как сделать красивый код в visual studio
Конфигурирование стиля кода в Visual Studio 2017

Предлагаю вашему вниманию перевод полезной статьи о том, как настраивать и применять правила написания кода в вашей команде.
Visual Studio 2017 обеспечивает соблюдение стиля написания кода и поддержку EditorConfig. Новая версия включает в себя больше правил для code style и позволяет разработчикам настраивать стиль кода через EditorConfig.
Что такое EditorConfig?
EditorConfig — это формат файла с открытым исходным кодом, который помогает разработчикам настраивать и применять правила форматирования и соглашения о стиле написания кода для получения более читаемых кодовых баз (codebases). Файлы EditorConfig легко включаются в систему управления версиями и применяются на уровне репозитория и проекта. Соглашения EditorConfig переопределяют их эквиваленты в ваших личных настройках, так что соглашения из кодовой базы имеют приоритет над индивидуальным разработчиком.
Начало работы
Чтобы определить стиль кода и параметры форматирования для всего репозитория, просто добавьте файл .editorconfig в каталог верхнего уровня. Чтобы установить эти правила в качестве «корневых» параметров, добавьте следующее в .editorconfig (вы можете сделать это в своем редакторе / IDE по выбору):
# top-most EditorConfig file
root = true
Параметры EditorConfig применяются сверху вниз с переопределениями, то есть вы описываете общие правила наверху и переопределяете их дальше вниз в своем дереве каталогов по мере необходимости. В репозитории Roslyn файлы в каталоге Compilers не используют var, поэтому мы можем просто создать другой файл .editorconfig, который содержит различные настройки для предпочтений var, и эти правила будут применяться только к файлам в этом каталоге. Обратите внимание, что когда мы создаем этот EditorConfig файл в каталоге Compilers, то нам не нужно добавлять root = true (это позволит наследовать правила из родительского каталога или, в данном случае, из каталога Roslyn верхнего уровня).
Правила форматирования кода
Правила стиля кода
Давайте рассмотрим пример того, как могут быть определены соглашения о кодировании:
Если вам нужно переосмыслить различные уровни серьезности и то, что они делают:
Совет: серые точки, которые указывают на предложение, довольно серые. Чтобы разнообразить вашу жизнь, попробуйте изменить их на приятный розовый. Для этого перейдите в меню Tools > Options > Environment > Fonts and Colors > Suggestion ellipses (…) и задайте для параметра следующий настраиваемый цвет (R: 255, G: 136, B: 196):
Опыт работы в Visual Studio
Когда вы добавляете файл EditorConfig к существующему репозиторию или проекту, файлы не проверяются автоматически, чтобы соответствовать вашим соглашениям. Когда вы добавляете или редактируете EditorConfig файл, чтобы применить новые настройки, вы должны закрыть и открыть все открытые файлы, которые у вас есть. Чтобы весь документ придерживался правил форматирования кода, определенных в ваших настройках, вы можете использовать Format Document (Ctrl + K, D). Эта проверка не изменяет код, но вы можете использовать меню быстрых действий (Ctrl +.), чтобы применить исправление стиля кода ко всем вхождениям в документе/проекте/решении.
Совет: Чтобы проверить, что в вашем документе используются пробелы или табуляции, включите Edit > Advanced > View White Space.
Но как узнать, применяется ли файл EditorConfig к вашему документу? Вы можете взглянуть на нижнюю строку состояния Visual Studio и увидеть это сообщение:
Обратите внимание, что это означает, что EditorConfig файлы переопределяют любые настройки стиля кода, которые вы настроили в меню Tools > Options.
Чтобы получить поддержку языковых служб при редактировании EditorConfig файла в VS, загрузите расширение EditorConfig Language Service.
Вывод
Visual Studio 2017 — просто ступенька в конфигурации соглашения о написания кода. Чтобы узнать больше о поддержке EditorConfig в Visual Studio 2017, ознакомьтесь с документацией.
13 расширений VSCode, которые пригодятся любому веб-разработчику
Подготовили адаптированный перевод материала JavaScript (Medium) о полезных расширениях VSCode.
Рассмотрим 13 расширений Visual Studio Code (VSCode) ― кроссплатформенного редактора скриптов от Microsoft, ― которые помогают отлаживать код, делать его более читабельным и красивым, а также добавляют полезные функции в рабочее пространство разработчика.
Auto Close Tag
Одно из самых важных расширений, которое автоматически добавляет закрывающий тег. Не требует никаких команд для активации. По умолчанию Auto Close Tag доступно в VSCode.
Auto Rename tag
Beautify
Функция расширения — превратить некрасивый файл без пробелов и символов табуляции, где каждый тег идёт сразу после предыдущего, в более читабельный и красивый.
Чтобы использовать это расширение, сначала нужно нажать F1. Затем в строке написать «Beautify» и выбрать его из списка — код автоматически исправится.
Bracket pair colorizer
Это расширение придаёт каждой паре групп свой цвет — можно быстро и легко найти нужную пару.
ESLint
ESLint статически анализирует код для быстрого поиска проблем, которые может автоматически скорректировать.
Когда расширение определяет проблему, она отмечается красным подчёркиванием. И проблему можно легко исправить самостоятельно.
JavaScript (ES6) code snippets
Одно из классных расширений для JavaScript. Когда пишете что-то в своём коде и забываете, как вызывается функция, расширение автоматически предложит её записать — нужно будет просто нажать Enter.

Веб-разработчик
с нуля
Kite делает почти то же самое, что и предыдущее расширение JavaScript (ES6) code snippets. Нейронные сети, которые используются в этом расширении, помогают быстрее писать код.
Слева — ввод символов с использованием расширения Kite, справа — без него
Live Server
При написании или коррекции HTML-, CSS- или JavaScript-файла нажатие команды «Go Live» в нижней части окна VSCode позволит автоматически добавить изменения на веб-страницу без перезагрузки и других действий.
Material Icon Theme
Расширение добавляет иконки к файлам и папкам в верхней части окна VSCode, что позволяет легко ориентироваться в них.
One dark pro
Ещё одно расширение, которое сделает рабочее пространство VSCode более удобным и красивым. Оно меняет стандартную тему на новую красивую.
Open In Browser
Это простое расширение, которое позволяет открывать файлы прямо в браузере.



9 полезных плагинов VS Code для вёрстки
Visual Studio Code — один из самых популярных редакторов кода. Многие разработчики предпочитают его, так как он удобен в использовании и содержит множество полезных расширений, с помощью которых легко оптимизировать работу.
Полезные плагины помогают допускать меньше ошибок при написании кода, да и значительно сокращают время работы. Чтобы установить расширения, необходимо перейти во вкладку «Extensions» и с помощью поиска найти нужный плагин.
Сделали подборку популярных и полезных плагинов VS Code.
Emmet
Много разных фишек, с которыми можно разобраться и ускорить процесс работы. Поддержка emmet встроена прямо в редактор, устанавливать не нужно.
Material Theme
Приятная тема для редактора с разными акцентными цветами.
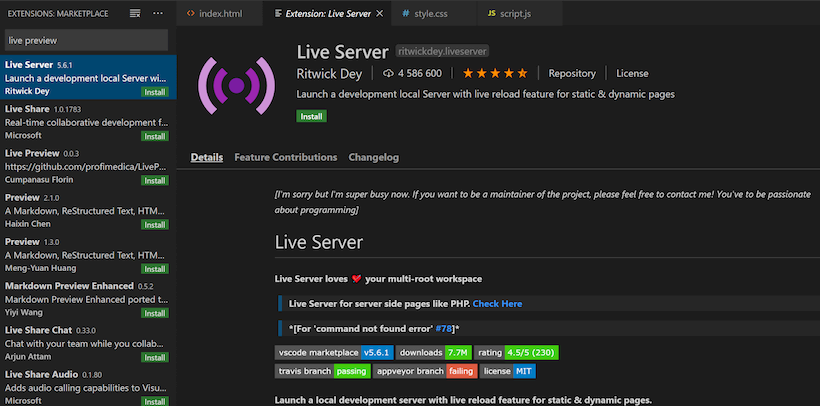
Live Server
Чтобы сразу увидеть результат работы. Нужно навести на строчку кода, нажать на правую кнопку мыши, выбрать «Open with Live Server» и в браузере отобразится страница, которая автоматически будет перезагружаться.
Это очень удобно, так как любые изменения будут отображаться без обновления страницы. Не забывайте отключать плагин с помощью «Stop Live Server»
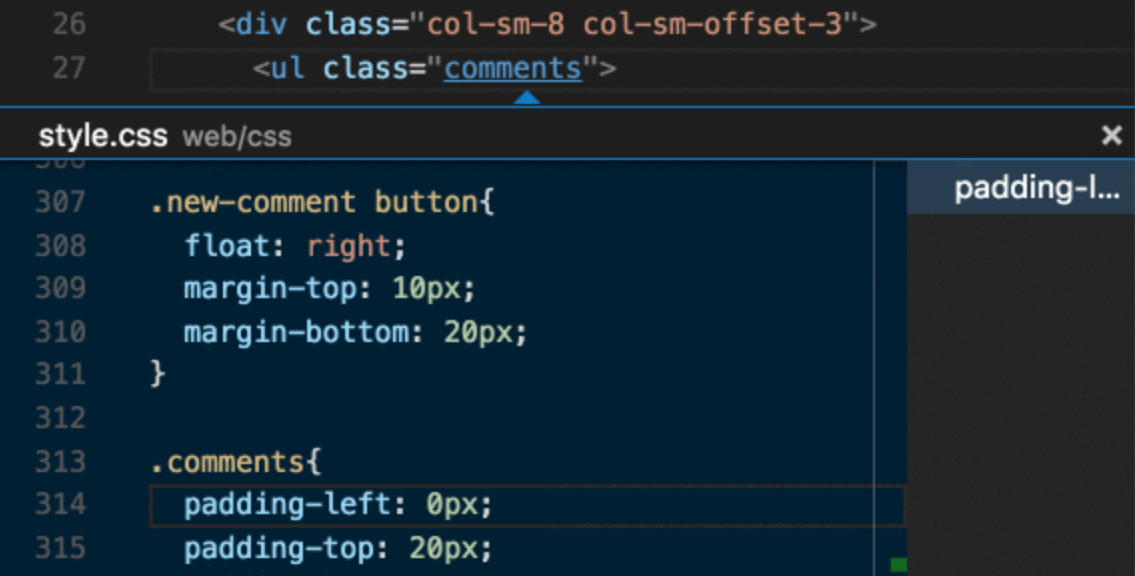
CSS Peek
Показывает всплывающее окошко с CSS во время работы над HTML. Это упрощает работу и позволяет не искать нужное свойство среди множества классов в большом CSS-файле.
Bracket pair colorizer
Окрашивает открывающие и закрывающие скобки в определённые цвета, что минимизирует количество ошибок и позволяет быстрее разобраться в коде.
Prettier — code formatter
Приводит любой код в нормальный вид за считанные секунды. Комбинация Ctrl+Shift+P отформатирует документ и задаст структуру коду.
Auto rename tag
Удобен для переименования тегов в HTML. Если тег повторяется, при замене одного с помощью плагина, все другие будут переименованы автоматически.
Path autocomplete
Показывает возможный путь к файлу в кавычках. Не нужно искать папку вручную, путь будет предложен автоматически.
HTML CSS Support
Если вы используете много классов и тегов, могут возникнуть ошибки при их написании. Плагин автоматически дополняет название ID или HTML-атрибута для определений, найденных в рабочей области, на которые ссылается link.
Используйте эти плагины на курсе по вёрстке сайтов
Запишитесь на ближайший поток курса «HTML и CSS. Профессиональная вёрстка сайтов», чтобы попробовать всё на практике.
Нажатие на кнопку — согласие на обработку персональных данных
Секретные хаки VS Code
Не имеет значения, новичок вы или профессионал, удобные инструменты программирования важны для любого человека, который хочет писать код продуктивно.
Я подготовил небольшую подборку полезных советов, хитростей и расширений для современного веб-разработчика.
Улучшаем внешний вид
1. Material Theme & Icons
Это прямо зверь в темах VS Code. Я думаю, что материальная тема наиболее близка к написанию ручкой на бумаге в редакторе (особенно при использовании неконтрастной темы). Ваш редактор выглядит практически гладко, переходя от встроенных инструментов к текстовому редактору.
Представьте себе эпическую тему в сочетании с эпическими иконами. Material Theme Icons — отличная альтернатива для замены значков VSCode по умолчанию. Большой каталог иконок плавно вписывается в тему, делая ее красивее. Это поможет легко найти файлы в проводнике.
2. Zen Mode с центрированием
Возможно, вы уже знаете режим просмотра Zen, также известный как Distraction Free View (для тех, кто знает Sublime Text), где всё (кроме кода) удаляется, чтобы ничего не отвлекало от редактора кода. Вы знали, что можете центрировать расположение для того, чтобы прочитать код, как если бы использовали PDF viewer? Это помогает сосредоточиться на функции или изучить чужой код.
Zen Mode: [View > Appearance > Toggle Zen Mode]
Center Layout: [View > Appearance > Toggle Centered Layout]
3. Шрифты с лигатурами
Стиль письма делает чтение легким и удобным. Вы можете сделать свой редактор лучше с помощью потрясающих шрифтов и лигатур. Вот 6 лучших шрифтов, которые поддерживают лигатуры.
Попробуйте использовать Fira Code. Он потрясающий и с открытым исходным кодом.
Так можно поменять шрифт в VSCode после его установки:
4. Rainbow Indent
Отступ со стилем. Это расширение окрашивает отступ перед текстом, чередуя четыре разных цвета на каждом шаге.
Настройка отступа по умолчанию окрашивает отступ в соответствии со схемой радуги. Однако я настроил свой собственный, чтобы следовать различным оттенкам серого. Если вы хотите, чтобы ваш пример выглядел как этот, скопируйте и вставьте следующий фрагмент в свой settings.json
5. Настройка строки заголовка
Я узнал об этом приеме в одном из уроков React&GraphQL которые проводил Wes Bos. В основном он переключал цвета заголовков на разных проектах, чтобы легко распознавать их. Это полезно, если вы работаете с приложениями, которые могут иметь одинаковый код или имена файлов, например, мобильное приложение react-native и веб-приложение react.
Это делается путем редактирования настроек строки заголовка в настройках рабочего пространства для каждого проекта, в котором вы хотите использовать разные цвета.
Ускоряем написание кода
1. Оборачивание тегами
Если вы не знаете Emmet, то скорее всего, вам очень нравится печатать. Emmet позволяет набирать сокращенный код и получать соответствующие теги. Это делается путем выбора группы кода и ввода команды Wrap with Abbreviated, которую я связал с помощью shift+alt+.
Представьте, что вы хотите обернуть все это, но как отдельные строки. Вы бы использовали wrap с отдельными строками, а затем вставляли * после аббревиатуры e.g. div*
2. Balance Inwards and Outwards
Рекомендую посмотреть vscodecandothat.com
3. Turbo Console.log()
Никто не любит печатать длинные функции, такие как console.log(). Это реально раздражает, если вы хотите вывести что-то быстро, посмотреть значение и продолжить писать код.
Вы можете это сделать, используя расширение Turbo Console Log. Оно позволяет регистрировать любую переменную в строке ниже с автоматическим префиксом, следующим за структурой кода. Вы также можете раскомментировать/комментировать alt+shift+u/alt+shift+c всю консоль после добавления расширения.
4. Live server
Это потрясающее расширение, которое помогает запускать локальный сервер с функцией прямой перезагрузки для статических и динамических страниц. Он имеет отличную поддержку основных функций, таких как: HTTPS, CORS, настраиваемые адреса локального хоста и порт.
5. Копипаст с несколькими курсорами
Впервые я сказал “вау” во время использования VS Code, когда редактировал несколько строк, добавляя курсоры на разных строках. Вскоре я нашел очень хорошее применение этой функции. Вы можете копировать и вставлять содержимое, выбранное этими курсорами, и они будут вставлены точно в том порядке, в котором они были скопированы.
6. Breadcrumbs и outlines
The Outline View — это отдельный раздел в нижней части дерева проводника. При раскрытии отображается дерево имен текущего активного редактора.
The Outline View имеет различные режимы сортировки, опциональное отслеживание курсора. Он также включает в себя поле ввода, которое фильтрует имена при вводе. Ошибки и предупреждения также отображаются в представлении структуры, позволяя сразу увидеть место проблемы.
Другие хаки
Маленькие хитрости, которые меняют всё
VS Code имеет мощный интерфейс командной строки, который позволяет контролировать запуск редактора. Вы можете открывать файлы, устанавливать расширения, изменять язык отображения и выводить диагностику с помощью параметров командной строки (переключателей).
Вы часто сталкиваетесь с привлекательными скриншотами кода с пользовательскими шрифтами и темами, как показано ниже. Это было сделано в VS Code с расширением Polar code.
Carbon — хорошая и более настраиваемая альтернатива. Однако Polacode позволяет оставаться в редакторе кода и использовать любой собственный шрифт.
3. Quokka (JS/TS ScratchPad)
Quokka — это площадка для быстрого создания прототипов для JavaScript и TypeScript. Он запускает код сразу по мере ввода и отображает различные результаты выполнения и журналы консоли в редакторе кода.
Отличный пример использования Quokka — когда вы готовитесь к техническим собеседованиям, вы можете выводить каждый шаг без необходимости устанавливать контрольные точки в отладчиках.
Он также может помочь вам изучить функции библиотеки, такие как Lodash или MomentJS, прежде чем вы перейдете к фактическому использованию.
4. WakaTime
Друзья думают, что вы тратите слишком много времени на программирование? WakaTime — это расширение, которое помогает записывать и хранить метрики и аналитику, касающиеся вашей активности. Скажите им, что 10 часов в день не слишком много.
Вы можете ставить цели, просматривать языки программирования, которые часто используете, вы даже можете сравнить себя с другими ниндзя в мире технологий.
5. VSCode Hacker Typer
Вы когда-нибудь печатали код перед толпой? Часто мы печатаем на автомате, параллельно разговариваем, из-за этого допускаем ошибки. Представьте себе предварительно набранный код, который появляется только тогда, когда вы имитируете набор текста, как в geektyper.
Jani Eväkallio принес в VS Code это расширение. Оно поможет записывать и воспроизводить макросы (код, написанный в вашем редакторе), делая вас более сосредоточенным при наборе текста для аудитории.
Я научился этому трюку благодаря посту на StackOverFlow. Это быстрый трюк для исключения таких папок, как node_modules или любых других, из дерева проводника, чтобы помочь сосредоточиться на главном. Лично я ненавижу открывать утомительную папку node_module в редакторе, поэтому решил скрыть ее.
Чтобы скрыть node_modules, вы можете сделать это:
Параметры стиля кода
Код стиля параметров каждого проекта можно определить с помощью EDITORCONFIG-файла; для всего кода в Visual Studio можно задать настройки на странице Параметры в текстовом редакторе. Для кода на C# можно также настроить Visual Studio, чтобы применять эти параметры стиля кода с помощью команд Очистка кода (Visual Studio 2019) и Форматировать документ (Visual Studio 2017).
Этот раздел относится к Visual Studio в Windows. Информацию о Visual Studio для Mac см. в статье Поведение редактора в Visual Studio для Mac.
Стили кода в EDITORCONFIG-файлах
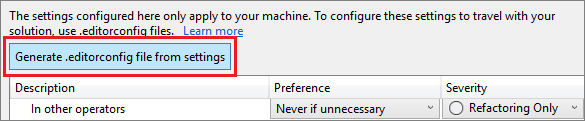
Вы можете вручную отредактировать файл EditorConfig или автоматически создать его в зависимости от установленных в Visual Studio параметров стиля кода в диалоговом окне Параметры. Страница «Параметры» находится в разделе Сервис > Параметры > Текстовый редактор > [C# или Basic] > Стиль кода > Общие. Нажмите кнопку Создать EDITORCONFIG-файл из параметров, чтобы автоматически создать EDITORCONFIG-файл стиля кода на основе параметров, которые вы задали на этой странице Параметры.
Стили кода в диалоговом окне «Параметры»
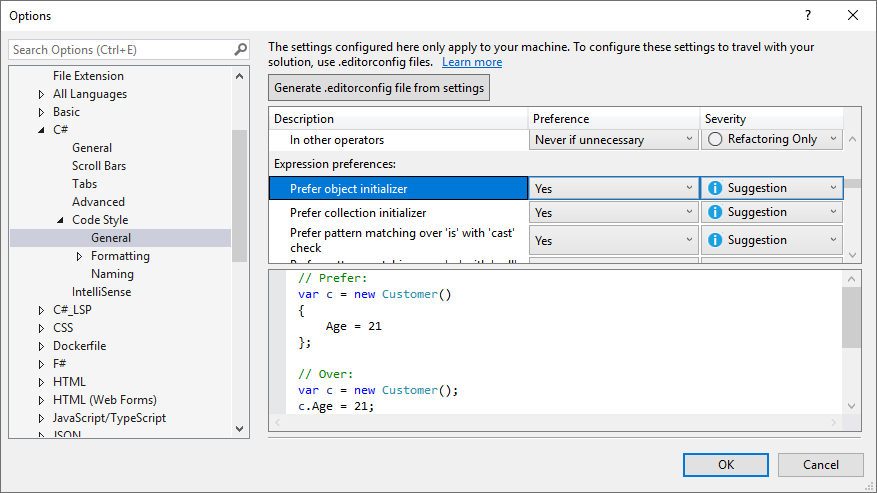
Параметры стиля кода для проектов C# и Visual Basic можно задать, открыв диалоговое окно Параметры из меню Сервис. В диалоговом окне Параметры выберите Текстовый редактор > [C# или Basic] > Стиль кода > Общие.
При выборе для каждого из элементов в списке выводится окно предварительного просмотра:
Параметры, заданные в этом окне, применяются к вашей учетной записи персонализации Visual Studio и не связаны с конкретным проектом или базой кода. Кроме того, они не применяются во время сборки, в том числе в сборках с непрерывной интеграцией (CI). Если вы хотите связать предпочтения к стилю кода со своим проектом и применяете стили во время сборки, укажите такие предпочтения в EDITORCONFIG-файле, связанном с проектом.
Предпочтения и степень серьезности
Для каждого параметра стиля кода на этой странице с помощью раскрывающихся списков в каждой строке можно задать значения для параметров Предпочтение и Серьезность. Для серьезности можно задать значения Только рефакторинг, Предложение, Предупреждение или Ошибка. Если вы хотите включить быстрые действия для стиля кода, убедитесь, что для параметра Серьезность задано значение, отличное от Только рефакторинг. Значок лампочки для быстрых действий 


Принудительное применение стиля кода в сборке
Применение стилей кода
Вы можете настроить команду Форматировать документ (Правка > Дополнительно > Форматировать документ) для применения параметров стиля кода (из EDITORCONFIG-файла или параметров стиля кода) вместе с регулярным форматированием (например, отступами). Если EDITORCONFIG-файл существует в проекте, его параметры имеют приоритет.
Применение стилей кода с помощью команды Форматировать документ доступно только для файлов кода на C#. Это экспериментальная функция.
Вы можете выбрать, какие параметры команда Форматировать документ будет применять, на странице параметров форматирования.
Правила, настроенные с серьезностью Нет, не используются в ходе очистки кода, но могут применяться по отдельности через меню Быстрые действия и рефакторинг.
При первом запуске команды Форматировать документ вам следует настроить параметры очистки кода на желтой информационной панели.
Для файлов кода на C# в Visual Studio 2019 есть кнопка Очистка кода в нижней части редактора (на клавиатуре: CTRL+K, CTRL+E) для применения стилей кода из EDITORCONFIG-файла или со страницы параметров стиля кода. Если EDITORCONFIG-файл существует в проекте, его параметры имеют приоритет.
Правила, настроенные с серьезностью Нет, не используются в ходе очистки кода, но могут применяться по отдельности через меню Быстрые действия и рефакторинг.
Во-первых, настройте стили кода, которые необходимо применять (в одном из двух профилей), используя диалоговое окно Настройка очистки кода. Чтобы открыть это диалоговое окно, щелкните стрелку рядом со значком метлы (очистка кода) и выберите команду Настроить очистку кода.
После настройки очистки кода вы можете щелкнуть значок метлы или нажать клавиши Ctrl+K, Ctrl+E, чтобы запустить очистку кода. Вы также можете выполнить очистку кода для всего проекта или решения сразу. Щелкните правой кнопкой мыши имя проекта или решения в обозревателе решений, выберите команду Анализ и очистка кода, а затем — Запустить очистку кода.
Если вы хотите применять параметры стиля кода при каждом сохранении файла, вам может подойти расширение для очистки кода при сохранении.