Как называется внешний вид сайта
Дизайн — это внешний вид сайта
2016-09-05 • 4 мин. читать
Многие понимают веб-дизайн как декорацию, как процесс создания красивого сайта. На самом деле, слово «дизайн» описывает функционирование чего-то, а не внешний вид.
Дизайн сочетает в себе и форму, и функцию. В сравнении с искусством, цель дизайна заключается не только в созидании визуально и эмоционально привлекательного, но еще и полезного.
Нужно понимать, что значение английского «design» и русского «дизайн» сильно отличаются. И если мы понимаем под дизайном в большей степени графическую сторону процесса, то в оригинальном термине речь идет скорее о проектировании, создании плана, концепции.
Запомните одно правило: веб-дизайн — это не просто красивый макет в psd. Это проект того, как пользователь будет взаимодействовать с сайтом. Форма — только часть этого проекта. Важная — но только часть.
Цель дизайна — эффективно решать проблемы. Дизайн основывается на том, как человек видит этот мир, на понимании его мышления и поведения. Инструментарий дизайнера не ограничивается цветами или шрифтами: он включает такие средства как исследование пользователей, прототипирование, юзабилити-тестирование и другие.
Задача дизайнера — не «сделать красиво», а создать такое решение, которое было бы удобно использовать, которое бы оставалось актуальным долгое время и не противоречило основным поведенческим паттернам. Цвета, шрифты, иконки и сетки элементов — только инструменты, за которыми стоит глубокая и вдумчивая работа по изучению потребностей пользователей.
Тестирование на каждом этапе создания дизайна сайта — такая же важная и необходимая часть процесса, как разработка брифа, техзадания и утверждение промежуточных результатов с клиентом.
Понятие «дизайна» со слов дизайнеров:
Артемий Лебедев высказался по теме в своем Ководстве: «С помощью графического дизайна можно решать задачи гораздо более интересные, чем простое декорирование.»
Выводы: за оформительской функцией дизайна многие не видят его основной задачи — проектировать взаимодействие пользователя с продуктом, сайтом, сервисом. Хотя именно это составляет основу работы дизайнера.
Почему хороший дизайн сайта — не просто красивые картинки
Из чего состоит дизайн сайта и как сделать сайт, отвечающий запросам пользователей? Рассказываем в этом материале.
Если вы только начали учиться дизайну, познакомитесь с основными понятиями дизайна сайта, узнаете разницу между адаптивной и мобильной версиями, а также зачем придумывать дизайн-концепцию каждого проекта.
Хороший дизайн помогает продавать
Дизайн сайта — это оформление контента, совокупность всех графических элементов на веб-странице. Раньше под веб-дизайном понимали исключительно визуальное оформление, но теперь на первый план вышло удобство пользователя, поэтому к задачам веб-дизайнера прибавились аналитика и грамотное структурирование информации на сайте.
Основная задача дизайна — познакомить пользователя со страницей. Он облегчает взаимодействие пользователя с веб-страницей, а значит положительно влияет на конверсию и поведенческие факторы. Продуманный дизайн создает нужное впечатление о компании.
Сайт — маркетинговый инструмент и представительство компании в интернете. Клиент, попавший на страницу, должен легко и быстро находить нужную информацию, в противном случае он просто уйдет к конкурентам.
Что входит в дизайн сайта
На первый взгляд, все просто — оформить контент и основные элементы и блоки на сайте. Однако многое зависит от типа сайта, количества контента и задач клиента. Например, лендинг для продажи велосипедов будет сильно отличаться от крупного интернет-магазина с тысячами товаров, личным кабинетом, каталогом и другими элементами.
Чтобы создать хороший дизайн, нужно обязательно пообщаться с клиентом. Приступая к созданию макетов, вы должны четко понимать, какая у сайта будет структура, какой контент будет размещен и что в результате хочет увидеть клиент. Если он сам не до конца понимает специфику задачи, посмотрите с ним сайты конкурентов и сайты смежных ниш — это прояснит, какой дизайн и какие элементы оформления нравятся вашему клиенту.
Что такое адаптивный дизайн сайта
Адаптивный веб-дизайн обеспечивает корректное отображение веб-страниц на большинстве устройств. Пользователь может просматривать страницу с экрана компьютера, планшета или телефона вне зависимости от их разрешения.
У адаптивного дизайна есть плюсы и минусы, главные из которых — медленная загрузка страниц и невозможность перейти на полную версию сайта.
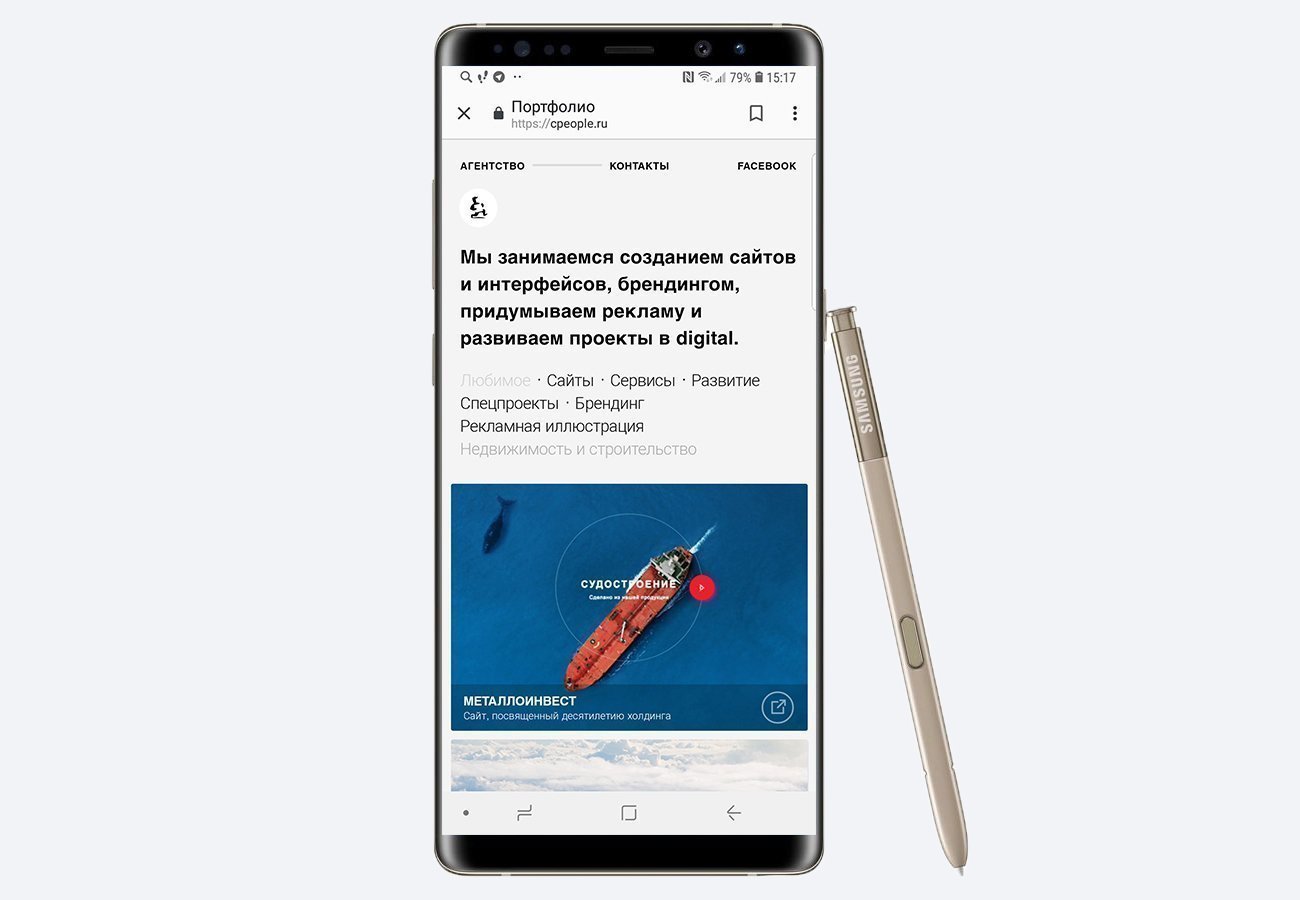
Что такое мобильная версия сайта
Мобильная версия — это отдельная версия, полностью или частично дублирующая информацию основной версии сайта, но предназначенная для просмотра с мобильных устройств. Она имеет отдельный адрес, как правило, это приставка к основному домену m. или mobile.
Чаще всего в мобильную версию включены те функции, которые нужны пользователям смартфонов. Благодаря такому подходу мобильные версии быстро грузятся и не вызывают у пользователя негативных эмоций. С мобильной версии можно перейти на основную версию сайта.
Выбрать мобильную версию сайта или адаптивный дизайн — лучше решить еще до старта работ по дизайну, иначе придется переделывать одну и ту же работу.
Зачем сайту дизайн-концепция
Концепция сайта — первый шаг в создании веб-дизайна. На этом этапе мы определяем, каким будет сайт, чем он будет отличаться от конкурентов, в чем его цель.
Новички часто пропускают этот этап, но нужно четко понимать, как должен выглядеть идеальный сайт в нише клиента, кто является целевой аудиторией и какие задачи стоят перед сайтом. Если вы об этом не подумаете, есть риск, что на выходе сайт не понравится ни заказчику, ни его клиентам.
Как создать красивый сайт
Создать красивый дизайн, который понравится всем пользователям, — невозможно. Дизайн сайта должен понравиться целевой аудитории. Как правило, ЦА для компании подбирают маркетологи, поэтому вы получите к ТЗ определенный портрет пользователя. Если же клиент не предоставляет таких данных, стоит потратить время на беседу с ним и изучение сайтов конкурентов.
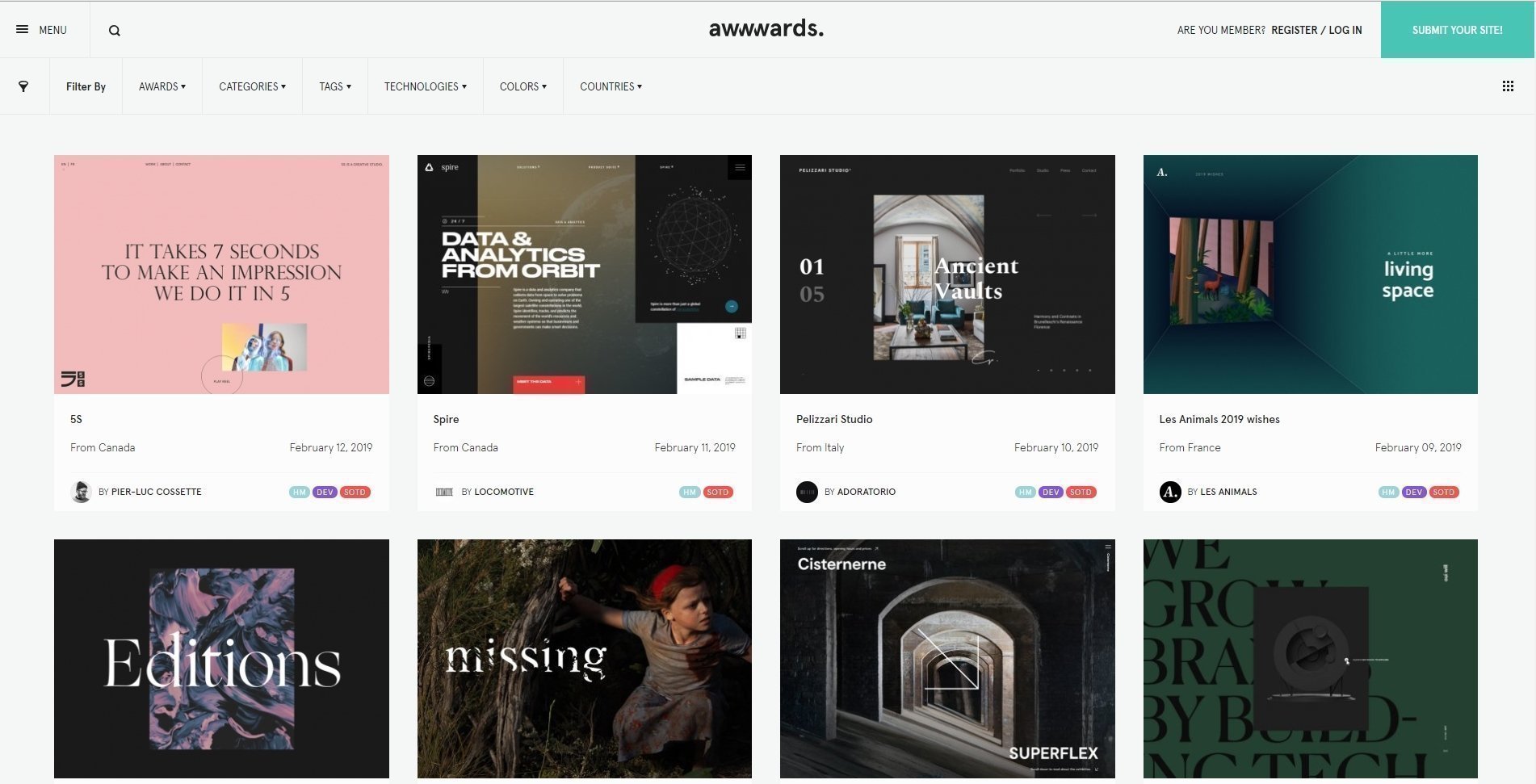
Для поиска вдохновения и удачных решений заглядывайте на Pinterest, Behance и Awwwards. Лучше всего создать подборку как минимум из 20–30 примеров сайтов для каждого проекта. Их можно обсудить с клиентом, чтобы понять, какой дизайн он от вас ждет.
Работа над дизайном сайта — увлекательный процесс. Новичкам нужно приобретать массу знаний и нарабатывать опыт. Но как только вы почувствуете уверенность в собственных силах и получите первые деньги за свой проект, то поймете, насколько здорово быть дизайнером. А с трудностями, знаниями и вопросами мы поможем разобраться на курсе «Веб-дизайн с 0 до PRO».
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Верстка сайта: инструкция для начинающих
Что такое вёрстка сайта
Вёрстка – это структура всех элементов на странице документа, сайта или другого информационного носителя. Такими элементами могут быть изображения, заголовки, подзаголовки, таблицы, инфографика и сам текст.
Изначально понятие вёрстки было применимо к издательской деятельности. Книги, газеты, журналы содержат структурированную информацию. В них есть чёткая сетка, блоки, в которых текст и графические материалы упорядочены таким образом, чтобы максимально облегчить читателю процесс потребления информации и заинтересовать его.
Сейчас актуальность вёрстки для издательств сохраняется, но к ним также примкнула и сфера веб-дизайна.
В разработке сайтов вёрсткой называется перевод дизайн-макетов в интерактивный, читаемый браузерами вид. То есть, верстальщик пишет код, который формирует из предоставленного графического шаблона «живую» веб-страницу, с элементами которой может работать пользователь.
В контексте создания сайтов есть два вида разработки:
Вёрстка относится к front-end. Она не отвечает за базовые возможности сайта, например, за регистрацию пользователей, товарную корзину или прочие операции, связанные с вычислениями, внешними и внутренними запросами, хранением и загрузкой данных.
Вёрстка правильно располагает все элементы на странице и делает так, чтобы с ними было удобно работать. Поэтому вёрстка сайта – это ответственная задача, требующая внимательности, терпения и постоянного тестирования.
Вёрстку веб-страниц невозможно представить без HTML. Если говорить простыми словами, то HTML — это единый стандарт отображения всех элементов веб-страницы. Это язык разметки, с помощью которого браузеры показывают нам порядок, размер, формы и шрифт текста. С его тегами знакомы все, кто занимался созданием сайтов, например:
Как оформить внешний вид сайта в результатах поиска
Приемы для повышения кликабельности сайта
Понравится и работать с нами.
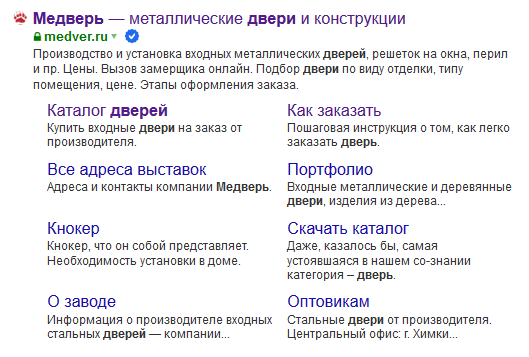
Каким бы ни был дизайн сайта, в поисковой выдаче пользователь увидит только небольшой стандартный блок: ссылку, заголовок, описание страницы и ещё несколько элементов. Всё это вместе называется сниппет.
Кажется, что сниппеты более или менее одинаковы у всех страниц в поиске, но нет – это краткое описание сайта можно сделать чуть информативнее и красивее, получив дополнительное преимущество в SEO-продвижении. Рассказываем, как выигрышно представить сайт в поисковиках.
Как формируется сниппет и из чего он состоит
Поисковые системы формируют сниппеты автоматически на основе содержимого страницы и микроразметки (о ней ниже).
Из каких элементов обычно состоит сниппет:
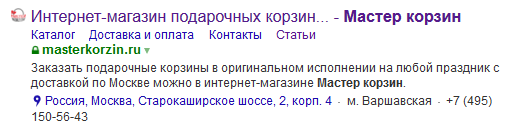
Так выглядят элементы сниппета в поисковой выдаче.
Также поисковые роботы обращают внимание на дополнительные источники информации о сайте: Яндекс.Каталог, Яндекс.Маркет или внешние ссылки.
Как привлечь пользователей с помощью сниппета
В прямом смысле слова оформить сниппет нельзя: поисковики составляют его сами. Но опираются они всегда на ваш контент, метатеги, микроразметку, поэтому косвенно влиять на внешний вид и содержание сниппета можно. Расскажем, как это делаем мы в «Эврике».
Создаем заголовок Н1 и тег title
Работу начинаем с заголовка, ведь это самый заметный элемент сниппета. Чаще всего поисковики формируют заголовок на основе Н1 (видимый заголовок на странице сайта) и метатега title (расширенный заголовок, видимый только поисковикам), поэтому прописываем их сами.
Обратите внимание: они должны отличаться! Стандартная длина title – не более 50-70 символов, заголовок H1 обычно еще короче.
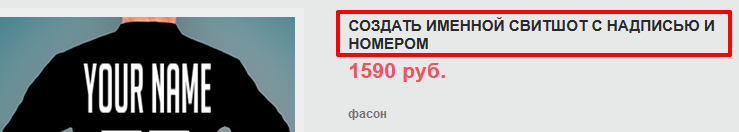
Пример заголовка Н1 для карточки товара в интернет-магазине подарков.
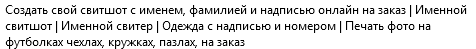
А так выглядит мета-тег title для этой же страницы – в нем немного больше информации.
Для сниппета в этом примере Яндекс использовал видимый заголовок Н1 в том виде, в каком он прописан на странице.
А вот другой пример, когда основа заголовка – мета-тег title.
Пишем релевантные описания – description
Описание страницы дает пользователю примерное представление о ней и содержит часть самой важной информации. Мы советуем самостоятельно прописывать привлекательное описание в метатеге description, иначе поисковик просто возьмет с сайта фрагмент текста, который посчитает отвечающим запросу (но не всегда этот выбор удачен).
Каким должен быть дескрипшен:
Пример описания, взятого Яндексом из метатега description (главная страница косметологической клиники).
Добавляем фавиконку
Небольшой и яркий логотип компании сразу бросается в глаза, а еще помогает вашим постоянным клиентам быстро узнать бренд в выдаче.
Фавиконка для интернет-магазина дверей.
Работаем над структурой сайта и позициями в ТОПе, чтобы в сниппете появились быстрые ссылки
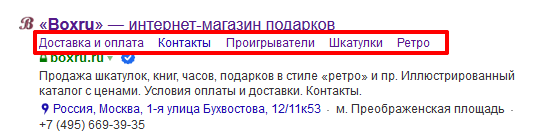
Быстрые ссылки – элемент навигации в сниппете, который есть только у 3 первых страниц в поисковой выдаче. Ссылки на другие страницы сайта нельзя добавить в сниппет самостоятельно, но можно проработать четкую структуру и повысить шансы на получение этого элемента.
Ссылки на какие страницы поисковики добавляют в сниппет:
В интернет-магазине подарков можно перейти по быстрым ссылкам к разделу доставки и оплаты, а также к проигрывателям, шкатулкам и другим товарам в каталоге.
Если в сниппет автоматически попали нежелательные ссылки, их можно убрать в панели вебмастера.
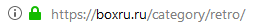
Обращаем внимание на навигационную цепочку
Внутренние страницы иногда отображаются в выдаче с навигационной цепочкой – так пользователь может быстро оценить структуру сайта и место, которое занимает в ней найденная страница.
Этот элемент получают в сниппете не все сайты, но можно повысить шансы на появление цепочки:
Пример вложенности на сайте магазина подарков: URL страницы отражает цепочку «Категории» – «Ретро».
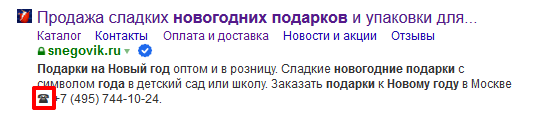
Используем дополнительные фишки
И еще несколько способов привлечь к вашему сайту внимание пользователей и выделиться в общей выдаче:
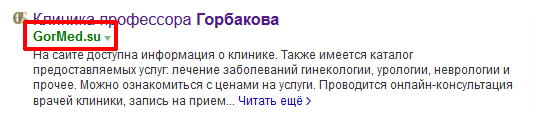
Можно использовать значок телефона, чтобы визуально выделить контактную информацию.
Например, GorMed – имя сайта клиники.
Как улучшить сниппет с помощью микроразметки
Отдельно расскажем про микроразметку: она тоже помогает улучшить внешний вид сайта в поисковой выдаче.
С помощью микроразметки вы указываете поисковым роботам, какая именно информация есть на странице и как она структурирована. Поисковики видят, где у вас указан адрес, телефон или цены и какая из картинок на сайте – ваш логотип.
Почему мы советуем использовать микроразметку:
Пример расширенного сниппета для завода дверей.
Два самых популярных стандарта микроразметки сайтов:
Строение сайта. Из чего он состоит?
К вопросу о строении сайта можно подойти с разных сторон: с технической точки зрения (профессиональной) и визуальной (пользовательской). В классическом виде любой сайт технически состоит из нескольких элементов:
Рассмотрим основные технические компоненты и строение сайта.
Визуальные части сайта
Если посмотреть на стандартный сайт глазами обычного человека, не разбирающегося в премудростях программного кода и отрасли IT, то можно увидеть, что он состоит из верхней, боковых, центральной и нижней частей.
Верхняя часть. Шапка. Что и зачем?
Как правило, именно на нее падает первый взгляд посетителя ресурса, а потому от ее креативного исполнения и зависит во многом первой мнение и дальнейший интерес посетителя.
Боковые части. Левая или правая – как лучше?
Наверняка каждому доводилось не раз видеть сайты с боковым меню, так называемым сайдбаром. Он бывает правым и левым. Более распространенным считается левое расположение, так как оно более привычно для глаза. Однозначного ответа, где лучше располагать боковое меню не существует. Каждый владелец сайта или веб-дизайнер имеют свои предпочтения, которые и реализуются в целостной картине. Цель размещения сайдбара – помочь пользователю в удобстве навигации по страницам веб-ресурса.
Центр – лучшее место для контента
Нижняя часть – место для того, что не уместилось выше
Послесловие
Каким бы ни был сайт по своей структуре и особенностям, важно всегда помнить правило, что хороший ресурс – это ресурс, работающий и приносящий пользу своим пользователям, а соответственно сочетающий в себе как технические, так и визуальные решения. Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Надеемся, что наша статья помогла Вам поближе познакомиться со строением и основными компонентами практически любых типов.