как написать код php в html
Блог Vaden Pro
Способы вставки PHP кода в HTML
Достаточно часто у нас возникает необходимость включить PHP код внутрь HTML страницы. Сделать это достаточно просто, когда понимаешь основные принципы работы парсера кода и знаешь основные методы его вставки с различиями между ними. Об этом и пойдет речь далее.
Принцип обработки файла содержащего PHP
После того, как парсер заходит на страницу, он начинает читать код построчно до тех пор, пока не наткнется на специальные теги, обозначающие начало и конец кода PHP, до этого момента он просто выводит содержимое документа на экран монитора.
После обнаружения скрипта, происходит его исполнение, и когда заканчивается обработка всего, что написано до тега, завершающего вставку PHP, снова продолжается построчный вывод информации на экран пользователя.
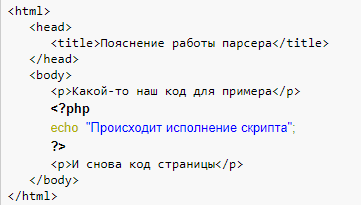
Для лучшего понимания можете запустить у себя файл php следующего содержания:
Способы вставки PHP кода
Этот способ вставки выигрывает у своих альтернатив по ряду причин:
Данная конструкция хоть и не требует никаких предварительных настроек от нас, как и предыдущая, но на практике встречается на порядок реже, поскольку не несет в себе никаких преимуществ.
Не смотря на всю свою простоту и привлекательность есть ряд причин по которым эта конструкция для вставки PHP не получила всеобщего признания, как первая:
Удобный на первый взгляд вариант также имеющий ряд проблем с применением на практике:
Запуск PHP. Выполнение файлов. Как вставить PHP в HTML?
О запуске файлов PHP
Согласно установленным правилам и SLI SAPI, существует несколько способов запуска кода на PHP. Рассмотрим три основных.
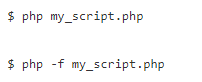
1. Указание файла для запуска
Два вышеописанных способа (как с опцией –f, так и без нее) выполнят запуск файла PHP my_script.php. Причем отсутствуют ограничения, какой именно файл следует запускать, то есть файлы не должны обязательно иметь расширение .php.
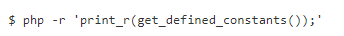
2. Передача PHP-кода напрямую в командной строке
3. Передача запускаемого PHP-кода с помощью стандартного потока ввода (stdin)
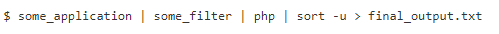
Этот способ позволяет пользователю создавать код и передавать его в запускаемый файл, как описано в примере ниже:

Вставляем PHP в HTML
Нередко появляется необходимость вставить код внутрь страницы HTML. Выполнить это несложно, если понимать принципы работы парсера кода и знать как методы его вставки, так и различия между ними.
Рассмотрим классический принцип обработки файла с PHP. Когда парсер заходит на страницу, он построчно читает код и просто выводит содержимое на экран, пока не обнаружит специальные теги. Речь идет о тегах, которые обозначают начало и конец кода программы. Обнаруженный скрипт исполняется вплоть до завершающего тега, после чего построчный вывод данных на экран продолжается.
Чтобы понять это на примере, стоит попробовать запустить у себя файл со следующим содержимым:
Способы вставки
Чаще всего используется следующий вариант:
Данный способ имеет ряд плюсов: • не требуется дополнительная активация (способ всегда доступен); • возможно беспроблемное применение в файлах со стандартами XML и XHTML; • ввиду широкой применимости, этот метод стал, по сути, общепринятым стандартом, позволяющим вставлять скрипты, поэтому лучше используйте его.
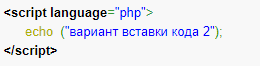
Рассмотрим еще один вариант:
Функция exec
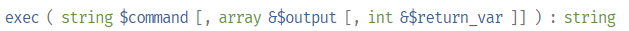
Функция exec служит для выполнения внешней программы. Синтаксис ее работы выглядит следующим образом:
Как подключить php код в html
Возникновение вопроса, как вставить php код в html, говорит о том, что нужно разобраться с самыми основами.
Для этого рекомендуется прочитать статью: Самые основы. Как работает PHP?
Когда кто-то интересуется «Как подключить php в html», то он имеет в виду примерно следующее.
Имеется html-страница, и в каком-то ее участке должен быть выполнен php-код, который произведет какую-то работу, например получение данных, и выведет результат.
Приведенный выше код, и является ответом на вопрос.
Однако php не следует рассматривать, как нечто, что можно вставить в html код. PHP правильнее считать языком программирования, с помощью которого можно выполнять различные операции, одной из которых может быть конструирование html кода.
Сначала при помощи php идет разбор запроса пользователя, получение необходимых данных из базы (например), их обработка, и лишь затем эти данные отдаются пользователю, который их запросил. При этом, запрошенные данные могут быть оформлены в html код.
То, каким образом происходит оформление результатов работы php скрипта, в html-код называется шаблонизацией. Иными словами, у нас уже должен быть готовый html-шаблон, в котором заранее подготовлено место, для вывода данных.
Шаблонизация является неотъемлемой частью веб-программирования и следующая статья обязательна к прочтению, даже если вы уже написали пару сайтов:
Шаблонизация в PHP.
После того, как освоитесь с шаблонизацией, приступайте к изучению MVC.
Как вставить PHP-код в HTML
З ачем нужна вставка PHP-кода в HTML вообще? Что это даёт? И как осуществляется?
П ричин для использования PHP в сайтах на HTML может быть множество. Я же рассмотрю одну. Именно она побудила меня «залезть» в PHP и найти решение проблемы.
Я уже давно заметил, что чем более простое решение используется, тем оно эффективнее. Поэтому стремился упрощать всё, что можно. Сайт на чистом HTML — это самое простое решение проблемы «создание сайта». Но не всегда самое эффективное. Почему?
К онечно же, я говорю о сравнительно простых сайтах и не касаюсь крупных проектов, высоконагруженных сервисов и т. д. Но, как показывает моя практика, простых сайтов подавляющее большинство. Другое дело, что владельцы многих из них используют для работы этих проектов такие решения, как будто речь идёт о большом ресурсе.
П очему? Почему для работы простого сайта не используются простые же решения? Попробую ответить на примере собственного сайта — Seoded.ru
§ 1. Эволюция
М ой сайт появился в результате изучения мною HTML. Разумеется, он и был сразу на чистом HTML. По мере «углубления» меня в этот язык сайт дополнялся, менялось его оформление и росло число страниц.
В итоге, я создал шаблон, который и использовал всякий раз, когда мне нужно было добавить новую страницу. Всё было прекрасно вплоть до того момента, пока я не захотел изменить дизайн. Страниц к тому времени на сайте было не то чтобы много, но существенно больше десятка.
П ришлось вручную изменять html-код каждой. Это показалось мне утомительным и я начал искать решение данной проблемы. Так я познакомился с CSS.
C SS — это каскадные таблицы стилей. Позволяют вынести всё оформление сайта в отдельный файл. Что даёт возможность, например, изменить цвет заголовка третьего уровня сразу на всех страницах сайта одновременно. Или размер шрифта меню. Или цвет рамки у таблицы. И так далее. В общем, думаю, ты понял, зачем нужен CSS.
Ж изнь вновь стала прекрасной, я возрадовался и продолжил развитие сайта.
Р овно до того момента, когда мне потребовалось изменить «состав» меню. Т. е. было, например, меню таким:
А мне нужно, чтобы оно стало таким:
Т ут CSS уже не поможет, т. к. он отвечает за оформление, а не за сам текст. Т. е. либо опять править каждую страницу вручную, либо снова искать решение и двигаться вперёд по пути эволюции. Я выбрал последнее.
Т ак я и познакомился с PHP.
§ 2. Иллюзия комфорта или умения?
Т еперь можно ответить на вопрос, заданный в начале.
П одавляющее большинство начинающих вебмастеров предпочитает даже для простого сайта использовать громоздкие системы управления контентом (CMS), блоговые движки и т. д. Но это способ получить решение максимально возможного числа вероятных проблем сразу, а не искать варианты по мере поступления задач. Им лень разбираться в тонкостях, они предпочитают лечить головную боль лекарствами от сразу всех возможных хворей: от насморка до лучевой болезни. Да, при таком раскладе головная боль, скорее всего, пройдёт, но иммунная система организма будет убита напрочь. Что лишит его возможности бороться с проблемами самостоятельно. Именно это и наблюдается на сегодняшний день повсеместно.
Н о довольно лирики. Каждый сам выбирает свой путь и то, что ему важнее: иллюзия комфорта или умения.
С ейчас я покажу свой путь, который сочетает в себе и приемлемый комфорт, и получение новых знаний.
§ 3. PHP и HTML — братья навек
М ы остановились на том, что мне понадобилось изменить меню на всех страницах сайтах сразу. Не буду описывать весь путь к решению этой проблемы. Перейду сразу к описанию оного.
В ыход был найден в виде вставок php-кода в html-код страниц. Да, для этого всё-таки пришлось править код всех страниц вручную, но это единоразовая работа. После которой обретается смысл жизни и возможность неограниченного редактирования страниц сайта на расстоянии (надеюсь, понятно, что хостинг должен быть при этом с поддержкой PHP?).
Д ля начала позволь представить тебе вставку на PHP (после открывающей угловой скобки я ставлю пробел для того, чтобы браузер отображал код, как текст):
Е сли объяснять на пальцах, то этот php-код вставляет в место своего расположения содержимое страницы stranica.html, которая лежит в папке «papka». Папка «papka» должна лежать в корневом каталоге сайта (т. е. там же, где лежит главная страница сайта).
Т аких вставок в html-коде страницы может быть сколько угодно. Т. е. появляется возможность вынести в них весь код, который повторяется на всех страницах сайта, и править его в одном месте.
Н апример, каждая страница моего сайта содержит следующие метатеги:
И з них на каждой странице меняются только теги «keywords», «description» и «title». Остальные будут на всех страницах сайта одними и теми же. И при этом иногда возникает необходимость добавить на сайт какой-то новый метатег.
М ы выносим все одинаковые метатеги в один файл metateg.html:
А в HTML-код страницы добавляем вставку на PHP:
П ри открытии страницы в браузере весь код из metateg.html попадёт на место php-вставки:
Е сли понадобится добавить на страницу какой-то новый метатег, то делать мы это уже будем в одном-единственном месте — metateg.html
Т аким образом можно вынести в отдельные файлы весь повторяющийся HTML-код: меню, шапку сайта, футер, счётчики, рекламу и т. д. И управлять всем этим добром просто и с комфортом.
А если заложить вставки PHP-кода изначально, с первых страниц сайта, то мы сразу получим удобный для редактирования проект с набором только нужных нам функций.
§ 4. Заключение
В ставки PHP-кода являются вариантом решения возникшей проблемы. Они делают простой сайт удобнее и комфортнее. Но, что самое важное, оставляют вебмастеру все преимущества сайта на чистом HTML.
И спользуя php-вставки мы решаем конкретную задачу и получаем ровно тот дополнительный функционал, который нам нужен. И ни граммом больше. Плюс остаёмся в курсе того, как работает наш сайт, и держим этот процесс под своим полным контролем.
А что может быть лучше?
Поделиться ссылкой на эту страницу в:
Урок 2. Создаём первую страницу на PHP. Операторы вывода
Принцип работы кода
Как выглядит PHP код и куда его вставлять?
Код PHP (файл index.php)
Демонстрация Скачать исходники
Результатом работы кода будет вывод обычного текста Привет, Мир!. Спросите зачем писать код php, чтобы вывести обычный текст? Оператор echo, о котором поговорим чуть позже, нужен не просто для вывода текста. Чаще echo используют для отображения результата работы какой-то функции, которая производила подсчёт или брала данные из БД ( Что такое База данных? ). То есть для отображения динамических данных.
Оператор echo в PHP
Как Вы уже поняли, оператор echo нужен для вывода данных. Содержимое (в нашем случае пока только текст) берём в кавычки, а в конце ставим точку с запятой ; это обозначает конец работы оператора.
Код PHP
Программа выведет Привет, Мир!.
В самом первом примере мы вставляли в html небольшой код php. Теперь, наоборот, внедрим в php-код элементы html.
Код PHP
В результате получим пустую страничку с заголовком Привет, Мир!
Оператор print в PHP
Текст будет выведен также, как и написан.
| Чтобы скрипт не выдавал Вам ошибку, следите за тем, чтобы после echo 1. не содержать ни одного html-элемента. Страница и текст всё равно отобразятся. html нужен для красивой разметки содержимого. |
2. быть как включен в html-код, так и содержать его внутри своих операторов вывода (echo, print и тд). Главное не забывать конструкцию
Со следующих уроков мы разберём основы создания сайтов на php, в которых увидите все плюсы использования данного языка!