как просмотреть код страницы в яндекс браузере
Как посмотреть код страницы в ЯндексБраузере
Помимо серфинга по интернету, просмотра фильмов и переписке с друзьями, яндекс браузер позволяет просматривать код страницы. Он отображает всю составляющую сайта, в котором умелый программист сможет увидеть, как таковые фишки и недочеты сайта для своих потребностей.
Для обычных пользователей это кажется чем-то невероятным, однако если немного в этом разобраться, то может получится неплохое хобби в создании сайтов. Ниже мы рассмотрим, как открыть код страницы в яндекс браузере различными способами на компьютере и телефоне.
Как посмотреть код на компьютере
На компьютере есть 3 варианта просмотреть html код страницы. Рассмотрим их все.
Через настройки
Каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
Правая кнопка мышки
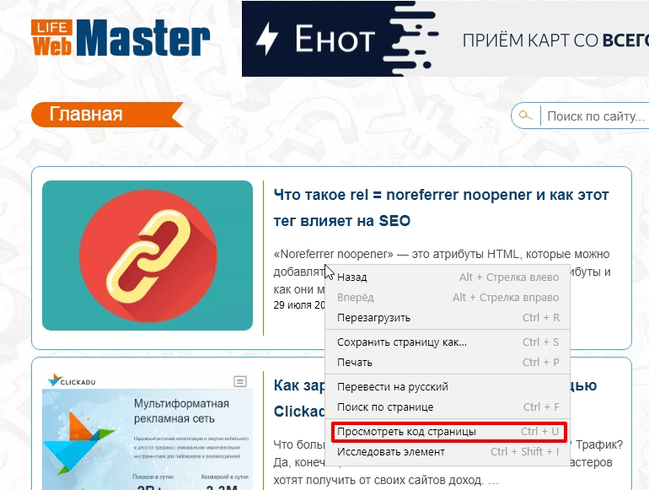
Помимо обычного открытия кода страницы через настройки доступна возможно открыть простым кликом мыши. Для этого нажимаем правую кнопку на мышке и выбираем «Посмотреть код страницы».
Горячие клавиши
Самой удобной функцией на сегодняшний день являются горячие клавиши не только в браузерах, но и во многих других программах. Горячие клавиши позволяют выполнять те или иные функции при помощи нажатия нескольких клавиш.
Доступны горячие клавиши и для перехода в окно кода страницы. Для этого необходимо одновременно нажать на клавиатуре «Ctrl+U». Советуем учить различные комбинации клавиш, это упрощает не только использование браузера в повседневной жизни, но и вообще упрощает жизнь.
На телефоне
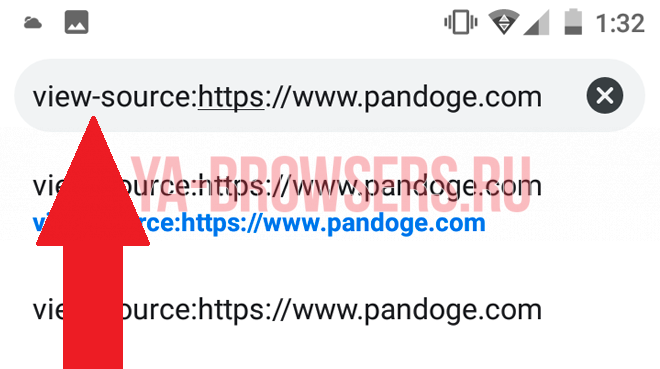
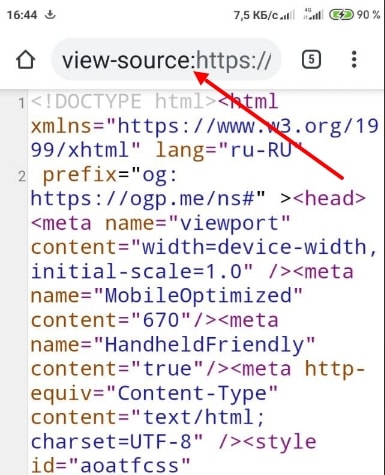
Официально перейти в код страницы в браузере невозможно. Однако это можно сделать через строку запросов при помощи функции «view-source». Данная функция автоматически приписывается к ссылке сайта в браузере на компьютере при просмотре кода страниц. В телефоне же для этого необходимо ввести в строке состояния комбинацию символов «view-source: ссылка вашего сайта». Выглядит это так:
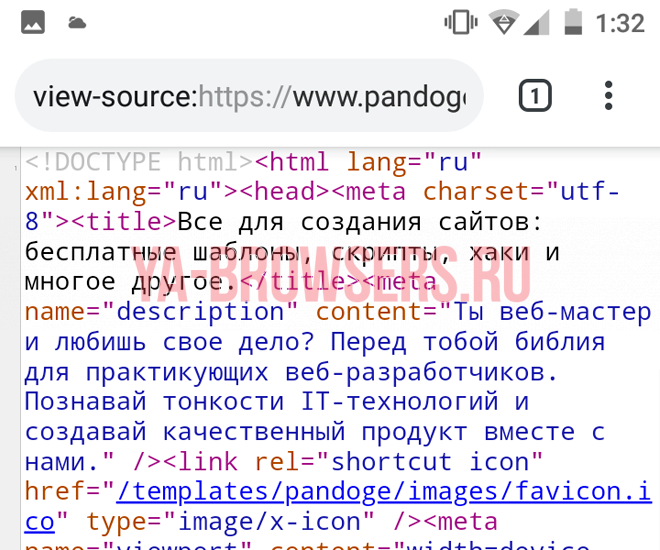
Затем нажимаем ввод, и вы автоматически попадаете в окно с кодом страницы, которую вы вводили. Как вы видите, здесь отображена информация сайта в программном коде. Для того, чтобы понимать код сайта, следует изучить язык программирования html.
Теперь вы знаете как открыть код страницы в яндекс браузере. Для этого следует перейти в настройки браузера и выбрать «Посмотреть код страницы» или же ввести в телефоне «view-source: ссылка сайта».
Как просмотреть код элемента и страницы в Yandex браузер
Дизайн страницы – это лишь видимая часть сайта. На самом деле каждый веб-ресурс состоит из HTML, CSS и другого кода. Они отвечают за позиционирование элементов, оформление, стили и прочее содержимое (изображения, видеоролики, текст, анимацию). Мы можем посмотреть весь код страницы в Яндекс браузере, что особенно полезно при обучении или работе веб-дизайнеров, верстальщиков, но иногда может пригодиться и обычным пользователям. Благодаря встроенному редактору кода, есть возможность управлять элементами: менять цвет текста, фона, корректировать позицию блоков и т.п. Обо всём подробнее поговорим в статье-инструкции.
Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Краткий итог! Код страницы включает всё содержимое вкладки и представлен в неудобочитаемом виде. Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.
Как просмотреть код всей страницы в Yandex browser
Есть пара простых способов открыть новую вкладку со всем кодом текущей страницы. Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Как просмотреть код страницы сайта в Яндекс браузере:
После выполнения любой процедуры открывается новая вкладка, которая полностью забита HTML-кодом с интегрированными CSS-вставками.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
Первый и третий методы лишь позволяют открыть редактор. Второй способ интересен тем, что с его помощью можем сразу найти выбранный элемент. Если кликнем ПКМ по ссылке или другому видимому блоку и запустим инструмент, увидим его код и всё что к нему относится. Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.
Как открыть код страницы в Яндекс Браузере
Сайт состоит из различных кодов и скриптов, которые отвечают за дизайн, стиль, расположение элементов страницы. В том числе текстовая информация, видео или аудио контент. Современные обозреватели имеют встроенные функции, которые позволяют открыть код страницы в Яндекс Браузере, что полезно для разработчиков, верстальщиков или обычных пользователей. Рассмотрим, как это сделать.
Отличаются ли код элемента или страницы
В Яндекс Браузере встроен редактор, который позволяет посмотреть исходный код страницы. У него удобная навигация. С ее помощью возможно увидеть все стили, которые применены, а также переместиться ниже или выше на уровень. Инструмент позволяет редактировать элементы: добавлять, изменять или удалять.
Как посмотреть код страницы на компьютере
Настройки обозревателя
Чтобы открыть код страницы через браузер, следуйте инструкции:
С первого взгляда может показаться, что отображается сплошной и бессмысленный текст. Но сайты строятся на языке программирования, поэтому если изучить его, все станет логичным и понятным.
Правая кнопка мышки
Существует еще более простой способ просмотра кода страницы: через контекстное меню, открываемое с помощью правой кнопки мыши.
Для этого сделайте следующее:
Такой способ действует не только в браузере Яндекс, но и в других обозревателях. В настройках переходы по пунктам могут отличаться, но при нажатии на правую кнопку мыши, как правило, контекстное меню аналогично.
Чтобы открыть код элемента, в этом же меню нажмите на пункт «Исследовать элемент». Справа откроется панель с выделенной областью, которая и является выбранным элементом на странице.
Горячие клавиши
Многим командам и функциям для быстроты использования присваиваются горячие клавиши – кнопки или комбинации на клавиатуре. В Яндекс Браузере с помощью них можно оперативно перейти в окно с HTML кодом. Для этого одновременно зажмите Ctrl + U.
Чтобы браузером было проще и удобнее пользоваться, рекомендуется изучить все доступные возможности управления функциями с помощью комбинаций или клавиш. Это значительно экономит время: не приходится искать нужное через меню.
Как открыть HTML код с телефона
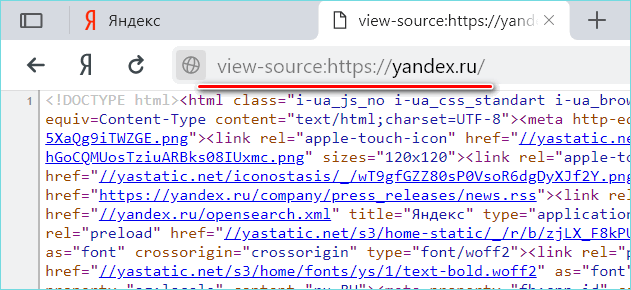
В мобильной версии браузера Яндекс не предусмотрена встроенная функция просмотра код страницы или элемента. Но сделать это можно через адресную строку и опции View-source. Если перейти на страницу для просмотра HTML с компьютера, то в строке запроса в начале отображается надпись «view-source:адрес сайта».
То же самое проделайте в браузере для мобильных устройств: напишите запрос и нажмите кнопку «Ввод». Откроется окно с программным кодом, где можно посмотреть данные об элементах и другие параметры веб-страницы.
Открыть код страницы в Яндекс Браузере можно несколькими способами. Самый простой – это использование горячих клавиш или через контекстное меню. Также эта функция доступна в настройках.
Как просмотреть исходный HTML код веб-страницы
Все интернет-браузеры позволяют посетителям просматривать исходный HTML-код любой веб-страницы, которые они посещают. В этой статье вы найдете информацию о различных способах просмотра исходного кода веб-страницы в основных браузерах.
Ограничение на просмотр исходного кода.
При просмотре исходного кода веб-страницы следует понимать, что информация и код, которые обрабатываются самим сервером, не будут отображаться.
Например, сайт на WordPress вначале формирует страницу на сервере с помощью языка программирования PHP, а затем отправляет сформированную страницу посетителю сайта. Другими словами, вы можете просматривать код готовой веб-страницы, но не сможете просмотреть исходный код PHP.
Это правило применяется ко всем серверным скриптам, SSI и программному коду. Следовательно, вы не можете просматривать исходный код скриптов, используемый в поисковых системах, форумах, опросах, чатах и так далее.
Но HTML код, код файлов CSS, а также код JavaScript, вы просмотреть сможете, причем, прямо в браузере.
Просмотр исходного кода в Google Chrome
Чтобы просмотреть исходный код веб-страницы в Google Chrome, выполните следующие действия.
Нажмите Ctrl + U на клавиатуре вашего компьютера.
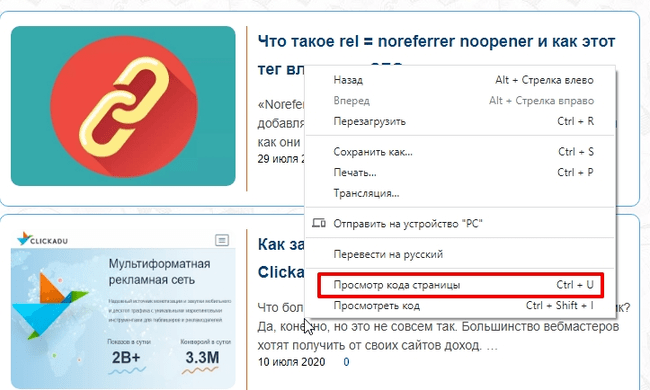
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Просмотр кода страницы» во всплывающем меню.
И тогда откроется новая вкладка, в которой вы сможете увидеть HTML код страницы.
Вы также можете просмотреть код элементов. Для этого, нажмите Ctrl+Shift+I, или воспользуйтесь контекстным меню. В результате, вам откроется окно, в котором вы сможете увидеть код каждого отдельного элемента на веб-странице, включая отвечающий за него элемент в файле стилей CSS.
Просмотр кода страницы в Яндекс Браузере.
В этом браузере все похоже. Открываете нужную страницу, и нажимаете либо клавиши Ctrl + U, либо кликаете правой клавишей мыши, и выбираете пункт меню – Просмотреть код страницы
Просмотр HTML кода в Mozilla Firefox
Чтобы просмотреть исходный код веб-страницы в Mozilla Firefox, выполните следующие действия.
Нажмите Ctrl + U на клавиатуре вашего компьютера.
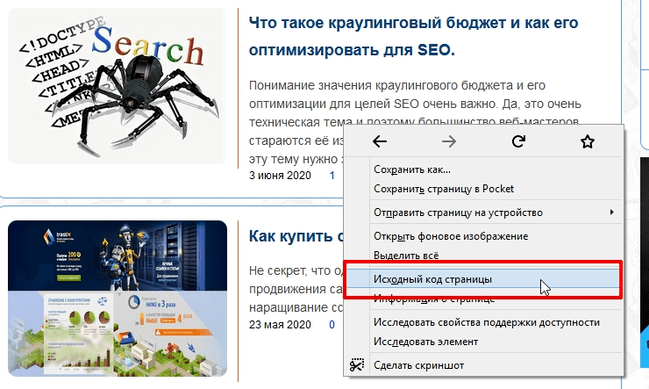
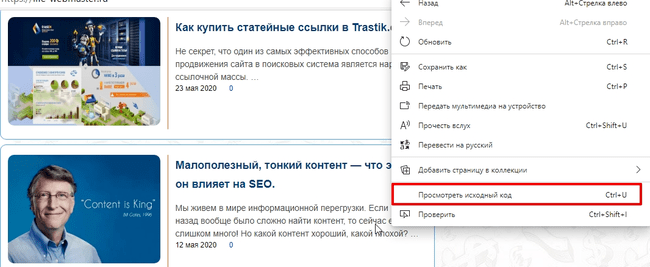
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Исходный код страницы» во всплывающем меню.
Откройте Mozilla Firefox и перейдите на нужную веб-страницу.
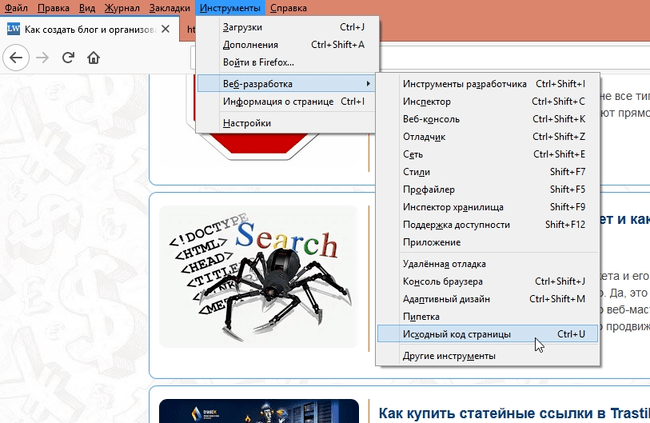
Нажмите клавишу Alt, чтобы открыть строку меню браузера.
Выберите Инструменты, Веб-разработка, а затем Исходный код страницы.
Для просмотра кода элементов на страницы, нажмите клавиши F12 или Ctrl + Shift + I. В этом случае, вы сможете просмотреть код выбранного вами элемента на сайте.
Просмотр в Microsoft Edge
Чтобы просмотреть исходный код веб-страницы в Microsoft Edge, выполните следующие действия.
Нажмите Ctrl + U или F12 на клавиатуре вашего компьютера.
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Просмотр исходного кода» во всплывающем меню.
Для просмотра кода элемента, в этом же меню кликните на Проверить.
Откройте Microsoft Edge и перейдите на нужную веб-страницу.
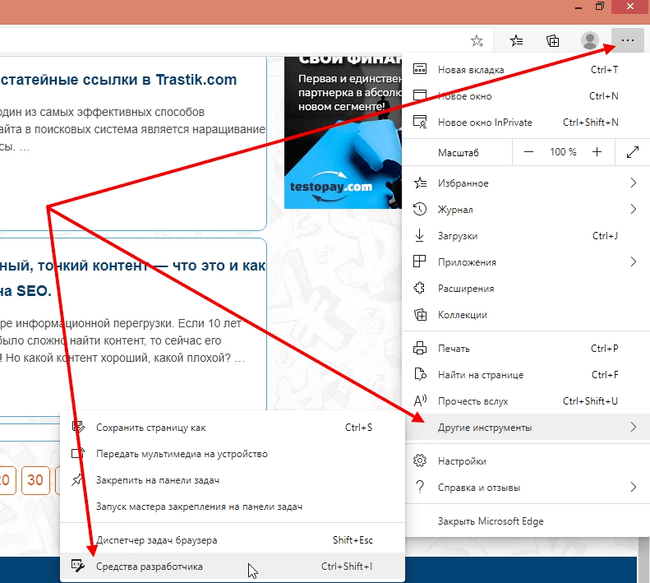
Щелкните значок с тремя точками в правом верхнем углу экрана.
В появившемся раскрывающемся меню выберите Другие инструменты.
Теперь выберите Средства разработки.
Просмотр кода HTML с телефона на Андроид в браузере Гугл Хром.
Откройте браузер Google Chrome на своем телефоне Android.
Откройте веб-страницу, исходный код которой вы хотите просмотреть.
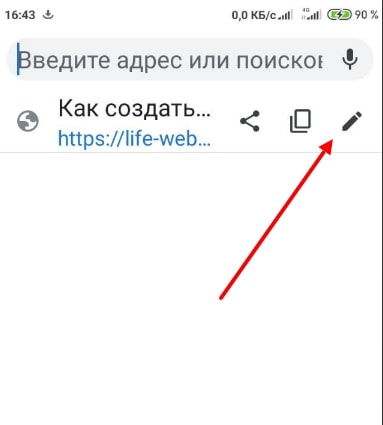
Под строкой с адресом, нажмите на значок редактирования.
Переместите курсор в самое начало URL-адреса.
Введите view-source: и нажмите Enter или Go.
Заключение.
Как видите, просмотреть исходный HTML код страницы, совсем не сложно. В других браузерах, просмотр кода страницы делается подобным же образом.
Следует помнить, что исходный код может быть очень сложным (и чем сложнее просматриваемый веб-сайт, тем более сложным может быть код этого сайта). В дополнение к структуре HTML, из которой состоит страница, вы также можете просмотреть файлы CSS (каскадные таблицы стилей), которые определяют внешний вид этого сайта. Кроме того, многие веб-сайты могут включать различные файлы сценариев, которые выполняются на стороне пользователя.
Вероятно, будет включено несколько файлов сценариев. Фактически, каждый из них служит для своих особенностей. Одни сценарии, нужны для красивого размещения форм на странице, другие сценарии нужны для показа рекламы. Честно говоря, исходный код сайта может показаться огромным и сложным, особенно если вы новичок в этом.
Не расстраивайтесь, если вы не можете сразу понять, как работает этот сайт. Просмотр исходного кода HTML — это только первый шаг в этом процессе. Наращивая свой опыт, с каждым разом вы сможете все лучше понимать этот код, и переносить интересные фишки на свой сайт. И в конечном итоге, весь этот исходный код, перестанет для вас быть таким сложным и непонятным.
Ну а если у вас остались вопросы, то задавайте их в разделе с комментариями.
Как открыть исходный код страницы сайта в любом браузере
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U ( COMMAND + OPTION + U в macOS).
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter : view-source: (например, view-source:https://webznam.ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U ( COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam.ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U ( COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter : view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.