как сделать код красивым в vs code
13 расширений VSCode, которые пригодятся любому веб-разработчику
Подготовили адаптированный перевод материала JavaScript (Medium) о полезных расширениях VSCode.
Рассмотрим 13 расширений Visual Studio Code (VSCode) ― кроссплатформенного редактора скриптов от Microsoft, ― которые помогают отлаживать код, делать его более читабельным и красивым, а также добавляют полезные функции в рабочее пространство разработчика.
Auto Close Tag
Одно из самых важных расширений, которое автоматически добавляет закрывающий тег. Не требует никаких команд для активации. По умолчанию Auto Close Tag доступно в VSCode.
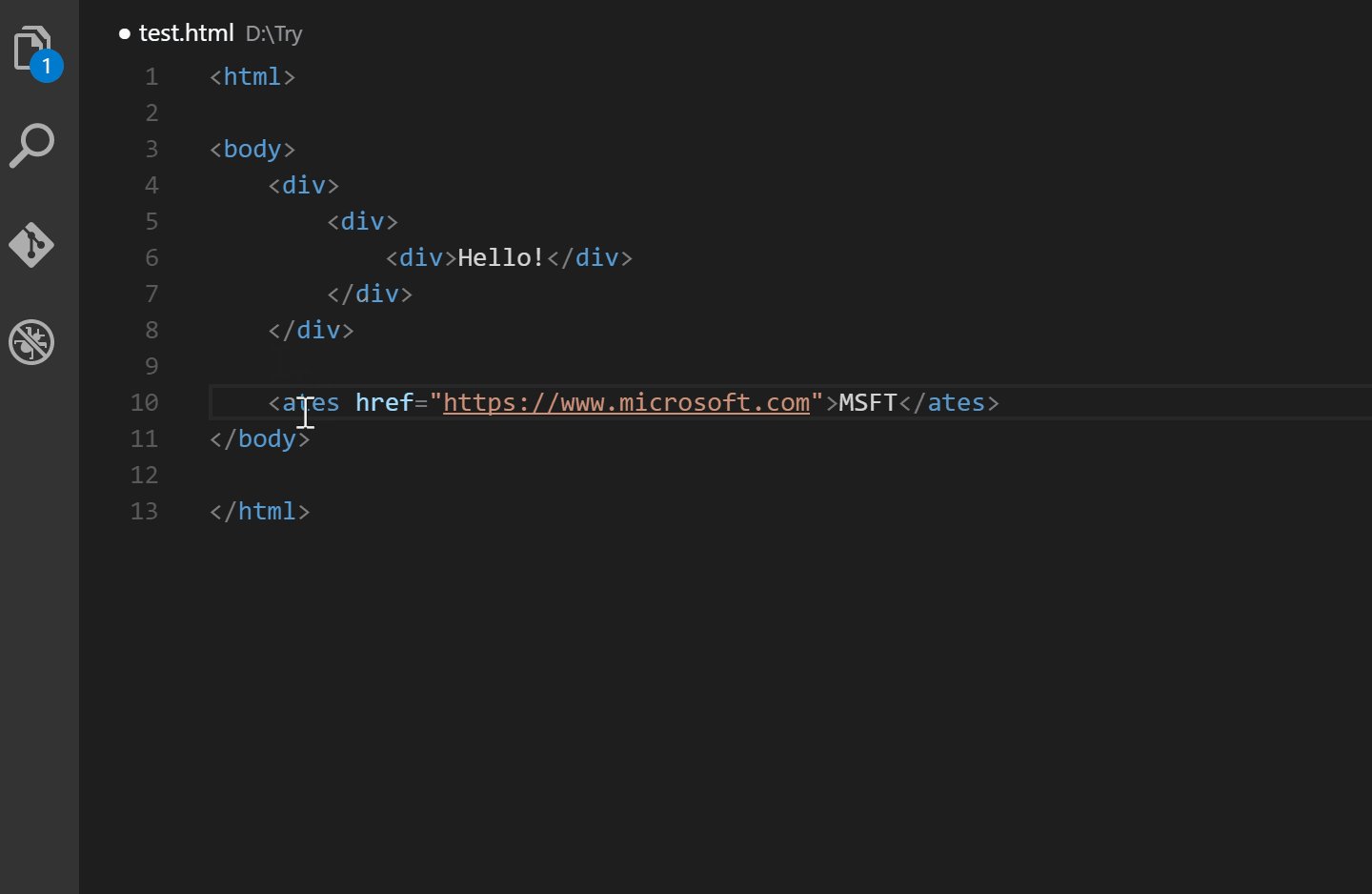
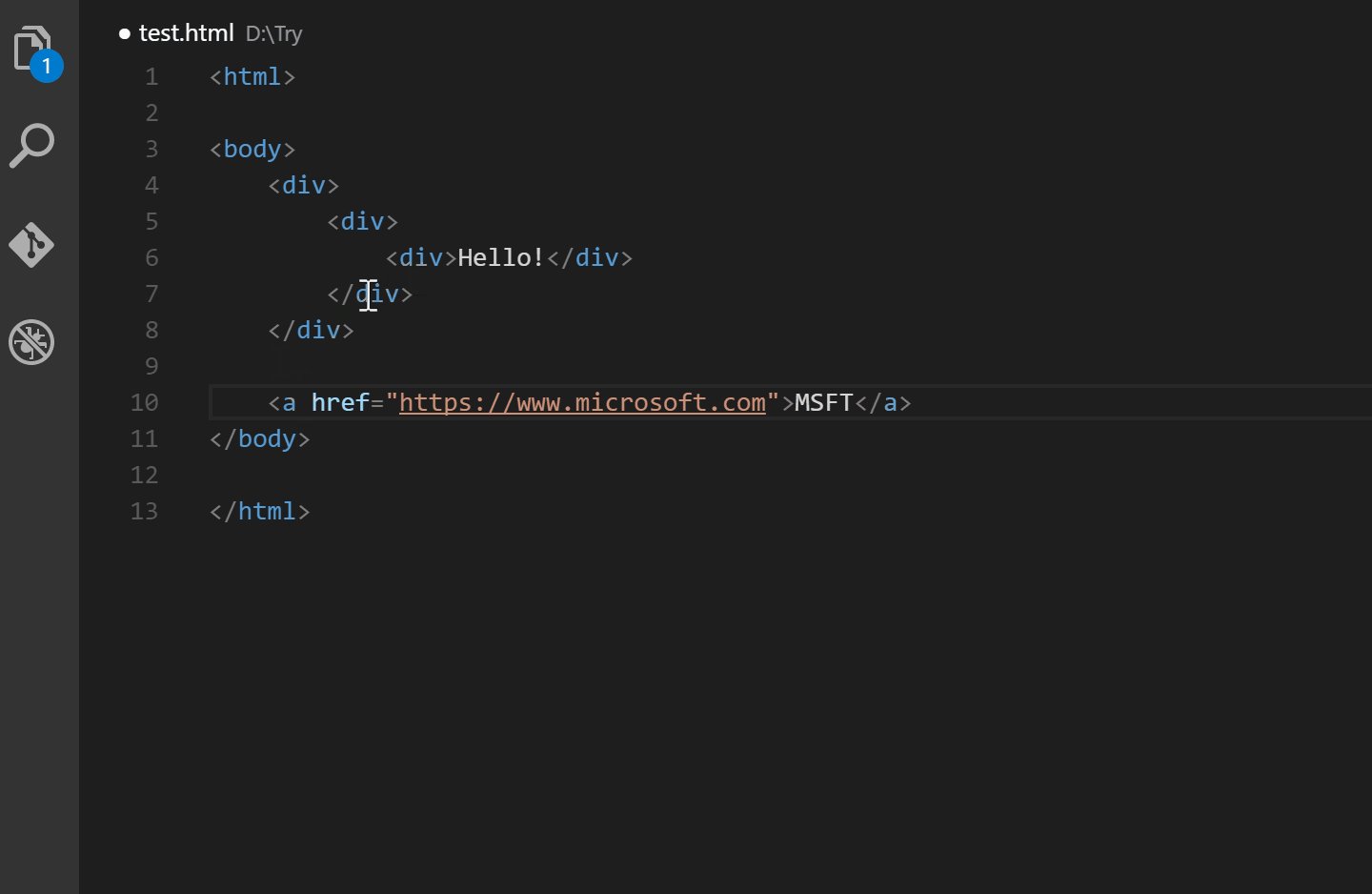
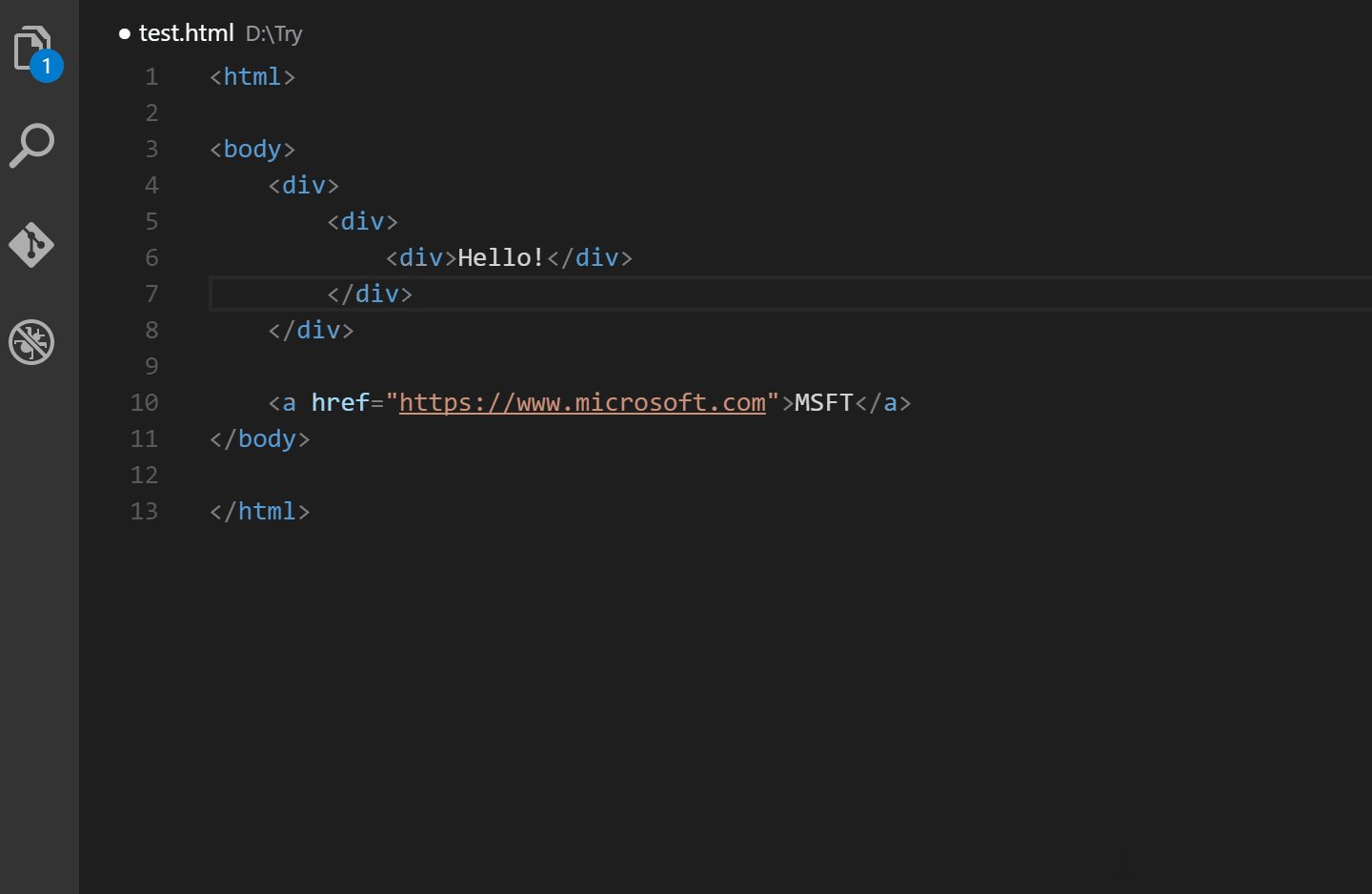
Auto Rename tag
Beautify
Функция расширения — превратить некрасивый файл без пробелов и символов табуляции, где каждый тег идёт сразу после предыдущего, в более читабельный и красивый.
Чтобы использовать это расширение, сначала нужно нажать F1. Затем в строке написать «Beautify» и выбрать его из списка — код автоматически исправится.
Bracket pair colorizer
Это расширение придаёт каждой паре групп свой цвет — можно быстро и легко найти нужную пару.
ESLint
ESLint статически анализирует код для быстрого поиска проблем, которые может автоматически скорректировать.
Когда расширение определяет проблему, она отмечается красным подчёркиванием. И проблему можно легко исправить самостоятельно.
JavaScript (ES6) code snippets
Одно из классных расширений для JavaScript. Когда пишете что-то в своём коде и забываете, как вызывается функция, расширение автоматически предложит её записать — нужно будет просто нажать Enter.

Веб-разработчик
с нуля
Kite делает почти то же самое, что и предыдущее расширение JavaScript (ES6) code snippets. Нейронные сети, которые используются в этом расширении, помогают быстрее писать код.
Слева — ввод символов с использованием расширения Kite, справа — без него
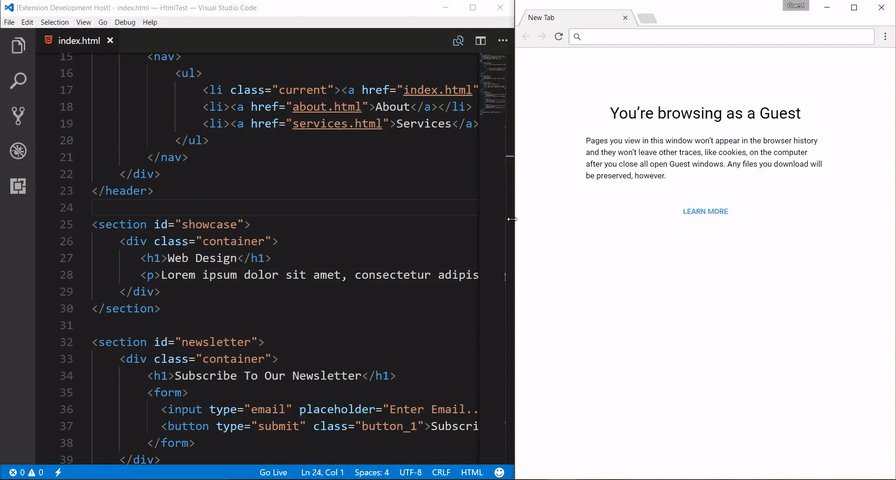
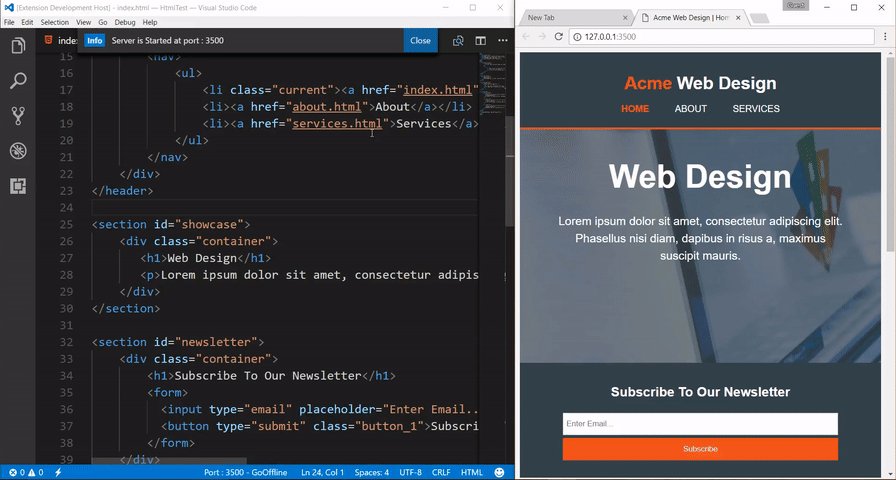
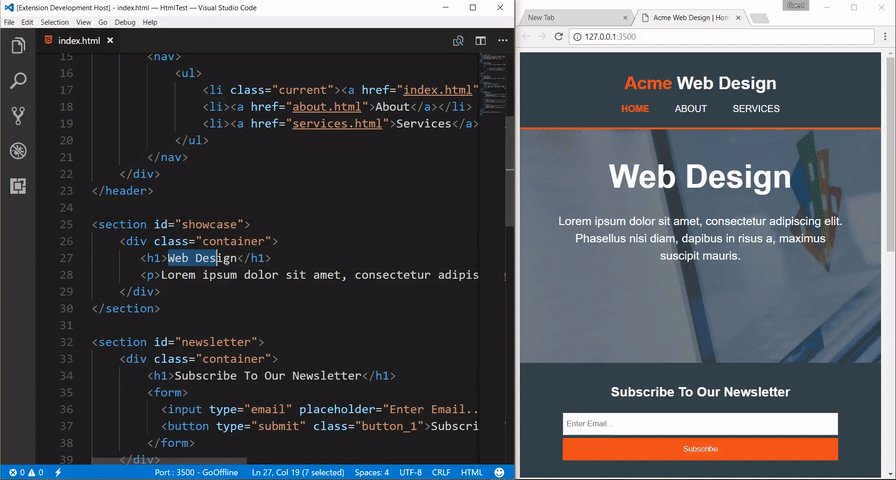
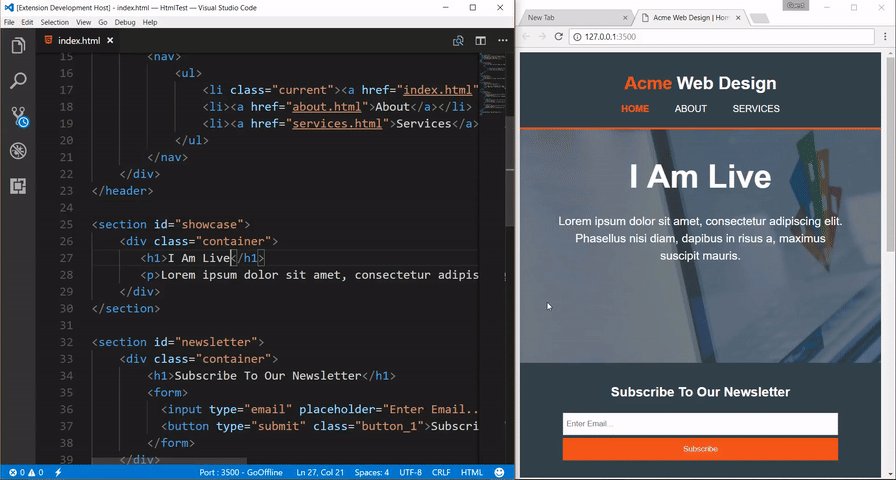
Live Server
При написании или коррекции HTML-, CSS- или JavaScript-файла нажатие команды «Go Live» в нижней части окна VSCode позволит автоматически добавить изменения на веб-страницу без перезагрузки и других действий.
Material Icon Theme
Расширение добавляет иконки к файлам и папкам в верхней части окна VSCode, что позволяет легко ориентироваться в них.
One dark pro
Ещё одно расширение, которое сделает рабочее пространство VSCode более удобным и красивым. Оно меняет стандартную тему на новую красивую.
Open In Browser
Это простое расширение, которое позволяет открывать файлы прямо в браузере.



Расширения VS Code, благодаря которым я каждый день заново влюбляюсь в программирование
Перевод статьи «VS Code extensions that make me fall in love with programming each day».
Над этим постом я прокрастинировал очень долго. Собственно, я собирался написать нечто подобное еще несколько месяцев назад, но ленился, поскольку статья должна была быть чисто теоретической, без всякого кода. Тем не менее, это точно будет один из самых полезных постов, которые вы прочтете сегодня!
VS Code — мой любимый редактор кода. Я думаю, особенно потрясающим его делает многочисленное сообщества и наличие большого количества доступных плагинов. Я расскажу о тех плагинах, которыми пользуюсь сам и которые помогают улучшать продуктивность работы и делать код более привлекательным. Надеюсь, вам понравится.
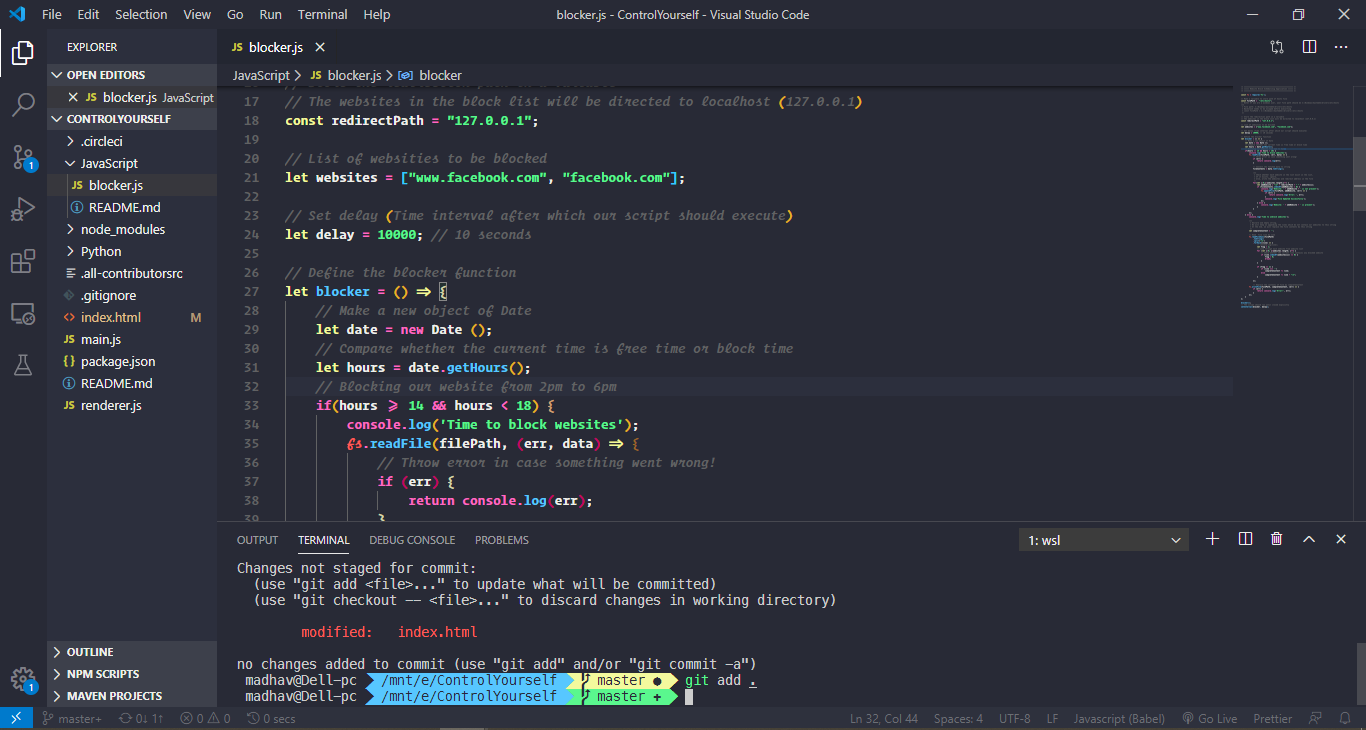
И, раз уж заговорил о стиле кода, покажу, как выглядит мой VS Code в работе:
Расширения VS Code для повышения продуктивности
Прежде чем мы начнем, сразу хочу сказать, что мой список, конечно же, не исчерпывающий. Есть и другие плагины, быть может, даже более полезные. Поэтому не стесняйтесь и дополняйте в комментариях;)
1. WakaTime
Это одно из моих любимых расширений. Оно было бы еще лучше, если бы авторы сделали его полностью бесплатным, но и без этого расширение просто потрясающее.
Говоря простым языком, WakaTime отслеживает всю вашу активность, связанную с кодингом. Сколько времени вы проводите за написанием кода, над какими проектами работаете, какие языки программирования используете и насколько хорошо вам это удается.
Всю собранную статистику можно просматривать на красивых диаграммах.
2. Visual Studio IntelliCode
Представьте технологию Intellisense с поддержкой ИИ, который может посоветовать, какой код писать. Представленная вами картинка практически воплощена в реальность!
Расширение Visual Studio IntelliCode предоставляет функционал разработки с применением ИИ для Python, TypeScript/JavaScript и Java. Расширение распознает контекст вашего кода при помощи машинного обучения.
Вот, как это работает:
3. Terminal Here
Если вы не пользуетесь IDE и предпочитаете писать код в текстовом редакторе, обратите внимание на это расширение: оно вам точно понравится!
Примечание автора: лично я не люблю кодить в IDE и отдаю предпочтение текстовому редактору VS Code. В основном я пишу на Java, при этом мне нравится поддерживать определенную структуру файлов (по одной папке на один вопрос). Как вы, вероятно, догадались, чтобы запускать выполнение файлов, мне приходилось каждый раз менять директории. Этот плагин — просто спасение!
Это расширение открывает в терминале VS Code текущую директорию. Разве не потрясающе?
4. Live Server
Как бы объяснить всю важность этого плагина.
Вы открываете свои страницы при помощи Live Server, и вам больше не приходится каждый раз при внесении изменений перезагружать их!
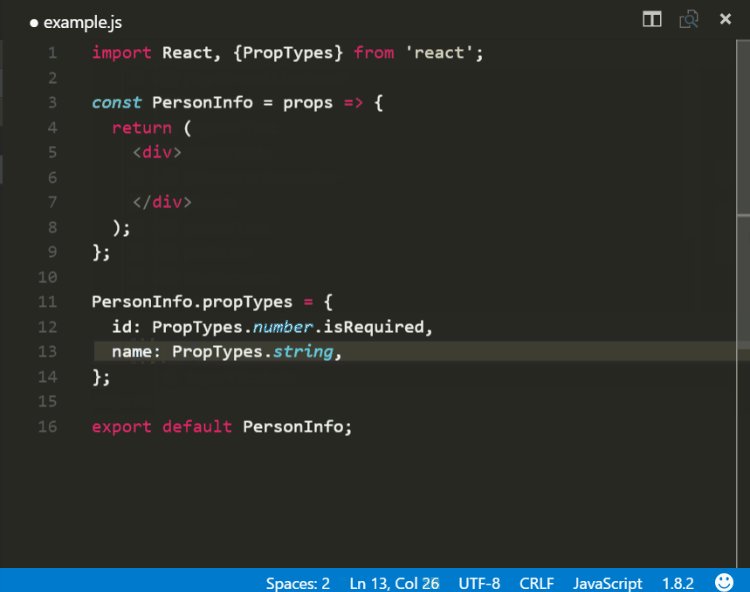
5. ReactJS Code Snippets
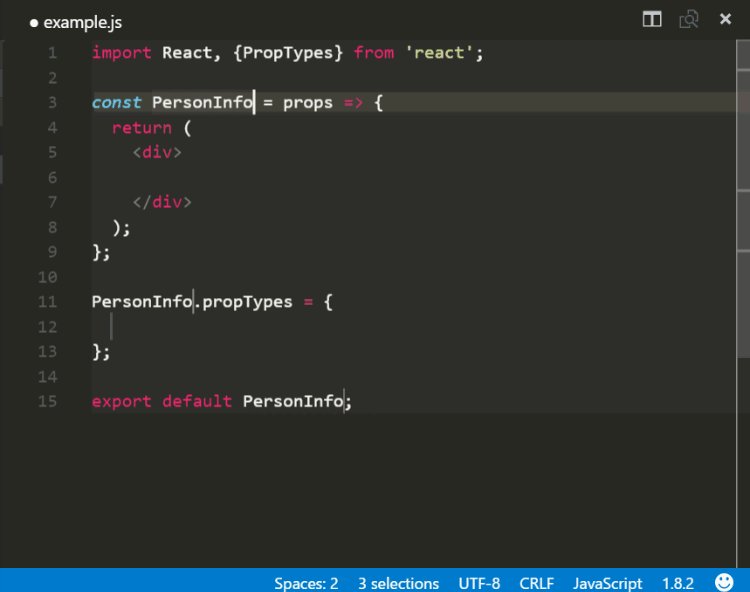
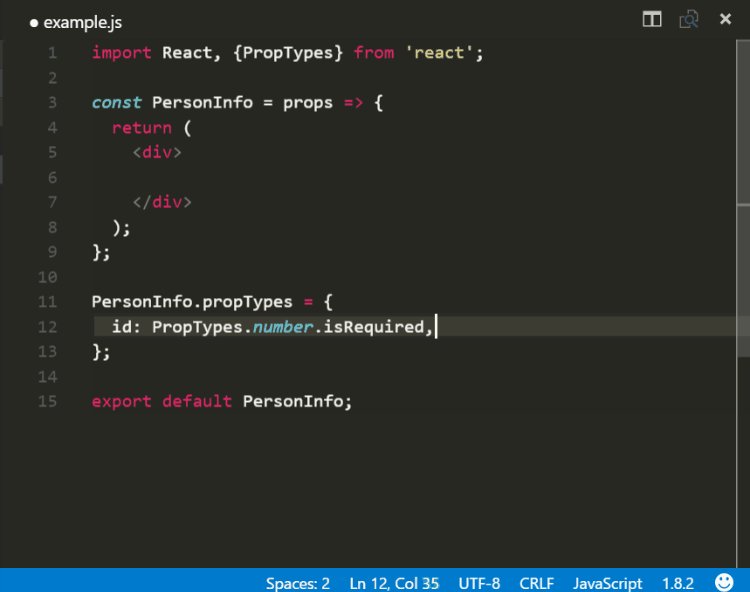
Если вы React-разработчик и не пользуетесь этим плагином, вы теряете зря кучу времени! ReactJS Code Snippets позволяет создавать компоненты, используя готовые сниппеты кода.
6. Python
Вероятно, мне все равно не удастся описать весь функционал этого расширения в рамках одного поста, так что скажу кратко: оно позаботится обо всех ваших нуждах, связанных с написанием кода на Python!
Выбор интерпретатора Python в строке состояния в один клик:
Настройка дебаггера через Debug Activity Bar:
Конфигурация тестов путем запуска команды Configure Tests:
Быстрый запуск Jupiter notebook:
7. Path Intellisense
Очень полезный функционал для разработчиков. Будь то импорт зависимостей, включение изображений в HTML-документ, добавление JS-скриптов или подключение CSS-документов в HTML-файл — нам постоянно нужно указывать пути к файлам.
Этот плагин делает автодополнение пути, позволяя вам сосредоточиться на более важных вещах.
8. NPM Intellisense
Если вам понравилось предыдущее расширение, а сами вы — node-разработчик, я уверен, что этот плагин вы тоже установите. В конце концов, кто ж не захочет иметь автодополнение или подсказки при импорте npm-библиотек?
9. Markdownlint
Откройте наугад несколько open-source проектов на GitHub, и вы увидите, что у них есть нечто общее, а именно — стиль README.md.
Язык разметки Markdown создавался с тем расчетом, чтобы документы на нем было легко читать, писать и понимать. Цель была достигнута, но гибкость языка стала и его преимуществом, и его недостатком. В этом языке допустимо использование многих стилей, из-за чего форматирование может стать непоследовательным. К тому же, некоторые конструкции не во всех парсерах хорошо работают, и из-за этого их следует избегать.
Markdownlint это расширение Visual Studio Code, включающее библиотеку правил для Markdown-файлов, благодаря которым повышается стандартизация и последовательность форматирования.
Не ленитесь: установите себе этот плагин и поисправляйте свою markdown-разметку:)
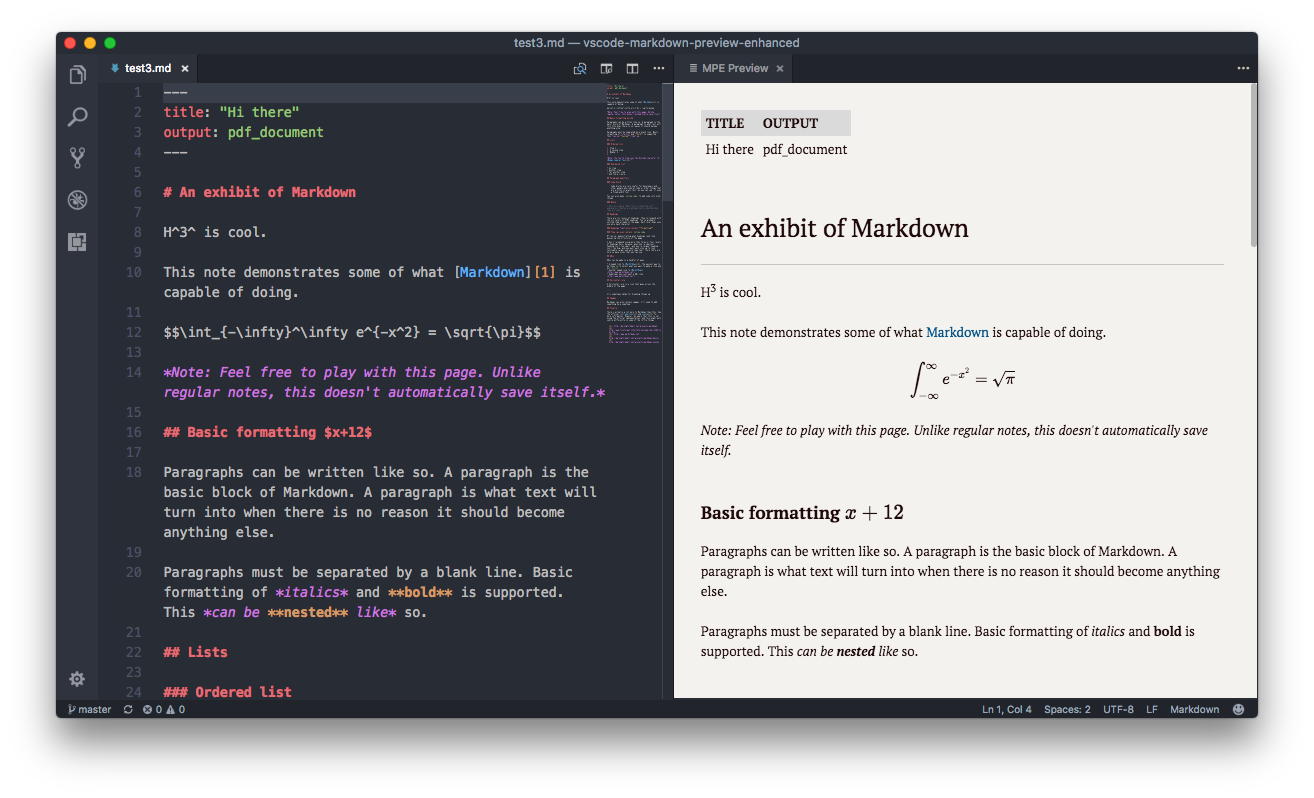
10. Markdown Preview Enhanced
Возможно, вы, как и я, давно забросили MSWord и прочее ПО для текстовых документов, переключившись на использование markdown? Установите себе этот плагин, и вы сможете следить за тем, как выглядит ваш документ.
11. Auto Close Tag
Если вы веб-разработчик и при этом не пользуетесь автоматическим закрытием тегов, как вы вообще справляетесь? Закрывать теги вручную так муторно, что я не устаю благодарить небеса за то, что есть плагин, который делает это автоматически.
12. Auto Rename Tag
Как следует из названия, этот плагин служит для изменения названий тегов. Вы меняете открывающий тег, а закрывающий меняется автоматически (и наоборот).
Расширения VS Code для лучшего стиля кода
До сих пор мы говорили о расширениях, которыми я пользуюсь для повышения продуктивности. Теперь давайте перейдем к расширениям, улучшающим вид кода.
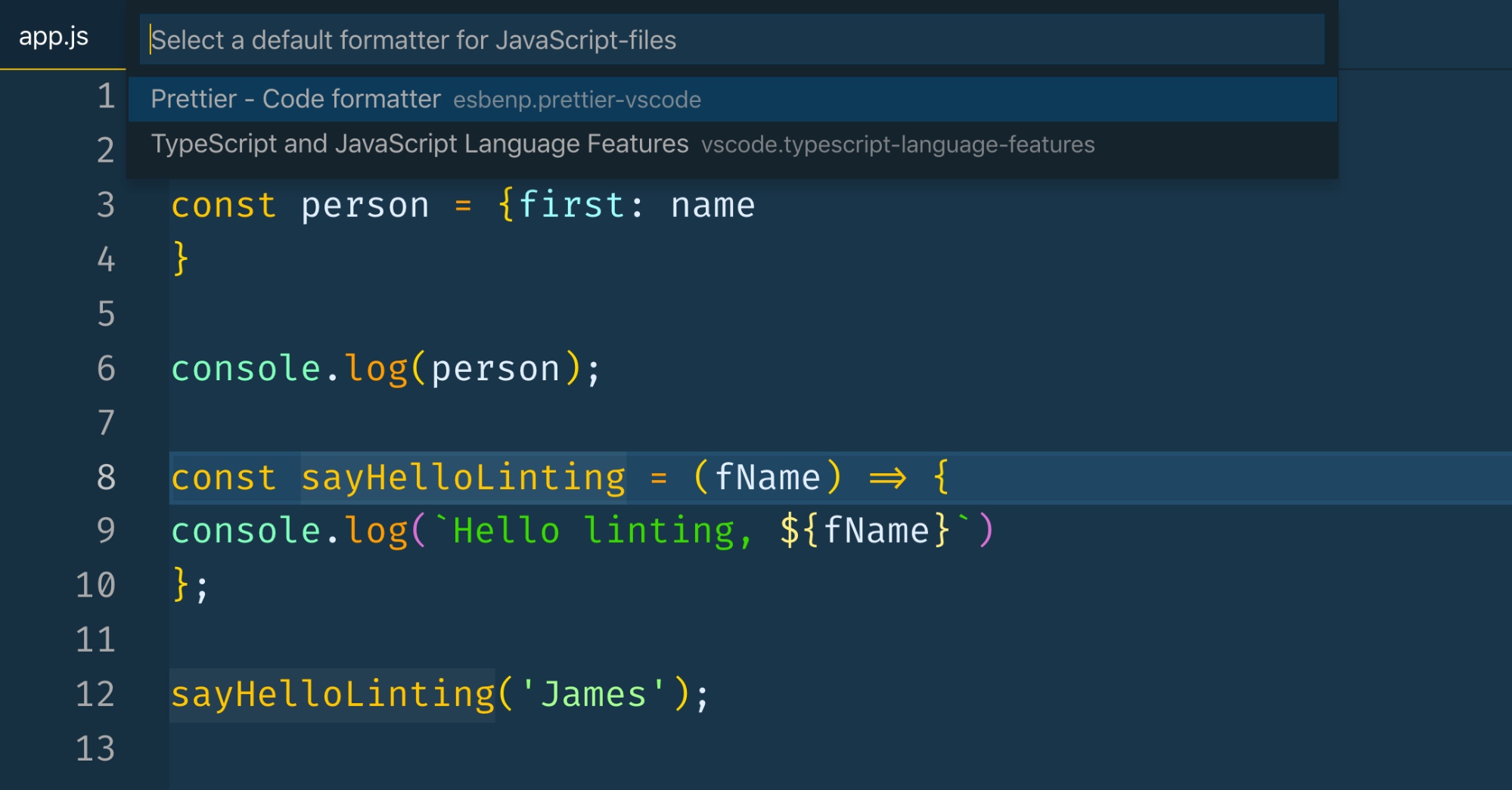
1. Prettier
Да, этот плагин можно было включить в раздел расширений для продуктивности, но пусть уж будет здесь.
Между сторонниками отступов в 2 и 4 пробела идет постоянная, непрекращающаяся борьба (люди, которые ставят 8 пробелов, зачем вы это делаете?!). Но при помощи этого расширения код с отступами в 2 пробела можно легко конвертировать в код с отступами в 4.
Скажем, у вас есть кусок кода, найденный где-то на просторах интернета, а может, написанный вашим другом. И вы видите, что в нем вообще нет отступов. И что теперь? Расставлять их вручную? Используйте Prettier!
Это расширение предназначено для форматирования кода. Оно принудительно приводит код к заданному стилю.
2. Rainbow Brackets
Это не то чтобы сильно полезное расширение, но разноцветные скобки все-таки выглядят круто.
При помощи этого плагина можно сделать круглые скобки одного цвета, квадратные — другого, а фигурные — третьего. Это имеет особенное значение для программистов, пишущих на Lisp или Clojure и, конечно, для JavaScript-разработчиков. Но остальным тоже не помешает;)
3. Snazzy Operator
Это расширение — моя любовь. Вы, может, думаете, что это просто еще одна тема VS Code, но я в нее просто влюблен.
И, кстати, не забудьте установить шрифт Operator Mono, прежде чем начать пользоваться этой темой.
4. vscode-styled-components
И, наконец, потрясающий плагин для подсветки синтаксиса и intellisense.
Но погодите! А вы заметили еще кое-что на самом первом скриншоте, который я показывал? Если нет, я вам его еще раз покажу:
А теперь заметили? А? Ладно, вот вам подсказка: посмотрите на мой терминал.
Если вы работаете на Linux или Mac, для вас это, может, и не новость. Но мои друзья, использующие Windows, могли заметить нечто интересное.
В общем, для своей WSL (подсистема Windows для Linux) я использую тему Oh-My-Zsh. Можете поискать инфу в гугле. Возможно, будет непросто найти пошаговое руководство, как установить эту тему именно в терминале VS Code, но вы постарайтесь.
Секретные хаки VS Code
Не имеет значения, новичок вы или профессионал, удобные инструменты программирования важны для любого человека, который хочет писать код продуктивно.
Я подготовил небольшую подборку полезных советов, хитростей и расширений для современного веб-разработчика.
Улучшаем внешний вид
1. Material Theme & Icons
Это прямо зверь в темах VS Code. Я думаю, что материальная тема наиболее близка к написанию ручкой на бумаге в редакторе (особенно при использовании неконтрастной темы). Ваш редактор выглядит практически гладко, переходя от встроенных инструментов к текстовому редактору.
Представьте себе эпическую тему в сочетании с эпическими иконами. Material Theme Icons — отличная альтернатива для замены значков VSCode по умолчанию. Большой каталог иконок плавно вписывается в тему, делая ее красивее. Это поможет легко найти файлы в проводнике.
2. Zen Mode с центрированием
Возможно, вы уже знаете режим просмотра Zen, также известный как Distraction Free View (для тех, кто знает Sublime Text), где всё (кроме кода) удаляется, чтобы ничего не отвлекало от редактора кода. Вы знали, что можете центрировать расположение для того, чтобы прочитать код, как если бы использовали PDF viewer? Это помогает сосредоточиться на функции или изучить чужой код.
Zen Mode: [View > Appearance > Toggle Zen Mode]
Center Layout: [View > Appearance > Toggle Centered Layout]
3. Шрифты с лигатурами
Стиль письма делает чтение легким и удобным. Вы можете сделать свой редактор лучше с помощью потрясающих шрифтов и лигатур. Вот 6 лучших шрифтов, которые поддерживают лигатуры.
Попробуйте использовать Fira Code. Он потрясающий и с открытым исходным кодом.
Так можно поменять шрифт в VSCode после его установки:
4. Rainbow Indent
Отступ со стилем. Это расширение окрашивает отступ перед текстом, чередуя четыре разных цвета на каждом шаге.
Настройка отступа по умолчанию окрашивает отступ в соответствии со схемой радуги. Однако я настроил свой собственный, чтобы следовать различным оттенкам серого. Если вы хотите, чтобы ваш пример выглядел как этот, скопируйте и вставьте следующий фрагмент в свой settings.json
5. Настройка строки заголовка
Я узнал об этом приеме в одном из уроков React&GraphQL которые проводил Wes Bos. В основном он переключал цвета заголовков на разных проектах, чтобы легко распознавать их. Это полезно, если вы работаете с приложениями, которые могут иметь одинаковый код или имена файлов, например, мобильное приложение react-native и веб-приложение react.
Это делается путем редактирования настроек строки заголовка в настройках рабочего пространства для каждого проекта, в котором вы хотите использовать разные цвета.
Ускоряем написание кода
1. Оборачивание тегами
Если вы не знаете Emmet, то скорее всего, вам очень нравится печатать. Emmet позволяет набирать сокращенный код и получать соответствующие теги. Это делается путем выбора группы кода и ввода команды Wrap with Abbreviated, которую я связал с помощью shift+alt+.
Представьте, что вы хотите обернуть все это, но как отдельные строки. Вы бы использовали wrap с отдельными строками, а затем вставляли * после аббревиатуры e.g. div*
2. Balance Inwards and Outwards
Рекомендую посмотреть vscodecandothat.com
3. Turbo Console.log()
Никто не любит печатать длинные функции, такие как console.log(). Это реально раздражает, если вы хотите вывести что-то быстро, посмотреть значение и продолжить писать код.
Вы можете это сделать, используя расширение Turbo Console Log. Оно позволяет регистрировать любую переменную в строке ниже с автоматическим префиксом, следующим за структурой кода. Вы также можете раскомментировать/комментировать alt+shift+u/alt+shift+c всю консоль после добавления расширения.
4. Live server
Это потрясающее расширение, которое помогает запускать локальный сервер с функцией прямой перезагрузки для статических и динамических страниц. Он имеет отличную поддержку основных функций, таких как: HTTPS, CORS, настраиваемые адреса локального хоста и порт.
5. Копипаст с несколькими курсорами
Впервые я сказал “вау” во время использования VS Code, когда редактировал несколько строк, добавляя курсоры на разных строках. Вскоре я нашел очень хорошее применение этой функции. Вы можете копировать и вставлять содержимое, выбранное этими курсорами, и они будут вставлены точно в том порядке, в котором они были скопированы.
6. Breadcrumbs и outlines
The Outline View — это отдельный раздел в нижней части дерева проводника. При раскрытии отображается дерево имен текущего активного редактора.
The Outline View имеет различные режимы сортировки, опциональное отслеживание курсора. Он также включает в себя поле ввода, которое фильтрует имена при вводе. Ошибки и предупреждения также отображаются в представлении структуры, позволяя сразу увидеть место проблемы.
Другие хаки
Маленькие хитрости, которые меняют всё
VS Code имеет мощный интерфейс командной строки, который позволяет контролировать запуск редактора. Вы можете открывать файлы, устанавливать расширения, изменять язык отображения и выводить диагностику с помощью параметров командной строки (переключателей).
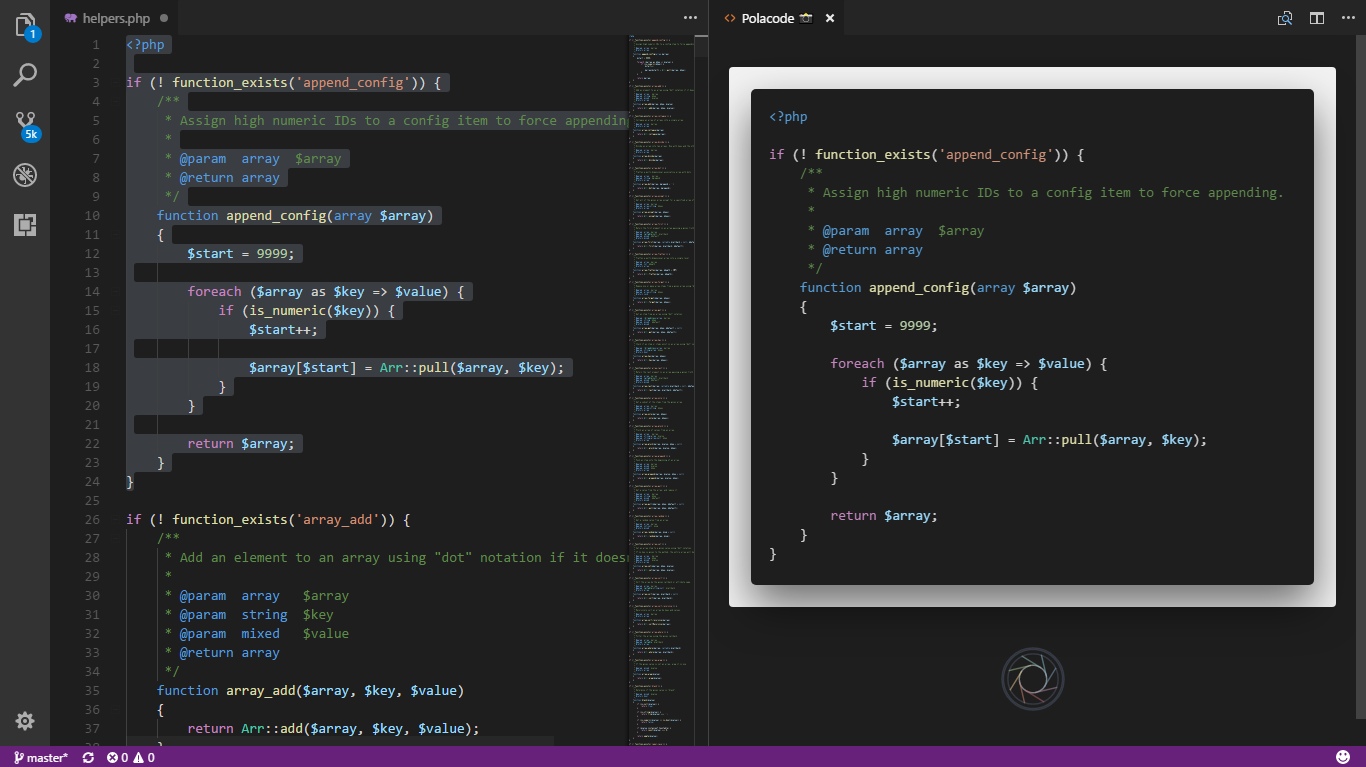
Вы часто сталкиваетесь с привлекательными скриншотами кода с пользовательскими шрифтами и темами, как показано ниже. Это было сделано в VS Code с расширением Polar code.
Carbon — хорошая и более настраиваемая альтернатива. Однако Polacode позволяет оставаться в редакторе кода и использовать любой собственный шрифт.
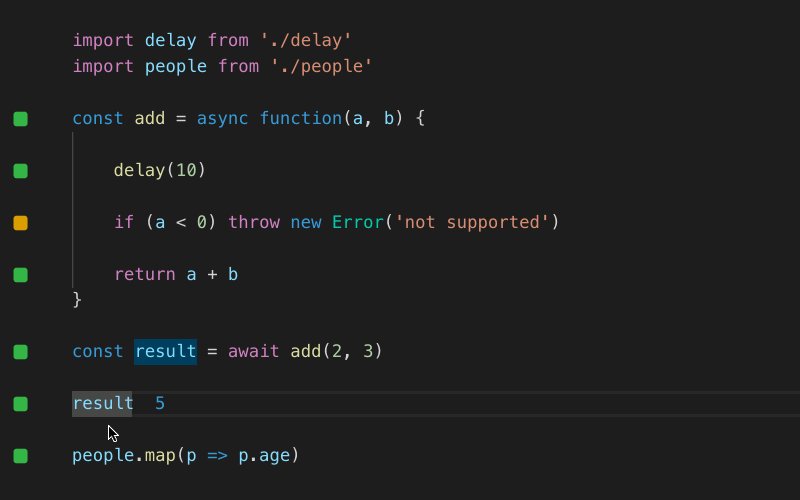
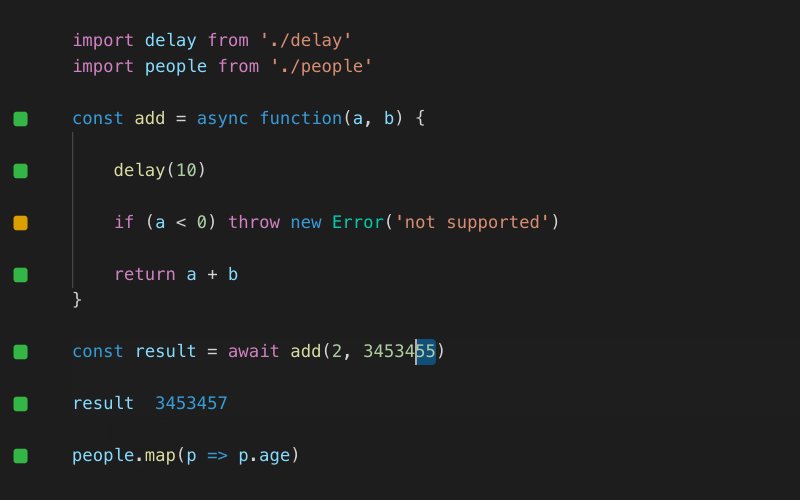
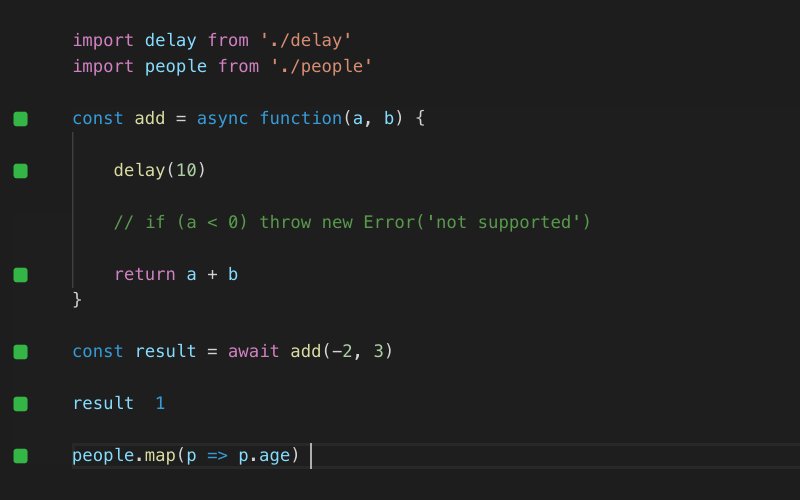
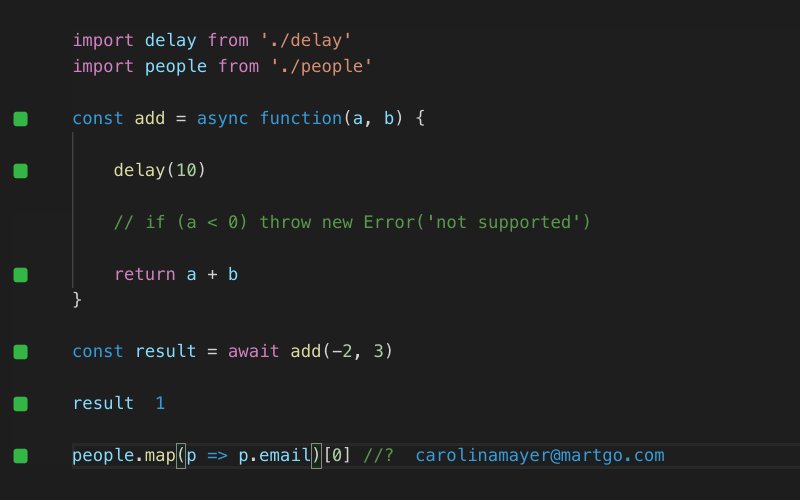
3. Quokka (JS/TS ScratchPad)
Quokka — это площадка для быстрого создания прототипов для JavaScript и TypeScript. Он запускает код сразу по мере ввода и отображает различные результаты выполнения и журналы консоли в редакторе кода.
Отличный пример использования Quokka — когда вы готовитесь к техническим собеседованиям, вы можете выводить каждый шаг без необходимости устанавливать контрольные точки в отладчиках.
Он также может помочь вам изучить функции библиотеки, такие как Lodash или MomentJS, прежде чем вы перейдете к фактическому использованию.
4. WakaTime
Друзья думают, что вы тратите слишком много времени на программирование? WakaTime — это расширение, которое помогает записывать и хранить метрики и аналитику, касающиеся вашей активности. Скажите им, что 10 часов в день не слишком много.
Вы можете ставить цели, просматривать языки программирования, которые часто используете, вы даже можете сравнить себя с другими ниндзя в мире технологий.
5. VSCode Hacker Typer
Вы когда-нибудь печатали код перед толпой? Часто мы печатаем на автомате, параллельно разговариваем, из-за этого допускаем ошибки. Представьте себе предварительно набранный код, который появляется только тогда, когда вы имитируете набор текста, как в geektyper.
Jani Eväkallio принес в VS Code это расширение. Оно поможет записывать и воспроизводить макросы (код, написанный в вашем редакторе), делая вас более сосредоточенным при наборе текста для аудитории.
Я научился этому трюку благодаря посту на StackOverFlow. Это быстрый трюк для исключения таких папок, как node_modules или любых других, из дерева проводника, чтобы помочь сосредоточиться на главном. Лично я ненавижу открывать утомительную папку node_module в редакторе, поэтому решил скрыть ее.
Чтобы скрыть node_modules, вы можете сделать это:
Самые полезные плагины и красивейшие темы для VS Code
Visual Studio Code от Microsoft является очень легким, но при этом достаточно мощным и удобным инструментом для редактирования кода. Несмотря на его обширный встроенный функционал, он легко дополняется как сторонними, так и официальными плагинами.
Встречайте – подборка лучших плагинов, а также красивых и лаконичных тем оформления для VS Code!
Live Server
Пожалуй, самый полезный плагин для верстальщиков. Открывает в соседнем с вашим кодом окне вкладку в браузере, которая будет в реальном времени демонстрировать отображение вашего сайта, автоматически при этом обновляясь. Надоело переключаться между окнами редактора кода и браузера? Устали постоянно обновлять страничку браузера? Тогда этот плагин просто создан для вас!
Polacode
Данный плагин подойдет тем, кто любит красиво оформлять свои репозитории в GitHub’е (либо делать красивые скриншоты кода, чтобы отсылать его потом друзьям). Всего в пару кликов вы можете поместить выделенный участок кода в красиво оформленную рамочку в стиле скриншотов с macOS, а также настроить эту рамочку и сохранить получившийся результат картинкой. Кстати, если у вас стоит какая-нибудь тема, то данный плагин сохранит цвет фона и подсветку синтаксиса для участка кода на самом скриншоте. Одним словом – очень полезный плагин.
P.S. У официальной версии плагина имеются проблемы с работоспособностью на свежих версиях VS Code, ниже прикреплена ссылка на рабочую версию уже от другого автора с добавленной настройкой получающихся скриншотов.
Prettier
Форматирование кода. Если данное словосочетание рождает в вашей голове ужасные ассоциации и гневные воспоминания, то данный плагин, скорее всего, станет для вас находкой даже похлеще, чем Америка для Христофора Колумба. Очень рекомендуется для использования в работе с коллегами, чтобы на споры по поводу стиля кода уходило намного меньше времени (его можно потратить на более полезные занятия).
Всего-то и нужно, что установить сам плагин. Вуаля – можете писать код, как вам заблагорассудится, а Prettier отбросит вопрос форматирования кода в дальний ящик, сделав все за вас по своему код-стайлу.
Quokka.js
Устали при написании кода каждый раз запускать его, чтобы проверить работоспособность какого-то участка? Данный плагин решит вашу проблему, ведь он отображает результат выполнения кода прямо в самом редакторе кода. Удобно ведь, да? А сколько времени экономит, убирая нужду в постоянном запуске кода после каждой правки!
Скачать плагин можно на этой странице.
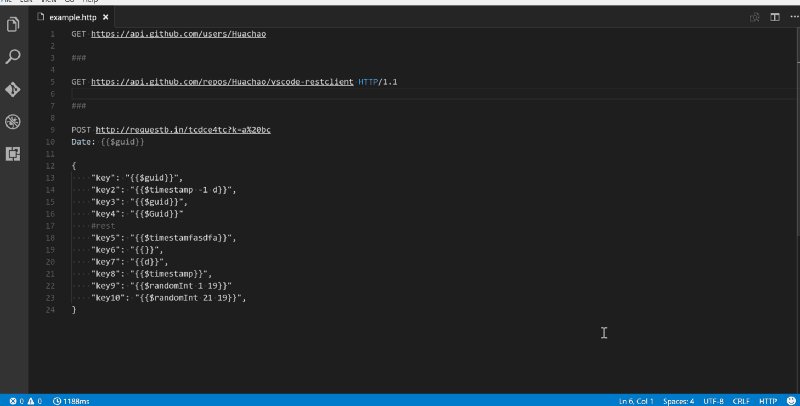
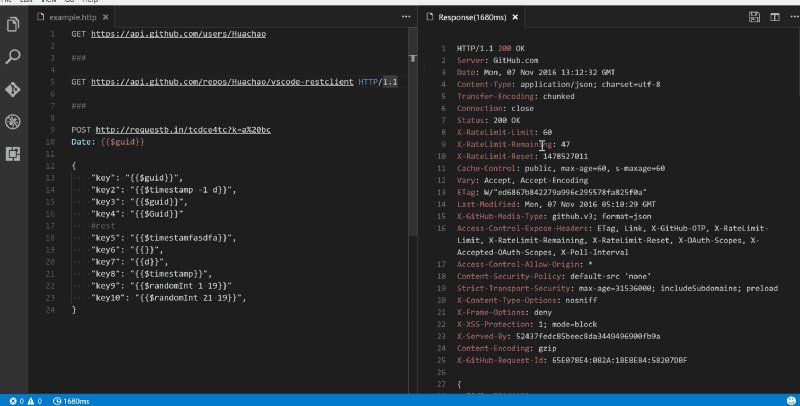
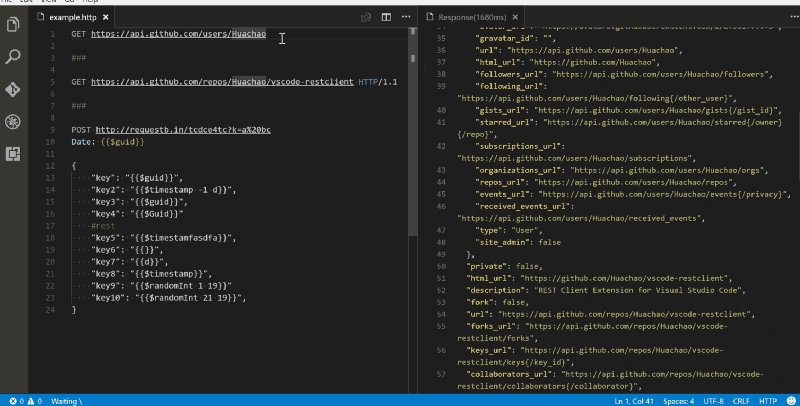
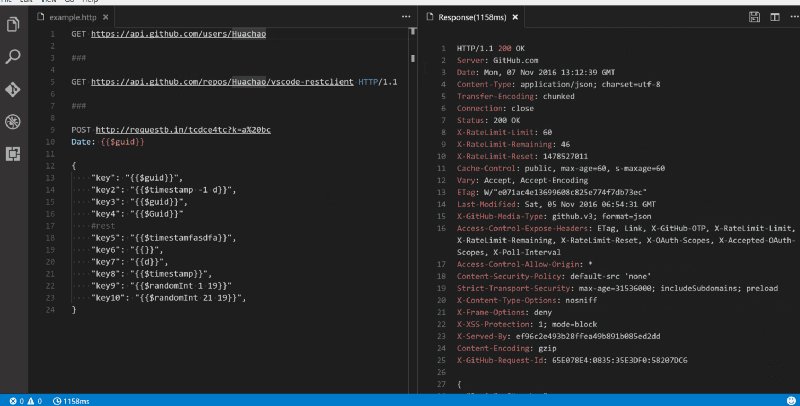
Rest client
При работе с различными API, чтобы не тыкать пальцем в небо, вы, наверное, используете различные сторонние программы для отправки HTTP-запросов, вроде Postman, да? Забудьте про все это, ведь данный плагин позволяет вам отправлять HTTP-запросы и просматривать ответы на них прямо в окне VS Code, отбрасывая нужду в переключении между окнами и задействовании иных программ, кроме самого редактора.
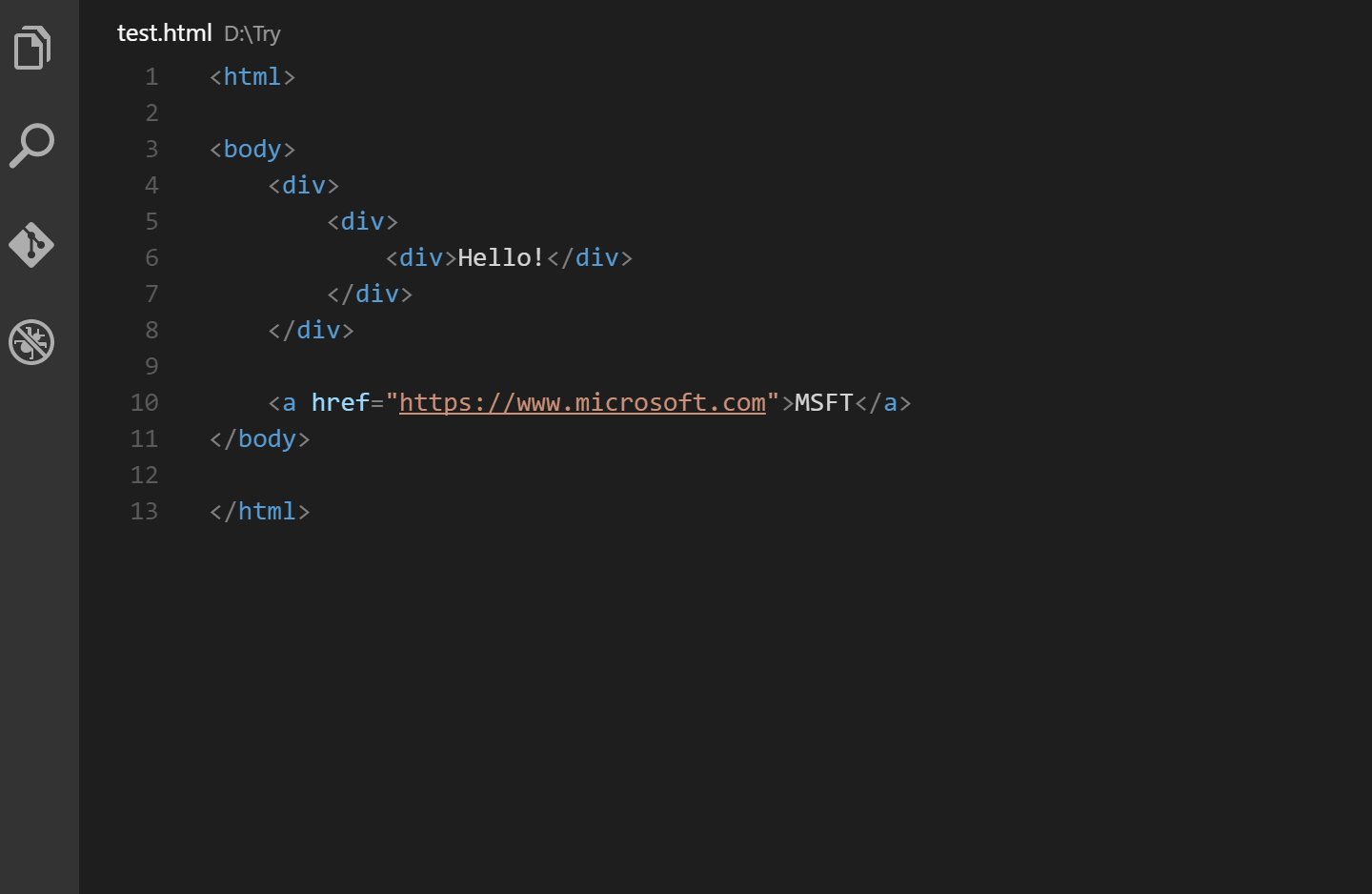
Auto Rename Tag
И снова полезный плагин для верстальщиков. При редактировании HTML/XML-тегов в начале он автоматически редактирует их и в конце. Простой плагин, но как сильно сокращает количество рутинных действий в работе. Как говорится, мелочь, а приятно!
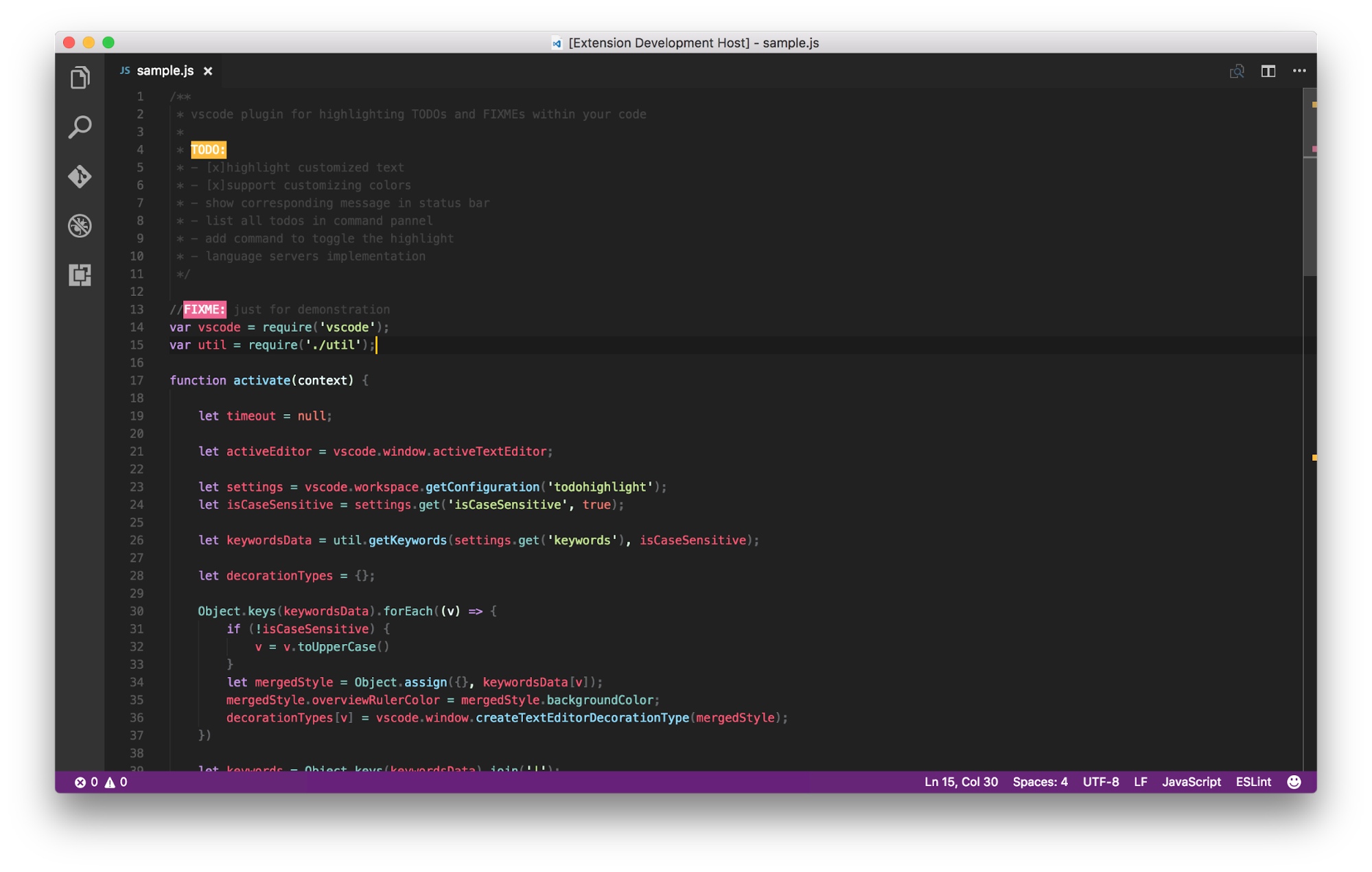
TODO Highlight
Очень любите помечать участки кода тегами TODO и FIXME, но затем забываете о том, что нужно что-то починить или переделать? Данный плагин решит вашу проблему и будет выделять в коде фразы TODO или FIXME. А если таковыми вы ничего не помечаете, то вам не составит труда вставить туда и свои любимые теги, плагин будет и их выделять.
Страница в магазине расширений VS Code.
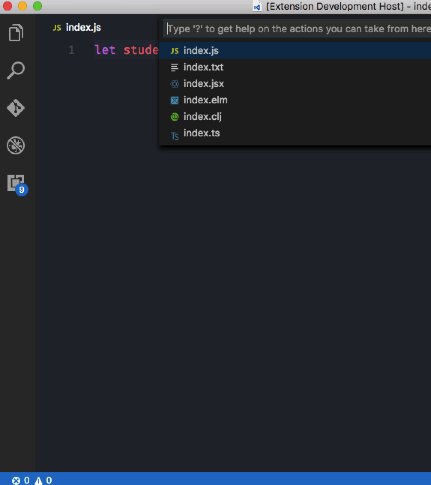
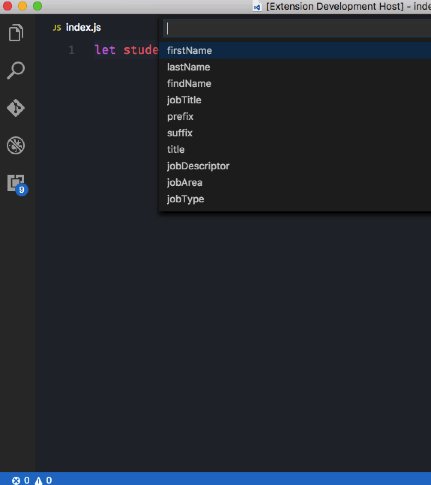
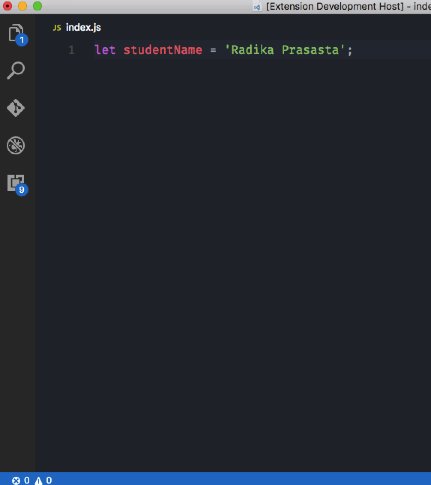
Faker
Предположим, у вас есть участок кода, который работает с данными из базы данных, но вам нужны просто случайно сгенерированные данные, а не взятые из БД. На помощь вам придет Faker, а точнее, сделанный на его основе плагин для VS Code. Достаточно при заполнении полей лишь вызвать соответствующую категорию данных – в нужное поле впишется случайно сгенерированное значение. Категории бывают разные, начиная с имен и заканчивая ссылкой на случайное фото.
Ознакомиться с возможностями инструмента можно на данной странице.
Bookmarks
Данный плагин упрощает перемещение в огромном пространстве кода, оставляя «книжные » закладки на определенных строчках. В общем, название плагина говорит само за себя.
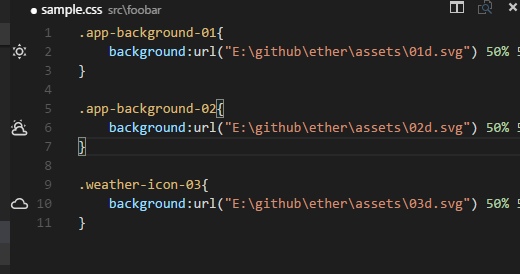
Image Preview
Если в вашем коде уже присутствуют ссылки на какие-то изображения/иконки, то данный плагин покажет вам их в маленьком окошке слева от порядкового номера строки. Пригодится верстальщикам, чтобы не путаться во множестве иконок.
Бонус: лучшие темы для Visual Studio Code
Все эти практичные и полезные плагины – это, конечно, хорошо, но мы совсем забыли про внешний вид редактора кода, а ведь оформление является очень важным аспектом программирования, определяющим визуальное удовольствие от взаимодействия с программой. Здесь не будет комментариев, просто небольшая подборка очень красивых и, по моему мнению, лаконичных тем.
На этом мой топ подходит к концу. Надеюсь, что разработка в Visual Studio Code теперь будет приносить вам намного больше удовольствия. Удачи!