как посмотреть правильный ответ через код страницы
2 лучших способа проверить ответы в формах Google
Создать форму Google довольно просто. Однако суть Google Forms заключается в ответах. После того, как вы создадите форму Google и поделитесь ею с другими, вы должны ждать ответов. Вот тогда у вас возникает вопрос: «Как узнать, кто ответил на мою форму Google?» Не беспокоиться. Это довольно легко просмотреть ответы на Google Формы. Здесь мы расскажем вам 2 способа увидеть ответы в Google Forms.
Вам не нужно ничего создавать или изменять в существующей форме для просмотра ответов. Однако необходимо принять некоторые меры предосторожности, упомянутые в сообщении.
Примечание: Этот пост поможет создателю / редактору формы просмотреть полученные ответы. Речь идет не о том, чтобы студенты проверяли ответы на свои экзаменационные работы. Однако, чтобы прояснить ситуацию, мы рассмотрели и это.
Как найти ответы в Google Forms, используя исходный код
Если вы планировали обмануть свою онлайн-газету, созданную с помощью Google Forms, что ж, это не ваш удачный день.
Вы не можете увидеть ответы в Google Forms с помощью элемента Inspect или исходного кода HTML. Возможно, это сработало раньше, но Google исправил ошибку.
Теперь, когда стало ясно, что вы не можете обмануть Google Forms, давайте перейдем к нашей актуальной теме просмотра ответов в Google Forms.
Примечание: Шаги для следующих методов одинаковы для мобильных устройств и ПК.
Метод 1. Просмотр ответов в Google Формах
Один из самых простых способов просмотреть ответы, полученные в ваших формах Google, — это использовать сами формы Google.
Вот как это сделать:
Шаг 1: Откройте свою форму Google с Google Диска.
Шаг 2: Щелкните / коснитесь вкладки «Ответы» вверху.
Шаг 3: Здесь вы найдете еще три вкладки — Сводка, Вопрос, Индивидуальный.
Вкладка «Сводка», которая открывается по умолчанию, показывает вам краткий обзор ответов с помощью графиков и диаграмм. Это очень полезно, если вы проводите опрос с помощью Google Forms.
На вкладке «Вопрос» отображаются ответы пользователей на каждый вопрос. Вы можете перемещаться между вопросами с помощью стрелок или выбрать нужный вопрос из раскрывающегося списка.
Самая полезная вкладка — последняя, то есть Индивидуальная. Здесь вы увидите все ответы от человека. Используйте клавиши со стрелками, чтобы изменить пользователя, или выберите пользователя из раскрывающегося списка.
Кончик: Добавьте вопрос с указанием имени пользователя или идентификатора электронной почты или включите функцию сбора идентификаторов электронной почты в Google Form, чтобы идентифицировать пользователя. Шаги такие же, как показано в совете 1 ниже.
Метод 2. Просмотр ответов в Google Таблицах
Если вам не нравится, как отображаются ответы при использовании метода 1, есть лучший способ просмотреть ответы. По сути, все ответы, отправленные в вашу форму Google, также сохраняются в электронной таблице.
Чтобы просмотреть эту таблицу, откройте необходимую форму Google с Google Диска. Перейдите на вкладку «Ответы». Вы найдете значок Google Таблиц вверху. Нажмите здесь.
Совет профессионала: Добавьте в закладки ссылку на эту таблицу, чтобы быстро получить к ней доступ, не открывая форму Google.
Совет 1. Найдите имя человека, который ответил
Как правило, если ваша форма не содержит вопроса для заполнения имени или идентификатора электронной почты, вы не сможете идентифицировать человека, который заполнил форму. Итак, у вас есть два варианта. Во-первых, добавьте вопрос, предлагающий пользователям указать свое имя и адрес электронной почты.
Вы также можете включить опцию Сбор электронного идентификатора в настройках Google Форм. Для этого откройте необходимую форму в качестве создателя или редактора. Щелкните значок настроек вверху.
Откроется всплывающее окно. Установите флажок «Собирать адреса электронной почты» на вкладке «Общие». Теперь Google добавит в вашу форму обязательный вопрос, в котором респондентам будет предложено заполнить свой адрес электронной почты.
Примечание: Для существующих форм, которыми вы уже поделились с пользователями, без использования каких-либо двух вариантов, вы мало что можете сделать. Если вы уже поделились с меньшим количеством людей, поделитесь им снова, включив один из двух вышеупомянутых вариантов.
Совет 2. Получайте уведомления по электронной почте, когда кто-то заполняет форму
Чтобы упростить себе задачу, вы должны включить уведомления по электронной почте для Google Forms. Как правило, всякий раз, когда кто-то заполняет форму, вы получите электронное письмо об этом. Таким образом, вам не нужно постоянно открывать свою форму Google или связанную с ней электронную таблицу, чтобы проверять полученные ответы.
Чтобы включить уведомления по электронной почте, откройте форму Google с Google Диска. Щелкните / коснитесь вкладки «Ответы» вверху.
Затем щелкните значок с тремя точками на вкладке «Ответы».
Выберите «Получать уведомления по электронной почте о новых ответах».
Импортировать вопросы
Мы надеемся, что этот пост был полезен для поиска ответов, полученных вами в Google Формах. Между тем, когда вы создаете форму, вы можете импортировать в нее вопросы либо из другой формы, либо из Документов Google, Таблиц и т. Д.
Следующий:
Советы и хитрости облегчают нам жизнь. Ознакомьтесь с 10 советами и рекомендациями для Google Forms по следующей ссылке.
Электронный тест, варианты обхода
Обучаясь в институте я, конечно, сдавал множество контрольных, проверочных, курсовых работ, экзаменов и зачётов. Но, одна форма проверки знаний была мной сильно нелюбима – это электронные тесты. Не буду здесь описывать плюсы и минусы этого типа проверки знаний, скажу лишь, что против этой формы я был очень сильно.
Таким образом, в один прекрасный день созрела идея как-то облегчить себе сдачу тестов – взломать, обойти или что-то подобное. В интернете по этому поводу информации не то, чтобы не было, её не было совсем, то есть вообще. Сфера электронных тестов не пользуется популярностью у хакеров и прочих взломщиков.
Сложно сейчас вспомнить каким образом, но в руки ко мне попал файл из программы, достать его можно было лишь зная пароль к тесту. А пароль этот придумывает человек, создававший тесты (читай преподаватель). Это обычный текстовый файл и представляет он из себя экспорт списка всех вопросов и вариантов ответов к ним и выглядит он следующим образом:
Вопрос 1 …
— Ответ 1
— Ответ 2
— Ответ 3
+ Ответ 4
— Ответ 5
Вопрос 2 …
— Ответ 1
+ Ответ 2
+ Ответ 3
— Ответ 4
— Ответ 5
Не сложно догадаться, что к первому вопросу (Вопрос 1), правильным ответом был «Ответ 4», а ко второму (Вопрос 2), правильным ответом были: «Ответ 2» и «Ответ 3». Программа позволяла делать тесты с несколькими вариантами ответов. Многим одногруппникам этот файл показался счастьем и они начали его заучивать, кто вопросы/ответы, а кто и просто одни ответы. К слову сказать, файл этот мог достигать довольно больших размеров, там могло быть от 300 и до 1500 вопросов. Мне такая перспектива была не по душе, а сознание программиста подсказывало, что если есть такой файл, то что-то можно придумать, дабы облегчить свою жизнь в плане тестов.
В программе в случайном порядке отображаются вопросы из этого списка и варианты ответов из этого же списка, надо всего лишь найти возможность «прочитать», какой вопрос сейчас отображает программа, далее найти его в этом текстовом файле и отобразить каким-то образом правильный ответ.
Задача нетривиальная, учитывая то, что создавать программы я умел, но вот каким-то образом вмешиваться в другие программы знаний не было. После изучения литературы стало понятно, что без API программирования тут не обойтись.
Попробую пояснить в картинках, каждая программа состоит из окон, есть главное окно программы, и куча дочерних окон, у которых, в свою очередь, тоже могут быть дочерние окна:
Вот так вот выглядит окно программы:
А вот так, упрощённо, выглядят окна в программе (помечены красным):
Есть так же, хорошая программа, называется Microsoft Spy++, входит в комплект среды разработки программного обеспечения Visual studio. Ей можно посмотреть в какой иерархии находятся эти окна, что они из себя представляют и прочее. Итак:
Что мы видим? Первой строчкой главное окно программы и имя этого окна «tTester – Информационная безопасность». Таким образом найти нужное окно из всех, которые есть в системе, можно по имени: «tTester – Информационная безопасность». Дальше, пятым дочерним окном является окно с вопросом, вот это – «Угрозами динамической целостности являются :». Ну и в различной иерархии окна ответов: «введение неверных данных», «дублирование данных», «кража», «изменение данных». Также хочу обратить внимание на окна с названиями «&1», «&2», «&3», «&4» — это те окна, где ставится галочка, они нам потом пригодятся.
API программирование позволяет нам найти нужное окно, от него найти окно с вопросом и прочитать текст вопроса. Далее мы зачитываем наш текстовый файл с данными, находим в нём этот вопрос и зачитываем правильный вариант ответа. Далее, применяя опять же API функции, перебираем окна с ответами и сравниваем с тем, что мы зачитали в файле и, при совпадении, посылаем в окно с названием «&1(2,3,4)» событие «клик мышки».
Всё! Программа для сдачи тестов готова! Осталось только незаметно её запустить перед тестом, либо прописать её в автозагрузку. И ещё одно дополнение, прибегать к помощи программы очень удобно по клику на правую кнопку мышки.
Это всё замечательно работает, но что делать, когда файла с вопросами и ответами нет? Можно прибегнуть к небольшой хитрости. По завершению теста нам показывается информационное окно, сколько ошибок было допущено и оценка.
Вот такое окно:
Делаем программу, которая несколько раз в секунду при помощи API функций проверяет простую вещь: не появилось ли у нас в системе окна с названием «Результаты»? И при появлении такового, посылаем этому окну команду «Hide» — скрыть, а заодно показываем своё, заранее подготовленное, окно с нужным нам текстом. При клике на кнопку «ОК» нашего, заранее подготовленного окна, посылаем клик на кнопку «ОК» скрытого окна и закрываем своё. Всё!
Как в тесте найти правильный ответ по html коду?
Как создать начисление баллов в тесте за правильный и неправильный ответ?
Помогите пожалуйста, как создать начисление баллов в моём тесте за правильный (1 балл) и.
Indy: программа не получает правильный ответ от сервера, но сниффер показывает правильный ответ
Всем привет. Моя программа должна сделать гет запрос на определенный сайт. Я включаю программу и.
Как произвести правильный подсчет в тесте?
Есть тест, который немного не правильно подсчитывает баллы. Создал тест, в нем два вопроса. В.
Как вычислить правильный ответ?
Уважаемые джентльмены. Имеется несколько вопросов в тесте, написанных на jsc. Хотелось бы понять.
Не ищите обходных путей. Их может и не быть.
Помощь в написании контрольных, курсовых и дипломных работ здесь.

Приветствую! Недавно начал изучать язык python и столкнулся с проблемой. Не знаю как считать баллы.

#include #include #include #include using namespace std;.
Как пометить в txt правильный ответ для теста?
Ребят делаю тест. Нашел у вас на сайте годный пример все работает но не могу понять как он.
Правильный или не правильный ответ
Я создал основу для теста, а дальше по заданию вообще продвинуться не могу, помогите чем сможите.
Влад-А
Создание сайтов в Твери и SEO продвижение
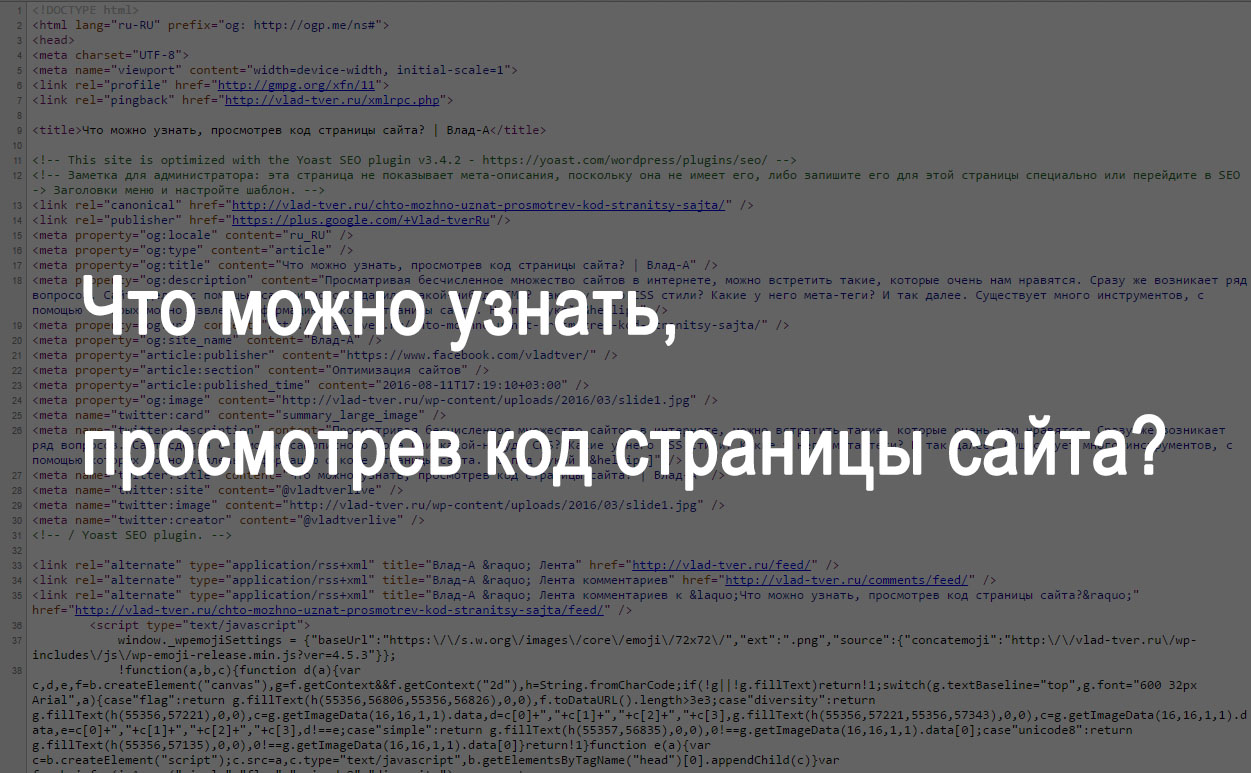
Что можно узнать, просмотрев код страницы сайта?
Просматривая бесчисленное множество сайтов в интернете, можно встретить такие, которые очень нам нравятся. Сразу же возникает ряд вопросов. Сайт сделан с помощью самописного кода или какой-нибудь CMS? Какие у него CSS стили? Какие у него мета-теги? И так далее.
Существует много инструментов, с помощью которых можно извлечь информацию о коде страницы сайта. Но под рукой у нас всегда есть правая кнопка мыши. Её-то мы и будем использовать, на примере моего сайта.
Как просмотреть код страницы?
Чтобы посмотреть исходный код страницы сайта, нужно навести курсор мыши на любую область веб-страницы (за исключением изображений и ссылок). После этого нажать на правую кнопку мыши. Перед нами откроется окно с несколькими опциями (в разных браузерах они могут немного отличаться). В браузере Google Chrome, например, это команды:
Нам нужно кликнуть на просмотр кода страницы, и перед нами откроется html код страницы сайта.
Просмотр кода страницы: на что обратить внимание?
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
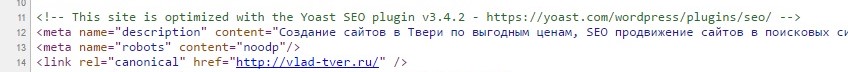
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Из этой ссылки видно, что сайт сделан на базе WordPress. На это указывают буквы wp-content и название темы сайта. Перейдя по ссылке:
Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 – https://yoast.com/wordpress/plugins/seo/
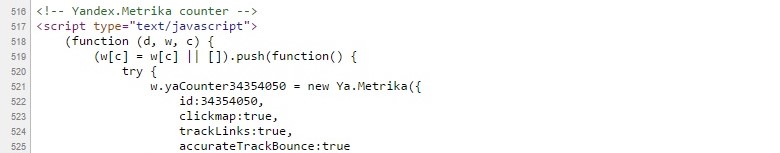
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
Подводим итоги
Проведя довольно поверхностный анализ кода главной страницы сайта, можно сделать вывод о том, с помощью каких инструментов сделана эта страница. Мы увидели на ней:
Теперь принцип анализа html кода страницы сайта вполне понятен. Совсем необязательно держать исследуемую страницу открытой в браузере. Сохранить код страницы себе на компьютер можно с помощью комбинаций клавиш ctrl+a, ctrl+c, ctrl+v. Вставьте её в любой текстовый редактор (лучше Notepad++) и сохраните с расширением html. Таким образом, вы в любое время сможете изучить её глубже и найти больше полезной для себя информации.
Как использовать консоль браузера для выявления ошибок на сайте
Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!