как поменять цвет кода в visual studio
Как настроить оформление Visual Studio Code
В Visual Studio Code (VSCode) темы оформления можно настроить несколькими способами. Самый простой — это установить уже готовый вариант. Поскольку выбор, действительно, очень большой, то можно подобрать наиболее привлекательный вариант. Второй способ — это воспользоваться он-лайн редактором тем, где можно самостоятельно настроить все цвета. И третий вариант — это используя уже готовую тему, внести необходимые коррективы в локальные настройки.
Прежде, чем рассмотреть все эти варианты, я отмечу, что VSCode может хранить настройки не только глобально для всего редактора, но и локально: для выбранной папки или для рабочей области. Однажды я установил какое-то расширение, которое поменяло цвет оформления на болотно-грязный, и потом полдня потратил на то, как его отключить. Оказалось, что цвет прописался в конфигурации папки. 🙂
Готовые темы для Visual Studio Code
Для переключения установленных тем используются горячие клавиши Ctrl+K+T (нажать Ctrl, потом не отпуская, «K» и «T»). Дальше курсором выбираем любой вариант.
В Marketplace не очень удобно сделан предпросмотр тем, поэтому можно выбрать тему с других сайтов, например:
Если тема не понравилась, то её можно удалить во включенных расширениях. Готовые темы удобны тем, что это самый быстрый и простой способ установки — буквально в пару кликов.
Создание своей темы для VSCode
Параметр uiTheme указывает на базовый UI — в данном примере «vs» означает светлую тему. Если вы используется темную, то нужно указать «vs-dark».
После этого в Visual Studio Code переключаемся на вкладку расширений и включаем его.
Свои настройки оформления Visual Studio Code
У готовых светлых тем существенный недостаток — низкий контраст цветов на белом фоне. Из-за этого подобрать нормальный цвет не такое простое занятие. Например многие используют светло-серый цвет текста: выгладит красиво, но для зрения получается слишком малый контраст. Другие, наоборот, ставят насыщенные цвета: синий, красный — для нас они несут ещё и смысловой оттенок, поэтому их нужно подбирать с умом. В общем, если вы такой же капризный как я, 🙂 то самым лучшим способом будет собственная настройка оформления VSCode. И делается это, на самом деле, достаточно просто.
Общий принцип
Перед тем, как вы начнёте вносить изменения, я бы посоветовал выбрать наиболее подходящую тему и уже после этого вносить свои изменения.
Оформление самого редактора
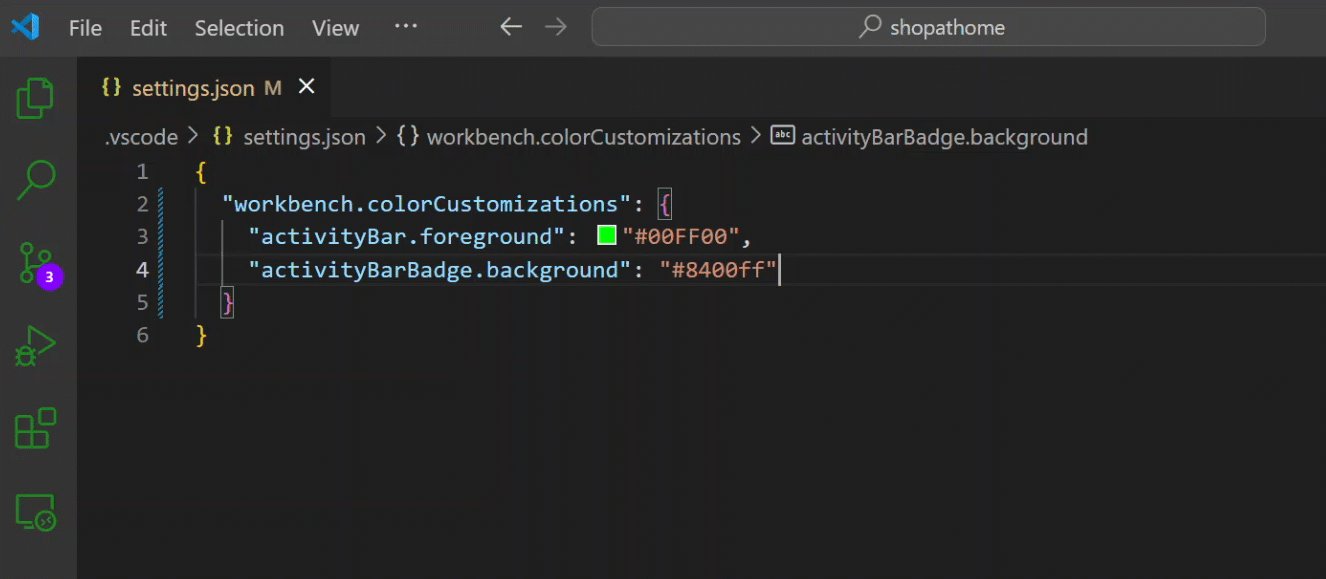
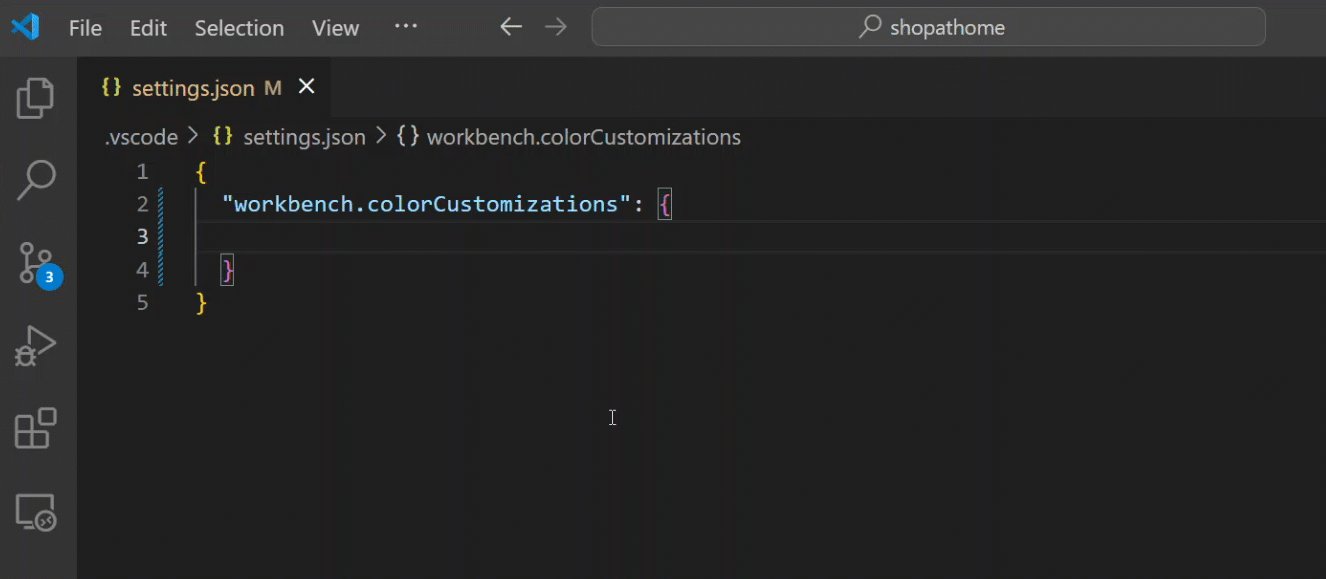
Я использую стандартную тему оформления Visual Studio Light и секция workbench.colorCustomizations у меня такая:
Параметр foreground задаёт базовый черный цвет текста. Второй параметр задает полупрозрачный желтый цвет для подсветки текущей линии. Параметров очень много: все они описаны в официальной документации Theme Color.
После сохранения settings.json изменения сразу же вступают в силу.
«Подводные камни»
Некоторые расширения могут перекрывать ваши настройки. Я столкнулся с тем, что например расширение Git (сейчас это стандартное расширение, доступное в общих настройках), изменяет цвет списка файлов. То есть я указываю цвет #000000, но он принудительно меняет их на малоконтрастный серый. В данном случае Git нашёл существующий репозиторий и решил, что изменения не заcommit’чены. Настройки оформления для Git’а другие (они есть в документации). Поэтому, если какой-то параметр вдруг не работает, то возможно его перебивает какое-то расширение.
Если расширение не нужно, то его можно просто отключить (enable).
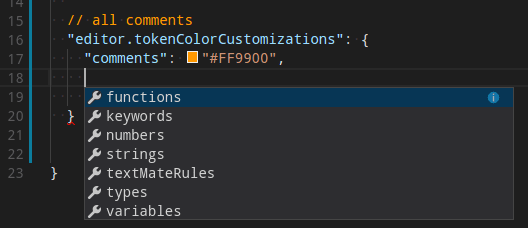
Подсветка кода в VSCode
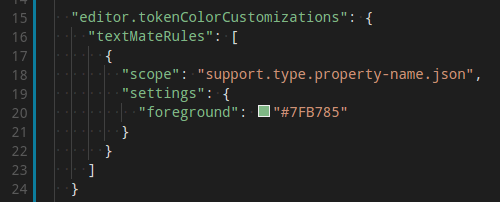
Если оформление для разных элементов одно и тоже, то в scope можно их перечислить через запятую, например так (здесь два элемента):
Предусмотренных элементов очень много, более того, они ещё и имеют привязку к языку, поэтому Visual Studio Code предлагает готовый инструмент Inspect TM Scopes, который показывает всю необходимую информацию.
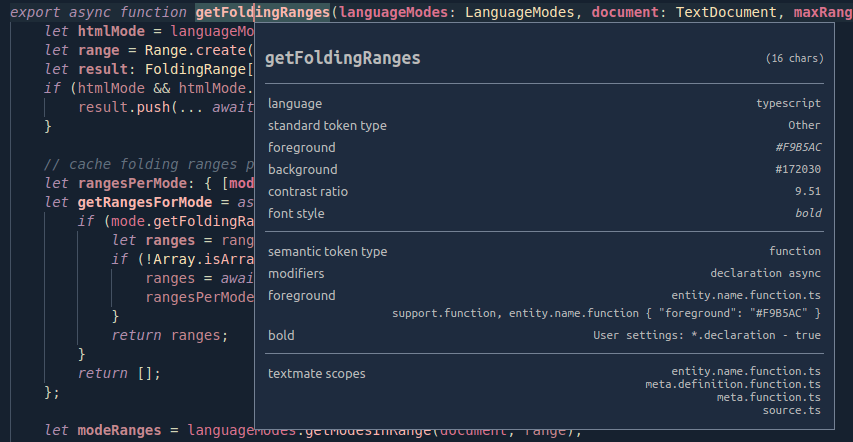
После этого можно поставить курсор на любой элемент и откроется окно с описанием этого элемента.
Здесь указывается текущее оформление. Строчка:
показывает какой именно элемент сейчас работает. А ниже приведена иерархия элементов:
Верхние элементы имеют более высокий приоритет. В данном примере сработал entity.name.function.php, но в коде могут встречаться и другие, например source.php.
Таким вот нехитрым способом можно настроить Visual Studio Code под любые «капризы». 🙂
Область редактирования кода в Visual Studio
Как большинство интегрированных сред разработки, система Visual Studio 2013 построена на основе главного окна редактирования кода. Со временем система эволюционировала и теперь представляет собой нечто большее, чем простой текстовый редактор. Несмотря на то что большинство разработчиков по-прежнему проводят значительное время, работая над кодом программ в области редактирования, все большее количество проектировщиков имеют возможность решать такие задачи, как создание форм, настройка параметров проекта и редактирование ресурсов. Независимо от того, пишете ли вы код или создаете форму проекта, вам придется провести много времени в системы Visual Studio 2013. По этой причине важно знать, как наладить среду так, чтобы ваша работа была более эффективной.
Одним из важных нововведений, появившемся в Visual Studio 2012, является возможность менять цветовые темы (color themes). Дизайн предыдущих версий Visual Studio изобиловал различными градиентами и графическими эффектами, в то время, как, начиная с версии 2012, появился более «строгий» монотонный графический интерфейс, который используется и в Visual Studio 2013. Благодаря цветовым темам можно изменять графический интерфейс. Существует три основных темы: темная (dark), светлая (light) и синяя (blue). Синяя тема добавлена в Visual Studio 2013 для людей, которые привыкли работать с более старыми версиями Visual Studio.
Шрифты и цвета
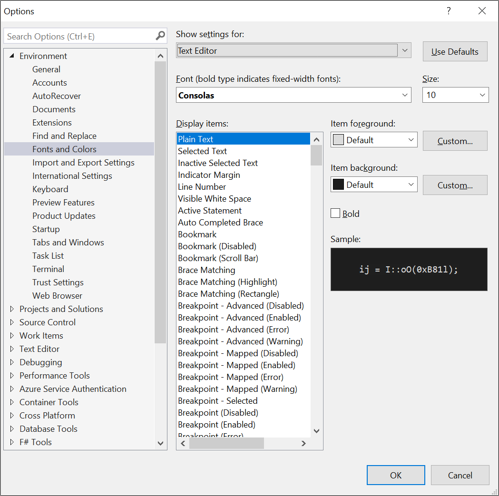
Одной из первых настроек, которую презентаторы программ обычно изменяют в системе Visual Studio, стремясь повысить читабельность кода, являются шрифты и цвета в области редактирования. Однако это делают не только презентаторы. Выбрав шрифт и цвет, которые не утомляют глаза, вы можете повысить производительность своей работы. На рисунке ниже показаны узлы Fonts и Colors в диалоговом окне Options, позволяющие настроить шрифт, размер, цвет и стиль разных элементов экрана. Следует лишь помнить, что эти узлы диалогового окна Options загружаются очень долго, поэтому старайтесь не открыть их непреднамеренно.
Для того чтобы изменить визуальное представление конкретного текстового элемента в системе Visual Studio 2013, сначала выберите область интегрированной среды разработки, к которой хотите применить новые настройки. Например, на рисунке был выбран элемент Text Editor. Это предопределило элементы, которые должны были появиться в списке Display Items. Выбрав требуемый элемент в этом списке, настройте шрифт и цвета.
Некоторые элементы этого списка, например Plain Text, используются во многих областях системы Visual Studio 2013, поэтому последствия изменения шрифтов и цветов иногда могут быть непредсказуемыми.
Выбирая шрифт, помните, что пропорциональные шрифты, как правило, не так эффективны для написания программ, как непропорциональные (известные также как моноширинные). Моноширинные шрифты выделены полужирным, что позволяет легко найти их.
Принципы визуального представления
Полноэкранный режим
Если вы используете несколько экранов, то полноэкранный режим может оказаться очень полезным. Открепите инструментальные окна и расположите их на втором мониторе. Когда окно редактирования находится в полноэкранном режиме, вы получаете доступ к инструментальным окнам, не переключая режимы. Если вы открепите окно редактирования кода, оно не перейдет в полноэкранный режим.
Отслеживание изменений
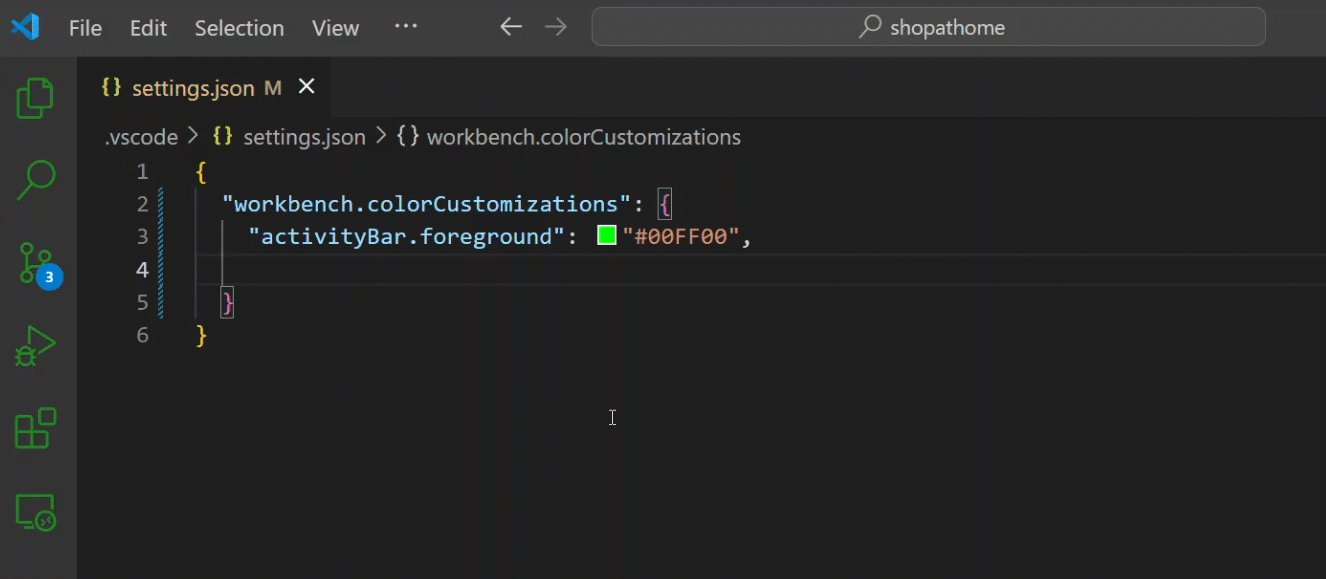
Для того чтобы обогатить возможности редактирования, система Visual Studio 2013 предусматривает отслеживание строк, изменившихся в ходе сеанса редактирования. Когда вы открываете файл для редактирования, ни одна из строк не раскрашена. Но когда вы начнете редактировать текст, то заметите желтую метку возле измененных строк. На рисунке ниже показано, что строка, содержащая ссылку на объект MessageBox, была модифицирована за время, прошедшее с момента последнего сохранения файла:
После сохранения файла в конце измененных строк появится зеленый маркер. На рисунке выше видно, что первая строка, содержащая ссылку на объект MessageBox, была изменена за время, прошедшее с открытия файла, но эти изменения уже записаны на диск. В то же время вторая строка, содержащая ссылку на объект MessageBox, еще не была сохранена.
Практическое руководство. Изменение шрифтов и цветов в редакторе в Visual Studio
Вы можете изменить стандартное начертание, размер шрифта, а также цвет переднего плана и фона для различных текстовых отображаемых элементов в редакторе кода. При изменении параметров шрифта учитывайте следующее:
Значения для параметров Шрифт и Размер применяются глобально для всех текстовых элементов во всех редакторах Visual Studio.
Имена моноширинных шрифтов выделены полужирным шрифтом.
Параметры Основной цвет элемента, Фоновый цвет элемента и Полужирный можно задать для каждого типа текстового элемента. Например, если изменить цвета и выбрать значение Полужирный для параметров Комментарий и Закладки, другие типы текстовых элементов останутся неизменными.
Изменение начертания, размера и цвета шрифта по умолчанию
В меню Сервис выберите пункт Параметры. В разделе Окружение выберите Шрифты и цвета.
В поле Параметры для выберите Текстовый редактор.
Измените параметры Шрифт и Размер, чтобы настроить начертание и размер для всех текстовых элементов во всех редакторах.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
Щелкните По умолчанию для сброса параметров до значений по умолчанию.
Нажмите кнопку ОК.
Следующие шаги
См. сведения об изменениях шрифта и цвета, которые можно внести в интегрированную среду разработки с помощью диалогового окна Параметры, в статье Страница «Шрифты и цвета», папка «Среда», диалоговое окно «Параметры».
Color Themes
Color themes let you modify the colors in Visual Studio Code’s user interface to suit your preferences and work environment.
Selecting the Color Theme
The active color theme is stored in your user settings (keyboard shortcut ⌘, (Windows, Linux Ctrl+, ) ).
Tip: By default, the theme is stored in your user settings and applies globally to all workspaces. You can also configure a workspace specific theme. To do so, set a theme in the Workspace settings.
Color Themes from the Marketplace
There are several out-of-the-box color themes in VS Code for you to try.
Many more themes have been uploaded to the VS Code Extension Marketplace by the community. If you find one you want to use, install it and restart VS Code and the new theme will be available.
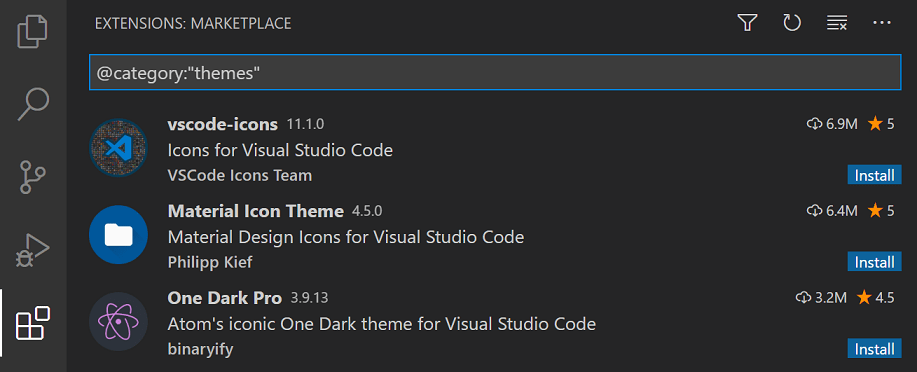
You can search for themes in the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X ) ) search box using the @category:»themes» filter.
Customizing a Color Theme
Workbench colors
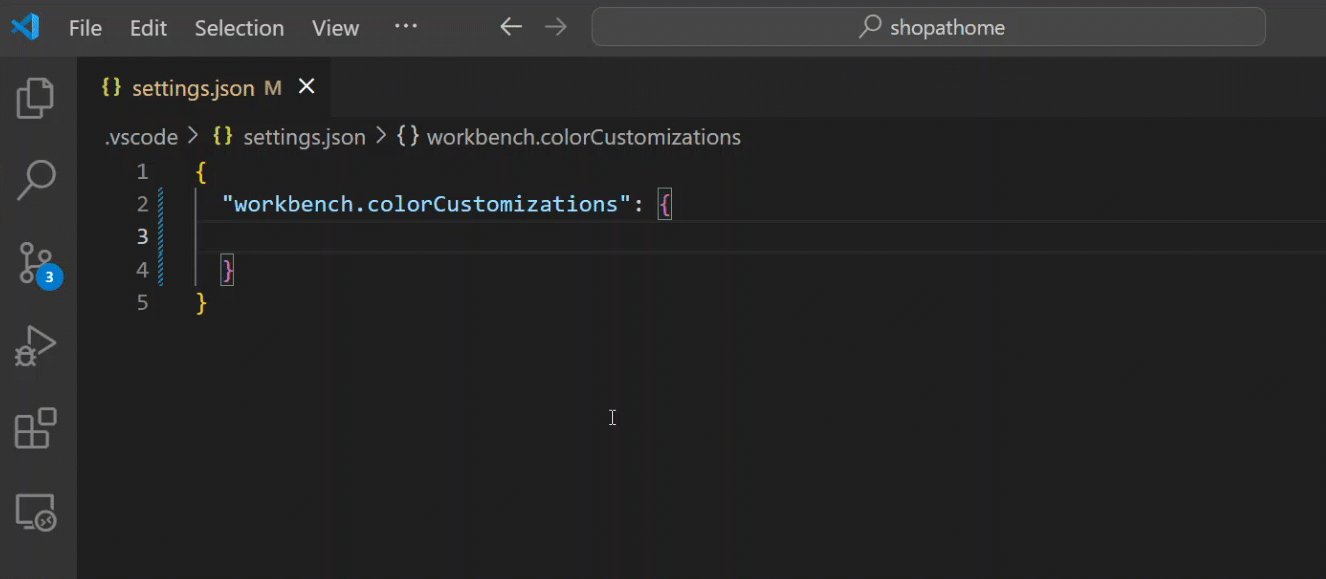
You can customize your active color theme with the workbench.colorCustomizations and editor.tokenColorCustomizations user settings.
You can use IntelliSense while setting workbench.colorCustomizations values or, for a list of all customizable colors, see the Theme Color Reference.
To customize a specific theme only, use the following syntax:
Editor syntax highlighting
To tune the editor’s syntax highlighting colors, use editor.tokenColorCustomizations in your user settings settings.json file:
Note: Directly configuring TextMate rules is an advanced skill as you need to understand on how TextMate grammars work. Go to the Color Theme guide for more information.
Again, to customize a specific theme only, use the following syntax:
Editor semantic highlighting
Some languages (currently: TypeScript, JavaScript, Java) provide semantic tokens. Semantic tokens are based on the language service’s symbol understanding and are more accurate than the syntax tokens coming from the TextMate grammars that are driven by regular expressions. The semantic highlighting that is computed from the semantic tokens goes on top of syntax highlighting and can correct and enrich the highlighting as seen in the following example:
The «Tomorrow Night Blue» color theme without semantic highlighting:
The «Tomorrow Night Blue» color theme with semantic highlighting:
Notice the color differences based on language service symbol understanding:
Users can override the theme setting by:
When semantic highlighting is enabled and available for a language, it is up to the theme to configure whether and how semantic tokens are colored. Some semantic tokens are standardized and map to well-established TextMate scopes. If the theme has a coloring rule for these TextMate scopes, the semantic token will be rendered with that color, without the need for any additional coloring rules.
Additional styling rules can be configured by the user in editor.semanticTokenColorCustomizations» :
To see what semantic tokens are computed and how they are styled, users can use the scope inspector (Developer: Inspect Editor Tokens and Scopes), which displays information for the text at the current cursor position.
More information on semantic tokens and styling rule syntax can be found in the Semantic Highlighting Guide.
Creating your own Color Theme
Creating and publishing a theme extension is easy. Customize your colors in your user settings then generate a theme definition file with the Developer: Generate Color Theme From Current Settings command.
VS Code’s Yeoman extension generator will help you generate the rest of the extension.
See the Create a new Color Theme topic in our Extension API section to learn more.
Remove default Color Themes
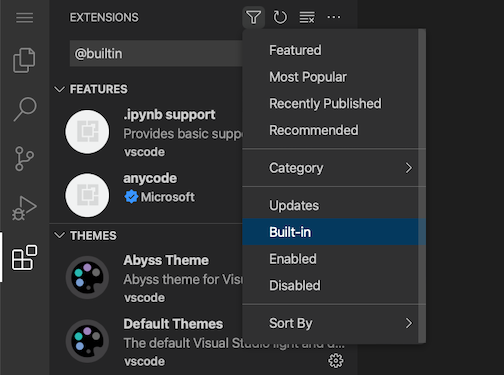
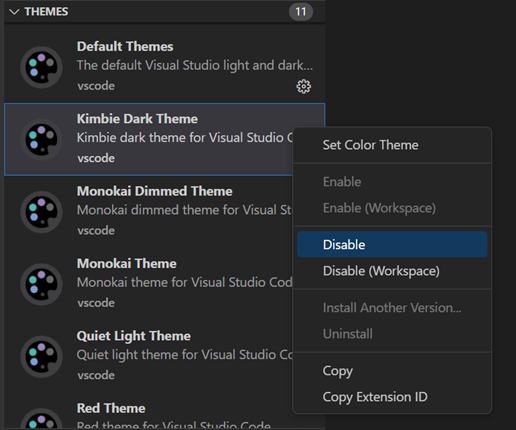
You can disable a built-in theme extension as you would any other VS Code extension with the Disable command on the gear context menu.
File Icon Themes
File icon themes can be contributed by extensions and selected by users as their favorite set of file icons. File icons are shown in the File Explorer and tabbed headings.
Selecting the File Icon Theme
By default, the Seti file icon set is used and those are the icons you see in the File Explorer. Once a file icon theme is selected, the selected theme will be remembered and appear again whenever VS Code is restarted. You can disable file icons by selecting None.
VS code ships with two file icon themes; Minimal and Seti. To install more file icon themes, select the Install Additional File Icon Themes item in the file icon theme picker and you’ll see a query for file icon themes (tag:icon-theme) in the Extensions view.
You can also browse the VS Code Marketplace site directly to find available themes.
The active File Icon theme is persisted in your user settings (keyboard shortcut ⌘, (Windows, Linux Ctrl+, ) ).
Creating your own File Icon Theme
You can create your own File Icon Theme from icons (preferably SVG), see the File Icon Theme topic in our Extension API section for details.
Next steps
Themes are just one way to customize VS Code. If you’d like to learn more about VS Code customization and extensibility, try these topics:
Реализация цветовой маркировки синтаксиса
Если языковая служба предоставляет цветовую раскраску синтаксиса, средство синтаксического анализа преобразует строку текста в массив цветных элементов и возвращает типы токенов, соответствующие этим цветовым элементам. Средство синтаксического анализа должно возвращать типы токенов, принадлежащие списку цветовых элементов. Visual Studio Отображает каждый цветовой элемент в окне кода в соответствии с атрибутами, назначенными объектом тонирования, соответствующему типу токена.
Visual Studio не указывает интерфейс средства синтаксического анализа, и реализация средства синтаксического анализа является абсолютной. однако реализация средства синтаксического анализа по умолчанию предоставляется в проекте языкового пакета Visual Studio. Для управляемого кода платформа управляемого пакета (MPF) обеспечивает полную поддержку выделения цветом текста.
Устаревшие языковые службы реализуются как часть VSPackage, но более новым способом реализации функций языковой службы является использование расширений MEF. Дополнительные сведения о новом способе реализации цветового выделения синтаксиса см. в разделе Пошаговое руководство. выделение текста.
Рекомендуется как можно скорее начать использовать новый API редактора. Это улучшит производительность языковой службы и позволит использовать новые функции редактора.
Шаги, за которыми следует редактор для выделения цветом текста
Редактор получает тонированный элемент, вызывая GetColorizer метод для IVsLanguageInfo объекта.
Редактор вызывает метод, GetStateMaintenanceFlag чтобы определить, требуется ли, чтобы для параметра «цветовой цвет» было необходимо поддерживать состояние каждой строки за пределами тонирования.
Если для параметра тонирования требуется поддерживать состояние вне области выделения, редактор вызывает GetStartState метод для получения состояния первой строки.
Для каждой строки в буфере редактор вызывает ColorizeLine метод, который выполняет следующие действия:
Строка текста передается сканеру для преобразования текста в маркеры. Каждый токен задает текст маркера и тип токена.
Тип токена преобразуется в индекс в список цветовых элементов.
Сведения о токене используются для заполнения массива таким, чтобы каждый элемент массива соответствовал символу в строке. Значения, хранящиеся в массиве, являются индексами в списке цветовых элементов.
Состояние в конце строки возвращается для каждой строки.
Если для этого режима требуется поддерживать состояние, редактор кэширует состояние этой строки.
Редактор отображает строку текста, используя сведения, возвращенные ColorizeLine методом. Для этого необходимо выполнить следующие действия:
Для каждого символа в строке Возвращает цветовой индекс элемента.
При использовании цветовых элементов по умолчанию можно получить доступ к списку цветовых элементов редактора.
В противном случае вызовите метод языковой службы GetColorableItem для получения цветового элемента.
Используйте сведения в элементе с цветовым цветом, чтобы подготовить текст к отображению.
Цветовой пакет для платформы управляемых пакетов
Платформа управляемого пакета (MPF) предоставляет все классы, необходимые для реализации выделения цветом. Класс языковой службы должен наследовать LanguageService класс и реализовать необходимые методы. Необходимо предоставить сканер и средство синтаксического анализа, реализовав IScanner интерфейс, и вернуть экземпляр этого интерфейса из GetScanner метода (один из методов, которые должны быть реализованы в LanguageService классе). Дополнительные сведения см. в разделе тонирование синтаксиса в языковой службе прежних версий.