как сделать чтобы код элемента сохранялся после обновления страницы
Как сделать чтобы код элемента сохранялся после обновления страницы
Я знаю, что браузер показывает результат интерпретации кода на сервере. Но неужто так трудно научить браузер игнорировать к примеру определенный элемент, по типу того, как это делает адблок, только произвольно.
Добавлено 07-10-2014 16:21:59
чтобы после обновления они оставались
После обновления чего?
Если ты хочешь внести изменения в код, хранящийся не на твоём сервере, это невозможно в силу того, что у тебя нет прав на запись туда.
Если ты хочешь внести изменения в код, хранящийся на твоём сервере, это невозможно в силу того, что многие страницы имеют динамический контент, такие страницы составляются на сервере, а браузер отображает готовый вариант, изменения в который вносить бессмысленно — та страница, которую ты видишь в данный момент, уникальна. Она может выглядеть по-другому у другого пользователя или даже у тебя, если её обновить. Браузеры не доросли, и вряд ли дорастут то того, чтобы вносить необходимые изменения в шаблоны, БД и т. д.
И да, Firefox — не редактор, а обозреватель.
Кстати, хочу заметить, что по Ctrl+S сохраняется страница с учётом изменений в Инспекторе.
После обновления страницы.
Добавлено 07-10-2014 16:27:31
Вот к примеру есть на сайте миничат, и меня он раздражает. Мешает работать с сайтом. Миничат находится в элементе
Отредактировано Fadanir (07-10-2014 16:27:31)
Как сохранить html страницу после редактирования Developer tool chrome?
Когда я пытаюсь сохранить страницу из браузера при помощи ctrl+s получается следущее:
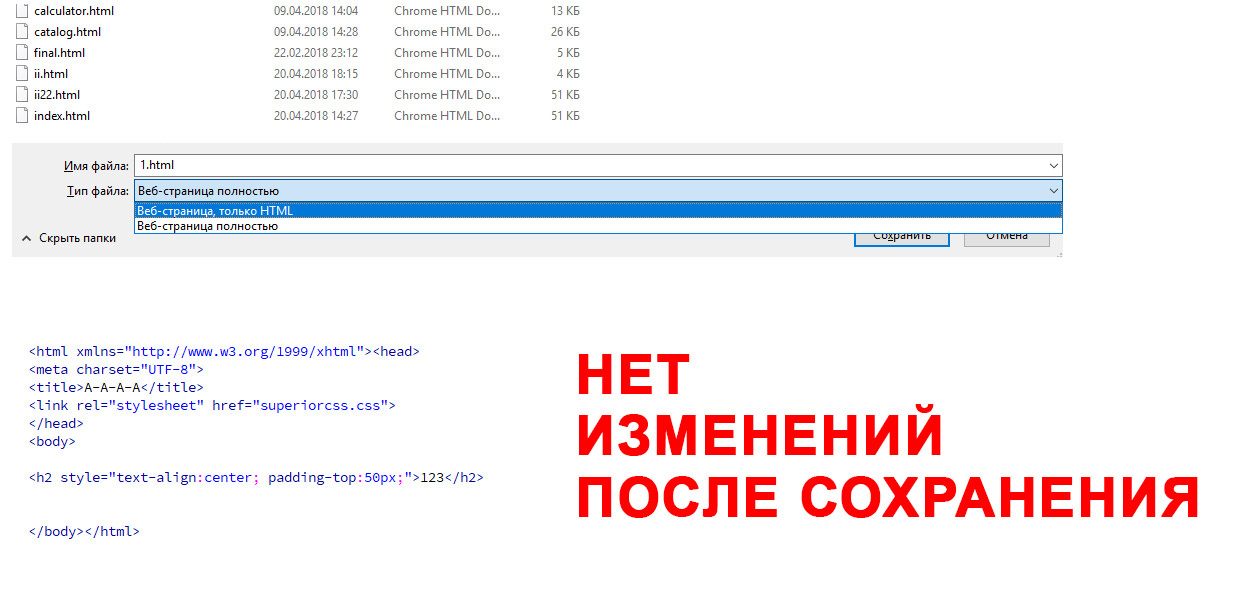
ctrl+s и есть два выбора, при сохранении «только HTML» ничего не сохраняется
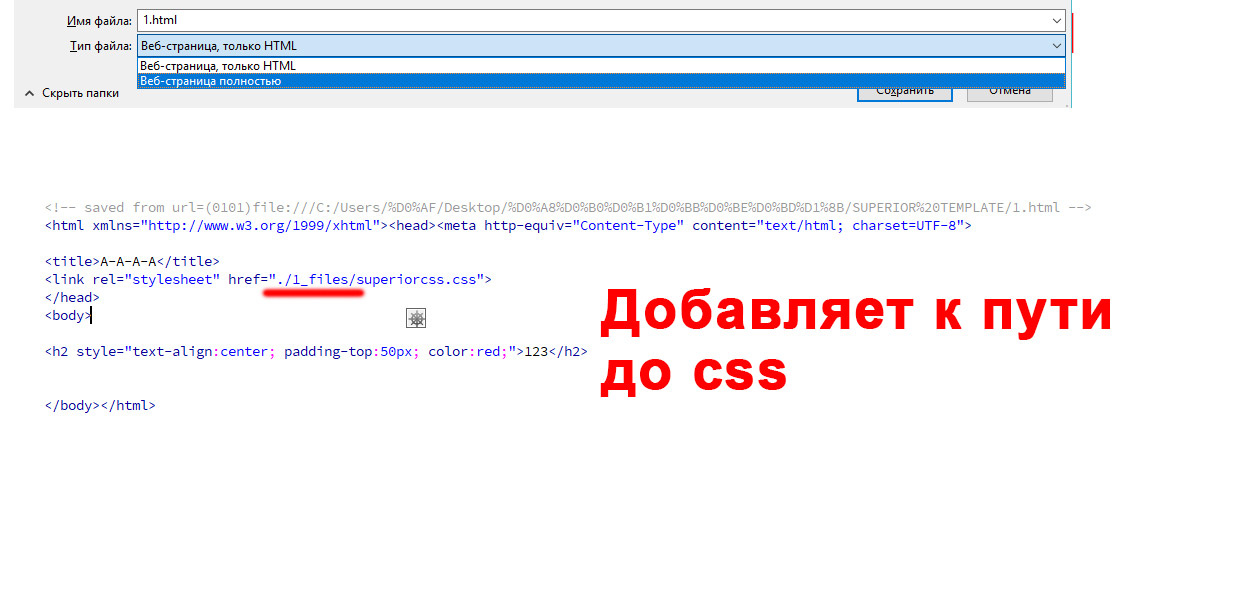
А при сохранении полной страницы, добавляется в код к ссылкам непонятная фигня
Как правильно сохранить измененный код
Это было бы идеально. Пробывал, не работает!
То что ты редактируешь на вкладке element не сохранится.
Если вы говорите, про обычный редактор кода во вкладке Sources то все верно! Но к вопросу не имеет ни какого отношения. Как и livestyle.io который сохраняет только CSS.
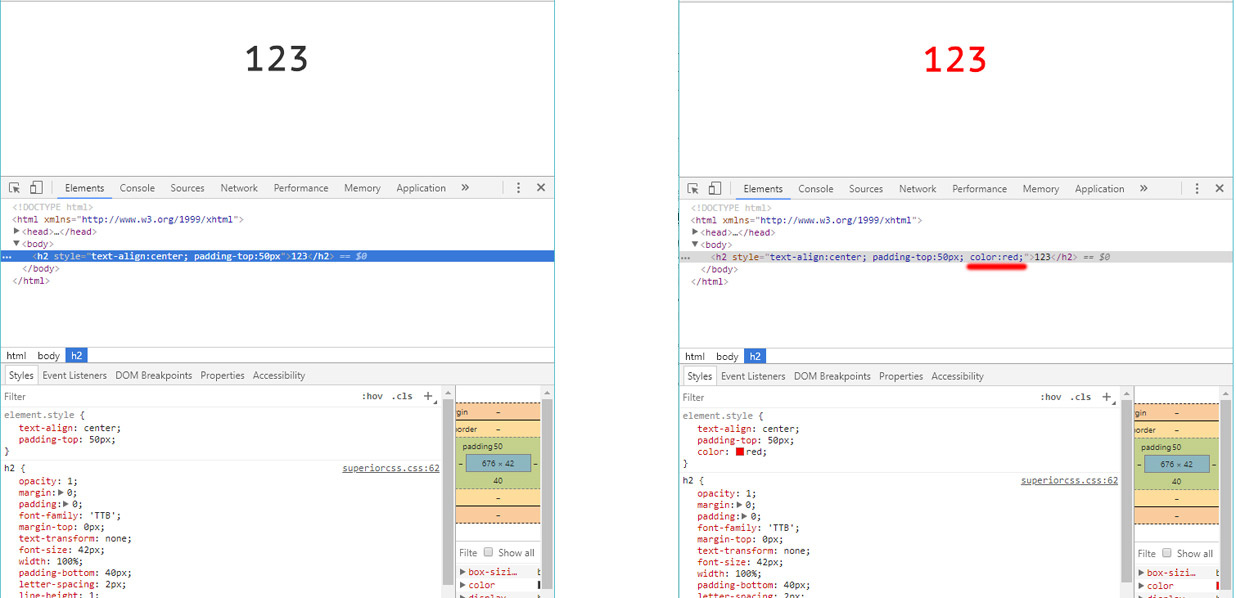
Я написал все очень доходчиво и со скринами. Там на фото все показано. Только измененный код в Element.
Пока что единственный выход это копировать прямо оттуда через Edit as HTML на тег html (или ctrl+c можно еще) код и вставлять его в IDE. Но это долго.
Алекс Глебов, Да ненужен мне CSS. Чистый HTML надо с атрибутами и текстом. Есть много решений для css а для сохранений html не вижу не одного.
Вопрос называется Как сохранить html страницу после редактирования, а не как сохранить CSS
Как сделать так, чтобы изменения в Инструментах разработчика браузера сохранялись после перезагрузки страницы
Инструменты разработчика веб браузеров — это мощнейший инструмент для отладки работы веб сайтов. Если вы ещё не знакомы с ним, то обратитесь к статье «Статический анализ исходного кода веб-сайта в браузере».
Используя Инструменты разработчика возможно выполнить любые изменения HTML разметки, стилей и JavaScript кода «на лету», наблюдая за изменения в реальном времени.
Сделанные изменения пропадают сразу после перезагрузки страницы. Если вам нужно, чтобы изменения кода, сделанные в Инструментах разработчика браузеров, сохранялись после перезагрузки страницы, то данная статья расскажем вам, как это сделать на примере Google Chrome (Chromium).
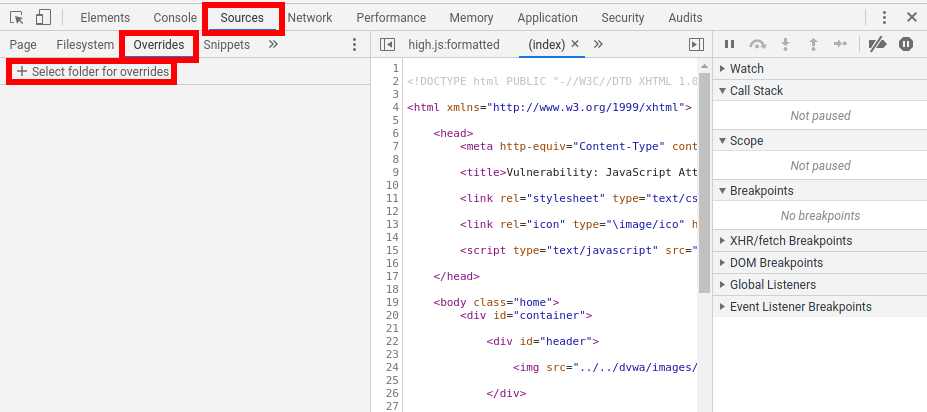
Откройте Инструменты разработчика (клавиша F12) и перейдите во вкладку «Sources», там найдите раздел «Overrides»:

Кликните на «Select folder for overrides», выберите папку, куда будут сохраняться файлы для перезаписи файлов сайтов. На запрос о правах доступа, нажмите кнопку «Разрешить»:

Поставьте галочку «Enable Local Overrides». Если вы не видите этот флажок, то перезапустите веб-браузер и вернитесь на эту влкадку Инструментов веб-разработчика.

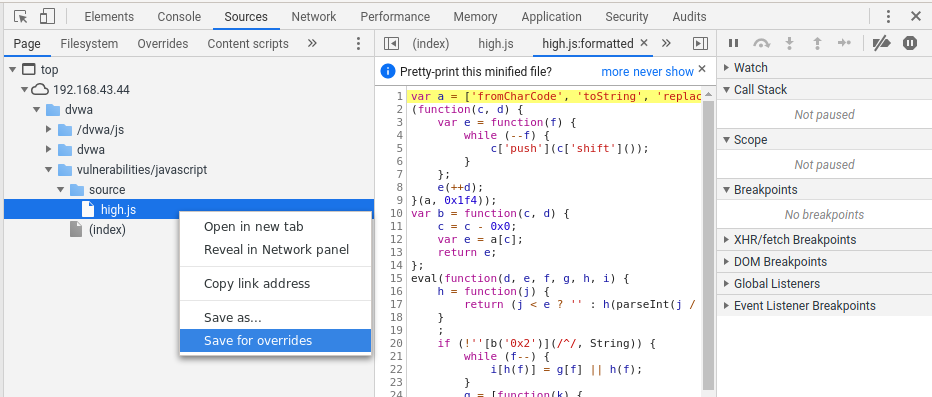
После этого в «Sources» → «Page» в контекстном меню для любой страницы будет доступно «Save for overrides»:

Теперь все файлы, для которых вы выбрали «Save for overrides» будут сохранены на жёсткий диск. Вы можете делать любые изменения в них и они также будут сохранены на постоянной основе. И при повторном открытии сайтов вместо оригинальных файлов будут использованы сохранённые вами версии.
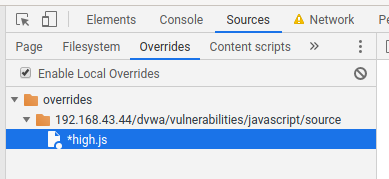
На вкладке «Sources» → «Overrides» вы увидите список всех сохранённых файлов для всех сайтов:

Как отменить Overrides (локальные переопределения)
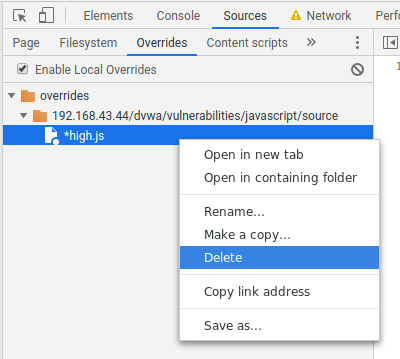
На вкладке «Sources» → «Overrides» выберите файл, который вы не хотите использовать, чтобы вновь задействовалась оригинальная копия с сайта, нажмите на него правой кнопкой мыши и выберите «Delete»:

Как при открытии сайта не использовать определённые файлы скриптов или стилей
Если вы хотите, чтобы при входе на сайт не задействовался один или более файлов, то добавьте этот файл в Overrides и полностью удалите его содержимое — то есть будет применяться пустой файл, что фактически означает его удаление.
Как добавить скрипт или стили при открытии сайта
Вы можете добавить код или стили в уже существующие файлы с помощью Overrides. Либо обратите внимание на вкладку «Sources» → «Snippets». Если вы не видите пункт Snippets, то нажмите на кнопку » чтобы развернуть полный список пунктов.
Сохранение изменённого кода элемента
08 Oct 2018 в 16:04
08 Oct 2018 в 16:04 #1
Нужна помощь! Нужно чтобы после обновление страницы изменённый код элемента сохранялся.
08 Oct 2018 в 16:05 #2
08 Oct 2018 в 16:06 #3
08 Oct 2018 в 16:07 #4
хочешь обмануть кого то обновлением страницы на киви?
08 Oct 2018 в 16:07 #5
На каком? Ты чо думаешь тут екстрасенсы?
08 Oct 2018 в 16:08 #6
На каком? Ты чо думаешь тут екстрасенсы?
Это не имеет значения, надо чтобы просто код сохранялся
08 Oct 2018 в 16:17 #7
Это не имеет значения, надо чтобы просто код сохранялся
#button onClick=saveAction#BIG SAVE BUTTON#/button#
На, держи. Диезы на <> заменить
08 Oct 2018 в 16:26 #8
#button onClick=saveAction#BIG SAVE BUTTON#/button#
На, держи. Диезы на <> заменить
Это куда вставлять? Что такое диезы?
08 Oct 2018 в 16:32 #9
Нужна помощь! Нужно чтобы после обновление страницы изменённый код элемента сохранялся.
Если стиль поменять, то можешь установить расширение stylus
Это куда вставлять? Что такое диезы?
08 Oct 2018 в 16:40 #10
Это куда вставлять? Что такое диезы?
08 Oct 2018 в 16:42 #11
Меня тоже с разморозкой (мимопрограммист)
08 Oct 2018 в 16:43 #12
Ну челы, не имеющие ничего общего с музыкой, называют это решетками.
08 Oct 2018 в 16:48 #13
называют это решетками.
тогда sharp, все равно сути это не изменит, ТС только из криокамеры.
08 Oct 2018 в 16:50 #14
тогда sharp, все равно сути это не изменит, ТС только из криокамеры.
Куда этот код вставлять?
08 Oct 2018 в 16:53 #15
Ну челы, не имеющие ничего общего с музыкой, называют это решетками.
Решетка еще полбеды, совсем худо когда говорят хештэг.
Куда этот код вставлять?
08 Oct 2018 в 17:05 #16
Решетка еще полбеды, совсем худо когда говорят хештэг.
08 Oct 2018 в 17:09 #17
08 Oct 2018 в 17:30 #18
Куда этот код вставлять?
В блокнот, очевидно же.
КАК ЖЕ Я ПРООРАЛ С ВОПРОСА ПРО ДИЕЗЫ))))))))))))))))))))))))))))))))
Ты проорал, а я тут успокоится не могу уже пол часа от истерики.
Шо значит чужой? Он же в браузере ТСа открытый, значит все норм, уже не чужой. А если еще и значек зеленого замочка в адресной строке, то точно родненький.
08 Oct 2018 в 17:35 #19
В блокнот, очевидно же.
Ты проорал, а я тут успокоится не могу уже пол часа от истерики.
Шо значит чужой? Он же в браузере ТСа открытый, значит все норм, уже не чужой. А если еще и значек зеленого замочка в адресной строке, то точно родненький.
Как сохранить класс активной ссылки после перезагрузки страницы?
Всем привет.
Как реализовать выбор языка на сайте. Есть выпадающий список из языков. Как сделать, чтобы по клику ссылка с классом «active» сохранялась после перезагрузки страницы. Я понял, что нужно использовать localStorage.
Js код
Можно сохранить параметр в куку, можно привязаться к хешу урла, после перезагрузки он никуда не исчезнет и можно будет проверить наличие:
Дальше просто присвоить свойство selected селектору «select option[name='» + selectOption + «‘]» при загрузке страницы, а в onchange списка обновлять хэш. Не часто вижу чтобы подобное решение применялось, но иногда оно вписывается куда элегантнее и проще, чем даже те же куки, которые можно очистить и всё слетит, или вообще отключить. Хэши напоминают строку GET-запроса, только работают исключительно в рамках клиентсайда.
Эти два варианта подойдут для сугубо клиентской привязки. Можно еще и с помощью сервера организовать, сразу отдавать на клиент разметку с выделенным элементом списка в зависимости от параметра запроса или куки, или сессии, как угодно.
Вместо списков можно применить к любому элементу, достаточно лишь изменить селектор и вместо свойства selected использовать атрибут классов, к примеру. Всё от вашей фантазии зависит, решений здесь много.