как посмотреть код элемента в яндекс браузере
Как открыть код страницы в Яндекс Браузере
Сайт состоит из различных кодов и скриптов, которые отвечают за дизайн, стиль, расположение элементов страницы. В том числе текстовая информация, видео или аудио контент. Современные обозреватели имеют встроенные функции, которые позволяют открыть код страницы в Яндекс Браузере, что полезно для разработчиков, верстальщиков или обычных пользователей. Рассмотрим, как это сделать.
Отличаются ли код элемента или страницы
В Яндекс Браузере встроен редактор, который позволяет посмотреть исходный код страницы. У него удобная навигация. С ее помощью возможно увидеть все стили, которые применены, а также переместиться ниже или выше на уровень. Инструмент позволяет редактировать элементы: добавлять, изменять или удалять.
Как посмотреть код страницы на компьютере
Настройки обозревателя
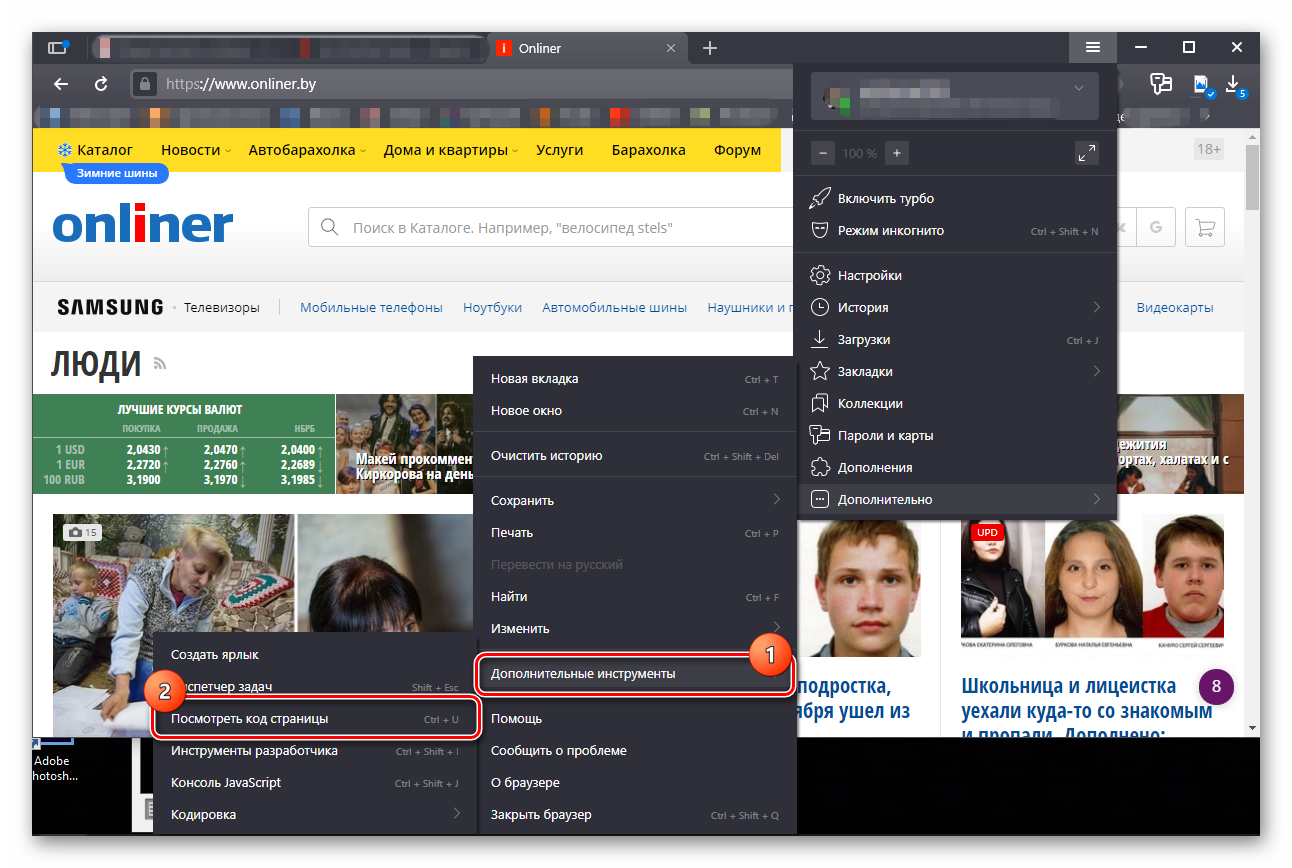
Чтобы открыть код страницы через браузер, следуйте инструкции:
С первого взгляда может показаться, что отображается сплошной и бессмысленный текст. Но сайты строятся на языке программирования, поэтому если изучить его, все станет логичным и понятным.
Правая кнопка мышки
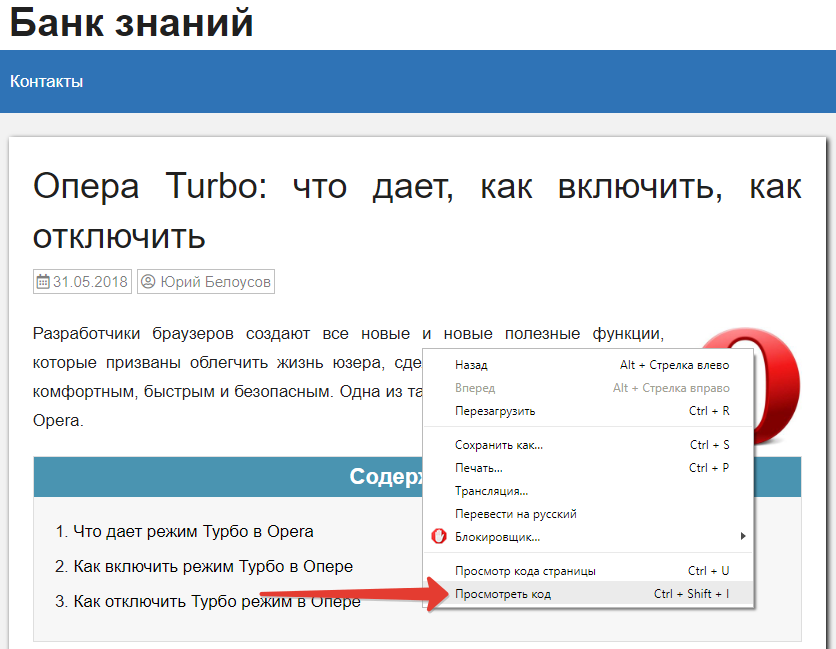
Существует еще более простой способ просмотра кода страницы: через контекстное меню, открываемое с помощью правой кнопки мыши.
Для этого сделайте следующее:
Такой способ действует не только в браузере Яндекс, но и в других обозревателях. В настройках переходы по пунктам могут отличаться, но при нажатии на правую кнопку мыши, как правило, контекстное меню аналогично.
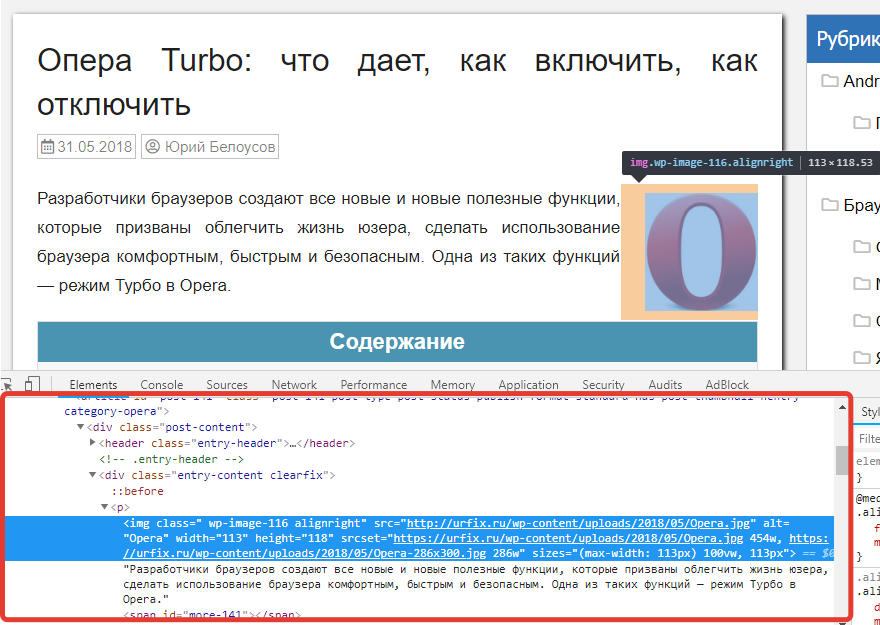
Чтобы открыть код элемента, в этом же меню нажмите на пункт «Исследовать элемент». Справа откроется панель с выделенной областью, которая и является выбранным элементом на странице.
Горячие клавиши
Многим командам и функциям для быстроты использования присваиваются горячие клавиши – кнопки или комбинации на клавиатуре. В Яндекс Браузере с помощью них можно оперативно перейти в окно с HTML кодом. Для этого одновременно зажмите Ctrl + U.
Чтобы браузером было проще и удобнее пользоваться, рекомендуется изучить все доступные возможности управления функциями с помощью комбинаций или клавиш. Это значительно экономит время: не приходится искать нужное через меню.
Как открыть HTML код с телефона
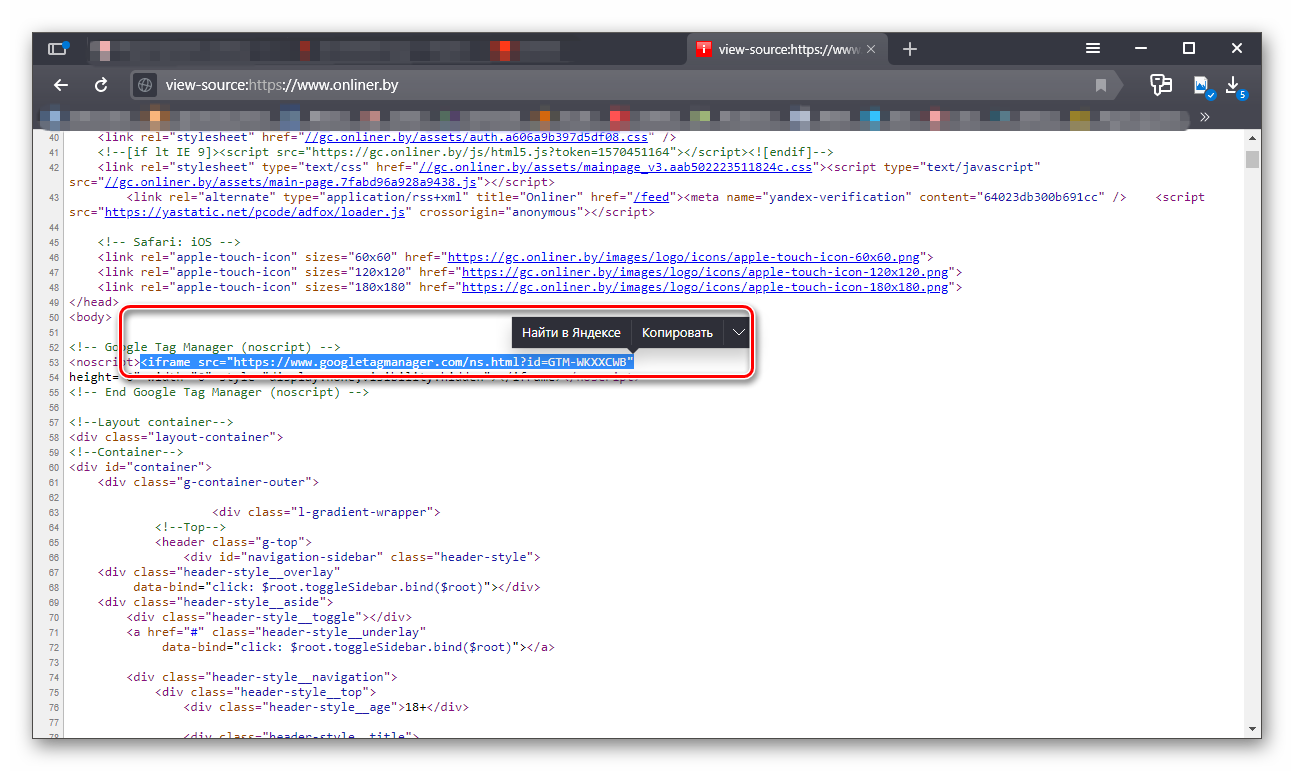
В мобильной версии браузера Яндекс не предусмотрена встроенная функция просмотра код страницы или элемента. Но сделать это можно через адресную строку и опции View-source. Если перейти на страницу для просмотра HTML с компьютера, то в строке запроса в начале отображается надпись «view-source:адрес сайта».
То же самое проделайте в браузере для мобильных устройств: напишите запрос и нажмите кнопку «Ввод». Откроется окно с программным кодом, где можно посмотреть данные об элементах и другие параметры веб-страницы.
Открыть код страницы в Яндекс Браузере можно несколькими способами. Самый простой – это использование горячих клавиш или через контекстное меню. Также эта функция доступна в настройках.
Как посмотреть код страницы в Яндекс Браузере
Для начинающих веб-разработчиков и дизайнеров может быть полезно посмотреть, как реализован тот или иной элемент на сайте, чтобы использовать интересные идеи в своих проектах. Или для поиска ошибок на своих сайтах и проверки валидности кода. В этой статье мы расскажем, как открыть код страницы в Яндекс Браузере и ещё много интересного и полезного, связанного с кодом.
Встроенный редактор кода в Яндекс.Браузере
Пользователи привыкли представлять сайт, как набор текста, каких-то картинок, фонов, кнопок. Но это лишь видимая часть страницы. На самом деле веб-страница состоит из набора HTML-тегов, CSS-стилей и JS-скриптов и другого кода. Именно они отвечают за то, как будут размещаться на сайте блоки, какие использованы стили и что будет происходить при нажатии на ту или иную кнопку.
Браузер Яндекс обладает встроенным редактором, который позволяет управлять элементами на сайте: менять форму, цвет элементов, заменять текст и шрифты. Если выполнить правый клик мыши на любом месте страницы и выбрать в контекстном меню «Просмотр кода страницы», то откроется отдельное окно, в котором будет содержаться html-разметка сплошной стеной. Можно скопировать текст и сохранить его в текстовый файл на ПК переименовав в index.html и потом запустить этот ярлык, то обозреватель построит точно такую же страницу, однако никакие функции в нем работать не будут. Это просто набор html-тегов с css-вставками. Полностью код, как он хранится на сервере, посмотреть таким образом не получится.
Как посмотреть код элемента
Но чтобы исследовать конкретный элемент достаточно кликнуть на интересующем элементе правой клавишей мыши и выбрать «Посмотреть код». Запустится специальная консоль, в нём код этого элемента будет подсвечен синим цветом.
Вы можете в этом редакторе:
Не пугайтесь, изменения не сохранятся на сайте. При обновлении страницы сайт вернется в исходное состояние. Может вы замечали, как мошенники зазывающие на различные хайп-проекты показывают свои банковские счета с большими суммами денег в электронных чеках, которые они, якобы, получили и вывели. Это все делается в помощью редактора кода. При поиске работы и общении с такими бизнесменами, которые предлагают вам открыть свой бизнес в каком-нибудь неизвестном стартапе. Стоит попросить собеседника обновить страницу, если вы общаетесь видеосвязи, тогда обман вскроется. Даже самые защищенные сайты банков не застрахованы от такой манипуляции, когда мошенники меняют сумму на своем счете, чтобы ввести людей в заблуждение.
С другой стороны данный способ может быть полезен для копирайтера или дизайнера, которому нужно исправить ошибки на сайте сделанные верстальщиком или контент менеджером. В таком случае, даже рекомендовано отредактировать ошибки или опечатки, чтобы сохранить скриншот сайта с работой и прикрепить его в портфолио. Редактор кода позволяет исправить такие огрехи, сделать скрин и после перезагрузить страницу. Удаление каких-то элементов позволяет сделать скриншот конкретного участка страницы без лишних элементов. Например вырезать рекламный баннер, если он заползает на основную часть контента и сфотографировать какой-то экран сайта без рекламы.
С помощью горячих клавиш
Посмотреть HTML-код страницы в Яндекс Браузере, как и в любом другом обозревателе, можно с помощью сочетания горячих клавиш:
Меню браузера
Способ идентичен горячим клавишам:
Полезные возможности редактора кода
Бывает на сайте запрещено копирование текста. Если блок теста большой и вручную его перепечатывать не хочется, это можно сделать из редактора кода. К вопросу — почему нельзя исследовать элемент в Яндексе. Это такой способ защиты контента от пиратства, если это авторские курсы или статьи и автор не хочет, чтобы его наработки разнесли по интернету. Но, на самом деле, любой текст можно скопировать через консоль разработчика.
Изменение элементов на сайте
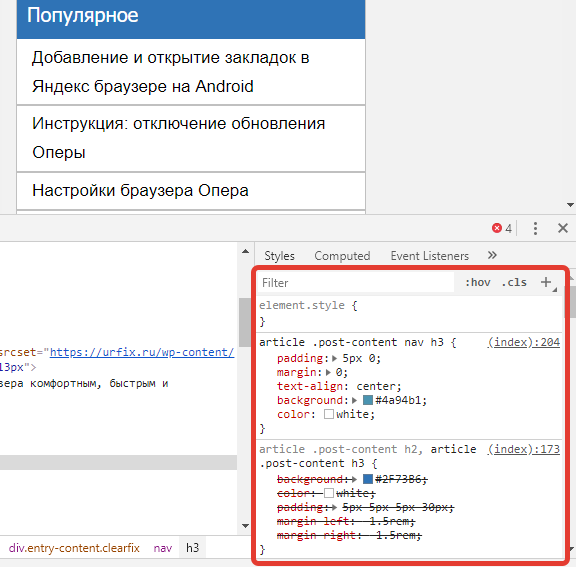
Позиционировать элементы можем с помощью консоли Styles. Здесь в нижней половине консоли справа мы видим несколько квадратиков, вложенных друг в друга. Ставим в центр курсор и меняем значение на нужное.
Теперь вы знаете не только, как исследовать элемент в Яндекс Браузере, но и как его изменить. Перенимайте знания и применяйте их в своих проектах. Это не значит, что нужно все делать под копирку. Но в процессе изучения чужого кода и того, как реализованы те или иные элементы формируется собственное понимание, как нужно делать, чтобы получилось хорошо.
Как просмотреть код элемента и страницы в Yandex браузер
Дизайн страницы – это лишь видимая часть сайта. На самом деле каждый веб-ресурс состоит из HTML, CSS и другого кода. Они отвечают за позиционирование элементов, оформление, стили и прочее содержимое (изображения, видеоролики, текст, анимацию). Мы можем посмотреть весь код страницы в Яндекс браузере, что особенно полезно при обучении или работе веб-дизайнеров, верстальщиков, но иногда может пригодиться и обычным пользователям. Благодаря встроенному редактору кода, есть возможность управлять элементами: менять цвет текста, фона, корректировать позицию блоков и т.п. Обо всём подробнее поговорим в статье-инструкции.
Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Краткий итог! Код страницы включает всё содержимое вкладки и представлен в неудобочитаемом виде. Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.
Как просмотреть код всей страницы в Yandex browser
Есть пара простых способов открыть новую вкладку со всем кодом текущей страницы. Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Как просмотреть код страницы сайта в Яндекс браузере:
После выполнения любой процедуры открывается новая вкладка, которая полностью забита HTML-кодом с интегрированными CSS-вставками.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
Первый и третий методы лишь позволяют открыть редактор. Второй способ интересен тем, что с его помощью можем сразу найти выбранный элемент. Если кликнем ПКМ по ссылке или другому видимому блоку и запустим инструмент, увидим его код и всё что к нему относится. Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.
Как посмотреть исходный код страницы сайта в браузере | открыть HTML CSS код
Автор: Юрий Белоусов · 14.01.2021
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере: HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Например, можно узнать ссылку на исходную картинку, видео или какой-то файл, узнать точный код цвета какого-либо элемента, посмотреть теги, фон, стили, проверить ошибки CSS и прочее.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
Просмотр кода страницы сайта в браузере
Как открыть исходный код страницы сайта
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
Проинспектировать отдельный элемент
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
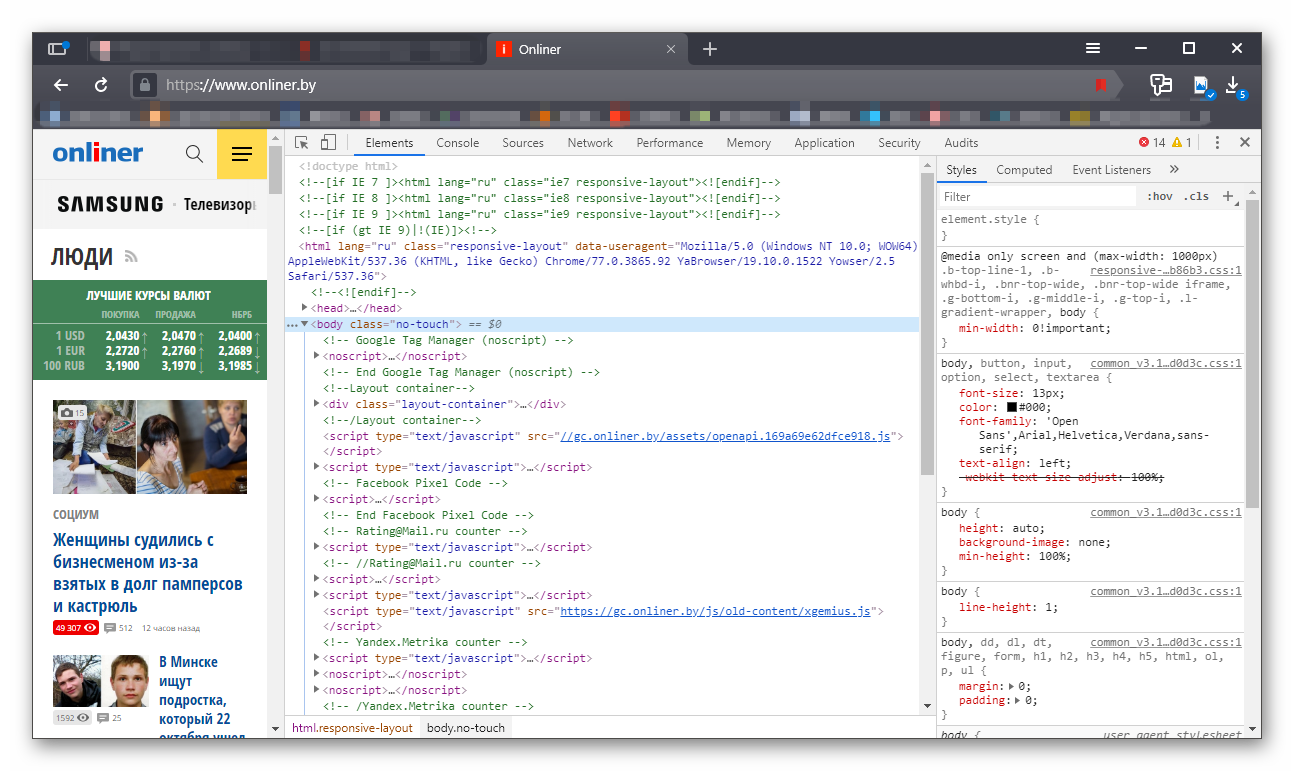
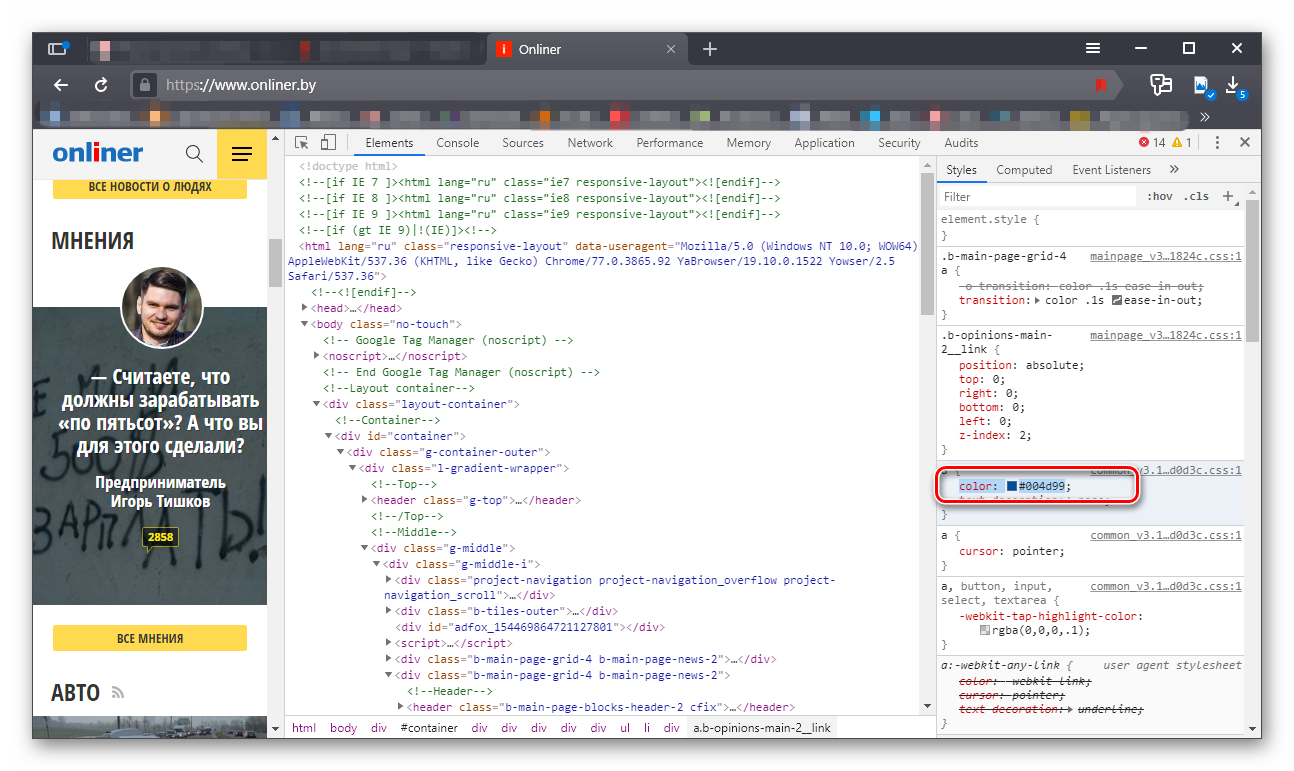
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Посмотреть HTML CSS код сайта
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
Посмотреть css стили в браузере
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Как научиться читать код сайта и зачем это нужно, если вы не программист
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?
Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Как узнать код сайта
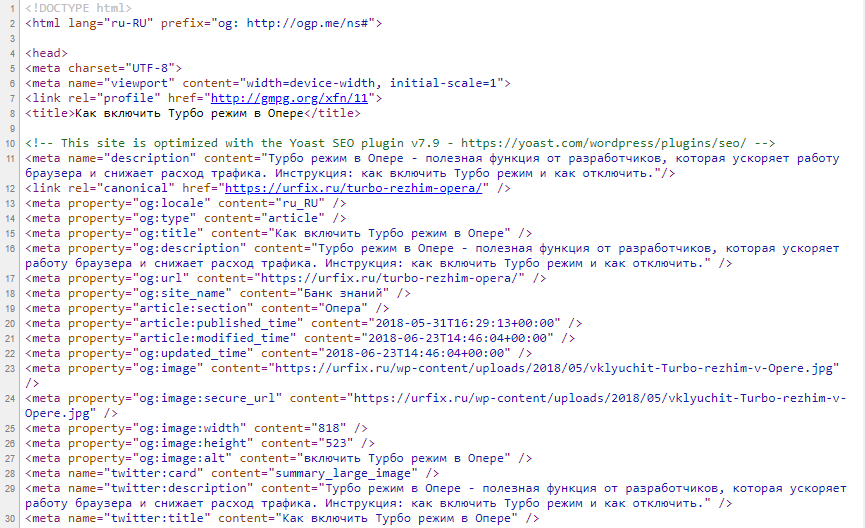
Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»
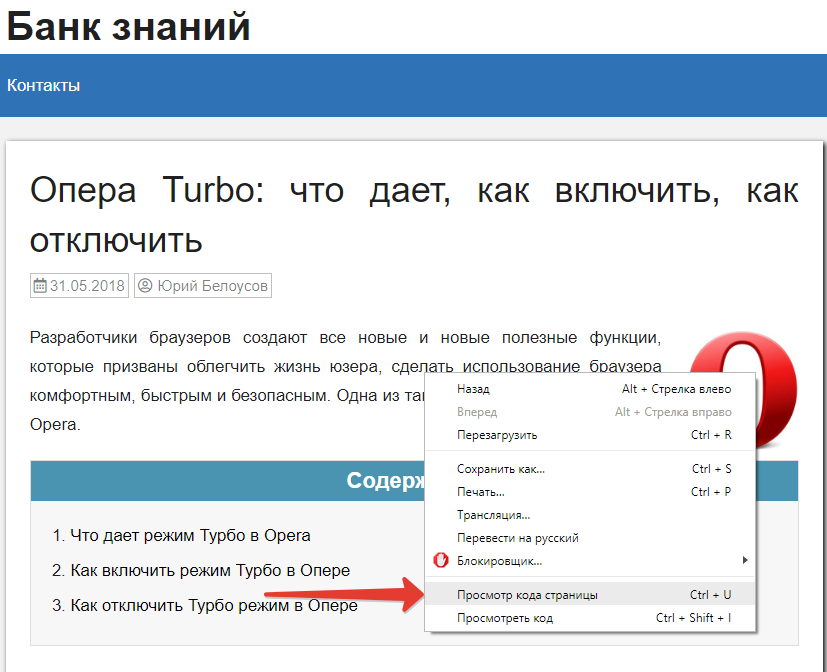
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.
Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»
Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
После этого нас перенаправит на новую страницу со всем исходным кодом:
Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSS
Например, часто используется такая конструкция:
Это мой первый сайт!
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как я могу использовать код
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контента
Как мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинок
Сейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементов
С помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефоне
Функционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.