Tolerance. Кликните по черному, создав выделение.
Теперь создайте заливочный слой Layer > New Fill Layer > Solid Color Слой создается сразу с маской и вы можете сами настроить любой нужный вам цвет в диалоговом окне. Поставьте там C0M0Y0K100 в панели, преднозначенной для цветов CMYK и проверте результат в каналах. В каналах для Cyan, Yellow и Magenta должна быть белая пустая маска. Полный порядок.
Теперь удаляйте ненужный первичный слой с QR кодом оставив лишь заливочный слой с маской. Этот слой удобнее так как его цвет можно легко менять через цифры. И никаких кривых.
Сохраняйте фаил в формат PSD. Переходите в Иллюстратор и импортируйте его на визитку File > Place.
Трассировка QR кода в Иллюстраторе
Второй путь, и это правильный путь работы с QR кодом — трассировка в Иллюстраторе. Что для этого нужно сделать? Для этого нужно пропустить всю обработку в Фотошопе и сразу закинуть QR код в Иллюстраторе через команду Place. QR код импортируется огромных размеров. Не пугайтесь все правильно. Это происходит потому что графика разрешения 72dpi и под 20 см в ширину и высоту. Визитка, как вы помните в ширину всего 9см.
В иллюстратор QR код попадет в виде линкованного изображение. На панели настроек нажмите кнопку Live Trace. Изображение трассируется. Но скорее всего неправильно. Давайте настроим трассировку.
Для этого кликните по иконке настроек на той же панели. Там отключите все параметры, которые отвечают за любое сглаживание и смягчение. Нам нужны четкие ровные квадратные формы. Кликните ОК. И не забудьте поставить галочку Ignore White, иначе все белые области тоже превратятся в векторные формы и нам придется тратить время на их удаление. После того как нажмете OK возвращайтесь в панель настройки трассировки, (там же где и кнопка Live Trace) и жмите Expand, что означает «разложить» трассированное изображение на векторные формы.
Остается только покрасить получившуюся фигуру в правильный цвет и вуаля. Векторный QR код в работе.
Третий путь
Третий путь? Третий путь — сразу сгенерировать векторный QR код. Этот путь для умных людей, которые не желают тратить даже 5 секунд ни на трассировку ни на обработку. Винить их за это не нужно, ведь сервисы, генерирующие векторные QR коды действительно есть. Самый лучшей из тех, которые мне встретились: qrcode.littleidiot.be
Заходите на сайт, генерируйте код и сохраняйте либо в EPS либо в PDF.
Визитка с QR кодом?
Что же с визиткой? Она уже готова. Мне осталось лишь нанести текст инструментом Type Tool. Нарисовать задний фон инструментом Rectangle Tool. И поэксперементировать с цветами. Для заднего фона я нарисовал большой прямоугольник и залил его зеленым. Затем я скомировал его и перезалил одной из шаблонных текстур. QR код я поместил на рабочую область задней стороны визитки.
Единственную сложность так называемого дизайна вызывают белые заливочные фигуры позади надписей с информацией на задней стороне. Эти фигуры привязаны к надписям и реагируют на изменение текста. То есть грубо говоря, если я решу поменять номер телефона на более короткий, белый прямоугольник поменяет форму. Сделал я их через эффект Effect > Convent to Shape > Rectangle и панель Appearance. Но об этой панели подробнее я расскажу в следующих уроках.
Правильное сохранение в PDF
Сохраняя визитку в PDF в диалоговом окне настроек при сохранении выбираем печатный режим PDF/X-1a:2001. В разделе Marks and Bleeds ставим галочку на Trim Marks. Это добавит в фаил метки реза. Ставим галочку в Bleeds. Так Иллюстратор узнает, какое количество области за пределами рабочей области показать при сохранении фаила. На этом все.
Скачать фаилы
Как обычно можно скачать фаилы с которыми я работал. Фаилы незамысловатые. Это QR код, с которым мы работали в Фотошопе и 2 разновидности визитки в формате AI Иллюстраторе. До следующих уроков!
Специальные символы
某些 Creative Cloud 应用程序、服务和功能在中国不可用。
О наборах символов и вариантах начертания глифов
В дополнение к символам, которые есть на клавиатуре, гарнитуры шрифтов содержат множество других символов. В зависимости от шрифта, эти символы могут включать лигатуры, дроби, каллиграфические символы, орнаменты, порядковые числительные, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, цифры старого стиля и современные цифры. Глиф — это специальная форма символа. Например, в некоторых шрифтах у заглавной буквы «А» есть несколько форм (например, каллиграфическая или капитель).
Вставлять варианты начертания глифов можно тремя способами.
Замена символа другими глифами на холсте
Впервые реализовано в Illustrator CC 2017
При работе с текстовым объектом можно выделить символ для быстрого просмотра других глифов в контекстном меню. Чтобы заменить символ, просто нажмите другой глиф.
Для выделенного символа на холсте отображается не больше пяти вариантов глифов. Если доступно больше пяти вариантов, то в Illustrator отобразится значок 

Обзор палитры «Глифы»
Палитра «Глифы» («Окно» > «Текст» > «Глифы») используется для просмотра глифов в шрифте и вставки определенных глифов в документ.
По умолчанию на палитре «Глифы» отображаются все глифы для выбранного шрифта. Шрифт можно сменить, выбрав другую гарнитуру и стиль в нижней части палитры. Если в документе выделены какие-либо символы, можно просмотреть их альтернативные варианты, выбрав команду «Варианты начертания для выделенного» в меню «Показать» в верхней части палитры.
При выборе на палитре «Глифы» шрифта OpenType можно отобразить на палитре только определенные глифы, выбрав нужную категорию в меню «Показать». Также можно вывести раскрывающееся меню вариантов начертания глифа, нажмите треугольник в правом нижнем углу поля глифа (если применимо).
Вставка или замена символа с помощью палитры «Глифы»
Для символов азиатских языков доступны дополнительные параметры замены.
Обзор палитры «OpenType»
Палитра «OpenType» («Окно» > «Текст» > «OpenType») используется для определения того, как будут применяться варианты начертания в шрифтах OpenType. Например, можно задать использование стандартных лигатур в новом или существующем тексте.
Следует учитывать, что шрифты OpenType сильно различаются по предлагаемым ими возможностям. Не все параметры на палитре «OpenType» доступны для каждого шрифта. Просмотреть символы шрифта можно на палитре «Глифы».
Для азиатских шрифтов OpenType могут быть доступны дополнительные возможности.
Дополнительные команды и параметры находятся в меню, расположенном в правом верхнем углу палитры «OpenType».
Подсветка вариантов начертания глифов в тексте
Использование лигатур и контекстных вариантов
Лигатуры — это типографские символы, замещающие определенные пары букв. Большинство шрифтов содержат лигатуры для стандартных пар букв, таких как «fi», «fl», «ff», «ffi» и «ffl». Кроме того, некоторые шрифты содержат дополнительные лигатуры для таких пар букв, как «ct», «st» и «ft». Хотя символы в лигатурах отображаются как слитные, они полностью доступны для редактирования и не приводят к ошибкам при проверке орфографии.
Контекстные варианты — это альтернативные символы, включенные в некоторые рукописные гарнитуры для улучшения их внешнего вида на стыках. Например, при использовании шрифта Caflisch Script Pro с включенным параметром «Контекстные варианты» пара букв «bl» в слове «bloom» стыкуется таким образом, чтобы результат был больше похож на рукописный текст.
Нажмите кнопку «Стандартные лигатуры», чтобы включить или отключить лигатуры для стандартных пар символов (например, «fi», «fl», «ff», «ffi» и «ffl»).
Нажмите кнопку «Дополнительные лигатуры», чтобы включить или отключить дополнительные лигатуры (если они доступны в текущем шрифте).
Нажмите кнопку «Контекстные варианты», чтобы включить или отключить контекстные варианты (если они доступны в текущем шрифте).
Использование наборов стилей
Набор стилей — это набор вариантов начертания глифов, который можно применить к выделенному блоку текста. При применении набора стилей глифы, определенные в наборе, заменяют глифы по умолчанию для данного шрифта в выделенном тексте. Имя набора стилей, предоставленного разработчиком шрифта, отображается на различных панелях в Illustrator. Для некоторых шрифтов в Illustrator наборы стилей имеют имена «Набор 1», «Набор 2» и т. д. К фрагменту текста можно применить несколько наборов стилей.
Выделите текстовое поле или фрагмент текста, к которому необходимо применить набор стилей.
Выполните одно из следующих действий.
Чтобы удалить набор стилей, примененный к фрагменту текста, снимите соответствующий флажок на палитре «OpenType» или «Глифы».
Добавление наборов стилей к стилю символа или абзаца
Выберите Новый стиль символа или абзаца в меню палитры.
Откройте вкладку Функции OpenType в левой части диалогового окна «Новый стиль символа / абзаца».
Использование каллиграфических символов, заголовочных вариантов начертания и стилистических вариантов начертания
Многие шрифты OpenType включают стилизованные символы, позволяющие добавлять в текст декоративные элементы. Каллиграфические символы — это символы с множеством украшений. Заголовочные варианты начертания — это символы (обычно все прописные), разработанные специально для крупного набора (например, для использования в заголовках). Стилистические варианты начертания — это стилизованные символы, предназначенные для создания чисто эстетического эффекта.
Нажмите кнопку «Каллиграфический», чтобы включить или отключить каллиграфические символы (если они доступны в текущем шрифте).
Нажмите кнопку «Стилистические варианты начертания», чтобы включить или отключить стилистические варианты (если они доступны в текущем шрифте).
Нажмите кнопку «Заголовочные варианты начертания», чтобы включить или отключить заголовочные варианты (если они доступны в текущем шрифте).
Вставка символов, дефисов, тире и кавычек
Впервые реализовано в Adobe Illustrator CC 2017
Разместите точку ввода там, где требуется вставить символ с помощью инструмента «Текст».
Выполните одно из следующих действий:
Выберите один из следующих вариантов: «Символы», «Дефисы и тире», «Кавычки».
Выберите нужный символ из широкого набора символов в Illustrator.