как написать комментарий в коде html
Комментарии html
Здравствуйте уважаемые начинающие веб-мастера. Начинаем знакомство с элементами HTML.
Прежде чем начинать близкое знакомство с тегами, рассмотрим такую составляющую html документа, как комментарии.
Комментарии — это текст, или код, находящийся в html документе, но не видимый браузером.
То есть, код или текст, заключённый в комментарии, никак не отображается на странице, для которой этот код написан. Применяются они, как и следует из названия, для внесения пояснений в код.
Ещё одна область их применения — это временное отключение части кода.
Например, если в процессе создания сайта, Вам захочется что-то изменить, то не обязательно удалять проблемный участок, можно его просто заключить в комментарии, чтобы потом, возможно, легко вернуть обратно.
Существует множество разновидностей комментариев: одно-строчные, много-строчные, специальные, аннотации, но это уже из высшего пилотажа.
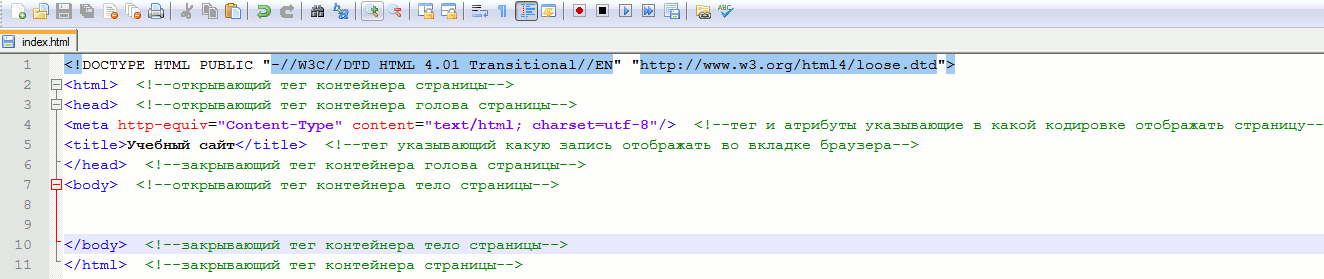
Мы же рассмотрим простой одно-строчный комментарий. Пишется он так:
А в документе смотрится примерно так:
Думаю, тут всё понятно, так что переходим на следующую страницу, где Вы узнаете как делаются заголовки.

Перемена
У одного армянина спросили:
— Что значит выражение:
— Где еврей, там армянину делать нечего?
— Очень непонятное выражение. Но вот выражение:
— Где армянин, там еврею делать нечего. объяснить проще простого.
Как комментировать в HTML
Как и комментарии в CSS, добавление комментариев в ваш HTML может помочь вам написать и организовать внутреннюю часть вашей веб-страницы.
Вы можете оставлять заметки, чтобы напоминать себе, где вы остановились в процессе сборки. Вы можете объяснить предполагаемую функциональность раздела кода, будь то ради другого разработчика или для себя в будущем. Вы также можете общаться с другими разработчиками, одновременно работающими над одним и тем же кодом. Вы можете оставить предупреждение, чтобы они запускали определенную функцию только в ночное время, потому что ее выполнение занимает много времени. Или вы можете назначить им задачу или указать им на ошибку в комментарии.
Короче говоря, комментарии в HTML могут помочь вам работать умнее и лучше при создании, отладке или редизайне веб-сайта. Давайте внимательнее посмотрим, что такое комментарий в HTML, а затем определим, что означает «закомментировать» в HTML.
Что за комментарий в HTML?
В HTML комментарий – это текст, заключенный в теги. Этот синтаксис сообщает браузеру, что они являются комментариями и не должны отображаться во внешнем интерфейсе.
Вот пример. Допустим, вы создаете веб-сайт на Bootstrap с командой разработчиков. Вы хотите оставить примечание, напоминающее им, что все кнопки Bootstrap должны использовать основной класс модификатора, чтобы все они были одного цвета.
Вот как может выглядеть ваш HTML:
Вот результат на интерфейсе:
Как вы можете видеть выше, комментарий успешно скрыт во внешнем интерфейсе.
Теперь, когда мы понимаем, как комментировать в HTML, давайте посмотрим, как комментировать.
Как закомментировать код в HTML
Чтобы «закомментировать» в HTML, просто поместите теги вокруг кода, который вы хотите скрыть. Эти теги сообщают браузерам не отображать этот код во внешнем интерфейсе.
Комментирование преследует две основные цели. Один из них – отладка вашего кода. Вы можете закомментировать первые несколько строк кода, проверить, возникает ли ошибка по-прежнему, и продолжать повторять процесс до тех пор, пока ошибочный код не будет изолирован.
Вторая цель связана с историей версий. Поскольку комментирование означает, что код будет оставаться видимым в серверной части, это может быть способ показать различные итерации базы кода для новых разработчиков, которые только присоединяются к веб-проекту или унаследовали его.
Давайте посмотрим на пример. Допустим, я создаю страницу в Bootstrap: у меня есть панель навигации, заголовок, два абзаца и кнопка. Может быть, я просматриваю свою работу и обнаруживаю ошибку. В этом случае я могу закомментировать каждый элемент, чтобы определить, в каком разделе кода содержится ошибка.
Или, может быть, я провожу несколько A / B-тестов и обнаруживаю, что кнопка не нажимается, и я хочу ее удалить. В этом случае я мог бы прокомментировать это, оставив примечание, что кнопка CTA на нижней странице не преобразовалась. Затем следующий человек, который придет и попытается оптимизировать коэффициент конверсии на странице, узнает, что нужно начать с другого размещения кнопки.
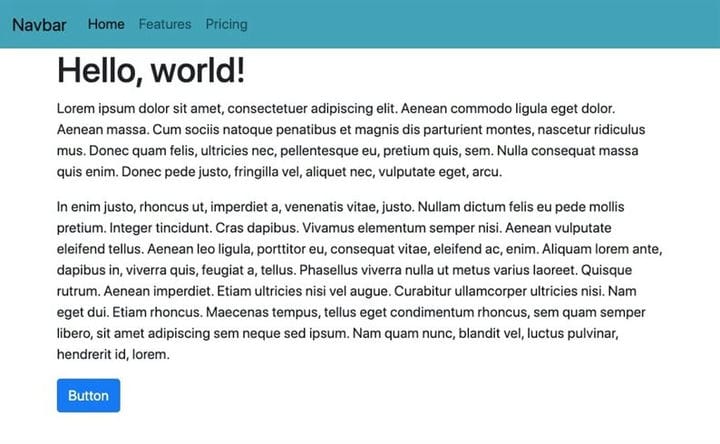
Вот HTML без комментариев:
Вот как это выглядит на передней панели:
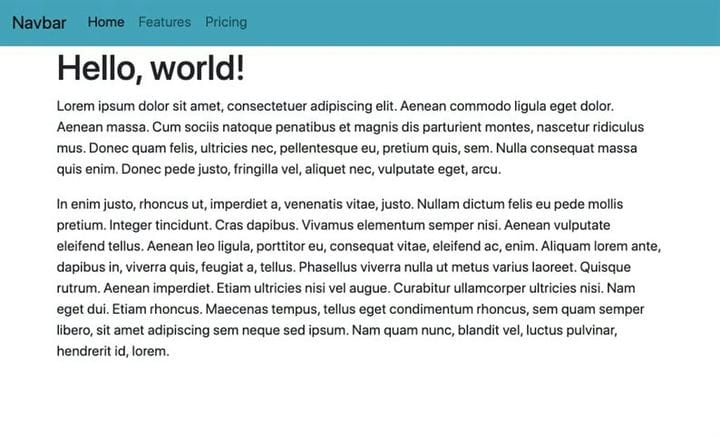
Чтобы «закомментировать» кнопку, я просто оберну элемент кнопки соответствующими тегами, как показано ниже. Остальной код останется прежним.
Все на передней панели будет выглядеть так же, кроме кнопки. Вы можете сами убедиться в этом ниже.
Оставление комментариев в вашем HTML
Комментарии – это еще один способ «поговорить» с людьми в вашем коде. Вы можете добавить пояснительные примечания для других соавторов веб-проекта или оставить себе примечания, напоминающие вам вернуться в раздел или расставить приоритеты во время следующего редизайна. Лучшая часть? Комментарии не будут отображаться в интерфейсе вашего сайта, и их легко освоить, даже если вы только начинаете изучать HTML и CSS.
Тег комментариев при HTML программировании
П рограммирование — увлекательное занятие, позволяющее создавать настоящие шедевры. При желании, даже новичок может с помощью специальных команд, позаимствованных с просторов интернета, написать простенькую программку, или сделать страницу сайта. Конечно, для создания качественного сайта требуется определенные знания и навыки, но изучив основные теги, можно представить себя профессиональным программистом, и попробовать свои силы в HTML программировании.
Благодаря этому имеется возможность не только оставлять инструкции и ориентиры для будущего редактирования, но и скрывать целые участки кода. Конечно, скрытые комментарии все равно загружаются со всем документом, поэтому не стоит сильно увлекаться, ведь это влияет на скорость загрузки.
Пример использования тега комментариев в HTML программировании:
Применение
Как пример можно привести создание сайта, на котором рекламируется разнообразная продукция. Если предлагаемый ассортимент не слишком часто изменяется, тогда удобнее написать полноценный прайс-лист, на котором изображен весь возможный товар. Отсутствующие на данный момент, например, запчасти от автомобиля, можно заключить в комментарий и, так сказать, временно изъять из продажи. При появлении в ассортименте отсутствующих деталей необходимо просто убрать тег и потенциальные посетители увидят долгожданную продукцию.
Также вы можете вставить на страничку поздравительную открытку или текст, в котором желаете крепкого здоровья себе лично или своему другу в День Рожденья. Закрыв пожелания счастья в тег вам не придется каждый год вспоминать, где именно должна располагаться открытка — необходимо просто убрать комментарий и можно любоваться своим шедевром.
Конечно, самописных сайтов становиться все меньше, ведь их все чаще заменяет WordPress и другие CMS, благодаря которым даже самый ленивый может «состряпать» практически полноценный ресурс, но для тех, кто только открывает для себя загадочный мир HTML, информация о комментариях, надеюсь, будет полезна.
Как закомментировать на время код HTML, CSS или PHP, JS
…сегодня мы в этой коротенькой, но полезной статье, разберемся, как же комментируется различный программный код. Много говорить не стану, ибо если вас подобное заинтересовало, то вы уже столкнулись с вопросами этой задачи, и представление о ней имеете.
(в финале статьи подробное видео о правилах и способах комментирования кодов)
Но обратите внимание, что комментарии используются также и в html и php… А ведь большинство начинающих путаются на начальном этапе своей работе с сайтом и не знают, как дописать себе необходимые пояснения. Ведь бывает же так, например, вам потребуется на какое-то время деактивировать код html, а потом снова возобновить его функцию — это запросто реализовать, если вы сделали себе пометки на «полях», да мало ли что.
Но что следует помнить о «комментариях» вообще — тут всё в строгой зависимости от того, с каким файлом вы работаете конкретно, а следовательно и код применения различен.
ошибки в комментариях к коду — по версиям php
php 8
время от времени языки программирования меняются (их версии), а следовательно относитесь внимательнее к тому, что и как комментируете!
Как известно, не так давно вышла версия php 8 — некоторые пользователи столкнулись с проблемами!
В данной статье коснемся, скажем так, синтаксиса — правописания))…
Например, если комментируете в самом финале кода, то обязательно соответственно закрывайте комментарий! иначе, в новейших версиях php (подобные правила касаются многих ЯПов) бесконечно закомментированный блок вызовет ошибки! Белый экран.
…далее: никогда не ЛЕПИТЕ друг к дружке символы комментариев к тегам кода. неряшество в коде, как и в жизни, вызывает неприличные ошибки.
На мой взгляд, лучше потратить несколько лишних минут времени, но написать чистенький и аккуратный код и комментарии. Это в будущем сэкономит массу времени!
Что такое комментарии в коде html и как их ставить?
Доброго всем времени суток, мои дорогие друзья. Я очень рад вас видеть на страницах моего блога, и я надеюсь вам также интересно здесь присутствовать. По крайней мере я стараюсь, чтобы это было именно так. И сегодня у меня для вас простенькая тема по сайтостроению, применение которой никак не повлияет на сам сайт, но зато сможет облегчить вам и другим пользователям «ковыряние в коде».
Речь сегодня пойдет про html комментарии в коде. Эта вещь очень классная. И хоть она и не обязательная, я всё равно призываю вас этими штуками пользоваться. Ни для кого не секрет, что дизайн и верстку для своего блога я заказывал у отдельных людей: Юли и Андрея.
Так вот, иногда я хочу что-либо подправить в коде, и чтобы лишний раз не дергать верстальщика по пустякам, я сам иду в редактор и правлю код сам (ежели это в моих силах). И комментарии, которые оставил Андрей в коде, значительно облегчают данный процесс. Кроме того комментарии помогают, если вы сделали свою работу и ушли. Тогда другой человек сможет быстрее разобраться в вашем коде.
Ну а теперь давайте на живом примере посмотрим, как их делать:
На деле это выглядит так:
Ну а теперь, если мы сохраним документ и откроем его в браузере, то что мы увидим? А ничего мы не увидим. Вернее не увидим мы никаких изменений, так как всё, что находится внутри автоматически становится невидимым для браузера.
И кстати сейчас я вам расскажу про очень актуальное использование этих тегов на своем же примере. Когда верстальщик сделал мне сайт, то в правом сайдбаре по условиям дизайна были расположены два баннера, точнее специальные места для них. Я пока не собираюсь ставить никакие баннеры, поэтому решил убрать их на время, чтобы глаза не мозолили.
Удалять их из кода я естественно не собирался, но как же их тогда убрать? Можно конечно скопировать данный код или скрипт в отдельный документ, а с сайта всё убрать. Но есть способ лучше. Я просто загнал все эти коды в комментарии.
Таким образом я ничего не удалил, а просто на время скрыл. Как раз недавно я сделал баннер для своего конкурса на блоге. И вот я зашел в код, поставил баннер, прописал путь в коде и убрал теги комментариев. Как видите, все прекрасно работает.
В общем суть вы поняли, я надеюсь. Если что-то надо скрыть не удаляя, то лучше всего заключить всё в комментарии.
Ну а с вами я на сегодня прощаюсь. Обязательно заходите еще на мой блог, чтобы не пропустить интересную для вас информацию. Ну а вам я желаю успехов во всех ваших начинаниях. Увидимся в других моих статьях. Пока-пока!