как по коду узнать цвет html
Цветовые коды HTML
Преобразуйте и выберите цветовые коды HTML, выбрав одно из приложений ниже
Как получить цветовой код HTML
Выберите приложение
Вверху над окном редактора вы можете увидеть кнопки выбора приложения. Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
Следуйте шагам
Теперь вы можете использовать приложение внутри редактора для получения цветового кода HTML. Следуйте инструкциям, которые вы увидите внутри приложения. Если вам не нравится это приложение, попробуйте другое.
Наслаждайтесь результатом
Теперь, когда у вас есть понравившееся изображение, не забудьте сохранить его на свой компьютер. Также добавьте наш сайт в закладки и на главный экран вашего устройства, чтобы не потерять ссылку.
Все инструменты цвета
Подберите цвет в Интернете в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цвет из пикселя с помощью пипетки.
Выберите цвет HEX онлайн в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цветовой код HEX из пикселя с помощью пипетки.
Онлайн и бесплатное цветовое колесо. Использование палитры на цветовом круге позволяет выбрать сочетание цветов по всем правилам колористики и цветовой гаммы.
Найдите отличные цветовые палитры бесплатно и в Интернете. Генератор палитр цветов и оттенков поможет подобрать удачное сочетание 2, 3, 4 и более цветов.
Вам нравится PhotoRetrica? Помогите нам расти!
Мы стараемся создать максимально удобный и универсальный редактор для всего, что связано с фотографиями и изображениями. Мы нуждаемся в твоей помощи. Добавьте нас в закладки или на главный экран вашего устройства. Поделитесь ссылкой на наш сайт в своих социальных сетях. Спасибо!
Как определить цвет на сайте
Приветствую вас на сайте Impuls-Web!
В данной статье я расскажу вам, как можно определить цвет элемента на сайте.
Для чего это может понадобиться? Предположим, вы редактируете какой-то элемент, либо добавляете новый и вам нужно сделать, что бы он подходил по цветовому оформлению к вашему сайту.
Навигация по статье:
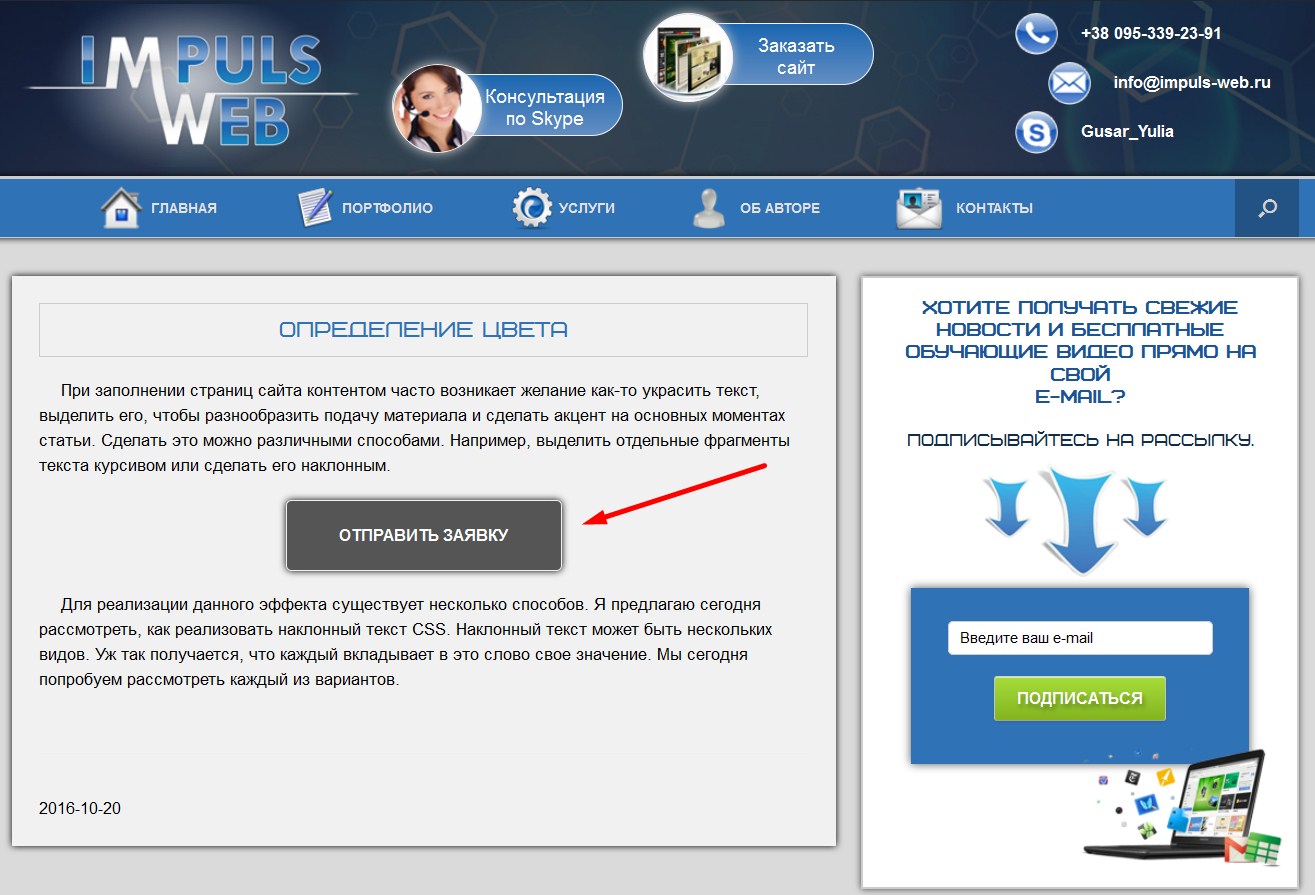
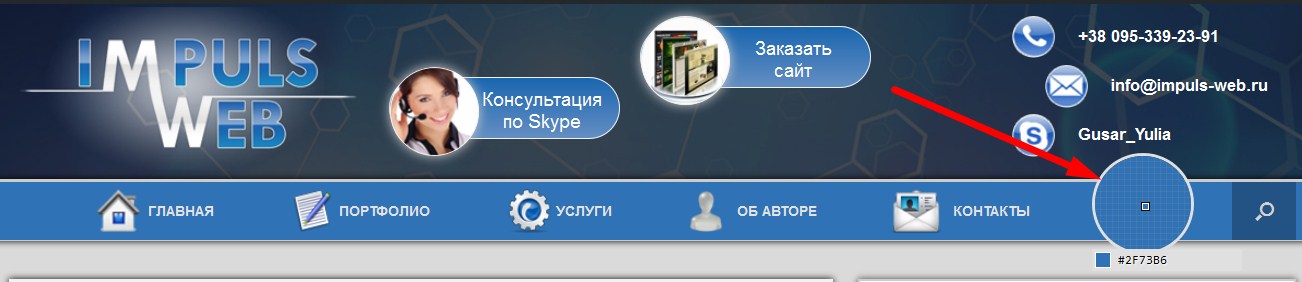
В моем случае, в качестве такого элемента будет выступать кнопка «Отправить заявку»
Для того, что бы она лучше подходила по оформлению к этому сайту, я хочу сделать, что бы ее цвет фона совпадал с цветом меню. Конечно, для точного определения цвета можно использовать какой-нибудь графический редактор типа Photoshop или его аналогов. Однако, есть способы определить цвет с намного меньшими затратами времени и усилий.
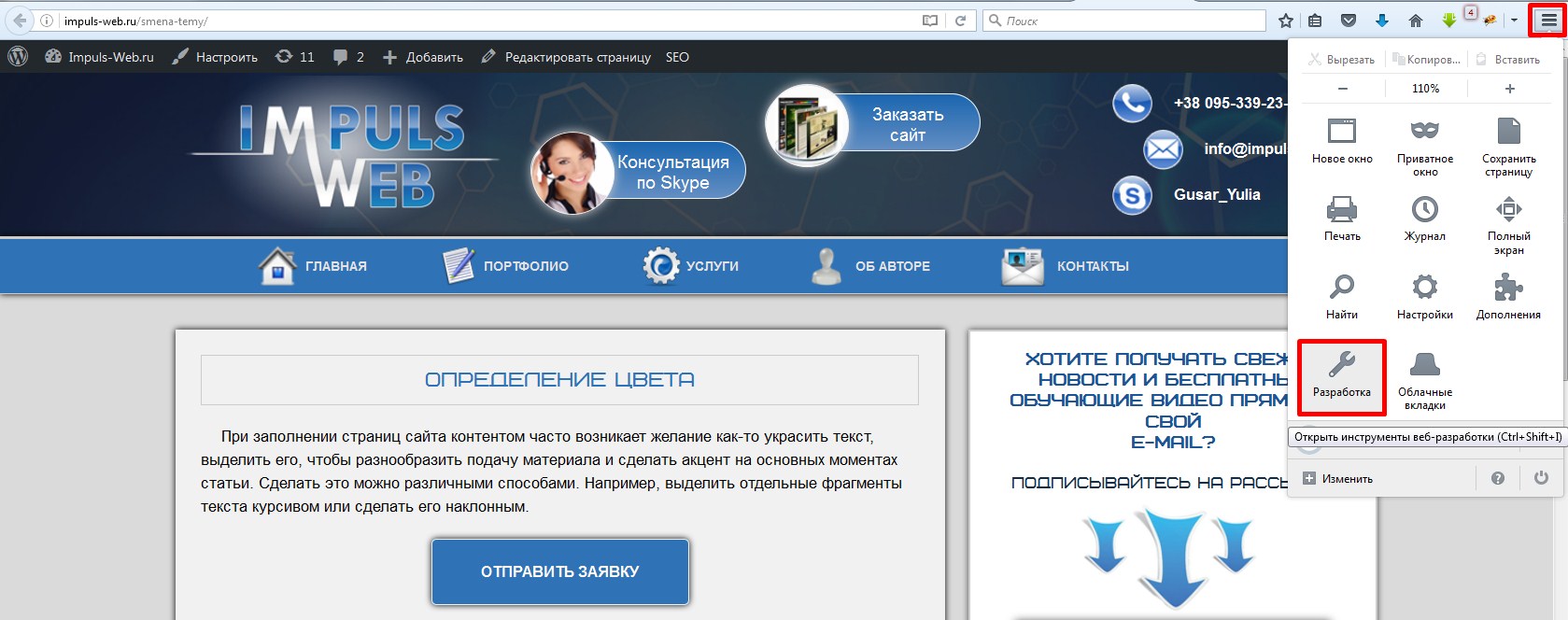
Определение цвета стандартными инструментами браузера
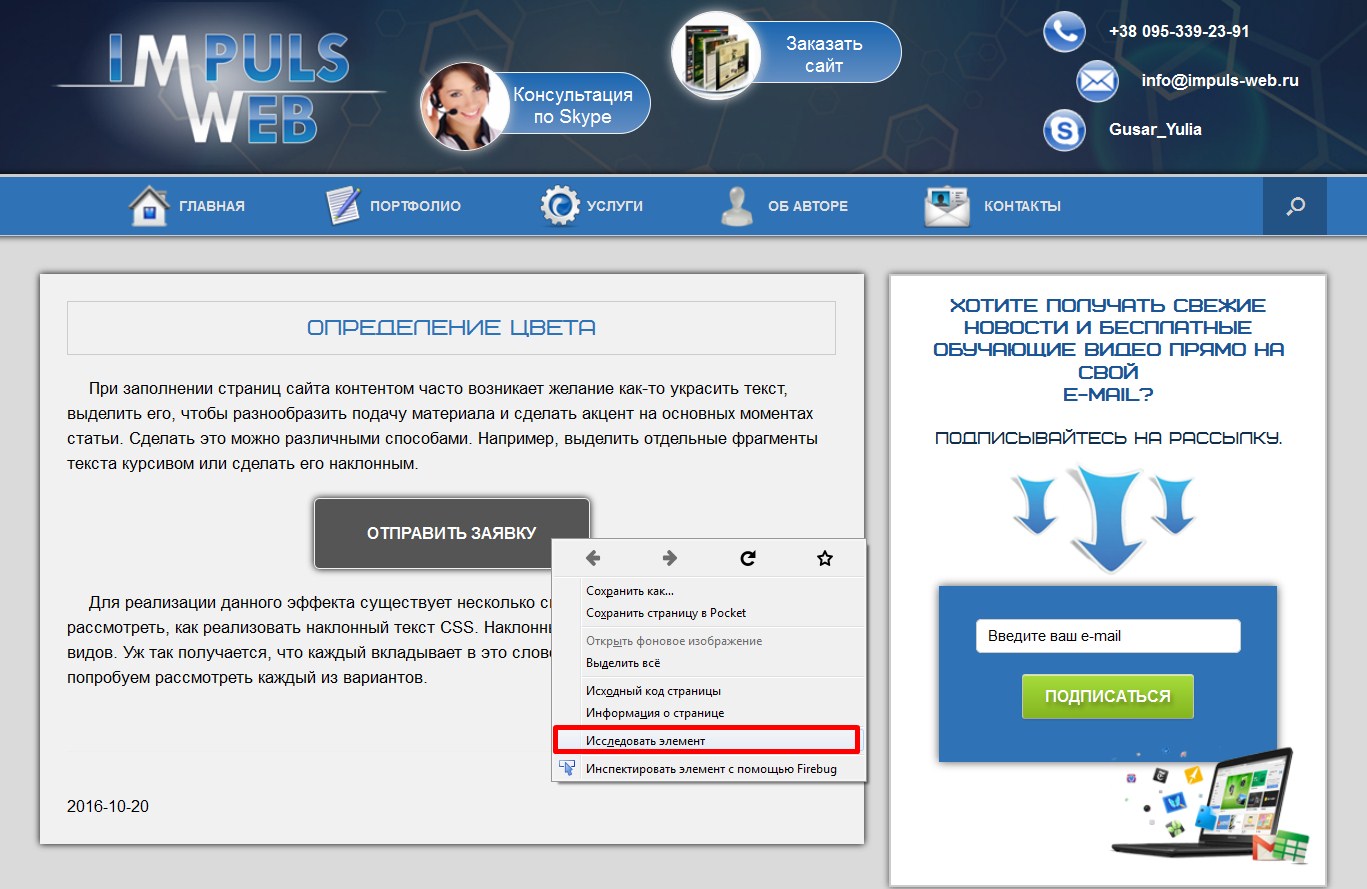
Я буду показывать, как это можно сделать на примере браузера Mozilla Firefox и Google Chrome. Здесь, для того, что бы определить цвет какого-то элемента я могу щелкнуть правой кнопкой мыши по тому элементу, для которого я хочу задать цвет и в раскрывающемся списке выбрать здесь пункт «Исследовать элемент».
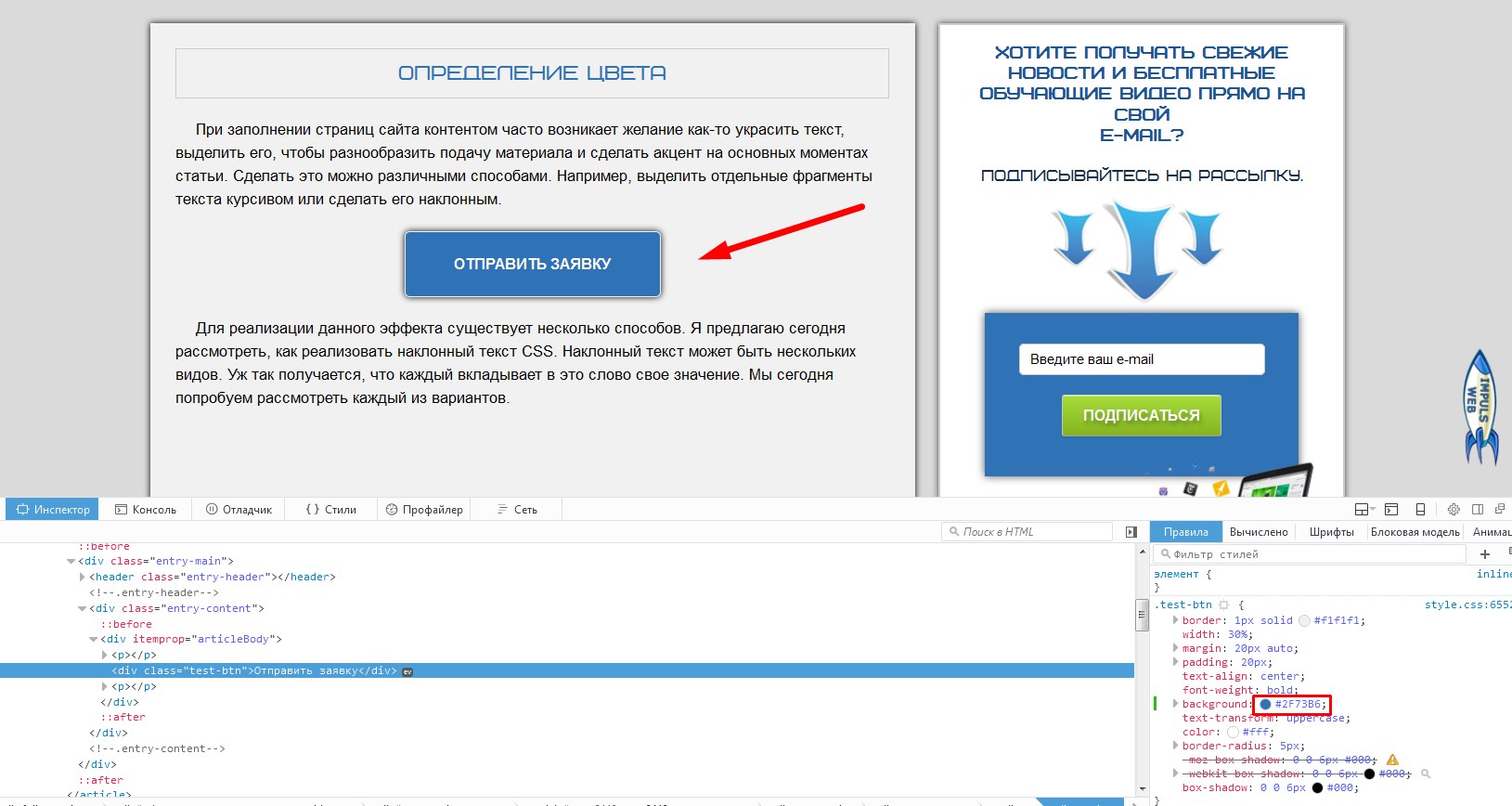
При этом, в нижней части экрана откроется окно инспектора, где можно просматривать код страницы, а так же css-свойства, которые задаются для каждого элемента.
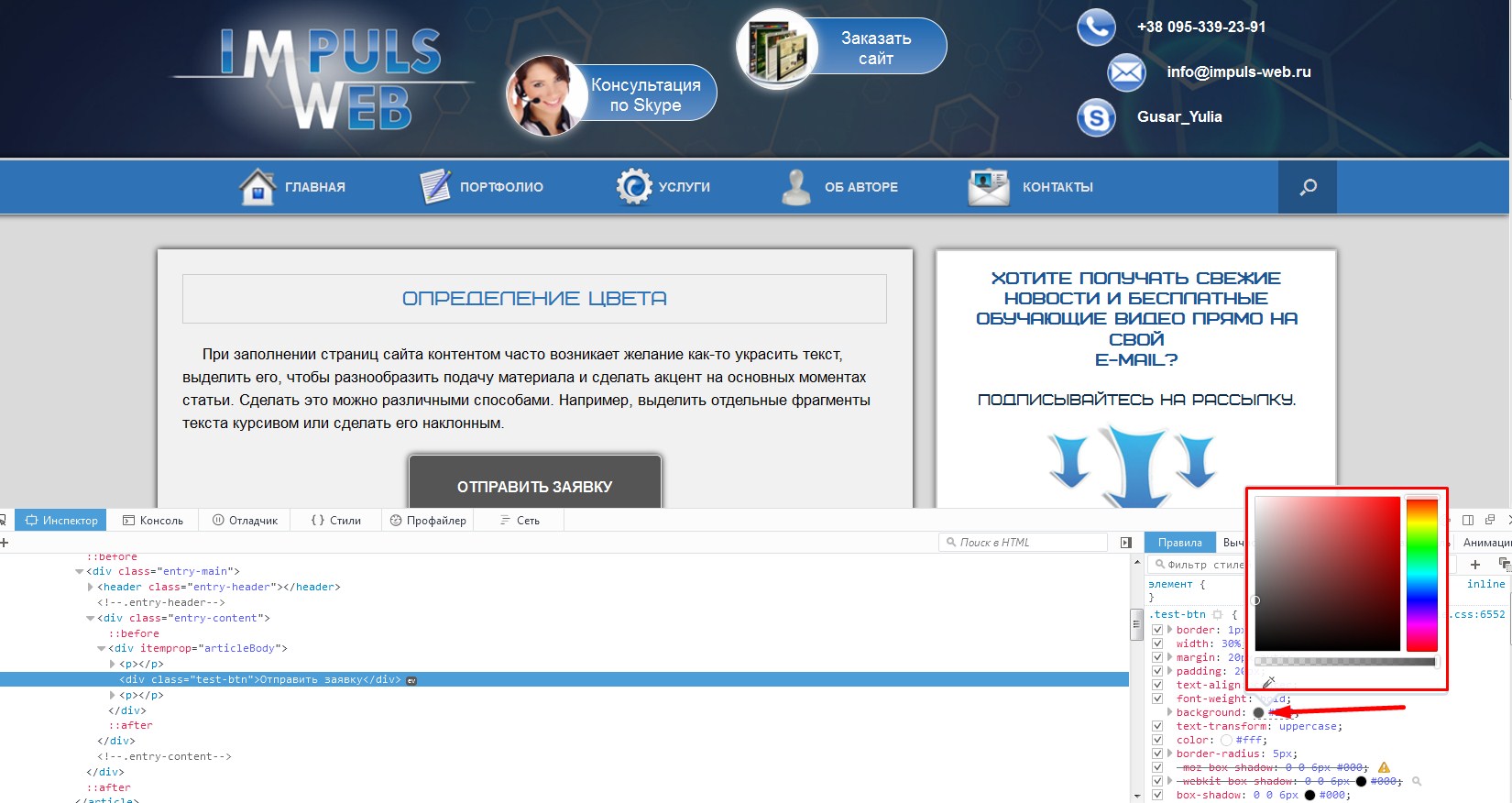
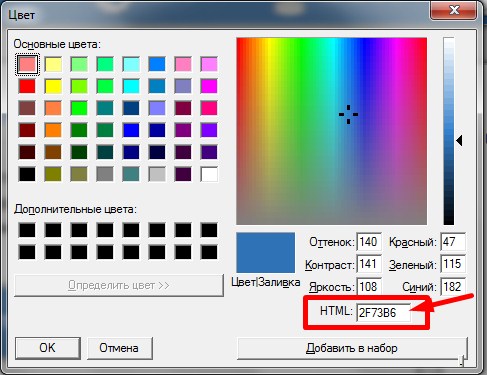
Для данной кнопки у меня отображается в качестве фона серый цвет и если щёлкнуть левой кнопкой мышки по кружочку с цветом, то откроется вот такая палитра:
При помощи данной палитры также можно подбирать нужный цвет, но для точного определения цвета нужно:
Кнопка «Отправить заявку» сразу же стала такого же цвета, как и меню. Однако для того, что бы эти изменения сохранились и применились на сайте, вам нужно скопировать значение данного цвета на панели отображения css-свойств, и затем вставить его в файл стилей вашей темы style.css.
Для этого вы можете воспользоваться либо визуальным редактором WordPress, либо какой-то другой программой для редактирования кода.
Изменения нужно вносить в файл:
/wp-content/themes/название вашей темы/style.css
Все изменения вносим в самый конец файла.
Для смены фона данного элемента нужно определить его класс или идентификатор. Как это делать я показывала в этой статье.
Затем, для этого элемента нужно задать свойство background, и вставить значение того цвета, который мы только что определили. После этого нужно сохранить изменения.
В файле style.css это будет выглядеть примерно так:
Только вместо test-btn будет значение класса или идентификатора вашего элемента.
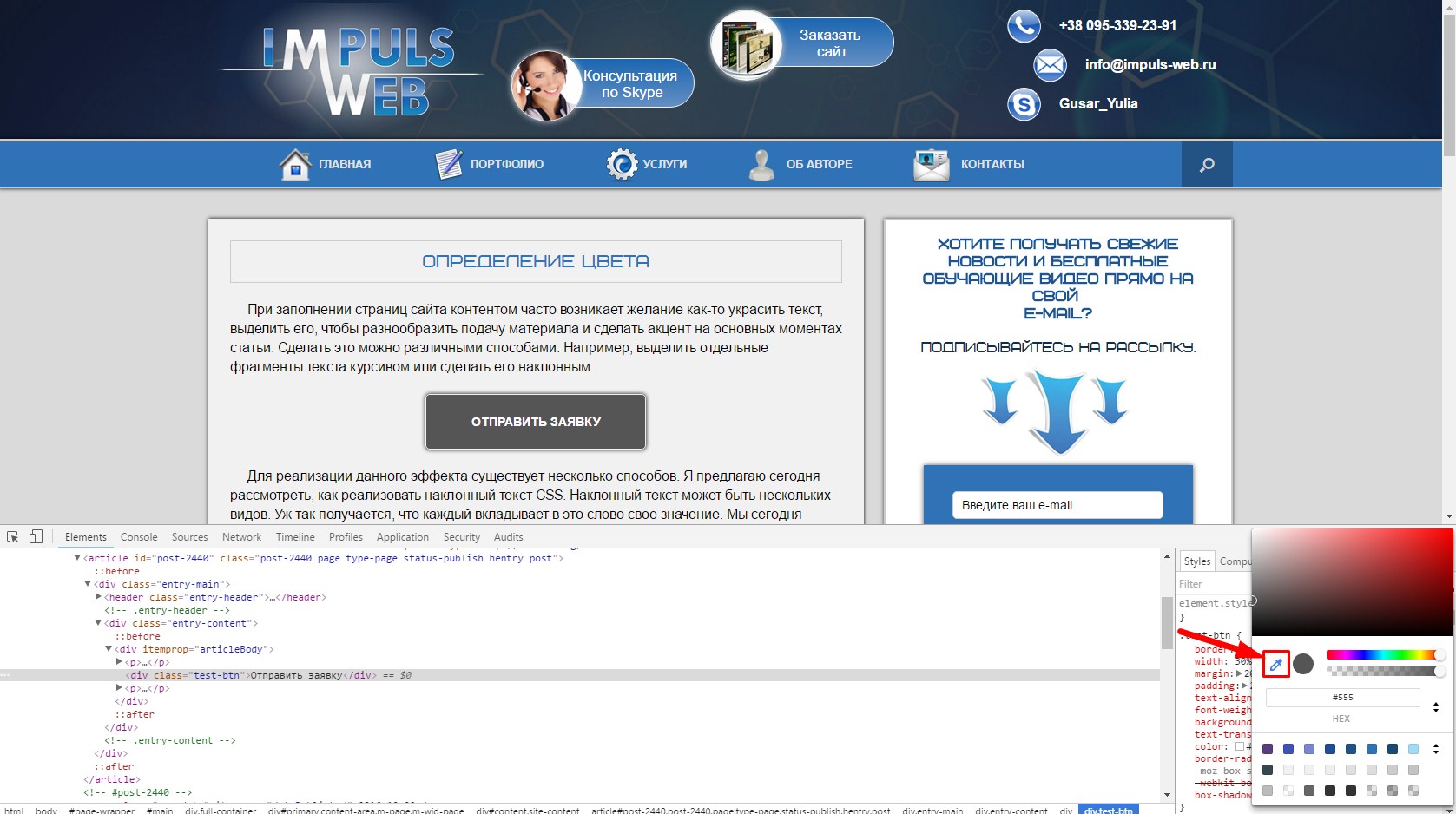
Определение цвета в браузере Google Chrome
В браузере Google Chrome процесс определения цвета будет выглядеть аналогичным образом.
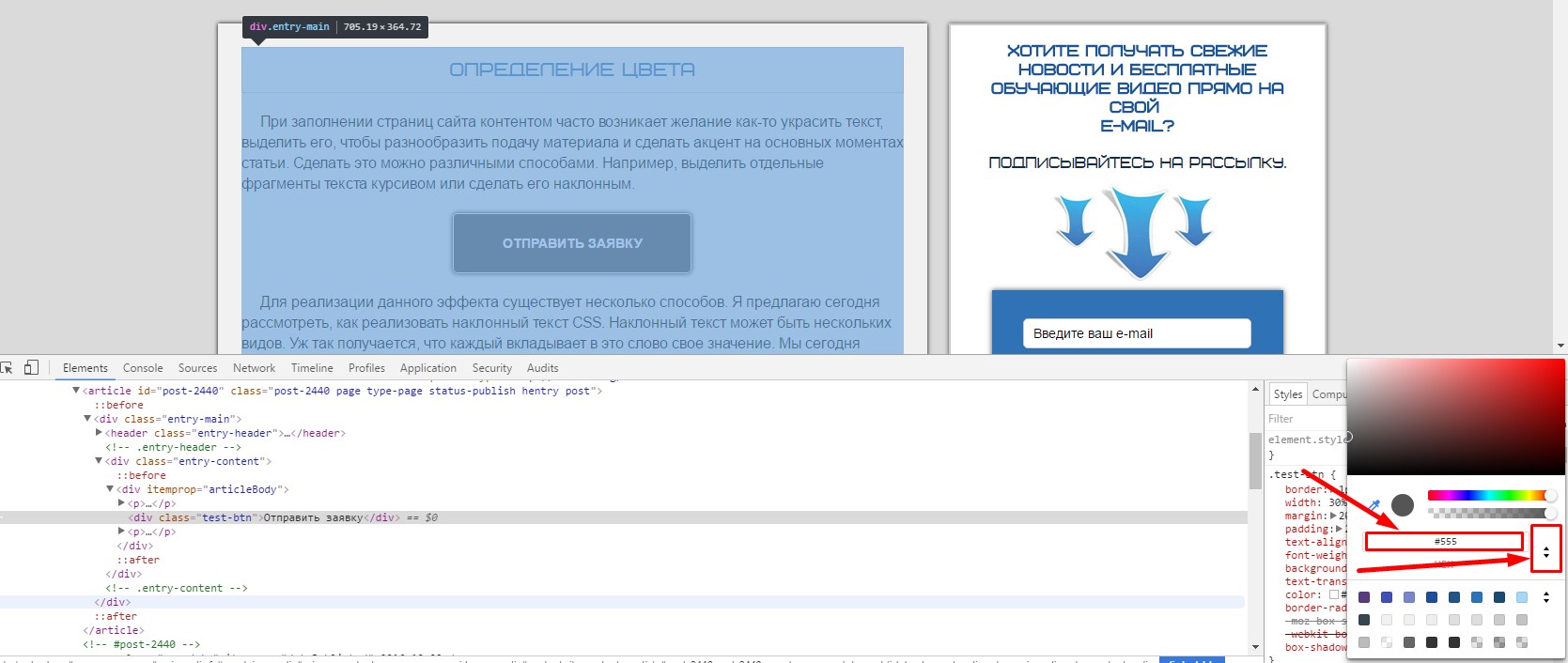
При этом, здесь сразу же отображается его цвет. Если нам нужен другой формат цвета, то мы можем изменить его при помощи стрелочек вверх и вниз.
Использование пипетки в Mozilla Firefox
Так же, в браузере Mozilla Firefox есть специальный инструмент для определения цвета, который называется «Пипетка».
Для того чтобы им воспользоваться нужно:
На мой взгляд, этот способ более удобный, чем определение цвета через инспектор. Потому что он, во-первых немножко быстрее, а во-вторых – значение инспектора сразу же копируется в буфер обмена.
Определение цвета при помощи специальной программы
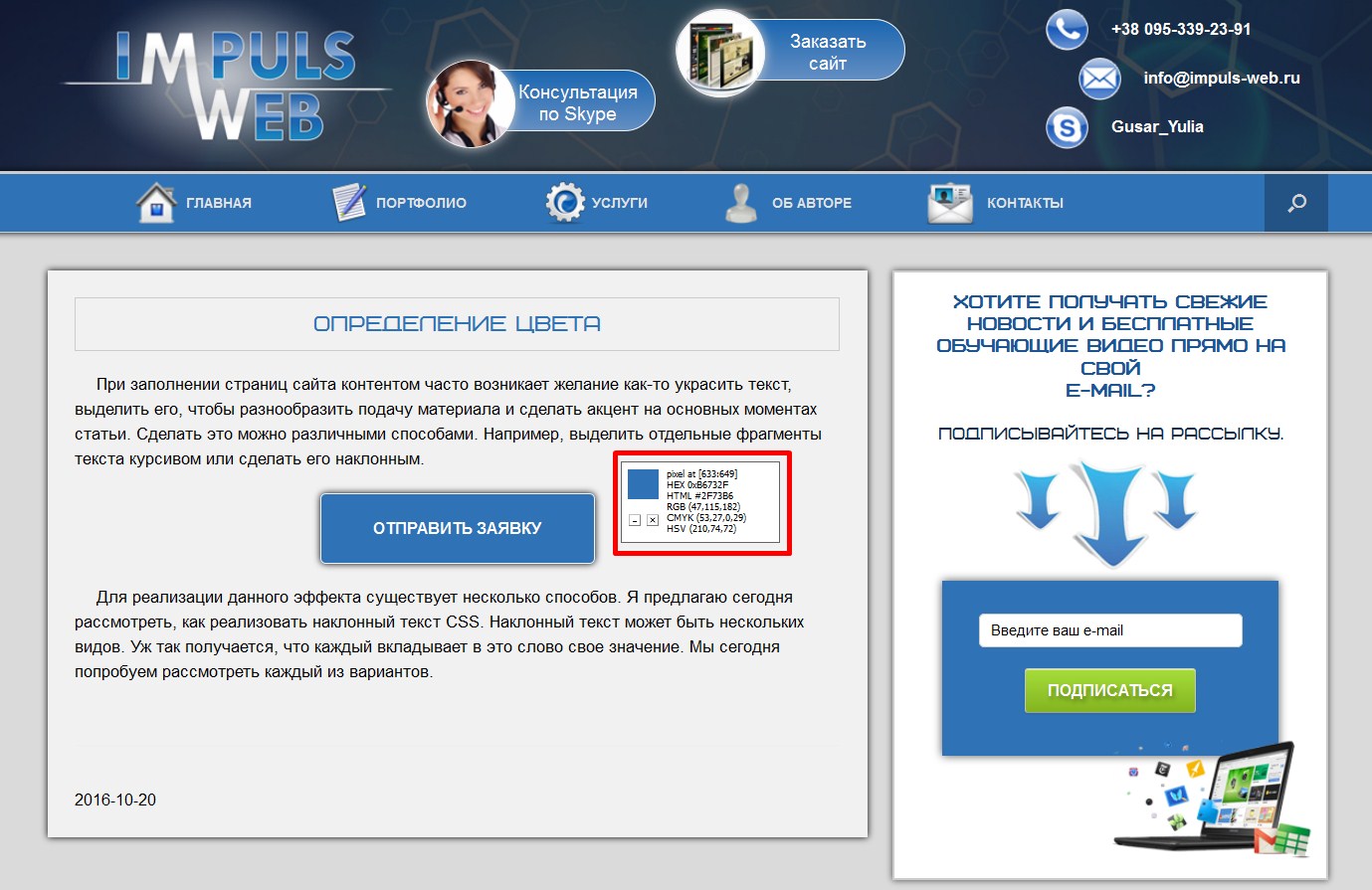
Так же, помимо инструментов браузера существуют специальные программки, которые так же позволяют легко определять значение цвета. Я для этих целей использую программу Pixie. Она не устанавливается, то есть вы просто копируете ее к себе на компьютер, а затем, при необходимости, просто запускаете двойным щелчком мыши, и у вас появляется вот такое окошко:
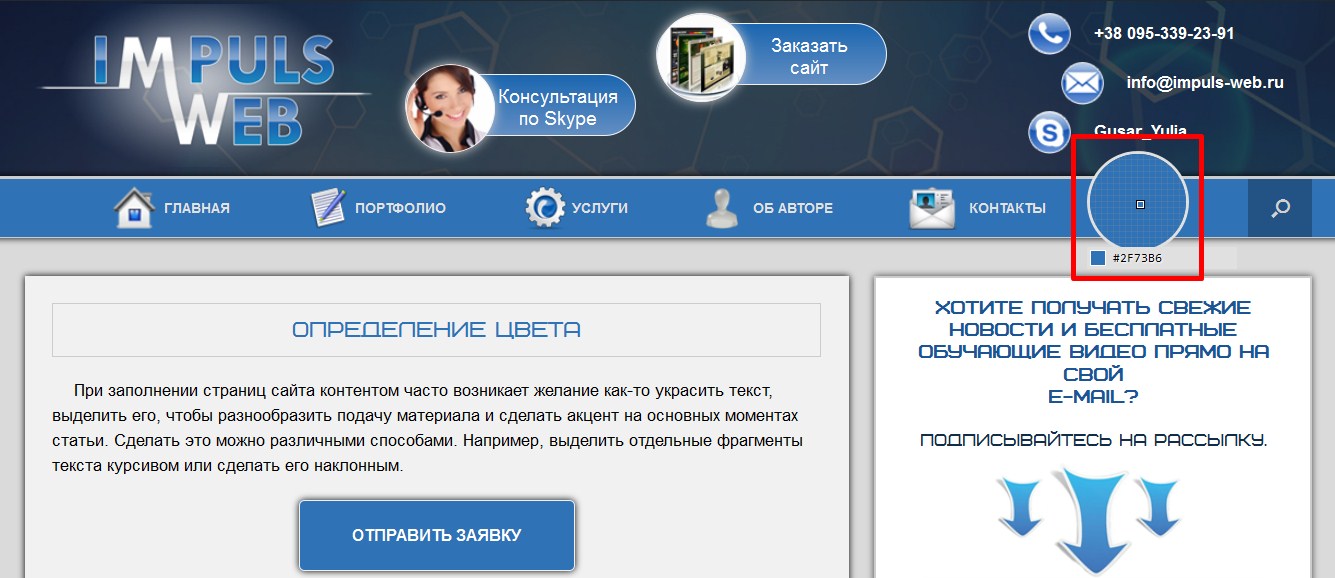
Которое вы можете разместить в любой части экрана, что бы оно вам не мешало. При этом когда вы водите курсором по изображению – в специальном окошке показываются выбранный цвет.
Плюс этой программы в том, что вы можете определять точное значение цвета не только для каких-то элементов открытых в браузере, но и любых других элементов, отображающихся на вашем мониторе.
После того, ка вы выбрали тот цвет, который вам нравится, вы нажимаете сочетание клавиш CTRL+ALT+C, и значение этого цвета попадает в буфер обмена.
Затем, это значение можно также задать в качестве цвета фона, но при этом обращаю ваше внимание, что оно копируется без знака решетки.
Цвет определяется в шестнадцатеричном формате но знак решетки # вам нужно будет дописывать самостоятельно чтобы получилось примерно так: «#2F73B6».
Так же, плюс этой программы в том, что вы помимо того, что можете определять точное значение цвета, так же можно немного его изменять.
Например, я хочу для этой кнопки сделать эффект при наведении, чтобы фон становился более темный или более светлый, но при этом оттенок должен сохранялся. Для этого:
Для смены цвета фона при наведении нужно приписать к классу или идентификатору элемента псевдокласс hover, а заем задать цвет фона.
Конвертер цветов
С помощью универсального конвертер цветов вы можете легко перевести цвет из одной цветовой модели в ряд других.
В первую очередь, калькулятор служит для удобной работы с современными форматами CSS3-цветов. Поддерживается конвертация из HEX в RGB/RGBA и HSL/HSLA, RGB в CMYK, XYZ, LAB, и обратно.
А также специальный функционал для замещения альфа-канала при переводе цвета из RGBA в RGB (и HSLA в HSL).
Справка по цветовым моделям
Далее приводится краткое описание цветовых систем с которыми работает конвертер, разъяснение по форматам, а также примеры использования полученных цветов в CSS/HTML.
HEX / HTML
Цвет в формате HEX — это ни что иное, как шестнадцатеричное представление RGB.
Цвета представляются в виде трёх групп шестнадцатеричных цифр, где каждая группа отвечает за свой цвет: #112233, где 11 — красный, 22 — зелёный, 33 — синий. Все значения должны быть между 00 и FF.
Во многих приложениях допускается сокращённая форма записи шестнадцатеричных цветов. Если каждая из трёх групп содержит одинаковые символы, например #112233, то их можно записать как #123.
Цветовое пространство RGB (Red, Green, Blue) состоит из всех возможных цветов, которые могут быть получены путём смешивания красного, зелёного, и синего. Эта модель популярна в фотографии, телевидении, и компьютерной графике.
Значения RGB задаются целым числом от 0 до 255. Например, rgb(0,0,255) отображается как синий, так как синий параметр установлен в его самое высокое значение (255), а остальные установлены в 0.
Некоторые приложения (в частности веб-браузеры) поддерживают процентную запись значений RGB (от 0% до 100%).
Цветовые значения RGB поддерживаются во всех основных браузерах.
С недавних пор современные браузеры научились работать с цветовой моделью RGBA — расширением RGB с поддержкой альфа-канала, который определяет непрозрачность объекта.
Значение цвета RGBA задается в виде: rgba(red, green, blue, alpha). Параметр alpha — это число в диапазоне от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
RGBA поддерживается в IE9+, Firefox 3+, Chrome, Safari, и в Opera 10+.
Цветовая модель HSL является представлением модели RGB в цилиндрической системе координат. HSL представляет цвета более интуитивным и понятным для восприятия образом, чем типичное RGB. Модель часто используется в графических приложениях, в палитрах цветов, и для анализа изображений.
HSL расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Lightness/Luminance (светлота/светлость/светимость, не путать с яркостью).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Lightness является процентным значением светлости (от 0% до 100%).
HSL поддерживается в IE9+, Firefox, Chrome, Safari, и в Opera 10+.
По аналогии с RGB/RGBA, для HSL имеется режим HSLA с поддержкой альфа-канала для указания непрозрачности объекта.
Значение цвета HSLA задается в виде: hsla(hue, saturation, lightness, alpha). Параметр alpha — это число в диапазоне от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
Цветовая модель CMYK часто ассоциируется с цветной печатью, с полиграфией. CMYK (в отличие от RGB) является субтрактивной моделью, это означает что более высокие значения связаны с более тёмными цветами.
Цвета определяются соотношением голубого (Cyan), пурпурного (Magenta), жёлтого (Yellow), с добавлением чёрного (Key/blacK).
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию, а точнее, размер точки растра, выводимой на фотонаборном аппарате на плёнке данного цвета (или прямо на печатной форме в случае с CTP).
Например, для получения цвета «PANTONE 7526» следует смешать 9 частей голубой краски, 83 частей пурпурной краски, 100 — жёлтой краски, и 46 — чёрной. Это можно обозначить следующим образом: (9,83,100,46). Иногда пользуются такими обозначениями: C9M83Y100K46, или (9%, 83%, 100%, 46%), или (0,09/0,83/1,0/0,46).
HSB / HSV
HSB (также известна как HSV) похожа на HSL, но это две разные цветовые модели. Они обе основаны на цилиндрической геометрии, но HSB/HSV основана на модели «hexcone», в то время как HSL основана на модели «bi-hexcone». Художники часто предпочитают использовать эту модель, принято считать что устройство HSB/HSV ближе к естественному восприятию цветов. В частности, цветовая модель HSB применяется в Adobe Photoshop.
HSB/HSV расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Brightness/Value (яркость/значение).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Brightness является процентным значением яркости (от 0% до 100%).
Цветовая модель XYZ (CIE 1931 XYZ) является чисто математическим пространством. В отличие от RGB, CMYK, и других моделей, в XYZ основные компоненты являются «мнимыми», то есть вы не можете соотнести X, Y, и Z с каким-либо набором цветов для смешивания. XYZ является мастер-моделью практически всех остальных цветовых моделей, используемых в технических областях.
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
Узнать цвет пикселя онлайн
Автор: Юрий Белоусов · 15.01.2019
Дизайнерам, вебмастерам, да и простым пользователям может понадобиться вычислить какого цвета тот или иной элемент на странице сайта или какой-то определенный пиксель на изображении, узнать его цветовой код в форматах RGB или HEX.
В этой статье рассмотрим, как узнать какого цвета пиксель с помощью нескольких простых, но действенных инструментов, сервисов и программ.
Определение цвета в браузере
Если объект, цветовую схему которого вы хотите знать, расположен в интернете, а не на локальном компьютере, то самый простой и быстрый способ узнать, какого цвета пиксель – воспользоваться встроенным в браузер инструментом для разработчиков.
Определение цвета в браузере:
Вот так вот просто можно узнать и получить код цвета пикселя на странице сайта онлайн с помощью браузера. Теперь без труда можно определить цвет какого-либо элемента интерфейса на странице сайта: фона, текста или точки на изображении.
Перемещая курсор по палитре можно изменить цвет выбранного элемента (не работает с картинками и фото).
Если есть необходимость определить цвет пикселя на картинке, расположенной на компьютере, то и в этом случае можно воспользоваться данным инструментом.
Достаточно сделать следующее:
Как определить цвет пикселя на картинке онлайн
Если предыдущий способ не устраивает, или по каким-то причинам не удалось разобраться с инструментами разработчика, то есть возможность определить цвет пикселя на картинке онлайн с помощью сервисов.
Подобных онлайн-сервисов огромное множество. Я добавлю ссылки лишь на 3:
Все они очень простые в использовании. Нужно:
Photoshop и Paint: как узнать цвет с помощью пипетки
Предыдущие способы куда проще, ведь не требуют установки и запуска программ для выполнения поставленной задачи. Но для тех, кто активно работает с графикой просто необходимо уметь обращаться графическими редакторами. Поэтому рассмотрим, как определить цвет с помощью пипетки в Paint и Photoshop.
Определение цвета с помощью палитры в Paint:
Определение цвета с помощью пипетки в Photoshop:
Приложения для определения цвета для Google Chrome
Для быстрого определения цвета онлайн можно использовать вспомогательные расширения (плагины).
Все они очень просты в использовании. Нужно:
Конечно же, подобные плагины есть не только для Google Chrome, но и для Mozilla Firefox, Opera, Яндекс браузера. Чтобы их найти необходимо в магазине расширений в своем браузере в поле поиска вбить «Color Picker».
Программа для определения цвета на экране
Для выполнения поставленной задачи, можно использовать программы для определения цвета на экране.
Pixie – очень простая в использовании программа, которая легко поможет определить какого цвета пиксель на экране монитора.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Как узнать цвет элемента на сайте или экране монитора
Необходимость точного определения цвета элемента в цифровом представлении возникает, например, при оформлении внешнего вида сайта или блога, при желании использовать понравившийся цвет с чужого блога на своем сайте, при подборе картинок для статей и т.д.
Некоторые программы позволяют назначать пользовательские цвета для элементов интерфейса. Мне, например, не нравятся цвета, используемые в известном файловом менеджере Total Commander при первом запуске его на компьютере, и я установил их такими, как показано ниже
Сначала коротко о методах представления цветов. В web документах обычно используются следующие способы – текстовое обозначение, палитра RGB и шестнадцатеричный код (рис. 2).
Рис. 2. Набор из 16 стандартных цветов
Кодировка RGB отличается от шестнадцатеричной тем, что в первом случае используется десятичная система исчисления, а во втором – шестнадцатеричная, например, 247=15×16+7=#f7, 192=12×16+0=#С0. Такое преобразование делаем для каждого из трех десятичных чисел, характеризующих интенсивности красного, зеленого и синего цветов в палитре RGB (RGB(138,43,226)=#8A2BE2, т.к. 8A=8×16+10=138, 2B=2×16+11=43, E2=14×16+2=226).
Когда я только начинал работать в интернете и мне нужно было подобрать цвет по имеющемуся образцу, я это делал «на глаз» по палитре цветов. Определить точное цифровое представление имеющегося цвета таким способом практически невозможно. Существует несколько способов решения этой проблемы. Для Google Chrome имеется расширение Eye Dropper, которое можно установить по ссылке
(скопируйте и вставьте в строку браузера). После установки в панели с кнопками расширений появляется значок с пипеткой (рис. 3)
Нажимаем на этот значок, откроется окно,
содержащее историю предыдущих проб определения цвета (слева снизу) и их результат (справа). Для выполнения новой пробы жмем на кнопку с каплей (слева сверху),
появится курсор с небольшим квадратиком рядом с ним, окрашенным в цвет точки, на которую указывает курсор (рис. 5). В нижней части экрана с правой стороны отобразится черный прямоугольник с цифровым кодом этого цвета. Если нажать на левую кнопку мыши, то результат измерения отобразится в окне, показанном на рис. 4.
При выборе вкладки «Color picker» (рис. 4 сверху) откроется окно, в котором можно выбрать цвет по цветовой палитре и при желании добавить его в историю измерений.
Похожими возможностями обладает расширение ColorZilla, имеющееся в браузерах Google Chrome и Mozilla Firefox.
Если нужно определить цвет любого элемента, отображенного на экране монитора, то можно воспользоваться небольшой программой Pixie Portable, ярлык которой я поместил на панель быстрого запуска программ. Работа этой программы показана на рис. 7
При запуске программы в центре экрана отображается окно, в котором показан цвет точки, расположенной под курсором, и цифровые коды этого цвета в различных системах. Если курсор расположить внутри этого окна, то в нем отобразятся горячие клавиши программы:
Ctrl+Alt+C – копирование в буфер обмена HTML кода.
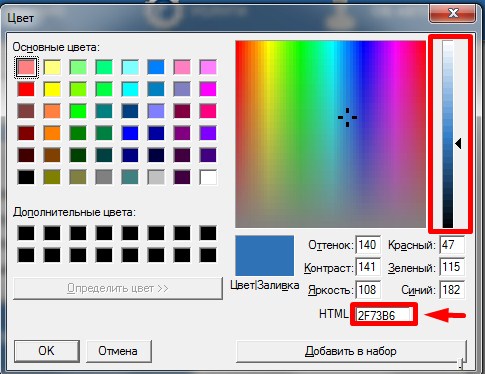
Ctrl+Alt+X – открытие окна палитры цветов.
Ctrl+Alt+Z – увеличение области под курсором для более точного определения цвета мелких элементов.
С помощью кнопок » x » и » _ » окно можно закрыть или свернуть в системный трей.
В заключение приведем HTML коды, так называемых, web-безопасных цветов, одинаково отображающихся во всех браузерах (216 кодов).