как с блокнота html код запустить
Как написать и запустить HTML на компьютере?
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
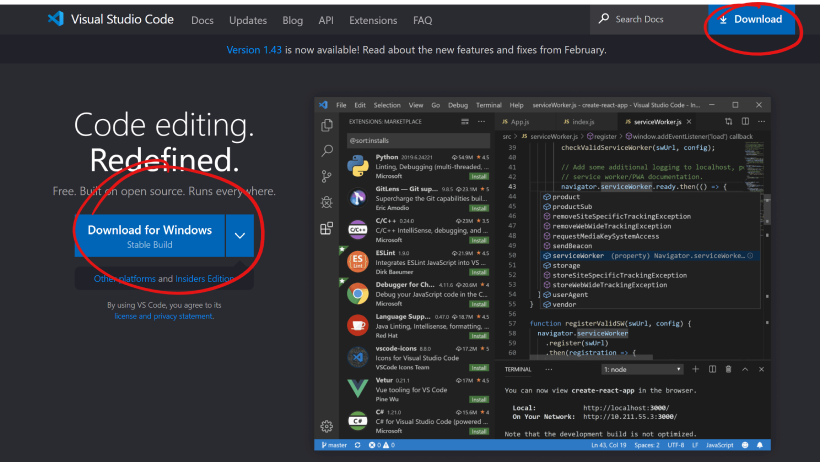
Зайдите на https://code.visualstudio.com/ и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
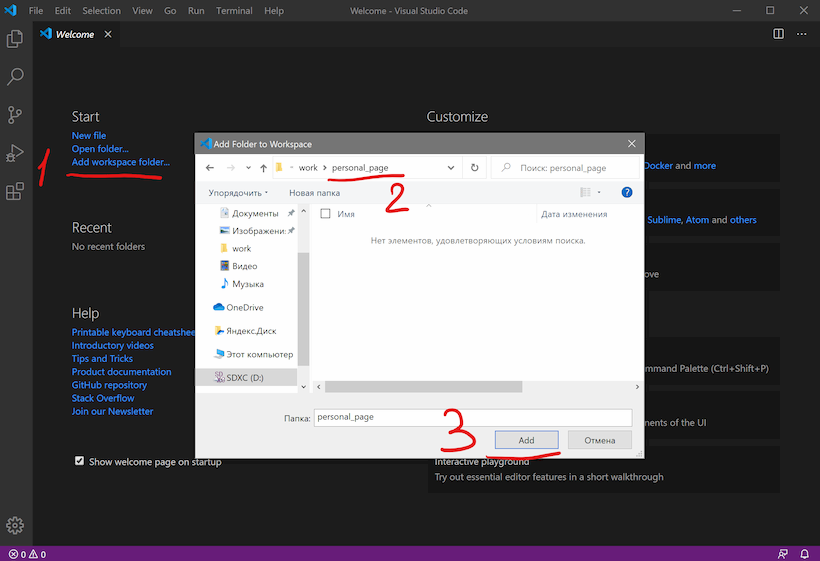
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
По шагам на скриншоте:
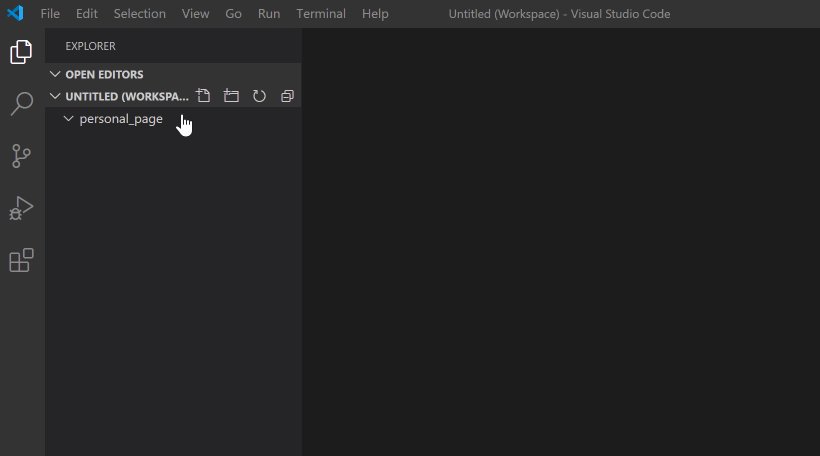
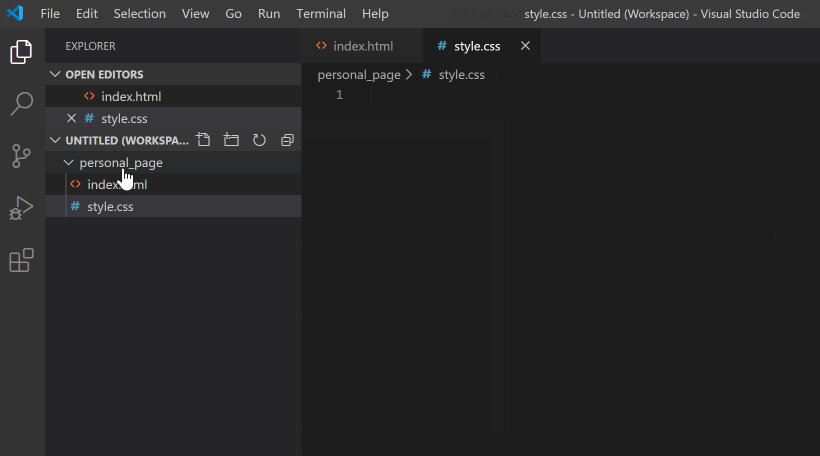
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
Шаг 3. Добавляем файлы
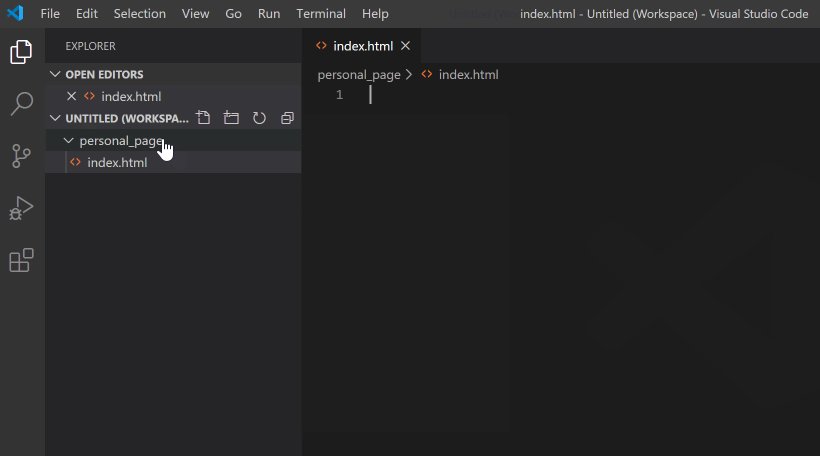
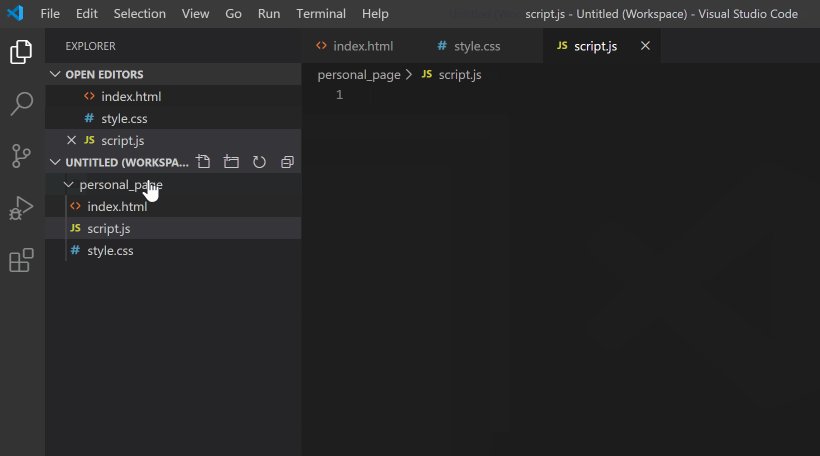
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
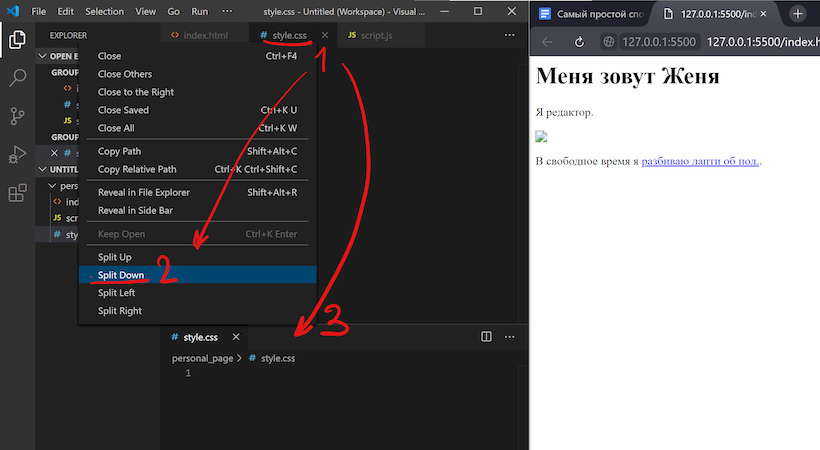
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
Скопируем код со стилями из файла https://htmlacademy.ru/assets/courses/299/outlines.css — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
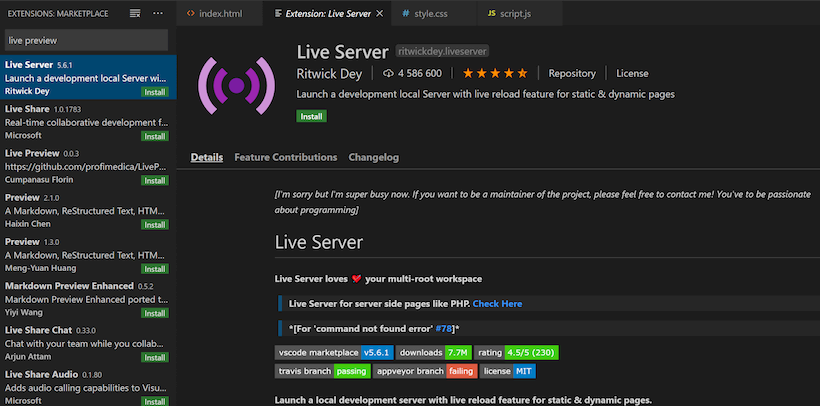
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
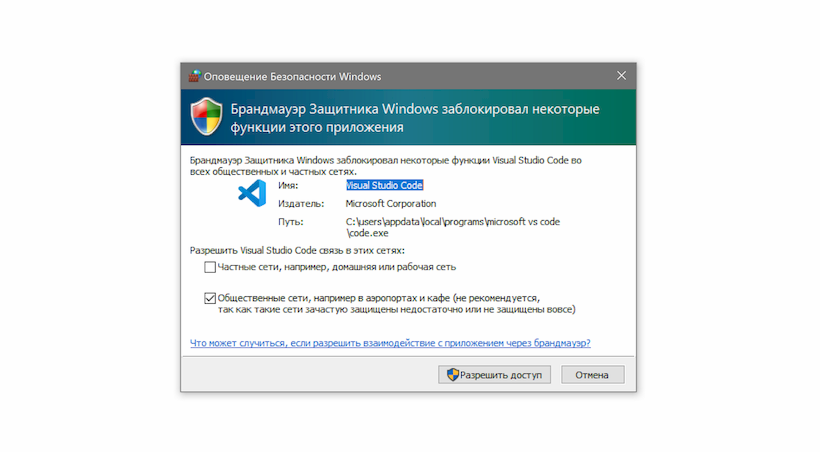
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
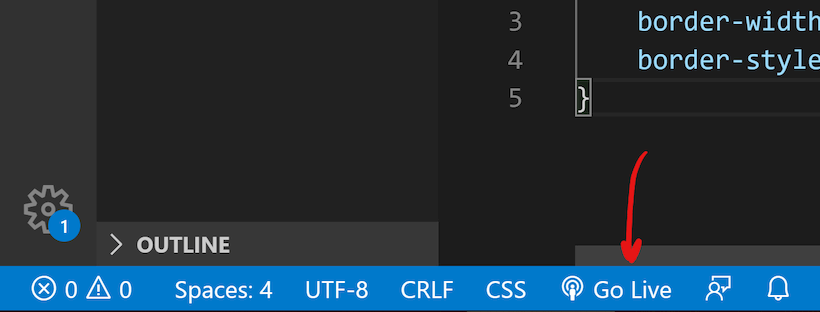
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
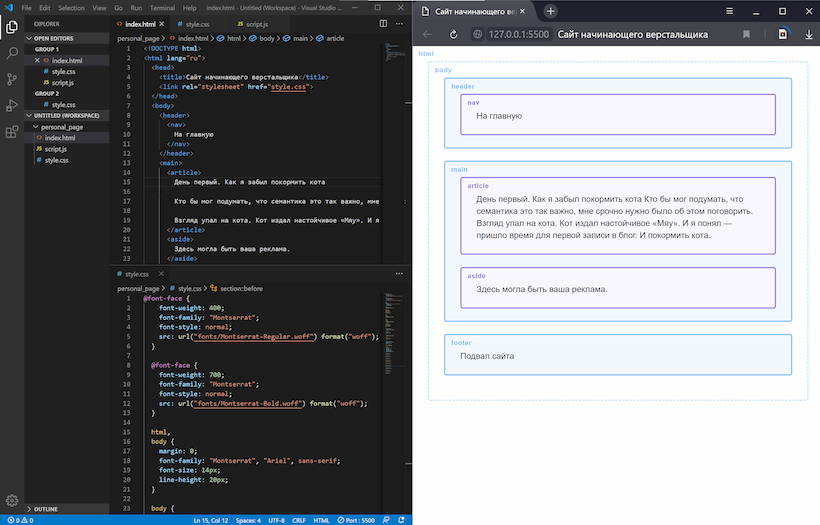
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее. Подпишитесь на нашу рассылку, чтобы не пропустить следующие выпуски.
Не знаете, какой код написать?
Знакомство с HTML и CSS на интерактивных курсах — бесплатно.
Нажатие на кнопку — согласие на обработку персональных данных
Как открыть HTML файл на компьютере | программы для открытия документа ХТМЛ
Автор: Юрий Белоусов · 15.01.2021
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.
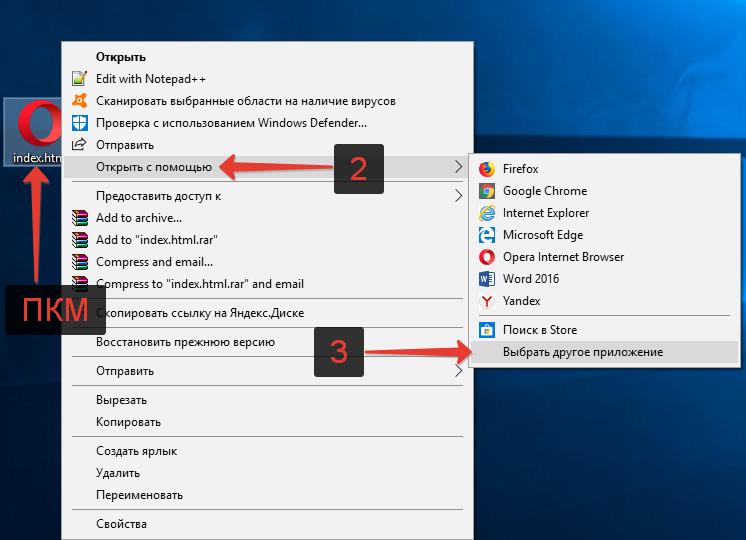
Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
Открытие документа с расширением HTML
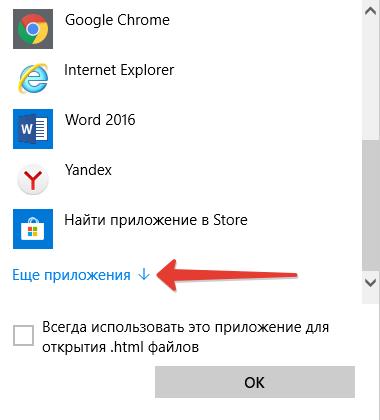
Открыть программу другим приложением в Windows 10
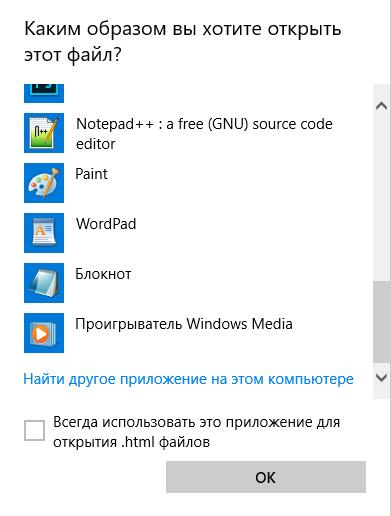
Просмотр, чтение, изменение HTML файлов
В этом списке есть 2 программы, которые откроют не графическое отображение файла, как в браузере, а именно код. Эти программы: WordPad и Блокнот.
Да-да, тот самый что ни есть стандартный «Блокнот» легко способен открыть документ с расширением HTML и посмотреть, прописанный в нем код.
И WordPad и Блокнот являются текстовыми редакторами, а значит полностью справляются с поставленной задачей, но есть программы специализированные. Об одной из них пойдет речь ниже.
Word и Excel для этой задачи не подходят, несмотря на то, что это текстовые редакторы, они откроют файл в графическом виде.
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
Как открыть HTML на телефоне Android
Понятия не имею, зачем некоторые пользователи интересуются тем, как открыть HTML файл на телефоне, ведь работать с HTML кодом на смартфоне – полная жесть. Тем не менее, сделать это можно с помощью установки приложения HTML-редактора.
Уверен, для Айфонов с IOS так же есть подобные приложения. Для их поиска достаточно вбить в магазине приложений: «HTML редактор» или «HTML Editor». Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Как открыть html файл в браузере
Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
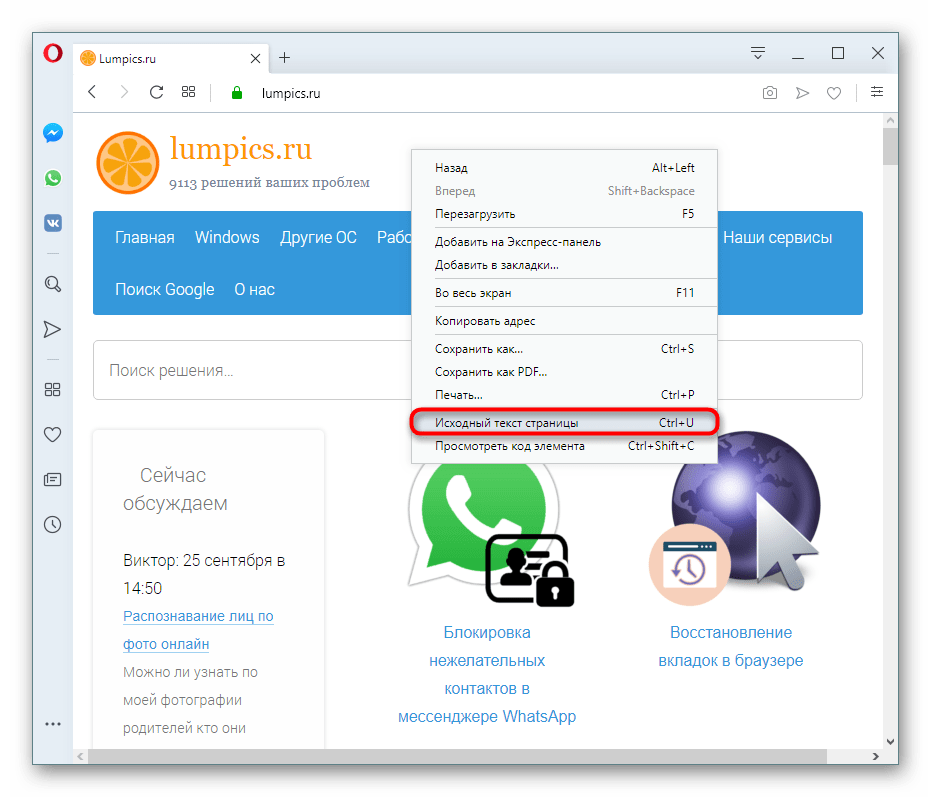
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
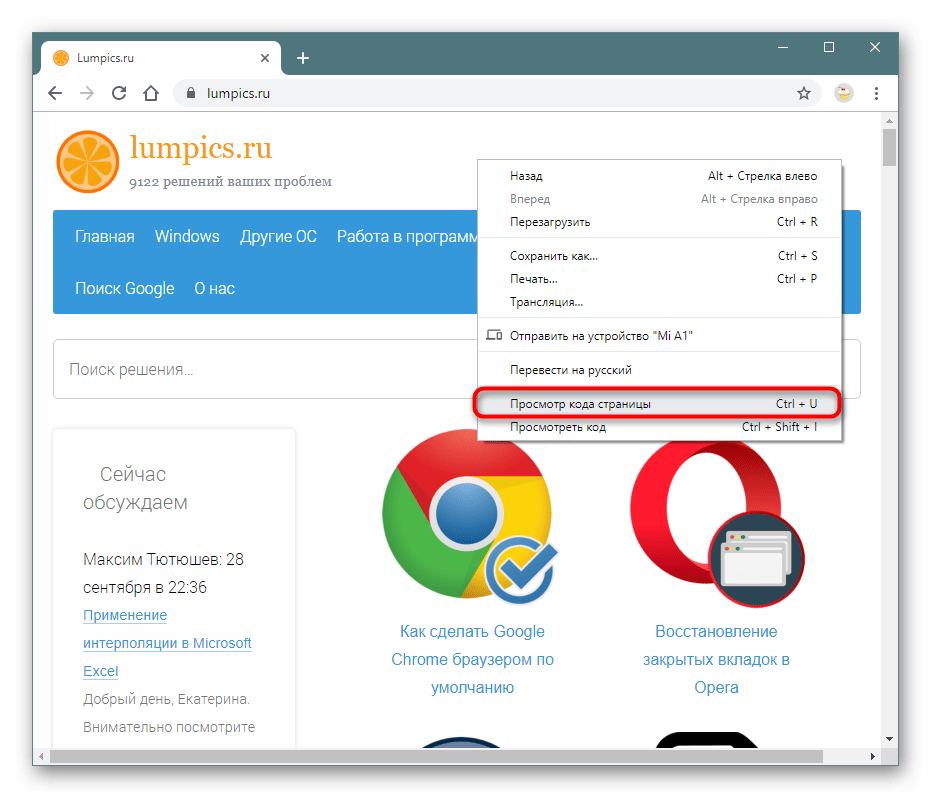
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
- Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».
Яндекс.Браузер: ПКМ по пустому пространству >«Просмотреть код страницы».
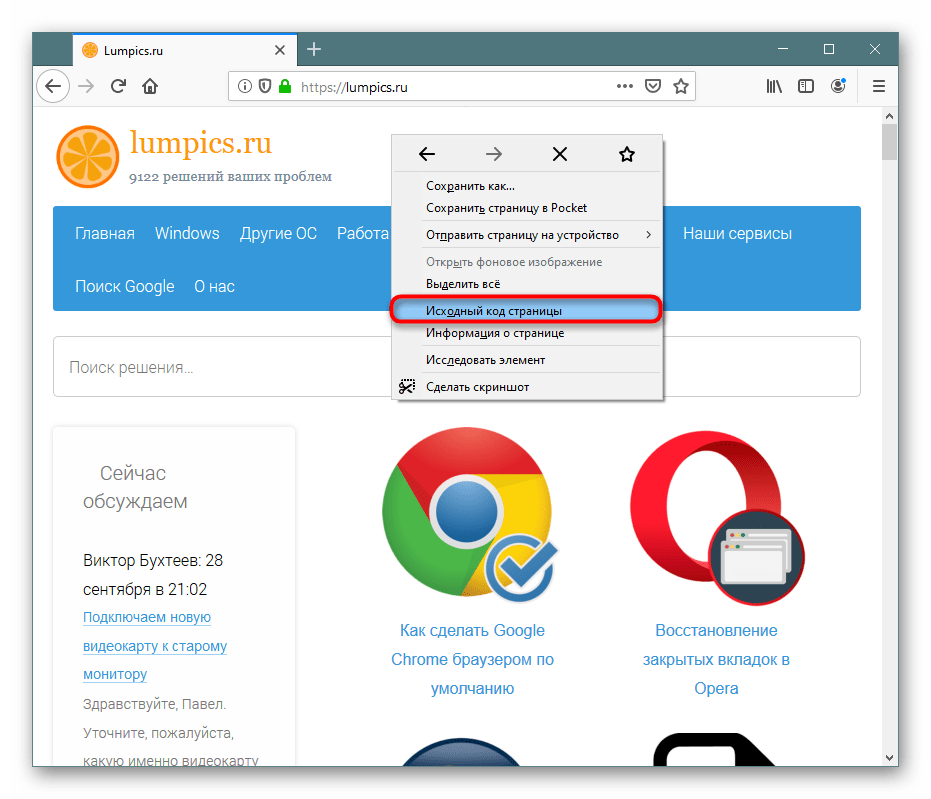
Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
- Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».
Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».
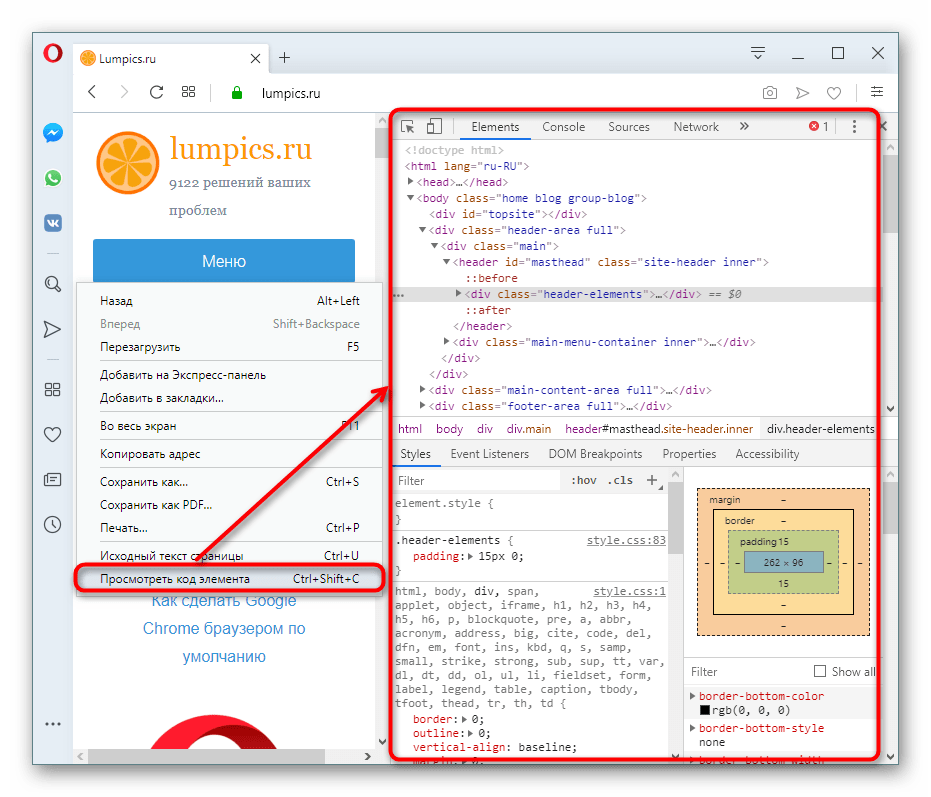
Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».
Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.

Формат файла HTML — описание, как открыть?
Файл формата HTML открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
Чем открыть файл в формате HTML
Документ с расширением HTM или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
HTM файлы содержат текст, а также текстовые ссылки на другие внешние файлы (например, на изображение в этой статье). HTM и HTML файлы также могут ссылаться на другие – такие, как видео, CSS или JS-файлы.
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы».
Чем открыть HTML файл
Любой веб-браузер – такой, как Яндекс.Браузер, Internet Explorer, Firefox, Chrome, Opera и т. д. — откроет и правильно отобразит любые HTM и HTML файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML файле.
Существует множество программ, которые облегчают редактирование и создание HTM или HTML файлов. Eclipse, Komodo Edit и Bluefish – это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver, однако она не предлагается пользователям бесплатно. Для конвертации HTML можно воспользоваться программой Convertin.io.
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++, вероятно, станет самым удобным вариантом. В Блокноте, стандартной программе для Windows, также можно редактировать формат HTML, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.
Закодированная в HTML (аналогично хтмл) веб-страница, которая может отображаться в веб-браузере. Форматирует текст, таблицы, изображения и другое содержимое, которое отображается на странице. Большинство страниц на статических веб-сайтах используют расширение «.html».
Исходный код HTML анализируется веб-браузером и чаще всего не виден пользователю. Если вы хотите просмотреть исходный код веб-страницы, выберите в меню View веб-браузера опцию «View Source». Поскольку файлы HTML хранятся в стандартном текстовом формате, их можно открывать и редактировать с помощью базового текстового редактора.
Чем открыть файл в формате HTML (Hypertext Markup Language File)
Как просмотреть мой HTML-код в браузере с помощью Visual Studio Code?
Как просмотреть мой HTML-код в браузере с новым кодом Microsoft Visual Studio?
с Notepad++ у вас есть возможность запускать в браузере. Как я могу сделать то же самое с кодом Visual Studio?
19 ответов:
для Windows-Откройте браузер по умолчанию-протестировано на VS Code v 1.1.0
ответьте как на открытие определенного файла (имя жестко закодировано), так и на открытие любого другого файла.
действия:
использовать ctrl + shift + p (или F1 ), чтобы открыть палитру команд.
тип Настройка Task Runner. Выбрав его откроется элемент задач.json. Удалите отображаемый скрипт и замените его следующим:
Не забудьте изменить раздел» args » задач.json-файл с именем вашего файла. Это всегда будет открывать этот конкретный файл, когда вы нажмете F5.
вернитесь к своему html-файлу (в этом примере это «текст.html»), и нажмите ctrl + shift + b для просмотра страницы в веб-браузере.
@InvisibleDev-чтобы получить эту работу на mac пытается использовать это:
Если у вас уже открыт chrome, он запустит ваш html-файл на новой вкладке.
Если вы хотите иметь live reload, вы можете использовать gulp-webserver, который будет следить за изменениями вашего файла и перезагружать страницу, таким образом, вам не нужно нажимать F5 каждый раз на Вашей странице:
вот как это сделать:
открыть командную строку (cmd) и введите
npm install —save-dev gulp-webserver
введите Ctrl + Shift+P в VS код и тип Настройка Task Runner. Выбрать ее и нажмите enter. Это откроет задачи.файл JSON для вас. Удалить все из него конец введите только следующий код
задач.json
gulpfile.js
веб-сервер Теперь откройте вашу страницу в браузере по умолчанию. Теперь любые изменения, которые вы будете делать для ваших HTML или CSS страниц будут автоматически перезагружены.
вот информация о том, как настроить ‘gulp-webserver’ например порт, и какая страница для загрузки.
вы также можете запустить свою задачу, просто введя Ctrl+P и типа задач веб-сервера
VS код имеет Live Server Extention которые поддерживают запуск одним щелчком мыши из строки состояния.
теперь вы можете установить расширение Просмотр В Браузере. Я тестировал его на windows с chrome, и он работает.
версия vscode: 1.10.2
в Linux, вы можете использовать xdg-open команда для открытия файла в браузере по умолчанию:
вот версия 2.0.0 для текущего документа в Chrome с сочетанием клавиш:
если вы просто на Mac это tasks.json file:
. это все, что вам нужно, чтобы открыть текущий файл в Safari, предполагая, что его расширение «.формат HTML.»
если вы хотите, чтобы он открылся в Chrome, то:
это будет делать то, что вы хотите, как при открытии в новой вкладке, если приложение уже открыто.
Я просто повторно публикую шаги, которые я использовал от msdn блог. Это может помочь сообществу.
1. Установите Узел.js
если еще не установлен, сделать это здесь
он поставляется с npm (пакет менеджер по приобретению и управлению библиотеками разработки)
2. Создайте новую папку для вашего проекта
где-то на диске, создайте новую папку для вашего веб-приложения.
3. Добавьте пакет.JSON-файл в папку проекта
затем скопируйте/вставьте следующий текст:
4. Установите веб-сервер
в окне терминала (командная строка в Windows) откройте папку проекта, выполните следующую команду:
это установит lite-сервер (определенный в пакете.json), статический сервер, который загружает индекс.HTML в браузере по умолчанию и автоматически обновляет его при изменении файлов приложений.
5. Запустите локальный веб-сервер!
(если у вас есть индекс.HTML-файл в папке проекта).
в том же окне терминала (командная строка в Windows) запустите это команда:
Подождите секунду и индекс.html загружается и отображается в браузере по умолчанию, обслуживаемом вашим локальным веб-сервером!
lite-сервер следит за вашими файлами и обновляет страницу, как только вы вносите изменения в любые файлы html, js или css.
и если у вас есть VS-код, настроенный для автоматического сохранения (меню File / Auto Save), вы видите изменения в браузере при вводе!
Примечания:
вот и все. Теперь перед любым сеансом кодирования просто введите npm start и вы хорошо идти!
цитата здесь на msdn блог. Кредиты идут автору: @Laurent Duveau
если вы вводите > он покажет вам показывать и запускать команды
или в вашем случае с HTML, я думаю F5 после открытия командной палитры следует открыть отладчик.
открытие файлов в браузере Opera (на 64 битах Windows). Просто добавьте эти строки:
обратите внимание на формат пути на «команды»: линии. Не используйте «C:path_to_exerunme.формат exe».
чтобы запустить эту задачу, откройте html-файл, который вы хотите просмотреть, нажмите F1, введите task opera и нажмите enter
мой скрипт бегуна выглядит так:
и это просто открыть мой проводник, когда я нажимаю ctrl shift b в моем индексе.html файл
вот как вы можете запустить его в нескольких браузерах для Windows
обратите внимание, что я ничего не набирал в args для edge, потому что Edge-это мой браузер по умолчанию, просто дал ему имя файла.
для Mac-открывается в Chrome-тестируется на VS Code v 1.9.0
введите Configure Task Runner, в первый раз, когда вы это сделаете, VS Code даст вам меню прокрутки вниз, если он выберет «другое.»Если вы делали это раньше, VS Code просто отправит вас прямо в задачи.формат JSON.
один раз в задачах.файл json. Удалите отображаемый скрипт и замените его следующим:
один клик решение просто установить открыть в браузере расширения из Visual Studio marketplace.
Открытие в браузере HTML файла, редактируемого в Sublime Text
5 ответов 5
А насколько мне известно Sublime для того и создан что бы добавлять нужный для себя функционал 😉
Все достасточно просто и немного зависит от вашей ОС
Для начала создадим новую систему сборки
в открывшемся нужно написать:
Для Windows (у меня 8.1 но должно работать почти на всех)
При этом двойной слеш нужен для экранирования
Собственно все, сохраняем файл как Chrome.sublime-build
Закрываем и открываем снова SublimeText
Выбираем Chrome и запускать открытые файлы в нем можно нажатием Ctrl+B
Второй вариант
Использование Build System — функции, позволяющей открывать редактируемые в Sublime Text файлы через другие программы.
Лично у меня не заработал вариант, предложенный ув-мым Виктором. Открылся Chrome, но не редактируемый документ. В консоли вывелось следующее:
В моём браузере Pale Moon Portable на Windows 10 файлы открываются, когда в файле «билда» с расширением sublime-build прямые и обратные слэши скомбинированы следующим образом:
$file — системная переменная, означающая открытый на данную минуту файл.
Первый вариант
Для меня наиболее предпочтительный. SublimeServer — HTTP-сервер, реализованный как плагин для Sublime Text. С его использованием может отпасть нужда в Open Server, WAMP Server, Денвере, Mongoose или их альтернативах. Примеры преимуществ использования SublimeServer в сравнении с обычным открытием HTML-файла через Build System:
Третий вариант
Файлы запускаются и из сайдбара, если установлен плагин Sidebar Enhacements. Кликаем правой кнопкой мыши по имени файла в сайдбаре → Open Run → файл откроется в сопоставленной ему программе, для HTML это обычно браузер по умолчанию.
Если желаете открыть файл в другом браузере, требуется произвести настройки: кликаем правой кнопкой мыши по имени файла в сайдбаре → Open With → Edit Applications. → в открывшийся файл вставляем код и сохраняем его:
«extensions»: «» — пункт Firefox Portable будет показываться в контекстном меню, если мы в сайдбаре кликнем правой кнопкой мыши по файлу с любым расширением или папке.
«extensions» :». *» — пункт Firefox Portable будет показываться в контекстном меню, когда мы в сайдбаре кликнем правой кнопкой мыши по файлу с любым расширением, но не папке.
Кликаем в сайдбаре правой кнопкой мыши по файлу с расширением html или htm → Open With → Firefox Portable → файл откроется в портативной версии Firefox.
Просмотр HTML-кода страницы в браузере
Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
- Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».
Яндекс.Браузер: ПКМ по пустому пространству >«Просмотреть код страницы».
Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
- Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».
Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».
Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».
Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.