Как называется картинка с текстом
Как называется надпись на фото для защиты изображения правообладателя
Авторское право – с каждым годом ужесточается все больше. Это и верно. Человек или компания, вложившая силы и деньги в фото и видео материал — должны быть как минимум, узнаваемы. Как называется надпись на фото для защиты фотографий? Как называется изображение, прозрачная надпись или логотип на фото, с указанием авторства? Зачем его наносят? В каких программах? И как правильно это сделать, чтобы поисковые системы выдавали фотокарточки в общий поиск?
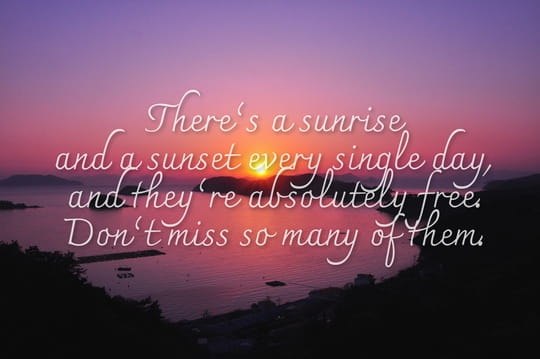
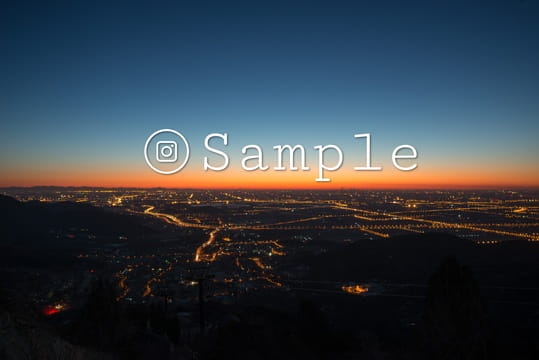
Так называемая, прозрачная надпись, нанесенная поверх фото или в какой-либо части фотографии или видео, называется – водяной знак (вотермарк). Такое странное название перекочевало на цифровую индустрию с области производства денег. Именно их первым делом начали защищать от подделок. Так сказать, наносить определенные надписи и теснения, отличая истинного автора купюры — государство.
Почему водяной знак называется водяным
Как уже было написано ранее, вотермарк (англ. – «water mark») использовался в качестве защиты и отличительной черты при изготовлении денег.
Чтобы нанести тот самый знак, денежную купюру мочили, подкладывая под нее проволочную фигуру, своего рода штампик.
Размокший материал, с едва выпуклой поверхностью (подложенная фигура) прокатывался валиком. После высушивания, купюра становилась гладкой (без выпуклого места по штампу). Но, то самое «прокатанное» место становилось несколько светлее на просвет.
Так как работа была связана напрямую с водой – так и закрепилось название «водяной знак».
Это название используется во всех странах мира. Переводится прямо, буквально.
Зачем наносят знак на фотографии и видео
Если с деньгами все ясно – вотермарк служит защитой от фальшивомонетчиков, то, зачем его наносят на фотографии?
Логично, что дополнительные полупрозрачные картинки поверх самой фотографии – это защита от присвоения авторства. Это может быть актуально, когда:
Где можно сделать, поставить водяной знак? Какие программы использовать
Каждый может нанести графическую защиту на любое изображение или видео. Самый простой способ, годящийся для защиты в бытовых масштабах – онлайн сервис «водянойзнак.рф». Там в режиме реального времени можно «прогнать» небольшое количество фотографий, получить их для скачивания.
Также, популярны онлайн приложения, которые можно скачать в PlayMarket (для Андроид) или AppStore (для IOS). В поисковой строке следует набрать «watermark». После – будет предложено несколько приложений на выбор.
В качестве профессиональной программы, как правило, используют Photoshop или CorelDraw.
Бесплатный сервис по распознаванию
текста из изображений
который поможет получить напечатанный текст из PDF документов и фотографий
Принцип работы ресурса
Отсканируйте или сфотографируйте текст для распознавания
Загрузите файл
Выберите язык содержимого текста в файле
После обработки файла, получите результат * длительность обработки файла может составлять до 60 секунд
Наши преимущества
Основные возможности
Распознавание отсканированных файлов и фотографий, которые содержат текст
Форматирование бумажных и PDF-документов в редактируемые форматы
Приветствуем студентов, офисных работников или большой библиотеки!
У Вас есть учебник или любой журнал, текст из которого необходимо получить, но нет времени чтобы напечатать текст?
Наш сервис поможет сделать перевод текста с фото. После получения результата, Вы сможете загрузить текст для перевода в Google Translate, конвертировать в PDF-файл или сохранить его в Word формате.
OCR или Оптическое Распознавание Текста никогда еще не было таким простым. Все, что Вам необходимо, это отсканировать или сфотографировать текст, далее выбрать файл и загрузить его на наш сервис по распознаванию текста. Если изображение с текстом было достаточно точным, то Вы получите распознанный и читабельный текст.
Сервис не поддерживает тексты написаны от руки.
© 2014-2021 img2txt Сервис распознавания изображений / v.0.6.6.0
Как правильно называть картинки на вашем сайте
“Я так рада, что нашла Вас. Искала картинки как покрывать печенья глазурью, наткнулась на Ваш блог и не могу оторваться, перечитала уже пол-архива”.
После того, как наконец-то разобралась, как правильно называть картинки, меня начали находить в поиске.
До этого все мои картинки назывались примерно так: «IMG_0345.jpg». Тут я стыдливо прячу взгляд в пол.
Свой «пинок» я получила на конференции Wordcamp, где попала на доклад Анны Ладошкиной о сайтах для слабовидящих. Я слушала вполуха, пока не услышала, что в России до 10 миллионов человек испытывают проблемы со зрением. Для таких людей сайты читают специальные программы и, в том числе, они читают картинки. Получается, что у меня они прочитали бы что-то вроде «IMG_0345.jpg».
Если сделать сайт более usefriendly для слабовидящего человека, то это поможет улучшить пользовательский опыт от вашего сайта в целом. Не буду пересказывать все выступление Анны, если вам интересно, его полностью можно посмотреть на сайте Wordcamp.tv.
Итак, я засела за гугл и учебники блоггинга и достаточно быстро разобралась с тем, как правильно называть картинки. Как всегда, всё оказалось гораздо легче, чем казалось.
Если вы ещё этого не делаете, то делюсь с вами, как это делать как следует.
Зачем называть ваши картинки правильно
Этап первый. Правильно назвать файл с картинкой
Финально файл, будет выглядеть следующим образом:
moj-sposob-vedeniya-ezhednevnika-hometocome-03.jpg
Этап второй. Прописать атрибуты title и alt
Атрибут TITLE: Атрибут title входит в язык html. Данное описание будет показываться пользователю сайта при наведении на картинку курсором. Данный атрибут не участвует в продвижении сайта, но он позволяет увеличивать поведенческий фактор, который также влияет на позицию сайта в поисковой системе. Пишется оно так title=“Описание картинки с использованием ключевых слов”. И вот тут как раз можно и нужно использовать кириллицу. Именно то, что написано в этом атрибуте будет показано в описании картинке на Pinterest, если ее кто-то запинит.
Описание не нужно делать слишком большим (максимально пару предложений). Когда посетитель заходит на сайт, то он не видит описания изображения, но его видят поисковые роботы, когда индексирую сайт. Посетитель может увидеть данный текст, когда отключены в настройках браузера изображения и тогда на месте данного изображения появится текст, по которому посетитель сможет понять что это за картинка.
Атрибут ALT: Атрибут alt также входит в язык html. Назначение его заключается в описании какого-то объекта с целью дать дополнительную информацию об объекте (в нашем случае картинки). Пишется оно так alt=“Описание картинки с использованием ключевых слов”. Тут тоже используйте кириллицу.
Атрибут ALT и TITLE могут быть одинаковыми. Я их почти всегда оставляю одинаковыми.
В WordPress прописание этих атрибутов предусмотрено редактором. Это, кстати, очень удобно и еще один плюс в копилку WordPress.
В Blogger вам нужно в формате редакции поста нажать на картинку и выбрать “Свойства”.
Блог “Дом, в который хочется приходить” у меня сделан на другой платформе, поэтому там мне приходится прописывать эти атрибуты в html коде поста (но это не сложно, просто занимает больше времени).
Финально код картинки выглядит следующим образом:
alt=“Мой способ ведения ежедневника | Блог Дом, в который хочется приходить”
title=“Мой способ ведения ежедневника | Блог Дом, в который хочется приходить”
Всё не так сложно, как кажется на первый взгляд. Если разобраться, то вы улучшите пользовательский опыт на вашем сайте и ваш блог будут находить новые читатели.
Хотите узнать больше о том, как работают поисковые системы, и что делать для того, чтобы ваш блог выпадал в топе по поисковым запросам ваших читателей?
У вас есть возможность получить видеозапись Блог Бранча «SEO без бороды. О поисковой оптимизации для девочек от девочки». Мария Кошенкова, автор женского портала NameWoman.ru понятно и просто расскажет нам о том, как работают алгоритмы поисковиков, как правильно подбирать ключевые слова для вашего сайта и как их использовать.
Стоимость видеозаписи (2 часа) – 500 рублей.
Добавить текст на фото
Быстро добавьте текст или логотип на одно изображение с помощью нашего онлайн приложения «Добавить текст на фото». Оно просто в использовании и абсолютно бесплатно. Вам нужно лишь перетащить своё фото в приложение, а затем добавить и отредактировать текст или логотип. Оригинал изменен не будет.
Как приложение работает
Расширенный набор инструментов для редактирования
С нашим визуальным редактором вы легко и быстро отредактируете текст или логотип. Настройки расположены рядом с текстом или логотипом. Вы можете добавить текст на любую часть изображения и добавить столько текстовых блоков, сколько потребуется.
В наборе инструментов есть все, что понадобиться для создания такой надписи, какой вам захотелось бы. Вы можете:
✓ Добавить многострочный текст, установить выравнивание и высоту строки,
✓ Выбрать шрифт из нашей разнообразной коллекции,
✓ Включить прямое или диагональное заполнение,
✓ Отрегулировать размер и уровень прозрачности,
✓ Добавить один из 9 эффектов, включая эффект тени и стекла,
✓ Удалить фон с логотипа,
✓ Выбрать один из 36 основных цветов.
Бесплатно и безопасно
Ваши фото не хранятся на наших серверах. Ни у кого из нашей команды нет к ним доступа.
Если вы хотите быстро добавить текст или логотип на одно фото за раз, наше совершенно бесплатное приложение отлично справится с данной задачей. Если вам нужно добавить текст на несколько изображений, воспользуйтесь нашим приложением для пакетного нанесения водяных знаков.
Дополнительные инструменты редактирования изображений
Приложение Watermarkly позволяет не только добавлять текст или лготип на фото, но и:
Каждый из этих инструментов вы можете использовать отдельно друг от друга.
Айтишники, оченна нужен совет, где найти или как называется то, что мне поставили в задачу на работе
Но суть в другом. Директор, милейшей души человек, говорит мне однажды, мол, слышь, придурок (любя), придумай, как на сайте нашем сделать так, чтобы вроде как разговор шел, переписка в чате как будто, ну вроде имитация что люди общаются и вроде как в прямом эфире.
просто он премию пообещал если я решение найду
Ага. т.е. решение ищем мы пикабу, а премию получаешь ты. Так не пойдет 🙂
как на сайте нашем сделать так, чтобы вроде как разговор шел, переписка в чате как будто, ну вроде имитация что люди общаются и вроде как в прямом эфире.
Бред какой-то. Зачем?
Ну посади ты трех-четырх чатоботов, и пусть сами с собой общаются. Вот только смысла от этого не будет, от слова вообще.
оченна нужен совет, где найти или как называется то, что мне поставили в задачу на работе
просто он премию пообещал если я решение найду
Ды ваще легко сделать. Дел на 10 минут.
возьми готовый онлайн чат и воткни его к себе
чуваки даже и не будут знать, что у тебя на сайте дубль их пиздежа
А надо ли учиться?
Я понимаю, что даже при покупке курса надо будет что-то почитывать дополнительно, но на сколько это реально, например, для того же, скажем, юриста со знанием английского на уровне Pre-Intermediate?
Так много вопросов, много желания начать учиться и изменить жизнь к лучшему, уйти из старой нелюбимой профессии, и столько же здорового реализма, который заставляет сомневаться в собственных возможностях и оценивает память уже не как свежую студенческую, а немного поношенную, что значительно затруднит процесс. И после работы и нервяков голова тупит уже слегонца. И здоровую прокрастинацию никто не отменял. Поделитесь опытом, пожалуйста.
Пы.Сы. Не бейте сильно, если эта тема уже обсуждалась, а я пропустила или мой вопрос кому-то покажется глуповатым.