как писать код html в блокноте
Быстро создаём страницу html — пошаговое руководство с разъяснением
Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.
В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
Как создать страничку
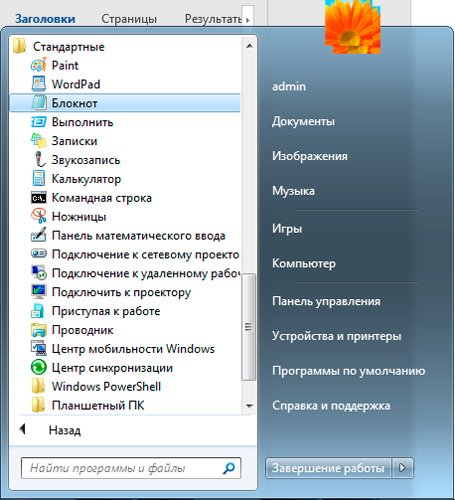
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.
Вставьте в него вот этот код.
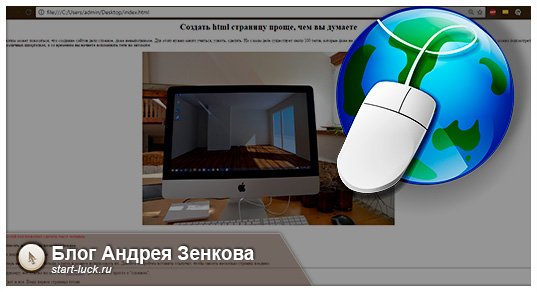
Моя первая страница
Создать страницу проще, чем вы думаете
Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате.
Простой код позволяет сделать текст красным
Написать жирным не намного сложнее
Мы дошли до самого низа
Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино.
Как написать и запустить HTML на компьютере?
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
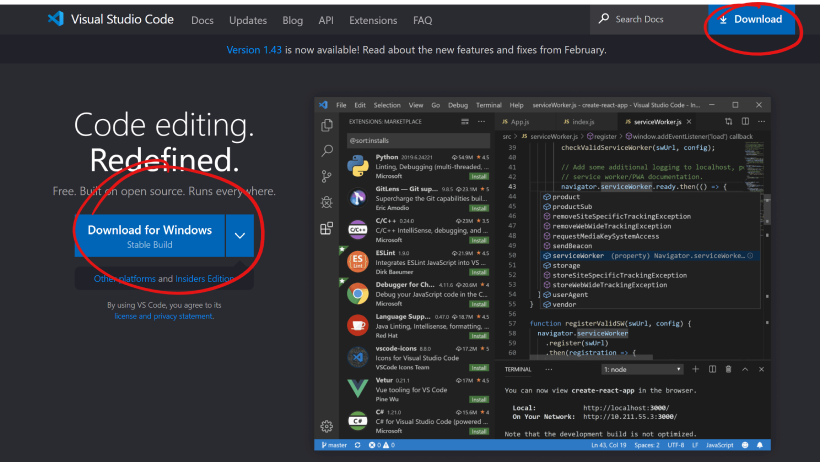
Зайдите на https://code.visualstudio.com/ и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
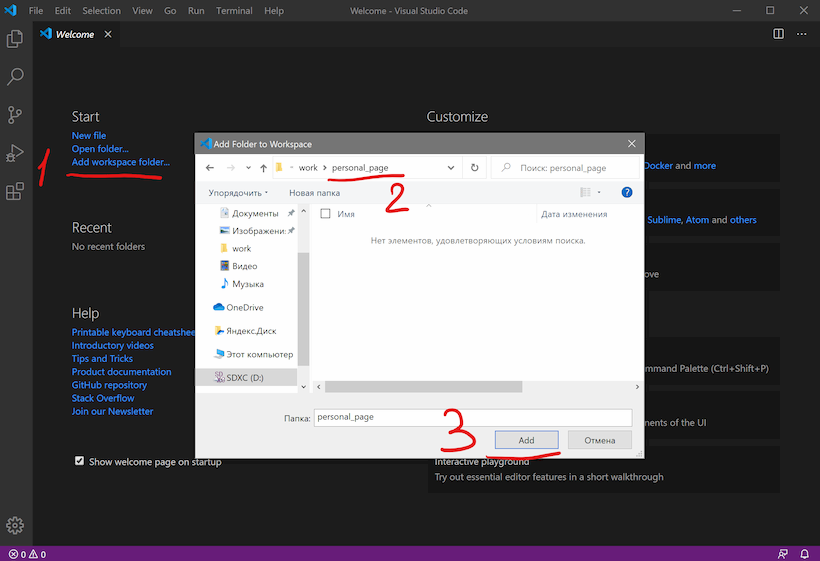
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
По шагам на скриншоте:
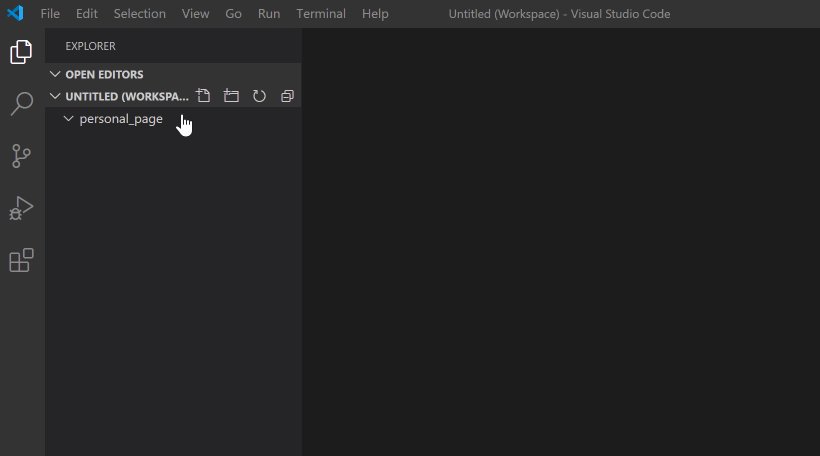
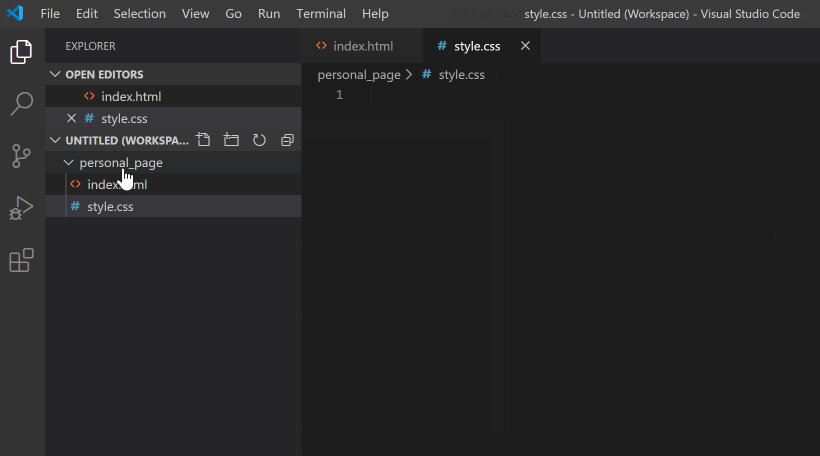
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
Шаг 3. Добавляем файлы
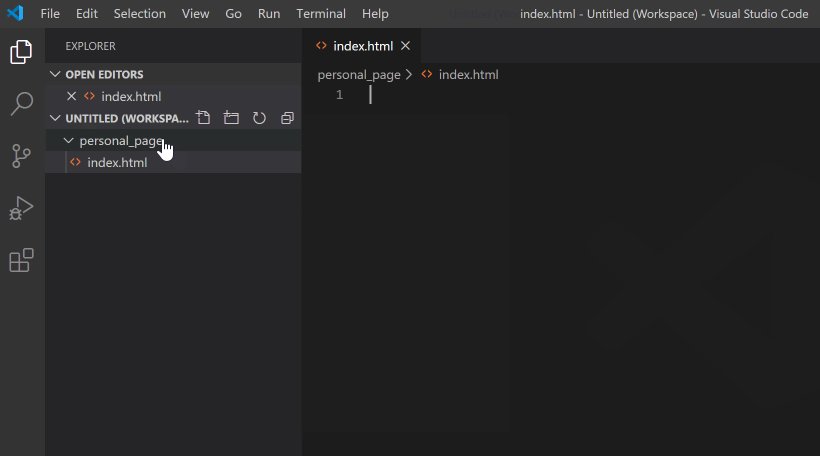
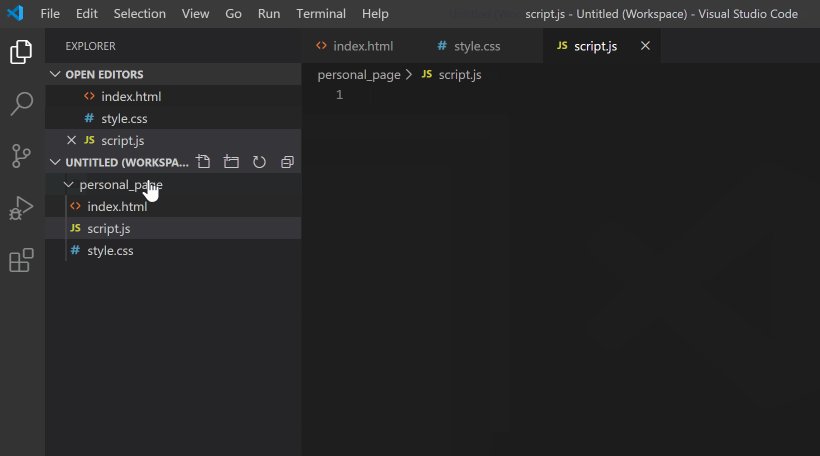
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
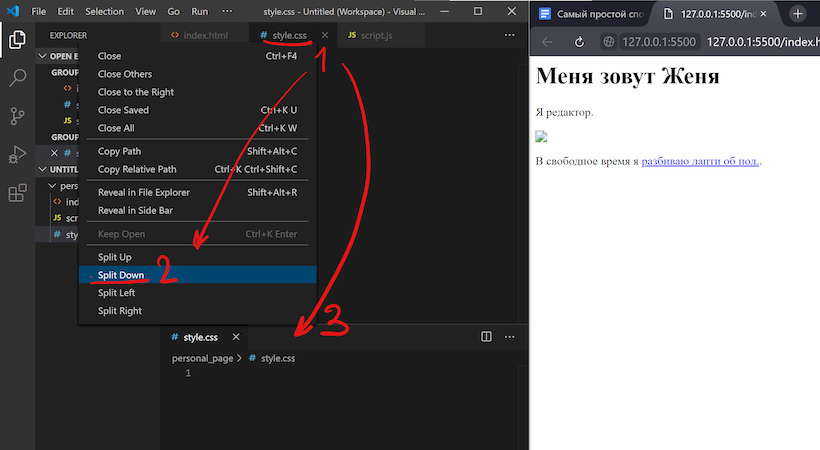
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
Скопируем код со стилями из файла https://htmlacademy.ru/assets/courses/299/outlines.css — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
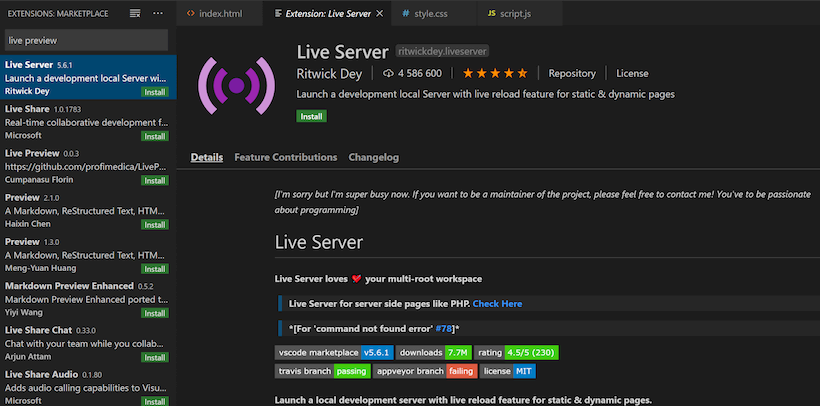
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
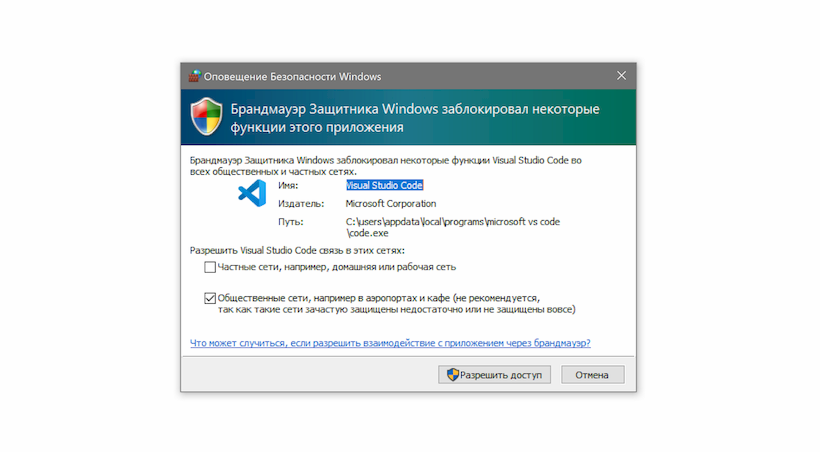
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
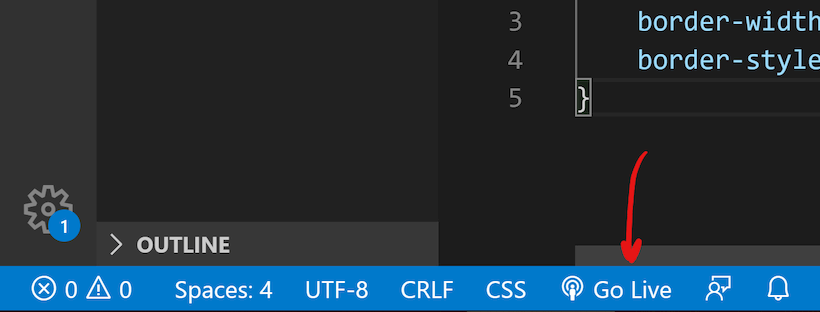
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
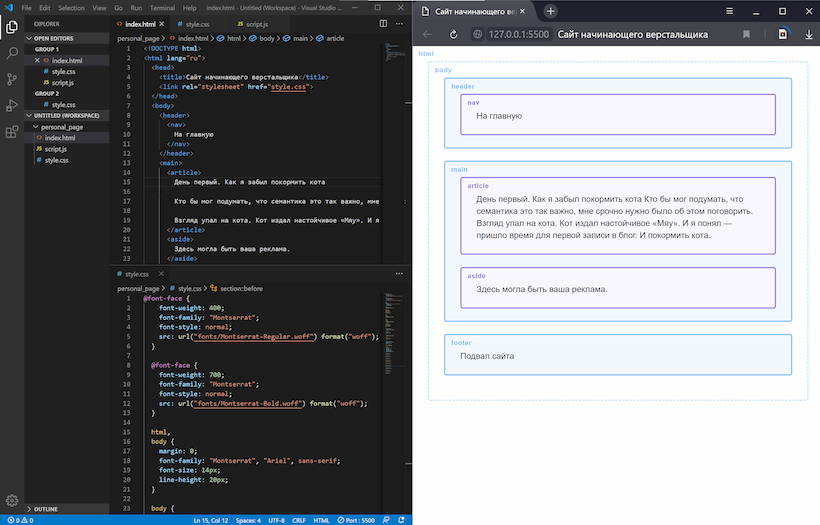
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее. Подпишитесь на нашу рассылку, чтобы не пропустить следующие выпуски.
Не знаете, какой код написать?
Знакомство с HTML и CSS на интерактивных курсах — бесплатно.
Нажатие на кнопку — согласие на обработку персональных данных
Как писать код html в блокноте
HTML – это язык гипертекстовой разметки, которые позволяет создавать сайты людям, а браузерам на их компьютерах и телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1 неделю!
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index.html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Создание HTML-сайта в блокноте
Чтобы понять, как сделать сайт html, надо уяснить правила использования разметки гипертекста. Данный формат, помимо текста содержит теги, позволяющие задавать команды для браузера, который руководствуясь ими, отображает информацию в определённом виде, например, как заголовок первого уровня:
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом :
У тега могут быть различные свойства, например, класс, идентификатор, высота и другие. Но в современном интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и другие – задаются в CSS стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
Чтобы создать логотип надо сделать папку «image», в которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая страница станет шаблоном, на основании которой мы создаём остальные, на которых теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
Звездочка обозначает – любые элементы, то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для установления правил, определяющих внешний вид веб-страницы, нам придётся обратиться к классу main, задав ряд команд:
Теперь можно с помощью HTML задать внешний вид ключевых структурных блоков:
Принцип работы заключается в обращении к существующим элементам, у каждого из которых есть персональный идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор по аналогии id=”myname2″ и #myname2.
Изначально задаём стиль для шапки сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от прочих блоков. Теперь основная задача заключается в смещении в сторону боковой колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как прописана в нашем коде. Добиться отображения блока в требуемом формате можно задав для сайдбара основные показатели:
Внимание! Идентичное свойство задаётся разделу с контентом, прижимающемуся с той же стороны, но после колонки.
После этого пишем блок «Подвал», который по умолчанию не высокий и имеет свойство clear, препятствующее наезду на разделы «Контент» и «Боковая колонка», считающиеся плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое кино с Чарли Чаплином. Разукрасить его можно двумя методами:
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
В видео уроке я немного дописал таблицу стилей и вот что получилось.
Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Видео-урок разработки сайта
Теги – основа языка HTML
Пользуясь простыми примерами кода HTML, мы словно конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно? Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их использования. Разберёмся, как создаются сайты html, опираясь на азы, знакомые каждому профессиональному веб-программисту. Тегов очень много, поэтому мы выделим основные:
Как создать простой HTML сайт в блокноте
HTML-сайты не обязательно имеют примитивный дизайн. Существует множество бесплатных HTML шаблонов, ничем не уступающих по привлекательности тем, что используются в конструкторах сайтов или CMS. Но большие проекты на них неудобно делать. Много страниц – много мороки, поскольку редактирование каждой требует копания в коде. У них нет панели управления, также все страницы будут статическими – никаких блогов, форумов и т. д.
HTML-сайты чаще всего имеют формат лендингов и сайтов-визиток. В этих сценариях они себя более-менее оправдывают – работают быстро, не грузят сервер, не требуют подключения базы данных. Весь контент содержится в самих страницах. HTML отвечает за вёрстку, структуру блоков, а при помощи каскадных таблиц стилей (CSS) этим элементам можно придать необходимый внешний вид и формат (шрифт, цвет, фон, форма, отступы и т д.).
Вёрстка в HTML бывает табличной (table – устаревший стандарт) и блочной (div – именно её сейчас используют). Язык использует обширный набор тегов, почти все из которых используются парой – открывающий и закрывающий теги (например,
— тег абзаца), внутри которых содержится контент. В CSS используются атрибуты, свойства и их значения, подключаемые к отдельным элементам HTML-каркаса страницы. То есть можно выборочно придавать желаемый вид каждому элементу на сайте по отдельности.
Мы не ставим своей целью обучить вас синтаксису языков – если нужно, то без труда сможете найти сотни уроков и справочников по ним в Сети. Покажем основу – как сделать простой сайт на HTML в блокноте, создать своими руками веб-страницу по тем же стандартам, что используют все посещаемые вами сайты. На примере вы сможете уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
Шаг 1 – создание страницы формата HTML
Шаг 2 – добавляем разметку веб-страницы
Это тег заголовка первого уровня для содержимого страницы
Создание и раскрутка сайта
Сайтостроение, WEB-дизайн, SEO-оптимизация
Как создать файл html в блокноте
fЧтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Как создать html документ в блокноте
Находим программу на своем компьютере:
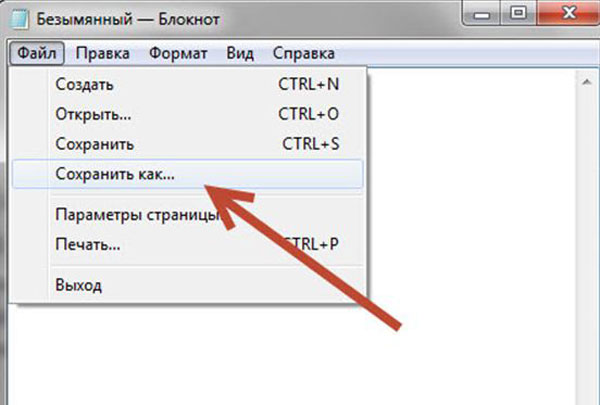
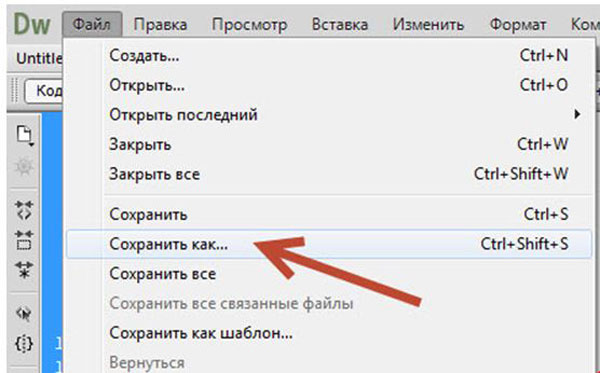
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…
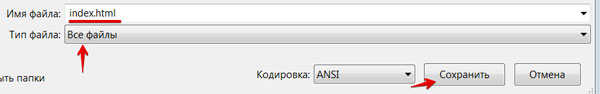
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:
Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
После запуска программы надо будет выбрать: Создать HTML.
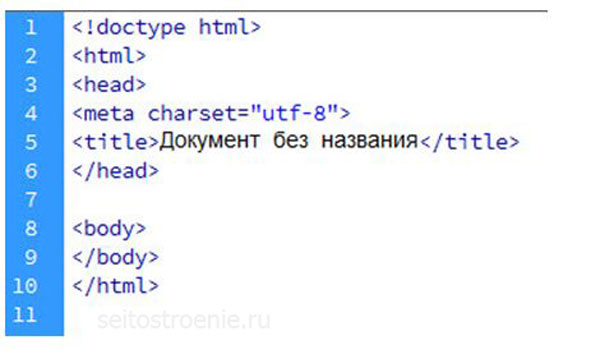
Файл будет создан автоматически с уже готовым обязательным кодом.
Сохраняем файл через выпадающее меню в программе.
Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
Для начала создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
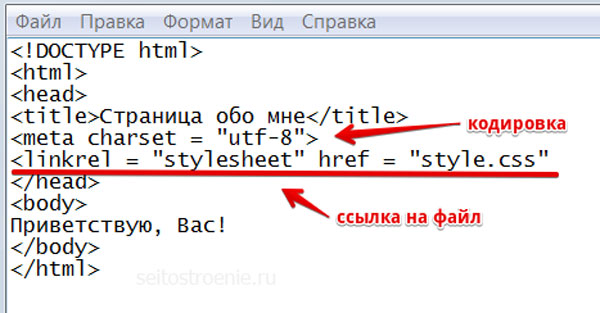
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: Страница обо мне и Приветствую Вас!