как посмотреть html код страницы с телефона
Как посмотреть код страницы на телефоне или как обходиться в работе без ПК
Хозяйке на заметку: Если вы работаете на телефоне или планшете и вам нужно посмотреть код страницы или найти что-то в коде HTML, выполните следующие простые действия:
Телефон вместо компьютера
Так вот, из этих трех групп в одной уже однозначно телефоны заменили ПК — это работа дома. Включать персональный компьютер чтобы посмотреть рецепт пиццы или погоду на завтра уже никто не будет. Аналогично шоппинг и большей частью хобби давно и успешно решаются на телефоне или планшете.
Ну а первые два пункта, думаю, всё зависит от направленности бизнес-задач. Конечно же, фотошоп или какой нибудь CAD на телефоне запустить очень и очень проблематично, если вообще возможно, но все остальные задачи решаются легко, хотя и немного непривычно первое время. Например, я уже не раз и не два отправлялся в командировки на неделю и более вообще без ноутбука, планшет, мышка и хорошая BT-клавиатура (это важно!) вполне заменяют рабочее место.
Ведь первоочередная задача в работе — это не специализированный софт, а всё же коммуникации, а они как раз на мобильных устройствах более-менее полно реализованы.
Всевозможные ERP / CRM — опять же, зависит от реализации. У нас в компании худо бедно наша система работает с мобильника (хотя клиенты и жалуются, что не очень удобно. Мы это слышим и что-то даже исправляем). Про всякие 1С молчу, это — харам, мы не пользуемся!
Следующий момент — сами приложения. Казалось бы, да — можно напечатать текст даже на смартфоне. Хорошо, но нам ещё нужно подобрать изображения для статьи, обрезать их под нужное соотношение сторон и ширину пикселей, а потом вставить в админку CMS.
Ребята, открою вам страшную тайну: у вас CMS — говно! Нормальные CMS давно и успешно решают любые задачи, связанные с публикацией либо полностью автоматически («обрезать их под нужное соотношение сторон и ширину пикселей»), либо великолепно это делают с любого устройства. Например, эту заметку я пишу хоть и на десктопе (большей частью), но и на телефоне в том числе:
Так что, проблема в конкретной CMS, а не в возможности удобной работы. У Ферры самописка из разряда «Самостряп-303», ну и если разработчики не предусмотрели таких функций — то это проблемы коллектива Ферры.
Специализированный софт — вот это да. Для меня специализированным софтом является прежде всего IDE для написания софта и работы с сайтами (собственно об этом и заметка), и вот здесь не все так гладко. Нет, сама IDE есть на планшете и мобильнике, но из-за особенностей клавиатуры и мышки Android писать софт не совсем удобно. Хотя допускаю, что я просто не настроил клавиатуру должным образом.
Ну и наконец, выезды и командировки. Для себя я давно перешел на исключительно на телефон. Таскать с собой ноут (хотя он и легкий у меня — менее 1.5 кг.) или даже планшет с клавиатурой и мышкой не очень хочется. Поэтому я перешел на работу в командироках, курсах и выездах с исключительно телефона.
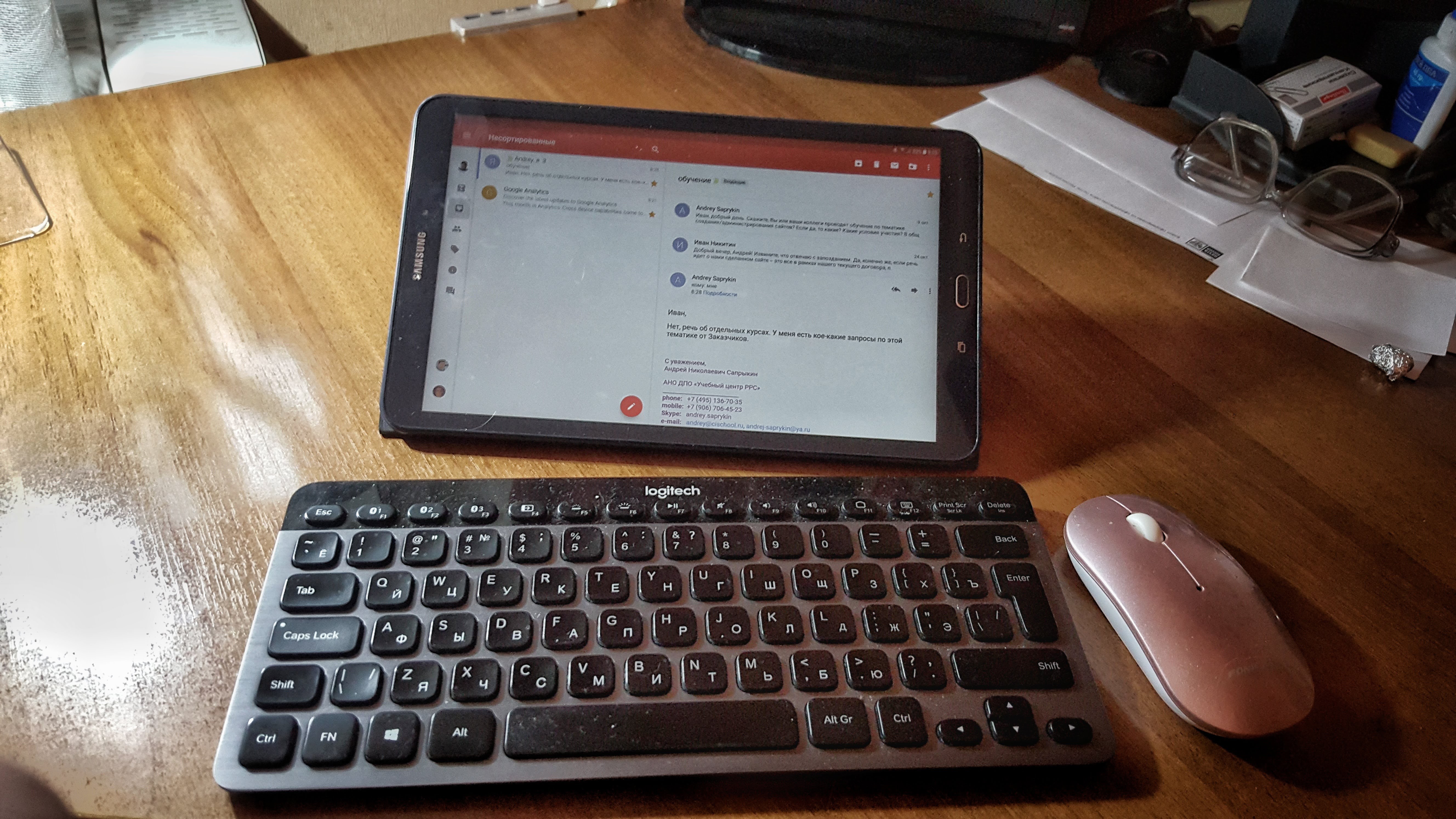
Например, вот такой нехитрый набор позволяет легко проводить лекции и презентации. В Московском Политехе я вот так недавно отчитал трехмесячный курс. В набор входят:
Все это весит менее 500 гр. и легко помещается в маленькую сумку или барсетку.
В качестве резюме можно сказать, что ПК, конечно же, полноценно телефон пока не заменяет, но львиную долю задач на смартфоне или планшете вполне можно делать и делать успешно. Важно лишь правильно подобрать софт.
Иван Никитин
Похожие записи
Встречайте PWA! Windows улучшает поддержку Progressive Web Apps
Как удалить ботов в Инстаграм?
Блокировки Telegram и DigitalOcean. Пострадали многие — решение есть!
2 комментария
Milo Lika
Здравствуйте.
Вообще-то это комментарий к Вашей старой статье про вынимание «защищённого» текста.
https://ivannikitin.com/2012/03/09/anti-copy-protection
Если совсем грустно, и текст — картинка, сохраняешь эту картинку. Ужимаешь её до 115х115см в, допустим, MS Picture Manager. Потом нужен Adobe Acrobat Pro. Конвертируешь картинку в PDF и натравливаешь на неё адобовский оптический распознаватель знаков. Проблема в том, что эта процедура ужасно геморройна.
Вот есть сайт https://litnet.com В потрохах его HTML файла слово «Шкаф», например, выглядит так:
Шкаетф
Соответственно, если тупо копировать текст, копируется «Шкаетф».
Значит поэкранно в Фаерфоксе снимаем картинки при помощи «screenshot —fullpage» и распознаем. А экранов в книге, допустим, 100.
Не присоветуете ли что-нибудь?
Спасибо
Иван Никитин
Нет, особо не присоветую. Если описанный метод не работает, то проще найти книгу где-то на просторах Интернета или торрентов….
Браузеры для Android с функцией исследования элемента
Исследование элемента (оно же веб-инспектор) – это полезная функция, которая существует во всех ПК-браузерах и позволяет отлаживать верстку в режиме «Live» без внесения изменений непосредственно в файлы сайта.
Простыми словами – у вас есть сайт, и вы визуально (на своей стороне) можете изменить цвет, например, кнопки или размер шрифта без изменений самого сайта. Помимо этого, вы можете исследовать тот или иной элемент на странице, просмотреть его верстку и ознакомиться с его стилями.
С ПК в принципе все понятно, ведь именно на них идет основная часть всех разработок. Но есть умельцы, кто программирует или создает сайты на смартфонах/планшетах. Казалось бы неким безумием (сами понимаете удобство и возможности смартфонов), но вполне имеет место быть. Признаюсь, я сам на начальном этапе своего обучения пробовал создавать простенькие игры на телефоне с помощью Basic, но сейчас не об этом.
Поискав информацию в Интернете, я нашел несколько браузеров для Android, которые позволяют в некоторой степени исследовать элементы на том или ином сайте, о которых я вкратце и с удовольствием вам расскажу.
HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
Многофункциональный браузер, содержащий в себе необходимые инструменты для веб-разработчика.
Отличительными особенностями являются:
Помимо этого, хочется отметить, что на момент написания статьи приложение активно развивалось автором и имело более 1 000 000 установок.
Поддержка Android 4.1+. Интерфейс на английском языке.
Web Inspector (Open Source) – браузер с инструментами разработчика для Android
Это приложение, в отличие от первого, немного проще, менее популярнее (всего чуть более 10 000 установок) и обновлялось несколько лет назад.
Несмотря на это, наделено своими интересными функциями, в числе которых:
Поддержка Android 4.0+. Интерфейс на английском языке.
Droid Web Inspector – браузер с полным набором инструментов разработчика для Android
Это приложение должно было быть первым в списке ввиду своего богатого функционала, но тогда бы вы не обратили внимание на другие, ничуть не уступающие ему браузеры.
Браузер с консолью разработчика, в функции которой входит:
В отличие от приложения Web Inspector (Open Source), на момент написания статьи имело всего чуть более 5 000 установок, но, несмотря на это, активно развивалось автором.
Поддержка Android 5.0+. Интерфейс на английском языке.
Как посмотреть код элемента с телефона
Хозяйке на заметку: Если вы работаете на телефоне или планшете и вам нужно посмотреть код страницы или найти что-то в коде HTML, выполните следующие простые действия:
Телефон вместо компьютера
Так вот, из этих трех групп в одной уже однозначно телефоны заменили ПК — это работа дома. Включать персональный компьютер чтобы посмотреть рецепт пиццы или погоду на завтра уже никто не будет. Аналогично шоппинг и большей частью хобби давно и успешно решаются на телефоне или планшете.
Ну а первые два пункта, думаю, всё зависит от направленности бизнес-задач. Конечно же, фотошоп или какой нибудь CAD на телефоне запустить очень и очень проблематично, если вообще возможно, но все остальные задачи решаются легко, хотя и немного непривычно первое время. Например, я уже не раз и не два отправлялся в командировки на неделю и более вообще без ноутбука, планшет, мышка и хорошая BT-клавиатура (это важно!) вполне заменяют рабочее место.
Ведь первоочередная задача в работе — это не специализированный софт, а всё же коммуникации, а они как раз на мобильных устройствах более-менее полно реализованы.
Всевозможные ERP / CRM — опять же, зависит от реализации. У нас в компании худо бедно наша система работает с мобильника (хотя клиенты и жалуются, что не очень удобно. Мы это слышим и что-то даже исправляем). Про всякие 1С молчу, это — харам, мы не пользуемся!
Следующий момент — сами приложения. Казалось бы, да — можно напечатать текст даже на смартфоне. Хорошо, но нам ещё нужно подобрать изображения для статьи, обрезать их под нужное соотношение сторон и ширину пикселей, а потом вставить в админку CMS.
Ребята, открою вам страшную тайну: у вас CMS — говно! Нормальные CMS давно и успешно решают любые задачи, связанные с публикацией либо полностью автоматически («обрезать их под нужное соотношение сторон и ширину пикселей»), либо великолепно это делают с любого устройства. Например, эту заметку я пишу хоть и на десктопе (большей частью), но и на телефоне в том числе:
Так что, проблема в конкретной CMS, а не в возможности удобной работы. У Ферры самописка из разряда «Самостряп-303», ну и если разработчики не предусмотрели таких функций — то это проблемы коллектива Ферры.
Специализированный софт — вот это да. Для меня специализированным софтом является прежде всего IDE для написания софта и работы с сайтами (собственно об этом и заметка), и вот здесь не все так гладко. Нет, сама IDE есть на планшете и мобильнике, но из-за особенностей клавиатуры и мышки Android писать софт не совсем удобно. Хотя допускаю, что я просто не настроил клавиатуру должным образом.
Ну и наконец, выезды и командировки. Для себя я давно перешел на исключительно на телефон. Таскать с собой ноут (хотя он и легкий у меня — менее 1.5 кг.) или даже планшет с клавиатурой и мышкой не очень хочется. Поэтому я перешел на работу в командироках, курсах и выездах с исключительно телефона.
Например, вот такой нехитрый набор позволяет легко проводить лекции и презентации. В Московском Политехе я вот так недавно отчитал трехмесячный курс. В набор входят:
Все это весит менее 500 гр. и легко помещается в маленькую сумку или барсетку.
В качестве резюме можно сказать, что ПК, конечно же, полноценно телефон пока не заменяет, но львиную долю задач на смартфоне или планшете вполне можно делать и делать успешно. Важно лишь правильно подобрать софт.
Казалось бы, телефоны не приспособлены для полноценной разработки сайтов, но все же есть ряд полезных программ для веб-разработчиков, облегчающих их жизнь в этом плане. Сегодня же я хотел бы показать вам, как посмотреть исходный код сайта на Android, не используя при этом специальных программ.
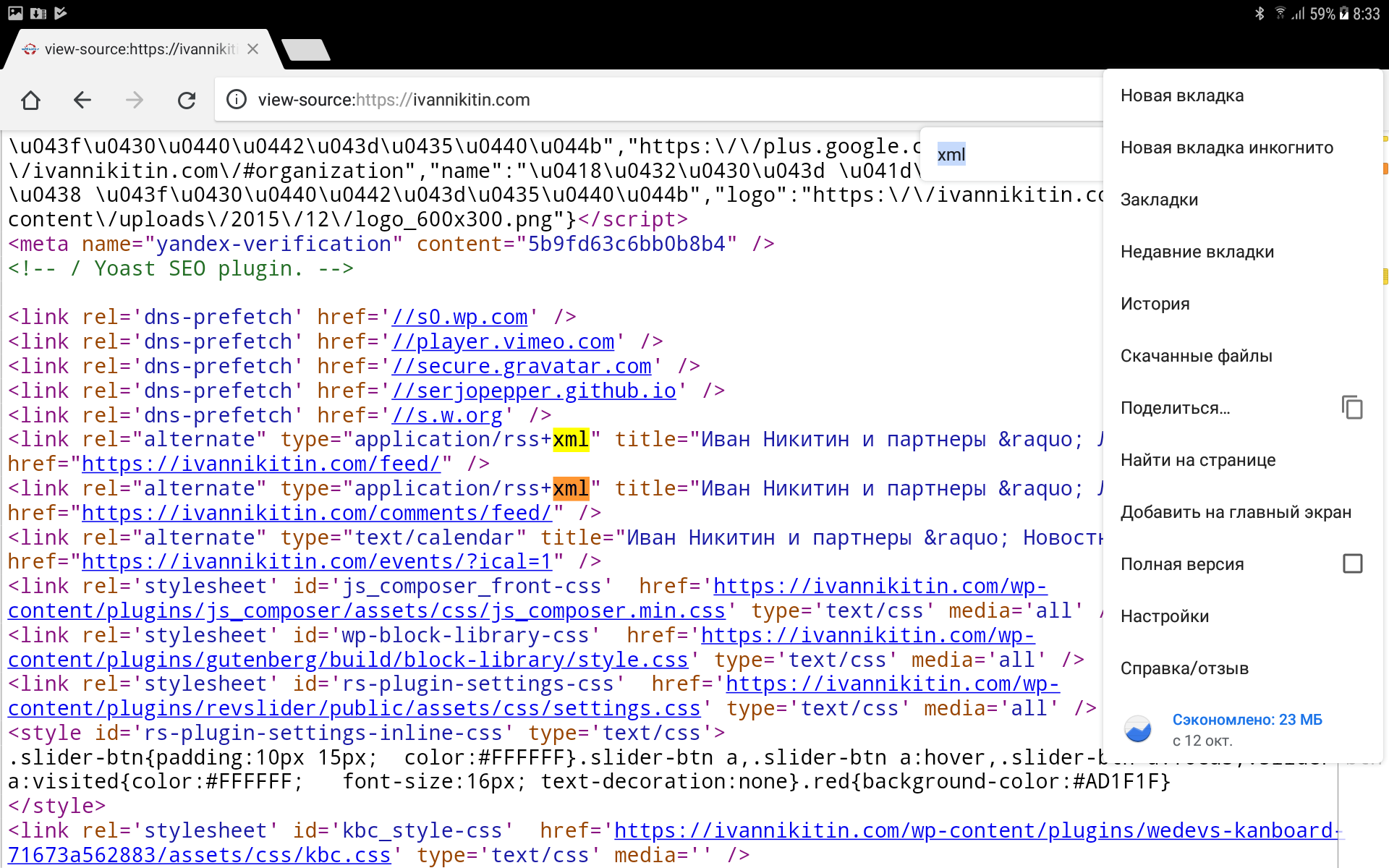
Воспользуемся мы обычным браузером, а также правилом, которое работает и на компьютере. Для этого в адресную строку браузера перед url добавьте «view-source:»:
и нажмите «Поиск» или «Перейти». После чего вы сможете наблюдать исходный код сайта
Помимо этого способа, исходный код сайта в Android можно посмотреть с помощью специальных программ, которые мы разобрали в этой статье.
исходный код страницы сайта на устройствах андроид можно посмотреть двумя способами:
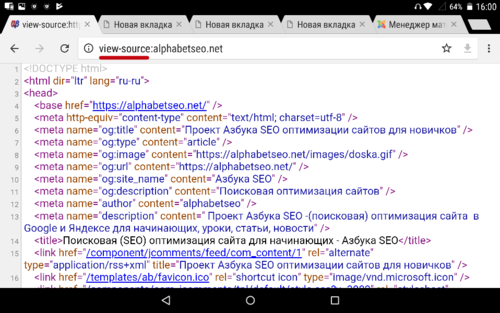
1. Вставить в адресную строку браузера перед доменом или адресом сайта символы view-source:.
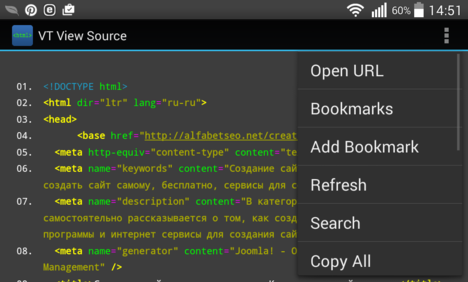
2. Установить и посмотреть при помощи небольшой программы VT View Source, которую можно скачать в Play Market.
Отличием от других подобных программ является подсветка элементов кода (синтаксиса) различными цветами, что повышает удобство чтения кода и другие полезные функции.
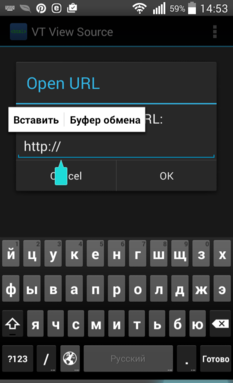
Для просмотра исходного кода сайта в смартфоне или планшете, в программе VT View Source наобходимо ввести адрес рассматриваемой страницы либо вручную, либо вставить из буфера обмена заранее скопированный, и нажать ОК.
Что позволяет программа:
Работать как в вертикальном, так и горизонтальном режиме.
Адреса потом можно сохранять в закладках программы, чтобы потом не вводить заново.
Код можно обновлять.
Искать в коде необходимый текст.
Копировать как весь код, так и отдельные его части.
Программа позволяет менять свой цветовой интерфейс (подсветка текста, цвет фона и текста, размер шрифта) как стандартными включенными темами, так и вручную, включать и отключать увеличение и нумерацию строк.
Просмотр HTML кода страницы сайта в android.
Обычно, на ПК смртим код при помощи клавиш Ctrl+U или правой кнопко мыши выбрать Просмотр кода страницы или Исходный код страницы, в зависимости от браузеров Хром, Яндекс, Интернет эксплорер, Опера, Мозилла. Исходный код страницы сайта на устройствах андроид можно посмотреть двумя способами:
1. Как на ПК, вставить в адресную строку браузера перед доменом или адресом сайта символы view-source:.
2. Установить и посмотреть при помощи небольшой программы VT View Source, которую можно скачать в Play Market.
Отличием от других подобных программ является подсветка элементов кода (синтаксиса) различными цветами, что повышает удобство чтения кода и другие полезные функции.
Для просмотра исходного кода сайта в смартфоне или планшете, в программе VT View Source наобходимо ввести адрес рассматриваемой страницы либо вручную, либо вставить из буфера обмена заранее скопированный, и нажать ОК.
Что позволяет программа:
Работать как в вертикальном, так и горизонтальном режиме.
Адреса потом можно сохранять в закладках программы, чтобы потом не вводить заново.
Код можно обновлять.
Искать в коде необходимый текст.
Копировать как весь код, так и отдельные его части.
Программа позволяет менять свой цветовой интерфейс (подсветка текста, цвет фона и текста, размер шрифта) как стандартными включенными темами, так и вручную, включать и отключать увеличение и нумерацию строк.
Как просмотреть исходный код в браузере Android?
Есть ли способ просмотреть исходный HTML-код в веб-браузере Android?
Вы можете использовать alert метод Javascript для возврата исходного кода, введите его в адресной строке:
В Firefox или Chrome на Android можно просмотреть исходный код, добавив в адресную строку префикс « view-source: », то есть « view-source:http://google.com ».
Найдите на рынке приложение под названием « Просмотр веб-источника» и установите его.
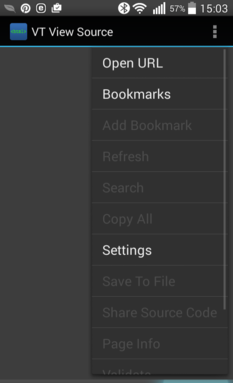
Затем при просмотре откройте свое меню и нажмите «поделиться», в появившемся списке выберите «Просмотр веб-источника».
Другим инструментом, который полезен для просмотра источника и изменения его в реальном времени, в стиле Firebug / Web Inspector, является weinre remote debugger.
Создайте новую закладку (букмарклет) в Mobile Chrome с помощью:
Имя: Просмотр источника (vs)
URL: javascript:document.location=’view-source:’+document.location; void(0);
Теперь, когда на странице, коснитесь поля адреса и начните вводить: vs. Должен появиться букмарклет, щелкните по нему, и вы готовы.
В chrome есть возможность удаленной отладки. Если вы установите Chrone на свой телефон. Если вы подключите свой телефон через USB к ПК, вы сможете просмотреть модифицированный Javascript на своем ПК в браузере Chrome.
Вы можете записать исходный код в свою оболочку или в текстовый файл, если вы используете эмулятор, который очень удобен для разработки. Для этого вам нужно установить Android Developer Tools, который поставляется с adb. Запустите эмулятор, затем из оболочки вашей ОС запустите команду:
Это выведет что-либо из приложения браузера на вашем эмуляторе и подавит любые другие сообщения журнала. Оттуда любые команды javascript console.log будут захвачены adb и выведены для просмотра. Так что, если вы используете JQuery, вы можете добавить это на свою страницу, и она выведет HTML-код всей страницы в журнал:
Это выведет все в ваш HTML-тег на странице в журнал.
Вы можете зафиксировать вывод вашего журнала (по крайней мере, используя BASH, я не могу общаться с другими оболочками) с помощью:
теперь любой вывод из журнала сбрасывается в ваш файл log.txt. Это действительно удобно для HTML-кода всей страницы, так как вы можете выполнять поиск по нему так же, как и любой другой текстовый документ.
Если вы хотите захватить определенный фрагмент страницы, а не весь объект, вы можете указать эту часть страницы, а не html-тег в своем JQuery, поэтому, если вам нужно взглянуть на один элемент div с классом / идентификатором связанный с ним (для этого примера у него есть класс с именем «inspect-me»), вы можете изменить свой JQuery на: