как поменять текст с помощью кода элемента
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
Для вызова команды вам потребуется произвести несколько несложных действий:
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Меняем html-содержимое выбранного элемента.
После того, как мы с вами научились выбирать элементы, настало время что-нибудь с ними сделать.
Давайте первое, что мы поучимся делать, это изменять HTML-содержимое этих выбранных элементов.
Давайте, к примеру, возьмем заголовок h1, у которого имеется атрибут >
Предположим, что у нас стоит задача изменить содержимое этого элемента с «Заголовок» на какое-то произвольное содержимое.
В Javascript есть специальное свойство, которое позволяет менять внутреннее html-содержимое выбранного элемента и это свойство называется innerHTML. Дословный перевод как «внутренний html».
Для того, чтобы применить это свойство, сначала нужно выбрать тот элемент, с которым мы хотим поработать. Именно поэтому в прошлом видео столько внимания уделялось именно выборке элементов.
Теперь, когда мы научились выбирать элементы, мы можем с ними поработать. Поизменять их, подобавлять к ним другие элементы и.т.д.
Давайте выберим элемент с атрибутом >
К выбранному элементу через знак точки мы добавили свойство innerHTML, которые позволит поменять внутреннее содержимое элемента. Через знак равно просто указываем то текстовое содержимое, которое должно быть у элемента.
В случае если нужно не заменять содержимое документа, а «приклеить» к предыдущему HTML-содержимому какой-то новый контент, можно воспользоваться такой командой.
Нужно просто добавить знак «+» перед знаком равно. Это оператор означает, что мы «приклеиваем» новое содержимое к тому, что уже имеется.
Добавлять с помощью свойства innerHTML мы можем не только какое-то текстовое содержимое, но также можно добавить какие-то HTML-тэги.
Имейте ввиду, что с помощью свойства innerHTML добавляется не просто какой-то текст, но также есть возможность добавлять HTML-тэги.
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Удалить элемент
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Переходите на страницу учебных модулей «Девмана» и выбирайте тему.
Изменение исходного кода страницы
Сразу хочу пояснить зачем может понадобится изменить исходный код страницы. Естественно, лидирующее место занимает выпендреж. Многие любят “помериться пиписьками”. Или просто подделать переписку или что-то подобное, чтобы посмеяться. Многие видели шутки про агентов поддержки вконтакте, так вот, я научу Вас самостоятельно подделывать такие переписки. Наверное не очень понятно к чему я вообще веду, потому лучше покажу на примере и в скриншотах, чтобы более понятно было.
Примеры измененного и оригинального кода
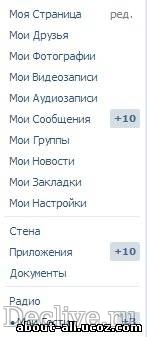
1. Оригинал страницы:
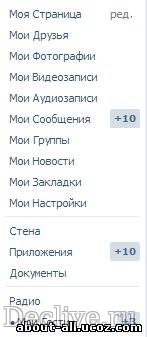
2. Подделка, созданная через исходный код страницы:
Изменение исходного кода
Путем изменения исходного кода можно подделать все, а если имеются даже минимальные знания в CSS и HTML, то для Вас не будет никаких границ. Можно изменять информацию о переведенных средствах в Webmoney, если оплата происходила через сайт. В общем, если есть фантазия, то сами пораскинете мозгами и решите с чем повеселиться.
Я буду показывать создание шутки с агентом поддержки, а именно с агентом 3-х сотым, так как его шутки наиболее актуальны в сети. Многие из них являются фейками, созданные таким образом, как я сейчас опишу.
1. Заходим на страницу, которую будем изменять. У меня это страница технической поддержки вконтакте:
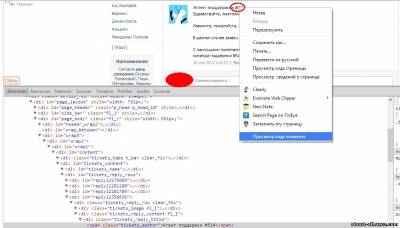
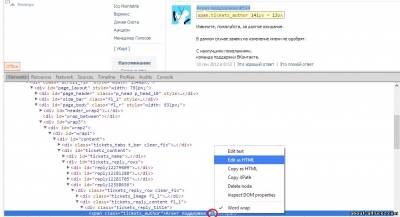
2. Нажимаем кнопку F12 или наводим мышкой на тот элемент, который будем изменять. В моем случае это аватарка тех. поддержки и его имя. Наводим, нажимаем правой кнопкой по элементу и выбираем “просмотр кода элемента”.Находим поле, которое будем менять, нажимаем правой кнопкой, находим пункт Edit as Html и меняем. Далее смотрите скриншоты:
Тут я изменяю аватарку
Можно увидеть, что аватарка изменилась, она стала синей, а была оранжевая (я менял не цвет, а номер аватарки)
С аватаркой мы закончили, теперь приступим к изменению имени.
Имя изменено, теперь можно изменить и сам текст. Сам процесс изменения не буду показывать, ибо все аналогично, покажу конечный результат.
Особо хитрые люди могут использовать это для своих мошеннических манипуляций. Рассказывать про это не буду, догадаетесь сами, если понадобится
Как изменить код элемента на сайте

Откроем страницу сайта, к которому у нас есть доступ в панель управления. Нажмем на какой-нибудь элемент страницы, например, на заголовок правой кнопкой мышки и в контексте выберем Просмотреть код.
В нижней части экрана, если, например, применяется браузер Google Chrome, открывается окно с кодом, в котором будет выделена строчка с кодом, обозначающим выбранный элемент, в данном случае заголовок, а в колонке справа пишутся все правила, которые применяются к этому элементу.
Классы и идентификаторы
В коде заголовка видим
Id здесь – идентификатор.
В другом случае, если нажать на меню, то в коде увидим
Это нужно для того, чтобы было легче обращаться к элементам сайта для изменения их стиля. То есть, чтобы решить, как изменить код элемента заголовка, нужно найти идентификатор id — “site-title” и изменить его на нужный.
Итак, все элементы кода сайта имеют свои идентификаторы, либо классы.
Как изменить код элемента, отвечающего за его цвет
В коде сайта, в правой колонке отображаются правила, где можно поменять необходимые объекты. Это может быть цвет, размер шрифтов и т. д. Допустим, нужно изменить цвет нашего заголовка.
Это такой идентификатор заголовка. В фигурных скобках задаются параметры, это цвет, толщина шрифта, подчеркивание текста и т. д.
Цвет в данном случае темно-синий, ближе к черному. При помощи изменения правил можно поменять его, например, на красный с кодом цвета — #FF3300, чтобы заголовок выглядел так
Соответственно, код будет таким
Но на сайте, на самом деле, никаких изменений не происходит, потому что панель с кодом действует и применяется только для того, чтобы быстро посмотреть, что можно поменять и как это лучше сделать. Редактировать же нужно уже в самих стилях сайта.
Вверху справа открывается строка поиска, вставляем туда скопированный фрагмент кода и он выделяется в таблице стилей, то есть выделяются те же самые правила для выбранного заголовка.
Переходим обратно на страницу сайта, копируем выбранный нами цвет, идем в редактор и вставляем, вместо прежнего. Обновляем файл. Заходим на сайт, тоже выполняем обновление и наблюдаем, что цвет заголовка действительно изменился.
Аналогично можно поменять жирность текста, подчеркивание ссылки и другие параметры элемента.
Чтобы определить, какие еще правила существуют для того или иного элемента кода, можно прибегнуть к специальному сервису, который располагается по адресу — htmlbook.ru.
Здесь нужно ввести в строку поиска тег HTML или свойство CSS и получаем все возможные правила для него. Любое правило можно скопировать и вставить на свой сайт.
Меняем цвет фона
Как изменить код элемента, который отвечает за цвет фона. Для этого правой кнопкой нажимаем по фону сайта, который хотим изменить и открываем просмотр кода элемента.
Выделяется блок кода, отвечающий за фон. В правой колонке показываются правила для идентификатора #wrapper.
Правило background, который отвечает за цвет, может иметь еще много различных значений. Для замены цвета нажимаем на квадрат кнопки и выбираем нужный цвет, например, голубой.
Копируем идентификатор #wrapper, переходим в редактор, открываем таблицу стилей, вставляем в поиск и находим нужное значение.
Таким же образом копируем цвет фона, который подобрали и вставляем вместо прежнего. Обновляем файл, идем на сайт, опять делаем обновление и получаем нужный фон.
Добавляем картинку фона
За это отвечает правило background-image. На сайте открываем просмотр кода элемента нашего фона и в правой колонке вставляем для фона сайта это правило, ставим двоеточие и затем потребуется ссылка. Записываем url (“ “) и в кавычках пишем ссылку на картинку.
Чтобы найти ссылку, можно воспользоваться обычным сервисом google.ru картинки.
Ищем что-нибудь для сайта, например, в категории Гармония.
Поиск выдает множество картинок. Опять вводим Обои для сайта, выбираем нужную, размером побольше, допустим 1024 × 768.
В контекстном меню картинки выбираем Копировать URL картинки. Заходим на сайт и вставляем в наши кавычки. Получаем предварительный просмотр фона.
Таким же образом, в редакторе панели управления сайтом, вставляем ссылку на изображение, обновляем файл и сайт. Получаем фон сайта с картинкой.
Работа со шрифтами
Чтобы изменить код элемента, например, размер шрифта нашего заголовка, нужно вставить в правой колонке для него правило font-size. Ставим двоеточие и размер в пикселях, допустим 36 px.
Все зависит от вашей аудитории на сайте. Если это пенсионеры, то, естественно, шрифт должен быть покрупнее, а если пионеры, то можно обойтись и мелким.
Панель разработчиков подсказывает размеры шрифтов в буквенном значении, но лучше применять все же пиксели.
Чтобы изменения вступили в силу, нужно опять в панели управления перейти в редактор и внести эти изменения.
Можно выбрать разновидность шрифта. За это отвечает font-family — семейство шрифтов.
Чтобы сменить шрифт заголовка, прописываем в правилах к элементу font-family и после двоеточия ставим, например, Georgia.
После запятой можно поставить еще один распространенный шрифт, допустим, Times New Roman.
В этом случае, если даже у кого-то Georgia не будет отображаться, то отобразится Times New Roman.
По нынешним временам, можно сказать, на всякий случай, как делают обычно профессионалы. Таким образом, меняется семейство шрифтов.
Если нужно сделать шрифт пожирнее, то применяем правило font-weight и т. д.
Подобным образом всегда можно просто и быстро решить вопрос, как изменить код элемента и сделать свой сайт более привлекательным для посетителей.