как открыть html код сайта для редактирования
Как изменить html код страницы в браузере
В данном посте покажем, как можно изменить код страницы в браузере Google Chrome. В других браузерах это делается аналогично. Я думаю трудностей не будет с этим.
Для изменения исходного кода страницы не обязательно хорошо знать HTML и CSS. Далее вы это сами увидите.
Редактирование html кода в браузере
Мы будем менять данные на сайте. Изменения в коде будут видны только нам. При обновлении страницы они исчезнут.
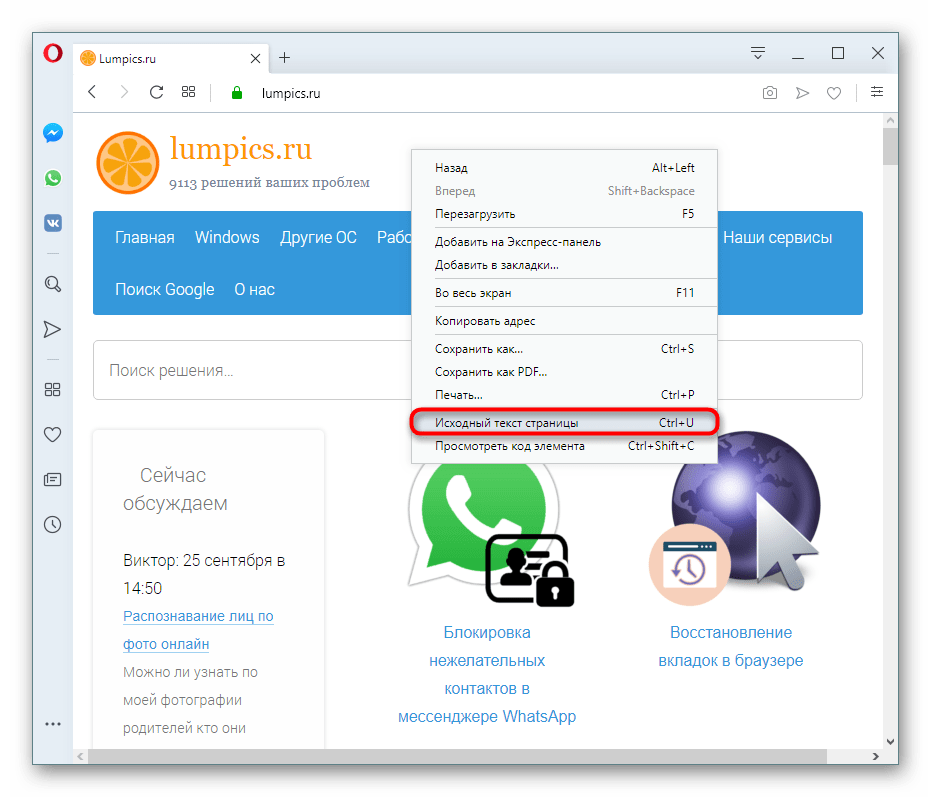
Откройте в браузере страницу сайта, в которой необходимо изменить код. Это можно
сделать следующим образом прямо на странице сайта.
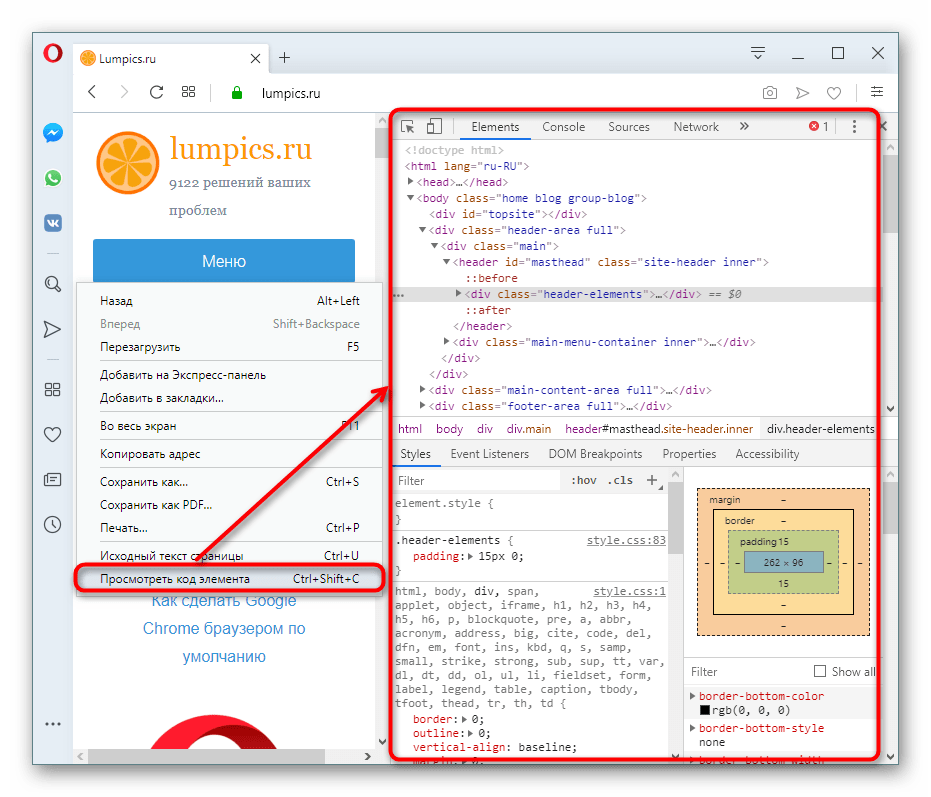
Выделяем и нажимаем правой кнопкой мыши после чего появится в правой части окна кусок кода, который будем редактировать.
В контекстном меню нажимаем Edit as HTML и у нас появится выделенный код.
При такой редакции мы видим сразу результат.
Вверху картинки отмеченное красной рамкой HTML код, находящийся в шапке сайта, стиль которого будем менять.
Внизу красной стрелкой показано style.css:473 и находится в Консоли> Внешний вид>Редактор темы>файл style.css строка 473. Как можно это использовать?
Эти изменения можно использовать следующим образом. Копируем в блокнот Notepad++ с расширением html. Если это Ваш сайт, то вносим изменения в файлы на веб-сервере.
Или эти изменения можно внести в Консоли административной панели сайта, используя Редактор темы файлов.
С помощью подмены HTML кода, мы сможем изменить открытую веб-страницу как захотим.
Умение изменить исходный код страницы – дает отличный навык для продвинутого пользователя Интернета.
Внесенные изменения в код страницы будут оставаться такими. Пока мы не обновим страницу. При этом произойдет возврат в первоначальное состояние.
Редактирование CSS во встроенном редакторе
Знаете CSS – можно отредактировать и сделать предварительный просмотр изменений во встроенном редакторе CSS.
Для этого в заходим в Консоль админ панели и при наведении курсора на Внешний вид выпадает меню где нажимаем на Редактировать CSS
Открывается с левой стороны окно для редактирования.
Нажимаем на Дополнительные стили и открывается поле для загрузки кода CSS.
Код CSS в котором будем производить изменения копируем и вставляем в вышеуказанное поле.
После загрузки редактируем код и смотрим результат, если нас все устраивает и мы нажимаем на кнопку Опубликовать. Все изменения в дизайне сайта будут такими же как в предварительном просмотре.
При неготовности опубликовать произведенные изменения. Нажимаем на пиктограмму в виде шестеренки. Открывается дополнительное окно
где можем сделать пометку Сохранить. Изменения будут сохранены, и можно будет поделиться. С внесенными изменениями, без публикации. Останется как черновик.
Также можно Запланировать публикацию произведенных изменений, на будущую дату: День, Месяц, Год и Время выставляем по своему желанию.
Далее мы можем посмотреть полную историю произведенных нами изменений. Это очень удобно в истории отражены изменения данных до и после.
Или мы можем просто отменить изменения. Нажав на пиктограмму корзины.
Как написать и запустить HTML на компьютере?
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
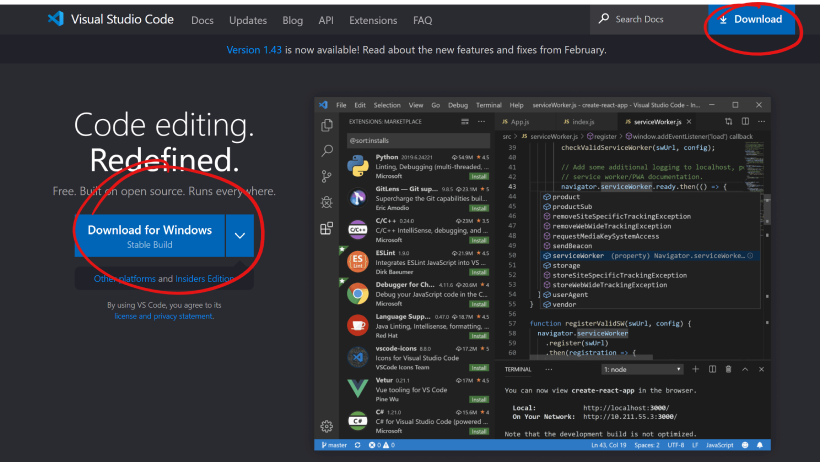
Зайдите на https://code.visualstudio.com/ и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
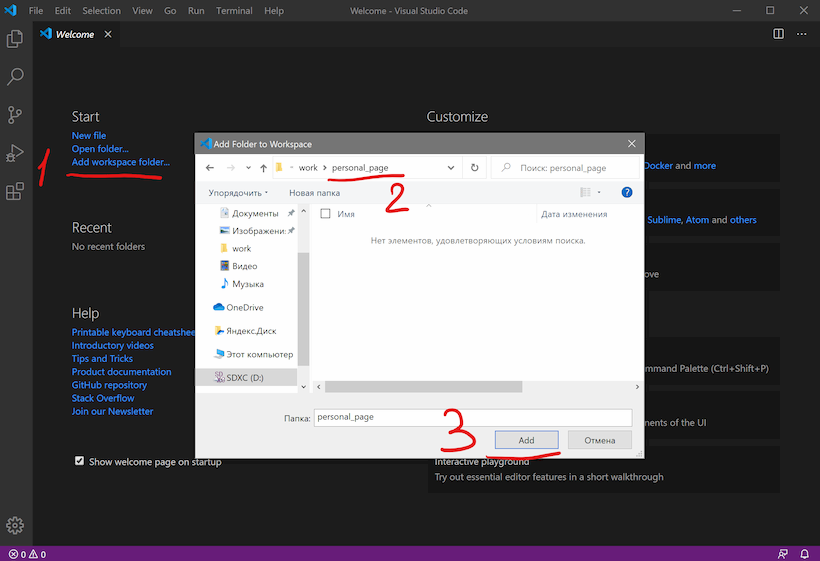
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
По шагам на скриншоте:
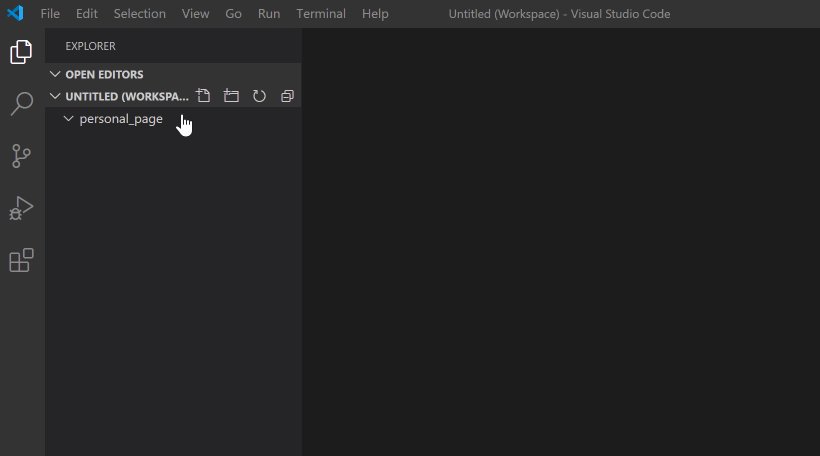
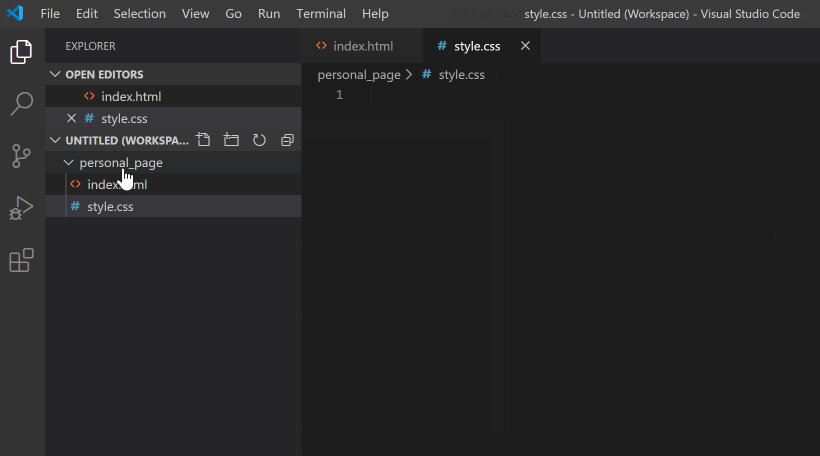
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
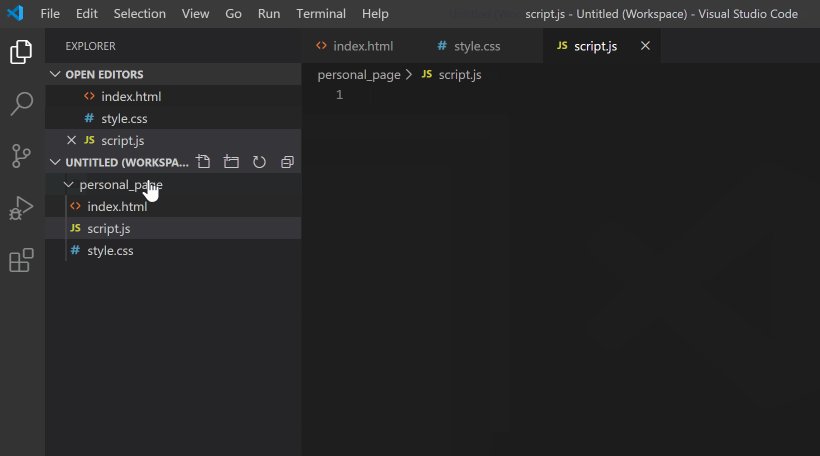
Шаг 3. Добавляем файлы
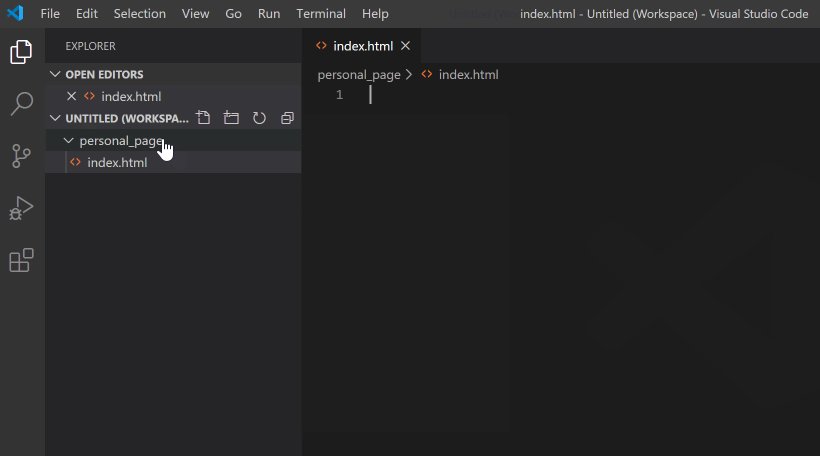
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
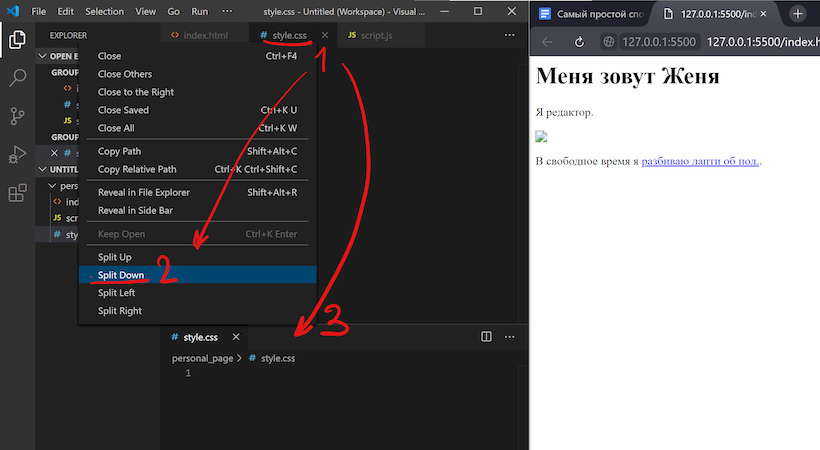
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
Скопируем код со стилями из файла https://htmlacademy.ru/assets/courses/299/outlines.css — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
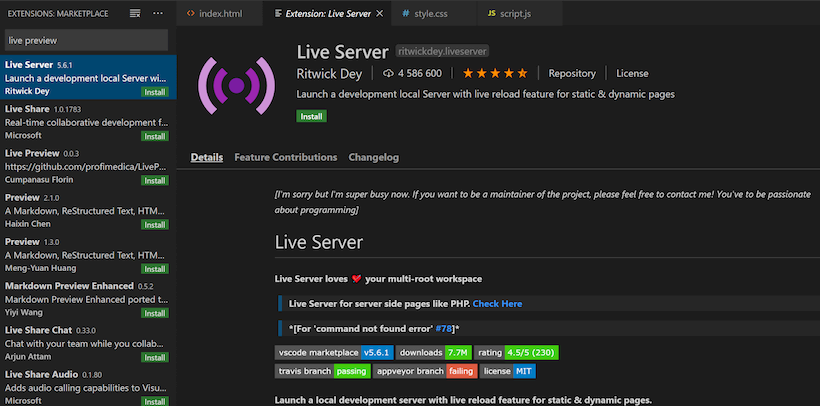
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
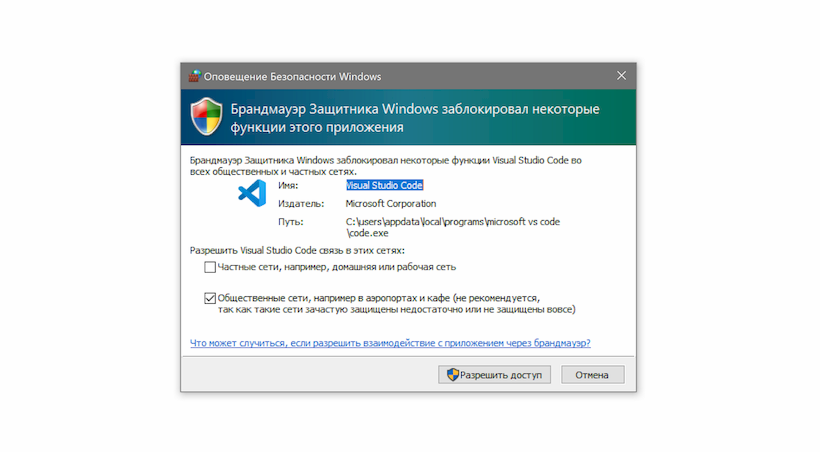
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
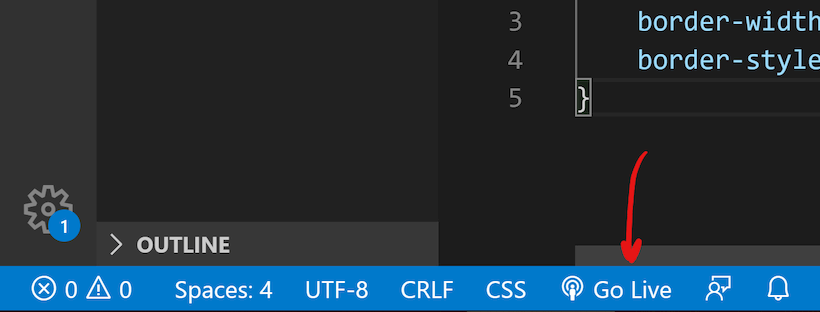
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
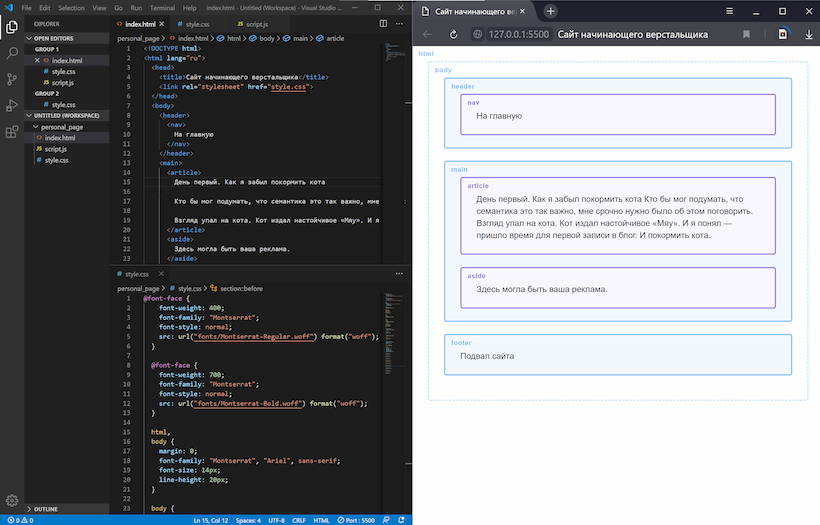
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее. Подпишитесь на нашу рассылку, чтобы не пропустить следующие выпуски.
Не знаете, какой код написать?
Знакомство с HTML и CSS на интерактивных курсах — бесплатно.
Нажатие на кнопку — согласие на обработку персональных данных
Просмотр HTML-кода страницы в браузере
Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
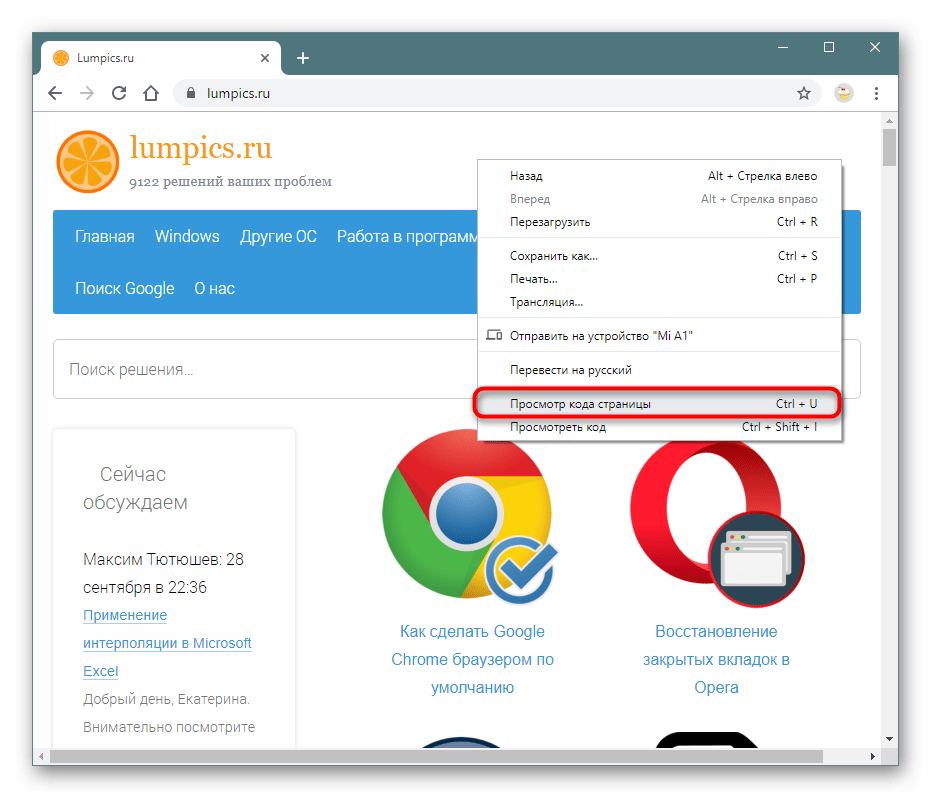
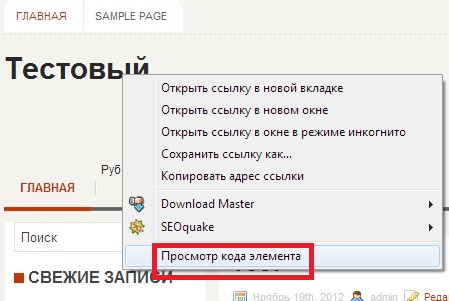
Способ 2: Контекстное меню
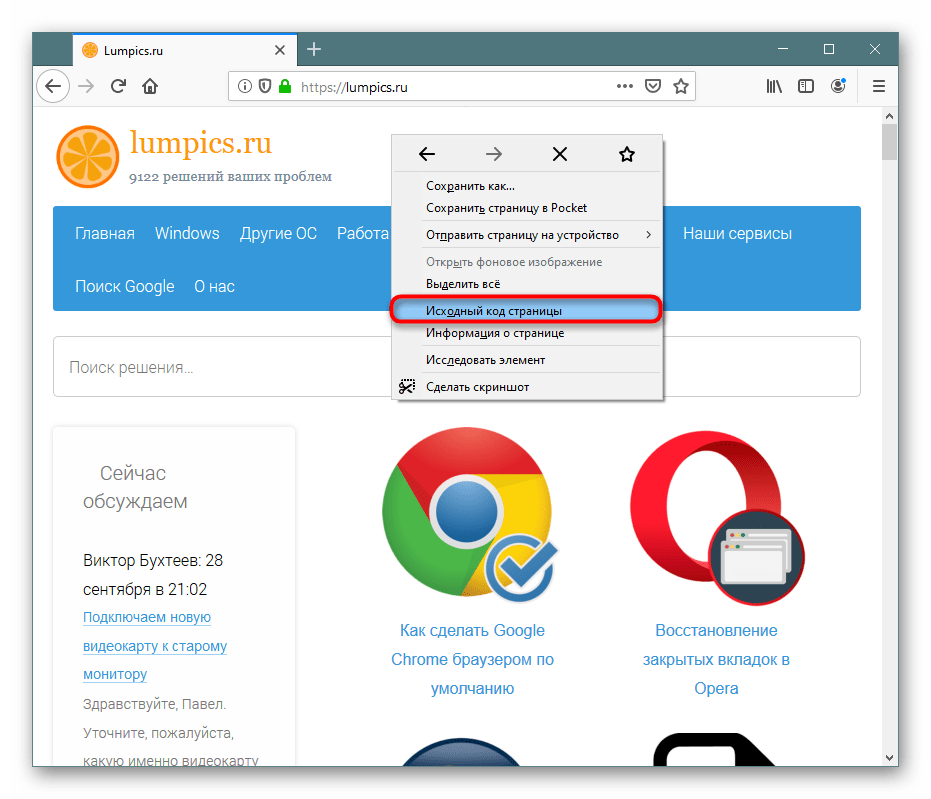
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.

В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.

По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
Помимо этой статьи, на сайте еще 12324 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Редактирование сайтов онлайн
Сегодня будем рассматривать тему редактирование сайта в браузере онлайн. Есть множество вариантов для такого редактирования сайта.
Прежде всего, давайте немного разберемся в терминологии!
Как редактировать свой сайт через браузер?
О редактирование сайтов онлайн
Я пользовался этим способом, когда требуется изменить что-то на сайте и тут же вы видите результат, как это будет выглядеть. Нужно, когда…, например, изменить стили, вид страницы сайта.
Никак сохранить данные изменения не представляется возможным – нужно скопировать соответствующие изменения, поместить туда, где они должны находиться в файлах, сохранить, обновить данный файл на сервере.
Для того чтобы редактировать и сохранять измененные данные прямо через браузер необходимы некие условия! Просто так из ниоткуда, как манна небесная это не произойдет!
Если я захожу на свой сайт, то вижу не то, что видите вы, у меня появляются некоторые кнопки, которые позволяют редактировать сайт :
Теперь разберемся с новым заголовком, как происходит процесс редактирования сайта с сохранением изменений.На вашем сайте должен быть соответствующий алгоритм, который может открыть,
1.) либо файл для редактирования (если данные находятся в файлах),
2.) либо открыть базу данных для редактирования соответствующей записи в ней, относящейся к вашей странице.
3.) У вас должны быть соответствующие права – например админа (мы делали несколько видов админок ), для того, чтобы никто, кроме вас не мог изменить то, что должны менять только вы.
4.) Если у вас подразумевается наличие пользователей, то необходимы соответствующие алгоритмы. Которые позволят редактировать пользователю свои данные.
Это можно назвать самописной CMS по управлению сайтом.
Система интересная и… я бы наверное до сих пор бы пользовался ею, если бы не мое продвижение в изучении Php и JS
Конечно, эта система в основном заточена под редактирование сайтов на HTML, но у меня сайты на Php и мне очень понравилась данная система, что если, например, я нашел какую-то ошибку в тексте, то мне достаточно изменить адрес данной страницы в адресной строке и выйдет редактор онлайн, в которой можно редактировать данную страницу.
И да! Если у вас файл по адресу не существует, то данная система вам не поможет! Например в том случае, когда у вас на сайте единая точка входа.
Редактирование сайта с помощью CMS Textolite
Видео как работает редактирование сайтов онлайн.
Что такое Textolite!?
Textolite – это мини cms, которая позволяет редактировать сайт онлайн. В установленном виде имеет вес в 150 кб.
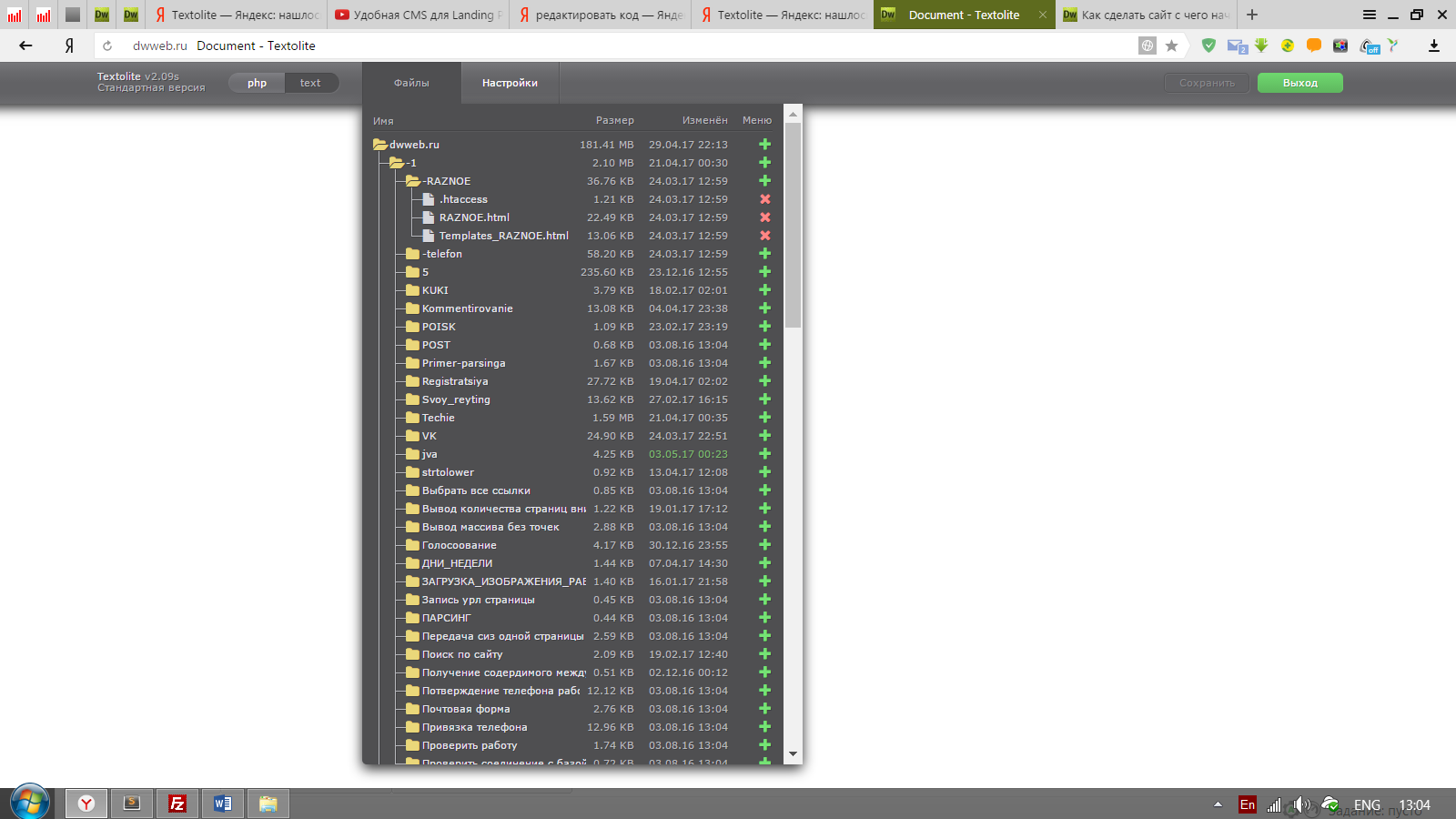
Как установить Textolite!?
Далее просто из архива переносим на сайт. Открываем его по соответствующему адресу.
И будет такая страница входа.
По умолчанию пароль admin – данный пароль нужно изменить в настройках.
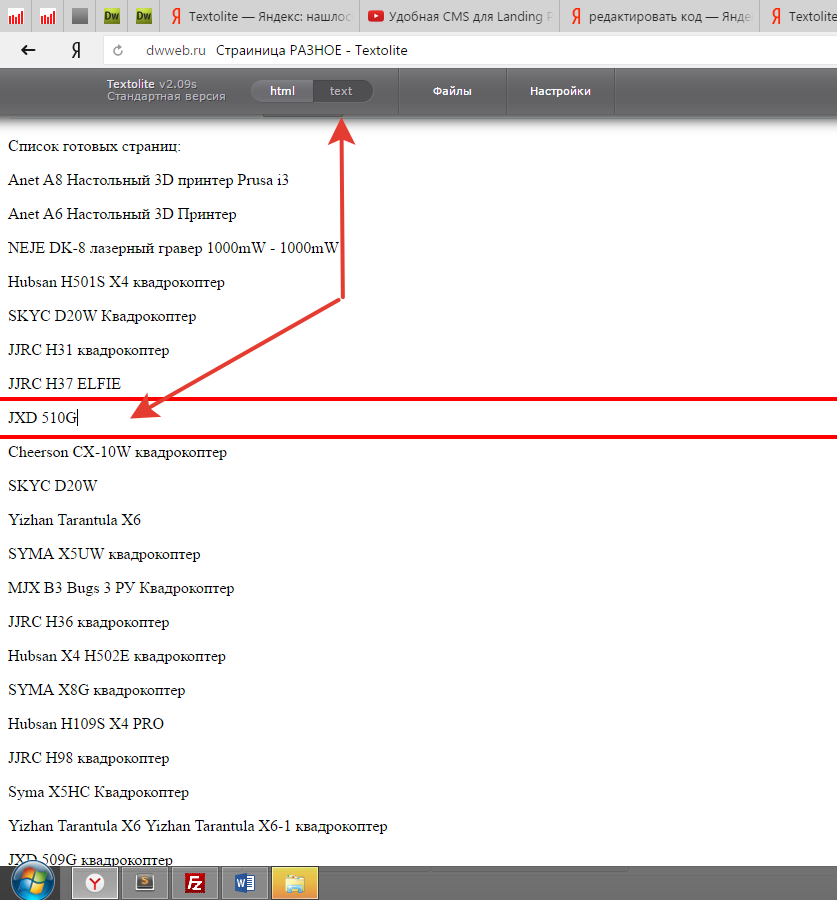
Далее выбираем, либо текстовый вариант, т.е вы можете редактировать текст онлайн на странице без кода.
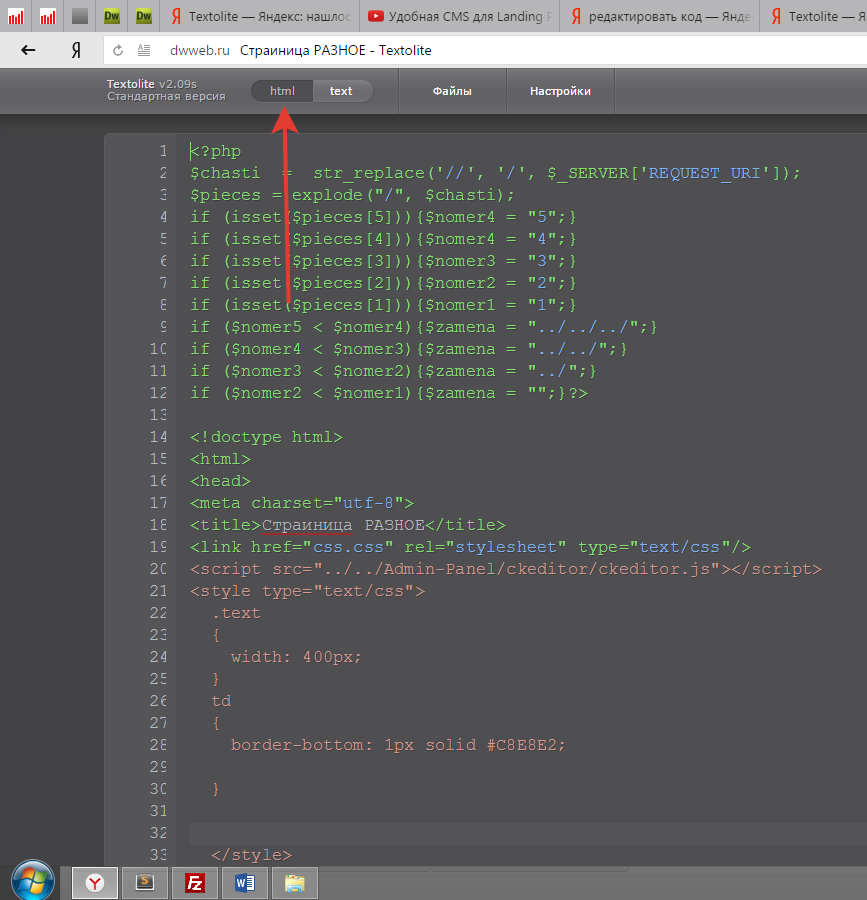
Либо выбираем код, если ваша страница имеет разрешение html, то будет кнопка html, если php, то и кнопка будет php. Нажимаем и показывается весь код страницы. Теперь можно отредактировать страницу сайта через код.
Ну и последнее – это настройка. Где можно изменить пароль доступа, отображение и др. И в том числе купить расширенную версию cms Textolite
Поисковые запросы на тему Редактирование сайтов онлайн
Существует ли браузер с возможностью редактирования.
Данный вопрос : «существует ли браузер с возможностью редактирования«, можно разложить на два ответа:
Рассматривали способ редактирования сайта в браузере через код.
Рассматривали способ редактирования сайта в браузере с сохранением данных.
Как найти и изменить код html
И вот недавно понадобилось изменить цвет ссылок. Перелопатив кучу литературы по этому вопросу, понял простую вещь: все приводят примеры из собственных шаблонов, но шаблоны-то у нас у всех разные и хорошо, если код из примера хоть чуть-чуть похож: не нытьем, так катаньем все равно найду — методом тыка.
С кодом ссылки номер не прошел. Все указывали совершенно разные пути. Задумался, нет ли простого и точного инструмента, как найти нужный код html на любом сайте. Многие блоггеры даже с опытом испытывают трудности в незначительной доработке шаблона. В этом нет ничего страшного, ведь у каждого свои интересы и цели создания сайта.
Если вы хотите внести небольшие изменения в шаблон, например изменить любой заголовок, название статей и рубрик, цвет и размер шрифтов и ссылок, обычно вполне достаточно научиться простому принципу, который рассмотрен в этой статье. Но бывают и сложные случаи, требуюущие либо более глубокого изучения html и css, либо помощи специалиста.
Однажды обратился знакомый с просьбой найти, где изменить цвет панели рубрик в его шаблоне. Закачал тему на тестовый поддомен. Настройки этого элемента хранились не в style.css, а в другом файле, поэтому человек не мог найти.
Как найти и изменить html и css код сайта
Если не любите длинные статьи, для вас в конце статьи видеоурок, в котором рассказывается, как можно увидеть код html сайта с помощью Notepad++ и внести изменения в дизайн любого шаблона на примере, как поменять цвет шрифта. В видео найдутся и другие тонкости обращения с блогом. А для тех, кому ближе и понятнее текст, внизу подробный разбор темы со скриншотами.
httpv://youtu.be/uIlVvwCt2ho
Термины и понятия
Было бы точнее называть статью «Как найти код css«, но я решил остановиться на «неправильном» названии, потому что в основном ответ на этот вопрос ищут в html. CSS и HTML — очень разные вещи, хоть и являются двумя частями одной системы. В интернете много технических статей, нам здесь достаточно будет понять, что:
И если вы задались вопросом, как изменить, например, цвет заголовка сайта, размер шрифта в текстах или цвет заголовков в сайдбаре, то искать все это нужно в таблице стилей CSS. Вот это единственное, что стоит понять для начала, чтобы вносить изменения в код самостоятельно.
Мне нравится превращать сложное в простое. Помню, давно, когда у меня была первая машина, очень старая, проводка гнилая, часто перегорали предохранители, и я тянул ее каждый раз на СТО на буксире. Представьте, сколько денег было выкинуто, при том что самостоятельная замена, как оказалось, стоит копейки.
Однажды я посмотрел, что именно делает мастер. До сих пор не знаю, как устроен предохранитель. Но знаю, где его менять). Мотор я чинить сам бы не стал, а уж предохранитель заменить не сложно. Так же и с сайтами.
Если вы не хотите стать программистом, то нет необходимости глубоко разбираться в программинге. Достаточно ясно понимать, что для чего предназначено, где это искать и как изменить. То, что можно, лучше изменить самим, а все остальное оставить специалистам. В статье о дизайне блога есть полезная ссылка на эту тему.
Нужно ли быть специалистом во всем
В seo-блогах часто ведутся дискуссии, нужно ли новичку глубоко разбираться в html, а еще лучше — научиться самим писать сайты, чтобы было все уникальное.. Ну, не знаю — каждому свое и тут уж кому что ближе. Мне интересно чуть больше, поэтому я сейчас дополнительно учусь у Владимира. В ноябре этого года Владимир открыл свой авторский блог. Его блог сделан на самом простом, бесплатном шаблоне, он его лишь чуть изменил под себя.
Через 10 дней существования блог занял 104-е место в рейтинге всех сайтов Рунета с посещаемостью около 1,5 тысяч человек в сутки. За 10 дней. Так в чем же дело? Владимир прекрасно разбирается в html, может заказать и купить себе уникальный шаблон. Вот и вы должны понять, что секрет кроется не в шаблонах, а в полезности информации.
Где прячется код html
Простите за отступление, вернемся к нашим кодам). Допустим, вы хотите изменить цвет шрифта заголовка блога. Будем рассматривать на примере моего тестового сайта.
ВАЖНО: не перепутайте с ПРОСМОТРОМ КОДА СТРАНИЦЫ! Вся страница нам сейчас не нужна, только отдельный элемент.
Щелкаем по нему — в нижней части браузера появляется окно просмотра кода:
Красным выделена строка кода, которую мы меняем.
А вот в области, выделенной синим, содержится то, что мы ищем. Именно здесь вы можете найти точную (а не приблизительную) строчку кода, отвечающую за шрифты, цвет, размер, выделение и прочее. Таким образом вы можете узнать ЛЮБОЙ код любого элемента любого шаблона.
Находим нужную строчку в блоке, выделенным синим. Справа там есть ползунок, можно пролистать и найти нужную строчку.
Общий принцип, где что ищется:
Название шрифта — в строке FONT FAMILY
Размер шрифта — в строке FONT SIZE
Цвет шрифта — в строке COLOR
Вот три основные строчки, в которых меняется название, размер и цвет шрифта любого элемента. Справа в строке style css дается позиция строчки в документе. Если вам нужно изменить какой-то другой элемент (например, нужно узнать, где находится строчка. в которой можно изменить цвет панели меню или цвет ссылок), все делается абсолютно так же.
красным на рисунке выделена строчка, которую мы будем копировать,
чтобы потом найти ее в таблице стилей.
Находим нужную строчку в файле «таблица стилей (style.css)». Это делается уже в админке. Настоятельно прошу, пока нет уверенности и полного понимания, все эксперименты проводить на тестовом поддомене, чтобы исключить поломку сайта.
Итак, заходим в админпанель: КОНСОЛЬ — ВНЕШНИЙ ВИД — РЕДАКТОР. В правом сайдбаре находим файл ТАБЛИЦА СТИЛЕЙ (STYLE.CSS), открываем его.
Теперь открываем строку поиска клавишами CTRL + F: в верхнем окне появится пустая строчка-окошко. Вставляем в него ту строку, что скопировали в пункте 4.
И вы увидите, как в таблице стилей эта строчка выделится (на рисунке — оранжевым цветом):
Вносим изменение в элемент. В нашем случае мы меняем цвет шрифта, поэтому в строке COLOR подставляем другое значение — того цвета, который хотим. В примере черный цвет, его значение:
Выбрать цвет можно в любом сервисе палитр веб-цветов: наберите в поисковике «Палитра веб-цветов» и подберите тот, что хотите. Выбираем цвет, копируем его цифровое значение и аккуратно подставляем взамен старого. после чего нажимаем ОБНОВИТЬ ФАЙЛ и переходим смотреть, что получилось.
Если изменения не отобразились, очистите кэш за прошедший час и снова зайдите на страницу — на этот раз все должно отобразиться.
Описывается это долго, но на практике все делается быстро, особенно когда появляется начальный навык.
Более подробно, как изменить те или иные элементы:
На сегодня все, больше не буду мучить вас кодами. Надеюсь, что теперь вы сами сможете легко находить и менять любой элемент кода html, или, вернее, код css — да простят меня специалисты за упрощение. А если не разберетесь, посетите все же страницу Полезные сайты. Не тратьте время на ерунду.
Предлагаю посмотреть видео Артема Абрамовича, как искать и находить в любой теме/шаблоне, для любого движка (wordpress, joomla и т.п.) любое слово или элемент и заменить на то, что вам надо: