как поменять исходный код страницы в браузере
Как изменить исходный код страницы в Яндекс браузере
Просмотр html кода странице в браузере позволяет изменить содержимое сайта. Вы можете изменить расположение текста, сделать его жирнее, разукрасить по-своему или же добавить необходимый фон. Также, если вы уже опытный пользователь, то будет полезным посмотреть некоторые страницы с исходным кодом. Это позволяет практиковаться в таких профессиях как веб программист и веб-дизайнер. Разберемся далее, как изменить html код страницы в яндекс браузере.
На компьютере
Для того, чтобы поменять код любой страницы в яндекс браузере, необходимо открыть консоль. Консоль предназначена для более глубокой проверки сайта. В ней доступны таки возможности как: отслеживание скорости загрузки, редактор кода, а также выявление ошибок страницы.
Для того, чтобы изменить html код, следует сделать следующие:
Также стоит знать, что каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
На телефоне
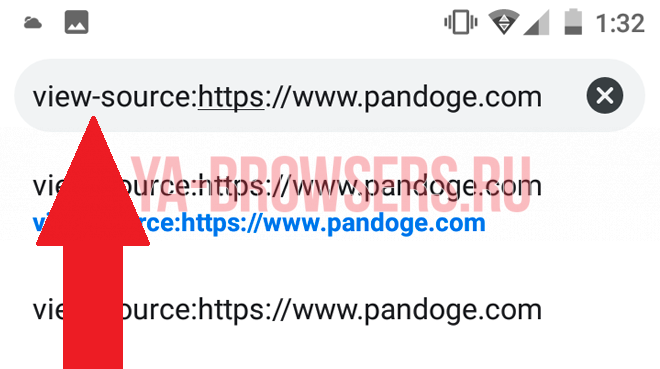
Официально изменить код элемента в яндекс браузере на телефоне невозможно, единственное, что вы можете сделать, так это посмотреть код страницы. Его можно открыть при помощи ввода функции «view-source: ссылка сайта» в строку запроса.
Теперь вы знаете как поменять html код страницы в яндекс браузере. Откройте консоль в браузере и перейдите в блок команд «Elements», в котором расположена вся информация о сайте в коде.
Как изменить код страницы в Google Chrome
Умение изменить исходный код страницы – полезный навык для продвинутого пользователя Интернета. С помощью подмены HTML кода, вы сможете изменить открытую веб-страницу как вам угодно. В этой статье мы расскажем, как изменить код страницы в Google Chrome. Впрочем, в других браузерах все делается аналогично, потому трудностей возникнуть не должно.
Что такое HTML код страницы?
Каждая страница, которую вы открываете в браузере, имеет свой код на языке разметки HTML. Этот код представляет собой теги и текст. Теги это своеобразные метки, которые указывают браузеру, как отображать ту или иную часть сайта. Текст – это наполнение страницы, то, что видит пользователь. Также к странице могут быть подключены CSS стили, которые задают внешний вид элементов страницы. Чтобы изменить исходный код сайта не нужно досконально знать HTML и CSS и скоро вы в этом сами убедитесь.
Зачем изменять веб-страницу?
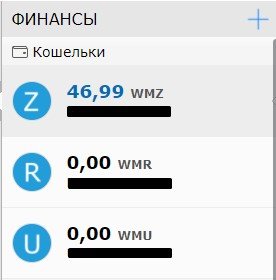
Вы можете подменить данные на сайте, изменить текст сообщения Вконтакте, сделать фейковый скриншот. Обратите внимание, что все изменения видны только вам и при перезагрузке страницы они исчезнут. Также измененные данные не будут реальными. Например, если у меня на WebMoney есть 10 долларов, а я изменю на 100, то денег у меня больше не станет. Это лишь отображение страницы браузером. Пример:
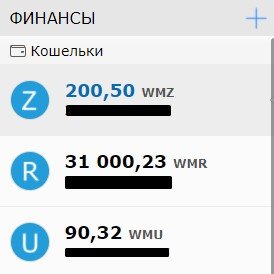
После:
Изменяем HTML код страницы
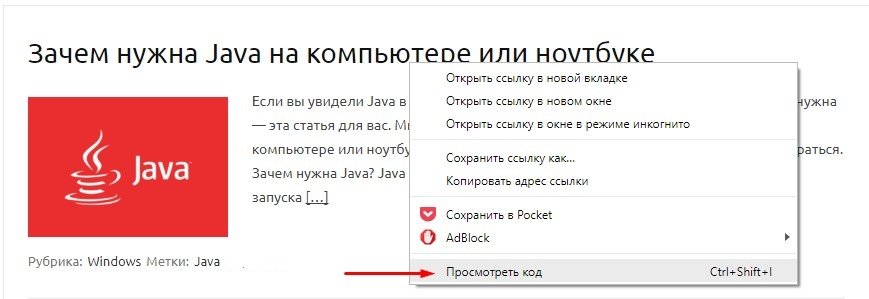
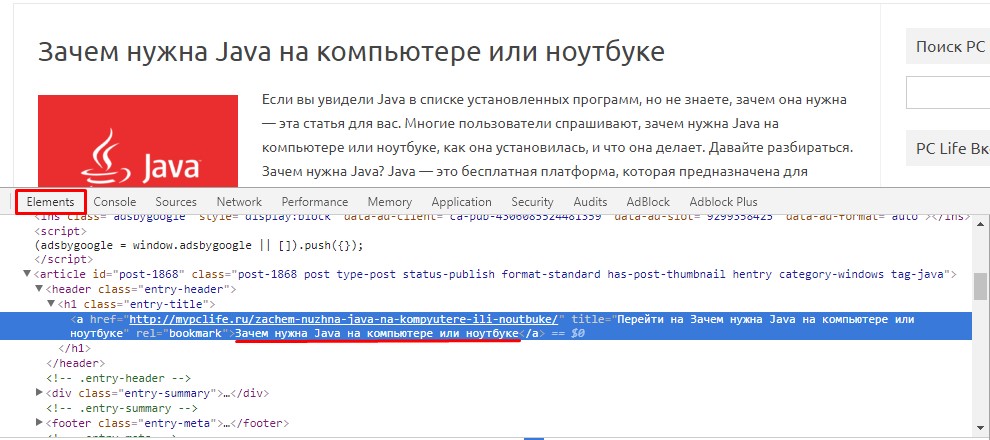
Для примера я возьму этот же сайт и изменю предыдущий анонс статьи “Зачем нужна Java на компьютере или ноутбуке” Открываю главную страницу в Google Chrome. Нажимаю ПКМ по элементу, который я хочу изменить, например заголовок анонса и выбираю “Посмотреть код”.
В открывшемся окне переходим на вкладку Elements и видим HTML код страницы. В нем нужно найти интересующий нас текст. (подчеркнут красным)
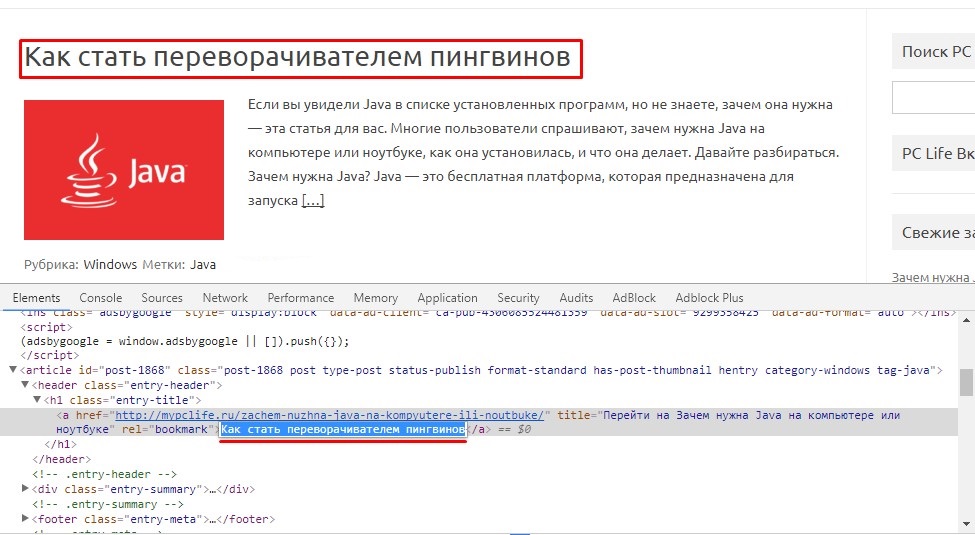
Теперь удалю старый текст и впишу новый.
Вот и все, название анонса изменено. Теперь я изменю сам анонс, метки и рубрику.
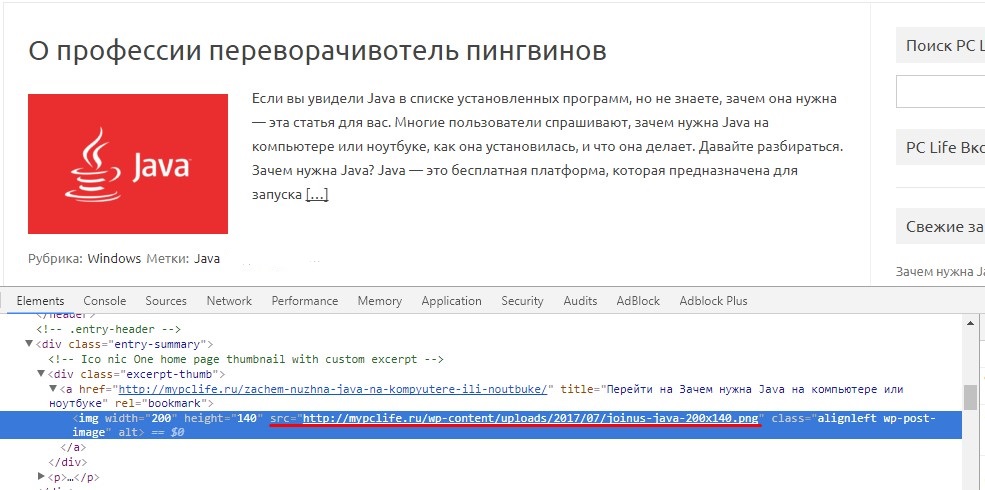
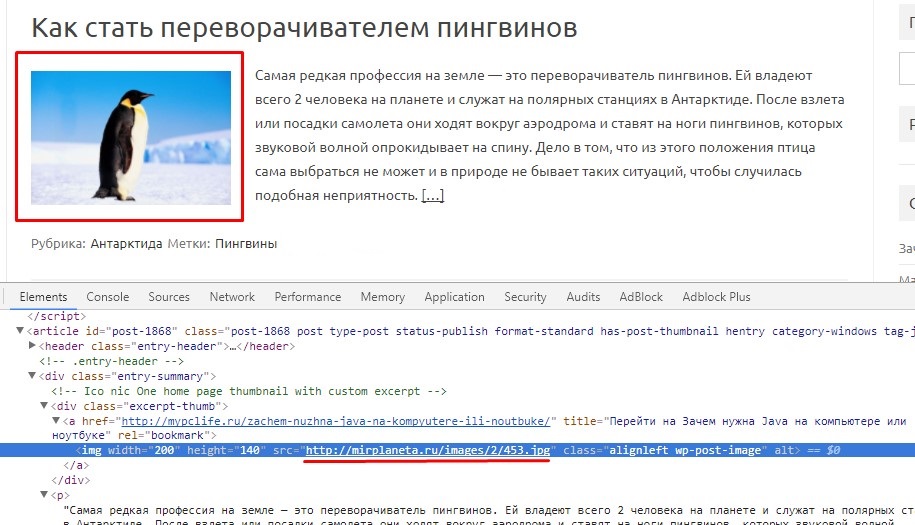
Вставить другую картинку можно изменив атрибут src в теге img.
Я нашел в интернете картинку с пингвином и скопировал ссылку.
Как видите, ничего сложного. В Opera, Mozilla Firefox все точно так же. Чтобы подменить внешний вид страницы, шрифты, фоны, рамки, отступы, добавить или удалить элемент и производить более сложные изменения, нужны знания HTML и CSS. Используйте это в своих целях. Желаю удачи.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как найти и изменить код html
И вот недавно понадобилось изменить цвет ссылок. Перелопатив кучу литературы по этому вопросу, понял простую вещь: все приводят примеры из собственных шаблонов, но шаблоны-то у нас у всех разные и хорошо, если код из примера хоть чуть-чуть похож: не нытьем, так катаньем все равно найду — методом тыка.
С кодом ссылки номер не прошел. Все указывали совершенно разные пути. Задумался, нет ли простого и точного инструмента, как найти нужный код html на любом сайте. Многие блоггеры даже с опытом испытывают трудности в незначительной доработке шаблона. В этом нет ничего страшного, ведь у каждого свои интересы и цели создания сайта.
Если вы хотите внести небольшие изменения в шаблон, например изменить любой заголовок, название статей и рубрик, цвет и размер шрифтов и ссылок, обычно вполне достаточно научиться простому принципу, который рассмотрен в этой статье. Но бывают и сложные случаи, требуюущие либо более глубокого изучения html и css, либо помощи специалиста.
Однажды обратился знакомый с просьбой найти, где изменить цвет панели рубрик в его шаблоне. Закачал тему на тестовый поддомен. Настройки этого элемента хранились не в style.css, а в другом файле, поэтому человек не мог найти.
Как найти и изменить html и css код сайта
Если не любите длинные статьи, для вас в конце статьи видеоурок, в котором рассказывается, как можно увидеть код html сайта с помощью Notepad++ и внести изменения в дизайн любого шаблона на примере, как поменять цвет шрифта. В видео найдутся и другие тонкости обращения с блогом. А для тех, кому ближе и понятнее текст, внизу подробный разбор темы со скриншотами.
httpv://youtu.be/uIlVvwCt2ho
Термины и понятия
Было бы точнее называть статью «Как найти код css«, но я решил остановиться на «неправильном» названии, потому что в основном ответ на этот вопрос ищут в html. CSS и HTML — очень разные вещи, хоть и являются двумя частями одной системы. В интернете много технических статей, нам здесь достаточно будет понять, что:
И если вы задались вопросом, как изменить, например, цвет заголовка сайта, размер шрифта в текстах или цвет заголовков в сайдбаре, то искать все это нужно в таблице стилей CSS. Вот это единственное, что стоит понять для начала, чтобы вносить изменения в код самостоятельно.
Мне нравится превращать сложное в простое. Помню, давно, когда у меня была первая машина, очень старая, проводка гнилая, часто перегорали предохранители, и я тянул ее каждый раз на СТО на буксире. Представьте, сколько денег было выкинуто, при том что самостоятельная замена, как оказалось, стоит копейки.
Однажды я посмотрел, что именно делает мастер. До сих пор не знаю, как устроен предохранитель. Но знаю, где его менять). Мотор я чинить сам бы не стал, а уж предохранитель заменить не сложно. Так же и с сайтами.
Если вы не хотите стать программистом, то нет необходимости глубоко разбираться в программинге. Достаточно ясно понимать, что для чего предназначено, где это искать и как изменить. То, что можно, лучше изменить самим, а все остальное оставить специалистам. В статье о дизайне блога есть полезная ссылка на эту тему.
Нужно ли быть специалистом во всем
В seo-блогах часто ведутся дискуссии, нужно ли новичку глубоко разбираться в html, а еще лучше — научиться самим писать сайты, чтобы было все уникальное.. Ну, не знаю — каждому свое и тут уж кому что ближе. Мне интересно чуть больше, поэтому я сейчас дополнительно учусь у Владимира. В ноябре этого года Владимир открыл свой авторский блог. Его блог сделан на самом простом, бесплатном шаблоне, он его лишь чуть изменил под себя.
Через 10 дней существования блог занял 104-е место в рейтинге всех сайтов Рунета с посещаемостью около 1,5 тысяч человек в сутки. За 10 дней. Так в чем же дело? Владимир прекрасно разбирается в html, может заказать и купить себе уникальный шаблон. Вот и вы должны понять, что секрет кроется не в шаблонах, а в полезности информации.
Где прячется код html
Простите за отступление, вернемся к нашим кодам). Допустим, вы хотите изменить цвет шрифта заголовка блога. Будем рассматривать на примере моего тестового сайта.
ВАЖНО: не перепутайте с ПРОСМОТРОМ КОДА СТРАНИЦЫ! Вся страница нам сейчас не нужна, только отдельный элемент.
Щелкаем по нему — в нижней части браузера появляется окно просмотра кода:
Красным выделена строка кода, которую мы меняем.
А вот в области, выделенной синим, содержится то, что мы ищем. Именно здесь вы можете найти точную (а не приблизительную) строчку кода, отвечающую за шрифты, цвет, размер, выделение и прочее. Таким образом вы можете узнать ЛЮБОЙ код любого элемента любого шаблона.
Находим нужную строчку в блоке, выделенным синим. Справа там есть ползунок, можно пролистать и найти нужную строчку.
Общий принцип, где что ищется:
Название шрифта — в строке FONT FAMILY
Размер шрифта — в строке FONT SIZE
Цвет шрифта — в строке COLOR
Вот три основные строчки, в которых меняется название, размер и цвет шрифта любого элемента. Справа в строке style css дается позиция строчки в документе. Если вам нужно изменить какой-то другой элемент (например, нужно узнать, где находится строчка. в которой можно изменить цвет панели меню или цвет ссылок), все делается абсолютно так же.
красным на рисунке выделена строчка, которую мы будем копировать,
чтобы потом найти ее в таблице стилей.
Находим нужную строчку в файле «таблица стилей (style.css)». Это делается уже в админке. Настоятельно прошу, пока нет уверенности и полного понимания, все эксперименты проводить на тестовом поддомене, чтобы исключить поломку сайта.
Итак, заходим в админпанель: КОНСОЛЬ — ВНЕШНИЙ ВИД — РЕДАКТОР. В правом сайдбаре находим файл ТАБЛИЦА СТИЛЕЙ (STYLE.CSS), открываем его.
Теперь открываем строку поиска клавишами CTRL + F: в верхнем окне появится пустая строчка-окошко. Вставляем в него ту строку, что скопировали в пункте 4.
И вы увидите, как в таблице стилей эта строчка выделится (на рисунке — оранжевым цветом):
Вносим изменение в элемент. В нашем случае мы меняем цвет шрифта, поэтому в строке COLOR подставляем другое значение — того цвета, который хотим. В примере черный цвет, его значение:
Выбрать цвет можно в любом сервисе палитр веб-цветов: наберите в поисковике «Палитра веб-цветов» и подберите тот, что хотите. Выбираем цвет, копируем его цифровое значение и аккуратно подставляем взамен старого. после чего нажимаем ОБНОВИТЬ ФАЙЛ и переходим смотреть, что получилось.
Если изменения не отобразились, очистите кэш за прошедший час и снова зайдите на страницу — на этот раз все должно отобразиться.
Описывается это долго, но на практике все делается быстро, особенно когда появляется начальный навык.
Более подробно, как изменить те или иные элементы:
На сегодня все, больше не буду мучить вас кодами. Надеюсь, что теперь вы сами сможете легко находить и менять любой элемент кода html, или, вернее, код css — да простят меня специалисты за упрощение. А если не разберетесь, посетите все же страницу Полезные сайты. Не тратьте время на ерунду.
Предлагаю посмотреть видео Артема Абрамовича, как искать и находить в любой теме/шаблоне, для любого движка (wordpress, joomla и т.п.) любое слово или элемент и заменить на то, что вам надо:
Как изменить html код страницы в браузере
В данном посте покажем, как можно изменить код страницы в браузере Google Chrome. В других браузерах это делается аналогично. Я думаю трудностей не будет с этим.
Для изменения исходного кода страницы не обязательно хорошо знать HTML и CSS. Далее вы это сами увидите.
Редактирование html кода в браузере
Мы будем менять данные на сайте. Изменения в коде будут видны только нам. При обновлении страницы они исчезнут.
Откройте в браузере страницу сайта, в которой необходимо изменить код. Это можно
сделать следующим образом прямо на странице сайта.
Выделяем и нажимаем правой кнопкой мыши после чего появится в правой части окна кусок кода, который будем редактировать.
В контекстном меню нажимаем Edit as HTML и у нас появится выделенный код.
При такой редакции мы видим сразу результат.
Вверху картинки отмеченное красной рамкой HTML код, находящийся в шапке сайта, стиль которого будем менять.
Внизу красной стрелкой показано style.css:473 и находится в Консоли> Внешний вид>Редактор темы>файл style.css строка 473. Как можно это использовать?
Эти изменения можно использовать следующим образом. Копируем в блокнот Notepad++ с расширением html. Если это Ваш сайт, то вносим изменения в файлы на веб-сервере.
Или эти изменения можно внести в Консоли административной панели сайта, используя Редактор темы файлов.
С помощью подмены HTML кода, мы сможем изменить открытую веб-страницу как захотим.
Умение изменить исходный код страницы – дает отличный навык для продвинутого пользователя Интернета.
Внесенные изменения в код страницы будут оставаться такими. Пока мы не обновим страницу. При этом произойдет возврат в первоначальное состояние.
Редактирование CSS во встроенном редакторе
Знаете CSS – можно отредактировать и сделать предварительный просмотр изменений во встроенном редакторе CSS.
Для этого в заходим в Консоль админ панели и при наведении курсора на Внешний вид выпадает меню где нажимаем на Редактировать CSS
Открывается с левой стороны окно для редактирования.
Нажимаем на Дополнительные стили и открывается поле для загрузки кода CSS.
Код CSS в котором будем производить изменения копируем и вставляем в вышеуказанное поле.
После загрузки редактируем код и смотрим результат, если нас все устраивает и мы нажимаем на кнопку Опубликовать. Все изменения в дизайне сайта будут такими же как в предварительном просмотре.
При неготовности опубликовать произведенные изменения. Нажимаем на пиктограмму в виде шестеренки. Открывается дополнительное окно
где можем сделать пометку Сохранить. Изменения будут сохранены, и можно будет поделиться. С внесенными изменениями, без публикации. Останется как черновик.
Также можно Запланировать публикацию произведенных изменений, на будущую дату: День, Месяц, Год и Время выставляем по своему желанию.
Далее мы можем посмотреть полную историю произведенных нами изменений. Это очень удобно в истории отражены изменения данных до и после.
Или мы можем просто отменить изменения. Нажав на пиктограмму корзины.
Для чего нужен код страницы в браузере и как его посмотреть
Многих пользователей интересует вопрос, как посмотреть код страницы в браузере. При помощи таких данных можно узнать множество полезной информации. В данной статье рассказывается, как открыть код и на что обратить внимание, при изучении текста.
Как запустить код страницы в браузере
Чтобы приступить к изучению данных, в первую очередь серферу нужно перейти на нужный сайт. В любой области страницы кликните правой кнопкой мыши, вызвав контекстное меню. В списке доступных команд выберите необходимую. Стоит отметить, что вызывать меню необходимо в месте, где отсутствуют ссылки и изображения. Данный метод подходит для всех без исключения браузеров.
Если по какой-либо причине в контекстном меню отсутствует необходимый пункт, то пользователю следует нажать на три полоски справа, запустив параметры обозревателя, выбрав «Дополнительно».
Далее остановитесь на «Дополнительные инструменты», кликните по искомому элементу.
Максимально быстро открыть нужный текст, рассказывающий о сайте, можно комбинацией клавиш «Ctrl+U».
Что скрывает открытая страница
После запуска нужной информации, многие пользователи не понимают, что именно здесь написано. Пронумерованные строки с различными цветными буквами и знаками рассказывают, как именно создавался сайт. Если желаете разобраться, о чем говориться на странице, следует узнать, на какие участки разделен Html код.
Исходный текст включает в себя:
Чтобы приступить к изучению информации, нажмите на текст правой кнопкой мыши, выберите «Исследовать элемент».
Справа откроется дополнительное окно с инструментами разработчика. Здесь пользователи могут узнать, какой именно блок анализируется, увидеть, какие скрипты, шрифты и изображения использовались для создания ресурса.
Как изменить код сайта
Некоторые из серферов желают попробовать изменить данные сайта, используя инструменты разработчика. Чтобы справится с задачей, необходимо знать язык программирования, ведь именно на нем прописывается любой интернет-ресурс.
Для запуска инструмента, откройте меню, выберите «Дополнительно».
Остановитесь на «Дополнительные инструменты», кликните по искомому элементу.
Откроется окно, нажмите на «Elements». В верхней части написано множество знаков. Наведите курсор мыши на один из них, вызовите контекстное меню.
В высвеченном окне выберите «Edit as HTML».
Теперь пользователь может вносить изменения в текст, которые автоматически сохранятся после выхода из режима редактирования.
Чтобы понять, что скрывает в себе код страницы в браузере,нужно обладать определенными знаниями. Начинающему пользователю будет нелегко разобраться в показанных иероглифах и узнать скрытую в них информацию.