Как называется человек создающий сайты
Как называется профессия создавать сайты – человек, который создает сайты
Как называется профессия создавать сайты? Кто эти люди и что у них написано в трудовой книжке? Как назвать человека, который создает сайты и выкладывает их в сеть? С какой целью создается такое количество интернет ресурсов и сколько на самом деле людей в этом участвует.
Профессия человека, в обязанности которого входит создавать сайты называется – вебмастер. Следует понимать, что вебмастер – собирательный образ. По сути, это человек, который сопоставляет работу нескольких людей, задействованных в создании интернет ресурса. Так сказать, мастер на все руки в web пространстве.
Вебмастер: кто он и зачем он делает сайты
Как уже было написано ранее, вебмастер не создает самостоятельно сайты – в этом процессе участвует гораздо больше людей. В обязанности мастера входит планирование, постановка задач, полный контроль результатов работы других сотрудников. Иными словами, вебмастер ставит задачи – остальные их выполняют. Но кто они, кто участвует в разработке и создании сайта? И почему вебмастер сам этого не сделает?
Как называются те, кто создает сайты
Речь пойдет о крупных проектах, сайтах-тяжеловесах. Для создания и разработки мелкого сайта, как правило, не задействуют большую команду наемных сотрудников.
Итак, основные фигуры и названия их профессий, которые участвуют в создании сайтов:
Почему вебмастер не самостоятельно делает сайты
Как вы уже успели догадаться, в рамках крупного проекта – самостоятельная реализация все пунктов и этапов сайтостроения – попросту невозможна. Однако, наиболее часты случаи «домашнего» производства сайтов, над которыми трудятся всего несколько человек. Как правило – это сам вебмастер и копирайтер. Создатели мелких сайтов нанимают специалистов удаленно и на частичную занятость.
Зачем вебмастера создают сайты
На самом деле, эта тема очень масштабная. Если говорить в «двух словах», то все сайты создаются с целью денежной выгоды и заработка. Даже информационные порталы, даже развлекательные форумы.
Как это происходит? Если сайт посвящен продаже или предложению услуг – его успешное продвижение спровоцирует прирост клиентов. Если сайт имеет развлекательный характер, в игру вступают рекламные блоки, нажав на которые, вебмастер получает деньги.
Теперь понятно, как называется человек, который создает сайты? Самое главное, выяснили, почему он имеет собирательный образ, такое расплывчатое название web мастер, а главное – выяснили, зачем он их делает.
Веб-разработчик Frontend и Backend: чем занимаются и как ими стать
Рассказываем, какие навыки нужно приобрести, чтобы стать веб-разработчиком, создавать и обслуживать сайты.
У frontend- и backend-разработчиков в вебе разные сферы ответственности, но в чём-то они пересекаются. Начинающие программисты не всегда знают, какая область разработки им интереснее, а может, и вовсе не хотят выбирать.
Чтобы вы чётко понимали, каким путём идти, Skillbox проводит курс «Профессия веб-разработчик». За год практики и общения с преподавателями вполне реально определить будущее и начать двигаться к своим целям. Сейчас же мы рассмотрим основные моменты направлений веб-разработки.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Чем занимаются
веб-разработчики
Они создают сайты, сервисы и веб-приложения — все те, которыми мы пользуемся ежедневно. Специалисты работают над видимой и серверной частями, чтобы мы могли полистать ленту с утра, отправить деньги другу, выучить язык или просто развлечься.
То есть от разработчиков напрямую зависит, как бизнес взаимодействует с пользователем. Результат их работы влияет на реальный мир, повседневные дела, развитие и появление новых технологий. И, конечно, на успех самого бизнеса.
Какие бывают
веб-разработчики
Давайте посмотрим, что представляет из себя веб, какие бывают разработчики и за что они отвечают.
Backend
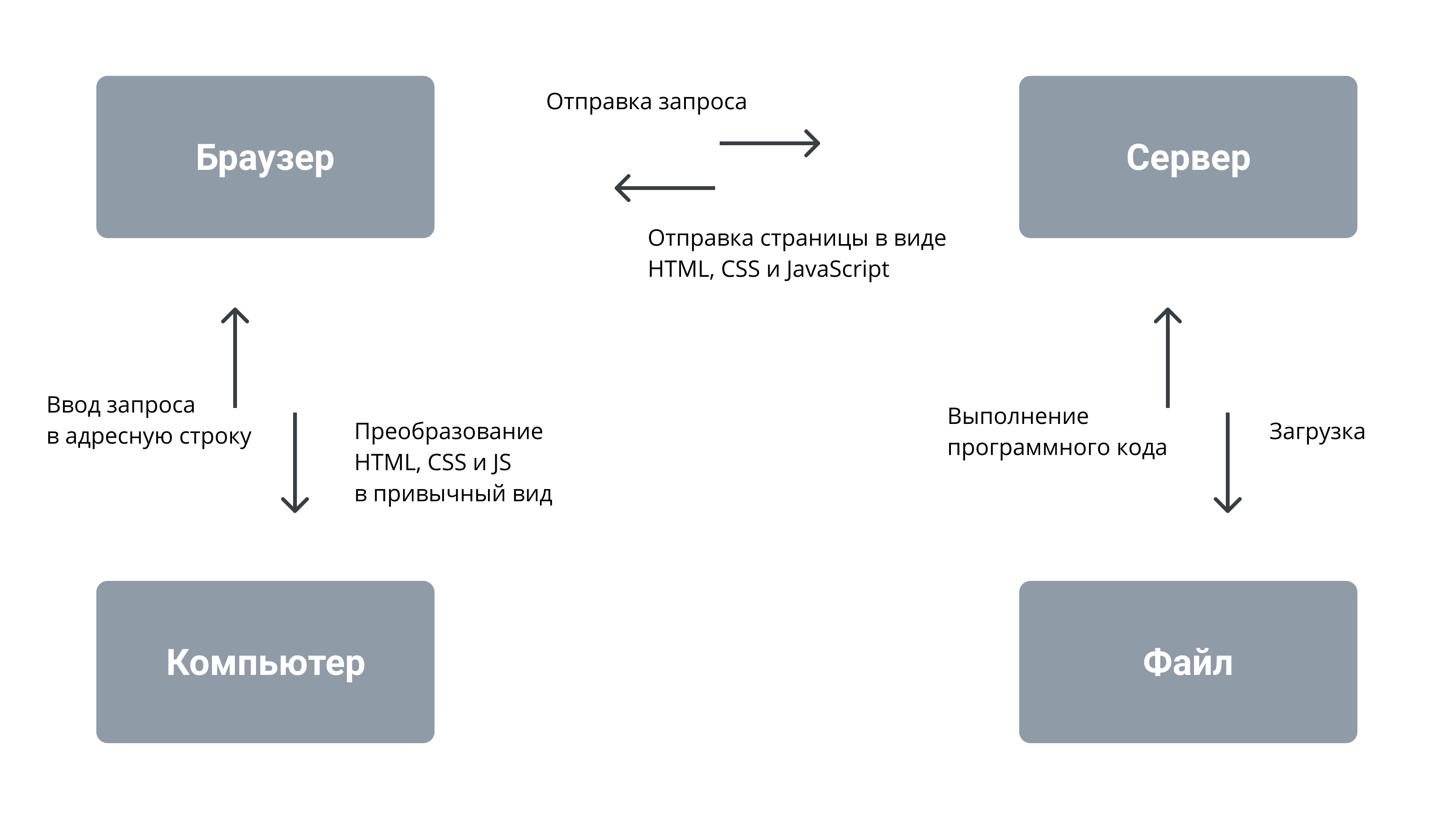
Когда вы переходите по ссылке, браузер делает запрос на сервер, где расположен этот сайт. Сервер находит нужный файл и передаёт его на компьютер пользователя, а браузер интерпретирует команды в визуальные элементы, чтобы мы могли видеть сайты такими, какие они есть.
Иногда серверу нужно сначала скомпилировать файл. То есть какая-нибудь страница запускается на сервере, выполняет команды, и только потом данные передаются пользователю.
Это называется серверной частью, или Backend. Именно в ней обрабатываются данные, которые пользователь вводит в форму; здесь же происходят взаимодействие с базой данных, загрузка файлов и так далее.
Backend-разработчики пишут сайты на PHP, Ruby, Python, ASP.NET и других языках, чтобы мы могли:
Без серверной части сайты представляют собой пустую, пусть и красочную оболочку.
Разработчики также занимаются защитой и производительностью. Они следят, чтобы проект был защищён от нападений хакеров, а большое количество одновременно находящихся на сайте пользователей не влияло на скорость работы.
Frontend
Frontend — это то, что мы видим: текст, картинки, кнопки, формы и так далее.
Frontend-разработчик использует HTML, CSS и JavaScript, чтобы дать пользователю возможность взаимодействовать с сайтом:
Серверная часть будет бессмысленной, если она не будет нигде отображаться.
Frontend-разработчики контролируют визуальную часть сайта, чтобы он корректно отображался на всех устройствах, шрифты не плясали, а изображения не нагружали страницу.
Fullstack
Таких специалистов ещё называют разработчиками полного цикла. Они совмещают навыки работы с Frontend и Backend, чтобы создавать сайты. Они знают обо всём, хоть и не так узко и глубоко.
Как стать
веб-разработчиком
Основы веба
Теперь поговорим о том, как же стать разработчиком. Для начала нужно выучить HTML — язык гипертекстовой разметки. Это что-то вроде скелета, на который потом будут крепиться мышцы и кожа.
Чтобы красиво подавать страницы пользователям, понадобится CSS — каскадная таблица стилей. Это отдельный файл с параметрами элементов. Например, информация о том, что все ссылки должны быть чёрными, а картинки — отбрасывать тень.
Разобраться в этих языках несложно. Чтобы ускорить процесс, скачайте в интернете PSD-макеты сайтов и попробуйте собрать их на HTML и CSS.
Движение и реакции
Дальше вам понадобится JavaScript — он заставит скелет сайта двигаться и реагировать на действия пользователя. Например, выводить всплывающее окно, если пользователь нажал на кнопку.
Реализовать на JavaScript можно что угодно, но работодатели предпочитают тех, кто владеет фреймворками — специальными библиотеками, которые упрощают работу. Любой код легко сократить, если подключить фреймворк, поэтому постарайтесь выучить основные.
Начинать лучше с jQuery — он простой, но богатый. Дальше изучайте и другие, которые понадобятся для выполнения новых задач.
Выбираем направление
Если вам интересно заниматься именно внешним видом, то продолжайте идти в направлении Frontend. Даже HTML требует времени, чтобы полностью им овладеть. Не говоря уже о CSS, в котором понадобится овладеть позиционированием, наследованием, адаптивной вёрсткой и многим другим.
Ну, а если уже всё это освоили, но хотите работать ещё и с серверной частью, то учите PHP — он достаточно простой, поэтому подойдёт новичкам, и в то же время очень мощный. Он помогает реализовать практически всё.
Изучать PHP достаточно долго, потому что он предоставляет огромные возможности:
Дальше обратите внимание на любой язык запросов — MySQL, PostgreSQL, MSSQL и им подобные. Они созданы, чтобы получать и вносить информацию в базу данных. Это оптимизирует работу сайта, особенно если на нём хранится большое количество статей, карточек товаров, учётных записей и так далее.
Писать для веба можно на многих языках, поэтому не зацикливайтесь на одном, если он вас не цепляет. Но основы PHP лучше изучить и frontend-разработчикам, чтобы разбираться в нём и понимать, какой код и куда нужно вставить.
Если вы совместите все эти знания, то станете разработчиком полного цикла — будете создавать как визуальную, так и серверную часть. Так ваш код будет максимально согласован между собой, чего не всегда удаётся добиться, когда работает команда.
Зарплаты
Если рассуждать логически, то fullstack-разработчики должны получать более высокую зарплату, потому что заменяют нескольких программистов. Но спрос на них значительно ниже. Работодатели предпочитают нанимать узких специалистов, которые решают конкретные проблемы.
Команда для создания сайта — кто нужен?
Все понимают, что в одиночку разработать хороший сайт не получится. Специалисты тратят годы на обучение в узкой нише, чтобы развить навыки, видение и понимание. Поэтому нужна команда для создания сайта. Но не всегда понятно, сколько в ней должно быть людей, и кто они. Для хорошего сайта нужны опытные специалисты из различных сфер.
Теоретически, один человек может разработать сайт. Создать дизайн, продумать юзабилити, сверстать, написать код. Есть много инструментов для шаблонных решений, поэтому можно отказаться от команды для создания сайта. Но что, в итоге получится? Маловероятно, что такой сайт можно монетизировать. Вряд ли он будет олицетворять компанию и станет хорошей визитной карточкой. К сожалению, таких проектов в сети миллионы. Они закрываются, так нормально и не открывшись. Поэтому делать сайты должны профессионалы. Давайте разберем, кто нужен для создания сайта.
Маркетолог
Аналитика – важный этап разработки. Она помогает понять потребности целевой аудитории, изучить конкурентов, перенять лучший опыт, и, куда важнее, понять ошибки и исключить их на своем проекте. Задача – изучить потребности клиентов, определить стратегию развития сайта и дальнейшего продвижения, понять, что и как будет внедряться. Без маркетолога сложно выбрать правильный вектор развития проекта.
Менеджер проекта
Команда для создания сайта – это своеобразный «организм», нуждающийся в контроле. Взаимосвязь внутри команды обеспечивает менеджер проекта. Он следит за этапами и ходом работ, соблюдением сроков, решает административные и организационные задачи, контролирует соблюдение технического задания. Менеджер проекта несет ответственность за результат. Он снимает обязанность с заказчика контролировать и руководить всем проектом.
UX/UI-дизайнер
UX-дизайнер создает прототип сайта. Он нужен для того, чтобы понять размещение элементов, определить функционал, подобрать инструменты для реализации. Задача UI-дизайнера – создать оболочку для прототипа, который разработал UX-дизайнер. Благодаря UI-дизайну сайт становится красивым, дружелюбным, стильным. Элементы приобретают иерархию за счет визуального оформления, обретают форму и становятся понятными для пользователя.
Верстальщик
Программист
Программист, или back-end разработчик, воплощает все задумки дизайнеров в рабочие инструменты. Его задача – создать функционирующие инструменты на сайте и совместить с версткой. Так сайт начинает решать прикладные задачи и приобретать рабочий вид. Нередко над разработкой работает несколько программистов. Все зависит от сложности проекта. Чем больше инструментов и функций необходимо реализовать, тем больше времени потребуется. Поэтому команда расширяется внедрением нескольких специалистов одного направления.
SEO-специалист
Внутренняя оптимизация сайта позволяет ему продвигаться органически в поисковых системах, которые должны видеть сайт и понимать, о чем он. Этим занимается специалист по SEO. Он создает семантическое ядро, прорабатывает контент план, разрабатывает структуру текстов.
Контент-менеджер
Контент-менеджер наполняет сайт информацией. Это могут быть тексты, визуал и другие типы контента. В прямые обязанности входит размещение текстов, фотографий, оформление страниц сайта, поиск сопровождающих изображений, редактура и вычитка предоставленных статей.
Переводчик, иллюстратор, 3D-художник, видеограф, аниматор, консультант, фотограф.
Команды для создания сайта нередко дополняются другими специалистами, среди которых фотографы, аниматоры, видеографы, консультанты, художники и многие другие. Все зависит от поставленных задач и особенностей проекта. Главное помнить, что чем уже специалист, тем он лучше разбирается в теме. Дизайнер может быть верстальщиком, как и программист может добавлять контент на сайт. Но это не значит, что их работа будет выполнена качественно. Экономия на команде, в итоге может обернуться снижением результативности.
Где искать специалистов для создания сайта?
Теперь вы знаете, кто нужен для создания сайта. Осталось только понять, где их искать. Есть несколько вариантов сбора команды для создания сайта:
Разработка качественного сайта нуждается в качественных специалистах. Поэтому команды для создания сайта, как правило, довольно большие. В компании Wezom мы подбираем специалистов под каждый проект индивидуально. Наша задача – быстро и хорошо сделать сайт или приложение клиенту. Экономия на команде приводит к плохо реализованному, или вообще не реализованному проекту. Но и слишком много людей не нужно. Важна золотая середина. В Wezom мы ее находим. Позвоните нам, и мы обсудим ваш проект.
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
Кто такой веб-дизайнер: рассказываем всё о профессии
Веб-дизайнер — один из самых востребованных специалистов современности. Это профессионал, который может создать сайт с нуля: разработать дизайн, продумать функциональность ресурса, а потом реализовать свои задумки в готовом проекте.
Залог успешного создания сайта — это баланс между удобством для пользователя, техническим функционалом и эстетичностью. Специалист, владеющий навыками в дизайне и программировании, способен успешно совместить их в финальном проекте.
Кто такие веб-дизайнеры
Веб-дизайнер занимается разработкой сайтов, начиная от выбора общей концепции и цветовой гаммы и заканчивая расположением элементов на экране. Любой ресурс в интернете динамичен, поэтому дизайнер должен продумать, как будет меняться интерфейс в процессе взаимодействия с пользователем, например, при наведении, прокрутке и других действиях.
Современный сайт должен совмещать красивый интерфейс и удобство: быть интуитивно понятным, отличаться высокой скоростью загрузки, адаптивностью под любые устройства, обладать отличным юзабилити. Разработка и реализация этих решений ложится на веб-дизайнера.
Учитывая особенности проекта и современные тенденции, специалист создаёт набор графических файлов. На окончательном этапе производится вёрстка — превращение интерфейса, нарисованного в графическом редакторе, в функционирующий сайт.
Что делает веб-дизайнер: основные навыки
Современный, удобный и продуманный до мелочей дизайн — одна из ключевых составляющих продвижения в интернете. Чтобы соответствовать вызовам времени, веб-дизайнер должен обладать целым комплексом навыков:
Это позволяет расположить все элементы, оптимизировав их для восприятия, акцентировать внимание на ключевой информации, сделать страницы запоминающимися, а сайт — выделяющимся среди конкурентов.
Неудобство для пользователей, наличие отвлекающих, раздражающих элементов, сложность в поиске важной информации отталкивают потенциальных клиентов, заставляя идти на ресурсы конкурентов. Умение смотреть на интерфейс глазами посетителей позволяет избежать мест, в которых пользователь может запутаться.

Основы Adobe Photoshop
Для создания графических элементов необходимо освоить графические редакторы. Вам понадобятся как растровые, так и векторные программы: Adobe Photoshop, Adobe Illustrator, Corel Draw, Figma, Principle и другие. Свободно владея инструментами рисования, можно реализовать любые дизайнерские задумки. Для прототипирования веб-страниц часто используются дополнительные инструменты, например, InVision Studio.
Прототип превращается в готовый сайт с помощью программного кода. Для создания большинства ресурсов достаточно владеть HTML, CSS и JavaScript: используя их, можно задать структуру веб-страницы, расположение элементов, стили, создавать интерактивные элементы.
Постоянно прокачивая свои софт-скиллы, веб-дизайнер может максимально эффективно организовать рабочий процесс и успешно сдавать проекты. Особенно актуально для специалистов на фрилансе.
Навыки маркетолога сложно назвать основными, но веб-дизайнер, который разбирается в этой сфере, всегда будет востребованнее своих коллег. Даже если он не проводит анализ сам, а получает данные от других специалистов, умение быстро разбираться в полученных данных позволяет выявить наиболее успешные тенденции в конкретной нише, объединить в новом проекте лучшее и сделать дизайн сайта оригинальным.

Востребованность профессии веб-дизайнера
Веб-дизайнер нужен везде: сегодня сложно найти успешную компанию, у которой нет сайта. Времена, когда спросом пользовались простые однотипные ресурсы, созданные на основе конструкторов и шаблонов, уходят в прошлое, поэтому при необходимости создать сайт, который будет работать и приносить прибыль, без услуг веб-дизайнера не обойтись.
У веб-дизайнера есть несколько вариантов трудоустройства:
Крупные компании, имеющие внушительные онлайн-ресурсы, предпочитают иметь в штате своего веб-дизайнера. Такой вариант трудоустройства оптимален для тех, кто ищет стабильную работу у серьёзного работодателя.
Ещё одна возможность найти работу — стать сотрудником агентства, занимающегося веб-разработкой. В таком случае можно рассчитывать на стабильный поток заказов и постоянный доход.
Для желающих работать на себя всегда открыты двери фриланса. Навыки веб-дизайна широко востребованы, поэтому можно регулярно получать заказы на биржах фриланса или создать портфолио и вести страницы в соцсетях для поиска клиентов.
Веб-дизайнер может работать как в команде с коллегами, так и самостоятельно. Специалист, работающий в одиночку, реализует небольшие проекты: начинает с разработки концепции, заканчивает написанием кода и сдачей функционирующего ресурса. При командной работе одни специалисты занимаются созданием графической части, а другие — программированием. Безусловно, эти сотрудники обладают навыками в обеих сферах, что позволяет им успешно взаимодействовать.
Веб-дизайнер нужен не только при создании проектов с нуля, но и для доработки и редизайна уже функционирующих сайтов, добавления новых разделов и страниц, создания лендингов для отдельных товаров и услуг.
Сколько зарабатывает веб-дизайнер
Количество пользователей в интернете непрерывно растёт, возрастает процент использования мобильных устройств для выхода в интернет, поэтому создание новых сайтов и доработка уже существующих — востребованная услуга, за которую готовы достойно платить. Специальность открывает широкие перспективы
Работать можно на условиях полной или частичной занятости. Если вы — начинающий специалист, который хочет набраться опыта, необязательно уходить с основной работы. Можно параллельно работать над проектами, формировать портфолио и закреплять теоретические знания на практике. Проститься со своей старой профессией вы можете в любой момент, когда получите привлекательное предложение от серьёзной компании или приобретёте достаточное количество заказчиков на фрилансе.
Как стать веб-дизайнером с Нетологией
Конкуренция в сфере веб-дизайна довольно высокая: это связано с низким порогом входа в профессию. Но специалистов, которые делают действительно качественные сайты, довольно мало, поэтому хороший дизайнер никогда не останется без хорошего заработка.
Есть два пути обучения профессии:
Веб-дизайн — это творческая и динамичная сфера. Постоянный поиск новых оригинальных концепций и нестандартных решений, а также удовлетворение от полученного результата вдохновляет и заставляет двигаться вперёд. Все проекты, которыми занимается веб-дизайнер, — это уникальный опыт, а не рутина.

Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Кто разрабатывает сайты — все профессии. Сколько зарабатывают
Это основные профессии, которые работают над большинством сайтов.
Чем серьезней и круче сайт, тем больше и пул профессий. Так, дополнительно может привлекаться frontend-разработчик, он же может заменить верстальщика. Еще, перед разработкой дизайна над будущим сайтом может работать UI/UX-дизайнер. Но всё это касается крупных и сложных проектов.
Также, есть профессии, напрямую не связанные с разработкой сайтов, а находящиеся в смежной сфере. Например, SEO-специалист, интернет-маркетолог, копирайтер и другие. В интернете можно увидеть, что их тоже относят к созданию сайтов. Я считаю, что это неправильно, так как непосредственно в создании сайтов они не участвуют.
Ниже я подробно опишу те 3 основные профессии, которые перечислил выше. Сколько они зарабатывают. Сколько времени нужно, чтобы обучиться. Какие есть дальнейшие перспективы.
Профессия — дизайнер сайтов
Если пропустить этап проработки концепции будущего сайта, то разработка обычно начинается с дизайна. Дизайн сайта — это макет, который отображает весь внешний вид будущего сайта, всех его страниц. Дизайн разрабатывается в таких редакторах, как Photoshop, Figma, Sketch и других.
Для освоения профессии web-дизайнера лучше начать с Photoshop или Figma. По фотошопу есть огромное множество бесплатных уроков на YouTube, да и вообще в интернете. Он много лет был самым-самым популярным среди дизайнеров. И до сих пор сохраняет свою популярность.
Фигма в последние годы очень быстро набирает обороты. Это удобный и простой редактор. Но по фотошопу все-таки гораздо больше обучающего материала. Если Вы хотите бесплатно войти в профессию, и ничего не платить за обучение, Photoshop — убедительный вариант.
Часто говорят «рисовать дизайн сайта». Новичка это может запутать. Сразу скажу, что рисовать кисточкой или карандашом не придется, по крайней мере, для большинства сайтов. Часто весь дизайн сайта состоит из прямоугольников, кругов, текста и подобранных в интернете картинок и иконок.
Это пожалуй самая простая в освоении профессия в создании сайтов. Благодаря бесплатным видеоурокам на ютубе можно быстро изучить основы и не только, за считанные дни сделать небольшое собственное портфолио из нескольких работ и брать заказы на фрилансе.
Освоить профессию легко, но работать уже не так просто. А именно взаимодействовать с заказчиком. Очень часто встречаются заказчики, которые не до конца знают, что сами хотят, как должен выглядеть их будущий сайт. В голове они представляют себе одно, а когда видят результат работы дизайнера, то это им уже не нравится. Заказчик начинает просить поменять цвета с одного на другой и обратно, поменять иконки, сделать какие-то элементы меньше, а потом снова крупнее и т.д и т.д. И работа, которая планировалась на 2 дня, затягивается на 1,5 недели.
Хороший дизайнер должен хорошо разбираться в юзабилити сайта (удобстве сайта для пользователя). Он должен уметь грамотно, уверенно и четко объяснить заказчику зачем и почему конкретный элемент сайта именно такого размера, такого цвета и находится именно в этой части сайта.
Многие дизайнеры облегчают себе работу, просто взяв за основу другой сайт или шаблон, и создают дизайн по образцу.
Результат работы дизайнера — это несколько файлов изображений будущего сайта. Их он и показывает заказчику. Если говорить на примере интернет-магазина, то обычно это дизайны таких страниц: главная, категория товаров, карточка товара, корзина, оформление заказа, информационные страницы (доставка, оплата, гарантии).
Если Вы терпеливый и креативный человек, то профессия web-дизайнера Вам подходит. Со временем можно сильно развиться в этой сфере и, либо хорошо зарабатывать в качестве фрилансера, либо устроиться на работу в престижную веб-студию. При правильном подходе и постоянном развитии этого можно добиться за 1,5 года. При этом, эти полтора года Вы тоже будете зарабатывать, а не просто учиться.
Начните с бесплатных видео-уроков на ютубе, с основ веб-дизайна. Практикуйтесь в фотошопе. Затем выберите какой-нибудь сайт и попробуйте сделать в Photoshop подобный.
Вот подходящие ютуб-каналы:
Средний заработок веб-дизайнера 40 000 рублей. У топовых дизайнеров зарплата может достигать 140 000 р.
Если Вы хотите зарабатывать самостоятельно и решили стать самозанятым, то обязательно читайте мою статью «Инструкция для самозанятых — всё в одной статье».
Профессия — верстальщик сайтов
В обязанности верстальщика сайтов входит HTML-верстка. Не совсем понятно?
Дизайн — это картинки будущего сайта. Их можно открыть в браузере, но всё-равно это только картинки, ничего нажать будет нельзя. А после верстки сайт уже можно будет открыть в браузере и что-то потрогать (мышкой). Например, нажимать кнопки, вводить текст в поисковой строке. Внешне, уже будет очень похоже на готовый сайт.
Сохраните. Теперь откройте документ в браузере. Вы увидите просто надпись «Hello!». Именно так делается HTML-верстка сайта. В редакторе у Вас код, а браузер обрабатывает этот код. Собственно, главная задача браузера — обрабатывать HTML-код.
После HTML-верстки дизайн, созданный в Photoshop, можно будет открывать в интернет-браузере. Версткой можно сделать различную анимацию при наведении на ссылки, увеличивать изображения по клику на них или по наведению курсора, делать выпадающие окна и многое другое.
Верстальщик делает не готовый сайт, а как бы шаблоны будущих страниц сайта. Например, у интернет-магазина есть страницы товаров, а товаров может быть несколько тысяч. Но все страницы товаров обычно похожи тем, где расположено изображение товара, где указана цена, где находится кнопка «купить». Верстальщик верстает только одну такую страницу. А затем программист внедряет в готовую верстку программный код, после чего обычные менеджеры уже смогут наполнять магазин товарами. И все изображения, цены, тексты на сайте встанут на нужное место.
Чтобы стать верстальщиком нужно знать 3 технологии:
Иногда работодатели в требованиях указывают еще знания некоторых CMS (движков для сайтов).
Средний заработок верстальщика 50 000 рублей.
При правильном подходе HTML-верстка изучается достаточно легко и интересно. А следующий уровень, связанный с версткой — frontend-developer, где зарплата в среднем 80 000-140 000 рублей.
Верстка сайта — помимо конкретной профессии, это еще и некий промежуточный уровень знаний, основы которых должен знать и веб-дизайнер, и программист, и даже SEO-специалист.
Стать топовым верстальщиком можно за несколько месяцев. Здесь огромная мотивация в том, что Вы не остановитесь на этой профессии, а станете развиваться либо во frontend, либо в backend (PHP-программирование). Вообще, изучать web-разработку нужно именно с основ верстки. Так Вы поймете, что из себя представляет любой сайт, что такое сайтостроение, и эти знания Вам очень сильно помогут даже в освоении профессии веб-дизайнера.
Изучить HTML-верстку можно здесь — «Курс HTML за 5 дней».
Профессия — веб-программист (backend-developer)
Это самая сложная в изучении профессия из перечисленных 3-х. Для освоения нужно будет обучиться PHP, MySQL, уверенным знаниям верстки и JavaScript.
Помимо этого нужно будет изучить одну или несколько CMS, либо фреймворки, такие как Yii2. Здесь только на обучение у Вас уйдет несколько месяцев. Но получится зарабатывать и в период обучения, так как на фрилансе много задач по написанию скриптов (кусков кода), а не только по созданию целых сайтов.
Средняя зарплата PHP-программиста — 50 000-90 000 рублей.