Как называется формат картинки без фона
Как называются картинки без заднего фона для фотошопа и презентаций
Иногда так необходимо найти иллюстрацию, которая будет обособленной и отделенной от посторонних предметов.
Как называется изображение без фона, как называются вырезанные картинки, которые можно использовать в фотошопе и других графических программах? Где их можно скачать бесплатно в огромном количестве и на разные темы?
Картинки без фона, с вырезанным контуром, называются – изображениями PNG. Следует учитывать, что PNG – это всего лишь формат, в котором сохранен рисунок.
Название файла по типу: имя файла.png – означает, что картинка может быть вырезана по контуру и сохранена без фона. Но, отсутствие заднего плана вовсе не гарантированно, ведь и самая обычная фотография может быть сохранена в этом формате.
Как найти картинку без белого фона – где скачать подобное изображение
Как уже было написано ранее, так называемую картинку без заднего плана – можно найти по параметру «PNG». Сделать это можно в любой поисковой системе, добавив к запросу «PNG».
Разумеется, в выдаче будут присутствовать и классические иллюстрации в формате JPG, вне зависимости от уточнений вашего запроса.
Для тех, кто хочет создать более профессиональный файл и кому требуется четкая и качественная картинка без фона – рекомендуем базу иллюстраций и изображений в разных форматах – freepick.com
Указав значение «вектор» — в выдачу выйдут только те картинки, которые не будут иметь заднего фона.
Для открытия файла потребуется программа Corel Draw или Adobe Illustrator. Исключительно из этих программ возможно осуществить сохранение картинки без фона или ее элементов в формате PNG.
Для тех, у кого нет подобного софта, легче всего обратиться за поиском png файла без заднего фона – в поиск Яндекса или Гугла, раздел «изображения».
Как самому удалить фон у изображения
Не удается найти подходящую иллюстрацию без заднего фона? Попробуйте его удалить самостоятельно с той фотографии, которая вам максимально подходит.
Сделать это можно в фотошопе, при помощи инструмента «фоновый ластик». При хорошем контрасте изображений первого и второго плана, удаление заднего фона – получится максимально четким.
Если вы не понимаете, как называется картинка без заднего фона, или все способы поиска иллюстрации по контуру испробованы, а результата нет – советуем вам обратиться к сотрудникам специального сервиса. За небольшую плату, более опытные юзеры без труда найдут необходимую вам картинку без фона и по заданным параметрам. Самое выгодное предложение можно найти тут.
В каком формате сохранять логотип для сайта, без фона
Логотипы сейчас используют все компании, которые стремятся популяризировать свои услуги и продукцию на рынке. Но не все эмблемы можно считать удачными. Грамотно разработать логотип также важно, как и в дальнейшем его эффективно использовать.
Для начала нужно определиться с общим стилем будущего фирменного знака, сделать наброски и только потом приступить к детальной проработке. Также есть вариант обратиться к специалистам в сфере дизайна, которые сделают лого по вашим требованиям. В таком случае вам не потребуется самостоятельно продумывать внешний вид знака.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Другой способ — сделать логотип самостоятельно в графическом редакторе или с помощью специальной онлайн-программы. Все эти варианты имеют свои плюсы и минусы, поэтому следует отталкиваться от бюджета компании и необходимых сроков получения готового продукта.
Виды графики
Также в процессе разработки встает вопрос, в каком формате сохранять логотип. В настоящее время существует два основных вида графических форматов: векторный и растровый. Об их особенностях, плюсах и минусах расскажем далее.
Векторная графика
Изображения, представленные в такой графике, составлены из различных геометрических фигур, прямых и изогнутых линий, точек и т.д. Это позволяет увеличивать и уменьшать размер картинки, сохраняя при этом качество и четкость элементов. Поэтому данный формат чаще всего используется в печати. Далее о преимуществах и недостатках векторной графики.
Плюсы:
Минусы:
Растровая графика
Картинки данного вида выполнены из отдельных пикселей, поэтому при приближении напоминают мозаику. Если изображение хорошего качества, то данные элементы будут невидны.
Плюсы:
Минусы:
Форматы логотипов
Эмблему, как и любую другую картинку, можно сохранить в различных форматах. Далее подробнее про каждый из них.
Ai (Adobe Illustrator)
Если сохранить изображение в данном формате, то его в дальнейшем вы сможете продолжить его редактирование. Это позволяет исправлять логотип после сохранения, если возникает такая необходимость.
PDF (Portable Document Format)
Данный формат в исходном варианте отображает шрифты и изображения различного вида. Также файл такого типа легко напечатать.
EPS (Encapsulated PostScript)
Используется для получения максимально высокого качества эмблемы. В таком формате изображение можно масштабировать, сохраняя при этом четкость границ.
PNG (Portable Network Graphics)
Этот растровый формат сжимает логотип, но при этом не портит его качество. Файлы такого вида открываются с помощью любой программы для просмотра изображений.
JPG и JPEG (Joint Photographic Experts Group)
Логотип, сохраненный в таком формате, мало весит и быстро загружается. Кроме того, эмблема имеет качество не хуже, чем у изображения векторной графики.
TIFF (Tagged Image File Format)
Очень похож на JPG и JPEG, однако файлы этого формата весят гораздо больше. Это обусловлено тем, что картинки имеют более высокое качество.
Ответы на частые вопросы
Однозначного ответа на этот вопрос нет. Эмблему можно сохранить в любом удобном формате. Главное, учитывать дальнейшую сферу применения логотипа. Например, если вы планируете печатать фирменный знак на продукции компании и одежде, то лучше выбирать векторные форматы (EPS, PDF или Ai).
Чтобы у готовой эмблемы отсутствовал фон, можно сохранить ее в форматах PNG или SVG.
При разработке логотипа в программе Adobe Photoshop доступны различные форматы сохранения файла: PNG, TIFF, JPG и PSD.
Эмблема, изначально представленная в векторной графике, легко сохраняется в соответствующем формате. Для этого нужно выбрать один из вариантов: Ai, PDF или EPS.
Если вы изначально создали эмблему в растровой графике, то ее в дальнейшем можно преобразовать в векторную. Это можно сделать двумя способами. Первый — обрисовать логотип векторными элементами в Фотошопе. И второй вариант — воспользоваться онлайн-программой (например, VectorMagic).
К формату эмблемы, которая будет применяться на сайте, нет строгих требований. Но желательно выбирать PNG формат, потому что такой файл будет занимать меньше места и при его загрузке не будет возникать проблем.
Заключение
Логотип, который выполнен качественно и привлекательно, нужно правильным образом сохранить. Главное, учитывайте при выборе формата, где в дальнейшем будет применяться лого и в каком размере. Это поможет верно определиться с нужным вариантом. После сохранения изображения его можно сразу начать применять в деятельности.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Делаем прозрачный фон изображения. 3 разных способа.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Вырезание объекта в фотошопе
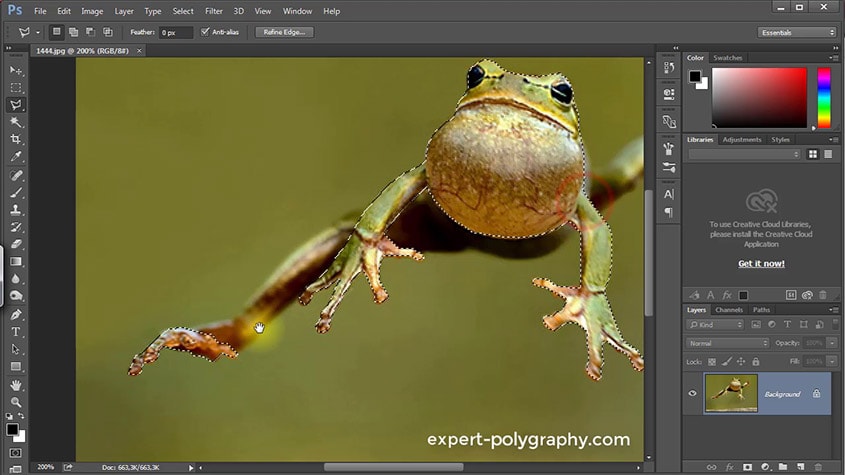
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
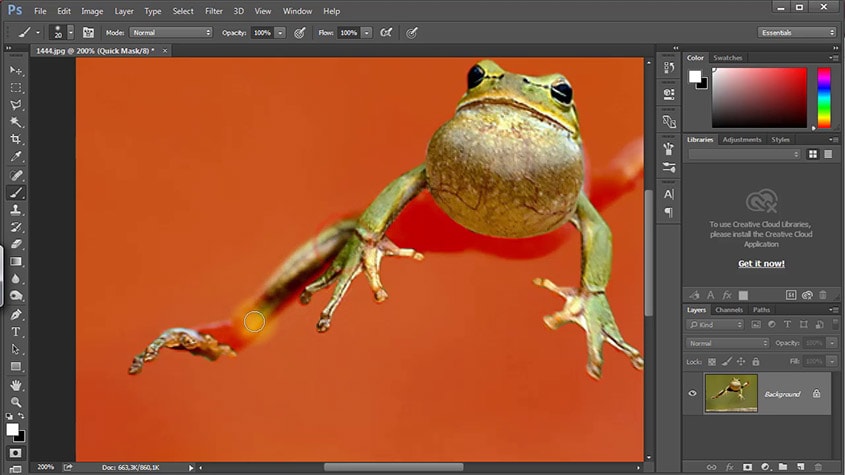
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
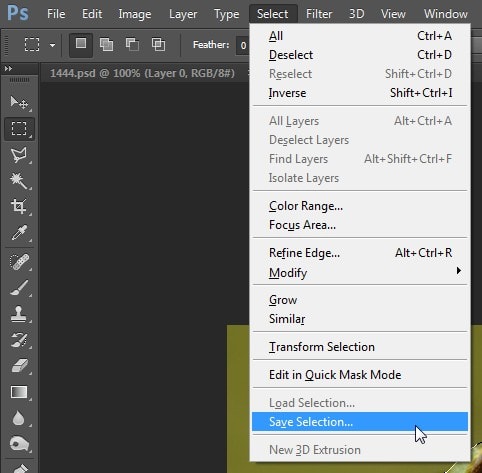
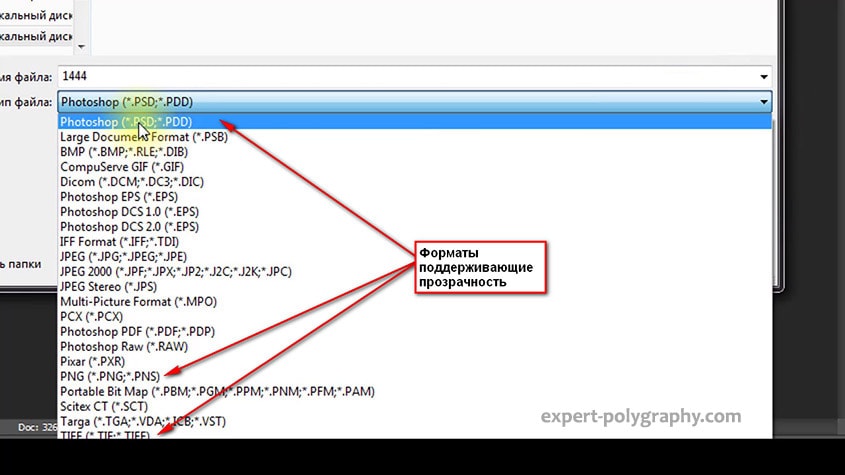
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
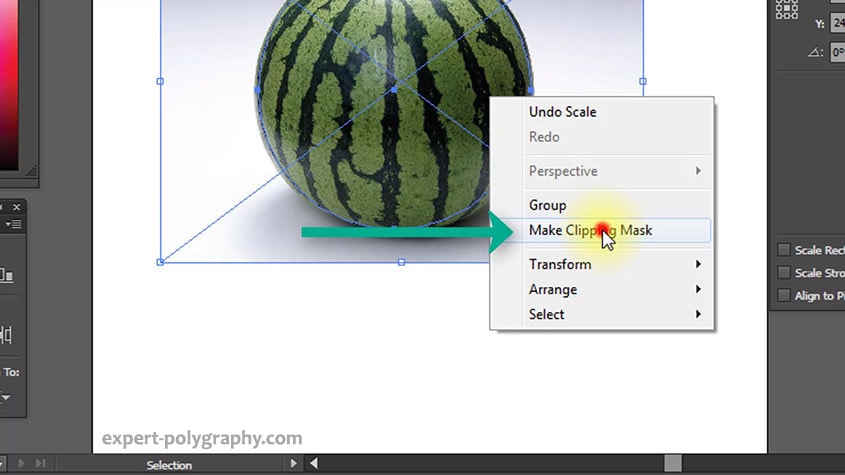
Clipping Mask в Adobe Illustrator
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
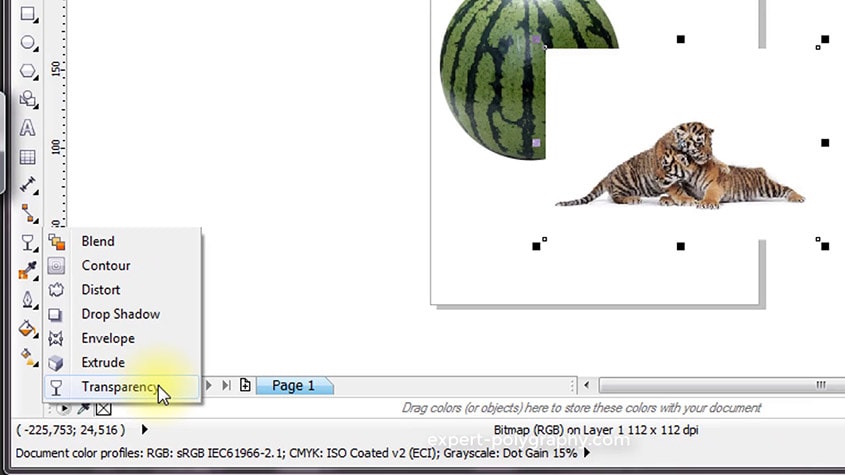
PowerClip в CorelDRAW
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
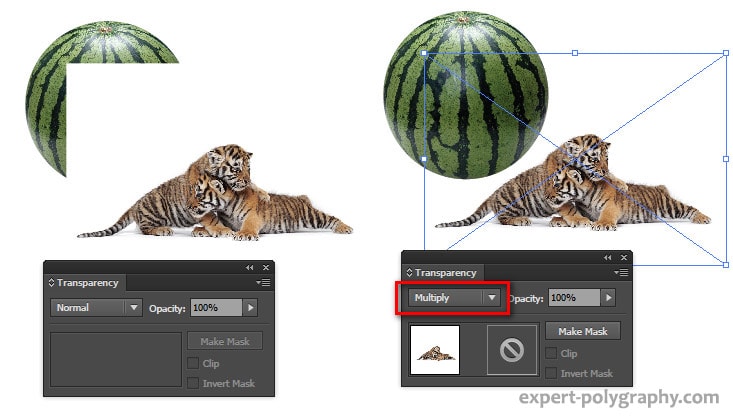
3. Прозрачность режимом наложения
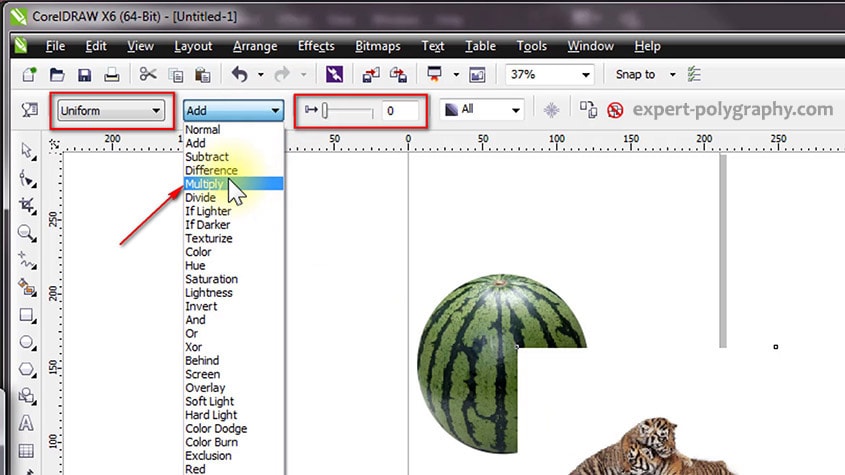
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
Формат PNG
PNG (Portable Network Graphics — портативная сетевая графика) — популярный в интернете растровый графический формат файлов, применяющий технологию сжатия без потерь и поддерживающий полупрозрачность (альфа-канал).
Содержание
Создание изображений в формате PNG
Сделать картинку в формате PNG можно с помощью любого графического редактора (в том числе Paint и Photoshop).
Как сохранить картинку в формате PNG в Paint?
Процесс сохранения в формат PNG с помощью редактора Paint в Windows 10:
Откроется контекстное меню.
Откроется модальное окно выбора папки и названия для файла.
Как сохранить PNG-файл в Photoshop?
Процесс сохранения изображений в формате PNG с помощью редактора Adobe Photoshop CC 2015:
Программа поддерживает изображения в самых разных графических форматах.
Откроется контекстное меню.
Откроется модальное окно сохранения.
Активируйте соответствующий чек-бокс, чтобы сохранить файл PNG с прозрачным фоном (альфа-каналом без фона).
Дополнительные настройки для PNG-8:
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
Откроется модальное окно выбора папки и названия для файла.
Как сохранить PNG-файл в Illustrator?
Программа Illustrator является графическим редактором компании Adobe, предназначенным для работы с векторной графикой. Функционал программы схож с функционалом Photoshop — для сохранения изображений в PNG-формате в «иллюстраторе» используйте аналогичную функцию «Сохранить для Web»:
Программа поддерживает изображения в самых разных графических форматах.
Откроется контекстное меню.
Откроется модальное окно сохранения.
Откроются дополнительные настройки формата PNG (описаны выше в процессе сохранения PNG через «фотошоп»).
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
Откроется модальное окно выбора папки и названия для файла.
Алгоритм сжатия PNG
Главной отличительной особенностью формата PNG является сжатие без потерь данных: в зависимости от компрессора (сжимающей программы) можно уменьшить «вес» изображения в определённой степени.
Оптимизация PNG-изображений
Использует 8-битную глубину цвета (не более 256 индексированных цветов) и возможность использования прозрачных пикселей.
Использует 24-битную глубину цвета и 8-битный альфа-канал (1 677 7216 цветов + канал прозрачности).
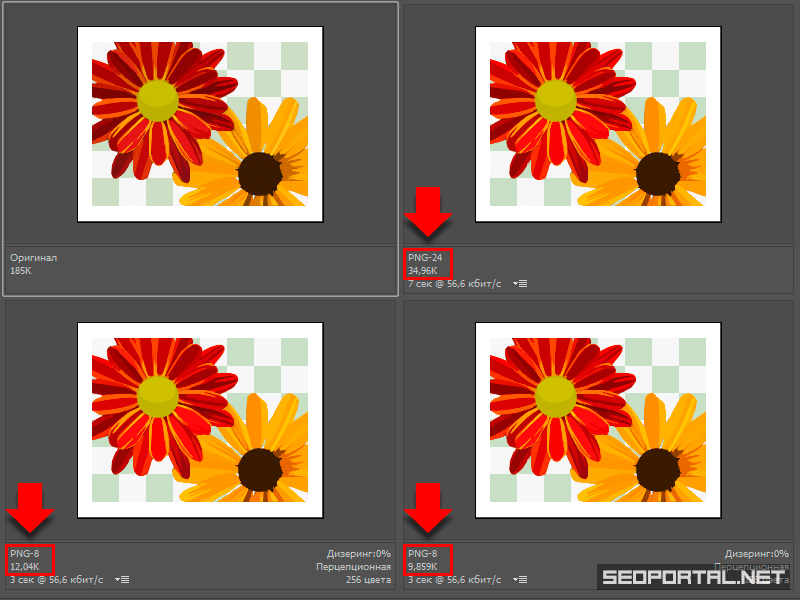
Экспортируя изображение из полноцветного PNG-24 в индексированный PNG-8 можно добиться значительного уменьшения размера файла («веса» изображения):
В приведённых выше примерах можно заметить значительную разницу в размере файлов в зависимости от глубины цвета. Также очевидна нехватка цветов: на 256-цветном варианте можно рассмотреть «гранулы», которые становятся значительно более заметны в 128-цветном варианте из-за явного недостатка цветов в палитре.
Применение формата PNG-24 для изображений, использующих небольшое количество цветов, неоправданно увеличивает размер файла.
Следует иметь ввиду, что ограничение цветовой палитры до минимума ведёт к безвозвратной потере данных, которые невозможно восстановить из оптимизированного изображения.
Применяйте PNG-8 только если максимума в 256 цветов будет достаточно для изображения.
В случаях, когда картинка использует до 256 цветов, ограничение палитры может существенно уменьшить «вес» изображения, ни как не отражаясь на качестве его детализации:
Преимущества формата PNG
Недостатки формата PNG
В таких случаях предпочтительным является формат JPG.
Для таких целей используется формат GIF.
Рекомендации по применению формата
Часто задаваемые вопросы
Чем открыть файл в формате PNG на компьютере?
Открыть файлы в формате PNG можно с помощью любых программ для просмотра изображений (в том числе стандартные приложения Windows), всех современных интернет-обозревателей (браузеров), а также векторных и растровых графических редакторов.
Какой программой можно открыть файл PNG?
Список наиболее популярных программ для открытия и редактировать картинок в формате PNG (и во многих других графических форматах):
Как открыть файл PNG в «фотошопе»?
Чтобы открыть любое изображение в формате PNG (а также в любом другом графическом формате) в Photoshop откройте программу и воспользуйтесь функцией Файл → Открыть. (клавиши Ctrl + O ). Таким же способом это можно сделать в любом другом графическом редакторе.
Как сохранить (создать) PNG-файл?
Как изменить формат изображения на PNG?
Изменить формат картинки (фотографии или рисунка) на PNG можно с помощью функции экспорта в графических редакторах или через онлайн-конвертеры.
Как сжать изображение в формате PNG?
Сжатие PNG происходит при сохранении картинки в данном формате, размер файла на выходе зависит от алгоритма сжатия программы, в которой он сохраняется. Если файл PNG необходимо сжать в большей степени, можно изменить глубину цвета (экспорт из PNG-24 в PNG-8) или воспользоваться онлайн-компрессором tinypng.com.
Как уменьшить (изменить) размер файла в формате PNG?
Уменьшить размер PNG-файла можно следующими способами:
Делаем прозрачный фон изображения. 3 разных способа.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами: