Как называть картинки для seo
Как правильно называть файлы изображений для SEO в WordPress
Вы хотите знать, как правильно называть файлы изображений с точки зрения оптимизации SEO?
Правильное имя файла изображения помогает поисковым системам лучше понять ваш веб-сайт и, как следствие, обеспечить ему более высокий рейтинг в результатах поиска.
В этой статье я рассказываю, как назвать файлы изображений для SEO в WordPress.
Прежде чем идти дальше, давайте посмотрим, почему заголовок вашего изображения важен для SEO.
Важен ли заголовок изображения для SEO?
Да, название изображения важно, потому что оно помогает вашим читателям и и поисковым системам понять, о чем это изображение.
Вот, например, что об этом говорит Google.
«Как и многие другие части страницы, предназначенные для оптимизации, имена файлов лучше всего использовать, когда они короткие, но описательные».
Это означает, что вам нужно убедиться, что заголовок вашего изображения должен быть описательным и легким для понимания, чтобы читатели и Google имели четкое представление о содержании изображения.
Как назвать файлы изображений для SEO
Вот несколько вещей, на которые вам нужно обратить внимание при выборе имени файла изображения, чтобы сделать свой сайт более оптимизированным для SEO.
1. Найдите подходящее изображение
Прежде чем дать имя какому-либо изображению, вам необходимо убедиться, что выбранное вами изображение подходит для раздела, в который вы хотите его добавить. Даже если у вас есть хорошее название для изображения, которое не имеет отношения к делу, вашим читателям будет сложно понять ваш выбор.
Хотя всегда приятно иметь индивидуализированное изображение, есть вероятность, что у вас не всегда есть время, чтобы создать красивую графику. В таких случаях вы можете выбрать:
При использовании любого изображения убедитесь, что у вас есть разрешение на его использование. Всегда рекомендуется проверять лицензию, чтобы узнать, можете ли вы использовать изображение или изменить его.
Обратите внимание, что даже с правильным названием изображения, оно не будет соответствовать идее WordPress SEO. Поэтому всегда выбирайте изображение, смысл и содержание которого соответствует идее и его прекрасно понимают как читатели, так и поисковые системы.
2. Задайте оптимизированное для SEO имя файла изображения.
Выбор правильного файла изображения — это только половина дела, присвоение ему названия — еще одна не менее важная часть SEO-оптимизации изображений.
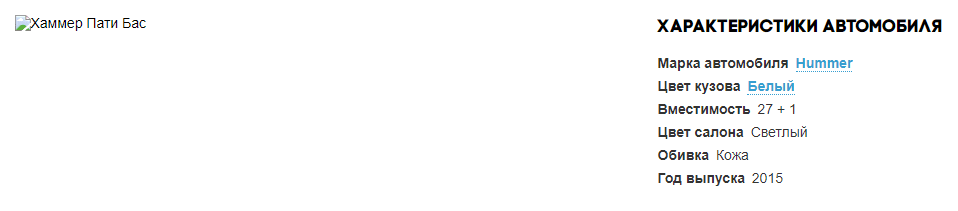
Например, давайте посмотрим на изображение ниже. Какое имя файла лучше всего подходит для этого?
Пример неверного имени изображения:
Пример правильного имени изображения:
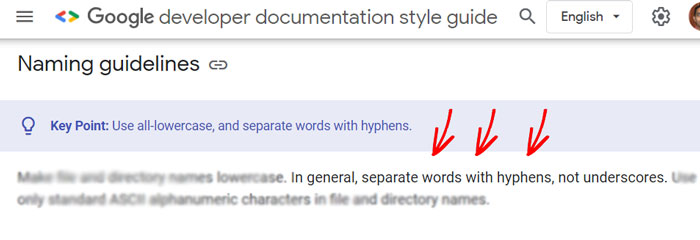
3. Избегайте подчеркивания и используйте вместо него тире.
Знаете ли вы, что Google не рекомендует использовать символы подчеркивания?
Вы все правильно прочитали … когда вы называете файлы изображений, всегда рекомендуется использовать дефисы или дефисы вместо подчеркивания?
Точно так же рекомендуется использовать все строчные буквы для файлов изображений.
Дополнительный совет: не забывайте замещающий текст (атрибут alt)
Добавление альтернативного текста к изображениям ( атрибут alt) — лучший способ донести ваше сообщение до пауков поисковых систем. Google рекомендует, чтобы замещающий текст присутствовал для каждого изображения, и он должен описывать изображение.
Скриншот демонстрирующий, добавления замещающего текст к изображениям в WordPress
«Добавить медиафайл» — «Загрузить файлы», после загрузки картинки, имеем заголовок, но в верхнем окне обязательно нужно ввести замещающий текст (атрибут alt) — стрелка 1; очень желательно сделать так же краткое «Описание» картинки — стрелка 2; будет еще лучше, если вы создадите «Подпись» к медиафайлу.

Надеюсь я убедил вас, уважаемые вебмастера, как важно давать медиафайлам на ваших сайтах правильные названия и заголовки.
Оптимизация изображений для поисковых систем
Фотографии и картинки — не только способ сделать сайт красивым визуально или представить контент в формате инфографики. Уделив внимание поисковой оптимизации изображений, можно получать дополнительный трафик из поиска по картинкам в Яндексе и Google.
Смысл оптимизации фото в том, чтобы поисковики могли понимать, что изображено на картинке и ранжировать ее в поиске по соответствующему запросу. Продвижение в Яндекс.Картинках и Google Images особенно важно в тех тематиках, где пользователи часто прибегают к поиску фото для решения своего вопроса — например, Одежда, Мебель, Ландшафтный дизайн и т.д.
В этой статье мы приведем 11 пунктов, необходимых для оптимизации изображений — чтобы поисковики «полюбили» ваши картинки. А также покажем, как анализировать трафик с картинок и поделимся своим кейсом.
Пункт 1. Заполните атрибут alt для всех изображений
Поисковые системы все еще не умеют хорошо распознавать графическую информацию, поэтому альтернативная подпись — значение атрибута Alt — помогает им лучше понять, что изображено на картинке.
Этот атрибут также поможет пользователям при веб-серфинге с отключенными изображениями или если картинка не смогла быть загружена из-за низкой скорости соединения.

Кроме того, люди с нарушениями зрения при просмотре сайтов часто используют программы-дикторы с экрана. Они зачитывают именно содержимое Alt, поэтому, если хотите обеспечить комфортный доступ к своему сайту, наличие этого атрибута необходимо.
Если у вас много ссылок-картинок, то текст в Alt будет считаться текстом этой ссылки. Это важно для перелинковки страниц внутри сайта.
Что писать в альте? Его содержимое должно кратко описывать изображение и не быть переспамлено ключевыми словами, как когда-то было очень популярно в SEO продвижении картинок.
Подсказки по заполнению Alt Гугл дает в своих рекомендациях по работе с Google Картинками. Пример:
Неудачный вариант (злоупотребление ключевыми словами):
Более удачный вариант:
Лучший вариант:
Пункт 2. Добавьте подписи к фотографиям по возможности
К некоторым картинкам — например, в слайдере — добавить поясняющую надпись будет сложно, поэтому сосредоточьтесь на важных изображениях в контенте. Визуально отделяйте подпись от текста страницы.

В подписи можно не только описать изображенное, но и предоставить пользователям дополнительную информацию. Не стоит делать одинаковыми alt и подпись к фотографии.
Пункт 3. Создайте sitemap для изображений
Поисковый робот точно найдет и проиндексирует все нужные изображения, если указать ссылки на них с помощью файла sitemap.xml.
Удобнее делать сайтмап для картинок отдельным файлом, но можно добавить ссылки на изображения и в существующий со своим пространством имен xmlns:image=»http://www.google.com/schemas/sitemap-image/1.1″. Оно одинаковое для Яндекс и Google, соответственно, достаточно сделать один sitemap, который будут понимать оба поисковика. Больше про формирование файла и описание тегов читайте в инструкции Яндекса или Google.
Пример кода
Если вы создаете отдельный файл, на который нет ссылки в корневом sitemap, то укажите ссылку на него в файле robots.txt с помощью директивы Sitemap или воспользуйтесь инструментами Яндекс.Вебмастер и Google Search Console — сообщите роботу о картиночном sitemap.
Пункт 4. Используйте релевантные картинки
Размещайте в тексте только подходящие по смыслу картинки, которые соответствуют содержимому страницы. При этом не забывайте про заголовок и мета-описание самой страницы.
Сервис «Google Картинки» автоматически создает заголовки и описания для изображений, чтобы пользователь понимал, как тот или иной результат соотносится с его запросом. Это помогает пользователям решить, нажимать на результат или нет.
Нужные сведения Google получает из разных источников, в числе которых заголовок и метатеги каждой страницы.
Пункт 5. Называйте файлы с изображениями осмысленно
Google также советует давать файлам имена в соответствии с тем, что изображено на картинке. Например, если на детальной картинке на странице товара изображен миксер определенной модели, то лучшим названием для картинки будет “миксер-бренд-название модели.jpg”, а не “detail_photo.jpg” или ”big_image.jpg”.
Значение имеет и структура хранения файлов. В руководстве по оптимизации изображений Google заявляет:
Помимо названий файлов, Google при обработке визуального контента учитывает пути в URL. Постарайтесь выработать логическую схему для URL изображений.
Пункт 6. Используйте поддерживаемые расширения файлов
Чтобы и поисковики, и пользователи не испытывали проблем с доступом к графическим файлам, используйте распространенные типы файлов. Для веб-сайтов это JPG, GIF, PNG, SVG или WebP.
JPG — самый распространенный растровый формат, подходит для большинства изображений: фото товаров, сотрудников и т.д.
GIF и PNG — чаще используются в случаях, когда нужно изображение с прозрачным фоном. При этом более современный PNG позволяет делать яркие и четкие изображения, но не поддерживает анимацию, в отличие от GIF. Для баннеров PNG может быть предпочтительнее JPG за счет особенностей сжатия изображения.
SVG — формат векторной графики, используемый обычно для размещения логотипов и иконок.
WebP — самый новый из перечисленных формат, предложенный компанией Google в 2010 году. Он обеспечивает то же качество картинки, что и JPEG и PNG, при гораздо более легком весе файла. При очевидных достоинствах, минус данного формата в том, что он пока не поддерживается браузером Safari.
Пункт 7. Оптимизируйте вес изображений для быстрой загрузки
Вес картинки напрямую влияет на скорость загрузки графического контента. Задержка в данном случае не идет на пользу владельцам сайта, особенно, если речь идет об изображении товаров. В среднем верхняя граница для файла находится в районе 100 кб, но в зависимости от типа изображения (иллюстрация в статье, детальное фото) может быть и больше — особенно, если хватает мощности сервера.
В любом случае оптимизация изображений для web крайне важна. Чтобы они загружались быстро:
Пункт 8. Изображение должно быть качественным на всех типах устройств
Одна и та же картинка будет выглядеть по-разному в зависимости от того устройства, с которого пользователь просматривает сайт: маленькое разрешение, отлично подходящее для смартфонов, будет смотреться значительно хуже на десктопах. Чтобы решить эту проблему, используйте адаптивные изображения.
Подготовьте несколько размеров одной и той же картинки и загружайте их при помощи тега
Атрибут srcset позволяет указывать несколько версий одного изображения для экранов разных размеров.
SEO оптимизация картинок и изображений для сайта
Поскольку SEO оптимизация требует комплексного подхода — каждый элемент страницы должен быть правильно оформлен и оптимизирован, как для удобства посетителей сайта, так и для поисковых систем. О том, как писать seo тексты и оптимизировать текстовый контент, мы уже писали. Напишем теперь про оформление и SEO оптимизацию картинок, изображений, фотографий и прочего графического контента на сайте. Картинки — это тоже контент и раз уже он есть, почему бы не заставить его работать и не извлечь из этого пользу.
СЕО оптимизация изображений
Практически на каждом сайте есть картинки, фотографии, какие-то графические изображения или даже галереи изображений. Как и тексты, изображения требуют оптимизации и организации в дополнение к прочим элементам страницы. В результате, размещение и поисковая оптимизация изображений может дать плюс не только к релевантности страниц сайта и повышению позиций в поисковой выдаче, но и плюс к трафику за счет появления изображений в выдаче сервисов картинок Google и Яндекс. И вот как оптимизировать картинки и изображения на сайте.
Размер изображения
Чем больше картинка — тем лучше. Если поисковая система найдет несколько дублей одного изображения, она выберет картинку большего размера. Это не значит, что надо вставлять на страницу огромные изображения. Большая картинка в полном разрешении может открываться отдельной страницей по ссылке. На самой же странице достаточно разместить превью изображения. Миниатюра изображения не должна быть слишком миниатюрной (а масло слишком масленым). Изображения меньше 100-150 пикселей поисковики могут расценить как элемент дизайна и не пустить в выдачу.
Для крупных изображений лучше всего делать превью со ссылкой на оригинальное изображение в большом разрешении:
Одновременно с этим не стоит превращать крупное изображение в миниатюру, сжимая размер картинки при помощи стилей. Кроме того, что изображение может исказиться, картинка будет полностью прогружаться, замедляя общую скорость загрузки страницы. А если таких пережатых миниатюр на странице будет много? Вопрос риторический. Более того, поисковые системы распознают соотношение стилей с параметрами размера самого изображения и при больших расхождениях могут расценить такое техническое решение как некорректное, а после анализа сайта на скорость загрузки страниц — и вовсе решить, что данное изображение вредит странице.
Расположение изображения
На странице сайта может быть написана великолепная статья, но если в статье есть хорошие иллюстрации, поисковые системы оценят статью выше и ценность страницы с точки зрения поисковой оптимизации от картинки в тексте только возрастет. Изображение может характеризовать страницу или отдельную смысловую часть страницы. От того, где будет размещена картинка — зависит то, как будет оценено ее значение для страницы. А значит, размещаем изображение ближе к тексту или окружаем изображение текстом так, чтобы суть картинки дополняла суть текста.
Поисковые системы учатся распознавать содержимое изображения. Однако, без контекста поисковый робот все еще может во всех случаях точно определить, что там нарисовано, и черпает недостаток информации в тексте, окружающем изображение. Заботливо окружив картинку текстом, мы укажем поисковым системам на содержимое изображения и, исходя их этого, в значительной степени, будет определяться релевантность изображения.
Подпись под картинкой
Одним из способов окружить изображение текстом являются подписи под картинкой. Если на странице много изображений и мало текста, подпись под картинкой будет более чем полезна. Подпись под изображением требует SEO оптимизации, так как, во многом, именно по ключевым словам, использованным в подписи, будет определяться тематическое соответствие картинки содержимому страницы. Кроме подписи под изображением, есть и другие возможности описать содержимое картинки с помощью текста. В этом нам помогут атрибуты изображения alt и title.
Атрибут изображения alt тега img
Атрибут изображения alt — альтернативное текстовое описания изображения. Данный атрибут информирует посетителя сайта о содержимом изображения текстовым сообщением, в том случае, если в браузере пользователя отключено отображение картинок или при загрузке изображения произошла ошибка. Это выглядит примерно так:
Изображение является ссылкой на оригинальную картинку.
Атрибут изображения title тега img
ЧПУ названия файла изображения
Еще один существенный способ обозначить содержимое картинки и еще больше оптимизировать изображение для поиска — сделать так, чтобы название файла с изображением соответствовало содержимому картинки. Например, если на картинке изображен белый кот, то так и надо написать — belyj-kot.jpg. Так сразу становится понятно, что (скорее всего) внутри файла. ЧПУ (человекопонятный урл) формат гораздо лучше информирует как человека, так и поискового робота, чем pic_7642.jpg. Понятные названия очень позитивно влияют на SEO оптимизацию изображений.
Формат изображения
Плохо оптимизированная картинка может лишить пользователей желания просматривать сайт. Особенно это касается посадочных страниц, где большое значение имеет привлекательная картинка. Если картинка будет слишкой много весить, сайт-лендинг будет долго загружаться. Если слишком мало, то изображение, скорее всего будет низкого качества, что может оттолкнуть пользователя и понизить конверсию.
Итог: СЕО оптимизированная картинка
В результате мы получаем примерно следующую конструкцию SEO оптимизированного изображения:
В оптимизации картинок для поиска нет ничего сложного. Главное — не лениться и прописывать уникальный alt, title и ЧПУ название файла картинки. Такми образом, можно внести на страницу очень много дополнительного текстового контента, который поможет сделать страницы сайта более релевантными. Ну и конечно же не забываем про трафик, который дают СЕО оптимизированные изображения, если они попадают в Яндекс.Картинки и Google Картинки.
Оптимизируйте картинки. Используйте контент эффективно.
Задавайте вопросы, делитесь своим мнением, ставьте лайки, делайте репост.
Добавляйте страницу в избранное, и подписывайтесь на блог.
Как правильно называть картинки на вашем сайте
“Я так рада, что нашла Вас. Искала картинки как покрывать печенья глазурью, наткнулась на Ваш блог и не могу оторваться, перечитала уже пол-архива”.
После того, как наконец-то разобралась, как правильно называть картинки, меня начали находить в поиске.
До этого все мои картинки назывались примерно так: «IMG_0345.jpg». Тут я стыдливо прячу взгляд в пол.
Свой «пинок» я получила на конференции Wordcamp, где попала на доклад Анны Ладошкиной о сайтах для слабовидящих. Я слушала вполуха, пока не услышала, что в России до 10 миллионов человек испытывают проблемы со зрением. Для таких людей сайты читают специальные программы и, в том числе, они читают картинки. Получается, что у меня они прочитали бы что-то вроде «IMG_0345.jpg».
Если сделать сайт более usefriendly для слабовидящего человека, то это поможет улучшить пользовательский опыт от вашего сайта в целом. Не буду пересказывать все выступление Анны, если вам интересно, его полностью можно посмотреть на сайте Wordcamp.tv.
Итак, я засела за гугл и учебники блоггинга и достаточно быстро разобралась с тем, как правильно называть картинки. Как всегда, всё оказалось гораздо легче, чем казалось.
Если вы ещё этого не делаете, то делюсь с вами, как это делать как следует.
Зачем называть ваши картинки правильно
Этап первый. Правильно назвать файл с картинкой
Финально файл, будет выглядеть следующим образом:
moj-sposob-vedeniya-ezhednevnika-hometocome-03.jpg
Этап второй. Прописать атрибуты title и alt
Атрибут TITLE: Атрибут title входит в язык html. Данное описание будет показываться пользователю сайта при наведении на картинку курсором. Данный атрибут не участвует в продвижении сайта, но он позволяет увеличивать поведенческий фактор, который также влияет на позицию сайта в поисковой системе. Пишется оно так title=“Описание картинки с использованием ключевых слов”. И вот тут как раз можно и нужно использовать кириллицу. Именно то, что написано в этом атрибуте будет показано в описании картинке на Pinterest, если ее кто-то запинит.
Описание не нужно делать слишком большим (максимально пару предложений). Когда посетитель заходит на сайт, то он не видит описания изображения, но его видят поисковые роботы, когда индексирую сайт. Посетитель может увидеть данный текст, когда отключены в настройках браузера изображения и тогда на месте данного изображения появится текст, по которому посетитель сможет понять что это за картинка.
Атрибут ALT: Атрибут alt также входит в язык html. Назначение его заключается в описании какого-то объекта с целью дать дополнительную информацию об объекте (в нашем случае картинки). Пишется оно так alt=“Описание картинки с использованием ключевых слов”. Тут тоже используйте кириллицу.
Атрибут ALT и TITLE могут быть одинаковыми. Я их почти всегда оставляю одинаковыми.
В WordPress прописание этих атрибутов предусмотрено редактором. Это, кстати, очень удобно и еще один плюс в копилку WordPress.
В Blogger вам нужно в формате редакции поста нажать на картинку и выбрать “Свойства”.
Блог “Дом, в который хочется приходить” у меня сделан на другой платформе, поэтому там мне приходится прописывать эти атрибуты в html коде поста (но это не сложно, просто занимает больше времени).
Финально код картинки выглядит следующим образом:
alt=“Мой способ ведения ежедневника | Блог Дом, в который хочется приходить”
title=“Мой способ ведения ежедневника | Блог Дом, в который хочется приходить”
Всё не так сложно, как кажется на первый взгляд. Если разобраться, то вы улучшите пользовательский опыт на вашем сайте и ваш блог будут находить новые читатели.
Хотите узнать больше о том, как работают поисковые системы, и что делать для того, чтобы ваш блог выпадал в топе по поисковым запросам ваших читателей?
У вас есть возможность получить видеозапись Блог Бранча «SEO без бороды. О поисковой оптимизации для девочек от девочки». Мария Кошенкова, автор женского портала NameWoman.ru понятно и просто расскажет нам о том, как работают алгоритмы поисковиков, как правильно подбирать ключевые слова для вашего сайта и как их использовать.
Стоимость видеозаписи (2 часа) – 500 рублей.
SEO оптимизация изображений для сайта
Еще не зарегистрированы?
1. Подбирайте релевантные, уникальные и качественные изображения
2. Оптимизируйте размеры и вес изображений (сжатие, компрессия)
Очень важно, чтобы изображения на сайте не повлияли на скорость загрузки сайта, которая является ранжирующим фактором для поисковиков. Ведь чем быстрее загружается сайт, тем легче поисковику посетить и проиндексировать его. Слишком большие или тяжелые изображения ухудшат PageSpeed показатели, что отразится на конверсии сайта. Проверить скорость и выявить слишком «медленные» изображение можно с помощью онлайн-инструментов Google PageSpeed Insights и GTmetrix.

В Adobe Photoshop с помощью команды «Сохранить для Web» (Save for Web) можно сжать картинку без потери качества, установив параметр Quality на 75%:
3. Выберите оптимальный формат картинок
Выберите оптимальный формат картинок, в зависимости от типа изображения и целей его применения:
Ознакомиться с официальными рекомендациями Google по форматам изображений можно тут и тут.
4. Задайте релевантное имя файла
Очень часто владельцы сайтов называют файлы как попало. А именно с имени файла и начинается Image SEO. Поисковик при индексировании изображения обращает внимание на название файла, поэтому оно должно содержать ключевое слово и отражать суть изображения, чтобы поисковик мог «не глядя» проиндексировать информацию, затем вывести его в результатах по соответствующему поисковому запросу пользователя.
Например, ваше изображение показывает восход солнца в Париже над собором Нотр-Дам, значит имя картинки должно быть не DSC4536.jpg, а notre-dame-paris-sunrise.jpg. Основной ключевой фразой будет Нотр-Дам, так как это слово соответствует содержанию фотографии.
5. Оптимизируйте метаданные (EXIFdata)
Метаданные изображения могут быть добавлены также вручную, с помощью специального программного обеспечения. Информация EXIFdata играет определенную роль для поисковиков, про это заявил представитель Google:
«Использует ли Google данные EXIF из изображений в качестве фактора ранжирования? Мы сделали пост в блоге, в апреле 2012 года, где мы говорили об этом, и сказали, что оставляем за собой право использовать EXIF или другой вид метаданных, которые мы находим об изображении в поиске, чтобы помочь людям найти информацию» (Источник).
Иногда метаданные содержат неактуальные данные. Проверьте и оптимизируйте их перед тем, как загружать файлы на сервер.
6. Соберите трафиковые ключевые слова
Ключевые слова LSI существенно расширяют вашу семантику и охватывают побольше аудитории в поиске = дают больше трафика для сайта. Собрать их можно в сервисе Rush Analytics с помощью парсеров Wordstat и Сбор подсказок.
Вот что я получил по запросу «париж фото» в сервисе Rush Analytics:
Несколько тысяч LSI-ключевых слов. Список можно отсортировать по частотности, выбрать наиболее популярные и оптимизировать под них изображения на своем сайте:

SEO-оптимизация изображения для сайта в CMS WordPress
7. Заполните атрибуты Alt и Title
Итак, вы загрузили изображения на свой сайт. Теперь самый важный шаг оптимизации: необходимо заполнить атрибуты ALT и TITLE, которые часто ошибочно называют «тегами». Они прописываются в HTML-коде и относятся к тегу :
Атрибуты Alt и Title должны быть актуальными и уникальными для каждого изображения. Разберем их детально.
Атрибут ALT
Несколько рекомендаций по оптимизации атрибута Alt:
Атрибут TITLE
Пример применения обоих атрибутов вместе:
Как найти пропущенные атрибуты изображений Alt и Title на сайте?
С помощью программы-паука Seo Screaming Frog, можно автоматизировать проверку изображений на наличие атрибутов Alt и Title, отчет выглядит так:
8. Добавьте подпись под изображением
Читайте также: Поиск ниши для сайта
9. Sitemap изображений
Если на сайте очень много картинок и вы часто добавляете новые, в дополнение к основной карте сайта, можно создать Sitemap изображений:
Отчет по файлам Sitemap в Google Search Console
Советую изучить:
Вывод
Надеемся, наши советы по SEO помогут в вашем продвижении. Ну а в завершение советуем прочитать: