Как называется шрифт большими буквами
Виды, характеристики, классификация и применение шрифтов
Полиграфический шрифт – один из базовых изобразительных элементов. Без него не обходятся текстовая печать, производство рекламных конструкций, веб-дизайн. Разные шрифты используются при изготовлении печатной полиграфии, интерьерной и наружной рекламы, обычных и световых вывесок, крышных конструкций с объемными буквами и пр. Являясь носителями информации, они во многом определяют восприятие текста потенциальными покупателями, представителями целевой аудитории.
Как средство воспроизведения текста, шрифт имеет графические и стилевые особенности. Они определяют его назначение, роль. Для печати научной и художественной литературы могут использоваться разные шрифты. В рекламе и веб-дизайне и вовсе их выбор не ограничен.
Характеристики шрифтов
Шрифтов существует огромное множество. Все их объединяет наличие шести основных характеристик:
Последняя характеристика актуальна для традиционных печатных шрифтов. Насыщенность позволяет выделять части текста без изменения размера и типа шрифта. Буквы могут быть светлыми, жирными, полужирными.
Существуют и другие характеристики шрифтов. Например, экономичность зависит от количества знаков, размещаемых в строке. А гигиеничность определяется удобочитаемостью. Последняя зависит от скорости восприятия отдельных знаков и текста в целом. На удобочитаемость влияют все характеристики шрифта: кегель, начертание, гарнитура и т. п. С уменьшением размера букв и изменением начертания она снижается. Это следует учитывать, подбирая шрифты для рекламной полиграфии, табличек, вывесок, штендеров.
Классификация шрифтов
Классифицируются шрифты по различным признакам. Прежде всего, это графическая основа. Знаки шрифта могут быть классическими/стандартными, узкими, широкими, сверхширокими и сверхузкими. Характер заполнения штрихов тоже меняет визуализацию шрифта. Он может быть обычным, контурным, оттененным, выворотным, штрихованным.
Все варианты, отличающиеся от стандартного, в базовой текстовой печати используются редко. А вот в рекламе они нашли широкое применение. Шрифты с оригинальной графикой уместны на афишах, листовках, буклетах, пригласительных билетах, в рекламных изданиях и т. п. Номенклатура шрифтов давно вышла за рамки ГОСТ 3489.1-71, 3489.38-72. Определяется она, по сути, возможностями издательского программного обеспечения.
Не будем больше вдаваться в графические подробности и рассмотрим более практико-ориентированную классификацию шрифтов – по назначению.
В типографиях повсеместно используется 4 категории шрифтов:
Каждая категория имеет свои особенности. Титульные шрифты позволяют выделять заголовки, подзаголовки в статьях, визуально отделять информационные блоки в буклетах и другой печатной продукции.
Выделительные шрифты могут иметь одинаковый с текстовыми кегель. Свои функции они выполняют за счет жирного, полужирного начертания, наклона, затенения и т. п.
Текстовые шрифты обычно применяются в журнальной, книжной, газетной печати. Их отличительная характеристика – прямое светлое начертание без засечек. Все чаще обычные текстовые шрифты используются для листовок, буклетов, рекламных плакатов. Они привычны, хорошо воспринимаются, при чтении не сливаются.
Плакатно-афишные шрифты отличаются большим размером букв. Их начертание и другие графические характеристики могут быть любыми.
Популярные шрифты для полиграфии и веб-дизайна
Вне зависимости от масштаба и значимости реализуемого проекта, следует уделять максимум внимания шрифтам. На это есть несколько причин. Шрифт – не просто графический элемент для отображения текста. С его помощью можно привлекать и удерживать внимание, передавать эмоциональную составляющую информационного или рекламного сообщения.
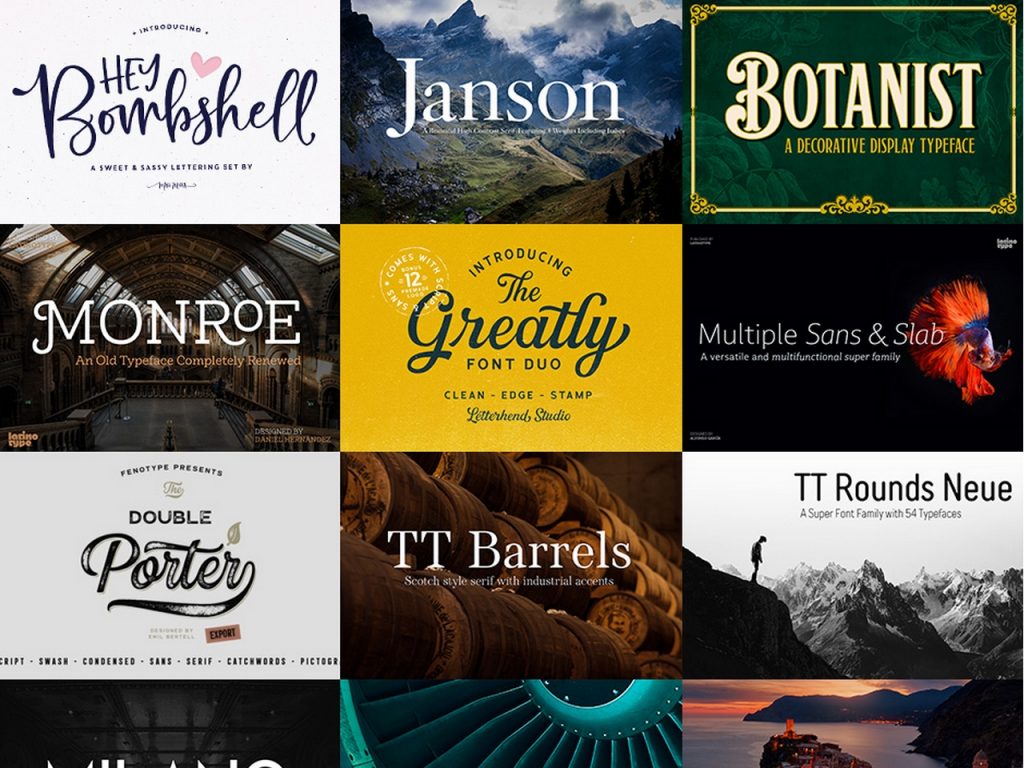
Что касается выбора вида шрифта, здесь все индивидуально. Стоит отметить, что вариантов графического отображения текста настолько много, что рациональнее рассматривать их по семействам.
Первым популярным в типографиях и веб-пространстве семейством является Serif. Его характерные черты – засечки и штриховой выступ в верхней части символа. Также шрифты данного семейства отличаются плавностью перехода при изменении толщины линий. Times New Roman, Georgia, Courier New и египетский стилизованный Clarendon – классика жанра, которая популярна и знакома не только web-дизайнерам и работникам типографий.
В семействе Sans serif представлены традиционные рубленые шрифты. Они не имеют засечек, и плавность линий – это точно не про них. В журналах, газетах, на листовках, календарях, в буклетах тексты нередко печатаются с помощью Comic Sans, Tahoma, Verdana, Arial. Преимущества шрифтов очевидны. Текст выглядит современно, стильно, отлично воспринимается.
В веб-дизайне также часто используется семейство рукописных шрифтов. Имитация почерка человека – известный прием для повышения лояльности пользователя к представленной на сайте информации. Рукописные шрифты рекомендованы для коротких сообщений. Используются чаще всего Anfisa Grotesk, Calligraph, Rosamunda One, Annabelle, Andantino script.
Остальные шрифты относят к семейству декоративных. Их удел – заголовки, логотипы и пр. Неплохо зарекомендовали себя на этом участке работы Open Sans, Academy, Taurus, PT Sans.
Шрифты для вывесок и табличек
Тексты, которые должны восприниматься с определенного расстояния, предусматривают использование шрифтов из нескольких семейств. На пике популярности – Sans Serif (без засечек). Его называют простым, легким в прочтении, корпоративным. Чаще всего на информационных табличках используются шрифты этого семейства. В рекламе особенно популярны некоторые из них.
Самым влиятельным шрифтом в графическом дизайне признан Helvetica. Существует множество версий: латинская, еврейская, хинди, японская, греческая. В логотипах, на вывесках, в наружной рекламе Helvetica используется ведущими мировыми брендами, такими как Energizer, BMW, Microsoft, Toyota, Nestle, Motorola.
Futura – еще один достаточно популярный шрифт, основанный на строгой геометрии. Ему немногим меньше сотни лет. Но «шрифт будущего» не сдает позиций. Он является лучшим подтверждением, что все гениальное – просто.
Еще одним топовым шрифтом указанного семейства является Franklin Gothic. Ему нет равных в рекламных кампаниях. Этот шрифт лидирует на баннерах и билбордах. Он нередко используется для объемных букв. Эффектен Franklin Gothic в светящихся вывесках. Большое количество версий шрифта позволяет экспериментировать с графическим дизайном.
Из семейства брусковых шрифтов особенно популярен в рекламе Rockwell. Этот представитель Slab serif известен с XIX столетия. Он претерпел изменения, стал современным и удобным для размещения надписей на вывесках и табличках.
В наружной рекламе также широко используется Univers, очень похожий на Helvetica. Этот шрифт прекрасно читается с большого расстояния. До рекламной сферы он использовался преимущественно в аэропортах. Также до сих пор Univers можно увидеть на дорожных знаках.
Программы для шрифтов
Работа со шрифтами может быть удобной, эффективной и не требующей больших затрат времени. Все, что нужно, – выбрать подходящую программу. Тип ПО необходимо подбирать в соответствии с целью дизайна. Это может быть быстрый поиск шрифта с учетом особенностей конкретного проекта или создание новых гарнитур в типографике.
Быстрое, удобное проектирование и управление шрифтами обеспечивают графические редакторы. Один из наиболее популярных – CorelDRAW. Программа проста, интерфейс интуитивно понятен, есть выбор инструментов (перо, безье и т. п.) для работы с рублеными и простыми декоративными буквами.
Профессионально работать со шрифтами позволяет и FontCreator. Редактор активно используют создатели гарнитур для скорочтения. Он удобен, если проект содержит сплошной текст. Редактор можно использовать вместе с Adobe Illustrator, в котором разрабатываются чертежи букв. Генерация шрифта осуществляется в FontCreator.
Нужно отредактировать шрифт, сохранить его в корректном формате? BirdFont поможет! Эту программу отличает адаптированное для максимально точной работы поле. Рисовать буквы можно прямо на нем. Импорт изображения с последующим вычерчиванием по образцу тоже доступен.
Работая со шрифтами, важно помнить две вещи. Совсем не обязательно использовать один шрифт для оформления всего рекламно-полиграфического изделия или страницы сайта. Экспериментируйте, но запомните, что креативность в ущерб удобочитаемости – плохой признак. Не переусердствуйте с экспериментами!
Как называется шрифт большими буквами
Все термины типографики — полный гайд
Аудио перевод статьи
Когда специалисты по исследованиям, разработчики, дизайнеры и заинтересованные стороны совместно работают над проектом, как правило каждый из них может по-разному интерпретировать некоторые термины типографики. Этот гайд поможет вам разобраться в значении самых распространенных, а иногда и ошибочных понятиях.
Типографика — ключевой компонент практически в любой сфере цифрового взаимодействия. Ее сложность и специфическая терминология часто вызывают путаницу. Вам не нужно быть экспертом в области типографики, чтобы проектировать цифровые интерфейсы, но важно знать некоторые термины, чтобы ваши коллеги правильно вас понимали. Эффективное общение и правильная интерпретация основных понятий всеми членами команды поможет:
Мы составили список терминов в зависимости от частоты их использования в UX-дизайне и учли те, которые люди неправильно понимают и путают.
Гарнитура (Typeface, другое название — семейство шрифтов (font family)): набор букв и символов, которые предназначены для совместного отображения в виде слов и чисел.
Гарнитура — это группа, к которой принадлежит конкретный шрифт. Arial, Calibri и Helvetica — примеры гарнитур. Слово «гарнитура» имеет отношение к лицевой стороне физических буквенных блоков. Типографы устанавливали их внутрь печатных машин для создания публикаций. В рамках каждой гарнитуры у типографа был широкий выбор из буквенных блоков и подмножества шрифтов.
Некоторые гарнитуры необходимо покупать у правообладателя, другие есть в открытом доступе. При выборе гарнитуры для вашего дизайна важно учитывать, будет ли она безопасной. Если шрифт не является веб-безопасным, текст может не загружаться должным образом. Обычно это приводит к тому, что дизайнер создает изображение с использованием нужного шрифта (если нет другого выхода) для того, чтобы он отображался корректно. Это решение может быть приемлемо для некоторых элементов дизайна, например логотипов, в противном случае программы чтения с экрана не смогут распознать текст на изображениях, он не будет индексироваться поисковыми системами и учитываться в случаях, когда нужно найти конкретное слово в документе (функция CTRL+F). Это ограничивает специальные возможности сайта, ухудшает SEO и удобство использования. С безопасными веб-шрифтами таких проблем нет.
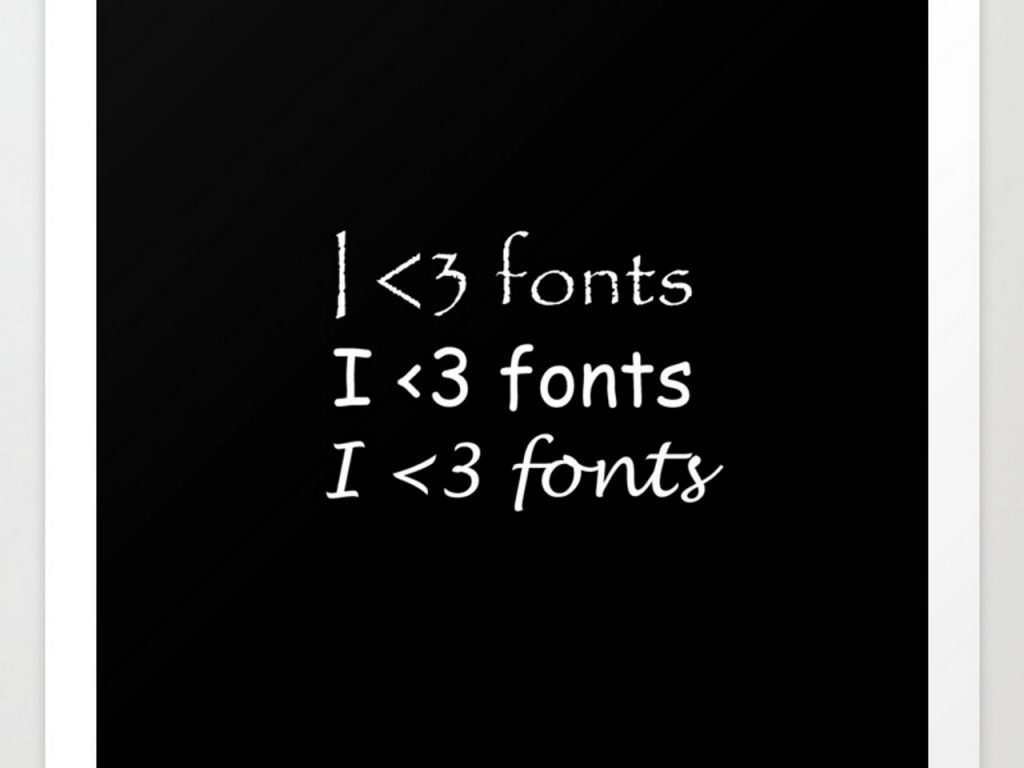
Шрифт (Font): определенный набор отдельных стилизованных букв в рамках гарнитуры, например:
Шрифт не следует путать с гарнитурой или семейством шрифтов (см. ниже). Хотя эти термины часто используются как синонимы, по сути это не одно и то же. Шрифт включает в себя определенный размер, стиль и начертание текста, которые применяют дизайнеры. Гарнитура — это группа, к которой принадлежит конкретный шрифт.
Оформление шрифта (Font decoration, или оформление текста, text decoration): создание линии над текстом, линии подчеркивания и перечеркивание текста.
Оформление шрифта отличается от понятий шрифтового эффекта (например, теней), стиля (курсив, прописные буквы и пр.), начертания (как вариант: тонкий, полужирный) и его ширины (например, узкий, растянутый).
Шрифтовой эффект (Font effect) применяется к буквам или строкам текста для создания большей наглядности.
Общие эффекты включают в себя скосы, внутренние контуры (линии внутри границ каждой буквы), внешние контуры (линии за пределами границ каждой буквы) и тени. Обычно они используются для создания декоративных слов или в тексте очень большого размера (например, в заголовках или подзаголовках).
Стиль шрифта (Font style): определенный вариант внешнего вида шрифта (например, “Roman” шрифта “Times New Roman”).
Вот некоторые примеры: регистр (прописные, строчные, малые прописные) и наклон (прямой, курсив). Эти параметры, как правило, не зависят от начертания, ширины и размера шрифта (см. ниже). Во многих случаях стиль шрифта указывается в его названии.
Засечки (Serif): небольшой крючкообразный элемент, который напоминает ступню, встречается на краях букв в некоторых гарнитурах. Шрифт с засечками (serif font) — это шрифт, в котором у каждой буквы есть засечки на краях.
До начала эры цифровых технологий считалось, что засечки значительно улучшают восприятие букв. Сейчас шрифты без засечек стоят наравне, а иногда являются даже более четкими и удобными для чтения, чем шрифты с засечками, особенно на цифровых экранах. (Дело в том, что засечки плохо отображались на экранах с низким разрешением, но, к счастью, с приходом современных компьютеров и мобильных телефонов такой проблемы больше не существует.)
Эти два стиля шрифта оказывают влияние и на тон веб-сайта. Шрифты без засечек часто характеризуют его как: современный, модный, холодный и безличный; в то время как с помощью шрифтов с засечками сайт может восприниматься как традиционный, теплый, дорогой и старомодный. Эти ассоциации могут варьироваться в зависимости от выбранного шрифта.
Начертание шрифта (Font weights): толщина линий каждой буквы.
Примеры: тонкий (thin), ультратонкий (ultrathin), легкий (light), стандартный (regular), средний (medium), полужирный (semi-bold), жирный (bold), более жирный (extra bold), очень жирный (black) и ультражирный (ultra black).
Ширина шрифта (Font width): ширина каждой буквы, определяемая самым широким расстоянием между крайними линиями этой буквы (не путать с начертанием шрифта (см. выше) или кернингом (см. ниже)).
Примеры: сжатый (condensed), сверхсжатый (extra condensed), узкий (narrow), растянутый (extended), сверхрастянутый (ultraextended) и широкий (expanded).
Ширина может быть указана в названии шрифта, но не всегда. Например, Helvetica Neue Thin сам по себе более сжатый шрифт, чем Helvetica Neue Regular, однако в названии нет слова “сжатый”. Создатели шрифтов могут целенаправленно сжимать его в стилистических целях. Например, у Helvetica Neue Condensed Bold такое же начертание, как у Helvetica Neue Bold, но он выглядит заметно более узким.
Обратный отступ (Hanging Indent): первая строка текста в абзаце находится левее, чем следующие строки.
Как правило, обратный отступ используется, чтобы выделить ключевые фразы или термины, а иногда может быть полезен при просмотре списков. Термины в данной статье являются примером обратных отступов.
Межбуквенный интервал (Letter Spacing) (другое название — трекинг (tracking)): расстояние между самыми широкими точками каждого символа (не путайте с кернингом (см. ниже)), которое чаще всего применяется ко всему слову, строке или абзацу.
Кернинг (Kerning): уменьшенное горизонтальное пространство между последовательными символами, которое часто применяется к определенной группе букв.
Иногда кернинг называют “воздухом” между буквами. В большинстве случаев у каждого шрифта есть свой стандартный интервал, однако его можно изменить, чтобы визуально текст выглядел пропорционально.
Интерлиньяж (Leading) (другие названия: высота строки (line height) или межстрочный интервал (line spacing)): вертикальный интервал между строками текста, определяемый расстоянием между базовыми линиями.
Базовая линия — это основа каждой буквы, которая не включает выносной элемент (он встречается у строчных букв, например “p” и “q”).
Лигатура (Ligature): единый символ, который образуется тогда, когда две или более буквы соприкасаются.
Лигатура может использоваться для создания фирменной символики, выполнять роль декоративного элемента или выступать в качестве буквенного символа в некоторых языках.
Гадзук (Gadzook): графический элемент или украшение, которое соединяет две буквы лигатуры.
Висячая строка (Orphan): очень короткая часть текста (обычно одно слово), которая располагается в отдельной строке после его разрыва.
Чтобы избежать такого эффекта, подумайте о разрыве строки (не разрыв абзаца (см. ниже)) в другой части предложения. В этом случае слово не будет оставаться в одиночестве, как “бедный родственник”. Текст лучше воспринимается, если в последней строке остается больше двух слов. По возможности необходимо это учитывать.
Разрыв строки (Line break): разделитель в блоке текста, который обозначает конец одной строки и начало следующей; не путать с разрывом абзаца (см. ниже).
Тэг
создает разрывы строк в HTML в качестве замены мягкого “Enter” на клавиатуре (примечание. мягкий “Enter” — это сочетание клавиш Shift+Enter, при одновременном нажатии которых происходит разрыв строки).
Разрыв абзацев (Paragraph break): разделитель в блоке текста, который означает конец одного абзаца и начало другого. Часто расстояние между двумя абзацами по вертикали больше, чем между строками текста внутри абзаца.
Разрывы абзацев часто прописываются в HTML как теги
в качестве замены жесткого “Enter” на клавиатуре (примечание. жесткий “Enter” — это клавиша Enter, при нажатии которой происходит разрыв абзацев).
Заключение
Термины типографики могут показаться трудными для понимания, но это только на первый взгляд. Поделитесь этим гайдом (и другим нашим руководством, которое называется Термины графического дизайна) со своей командой. Это поможет всем вам разобраться в понятиях типографики и улучшить коммуникацию. Такое общение приведет вас к более продуктивным обсуждениям, сокращению правок и, в конечном итоге, к лучшей реализации дизайна в целом.