как перевести в вектор qr код в иллюстраторе
Как сделать растровое изображение векторным
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Это можно сделать несколькими способами, рассмотрим 3 наиболее популярных:
Внимание! Версия графических редакторов Adobe Illustrator и Photoshop значения не имеет. Можно использовать любую.
Способ подойдет для jpeg, png и других типов файлов.
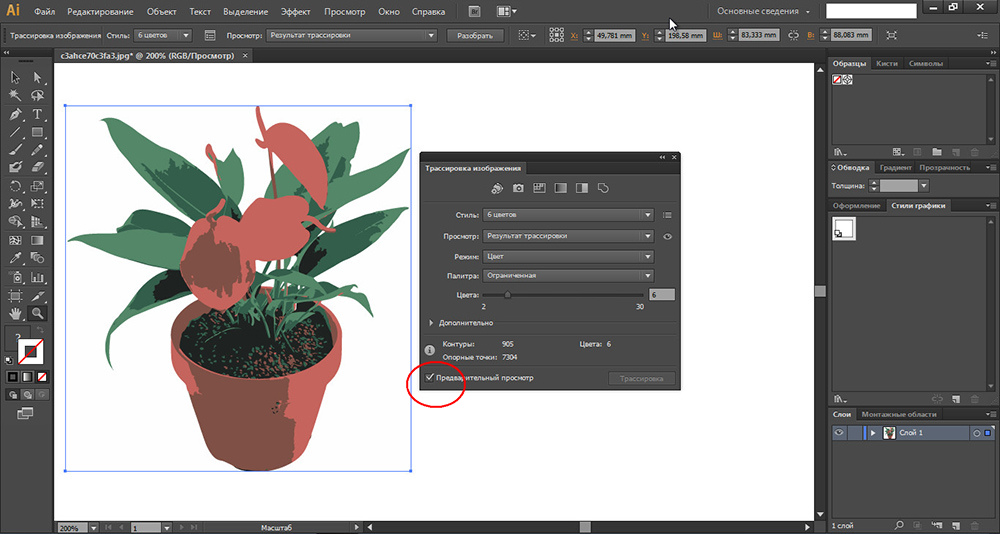
Как перевести растр в вектор в Иллюстраторе
Исходное растровое изображение
На панели инструментов активируем «Выделение» (черная стрелочка) и ей щелкаем по изображению. При этом картинка должна выделиться в рамку. Чтобы проверить это, можете попробовать немного переместить её, зажав левую кнопку мыши, когда курсор находится над изображением (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки. «. При клике на него открывается окно с параметрами.
В правой части выбираем пункт «Просмотр». Это поможет получить более хороший результат и разобраться, что за что отвечает.
Дальше есть два пути:
Предпочитаю второй способ: так быстрее и проще запоминается. Изменяем параметр. Смотрим, на что влияет (визуально). Комбинируем несколько значений. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на исходник, в окне параметров нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать». После чего получаем аналог загруженного изображения в кривых, преобразованное в вектор.
Результат преобразования растрового изображения в вектор в режиме сетки
Справка. Для получения красивого векторного изображения из растра желательно изначально брать крупный файл в хорошем разрешении. При обработке средних и маленьких картинок потребуется время время на выравнивание узлов сплайнов после трассировки.
Как из растра сделать вектор в Фотошопе
Перевод растра в вектор онлайн бесплатно
В интернете существуют онлайн сервисы автоматической трассировки изображений, которые позволяют бесплатно сделать растровое изображение цветным векторным. Этот способ подойдет тем, у кого нет возможности установить Фотошоп или Иллюстратор. Можно использовать с мобильного телефона или планшета.
Сервис поддерживает разные форматы входных и получаемых файлов. Настройка включает в себя около 10 параметров.
Принцип работы следующий:
Оцените, насколько понравился материал статьи:
Вы наверняка видели эти странные замысловатые квадратики, которые в последнее время появляются везде и всюду. Загадочные квадратики появляются в рекламе, на постерах и флаерах. Этому есть разумное объяснение. Распространение квадратиков напрямую связано с распространением смартфонов. А распространение смартфонов за последние годы стремительное. Есть мнение, что телефоны вымрут в ближайшие пару лет.
Смартфоны, тем временем, отличаются от обычных телефонов тем, что представляют собой переносной компьютер с массой полезных фич. Одной из таких фич являются приложения типа Bar Code reader. Впрочем в каждой OS есть свои приложения по считыванию штрих кодов. А загадочный квадратик и является ни чем иным как разновидностью штрих кода. Точнее называется он QR код.
Но в этом уроке по визиткам мы не будем углубляться в теорию штрих кодов. Я лишь вкраце расскажу что такое и зачем нужно. Затем мы создадим визитку с QR кодом, зашив в него всю необходимую информацию о её владельце. По доброй традиции в конце статьи вы сможете скачать созданную нами визитку.
Что такое QR код?
QR код — это разновидность шрих кода. Изобрели его в 1994 году в Японии. От туда и началось его шествие по миру. В отличии от известного всем Bar кода, в который можно закодировать только номер, в QR код можно закодировать что угодно. Слово, адрес сайта, даже небольшой рассказ. Все это не имело особого применения пока у людей не появились смартфоны, а вместе с ними возможность лично распознавать штрих коды.
Распознавать bar код не интересно. А вот в QR код оказалось можно закодировать массу полезной информации. Маркетологи всегда пытались рекламировать интернет в реальности и реальность в интернете. По большей части все эти попытки являлись провальными. От человека требуется немыслимое. Нужно запомнить название сайта, держать его в голове, затем дома вспомнить рекламу и вручную набрать адрес в браузере.
QR код удобным образом объединяет виртуальность с реальностью, так как любой владелец смартфона может за секунду просканировать штрих код, вытянув все полезные данные. Добавить адрес сайта в закладки, контактные данные в адресную книгу.
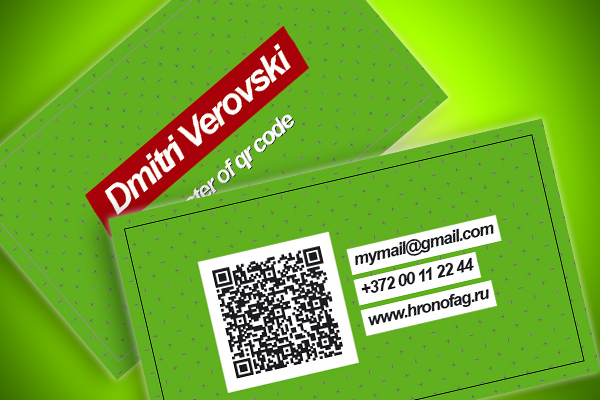
Сегодня явление QR кодов набирает обороты. Они появляются везде, где имеет смысл их ставить. Реклама, флаеры и постеры. В том числе визитные карточки. Я хочу создать минималистскую визиткую карточку. В идеале я хотел бы что бы на ней был только QR код и логотип компании. К сожалению прочитать такую визитку смогут далеко не все, поэтому идеальным вариантом была бы двусторонняя визитка. Мы сделаем как раз такую визитку. Двустороннюю, полность готовую к печати.
Создаем рабочую область
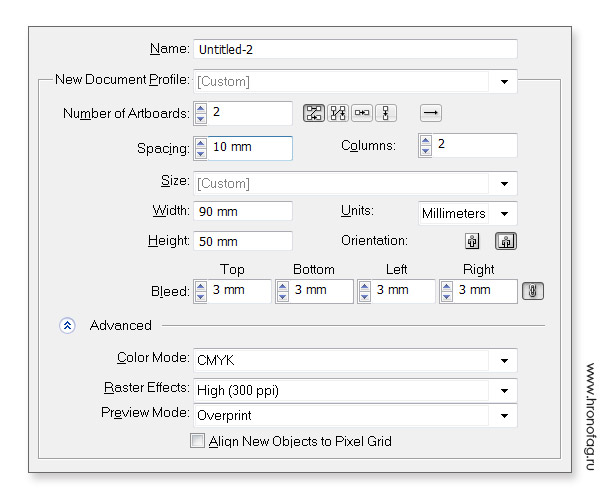
Начнем с создания правильной рабочей области в Иллюстраторе. Размеры визитки 90 на 50 мм. Цветовая модель CMYK. Блиды 3-4 мм. И если вы понятия не имеете почему, я настоятельно рекомендую к прочтению мои статьи Подготовка к печати за 10 минут, и Как сделать Флаер. В поле Number of Artboards ставьте 2. Это количество рабочих областей. В Spacing можно поставить 10. Это расстояние между рабочими областями.
Генерируем QR код
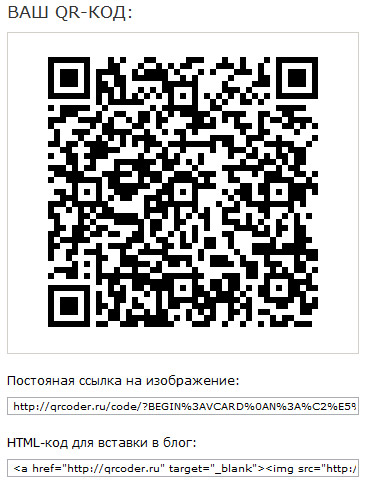
Один из лучших сайтов по генерированию QR кода находится в первых рядах при запросе в Яндексе или Гугле. Заходите на сайт qrcoder.ru и приступайте к генерированию QR кода. На сайте можно генерировать совершенно разную информацию. Данные визитки, ссылку сайта и даже смс. Давайте заполним некоторые поля для визитки и сгенерируем QR код.
QR код готов, очень хорошо. Но есть одна проблема. Изображение абсолютно, тотально, критически не годно для печати. Но это не беда. Включаем Фотошоп, сохраняем QR код на компьютер и открываем его в Фотошопе.
Подготовка растрового QR кода к печати
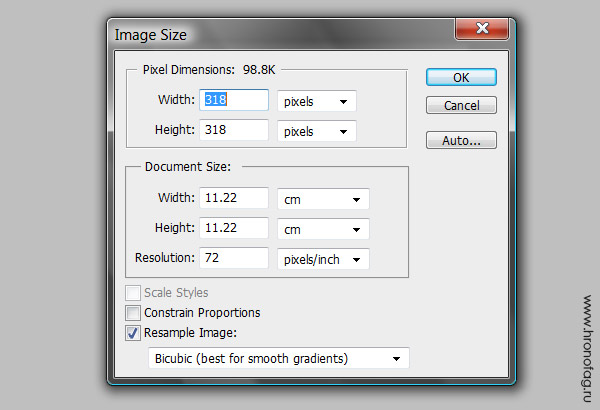
Прежде всего посмотрим что у нас происходит в размерах. Image > Image Size. Как я и думал в размерах полная неразбериха. Вместо 300dpi стоит 72, что конечно не новость. Физические размеры под 20 см. Вот что нам нужно. Нам нужно 300dpi и у меня в голове очень конкретный размер для этого QR кода. 3 на 3см.
Но как менять размеры? Ведь стоит нам изменить размер в пикселях как края бар кода будут размыты. Включите Image > Mode > Bitmap. В появившемся диалоговом окне 72 меняйте на 300dpi. Так мы сходу поменяем разрешение. В цветовом режиме Bitmap поддерживаются только 2 цвета. Черный и белый. И этим он хорош для нас. Включите Image > Image Size и проставьте по 3 см в области физического размера. Галочка Resample Image должна быть включена.
Если диалоговое окно Image Size представляет для вас сложность читайте мою статью Разрешение в Фотошопе.
Меняем назад цветовое разрешение. Image > Mode > CMYK Color. В один присест это сделать не получится. Придется поменять вначале на Grayscale. Это нормально.
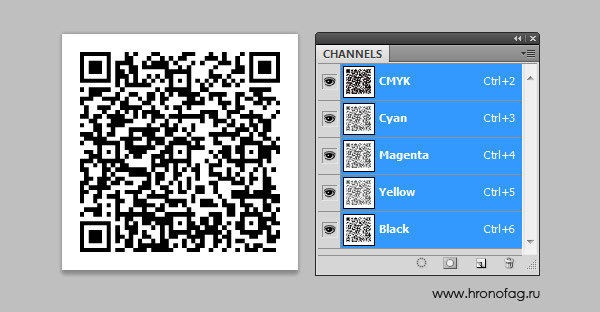
Работа с каналами
Теперь мы столкнулись со следующей проблемой. Размеры у нас правильные. Но в каналах беспорядок. Включите сами и убедитесь. Отпечаток QR кода присутствует на всех каналах. Значит при печати черный цвет будет напечатан 4мя красками, которые лягут друг на друга. В результате этого края могут получиться размыты, так как краска может не лечь друг на друга идеально ровно. Progressive Black конечно очень круто, но нам нужен только один канал, черный — Black.
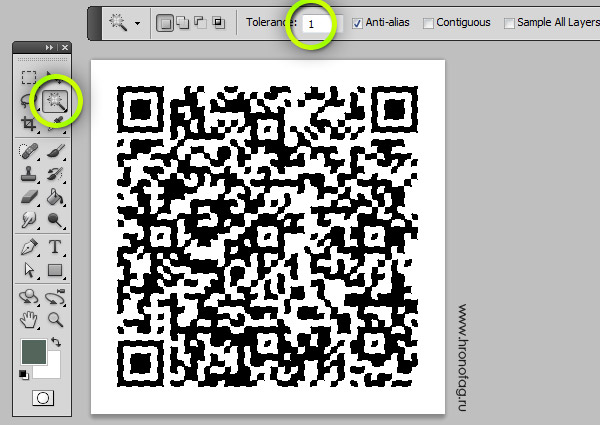
В этом месте я хотел начать убивать лишние каналы через кривые Curves, но почему бы не поступить проще? Выберите инструмент Magic Wand Tool. В панеле настрок поставьте 1 в значении Tolerance. Кликните по черному, создав выделение.
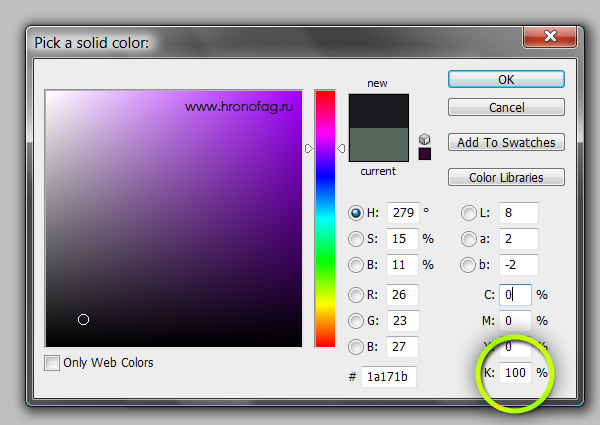
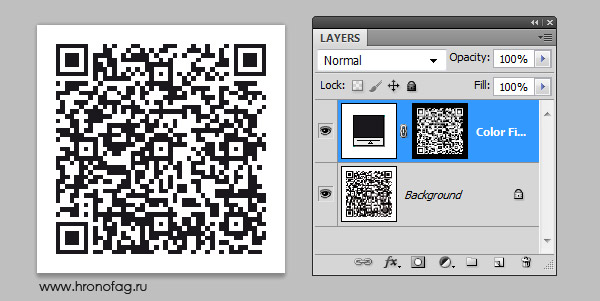
Теперь создайте заливочный слой Layer > New Fill Layer > Solid Color Слой создается сразу с маской и вы можете сами настроить любой нужный вам цвет в диалоговом окне. Поставьте там C0M0Y0K100 в панели, преднозначенной для цветов CMYK и проверте результат в каналах. В каналах для Cyan, Yellow и Magenta должна быть белая пустая маска. Полный порядок.
Теперь удаляйте ненужный первичный слой с QR кодом оставив лишь заливочный слой с маской. Этот слой удобнее так как его цвет можно легко менять через цифры. И никаких кривых.
Сохраняйте фаил в формат PSD. Переходите в Иллюстратор и импортируйте его на визитку File > Place.
Трассировка QR кода в Иллюстраторе
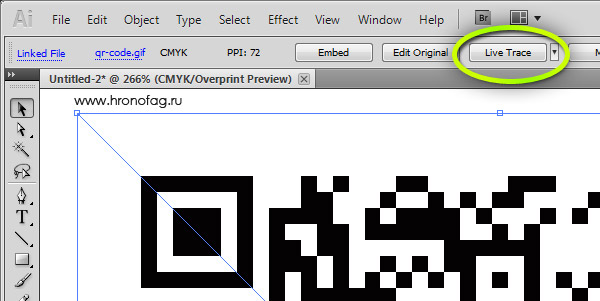
Второй путь, и это правильный путь работы с QR кодом — трассировка в Иллюстраторе. Что для этого нужно сделать? Для этого нужно пропустить всю обработку в Фотошопе и сразу закинуть QR код в Иллюстраторе через команду Place. QR код импортируется огромных размеров. Не пугайтесь все правильно. Это происходит потому что графика разрешения 72dpi и под 20 см в ширину и высоту. Визитка, как вы помните в ширину всего 9см.
В иллюстратор QR код попадет в виде линкованного изображение. На панели настроек нажмите кнопку Live Trace. Изображение трассируется. Но скорее всего неправильно. Давайте настроим трассировку.
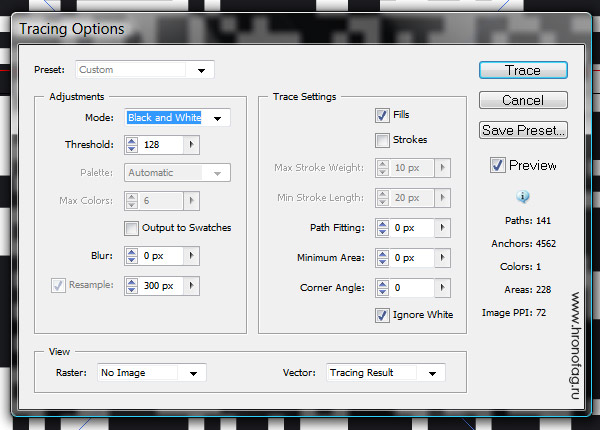
Для этого кликните по иконке настроек на той же панели. Там отключите все параметры, которые отвечают за любое сглаживание и смягчение. Нам нужны четкие ровные квадратные формы. Кликните ОК. И не забудьте поставить галочку Ignore White, иначе все белые области тоже превратятся в векторные формы и нам придется тратить время на их удаление. После того как нажмете OK возвращайтесь в панель настройки трассировки, (там же где и кнопка Live Trace) и жмите Expand, что означает «разложить» трассированное изображение на векторные формы.
Остается только покрасить получившуюся фигуру в правильный цвет и вуаля. Векторный QR код в работе.
Третий путь
Третий путь? Третий путь — сразу сгенерировать векторный QR код. Этот путь для умных людей, которые не желают тратить даже 5 секунд ни на трассировку ни на обработку. Винить их за это не нужно, ведь сервисы, генерирующие векторные QR коды действительно есть. Самый лучшей из тех, которые мне встретились: qrcode.littleidiot.be
Заходите на сайт, генерируйте код и сохраняйте либо в EPS либо в PDF.
Визитка с QR кодом?
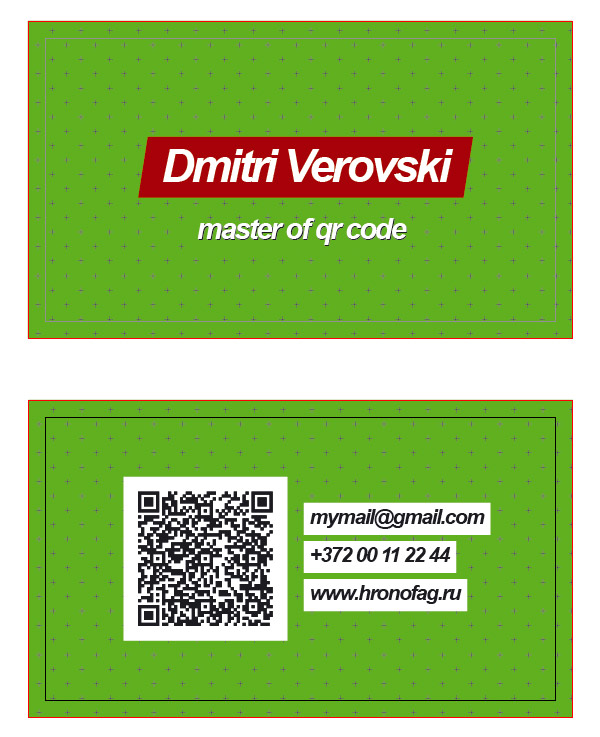
Что же с визиткой? Она уже готова. Мне осталось лишь нанести текст инструментом Type Tool. Нарисовать задний фон инструментом Rectangle Tool. И поэксперементировать с цветами. Для заднего фона я нарисовал большой прямоугольник и залил его зеленым. Затем я скомировал его и перезалил одной из шаблонных текстур. QR код я поместил на рабочую область задней стороны визитки.
Единственную сложность так называемого дизайна вызывают белые заливочные фигуры позади надписей с информацией на задней стороне. Эти фигуры привязаны к надписям и реагируют на изменение текста. То есть грубо говоря, если я решу поменять номер телефона на более короткий, белый прямоугольник поменяет форму. Сделал я их через эффект Effect > Convent to Shape > Rectangle и панель Appearance. Но об этой панели подробнее я расскажу в следующих уроках.
Правильное сохранение в PDF
Сохраняя визитку в PDF в диалоговом окне настроек при сохранении выбираем печатный режим PDF/X-1a:2001. В разделе Marks and Bleeds ставим галочку на Trim Marks. Это добавит в фаил метки реза. Ставим галочку в Bleeds. Так Иллюстратор узнает, какое количество области за пределами рабочей области показать при сохранении фаила. На этом все.
Скачать фаилы
Как обычно можно скачать фаилы с которыми я работал. Фаилы незамысловатые. Это QR код, с которым мы работали в Фотошопе и 2 разновидности визитки в формате AI Иллюстраторе. До следующих уроков!
Переводим растровое изображение в векторное с помощью Adobe Illustrator
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
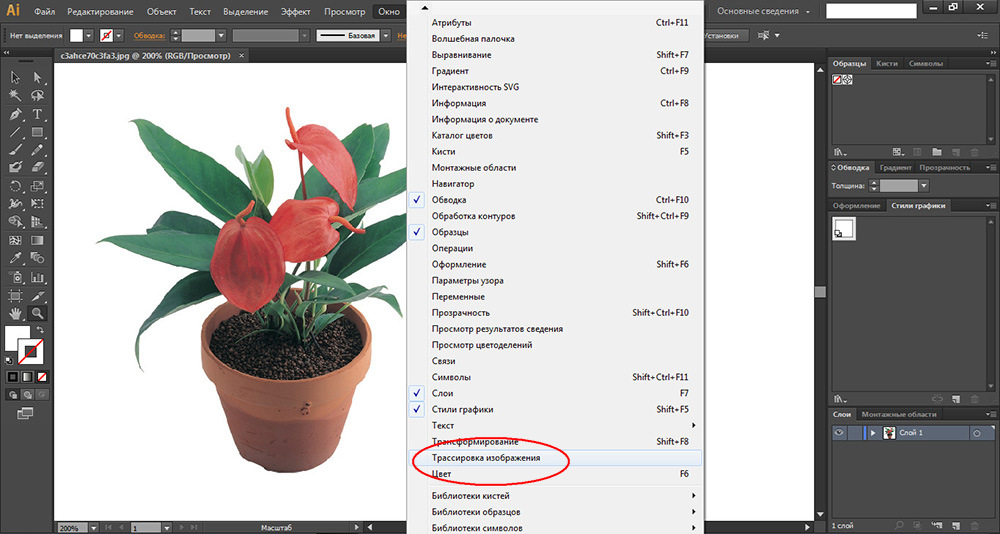
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
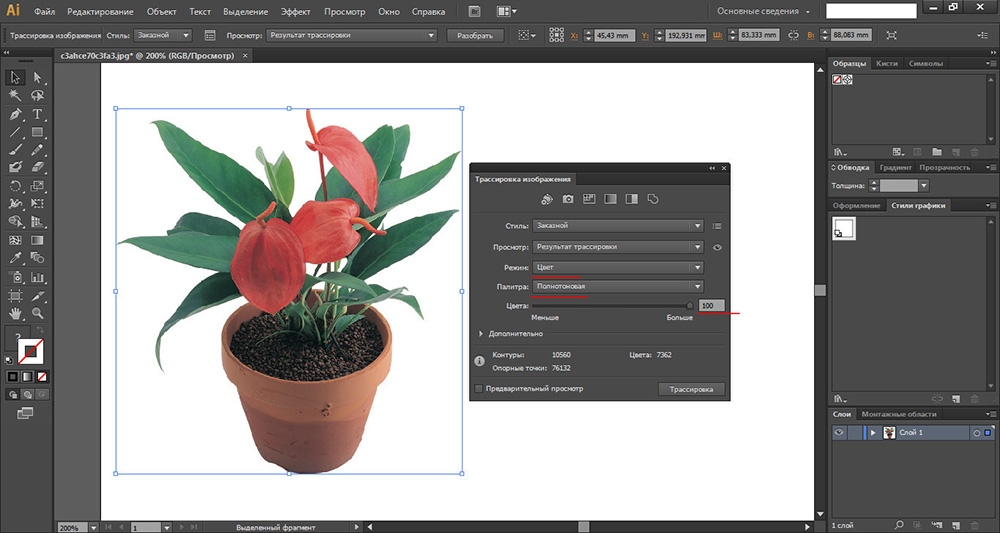
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Как перевести картинку, логотип в вектор
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Переводим обычную картинку в вектор
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Трассировка изображения
Функция «Трассировка изображения» позволяет преобразовывать растровые изображения (JPEG, PNG, PSD и т. д.) в векторную графику. С помощью этой функции трассировки можно легко создать новый рисунок на основе существующего графического объекта. Например, можно преобразовать набросок, сделанный карандашом на бумаге, в векторное изображение. Чтобы быстро получить желаемый результат, можно выбрать один из стилей трассировки.
A. Исходное изображение B. Результаты трассировки с использованием различных стилей
Трассировка изображения
Откройте растровое изображение или разместите его в документе Illustrator.
Выделите исходное изображение и выполните одно из действий, описанных ниже.
(Необязательно) Скорректируйте результаты трассировки на панели «Трассировка изображения» ( Окно > Трассировка изображения ).
Настройка параметров трассировки
Когда выбрано изображение, на панели «Трассировка изображения» становятся доступны параметры трассировки. В верхней части панели находятся основные параметры. Чтобы посмотреть дополнительные параметры, нажмите на треугольный значок рядом с надписью «Дополнительно».
Основные элементы управления
Стиль
Задает стиль трассировки. Названия значков, расположенных в верхней части панели, соответствуют названиям популярных функций. Выбранный стиль автоматически задает все переменные, необходимые для получения нужного результата трассировки.
Создание изображения в стиле постера из фотографии или графического объекта
Цветное — высокая точность
Создание фотореалистичного графического объекта высокой точности
Цветное — низкая точность
Создание упрощенного фотореалистичного графического объекта
Трассировка графического объекта в оттенки серого
Преобразование изображения в упрощенный черно-белый графический объект
Преобразование изображения в черный контур
В верхнем меню доступны дополнительные стили.
A. 3 цвета B. 6 цветов C. Высококачественная фотография
Нажмите значок меню ( 
Определяет вид трассированного объекта. Объект трассировки состоит из двух компонентов: исходного и результирующего изображений (результирующее изображение — векторное). Можно выбрать вид результата трассировки, исходного изображения, контуров, а также другие параметры. Нажмите на значок в виде глаза, чтобы наложить выбранный вид на исходное изображение.
A. Результат трассировки B. Результат трассировки с контурами C. Контуры D. Контуры с исходным изображением E. Исходное изображение
Режим
Задает цветовой режим для результирующего изображения. Доступные параметры определяют базовый цвет или режимы градаций серого для трассированного графического объекта.
В зависимости от настроек режима доступны параметры цвета, описанные ниже.
Указывает количество цветов, которые будут использоваться при цветной трассировке изображения. Можно выбрать образцы, если в качестве палитры выбрана «Библиотека документа». (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Цветное»).
Указывает количество оттенков серого, которые будут использоваться при трассировке изображения в оттенках серого. (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Оттенки серого»).
Задает значение для формирования черно-белого изображения из исходного изображения при трассировке. Все пиксели светлее порогового значения преобразуются в белые, а все пиксели темнее этого значения — в черные. (Этот параметр доступен, только если для параметра «Режим» выбрано значение «Черно-белое»).
Палитра
Задает палитру для формирования изображения в цвете или в градациях серого из исходного изображения при трассировке (этот параметр доступен, только если параметр «Цветовой режим» имеет значение «Цветное» или «В градациях серого»).
Можно выбрать один из параметров, описанных ниже.
Автоматическое переключение между ограниченной палитрой и всеми тонами для трассировки, в зависимости от входного изображения. Если для палитры выбран режим «Автоматически», можно отрегулировать сложность и точность вектора в трассировке с помощью ползунка на шкале «Цвета». Значение 0 означает упрощение за счет снижения точности, а значение 100 — точность или фотореалистичность и соответствующую сложность.
На палитре трассировки доступен небольшой набор цветов. Можно дополнительно уменьшить число выбранных цветов с помощью ползунка на шкале «Цвета».
На палитре трассировки доступен полный набор цветов. Этот параметр оптимален для трассировки фотографий и позволяет создавать фотореалистичные изображения. Когда выбран этот параметр, ползунок на шкале «Цвета» показывает вариабельность пикселей, составляющих каждую из областей заливки. Если ползунок на шкале «Цвета» смещен вправо, вариабельность меньше, и создается больше контуров, определяемых меньшими областями цвета. И наоборот, если ползунок смещен влево, создается меньше областей заливки, имеющих более крупный размер.
Для палитры трассировки используется существующая цветовая группа. Этот параметр позволяет выбирать конкретные цвета для трассированного графического объекта. Можно выбрать любую библиотеку цветов, загруженную через палитру «Цветовые образцы» для палитры трассировки.
Добавление библиотек цветов на палитру «Цветовые образцы» с помощью меню «Библиотеки образцов»
Добавление библиотек цветов на палитру «Цветовые образцы» с помощью панели «Темы Adobe Color»