как посмотреть html код страницы google chrome
Как в Гугл Хром открыть код страницы: все способы
Как в Гугл Хром открыть код страницы самостоятельно, существуют ли доступные варианты? Способы есть – мы вас научим! В нашем обзоре вы найдете подробные пошаговые инструкции: изучайте алгоритмы, чтобы уже через несколько минут научиться искать нужную информацию в браузере!
Инструменты разработчика
Чаще всего открыть исходный код страницы в Google Chrome хотят те, кто знакомятся с инструментами веб-разработки и изучают языки разметки HTML и CSS.
Не важно, какие причины подвигли вас на то, чтобы залезть в «дебри» обозревателя. Главное, научиться самостоятельно и быстро открывать искомые данные.
Начинаем с первого способа? Давайте изучать, как посмотреть код страницы в Хроме через настройки:
Войти в меню можно несколько иначе:
Этот способ не подходит? Мы знаем, как открыть и изменить код страницы в Гугл Хром по-другому!
Горячие клавиши Гугл Хром
Существует небольшая хитрость, которая пригодится каждому пользователю – вы можете посмотреть код страницы в Google Chrome горячими клавишами!
Ура, вы справились с поставленной задачей – теперь с легкостью открывайте нужное меню Гугл Хром в любой момент и копируйте, читайте, меняйте фрагменты. Особенно интересна эта опция будет начинающим разработчикам.
Как открыть исходный код страницы в Google Chrome
Каждый пользователь Сети знает, что для создания сайта нужно знание программирования и люди грамотные используют специальные языки для организации работы площадок. Вопреки расхожему мнению, просмотреть «исходники» и, возможно, что-то там понять может абсолютно каждый. Сегодня мы поговорим о том, как открыть код страницы Google Chrome, также в процессе повествования рассмотрим разницу с кодом элемента.
Инструкция
Не будем останавливаться на теоретической стороне вопроса, ведь сейчас миром правят практики. Для просмотра одного из языков программирования нужно:
Если мы выбираем пункт «Просмотреть код», то справа открывается небольшое окошко с множеством непонятных элементов.
Разница между двумя функция существенна:
Внесенные изменения при этом никак не вредят самой площадке, ведь корректура производится только силами вашей копии браузера.
Просмотр кода элемента и другой функционал
Постараемся описать эту пошаговую инструкцию максимально упрощенно:
С помощью просмотра исходного кода элемента или страницы в Хром мы можем:
Подведем итоги
На программировании сегодня держится весь Интернет, да, очень логичное предложение. Поэтому важно уделять внимание изучению языков далеко не народов, а машин. Это позволит лучше понимать процессы, протекающие во время серфинга и использовании навигации на сайтах.
Как посмотреть исходный код веб-страницы в Google Chrome
Браузер используется для выхода в интернет и поиска важной информации. Информация отображается в интернете на разных веб-ресурсах или как удобнее говорить – сайтах. Чтобы создать сайт, нужно не только владеть навыками программирования, но и знать основы работы интернет-площадок. Каждая страница шифруется специальным уникальным кодом, который при необходимости можно посмотреть. Подобная информация доступна не только для гуру веб-обозревателей, но и для обычных пользователей. Если вам нужно посмотреть код страницы, то воспользуйтесь нашей инструкцией, а также узнайте, как изменить и пересохранить данные.
Что такое код страницы
Чтобы было понятнее, с чем мы имеем дело, сначала давайте дадим определение коду сайта. Итак, исходный код веб-страницы – это совокупность элементов на языке программирования, а именно представление в HTML-формате данных, которые служат в дальнейшем для форматирования и отображения информации сайта на понятном языке обычному пользователю. Другими словами – это HTML-разметка на странице, CSS стилей и скриптов, которые браузер получает от веб-сервера.
Исходный код страницы в Google Chrome – это своего рода набор команд, за счет которых правильно и полноценно организовывается работа сайтов в браузере.
Работа любого серверного алгоритма построения сайта основывается на наборе HTML-тегов, текстов и кодов. Прописанный код для сайта является также частью его URL-адреса. Причем абсолютно неважно, на каком языке зашифрованы веб-страницы, при вводе запроса в строку поиска результат для пользователя будет одинаковым. Сама по себе страница хранится на общем интернет-сервере, а для сервера код имеет одинаковое значение, независимо от языка и программной части.
Для чего нужно просматривать код
Теперь переходим к главному вопрос, а зачем пользоваться кодом страницы обычному юзеру? Посмотрев «внутренность» сайта, а именно его исходный код, вы сможете получить следующую информацию:
Самой главной задачей, которая стоит перед пользователем с целью просмотра кода страницы – это отыскать и исключить проблемы, что не позволяют сайту корректно функционировать, то есть оптимизировать его. На основе изучения и анализа исходного кода, вы сможете найти правильное решение для исключения проблемы. А для опытных программистов, код сайта — это куда большие возможности и доступные функции.
Порядок действий
Зачем просматривать код мы разобрались, теперь нужно рассмотреть, каким способом достигнуть этой цели. Чтобы открыть код страницы, можно воспользоваться одним из нижеприведенных способов. Ознакомьтесь с каждым и выберите для себя подходящий.

С помощью горячих клавиш
Начнем с простого способа, как быстро посмотреть код сайта. Не каждый знает, но долгую процедуру перехода к кодировке страницы можно избежать, использовав при этом комбинацию горячих клавиш. Находясь в браузере Google Chrome, зажмите на клавиатуре следующие кнопки: Ctrl+U. Подобная функция доступна и в выпадающем списке «Исходный текст страницы», если нажать на любое место правой кнопкой мыши. На экране в новой вкладке появится консоль, где будет представлен код веб-ресурса.
Через комбинацию горячих клавиш Ctrl+F вы сможете найти искомый шифр или закодированный элемент на странице.
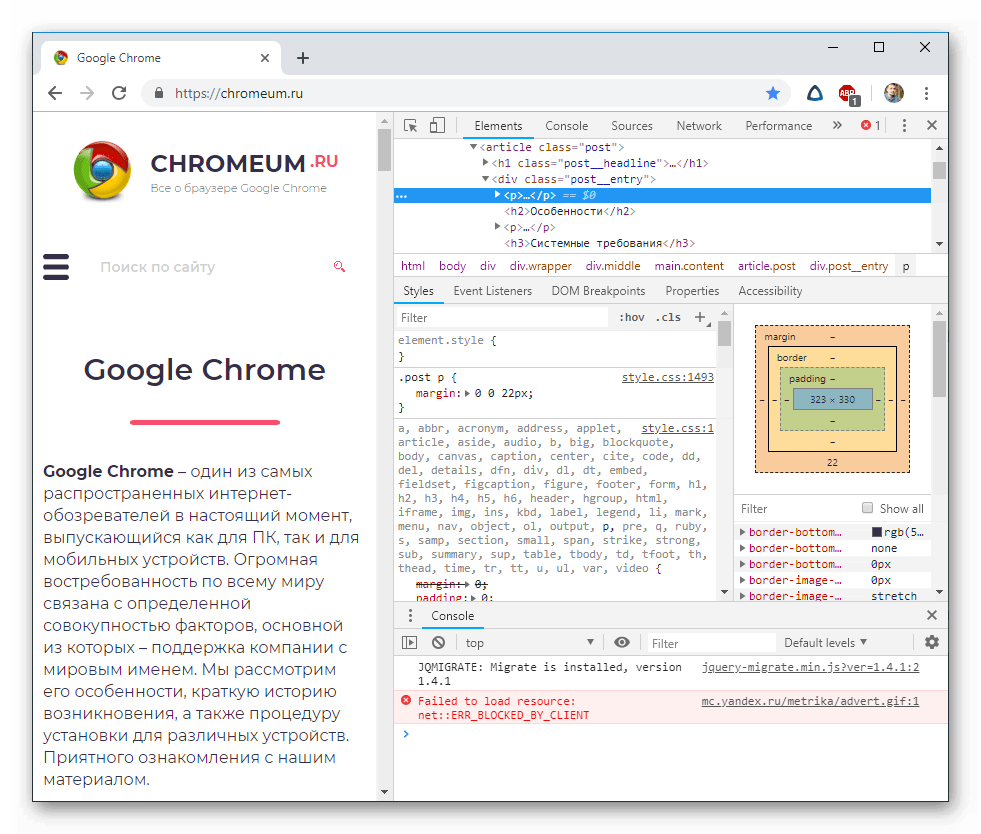
С помощью инструментов разработчика
Для продвинутых пользователей или начинающих программистов просмотреть код сайта, а именно HTML-разметку и CSS, можно через специальное меню в браузере, созданное специально для таких случаев. Выполните следующие шаги:
При щелчке мыши на странице с кодом рядом отобразиться стиль элемента, а сами блоки будут подсвечиваться. Это помогает разобраться с построением страницы.
После того как вы открыли исходный код страницы, вверху окна вы увидите отдельные блоки для управления. В разделе под названием «Source», вы можете просмотреть и сохранить следующие элементы: шрифт, скрипты, изображения. Сохранение производите при помощи правой кнопкой мыши «Save». Через вкладку «Security» появляется возможность проверить данные сертификата, а через «Audits», оценить актуальность страницы на сервере.
Как отредактировать и сохранить исходный код
Вы можете не только просматривать код страницы, но и вносить туда свои изменения. Сделать это совершенно несложно, главное знать, какую замену необходимо произвести:
Таким образом, вы можете самостоятельно вносить правки в HTML и CSS в режиме реального времени и наблюдать, как изменения сказываются на состоянии страницы. Однако, несмотря на сохранение изменений, обновление сайта будет служить до того момента, пока он не обновится разработчиком. В вашем же случае, пока вы не выйдите из браузера, то есть никто другой кроме вас эти изменения не увидит. Для тотального изменения кода необходимо получить доступ к сайту от разработчика.
Как посмотреть исходный код страницы в Гугл Хром
Каждая веб-страница содержит HTML-разметку, благодаря которой создаются сайты и используются пользователями в интернете. Современные веб-обозреватели позволяют просматривать такую разметку, что является немаловажным для разработчиков.
Благодаря этому они могут выполнять тестирование, либо просматривать структуру сайта. Подробнее об этом мы поговорим в сегодняшней статье, и рассмотрим, как открыть код страницы в браузере гугл хром на компьютере и телефоне различными способами.
Что это
Код страницы – это некий набор различных атрибутов, используемых браузером. Благодаря им мы видим содержимое страницы: тексты, таблицы, изображения, видеоклипы и многое другое. Например, код для страницы Google.ru выглядит следующим образом:
Такой способ позволяет разработчикам быстро увидеть ошибку, если она имеется. Кроме того, при необходимости мы можем скопировать HTML-код любого сайта и создать аналогичную страницу на своем компьютере. Далее мы рассмотрим, как можно попасть в окно с кодом двумя способами.
Через компьютер
Десктопная версия браузера разрешает каждому пользователю посмотреть код страницы какого угодно сайта. Возьмем для примера сайт apple.com и посмотрим, как можно узнать HTML-код данной страницы.
Просмотр кода страницы
Открываем код страницы в Google Chrome:
Инструменты разработчика
Инструменты разработчика – это специальное окно, в котором мы можем не только просматривать HTML-разметку, но и проверять запущенность скриптов, смотреть CSS стили, картинки и многое другое.
Открываем инструменты разработчика:
В данный раздел мы также можем попасть и через клик правой кнопки по пустому полю страницы, как мы делали в предыдущем разделе.
Через телефон
Для того, чтобы посмотреть код страницы через мобильное приложение Google Chrome, необходимо воспользоваться одной простой формулой. Перед рассматриваемой ссылкой нужно ввести «view-source:». Например, чтобы узнать код google.com, следует ввести view-source: https://www.google.com.
В результате получаем на смартфоне код указанной веб-страницы:
На этом наша статья подходит к концу, надеемся, что она была для вас полезной. Теперь вы знаете как можно открыть код страницы в гугл хром. Напомним, что сделать это можно простой комбинацией клавиш «CTRL+U» или «CTRL+SHIFT+I». Спасибо за внимание!
Способы открыть код страницы сайта в Гугл Хром
Посмотреть код страницы в Гугл Хром часто необходимо при разработке, верстании или программировании сайтов и веб-приложений. Нужно это для того, чтобы увидеть структуру страницы, используемые на ней java-скрипты, ссылки на мультимедийный контент и другие элементы. Можно использовать сразу комбинацию или один конкретный способ открыть исходник страницы: главное или контекстное меню, горячие клавиши, специальную ссылку.
Просмотр исходника применяется для внесения изменений на страницу, мониторинга их эффективности, устранения проблем в функционировании сайта. Нередко помогает извлечь защищенный от копирования контент, изучить метаданные конкурентов, определить наличие тех или иных инструментов на сайте.
Что такое HTML-код
HTML – своего рода язык программирования, применяемый для разметки интернет-страниц. Основа языка гипертекстовой разметки – теги – символы или слова, они служат инструкциями для браузера, где какие типы информации выводить (текст, таблицы, меню, графические файлы, видео). Например, данные помещенные в тег:
название
– это заголовок соответствующего уровня;
На практике HTML – это текст, код, содержащий инструкции по структурированию контента на странице, порядок его расположения. Вследствие выполнения этих инструкций веб-обозревателем на дисплей выводится текст, графические, видеоматериалы, анимация, выполняются скрипты.
Код страницы – это совокупность гипертекстовой разметки (HTML), стилей (CSS), скриптов, задействованных на странице, ссылки на используемые на ней файлы.
Что нам «дает» возможность открыть код
Функция просмотра исходного кода предоставляет ряд возможностей как разработчику, так и рядовому юзеру:
«Просмотреть код» и «Просмотр кода страницы»: в чем разница
Браузер Google Chrome предлагает два варианта отображения структуры сайта:
Если во втором случае команду вызвать, кликнув правой клавишей по какому-либо элементу или выделенному фрагменту (тексту, картинке, таблице), на нем будет акцентировано внимание. А также пользователь сможет тут же видеть код элемента, на котором находится курсор.
Все способы открыть код
Методов вывести на экран код страницы, которым его видит браузер, множество.
Горячие клавиши
В Google Chrome часто используемые функции закреплены за комбинациями клавиш:
Контекстное меню на странице
Кликните правой клавишей по пустой области, выберите соответствующую команду из выпавшего меню. Если кликнуть по функциональному объекту (графика, кнопка, ссылка, видео), сможете увидеть HTML-код выбранного элемента, примененные к нему стили.
Инструменты разработчика
Вызывается клавишей F12, комбинацией Ctrl + Shift + I либо через главное меню. В последнем случае:
Средство примечательно тем, что во вкладке «Sources» приведен перечень прикрепленных файлов: мультимедиа, Java-скрипты, шрифты, каскадные таблицы стилей. Сгруппированы они по источнику – адресам серверов, где хранятся.
Во вкладке «Audits» проводится проверка доступности, скорости загрузки и применения прогрессивных веб-технологий. Поможет выявить проблемы в работе страницы, повысить ее качество.
Ссылка view-source
Если заметили, при открытии исходника в адресной строке перед ссылкой появляется «view-source:» – просмотреть исходный код. Перед адресом добавьте «view-source:» с двоеточием, но без кавычек. Неважно, есть перед URL www или http (https).
Смотрим отдельный элемент HTML
Для визуализации части HTML, где располагается определенный элемент, кликните по нему правой клавишей и выберите «Просмотреть код». Перемещаясь по строкам в правом фрейме (части окна) сможете «путешествовать» по структуре странички.
Как открыть код сайта на мобильном телефоне
В Google не предполагают, что кто-то собирается заниматься веб-разработкой на мобильных платформах, поэтому версия браузера для гаджетов подобным функционалом не оснащается. Выходов два:
Редактирование и сохранение
Правки в HTML-структуру можно вносить в случае ее просмотра через инструменты разработчика. Они тут же визуализируются в левой части. Изменения актуальны только для текущей сессии (до закрытия или обновления вкладки, перехода на иной сайт) и на сам сайт никак не влияют. Сохранить их можно только для просмотра офлайн:
Если ничего не выходит: возможные причины и решения
Иногда этот пункт неактивен, в коде нет ничего либо появляется ошибка. Факторами, вызывающими проблемы, могут быть:
Поврежденный профиль
Удалите файлы старого профиля (если он синхронизирован с Google, то настройки, история посещений, пароли не исчезнут):
Вирусы и вредоносные программы
Откройте свой антивирус и запустите полное подробное сканирование системы. При обнаружении пораженных файлов их нужно вылечить или удалить. Если антивирусной программы не используете, то произвести подобную процедуру можно с помощью «одноразовых» утилит-сканеров. Например «DrWEB CureIt» или других аналогичных.
Не стоит пренебрегать возможностями самого браузера по устранению вредоносных файлов. Найти и удалить их можно встроенным инструментом.
Сброс групповых политик
Если проблема не решилась, перейдите к следующим действиям: