Как называется данный элемент интерфейса
Элемент интерфейса
Элеме́нт интерфе́йса — примитив графического интерфейса пользователя, имеющий стандартный внешний вид и выполняющий стандартные действия.
Другие названия: контро́л ( control ), элемент управления и ви́джет (англ. widget ).
Содержание
Происхождение термина «виджет»
Слово «виджет» также используется и как название класса вспомогательных мини-программ — графических модулей, которые размещаются в рабочем пространстве соответствующей родительской программы и служат для украшения рабочего пространства, развлечения, решения отдельных рабочих задач или быстрого получения информации из интернета без помощи веб-браузера.
Типовые элементы интерфейса
В большинстве существует стандартный набор элементов интерфейса, включающий следующие элементы управления:
Встречаются и другие элементы управления, которые могут не входить в некоторые наборы:
Библиотеки элементов интерфейса
В каждой оконной системе существует свой набор «родных» элементов, с интерфейсом низкого уровня для работы с ними.
Одни библиотеки элементов управления — это высокоуровневые «обертки» к имеющимся стандартным контролам, упрощающие работу с ними и расширяющие их функциональность.
Другие предоставляют свой единый программный интерфейс для программирования интерфейса пользователя в нескольких платформах или оконных системах, и с целью обеспечения кроссплатформенности приводят их к единому для всех платформ API.
Третьи предоставляют кроссплатформенные возможности за счёт собственной, платформонезависимой, реализации элементов управления.
Тест-зачет по информатике «Элементы интерфейса»
Выбранный для просмотра документ Элементы интерфейса.docx
Тест подготовлен в программе Mytest
Тест «Элементы интерфейса»
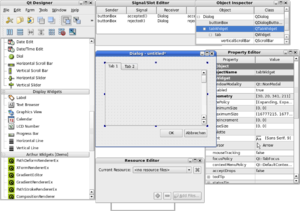
Укажите на рисунке вкладки
Укажите место на изображении:
Радиокнопки предназначены для.
Выберите один из 5 вариантов ответа:
1) Выбора одной записи из предлагаемого перечня
2) Отображения вида объекта
3) Ввода текста или числовых данных
4) Установления одного значения из предложенных
5) Включения и выключения режимов
Укажите название элемента управления диалогового окна
Выберите один из 5 вариантов ответа:
Укажите название элемента управления диалогового окна
Выберите один из 5 вариантов ответа:
1) Окно предварительного просмотра
4) Раскрывающийся список
Выберите один из 3 вариантов ответа:
1) совокупность средств и правил, которые обеспечивают взаимодействие устройств, программ и человека
2) комплекс программ, обеспечивающих взаимодействие пользователя и компьютера
3) пользовательский интерфейс, в котором для взаимодействия человека и компьютера применяются графические средства
Выберите элементы, входящие в стандартный набор элементов окна
Выберите несколько из 5 вариантов ответа:
1) Панель инструментов
4) Полосы прокрутки
5) Раскрывающийся список
Перечислите элементы управления диалогового окна.
Выберите несколько из 5 вариантов ответа:
Флажки предназначены для.
Выберите один из 5 вариантов ответа:
1) Ввода текста или числовых данных
2) Установления одного значения из предложенных
3) Включения и выключения режимов
4) Отображения вида объекта
5) Выбора одной записи из предлагаемого перечня
Раскрывающийся список предназначен для.
Выберите один из 5 вариантов ответа:
1) Отображения вида объекта
2) Включения и выключения режимов
3) Ввода текста или числовых данных
4) Установления одного значения из предложенных
5) Выбора одной записи из предлагаемого перечня
Как называется данный элемент графического интерфейса?
1) Верный ответ (1 б.):
2) Верный ответ (2 б.): 4;
3) Верный ответ (1 б.): 2;
4) Верный ответ (1 б.): 1;
5) Верный ответ (3 б.): 3;
6) Верные ответы (2 б.): 1; 3; 4;
7) Верные ответы (2 б.): 1; 2; 3;
8) Верный ответ (2 б.): 3;
9) Верный ответ (2 б.): 5;
10) Верный ответ (1 б.): «ползунок».
Выбранный для просмотра документ автор.doc
ФИО полностью – Смородинов Андрей Геннадьевич
место работы – МОУ «Сергинская средняя общеобразовательная школа», Тюменская обл., ХМАО-Югра, с. Сергино
должность – Учитель информатики
Тест «Элементы интерфейса»
Тест используется при проверке знаний по теме «Интерфейс ОС Windows » 8-9 кл.
Используемая литература:
Информатика и ИКТ. Базовый уровень: Учебник для 11 класса /Н.Д. Угринович. – 4-е издание, 2010г.
Курс повышения квалификации
Дистанционное обучение как современный формат преподавания
Курс повышения квалификации
Педагогическая деятельность в контексте профессионального стандарта педагога и ФГОС
Курс повышения квалификации
Современные педтехнологии в деятельности учителя
Ищем педагогов в команду «Инфоурок»
Данный тест используется при проверке знаний по теме «Элементы интерфейса» 8-9 класс.
Используемая литература:
Информатика и ИКТ. Базовый уровень: Учебник для 11 класса /Н.Д. Угринович. – 4-е издание, 2010г.
Задание # 1
Вопрос:
Укажите на рисунке вкладки
Укажите место на изображении:
Задание # 2
Вопрос:
Радиокнопки предназначены для.
Выберите один из 5 вариантов ответа:
1) Выбора одной записи из предлагаемого перечня
2) Отображения вида объекта
3) Ввода текста или числовых данных
4) Установления одного значения из предложенных
5) Включения и выключения режимов
Задание # 3
Вопрос:
Укажите название элемента управления диалогового окна
Изображение:
Выберите один из 5 вариантов ответа:
1) Ползунок
2) Флажок
3) Галочка
4) Квадратик
5) Радиокнопка
Задание # 4
Вопрос:
Укажите название элемента управления диалогового окна
Изображение:
Выберите один из 5 вариантов ответа:
1) Окно предварительного просмотра
2) Текстовое поле
3) Вкладка
4) Раскрывающийся список
5) Образец
Выберите один из 3 вариантов ответа:
1) совокупность средств и правил, которые обеспечивают взаимодействие устройств, программ и человека
2) комплекс программ, обеспечивающих взаимодействие пользователя и компьютера
3) пользовательский интерфейс, в котором для взаимодействия человека и компьютера применяются графические средства
Задание # 6
Вопрос:
Выберите элементы, входящие в стандартный набор элементов окна
Выберите несколько из 5 вариантов ответа:
1) Панель инструментов
2) Радиокнопка
3) Строка меню
4) Полосы прокрутки
5) Раскрывающийся список
Задание # 7
Вопрос:
Перечислите элементы управления диалогового окна.
Выберите несколько из 5 вариантов ответа:
1) Вкладки
2) Текстовое поле
3) Радиокнопка
4) Меню
5) Фон
Задание # 8
Вопрос:
Флажки предназначены для.
Выберите один из 5 вариантов ответа:
1) Ввода текста или числовых данных
2) Установления одного значения из предложенных
3) Включения и выключения режимов
4) Отображения вида объекта
5) Выбора одной записи из предлагаемого перечня
Задание # 9
Вопрос:
Раскрывающийся список предназначен для.
Выберите один из 5 вариантов ответа:
1) Отображения вида объекта
2) Включения и выключения режимов
3) Ввода текста или числовых данных
4) Установления одного значения из предложенных
5) Выбора одной записи из предлагаемого перечня
Задание # 10
Вопрос:
Как называется данный элемент графического интерфейса?
Изображение:
Запишите ответ:
__________________________________________
UI-элементы и жесты в мобильных приложениях
Хабр, привет! Вы часто задумывались, обнаружив баг в мобильном приложении и заводя его в баг-трекер, как правильно назвать ту или иную часть интерфейса или действие, которые привели к ошибке? Или читаешь описание задачи и задумываешься, как должен выглядеть какой-то экран и что должно появиться при тапе на кнопку. А может, вы описываете продуктовые задачи и не всегда чувствуете себя на одной волне с дизайнерами и разработчиками, которые иногда начинают говорить на эльфийском? Чтобы исключить недопонимание, неясности и вопросы, мы решили создать перечень наиболее распространенных элементов и жестов и показать их на примере Юлы.
А вы знали, как называется «та самая выезжающая снизу экрана шторка» или несколько (три и более) тапов подряд? Ответы на эти вопросы и названия многих других элементов читайте в нашей статье.
Splashscreen — изображение, «заставка», которую пользователь видит во время загрузки приложения.
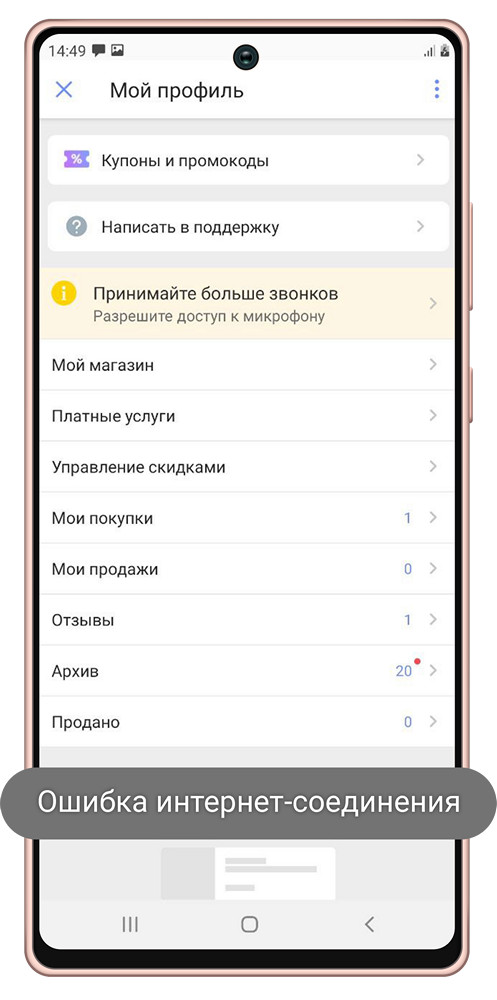
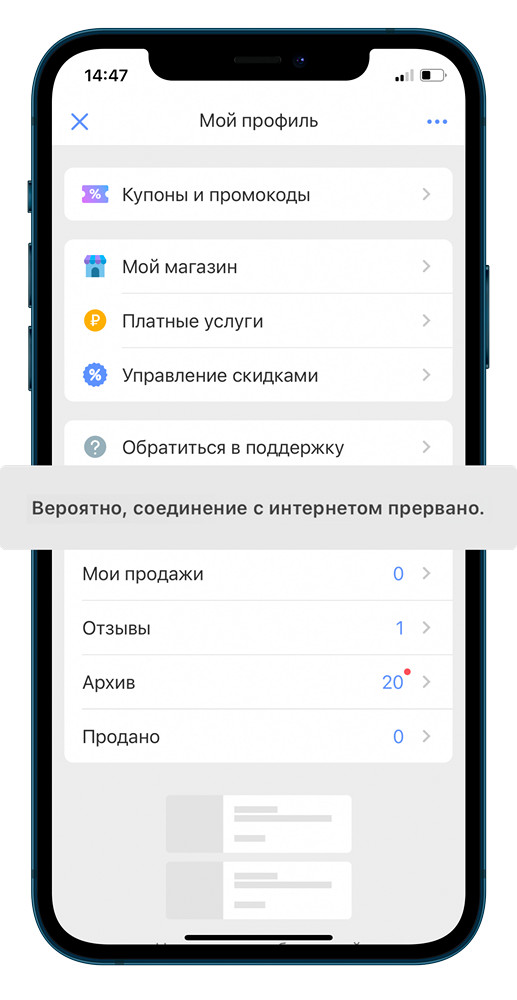
Заглушка — название говорит само за себя: это элемент, сигнализирующий о какой-то проблеме(отсутствует интернет-соединение, сервер временно недоступен, ведутся технические работы, по вашему запросу ничего не найдено и т.п.). Обычно заглушка отображается там, где должен быть контент, но по каким-то причинам он не был получен.
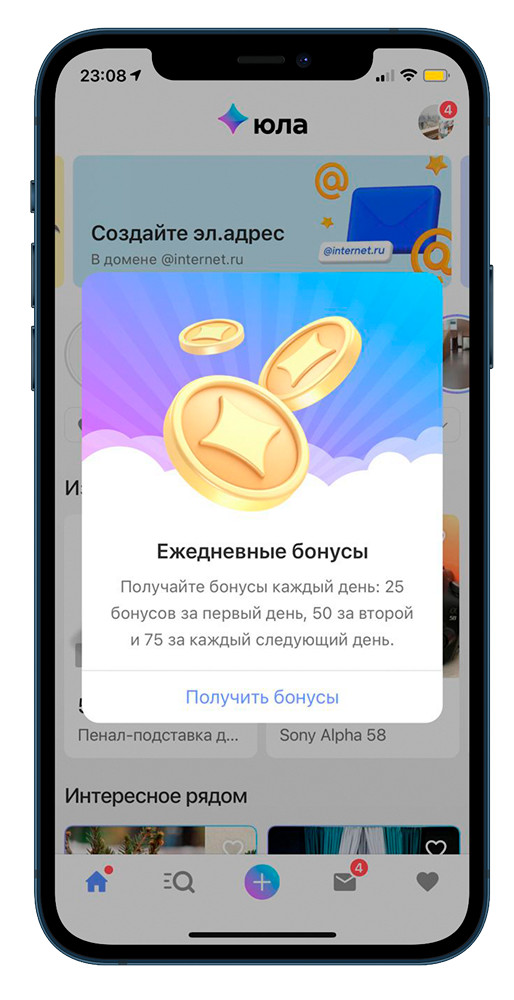
Webview — компонент, который позволяет отобразить страницы веб-сайта в приложении. Например, webview «Как получить бонусы»:
Popup — всплывающее окно, которое появляется внезапно, без запроса пользователя, и отображается поверх экрана, на котором находился пользователь. Не стоит путать с диалоговым окном, которое появляется при совершении пользователем какого-либо действия.
Action menu — кнопка, которая представляет собой три точки, и при нажатии (тапе) на которую открывается меню с несколькими action’ами.
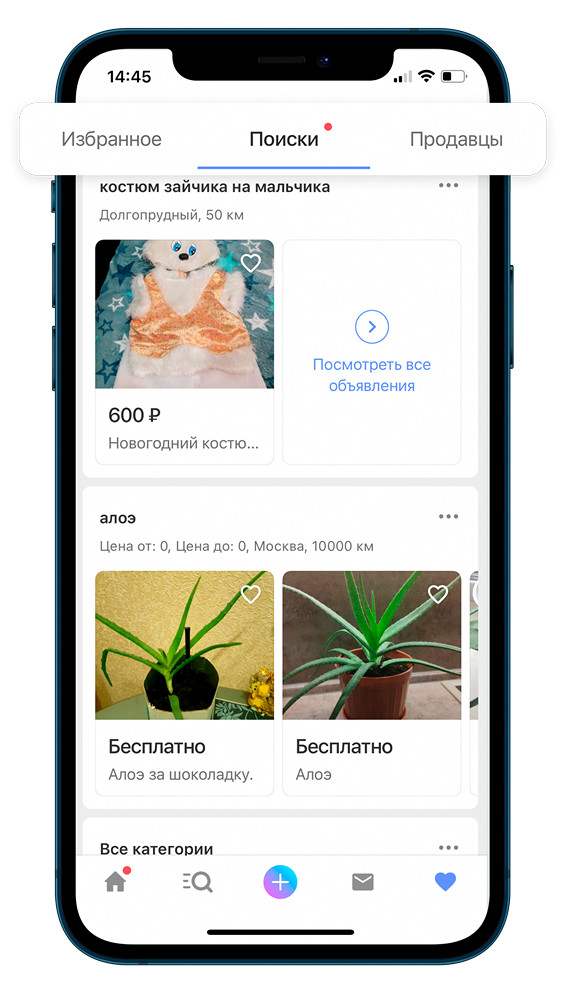
Tab — вкладка; обычно переключение между табами осуществляется нажатием (тапом) на нужный таб или смахивание (свайпом) вправо/влево.
Toast — всплывающее уведомление, не блокирующее работоспособность приложения и плавно исчезающее спустя несколько секунд. Может сообщать о какой-то ошибке, о совершении какого-то действия (например, публикация каких-то изменений). Обычно тоаст содержит текстовую информацию, но может содержать и картинку.
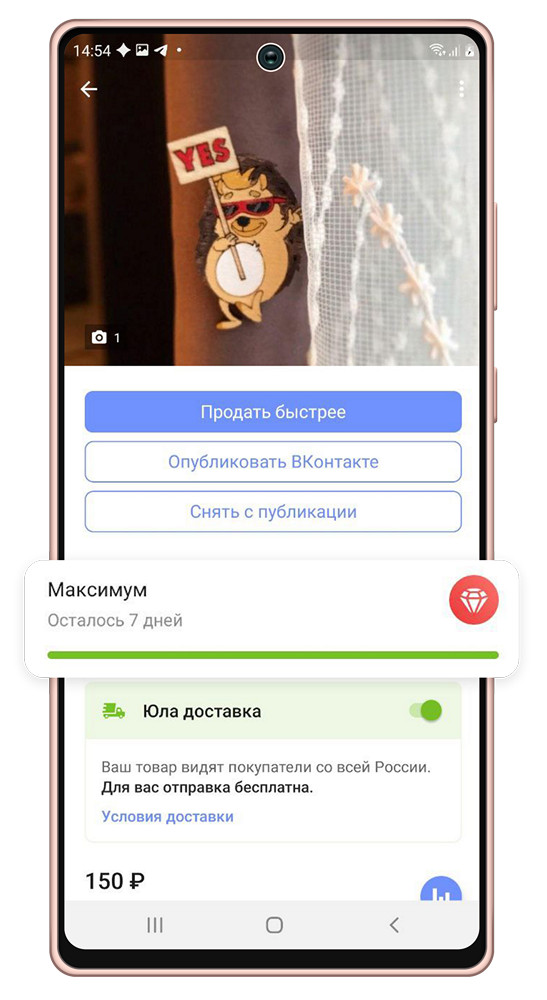
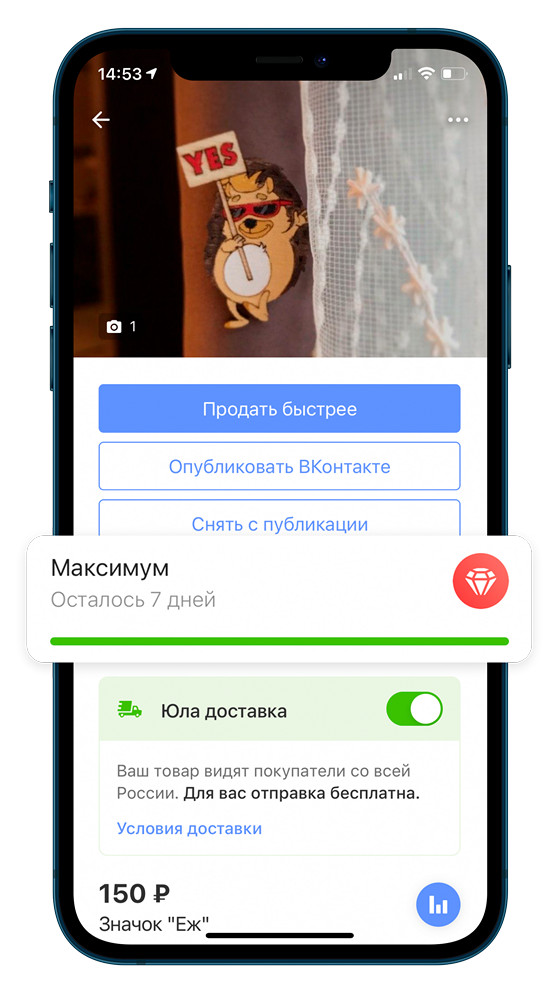
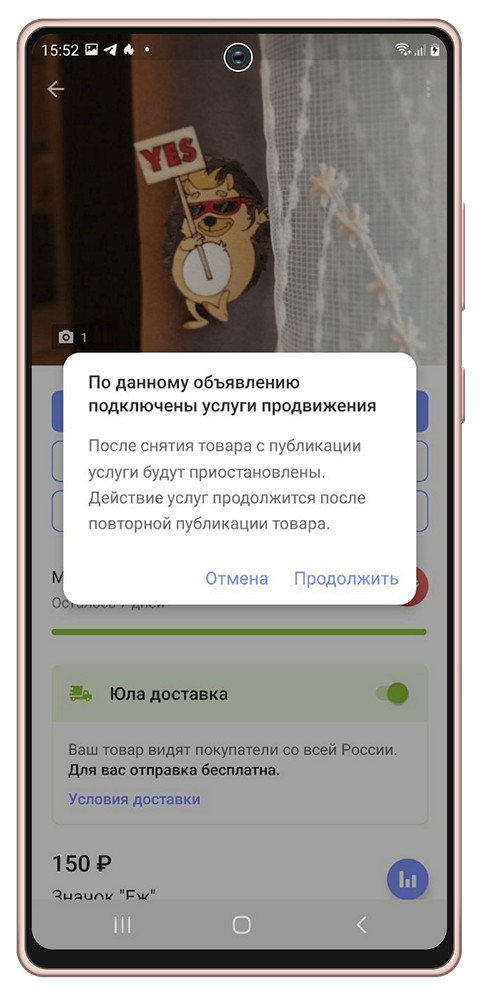
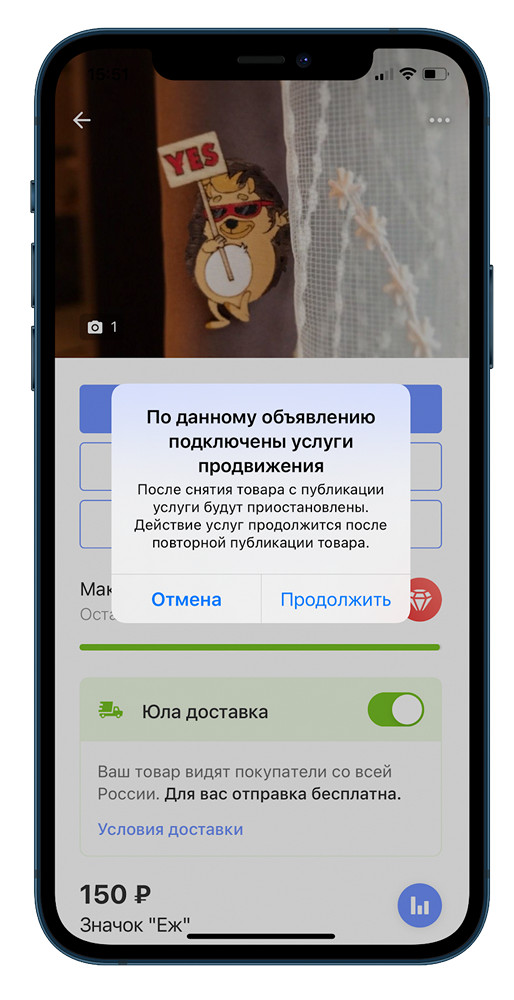
Progress Bar — индикатор степени выполнения какого-либо действия (например, показывает оставшееся время работы активности «продвижение товара»).
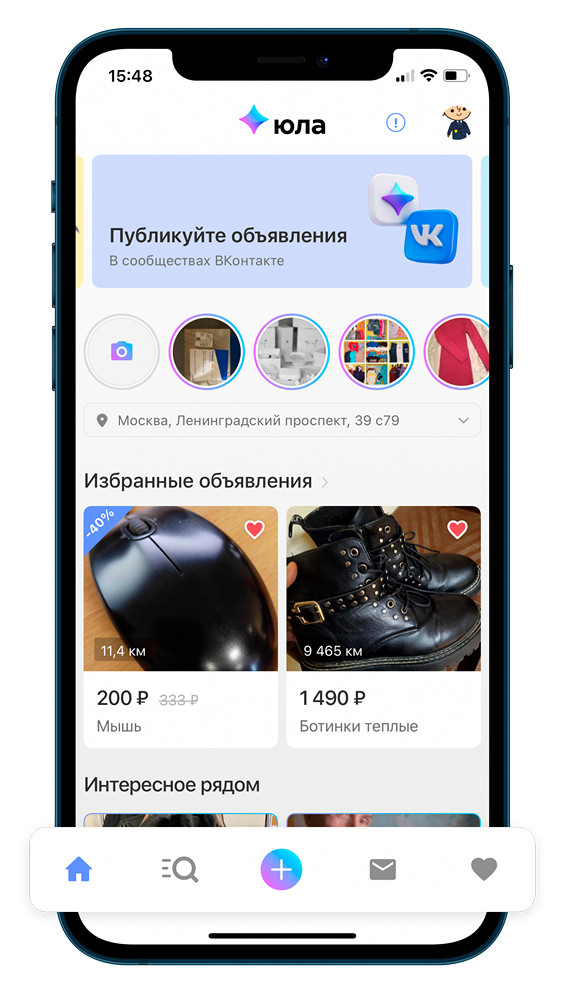
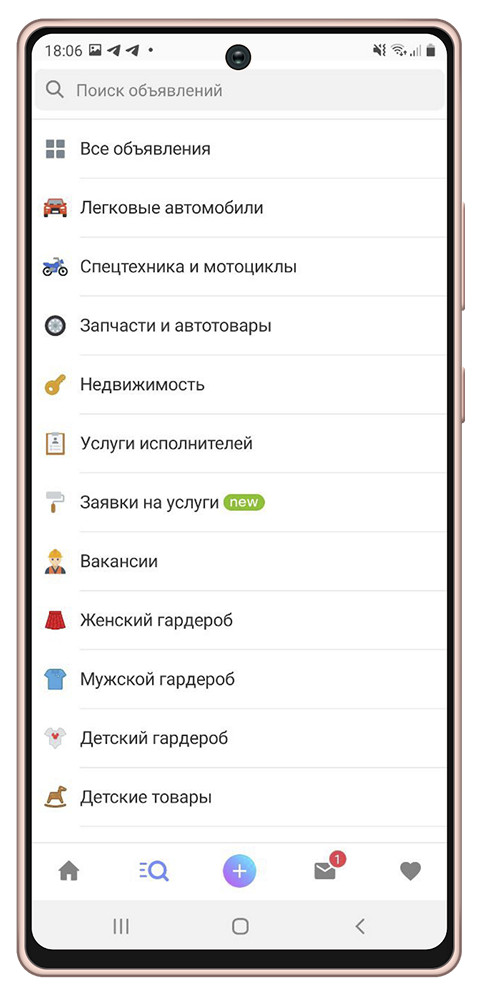
TabBar — панель вкладок в нижней части экрана, позволяющая быстро переключаться между разделами приложения.
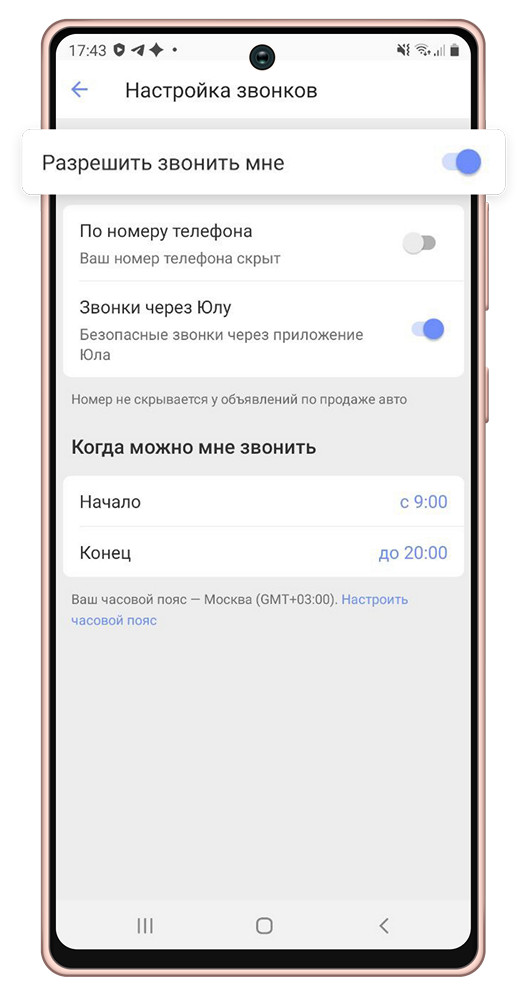
AppBar (Android) / NavBar (iOS) — панель инструментов в верхней части экрана, содержащая кнопки управления текущим экраном.
Alert — оповещение, которое передает важную информацию, связанную с состоянием приложения или устройства, и часто запрашивает обратную связь. Алерт состоит из заголовка, необязательного сообщения, одной или нескольких кнопок.
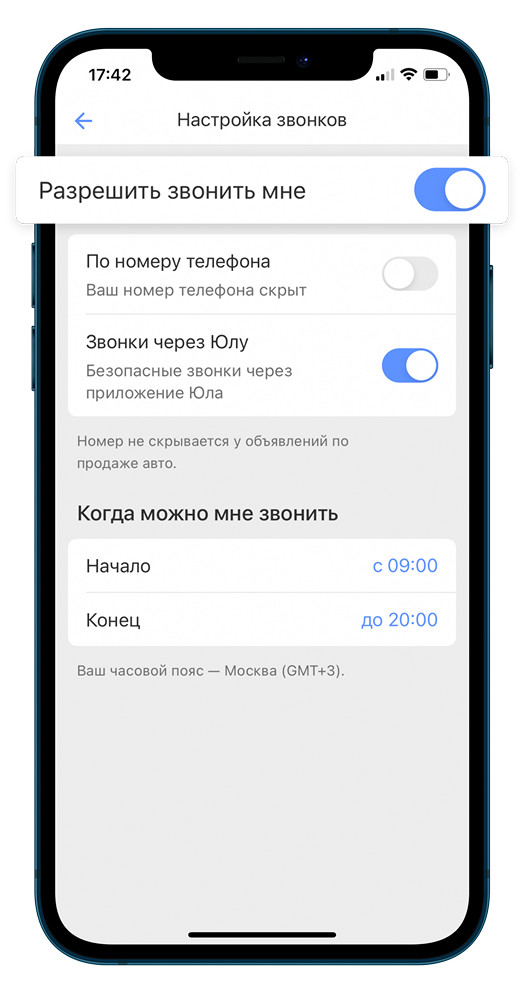
Toggle switches/Тумблер — переключатель между двумя состояниями вкл/выкл.
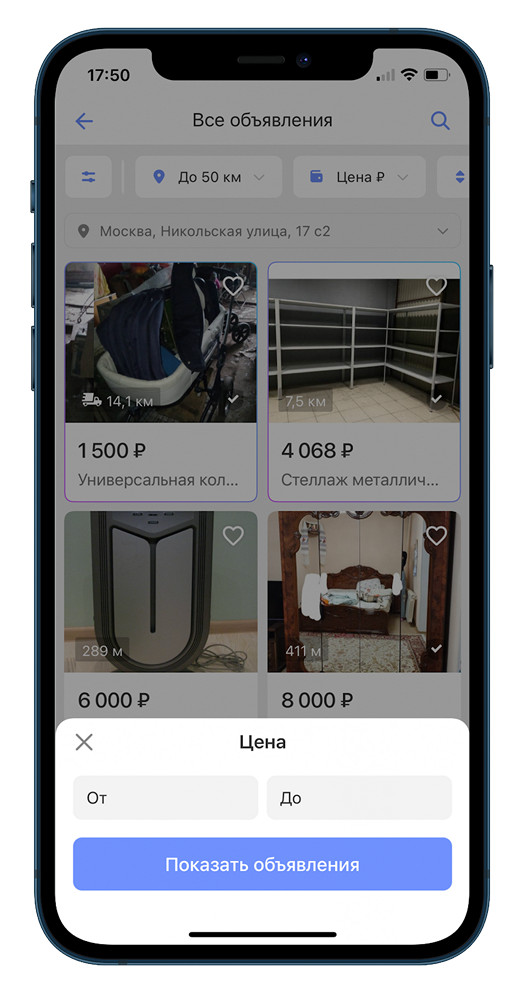
Bottomsheet — информационная панель, появляющаяся снизу экрана поверх текущего состояния при совершении какого-нибудь действия. Может содержать информацию, а также какие-либо действия.
Bubble — овальный элемент выбора какого-либо параметра, чаще всего используется в фильтрах.
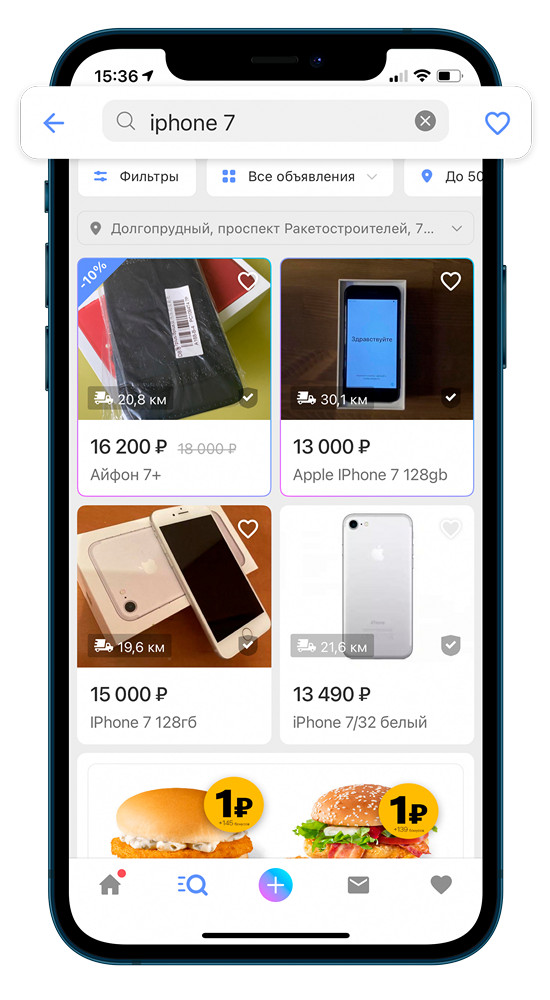
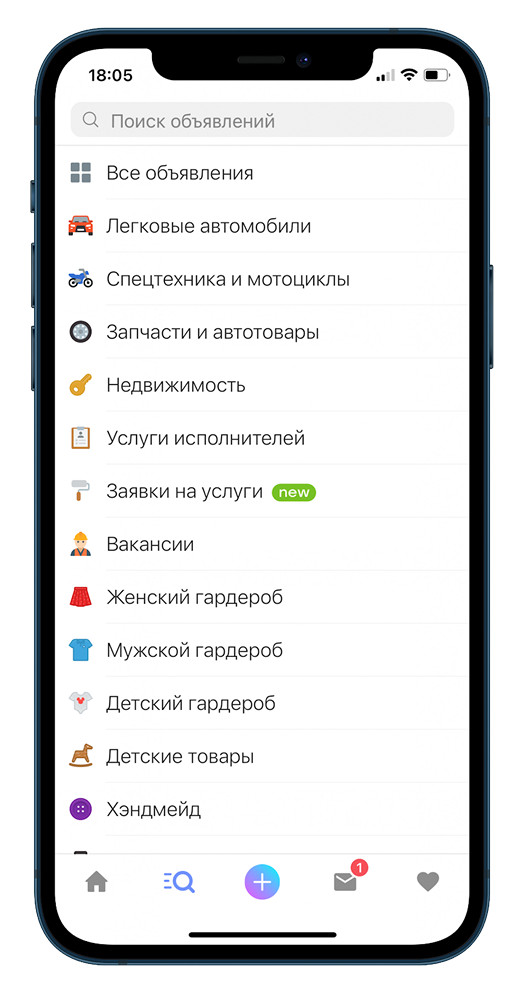
Строка поиска — поле ввода для поискового запроса.
Placeholder — текстовая заглушка в поле ввода, подсказывающая, что можно туда ввести (на скринах — текст «Поиск объявлений»).
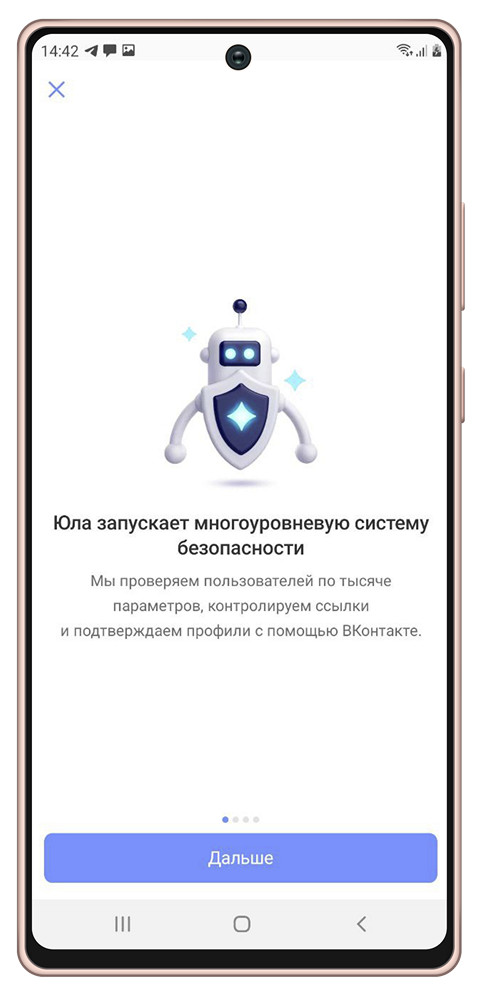
Page Controls — элемент управления, который отображает текущее положение экрана в плоском списке страниц (на скринах — точки над кнопкой, отображающие текущее положение через изменение цвета).
Counter — точка или число, обозначающее количество непросмотренных уведомлений (например, количество непрочитанных сообщений).
Overlay — перекрывающий слой, который позволяет затемнить или осветлить элемент, на который он был наложен.
Tooltip — всплывающее сообщение, которое завязано на элемент и обучает использованию той или иной части приложения.
Onboarding — обучающая функциональность в приложении, появляющаяся при первом запуске для ознакомления пользователя с продуктом.
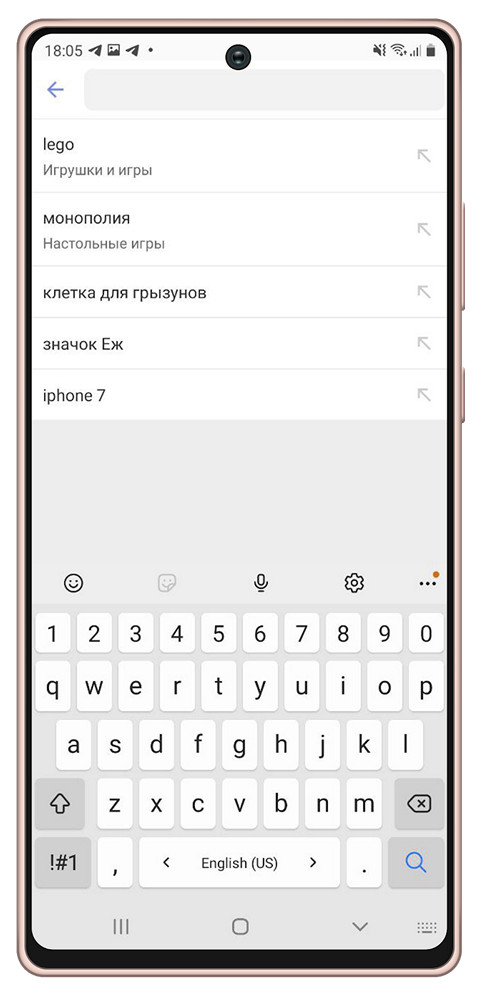
Suggest List — выпадающий список, состоящий из подсказок; появляется при вводе букв, слов или символов в поле ввода. Или список ранее совершенных поисковых запросов. Отдельный пункт из этого списка — Suggest.
Checkbox — элемент интерфейса, позволяющий выбрать любое количество опций (ни одной, одну или несколько).
Status Bar — строка состояния, содержащая общую информацию об устройстве: время, дату, сеть, уровень заряда и т.п.
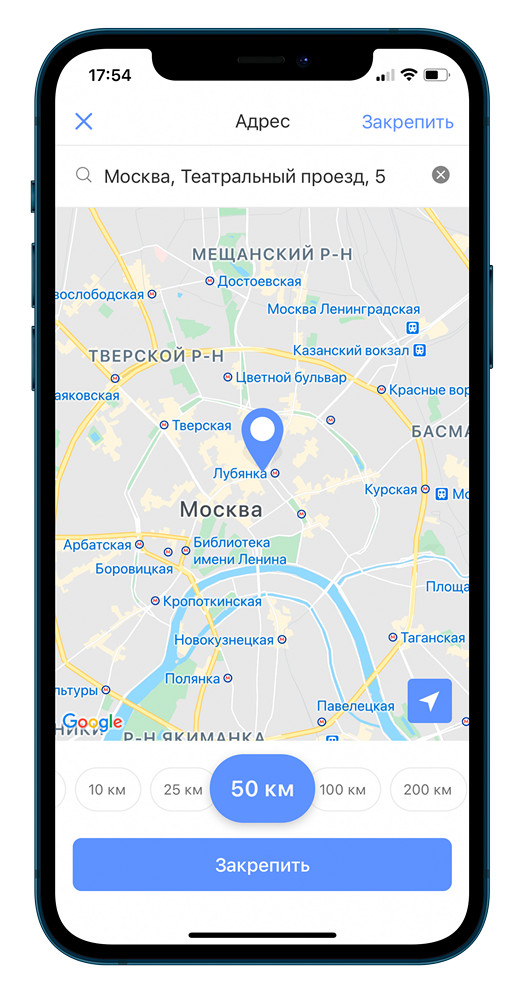
Slider — горизонтальная шкала с элементом управления, по которой скольжением пальца можно управлять состоянием или значением характеристики (в нашем случае — расстоянием от указанного адреса):
Жесты
Тап — касание, нажатие на сенсорный экран. Чтобы открыть любое приложение на смартфоне — мы тапаем на его иконку.
Double tap — два коротких касания, двойной тап.
Мультитап — три и более тапов подряд по одному элементу.
Лонгтап — нажатие с удержанием на несколько секунд. Позволяет открыть дополнительные опции там, где они есть.
Скролл — вертикальное пролистывание содержимого скольжением пальца по экрану сверху вниз или снизу вверх.
Свайп — смахивание вниз, вверх, вправо или влево. Похоже на скролл, только с «легким», коротким касанием.
Pull to refresh (p2r) — дословный перевод: «потяни для обновления».
Drag&Drop — изменение положения элементов интерфейса с помощью перетягивания: как говорит нам название — «тащи и бросай»!
Pinch — жест, используемый для изменения масштаба картинки (увеличения или уменьшения): для уменьшения два пальца касаются экрана и сводятся вместе, для увеличения — разводятся в стороны.
Вот и весь наш список терминов, описывающих элементы интерфейса и жесты. А чем его дополнили бы вы?