как разместить на сайте html код
Как добавить свой HTML-код?
Возможность размещения своего HTML-кода присутствует только на тарифе «Про». Этот функционал предназначен для тех, кто профессионально разбирается в вебе, нуждается в расширенных возможностях и точно знает, что с ними будет делать.
Внимание!
Работа с этим виджетом требует знаний HTML, CSS и JavaScript. Написание кода с ошибками может привести к некорректной работе и отображению сайта.
Разместить свой HTML-код можно:
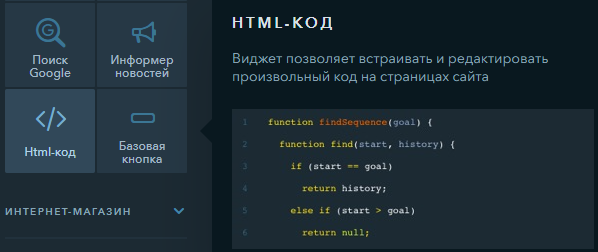
В конструкторе — перетащите виджет «Html-код» на сайт и кликните по нему для редактирования содержимого:
Примечание:
Этот блок нужно использовать в том случае, если вы размещаете какой-то внешний виджет на сайт или любые другие HTML-элементы, например таблицу или любой другой блок с содержимым.
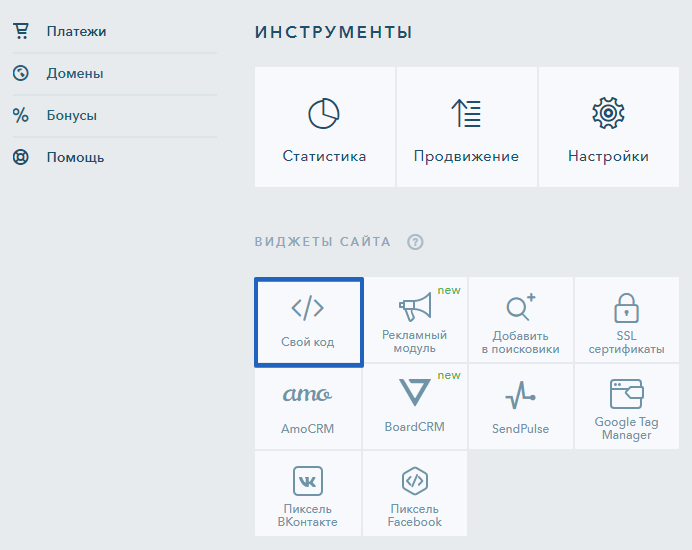
В head или в конец body — используйте виджет «Свой код» в панели управления uKit:
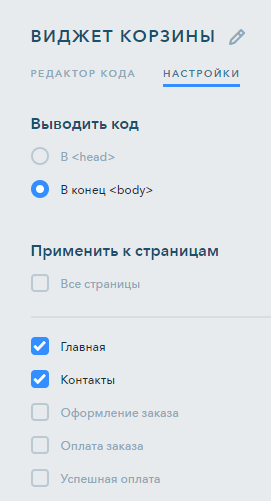
В настройках можно выбрать место расположения кода и страницы, на которых он будет размещен:
Примечание:
В размещаются мета-теги, подключаемые внешние библиотеки (скрипты) и прочее. В конец обычно размещаются скрипты, которые должны срабатывать после полной загрузки страницы.
Важно:
Чтобы изменения вступили в силу, необходимо опубликовать сайт.
О платформах и кодах: как вставить код и сниппеты JavaScript на сайт (перевод)
Есть множество инструментов, которые готовы помочь вам улучшить сайт, повысить эффективность онлайн бизнеса и наладить взаимодействие с клиентами. Среди таких инструментов много бесплатных. Но что если вы не веб-разработчик и не знаете, как установить их на свой сайт? Это большое препятствие.
Как бы иронично это не звучало, но у бизнеса, который разрабатывает полезные инструменты для вашего сайта, тоже есть препятствие на пути к собственному процветанию – необходимость навязывать установку своего кода пользователям.
Попробуем решить две проблемы сразу, рассказав о наиболее распространенных способах вставки кода / сниппетов (фрагментов) JavaScript для сайтов:
В конце статьи затронем Wix. В большинстве случаев эта платформа не разрешает устанавливать коды или фрагменты JavaScript, но зато она предлагает альтернативу в виде интеграций для различных сервисов.
Где взять код для установки
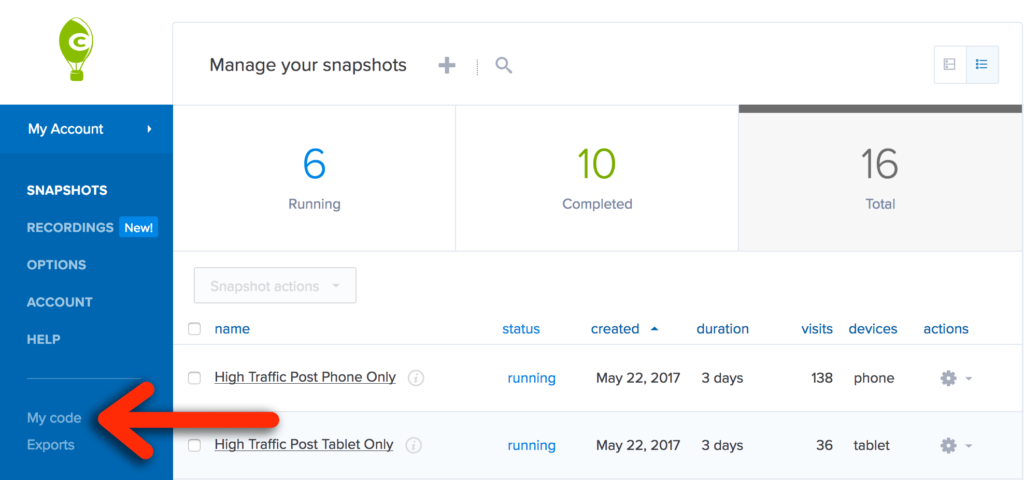
Посмотрим, где искать код для инсталляции на примере сервиса Crazy Egg.
Процесс стандартный: вводим регистрационные данные, после загрузки попадаем в дашборд. Там ищем раздел с кодом.
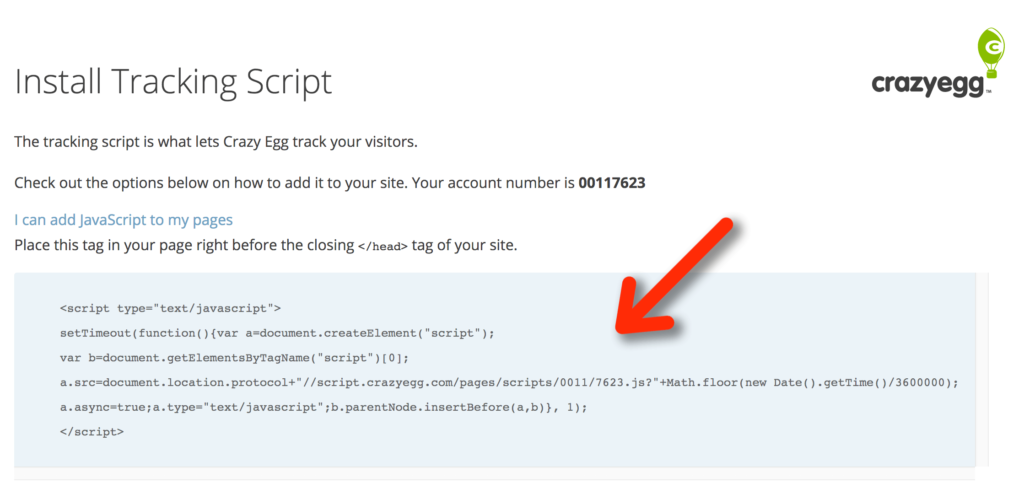
Кликнув по ссылке, переходим на страницу с кодом Crazy Egg.
Как вставить код на сайт WordPress
Можно воспользоваться специальным плагином – Tracking Code Manager.
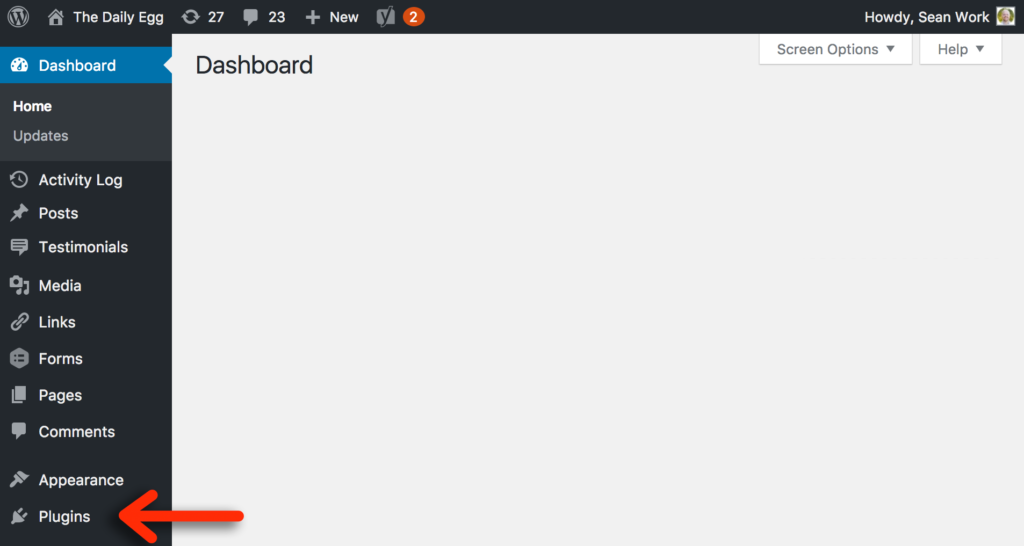
Чтобы вставить Tracking Code Manager, входим в админку сайта и в панели управления ищем раздел плагины.
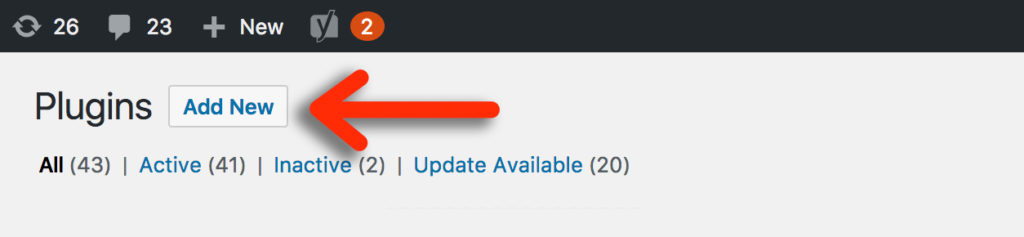
Выбираем функцию «Add New» (добавить новый).
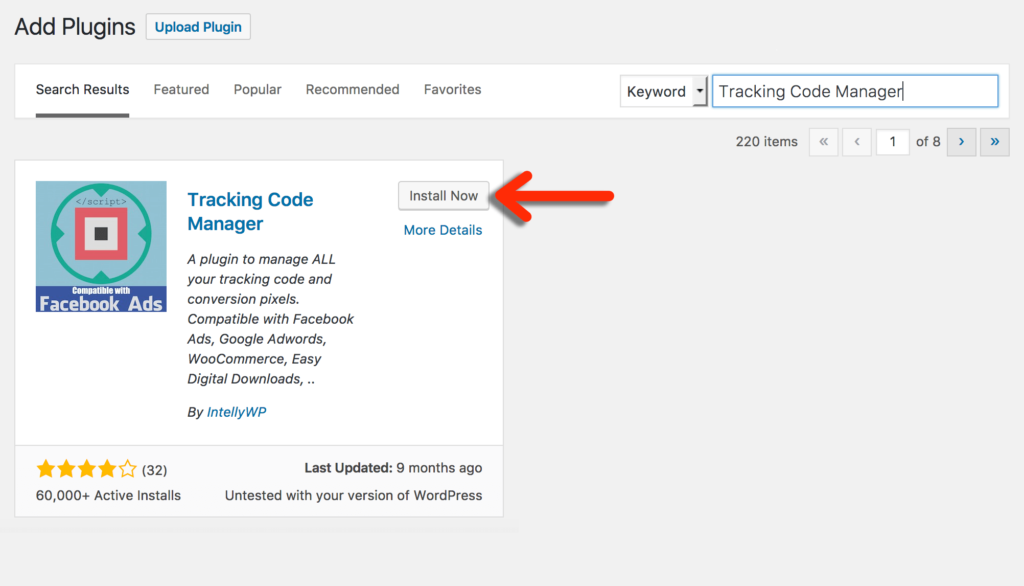
Справа появится строка поиска. Вводим «Tracking Code Manager», потом жмем «Install Now».
После окончания инсталляции нужно убедиться в том, что плагин активирован. Переходим в настройки.
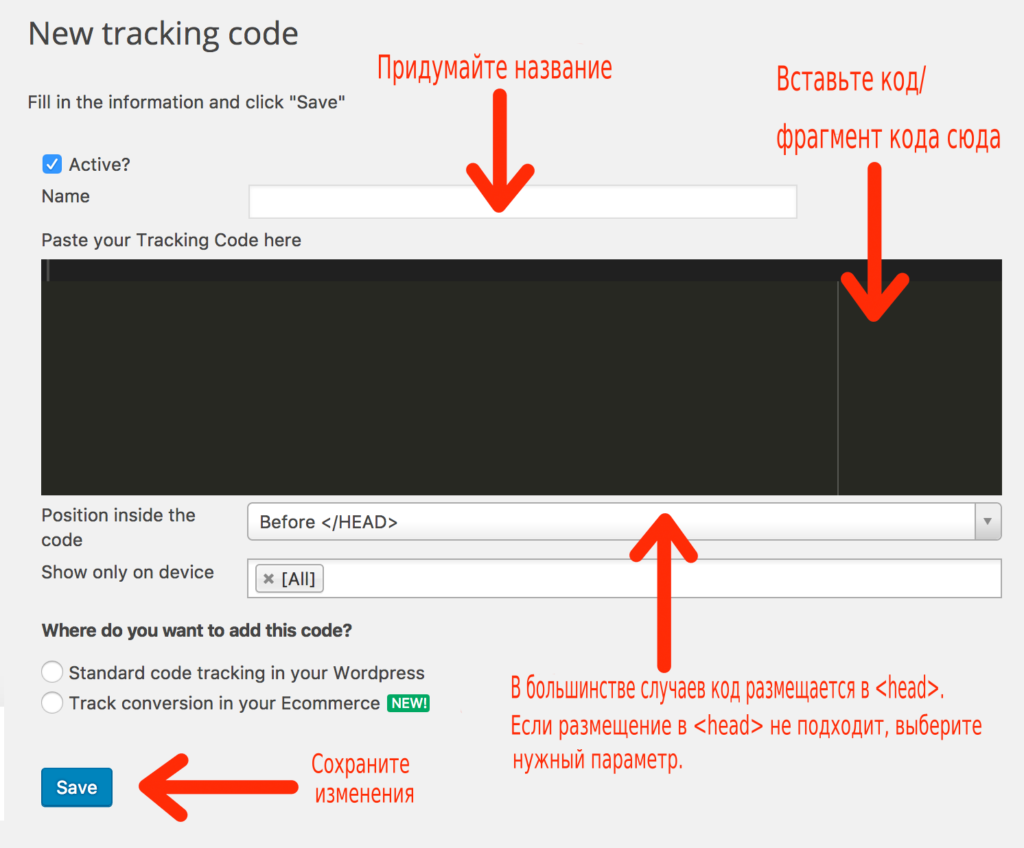
Жмем «Add new Tracking Code».
…Потом вставляем код, не забыв сохранить изменения.
Можно обойтись и без плагина Tracking Code Manager. В таком случае наш вариант – вставить код в файл header.php темы WordPress (об этом дальше).
Как установить код на сайт WordPress.com
Сайт на базе WordPress и сайт WordPress.com – две разные вещи.
Сайт на базе WordPress – это сайт, который управляется с помощью CMS, установленной на собственном сервере. Это значит, что вы заплатили за доменное имя (myname.com) и за хостинг.
Сайт WordPress.com бесплатный. Вы можете зарегистрировать на нем сайт без оплаты хостинга. При этом URL сайта будет: myname.wordpress.com. Чтобы изменить доменное имя, придется выполнить несколько дополнительных шагов.
Управляя сайтом на WordPress.com, вы ограничены в выборе кодов и фрагментов JavaScript, которые можете установить. Причина в протоколе безопасности – разработчики не позволяют пользователям вставлять коды на платформу. К примеру, разработчики MySpace позволяли. Очевидно поэтому сайт за шесть лет опустился с 5 места в мире на 1967.
Вместе с тем WordPress.com предлагает пользователям различные бонусы для ведения бизнеса. Например, интеграцию с Google Analytics или возможность добавить кнопки соцсетей. Но в некоторых случаях этого может быть недостаточно.
Как установить коды и сниппеты JavaScript на самописную админку
С помощью FTP. Придется вернуться к основам основ.
Сейчас многие сайты самописные. Самописный сайт создан с нуля, для управления контентом не использует CMS.
Представим, что у нас именно такой сайт. Поставить на него код будет чуть сложнее, чем на WordPress, потому что придется вспомнить про FTP.
FTP – File Transfer Protocol. В переводе – протокол передачи данных. Его используют для передачи файлов с компьютера на открытый сервер хостинга. Можно скачать бесплатный FTP-клиент FileZilla.
FTP-менеджеры вроде FileZilla позволяют перетаскивать файлы и изображения с сайта на сервер. С помощью программы вы можете добавлять файлы на сервер или скачивать их, заменять старые файлы на новые, удалять ненужные данные, менять названия доков.
В протоколе передачи данных нет ничего сложного: уже через 20 минут можно почувствовать себя профи. Для большинства людей самая сложная часть – просто связаться с сервером.
Если у вас возникли любые проблемы с сервером, свяжитесь с хостингом. Это может занять час, зато по истечении 60 минут вы будете знать всё, что нужно. Я обычно рекомендую записывать такие разговоры через ScreenRecorder. Или по меньшей мере делать пометки вручную.
После того, как вы зашли на FTP-сервер, обязательно сделайте резервную копию сайта. Если совершите ошибку, важные файлы никуда не денутся. Сделать резервную копию можно с помощью простого перетаскивания всех файлов с сервера на компьютер.
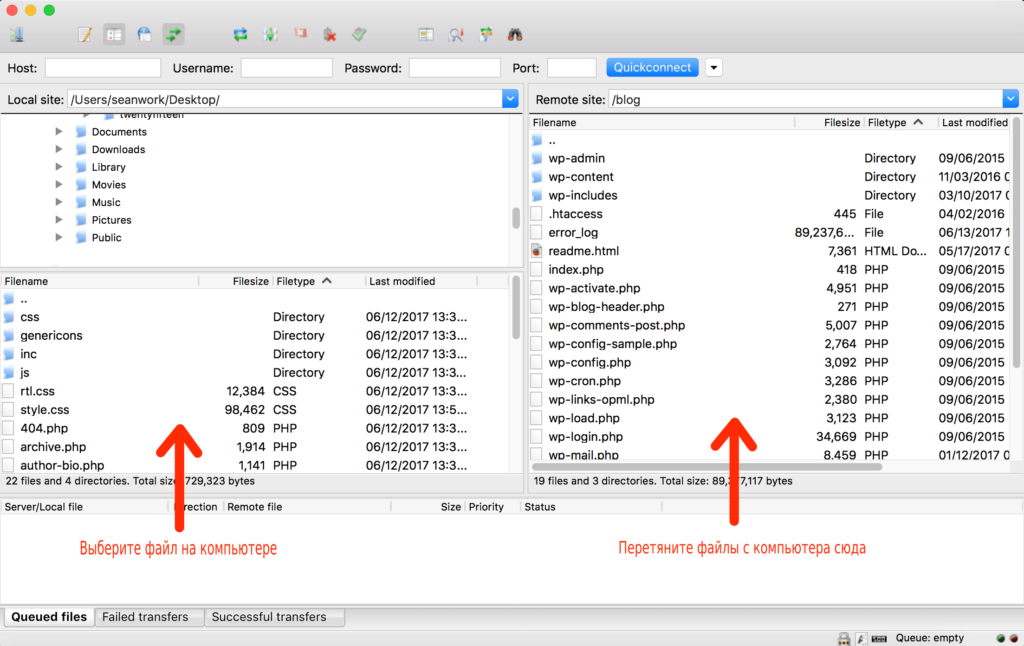
Обычно программный интерфейс FTP-менеджера состоит из двух колонок. Например, на изображении ниже в левой колонке вы видите файлы, которые хранятся на компьютере. В правой – файлы с сервера.
Чтобы поменять или добавить файлы, просто перетаскивайте их из одной колонки в другую.
Замена файлов опасна. Запросто можно заменить новую версию файла старой и потерять более актуальные данные, случайно удалить что-то важное или совершить другую ошибку. Резервная копия позволяет подстраховаться на случай таких промахов и защитить себя от лишних проблем. Не забудьте сохранить все файлы в отдельной папке на компьютере до внесения изменений.
Как вставить код с помощью header.php
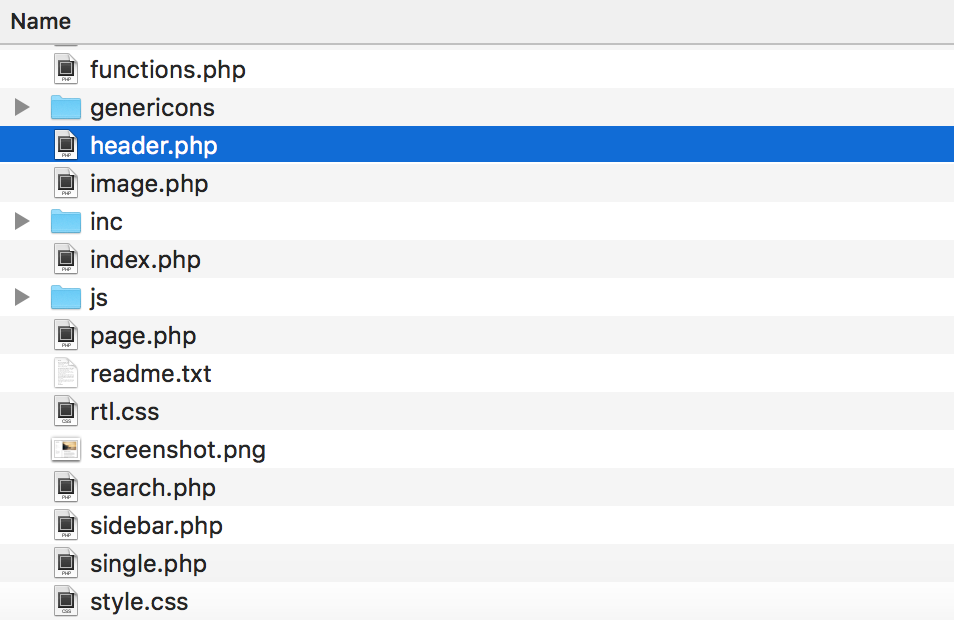
Допустим, у нас есть сайт, для управления которым мы используем WordPress. Чтобы вставить код, нам нужно найти файл header.php или другой файл с названием header или head.
Header нужен для активации кода или фрагмента JavaScript на всех страницах сайта. Чтобы открыть файл, можно использовать бесплатную программу вроде Sublime Text. С ее помощью нужно открыть файл, который хранится на компьютере, а не похожий файл на сервере.
Открыв файл в Sublime Text, мы увидим радугу из цветного кода. Не бойтесь, там все просто.
Как вставить html-код: все возможные варианты
Из этой статьи вы узнаете:
Нередко неопытных пользователей вводит в ступор простая задача – как вставить html-код, к примеру, в блог, на страничку, в письмо. Вариантов того, каким образом проделать операцию, – несколько, все зависит от определенных задач, стоящих перед юзером. Html-код – широкое понятие, позволяющее разместить на странице массу полезных элементов, добавить картинку и видео, бегущую строку, счетчик, баннер. Применяя программный язык, вы можете собственноручно создать уникальный продукт, стоит лишь понять, какой вставить html-код и какие действия произвести.
Что нужно для вставки html-кода на страницу: обязательное условие
Вряд ли гостей сайта или блога привлечет обычный текст на белом поле, будь он хоть трижды полезным. Каждая деталь – цвет шрифта, визуальный эффект, расположение элементов – описывается определенным образом. Создавать структуру страницы сайта или блога может только администратор (хозяин), имеющий права редактирования. Поэтому вставить html-код человек, не обладающий доступом к админке, не сможет.
В обязанности администратора входит полный контроль над работой ресурса. Он создает темы, включает в структуру новые плагины, добавляет страницы и пр.
Для входа на сайт для управления и редактирования предусмотрена страница администратора, своеобразный пульт управления, где админ координирует любой процесс, добавляет, удаляет, создает новые элементы.
Допустим, вы решили, что для каких-либо целей нужно создать собственный портал. На пустом месте сайт не возникнет, необходимо разместить его на платформе, или движке.
Наибольшей популярностью пользуются движки:
Кроме платных платформ, есть и бесплатные, типа Wix.
Вне зависимости от выбора системы управления, каждая располагает разделом администратора для наполнения сайта контентом.
Допустим, вы администратор портала, который работает на базе WordPress. Вход в административную службу можно произвести, добавив в адресной строке браузера ссылку http://имя ресурса/wp-login.php.
В открывшемся поле нужно вставить уникальные логин и пароль, кликнуть на кнопку ввода, и откроется страничка администрирования. При внесении некорректных данных система заблокирует вход, выдав уведомление об ошибке идентификации, и попросит вторично вставить свои данные.
Так же просто попасть в систему управления сайтом на платформе Joomla. В принципе, вход в административный раздел идентичен только что описанному для движка WordPress. Ссылка для адресной строки – http://имя ресурса/administrator, после чего жмем на Enter и заполняем аналогичные окошки своими данными для регистрации. Разница лишь в том, что для администраторов Joomla предусмотрен один пароль – admin. Идентификационные данные пользователь получает от системного администратора провайдера, который руководит хостингом ресурса. При неправильном вводе пароль сбрасывается и требуется повторная идентификация.
Итак, на какой бы платформе ни базировалась ваша интернет-площадка, вставить html-код без административных прав пользователь не сумеет.
Как вставить html-код на сайт WordPress
1. Установка счетчиков и сервисов
Структура любого сайта подразумевает добавление или удаление каких-либо плагинов, html-кодов популярных сервисов, типа счетчиков посетителей, или сервисов, анализирующих интернет-ресурсы, или иных приложений для веб-аналитики (Google Analytics или, к примеру, «Яндекс.Метрика»), метатега подтверждения прав на сайт «Яндекс.Вебмастер», или любого производного кода.
В WordPress вставить html-код на страницу можно несколькими способами:
Иногда приходится вводить html-код вручную в файл темы – способ проблематичный, но в определенных случаях безальтернативный. Обновляя страницу, приготовьтесь, что процедуру придется проводить заново, потому держите под рукой копии файлов, которые пришлось изменить.
Чаще пользователи пользуются удобными и практичными плагинами.
Как вставить html-код на сайт?
Метод вставки html-кода немного различается в зависимости от того, куда конкретно вам его нужно вставить. В соответствии с этим, рассмотрим разные варианты.
Чтобы вставить html-код на сайт, а в частности в текст статьи на одной из страниц сайта, зайдите в административную панель, выберите и откройте для редактирования нужную статью. Далее режим визуального редактора необходимо сменить на режим редактирования. При работе с CMS-системой для смены режима просто нажмите [show/hide]. Потом скопируйте и вставьте в запланированное место html-код.
Часто после вставки хочется немного отформатировать код, например, задать обтекание кода текстом с другой стороны. Для этого существует простой способ, использующий CSS-свойства.
Чтобы при сохранении статьи визуальный редактор не вырезал изменения, не являющиеся, по его мнению, html-кодом, при вставке кода лучше его отключить. Вырезание редактором изменений создано для предотвращения угрозы возможных вредоносных кодов.
Как отключить визуальный редактор?
В административной панели щелкните «Сайт» — «Общие настройки» — «Сайт» и в строке «Визуальный редактор» выберите «No Editor». Теперь редактирование и вставку html-кода возможно будет произвести в режиме html-кода. После того, как вы вставите код и сохраните изменения, визуальный редактор можно снова включить.
Если вы захотите повторно отредактировать статью, html-код необходимо будет также вставить повторно. Иногда требуется, чтобы html-код отображался на каждой из страниц сайта. Вставка html-кода таким образом, чтобы он отображался на каждой из страниц сайта.
Как вставить виджеты на сайт
Как разместить код виджета
Код состоит из трех частей, которые можно расположить разными способами:
1. Скрипт для подключения к API виджетов:
2. Код с параметрами виджета:
1. Скрипт для подключения к API виджетов:
2. Код с параметрами виджета:
Рекомендуемый способ — так виджеты загружаются быстрее, повышается CTR виджета и увеличивается количество кликов.
Этот способ подходит, если вы вставляете на сайт один виджет или несколько виджетов с одинаковым кодом (например, настроен поиск по запросу из HTML‑элемента, в качестве которого используется заголовок статьи).
Используйте этот способ, если вы:
ищете товары для виджета по параметрам, которые нельзя поместить в элемент head ;
используете несколько виджетов с различным кодом.
Если использовать этот способ, виджеты будут загружаться не сразу, а по мере загрузки страницы. То есть, медленнее, чем в первом варианте.
Код в элементе head :
Код в элементе body :
Как настроить ширину и отступы виджетов
Вы можете настроить ширину и отступы для виджетов с помощью CSS-стилей.
Задает ширину виджета.
Можно использовать любые значения, допустимые в CSS.
Задает отступ между виджетом и тем элементом, в который он вставлен.
Можно использовать любые значения, допустимые в CSS.
Задает ширину виджета.
Можно использовать любые значения, допустимые в CSS.
Задает отступ между виджетом и тем элементом, в который он вставлен.
Можно использовать любые значения, допустимые в CSS.
Чтобы настроить ширину и отступы:
Для конкретных виджетов
Добавьте к контейнеру div нужного виджета атрибут style с правилами для настройки стиля. Например:
Для всех виджетов на странице
Добавьте атрибут class=\»marketWidget\» ко всем контейнерам виджетов, чтобы к ним применялись правила из стиля. Например:
Вы также можете изменить внешний вид виджетов с помощью различных параметров. Подробнее см. в разделе Вопросы по внешнему виду виджетов.
Как добавить несколько виджетов на одну страницу
Чтобы разместить несколько виджетов на одной странице:
Пример для двух виджетов:
Разместите в коде страницы контейнеры div для виджетов.
Пример для двух виджетов:
Как задать поисковый запрос в коде контейнера
Какую область выделить под виджет
Все размеры указаны в пикселях.
| Виджет | Ширина | Высота |
|---|---|---|
| Список предложений с описанием товара | Минимум 280 | Минимум 351 |
| Список предложений без описания товара | Минимум 280 | Минимум 129 |
| Компактный список предложений без описания товара | Произвольная | Минимум 104 |
| Подробный список предложений | Минимум 280 | Минимум 144 |
| Витрина | Минимум 280 | |
| Карусель с описанием товара | Минимум 280 | Всегда 403 |
| Карусель без описания товара | Минимум 280 | Всегда 221 |
| Карточка товара | Минимум 280 | Минимум 369 |
| Виджет | Ширина | Высота |
|---|---|---|
| Список предложений с описанием товара | Минимум 280 | Минимум 351 |
| Список предложений без описания товара | Минимум 280 | Минимум 129 |
| Компактный список предложений без описания товара | Произвольная | Минимум 104 |
| Подробный список предложений | Минимум 280 | Минимум 144 |
| Витрина | Минимум 280 | |
| Карусель с описанием товара | Минимум 280 | Всегда 403 |
| Карусель без описания товара | Минимум 280 | Всегда 221 |
| Карточка товара | Минимум 280 | Минимум 369 |
Для каждой строки (начиная со второй): минимум — 185, максимум — 235
Для каждой строки (начиная с седьмой): минимум — 50
Для каждой строки (начиная со второй): минимум — 185, максимум — 235
Для каждой строки (начиная с седьмой): минимум — 50
- как разместить мета тег в код главной страницы wordpress
- как разморозить страницу вк без номера телефона и без кода