как редактировать код страницы в яндекс браузере
Как изменить исходный код страницы в Яндекс браузере
Просмотр html кода странице в браузере позволяет изменить содержимое сайта. Вы можете изменить расположение текста, сделать его жирнее, разукрасить по-своему или же добавить необходимый фон. Также, если вы уже опытный пользователь, то будет полезным посмотреть некоторые страницы с исходным кодом. Это позволяет практиковаться в таких профессиях как веб программист и веб-дизайнер. Разберемся далее, как изменить html код страницы в яндекс браузере.
На компьютере
Для того, чтобы поменять код любой страницы в яндекс браузере, необходимо открыть консоль. Консоль предназначена для более глубокой проверки сайта. В ней доступны таки возможности как: отслеживание скорости загрузки, редактор кода, а также выявление ошибок страницы.
Для того, чтобы изменить html код, следует сделать следующие:
Также стоит знать, что каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
На телефоне
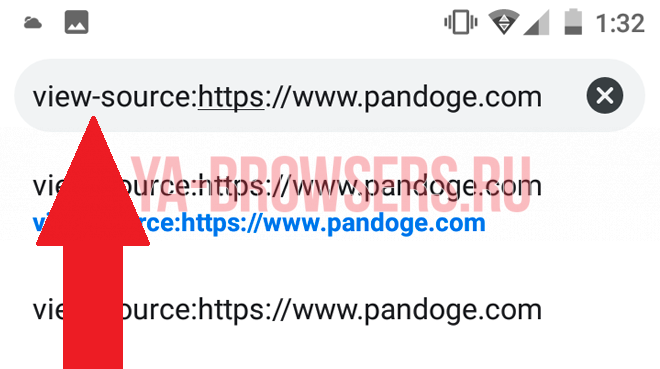
Официально изменить код элемента в яндекс браузере на телефоне невозможно, единственное, что вы можете сделать, так это посмотреть код страницы. Его можно открыть при помощи ввода функции «view-source: ссылка сайта» в строку запроса.
Теперь вы знаете как поменять html код страницы в яндекс браузере. Откройте консоль в браузере и перейдите в блок команд «Elements», в котором расположена вся информация о сайте в коде.
Как просмотреть код элемента и страницы в Yandex браузер
Дизайн страницы – это лишь видимая часть сайта. На самом деле каждый веб-ресурс состоит из HTML, CSS и другого кода. Они отвечают за позиционирование элементов, оформление, стили и прочее содержимое (изображения, видеоролики, текст, анимацию). Мы можем посмотреть весь код страницы в Яндекс браузере, что особенно полезно при обучении или работе веб-дизайнеров, верстальщиков, но иногда может пригодиться и обычным пользователям. Благодаря встроенному редактору кода, есть возможность управлять элементами: менять цвет текста, фона, корректировать позицию блоков и т.п. Обо всём подробнее поговорим в статье-инструкции.
Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Краткий итог! Код страницы включает всё содержимое вкладки и представлен в неудобочитаемом виде. Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.
Как просмотреть код всей страницы в Yandex browser
Есть пара простых способов открыть новую вкладку со всем кодом текущей страницы. Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Как просмотреть код страницы сайта в Яндекс браузере:
После выполнения любой процедуры открывается новая вкладка, которая полностью забита HTML-кодом с интегрированными CSS-вставками.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
Первый и третий методы лишь позволяют открыть редактор. Второй способ интересен тем, что с его помощью можем сразу найти выбранный элемент. Если кликнем ПКМ по ссылке или другому видимому блоку и запустим инструмент, увидим его код и всё что к нему относится. Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.
kak.torange.ru
Доброго времени суток, уважаемые читатели моего блога. Бывает находишь на сайте какую-нибудь красивую фишку и начинает мучать вопрос, как же создатель добился такого интересного эффекта.
Оказывается, найти ответ довольно просто. А если вы обладаете кое-какими навыками, то можете насобирать множество таких фишек и за короткое время создать свой уникальный сайт.
Сегодня мы поговорим о том, как открыть код страницы, определенного элемента и научиться использовать этот навык себе во благо.
Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.
Чтобы необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.
Благодаря знаниям этих атрибутов можно решить практически любую задачу. Вот только пути для достижения цели каждый разработчик находит свои.
Опытные создатели сразу видят как добиться результата, а другим приходится думать, искать ответа в статьях или в исходном коде конкурентов. Они просто берут необходимую часть на стороннем сайте и редактируют под себя. Это существенно сокращает процесс работы.
Чуть позже, я покажу вам конкретный пример.
Просмотр кода
Итак, давайте я для начала покажу как действовать, если вам нужно узнать чужой html. Потом мы подробнее рассмотрим все остальные вопросы.
Самый лучший способ
Метод, который я опишу первым, немного сложен для новичков, но в качестве ознакомления – пойдет, читайте. Открываете страничку и нажимаете на правую клавишу мыши. Выбираете пункт «Сохранить как…»
Сохраняете веб-страницу полностью. Как можете увидеть на скриншоте, я уже все скачал заранее. Тут у нас две папки.
Здесь есть все, что необходимо. Каждый элемент. Если разбираетесь в этом, то сможете быстро получить все необходимое. Но, такая задача все чаще становится невыполнимой. Закачка не осуществляется. Что делать если запрещено копировать страницу?
Это же Гугль хром
Как вы уже наверное могли заметить, я чаще всего использую Google Chrome и узнать чужой код в этом браузере проще простого. Как в принципе и в любом другом. Схема будет не то что похожая, а идентичная. Открываем страничку, код которой хотим узнать, и щелкаем в любом месте правой клавишей мыши. В появившемся окне кликаем «Посмотреть код страницы».
В новом окне откроется простыня кода, в которой довольно сложно разобраться новичку. Но, не пугайтесь раньше времени.
Если вам нужно узнать код только одного элемента, достаточно навести на него мышью и щелкнуть правой клавишей. Выбираем другую функцию хрома: «Просмотр кода элемента».
Мне, например, может быть интересно каким образом сделан логотип, при использовании картинки или языка программирования? Ведь нарисовать квадрат можно при помощи css. Многие специалисты советуют как можно больше информации прописывать кодом. А как работают на популярных сайтах?
Вот и появилась необходимая информация. Сверху html, внизу css. Это два языка. Первый отвечает за текстовую составляющую, а второй за дизайн. Если бы не было css, то вам пришлось бы каждый раз прописывать цвет, размер шрифта. Для каждой странички, это очень долго. Но если бы не было html, то у нас не было бы текстов. Грубо объяснил, но в целом, все так и есть.
Mozilla Firefox
Если вы любите работать в мазиле, то все будет точно также. Открываете страничку и нажимаете на правую кнопку мыши. «Исходный код страницы» если хотите увидеть весь код целиком.
При наведении на какой-либо элемент появляется возможность открыть его код.
Здесь данные отображаются в нижней части экрана, а в остальном все точно также.
Яндекс браузер
В Яндекс браузере все точно также, как и в предыдущих двух вариантах, открываем страницу, правая клавиша мыши, посмотреть код страницы.
Наводим курсор на элемент, если хотим узнать именно его код.
Отображается все тут точно также, как и в хроме.
Опера
Ну и напоследок Opera.
Для элементов: Ctrl+Shift+C.
Вот так выглядит результат.
Это будет интересно новичкам
А теперь смотрите как все работает. Находите вы сайт и очень вам нравится какой-то элемент. Например, вот этот. Как открыть код элемента вы уже знаете.
Теперь копируете его.
Теперь посмотрим, как это все будет выглядеть в браузере.
Готово. Чтобы текст был выровнен по краям и приобрел зеленоватый цвет нужно подключить к этому документу css и скопировать еще один код с того сайта, с которого мы тырили этот.
Сейчас я не буду этим заниматься. На это нужно больше времени: и моего, и вашего. Думаю, что все подробности я опишу в своих будущих публикациях. Подписывайтесь на рассылку и узнаете о появлении статьи первым.
Если же терпеть нет сил, а узнать больше о html и css хочется уже сейчас, то могу по традиции порекомендовать вам бесплатные обучающие курсы.
Здесь 33 урока, которые позволят освоить html — «Бесплатный курс по HTML» .
А тут полная информация о css — «Бесплатный курс по CSS (45 видеоуроков!)» .
Теперь вы знаете чуть больше. Желаю вам успехов в ваших начинаниях. До новых встреч!
Долгое время для меня опция «показать исходный код страницы» была бесполезна и неинтересна. Пока изучение HTML на Codecademy и верстках собственных сайтов не переросло в мое новое увлечение. Тут и возник вопрос: где найти реальные кейсы и позаимствовать интересные решения для своей «копилки»? Ответ был неожиданно прост, как все гениальное: посмотреть исходный код страницы в Google Chrome! Делюсь с вами своими скромными находками.
Что такое исходный код страницы
Если вы, как и я, только делаете первые шаги в HTML-программировании, не лишним будет узнать что такое исходный код страницы.
Исходный код, он же HTML код страницы – текст на языке Hyper Text Markup Language (HTML). Он включает в себя собственно контент страницы (текст, таблицы) и тэги. Последние играют роль инструкции для браузера: как отображать контент, какой вид форматирования использовать, куда вставить гиперссылку или медиафайл. Ну а для нас, начинающих программистов исходный код – лучший полигон для обучения: находим интересный сайт и подсматриваем, сохраняем, используем удачные фрагменты. Как?
Как посмотреть исходный код в странице браузера Google Chrome
Находим понравившуюся страницу. Например, меня заинтересовало оформление меню сайта. Открыть исходный код в браузере Google Chrome можно тремя способами:
С задачей посмотреть HTML код страницы в браузере справились. Переходим к самому интересному этапу.
Как отредактировать и сохранить исходный код
Чтобы научиться создавать сайты, недостаточно читать чужой HTML код. Нужно играть с ним, экспериментировать, вносить изменения и проверять результат. Начать можно даже с компиляции нескольких удачных образцов. Как отредактировать и сохранить исходный код?
После того, как мы открыли исходный код страницы, вызываем контекстное меню и выбираем опцию «Сохранить как» и сохраняем файл на жесткий диск. Редактируем файл в блокноте или Notepad, сохраняем изменения и открываем через браузер. Результаты наших изменений (удачные и не очень) отразятся в окне браузера.
Вариант 2. Для профи
У каждого пользователя интернета есть свои любимые сайты, на которых он проводит длительное время. И только ленивый не задумывался посмотреть, как он создан и из чего состоит. Ответить на все эти вопросы не получиться, так как существует много способов создавать сайт, но вот посмотреть те команды и коды, из которых он состоит – это возможно и общедоступно каждому.
Другой вопрос – поймет ли человек, который не занимается программированием что-то из тех символов, которые составляют код. Но из примеров, которые будут наведены ниже любой пользователь Google Chrome сможет посмотреть отдельные элементы сайтов.
Как просмотреть исходных код html-страницы в браузере от Google
Что того, что бы вы смогли посмотреть код страницы в Chrome необходимо зайти на интересующий вас сайт и выполнить следующие действия:
Два этих пункта отличаются между собой своей функциональностью и информационностью для пользователя, программиста или хакера.
В чем разница между кодом страницы и просто командой «Посмотреть код»
Разбирая каждую из этих функций можно писать отдельную статью. Для программистов эта разница существенная и они понимают в каких случаях необходимо использовать «Посмотреть код», а в каких «Просмотр кода страницы» в браузере Google Chrome.
Но объясняя для обычного пользователя можно разделить эти функции по следующим назначениям:
Рассматриваем вопрос о том, как посмотреть код элемента
Если уж и отвечать на такой вопрос, то напрашивается только вариант с примером. Потому что за одну статью стать человеком, который будет понимать эту тематику (веб разработчиком) – очень трудно, но показать на примере, чтобы вопрос был исчерпан – сделать намного легче.
Функционал кода элемента очень широкий, поэтому берем один из слов на сайте браузера Google Chrome. Мы пожелали рассмотреть какие ключевые слова (в коде он будет прописан, как «keywords») использовались для нашего сайта. Для этого выполняем следующий алгоритм:
Другие способы использования данной функции в браузере Google Chrome
В общем, продолжая отвечать на вопрос, как посмотреть код элемента и зачем он нужен, следует перечислить его функции. А именно благодаря возможности посмотреть код элемента любого сайта в браузере Google Chrome мы можем:
Это далеко не конечный список. Но следует напомнить, что без специальных знаний – «читать» код страницы Google Chrome практически невозможно и полученные данные обычному пользователю практически не нужны.
Не работает пункт «Просмотр кода элемента»
Следует сразу сказать – каждый сайт будет с открытым доступом к кодам элементов. То есть даже самые популярные и дорогие сайты будут открыты для просмотра их кода. Поэтому, в случае, если пункт в браузере Google Chrome не активен или выдает ошибку имеет следующие возможные причины:
Исправляем поврежденный профиль пользователя
Чтобы создать новый профиль, необходимо удалить старый с вашего компьютера. Для этого выполняем следующее:
Удаляем вредоносные ПО или его остатки
Если новый профиль не открыл нам доступ к коду элемента страницы и мы по прежнему видим ошибку, следует выполнить следующие действия:
Если все правильно было сделано, то после перезагрузки компьютера Google Chrome будет открывать код элементов и работоспособность браузера будет в норме.
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере : HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Для чего нужен код страницы в браузере и как его посмотреть
Многих пользователей интересует вопрос, как посмотреть код страницы в браузере. При помощи таких данных можно узнать множество полезной информации. В данной статье рассказывается, как открыть код и на что обратить внимание, при изучении текста.
Как запустить код страницы в браузере
Чтобы приступить к изучению данных, в первую очередь серферу нужно перейти на нужный сайт. В любой области страницы кликните правой кнопкой мыши, вызвав контекстное меню. В списке доступных команд выберите необходимую. Стоит отметить, что вызывать меню необходимо в месте, где отсутствуют ссылки и изображения. Данный метод подходит для всех без исключения браузеров.
Если по какой-либо причине в контекстном меню отсутствует необходимый пункт, то пользователю следует нажать на три полоски справа, запустив параметры обозревателя, выбрав «Дополнительно».
Далее остановитесь на «Дополнительные инструменты», кликните по искомому элементу.
Максимально быстро открыть нужный текст, рассказывающий о сайте, можно комбинацией клавиш «Ctrl+U».
Что скрывает открытая страница
После запуска нужной информации, многие пользователи не понимают, что именно здесь написано. Пронумерованные строки с различными цветными буквами и знаками рассказывают, как именно создавался сайт. Если желаете разобраться, о чем говориться на странице, следует узнать, на какие участки разделен Html код.
Исходный текст включает в себя:
Чтобы приступить к изучению информации, нажмите на текст правой кнопкой мыши, выберите «Исследовать элемент».
Справа откроется дополнительное окно с инструментами разработчика. Здесь пользователи могут узнать, какой именно блок анализируется, увидеть, какие скрипты, шрифты и изображения использовались для создания ресурса.
Как изменить код сайта
Некоторые из серферов желают попробовать изменить данные сайта, используя инструменты разработчика. Чтобы справится с задачей, необходимо знать язык программирования, ведь именно на нем прописывается любой интернет-ресурс.
Для запуска инструмента, откройте меню, выберите «Дополнительно».
Остановитесь на «Дополнительные инструменты», кликните по искомому элементу.
Откроется окно, нажмите на «Elements». В верхней части написано множество знаков. Наведите курсор мыши на один из них, вызовите контекстное меню.
В высвеченном окне выберите «Edit as HTML».
Теперь пользователь может вносить изменения в текст, которые автоматически сохранятся после выхода из режима редактирования.
Чтобы понять, что скрывает в себе код страницы в браузере,нужно обладать определенными знаниями. Начинающему пользователю будет нелегко разобраться в показанных иероглифах и узнать скрытую в них информацию.