как просмотреть код элемента если он недоступен
Просмотр HTML-кода страницы в браузере
Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
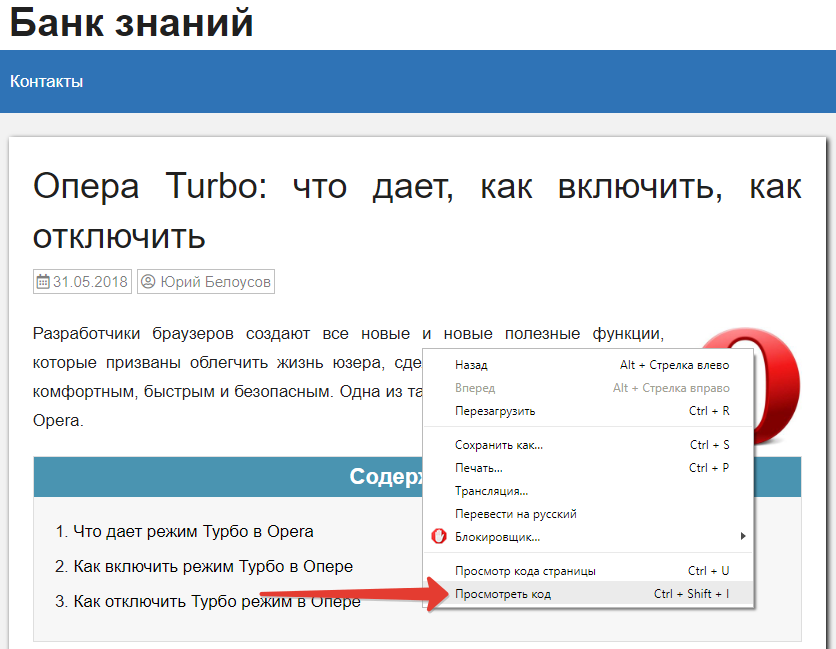
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
Способ 3: Инструменты разработчика
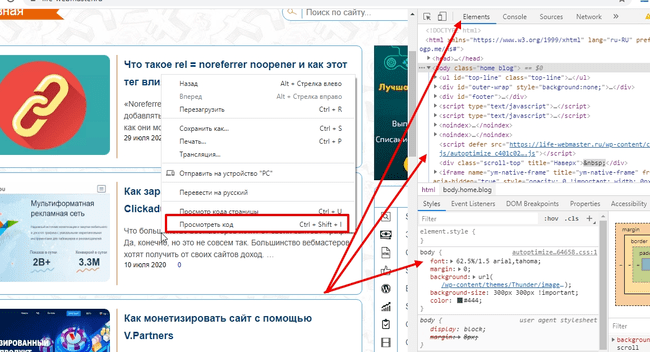
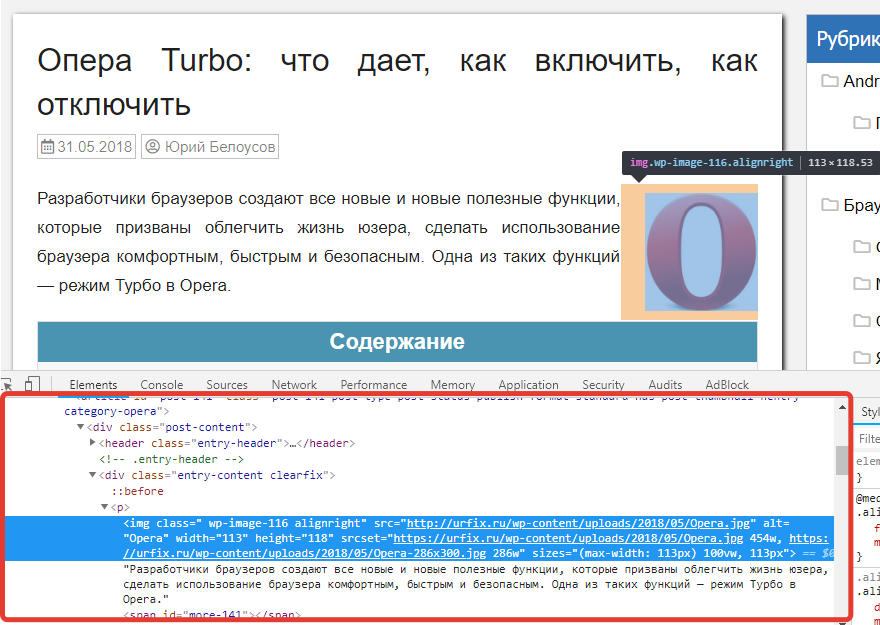
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
Помимо этой статьи, на сайте еще 12327 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как просмотреть исходный HTML код веб-страницы
Все интернет-браузеры позволяют посетителям просматривать исходный HTML-код любой веб-страницы, которые они посещают. В этой статье вы найдете информацию о различных способах просмотра исходного кода веб-страницы в основных браузерах.
Ограничение на просмотр исходного кода.
При просмотре исходного кода веб-страницы следует понимать, что информация и код, которые обрабатываются самим сервером, не будут отображаться.
Например, сайт на WordPress вначале формирует страницу на сервере с помощью языка программирования PHP, а затем отправляет сформированную страницу посетителю сайта. Другими словами, вы можете просматривать код готовой веб-страницы, но не сможете просмотреть исходный код PHP.
Это правило применяется ко всем серверным скриптам, SSI и программному коду. Следовательно, вы не можете просматривать исходный код скриптов, используемый в поисковых системах, форумах, опросах, чатах и так далее.
Но HTML код, код файлов CSS, а также код JavaScript, вы просмотреть сможете, причем, прямо в браузере.
Просмотр исходного кода в Google Chrome
Чтобы просмотреть исходный код веб-страницы в Google Chrome, выполните следующие действия.
Нажмите Ctrl + U на клавиатуре вашего компьютера.
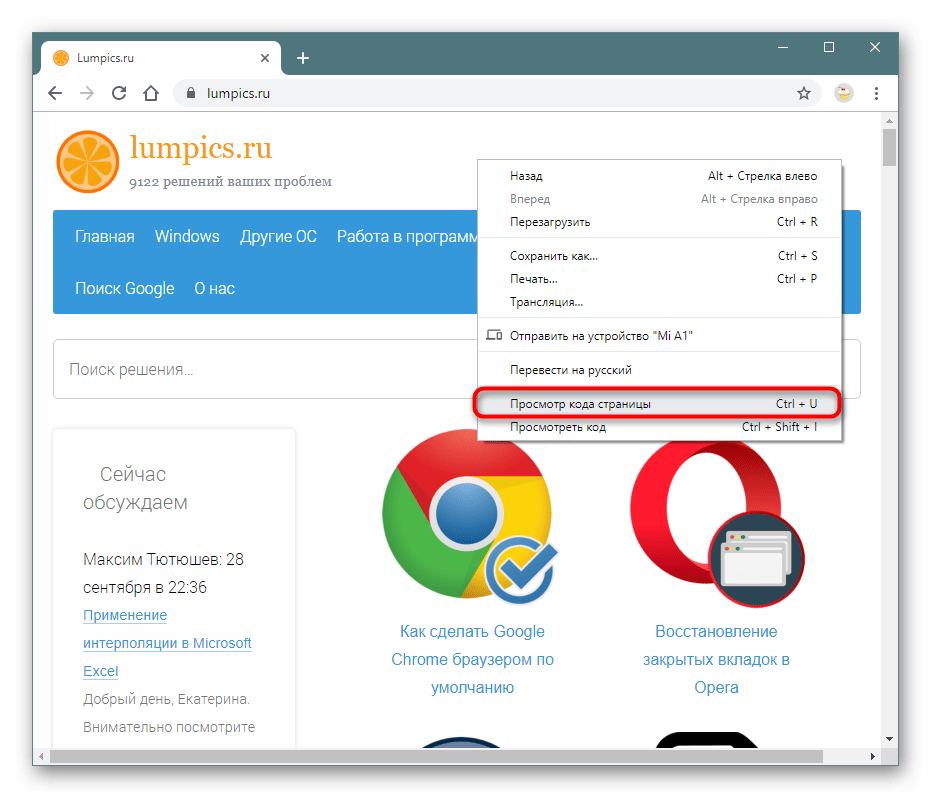
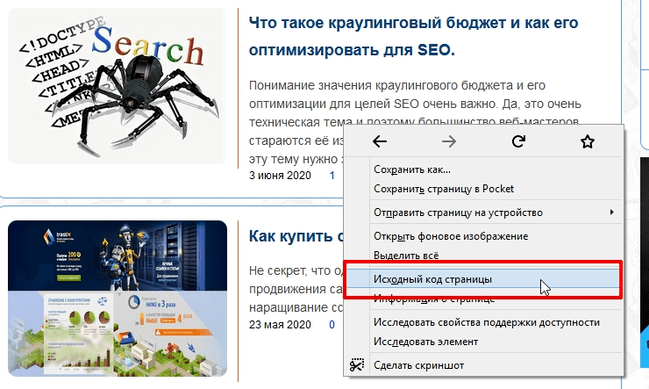
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Просмотр кода страницы» во всплывающем меню.
И тогда откроется новая вкладка, в которой вы сможете увидеть HTML код страницы.
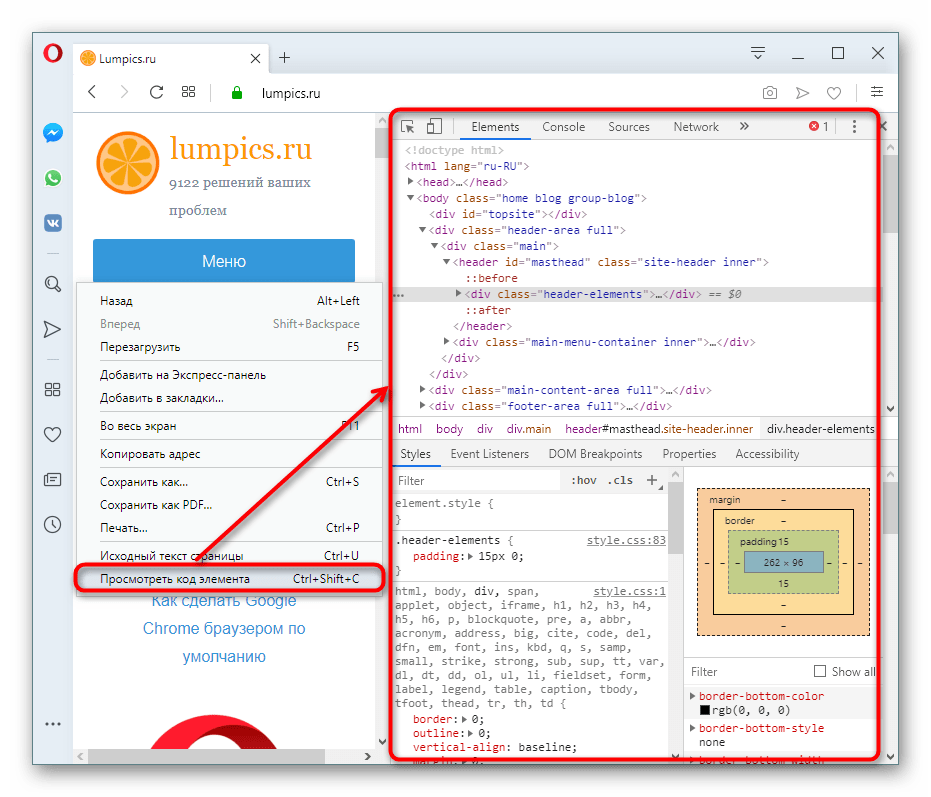
Вы также можете просмотреть код элементов. Для этого, нажмите Ctrl+Shift+I, или воспользуйтесь контекстным меню. В результате, вам откроется окно, в котором вы сможете увидеть код каждого отдельного элемента на веб-странице, включая отвечающий за него элемент в файле стилей CSS.
Просмотр кода страницы в Яндекс Браузере.
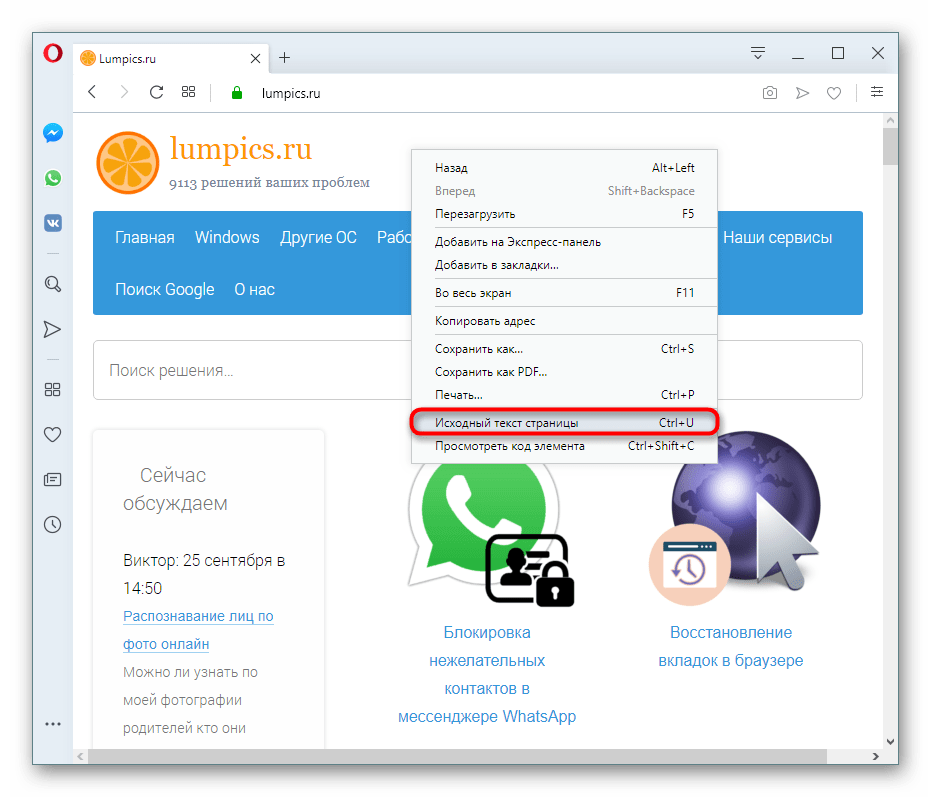
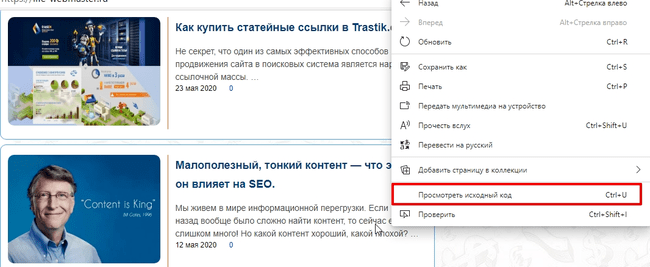
В этом браузере все похоже. Открываете нужную страницу, и нажимаете либо клавиши Ctrl + U, либо кликаете правой клавишей мыши, и выбираете пункт меню – Просмотреть код страницы
Просмотр HTML кода в Mozilla Firefox
Чтобы просмотреть исходный код веб-страницы в Mozilla Firefox, выполните следующие действия.
Нажмите Ctrl + U на клавиатуре вашего компьютера.
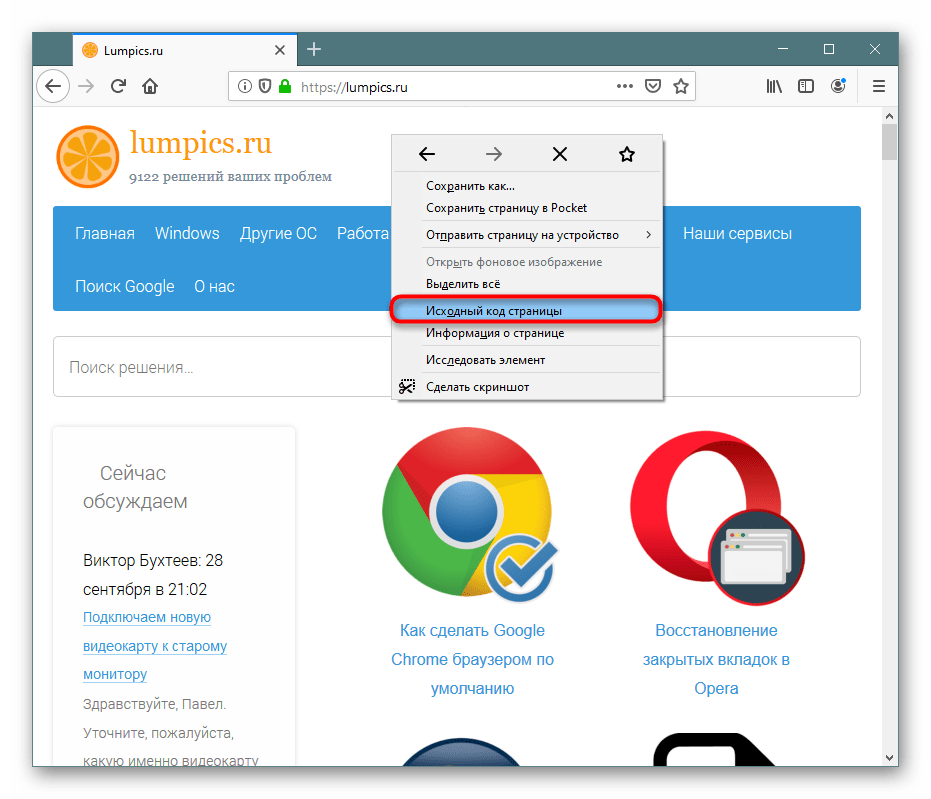
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Исходный код страницы» во всплывающем меню.
Откройте Mozilla Firefox и перейдите на нужную веб-страницу.
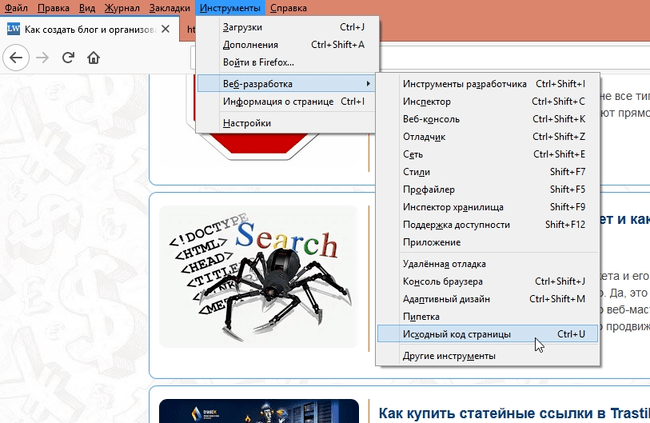
Нажмите клавишу Alt, чтобы открыть строку меню браузера.
Выберите Инструменты, Веб-разработка, а затем Исходный код страницы.
Для просмотра кода элементов на страницы, нажмите клавиши F12 или Ctrl + Shift + I. В этом случае, вы сможете просмотреть код выбранного вами элемента на сайте.
Просмотр в Microsoft Edge
Чтобы просмотреть исходный код веб-страницы в Microsoft Edge, выполните следующие действия.
Нажмите Ctrl + U или F12 на клавиатуре вашего компьютера.
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Просмотр исходного кода» во всплывающем меню.
Для просмотра кода элемента, в этом же меню кликните на Проверить.
Откройте Microsoft Edge и перейдите на нужную веб-страницу.
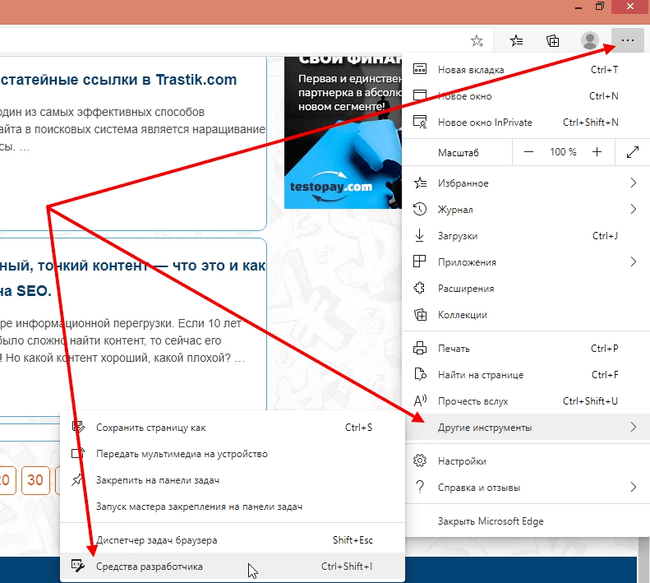
Щелкните значок с тремя точками в правом верхнем углу экрана.
В появившемся раскрывающемся меню выберите Другие инструменты.
Теперь выберите Средства разработки.
Просмотр кода HTML с телефона на Андроид в браузере Гугл Хром.
Откройте браузер Google Chrome на своем телефоне Android.
Откройте веб-страницу, исходный код которой вы хотите просмотреть.
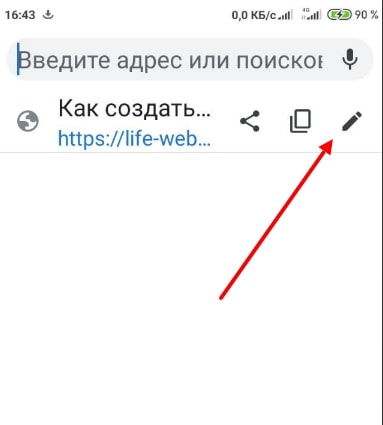
Под строкой с адресом, нажмите на значок редактирования.
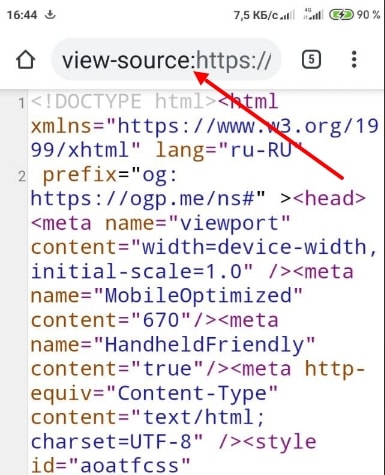
Переместите курсор в самое начало URL-адреса.
Введите view-source: и нажмите Enter или Go.
Заключение.
Как видите, просмотреть исходный HTML код страницы, совсем не сложно. В других браузерах, просмотр кода страницы делается подобным же образом.
Следует помнить, что исходный код может быть очень сложным (и чем сложнее просматриваемый веб-сайт, тем более сложным может быть код этого сайта). В дополнение к структуре HTML, из которой состоит страница, вы также можете просмотреть файлы CSS (каскадные таблицы стилей), которые определяют внешний вид этого сайта. Кроме того, многие веб-сайты могут включать различные файлы сценариев, которые выполняются на стороне пользователя.
Вероятно, будет включено несколько файлов сценариев. Фактически, каждый из них служит для своих особенностей. Одни сценарии, нужны для красивого размещения форм на странице, другие сценарии нужны для показа рекламы. Честно говоря, исходный код сайта может показаться огромным и сложным, особенно если вы новичок в этом.
Не расстраивайтесь, если вы не можете сразу понять, как работает этот сайт. Просмотр исходного кода HTML — это только первый шаг в этом процессе. Наращивая свой опыт, с каждым разом вы сможете все лучше понимать этот код, и переносить интересные фишки на свой сайт. И в конечном итоге, весь этот исходный код, перестанет для вас быть таким сложным и непонятным.
Ну а если у вас остались вопросы, то задавайте их в разделе с комментариями.
Как посмотреть исходный код страницы сайта в браузере | открыть HTML CSS код
Автор: Юрий Белоусов · 14.01.2021
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере: HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Например, можно узнать ссылку на исходную картинку, видео или какой-то файл, узнать точный код цвета какого-либо элемента, посмотреть теги, фон, стили, проверить ошибки CSS и прочее.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
Просмотр кода страницы сайта в браузере
Как открыть исходный код страницы сайта
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
Проинспектировать отдельный элемент
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Посмотреть HTML CSS код сайта
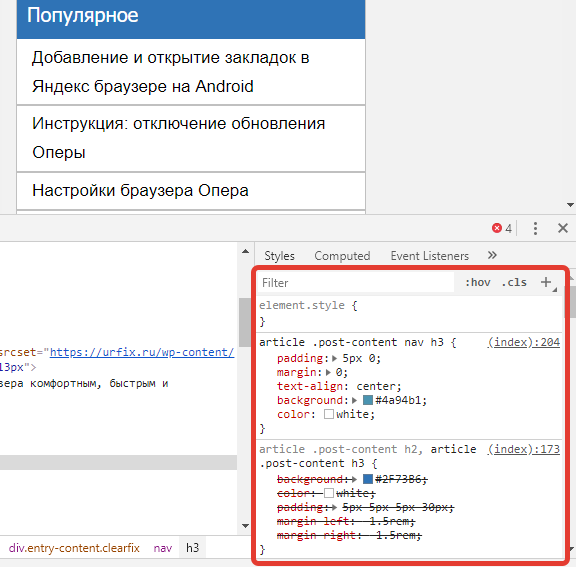
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
Посмотреть css стили в браузере
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
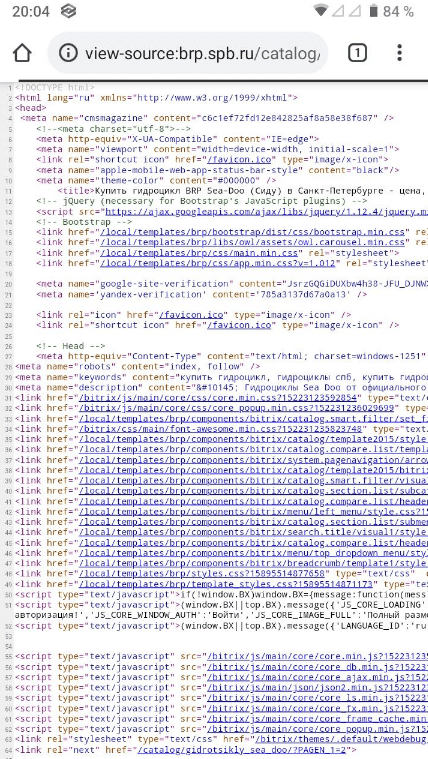
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Как посмотреть исходный код страницы
Иногда при работе с сайтом необходимо посмотреть исходный код страницы. Это нужно, например, для проверки корректности заполнения метаданных, если на сайте не установлен плагин, для того, чтобы найти код какого-то определенного элемента, и т.д. В этом материале мы покажем, как открыть исходный код страницы на разных устройствах и в разных браузерах.
Как открыть исходный код страницы на компьютере
Любой современный браузер «из коробки» обладает функционалом, необходимым для просмотра исходного кода страницы.
Google Chrome
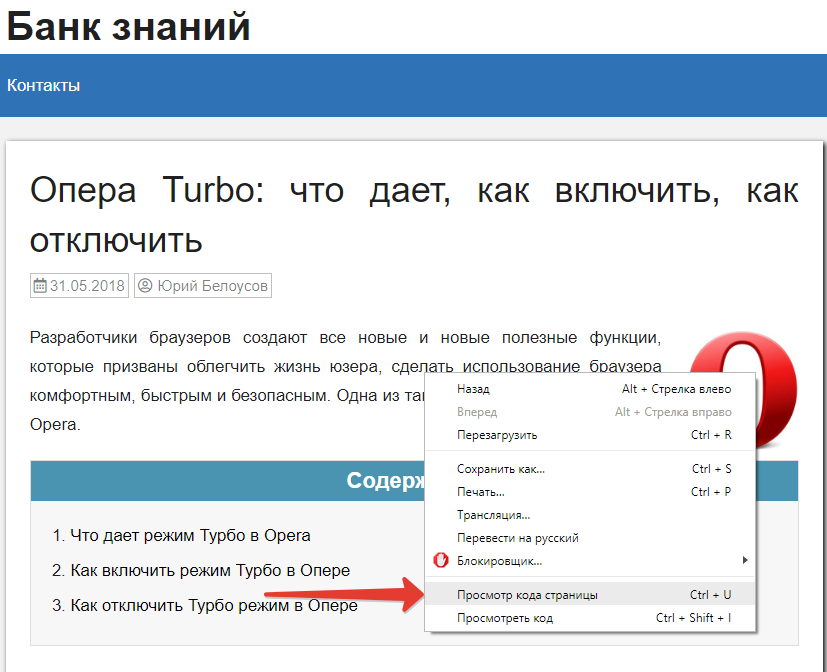
Чтобы открыть исходный код страницы в Google Chrome, нужно нажатием правой кнопки мыши вызвать контекстное меню и в нем кликнуть на «Просмотр кода страницы».

Открываем исходный код страницы в Google Chrome
Также просмотреть код можно с помощью сочетания клавиш Ctrl + U. Что касается операционной системы MacOS, здесь работает сочетание клавиш
Option + Command + U. В обоих случаях код открывается в отдельной вкладке.

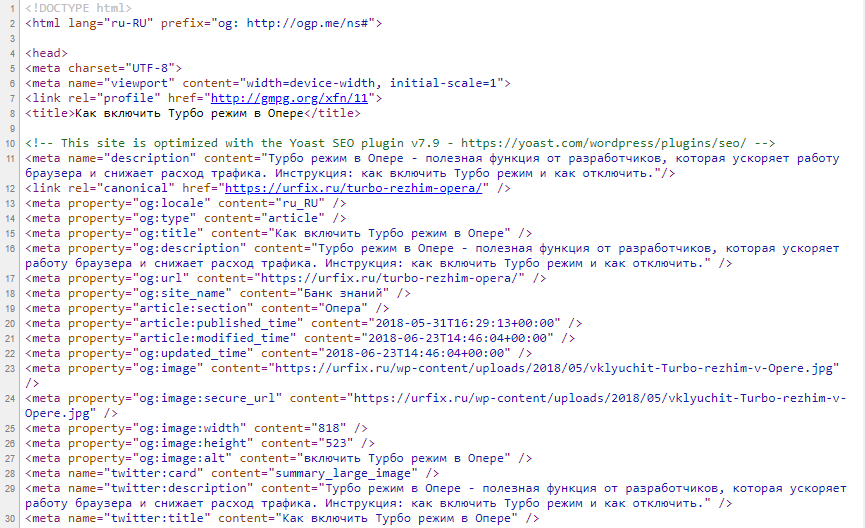
Пример исходного кода
Для удобства поиска определенных значений нажмите клавиши Ctrl + F. Искомый фрагмент кода будет подсвечиваться желтым цветом.
Microsoft Edge, Opera и Mozilla Firefox
Чтобы посмотреть исходный код в этих браузерах, нужно, аналогично действия в Google Chrome, вызвать правой кнопкой мыши контекстное меню и выбрать в нем пункт «Посмотреть исходный код». Страница с кодом также откроется в отдельной вкладке.
Кроме того, здесь работает та же комбинация клавиш Ctrl + U.

Открываем исходный код в Microsoft Edge

Открываем исходный код в Opera

Открываем исходный код в Mozilla Firefox
Как посмотреть код конкретного элемента страницы
С помощью указанных способов вы можете посмотреть не только код всей страницы, но и коды отдельно взятых элементов. Однако для этого вам придется вручную определять местоположение необходимого фрагмента, что может занять довольно много времени.
Опытные разработчики пользуются специальным инструментом, который доступен во всех перечисленных браузерах. Рассмотрим принцип его работы в Google Chrome.
Чтобы открыть консоль, зажимаем клавиши Ctrl + Shift + I или вызываем контекстное меню и кликаем «Просмотреть код».

Открываем код элемента в Google Chrome

Панель с кодом в Google Chrome
Как видим, панель открылась справа от страницы. Ее положение можно менять в зависимости от размеров монитора или личных предпочтений. Для этого открываем меню и в разделе «Dock side» выбираем месторасположение панели либо открываем ее в отдельном окне.

Настраиваем расположение панели в «Dock side»
Во вкладке «Elements» в основной части консоли открывается код страницы, который ранее мы открывали в отдельной вкладке. Здесь он представлен в более удобном виде: каждый элемент (например,

Код страницы
Теперь переходим к поиску нужного элемента. В качестве примера возьмем название одной из товарных позиций каталога. Чтобы найти ее в исходном коде, нажимаем значок стрелки в левом верхнем углу панели и кликаем на нужный элемент страницы.

Код отдельного элемента

Нужный фрагмент кода
Таким образом выводится нужный фрагмент кода, который отвечает за отображение элемента. В окне справа располагается относящийся к нему CSS-код.
Так можно получить код абсолютно любого элемента на странице, чтобы скопировать или исправить (удобно при тонкой настройке CSS-стилей) его.
Как посмотреть исходный код на смартфоне
Мобильные версии браузеров имеют достаточно ограниченный функционал. Например, в них нет таких инспекторов кода, как в десктопных версиях. Однако посмотреть код все-таки можно. Для этого необходимо добавить в начало URL параметр «view-source:».

Отображение исходного кода страницы сайта на смартфоне
Для получения расширенных возможностей в работе с исходным кодом на Android установите приложение VT View Source. При запуске потребуется ввести URL изучаемой страницы.
Приложение доступно только на английском языке. Что касается функционала, он достаточно широк:
Также в приложении можно менять цвета фона и текста, размеры и тип шрифта и другие параметры.
Не могу включить просмотр кода элемента
Это смотря в каком браузере, есть такие, в которых просмотр кода элемента просто отсутствует.
Но не все так страшно, пробуй исправить вот так:
Удали файлы chrome-devtools_devtools_0.localstorage и chrome-devtools_devtools_0.localstorage-journal, которые находятся в C:\Users\Имя Пользователя\AppData\Local\Google\Chrome\User Data\Default\Local Storage. После этого выйди из браузера с помощью Ctrl+Shift+Q и запустите браузер.
Рекомендую перед этим проверить на вирусы и рекламное ПО ( тут антивирусы не всегда помогают).
Нужно удалить файл «Preferences» который находится в директории по умолчанию: C:\Users\»Свой пользователь»\AppData\Local\Yandex\YandexBrowser\User Data\Default
Под «Своим пользователем» я подразумеваю название вашей учётной записи Windows. (ЭТО БЫСТРЫЙ СПОСОБ)
БОЛЕЕ ЛЁГКИЙ СПОСОБ (для тупых и любящих читать людей):
нажимаем правой кнопкой мыши по ярлыку вашего браузера, нажимаем «расположение файла», если нет, то расположение файла запуска можно найти в «свойствах», после вверху (там где указан путь к файлу) необходимо выйти из этой папки (из папки «Application») и попасть в папку «YandexBrowser», после попасть в папку «User Data», затем в папку «Default», после чего найти файл «Preferences» и удалить его, по возможности, если конечно хотите, то можете создать резервную копию этого файла, непосредственно, перед его удалением.
Внимание!
Папка «AppData» может не отобразиться на вашем компьютере из-за того, что у вас в «Параметры папок» (в панели управления) в окне «Вид» не стоит галочка на «Показывать скрытые файлы, папки и диски»
Внимание!
Профиль учётной записи останется без изменения. Все пароли, закладки, история. будут сохранены.