как найти html код видео на ютубе
Самый простой способ получения кода видео YouTube 🕔 1 мин.
Небольшое, но очень важное дополнение к посту «Как вставить в пост на Лиру видео YouTube. Обновление«. Хотел опубликовать всё вместе в другом блоге, но так люблю лирушку, что хочется скорее сообщить о новинке. Копирование запрещено! Убедительная просьба: не пишите в комментариях благодарности.
Самый простой способ получения кода видео YouTube
Скопировать HTML-код видеоролика для вставки его в блог или на сайт можно очень простым способом. При этом не нужно заходить на страницу YouTube.
Увидели видеоплеер YouTube, нажимаем правой кнопкой мышки на нижнюю часть плеера. На картинке я ее выделил зеленой рамочкой.
В появившемся списке меню выбираем пункт «Копировать HTML-код» и нажимаем на него левой кнопкой мышки.
Код видео копируется в буфер обмена. Теперь его можно вставить в пост или куда там еще нужно. Как и где на ЛиРу можно разместить видео YouTube подробно описано в посте, ссылка на который есть в начале этой записи.
Как уже написал, способ удобен тем, что не нужно заходить на страницу YouTube для его получения. Минус вижу в том, что плеер не настраивается, а копируются настройки по умолчанию (размеры и так далее).
Посмотрите видео «Смешарики и Гарри Поттер (трейлер-пародия)», которое использовал для иллюстраций.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Особенности использования HTML-кода для добавления видео с YouTube
Если вы узнаете, как вставить видео в HTML с «Ютуба», то сможете донести до посетителей сайта больше полезной информации. Внедренные ролики будут воспроизводиться как на компьютерах, так и на мобильных устройствах.
Как узнать HTML-код видео на YouTube
Чтобы получить HTML-код для вставки плеера с «Ютуба» на своем сайте, потребуется:
Требуемый код появится справа от проигрывателя. После этого можно проверить, разрешено ли встраивание ролика, нажав на значок просмотра.

Нюансы использования кода
Перед тем как вставить видео в HTML с «Ютуба», можно внести изменения в код, чтобы подстроить параметры плеера под сайт и потребности посетителей ресурса.
Для корректировки доступны следующие показатели:
С помощью HTML можно вставлять в сайты не только видеоролики, но и плейлисты. Процедура получения кода в обоих случаях будет одинаковой.
Ссылка «Поделиться»
Иногда видео с «Ютуба» не удается встроить в сайт по нескольким причинам:
В таком случае владелец обязан поместить на веб-страницу прямую ссылку на фильм. Текст должен содержать призыв перейти по ней для просмотра ролика прямо на YouTube.
Кроме того, на видео может ссылаться красочный баннер. В этом случае нужно пробовать разные варианты оформления, чтобы узнать, как будет меняться показатель CTR – отношение числа кликов к количеству показов значка.
Копирование и вставка HTML
Для копирования кода, содержащего встраиваемый плеер YouTube, следует нажать соответствующую кнопку. После этого переключиться на систему администрирования веб-ресурса, активировать режим отображения HTML и вставить требуемый фрагмент.
Над кодом плеера поместить поясняющий заголовок. Окружить теги iframe дескрипторами абзаца, чтобы проигрыватель не слеплялся с остальным содержимым страницы.
Другие способы
Иногда могут требоваться особые условия вставки видео с «Ютуба» на сайт (например, на ресурс, предназначенный для устаревших браузеров и операционных систем).
В таком случае файл потребуется скачать с хостинга и поместить у себя на сервере. Еще одно преимущество автономной вставки заключается в том, что копия ролика останется у владельца сайта, если автор удалит контент с «Ютуба».
Выбор кода для вставки зависит от целевой аудитории и хостинга. Если большинство пользователей заходит на сайт с современных устройств, следует применять тег Video.
Атрибуты, которые нужно прописать, перечислены ниже:
Если сайт ориентирован на компьютеры с системой Windows XP и более старой, в странице можно прописать ссылку на видео, которое перед размещением на сервере следует преобразовать в формат Windows Media. Это нужно для того, чтобы файл корректно открылся в одноименном проигрывателе.
Видео можно разместить прямо на странице, добавив туда объект с тегом embed. В качестве атрибута filename нужно прописать имя ролика. Его также потребуется преобразовать в WMV после скачивания с «Ютуба».
Обзор
Ссылка на видео и HTML-код для вставки видео на сайт c YouTube
Интерфес на YouTube поменялся и статья «Как получить HTML-код для вставки на сайт видео с YouTube» немного устарела, хотя все принципы получения HTML-кода видео для вставки на сайт остались прежними. К тому же хочется ещё затронуть вопрос о том, как получить просто ссылку на видео с Ютуба. Поэтому решил обновить материал и добавить в него информацию про ссылку на видео. Итак, обо всём по порядку:
Кнопка «Поделиться» для получения ссылки на видео и HTML-кода для вставки видео на сайт c YouTube
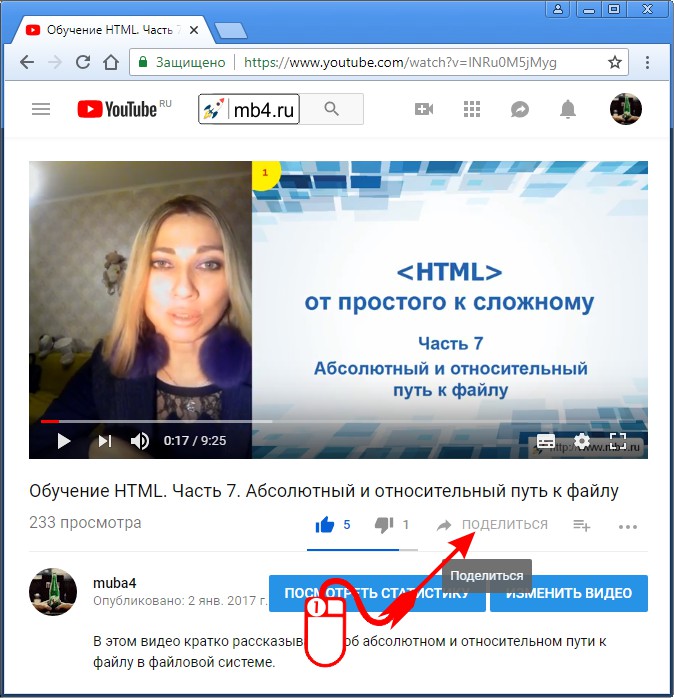
Кнопка «Поделиться» для получения ссылки на видео и HTML-кода для вставки видео на сайт находится справа под заголовком видео YouTube (под самим видео). Рядом с кнопками лайков и прочими ссылками по пользовательскому управлению видео.
Для того, чтобы открыть панель со ссылкой на видео и HTML-кодом для вставки, нужно найти эту кнопку и кликнуть по ней один раз левой кнопкой мышки:
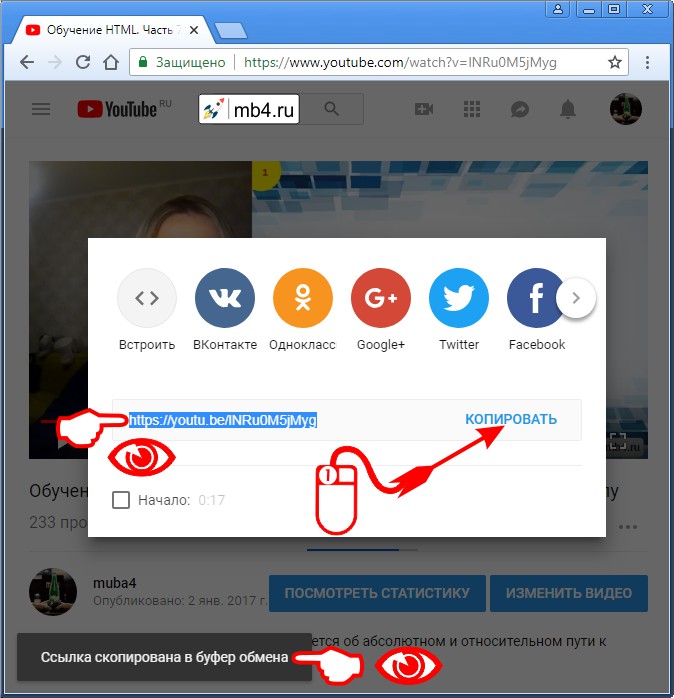
Как скопировать ссылку на видео YouTube
После того, как открыто всплывающее окно со ссылками, нужно обратить внимание на строчку типа:
Как получить HTML-код для вставки на сайт видео с YouTube
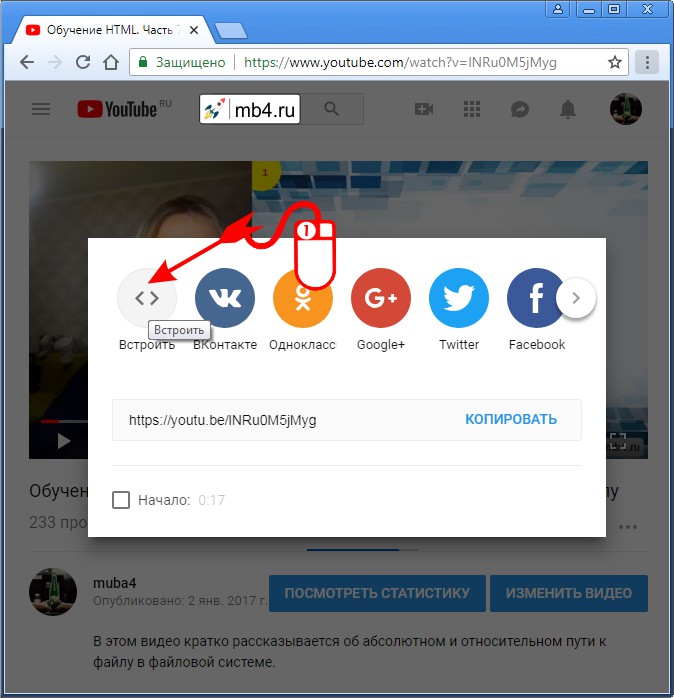
Кнопка «Встроить» HTML-код с YouTube
Для того, чтобы получить HTML-код для вставки на сайт видео с YouTube нужно кликнуть левой кнопкой мышки один раз по кнопке в виде <> с названием «Встроить». Эта кнопка первая в верхнем ряду кнопок со ссылками на соц.сети:

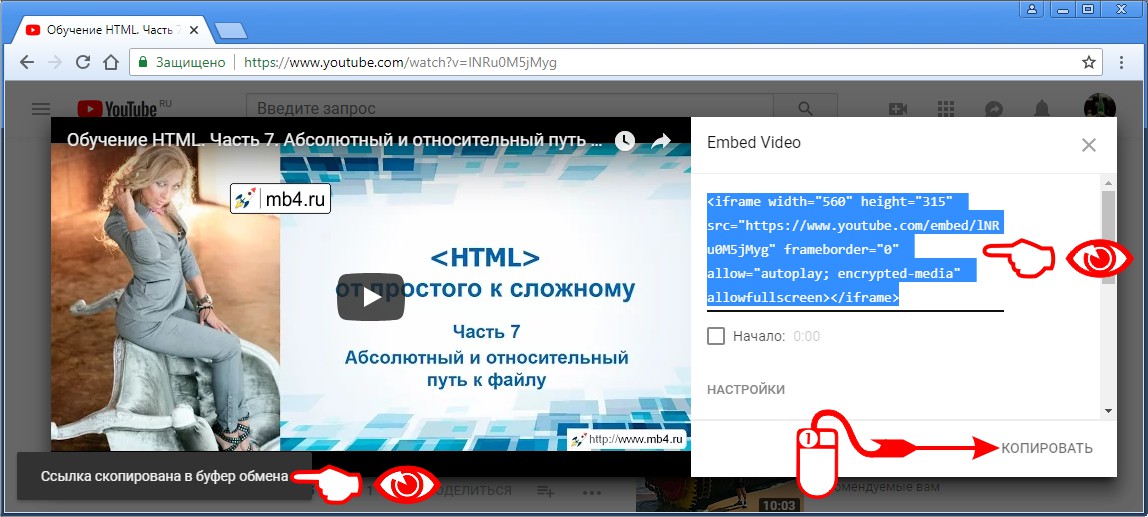
Копирование HTML-кода для вставки на сайт видео с YouTube на широких экранах
На широких экранах при раскрытии нового всплывающего окна в нижнем правом углу будет ссылка-кнопка «Копировать». После клика по этой кнопке, HTML-код для вставки видео с Ютуба будет скопирован в буфер обмена. Об этом будет сообщено в надписи в нижнем правом углу экрана: «Ссылка скопирована в буфер обмена». После этого, полученный код можно вставлять в HTML-документ.
Код выглядит например так:
Ну и конечно картинка, как найти эту кнопку «Копировать» на Ютубе:
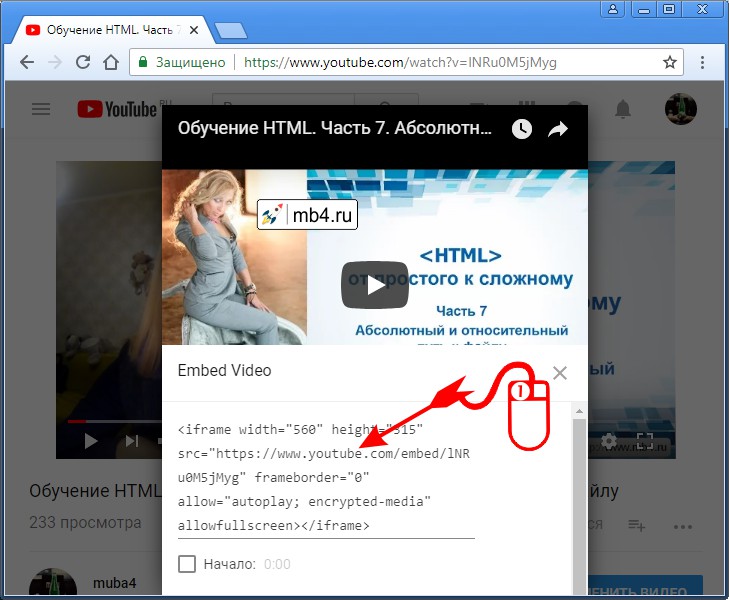
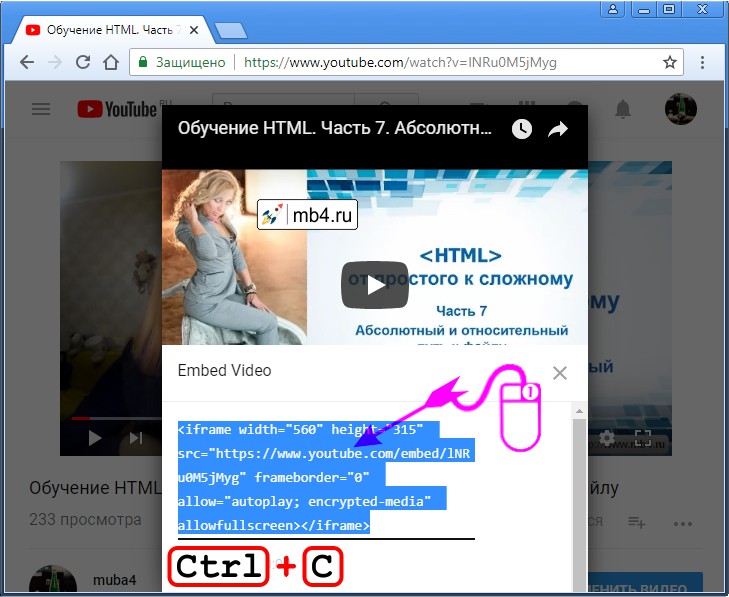
Копирование HTML-кода для вставки на сайт видео с YouTube на узких экранах
На узких экранах кнопки «Копировать» почему-то дизайнерами YouTube не предусмотрено, поэтому HTML-код для вставки нужно скопировать вручную. Для этого нужно кликнуть один раз левой мышки в любое место, где расположен код:
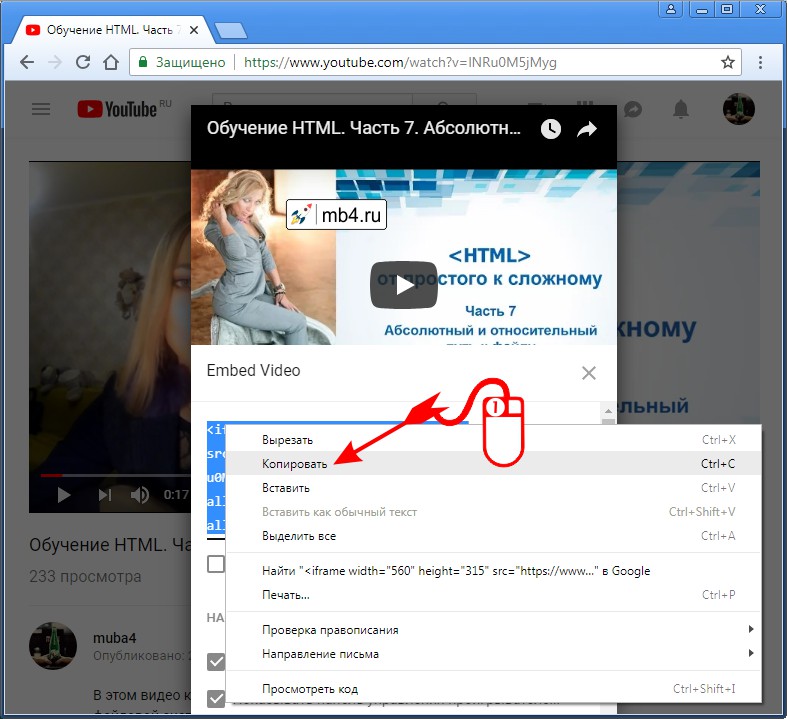
Для тех, кто привык пользоваться мышкой для копирования, нужно кликнуть правой кнопкой мышки по выделенному HTML-коду. Откроется контекстное меню браузера. Из него нужно выбрать пункт «Копировать»:
Резюме:
Таким образом можно быстро найти и скопировать либо ссылку на видео с YouTube, либо HTML-код для вставки на сайт видео.
Как вставить видео с YouTube в публикацию на сайте Joomla. Вставка тега iframe в админке Joomla.
На краю земли
Личный блог Лапаевой Людмилы
Как получить HTML код видео
Чтобы вставить видео на сайт, сначала надо получить его HTML код
Самый простой вариант кликаем по нему правой кнопкой мышки и в открывшемся окне находим строчку скопировать HTML код и вставляем код себе на сайт, но иногда это не срабатывает, есть другие варианты:
Рассмотрим три варианта открытых источников
1.Вариант, когда при наведении мышки на экран в правом верхнем углу высвечиваются три квадратика, нас в данном случае интересует средний
нажимаем на него и получаем картинку ниже, где нажимаем «COPY» и HTML код видео копируется в буфер обмена
Нажимаем на экране перейти на You Tube
Переходим на сайт You Tube и видим под роликом слово «поделиться»
Нажимаем на него и появляется новая строчка, находим слово «HTML-код», нажимаем на него
Появляется сам код
Копируем его и вставляем на сайт
Если мы хотим, чтобы показывалось только наше видео и после просмотра не предлагались другие видео, надо нажать на слово «ещё» под кодом
откроется предварительный просмотр, ниже ролика будет табличка
убрать галочку в графе «Показать похожие видео после завершения просмотра».
Нажимаем на видео кнопочку @mail.ru и переходим на сайт
В новом окне ниже видео есть разные варианты, нас интересует «Опубликовать»
Как вставить видео с YouTube на сайт в любую статью
Доброго времени суток, уважаемый посетитель блога ИнетСоветы.ру. Из этой статьи, вы узнаете, как вставить видео на сайт с Ютуба и настроить его отображение и воспроизведение.
Чтобы не занимать место на своем хостинге, удобнее выложить водеоролик на видеохостинг Youtube и разместить на сайте ссылку на видео. Также эти знания вам понадобятся, если вы для дополнения информативности, публикуемого на сайте материала, размещаете видеоролики других авторов.
Что дает публикация мультимедиа в посте
Как разместить видеоматериалы на сайте
Способов всего два:
Как встроить видео с Youtube на сайт
После того, как рассмотрены способы вставки и их преимущества и недостатки, самое время показать, как добавить видео на сайт с Ютуба.
Регистрироваться на Youtube вовсе не обязательно, если вы не планируете вести свой канал. Получить код видео на Ютубе для любого понравившегося видеоролика можно без регистрации.
Как получить html код видео с Youtube
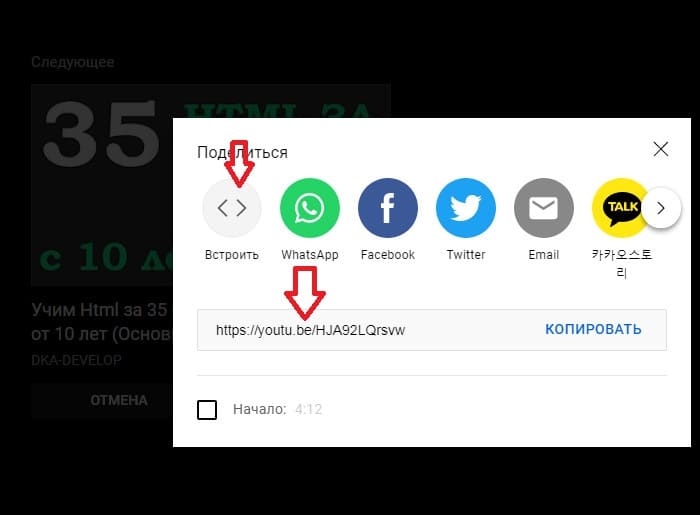
На странице с роликом сразу под видеоплеером найдите кнопку «Поделиться»:
Откроется окно с выбором способа отправить ссылку. Для размещения на сайте нас интересует ссылка на видео Youtube в html, и чтобы ее получить нажимаем на кнопку с подписью «Встроить»:
После клика по этой кнопке будет показан код для вставки видео с Youtube, выглядит он вот так:
Сначала рассмотрим, какие стандартные настройки нам предлагаются видеохостингом:
Раньше можно было указать желаемые размеры проигрывателя, указав, например, ширину, а высота подбиралась автоматически, сохраняя пропорции. Сейчас это опции нет в новых версиях браузера. Теперь это можно сделать, внеся правки в код.
Проделав приведенные выше настройки, вы можете скопировать html-код видео с Youtube, и разместить его в статье на своем сайте.
Если у вас старая версия браузера, чтобы получить html-код, под проигрывателем нажмите «Поделиться», выберите вкладку «HTML-код»:
Изменение настроек
Дополнительно стоит рассмотреть, какие правки можно внести руками в код для вставки видео на сайт.
Как вставить код видео с Ютуба в html на платформе WordPress
Для того, чтобы вставить ссылку на видео в Ютубе, в редакторе Вордпресс переключаетесь на вкладку «Текст». Далее, выбираете после какого абзаца будет отображаться проигрыватель с роликом и добавляете туда полученный код:
Чтобы посмотреть, как встроилось видео с Youtube на сайте, нажмите на кнопку «Посмотреть изменения» и откроется страница с предварительным просмотром оформленной записи.
Как вставить видео с Ютуба в ВК
Разместить видео с Ютуба в ВК намного проще, чем на сайте. Весь процесс публикации заключается в нескольких кликах. Нажмите на ссылку «Поделиться» под роликом, откроется следующее окно, где нужно выбрать социальную сеть ВКонтакте:
Если вы уже авторизованы в своему аккаунте в ВК,откроется страничка, где можно указать, как будет размещено видео (на стене или личным сообщением). Вы можете добавить свой комментарий. Если не хотите, чтобы было опубликовано изображение от видеоролика, снимите птичку возле чекбокса «добавить изображение». Также есть возможность добавить ролик в «Мои видеозаписи».
Схожим образом можно поделиться ссылкой на видео с Ютуба в других социальных сетях. Если вы не нашли ответа на свой вопрос в статье, задайте его в комментариях ниже.