Как набрать ссылку в интернете
Как сделать ссылку на сайте
Как создать правильную ссылку на сайте с использованием атрибутов, подробным описанием их типов и с примерами. Так же пошаговое объяснение как отредактировать ссылку в редакторе WordPress. Часто нужно сделать ссылку на другую страницу сайта своего или чужого. И встает вопрос как сделать? Для начала немного разберемся что такое ссылка.
Типы ссылок
SEO-специалисты применяют разделение ссылок типы:
Программисты применяют другое разделение на типы ссылок:
ссылка на другой сайт
внутренняя ссылка на этот же сайт, но она приведена как абсолютная
внутренняя относительная ссылка на страницу этого сайта. Суда так же относятся все якоря.
Отдельно стоит отметить что не все ссылки «видны пользователям» ссылки могут находиться и в скрытых областях страниц. Наиболее частый пример скрытых полезных ссылок это применения микроразметки данных https://schema.org/ очень важной при продвижении сайтов.
Виды объектов для ссылок на сайтах:
Общий вид ссылки
Код ссылки состоит из:
Где функция href отвечает за url перехода, а адрес_куда_должен_перейти_пользователь — это url в виде:
Атрибуты ссылок
Атрибут «name» задает имя идентификатора для определения имени места на странице куда должен переходить якорь
Где имя_якоря отвечает за идентификацию функции. Самый частый пример использования кнопка «Наверх», для того чтобы она при нажатии отправила в то место где вы хотите, нужно добавить атрибут name или существующему объекту или создать пустую ссылку с данным именем. Пример кода для текстовой ссылки:
target
Атрибут «target» задает параметры для загрузки ссылки в этом же окне, в новом окне или фрейме или нет.
Значения атрибута:
Открывать ссылку в новом окне так же можно через атрибут — noopener.
Пример — наши работы
title
Атрибут «title» задает пояснение к ссылке. Отображается в виде всплывающего окна при наведении на ссылку. Любимый атрибут SEO-специалистов который позволяет при правильном его использовании значительно поднять сайт в выдаче.
Пример — Наверх
Атрибут «rel» определяет отношения текущий страницы к странице на которую будет осуществляться переход и описывает ее. Данный атрибут определяется только для поисковых роботов и задает им правила перехода и индексирования открывающейся страницы. Параметр нужен для SEO-оптимизации и продвижения сайтов.
Один атрибут может содержать несколько значений размещенных через пробел.
Значение атрибута:
Атрибут «rev» в отличие от «rel» описывает текущую страницу по отношению к остальным страницам сайта. Заранее заданных параметров нет поэтому описание делается текстом. Пример:
shape
Атрибут «shape» задает параметры активной области, действителен только на изображениях включенных в объект. Проблема — работает не со всем браузерами. Значения:
circle — Область в виде круга.
default — Область по умолчанию (прямоугольная).
poly — Полигональная область произвольной формы.
rect — Прямоугольная область.
tabindex
Атрибут «tabindex» определяет последовательность перехода по ссылкам при использовании клавиши клавиатуры «TAB». Применяется при создании специализированных сайтов с ограничениями. Например — сайты для слепых.
Атрибут «type» применяется для описания ссылки при вставке объектов MIME (Multipurpose Internet Mail Extension, Многоцелевые расширения почты Интернета). К ним относятся видео, аудио, pdf, архивы (zip, rar и другие), таблицы и многое другое. Полный перечень MIME-типов.
Как создать и отредактировать ссылку на сайте
Если читаете данный материал скорее всего у вас сайт на какой либо CMS (WopdPress, 1C:Битрикс, Drupal, Joomla!, MODx или любой другой). На всех системах стоят разные редакторы которые по разному позволяют создавать ссылки. Например: создать кнопку, добавить изображение или объект. Правятся ссылки в них через открытие (если позволяет CMS) html-кода и поиска там нужного элемента ссылки. Эта работа скорее для профессионалов и вы можете заказать ее у нас — доработка и поддержка сайта. Мы сейчас рассмотрим возможности простого текстового редактора в котором вы сможете самостоятельно все сделать.
Как создать ссылку в WordPress
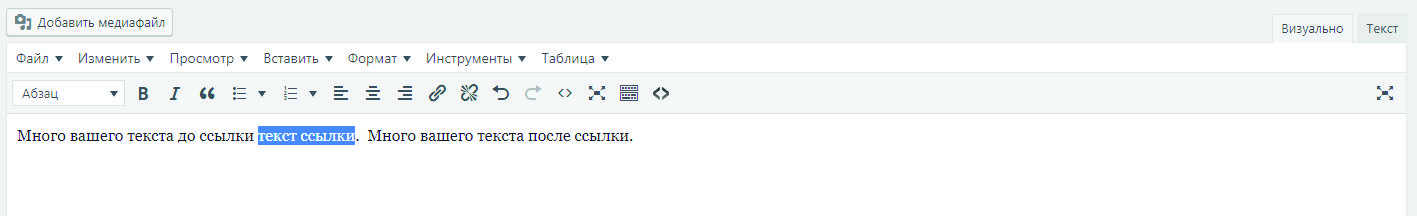
Откройте нужную запись или страницу в редакторе. Выделите текст или изображение на который вы хотите поставить ссылку. Нажмите кнопку «Вставить/изменить ссылку«.
В открывшемся окне вставьте адрес ссылки (на фото «/blog»), вы увидите текст ссылки (если нужно можно отредактировать), заголовок (это атрибут title) и rel (по умолчанию «нет» и «nofollow», подробнее про rel) и «Цель» (это атрибут target со значением «Нет» (значение по умолчанию — _self) или «Новое окно»(значение — _blank)).
Предупреждение: если вы в атрибуте rel в WordPresse выбираете «nofollow», то CMS автоматически вам подставит rel=»nofollow noopener noreferrer»
Если вам нужно добавить какие либо другие атрибуты то вам нужно будет перейти или в панели Инструменты > Исходный код или во вкладку «Текст». Найти нужный элемент и отредактировать его.
Предупреждение: не все ваше творчество в коде нравится WordPress, при возврате обратно в Визуально часть кода может исчезнуть. Из этой ситуации можно выйти — оставив так как получилось и вести блог или сайт дальше. Или обратиться к нам за доработками вашего сайта.
Если нужно сделать ссылку с изображения то нужно вставить картинку в текст. Выделить ее и дальше нажимаем на «Вставить/изменить ссылку» и дальше аналогично работе с текстом.
Рекомендации и советы по созданию ссылок
Бонус — как сделать tooltip через ссылку
Делаем дополнительную всплывающую подсказку в тексте.
Добавляем или в css или прямо в редакторе стиль.
Добавляем код к тексту
Удачи вам! и если что звоните-пишите.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4.6 / 5. Количество оценок: 36
Как сделать ссылку на сайт: 4 простых шага
Развитие собственного сайта предполагает полноценную каждодневную упорную работу. В том числе, выполнение монотонных и не совсем интересных действий. Но обязательных – способствующих оптимизации проекта. Сегодня подробно и во всех красках расскажу, как сделать ссылку на сайт. Речь идет о переходе на внутренние страницы ресурса со «стартовой». То есть, о перелинковке. Казалось бы, ничего крайне трудного и непонятного в этом нет. Но, как и в любом деле, имеются некоторые тонкости и нюансы. На них я и остановлюсь.
Как сделать активную ссылку на сайте, простая инструкция
Что представляет собой ссылка? Это отмеченная часть текста. При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
Обратите внимание! Существуют ссылки, активирующие скачивание файлов. То есть, при клике мышкой на них, начинает скачиваться документ или другой файл.
Ссылка выглядит так: слово или часть предложения. Теперь о каждой составляющей ссылки:
Обратите внимание! Ссылка обычно выделяется синим цветом и подчеркиванием текста. Но могут быть и другие варианты настройки.
Как видите, чтобы сделать ссылку в редакторе сайта нужно поставить соответствующий тег, указать url и часть текста. Ничего сложного, правда ведь?
Кстати! О том, как работать в административной панели и редакторе сайта, я подробно рассказываю на своем авторском полностью бесплатном тренинге, как сделать сайт своими руками. Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы.
Все ссылки бывают двух типов. Внешние перенаправляют на страницы того же сайта. Внутренние – на сторонний ресурс.
Какие атрибуты для ссылок бывают
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Чтобы страница по ссылке открывалась в новом окне, нужно «эксплуатировать» значения target и _blank. Вот код, вставляемый в текст в редакторе статьи: текст.
Как сделать ссылку на сайт: информация про содержание ссылки
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: выделенный в статье текст ссылки.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Как сделать ссылку на страницу сайта со значением nofollow? Вот ее код — текст.
Теперь про значение sidebar. Данный вариант используется крайне редко. Цель – при клике по ссылке тут же закрепить ее в панели закладок используемого пользователем браузера.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: текст.
Как сделать ссылку на сайт в WordPress
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
2. Шаг второй
Откроется небольшое окно. В нем нужно ввести адрес url – той страницы, которая должна открываться по ссылке.
3. Шаг третий
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Как сделать ссылку на сайт: шаг четвертый
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Как сделать ссылку на сайт: картинка, как ссылка
Несколько советов, как правильно делать ссылки на страницах собственного сайта
1. Не делайте ссылок чрезмерно много
Если на вашем сайте, блоге не так много страниц и еще мало текста, делайте меньше ссылок в теле статьи.
2. Как сделать ссылку на сайт: понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Как сделать ссылку на сайт: удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Как оформлять текст ссылки: несколько советов
Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как сделать ссылку на страницу сайта: личный совет
Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.
Как ввести ссылку в браузер, или как найти нужную статью
Приветствую вас в своем блоге «Раскинь мозгами». В этой статье покажу, как можно легко находить нужные посты, материалы, точно зная, как называется статья, или имея неактивную ссылочку на нее. На сайтах нередко можно встретить примерно такие предложения: » Найдите статью, скопировав и вставив в строку браузера ссылку «. Я периодически встречаю вопросы, а как же это сделать.
 |
| Урок: как ввести ссылку в браузер и найти статью |
Неактивная ссылка — когда мы жмем по ссылке, но нас не переносит на нужную страницу в интернете. Чтобы попасть по нее, приходится ее копировать и вставлять в строку поиска своего браузера. В конце этой статьи покажу пример активной ссылки, чтобы было понятна разница. А теперь перейдем к нашему вопросу.
Как найти нужный пост, вводя в браузер ссылку или название поста.
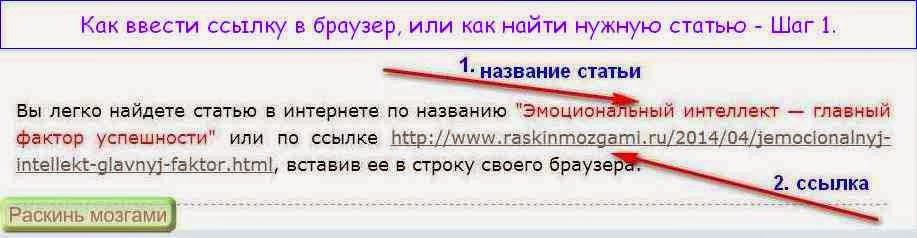
Возьму для примера одну из статей своего блога. Допустим, вы столкнулись в статье с таким текстом:
— Если вы вводили ссылку, вас сразу перенесет на страницу самой статьи.
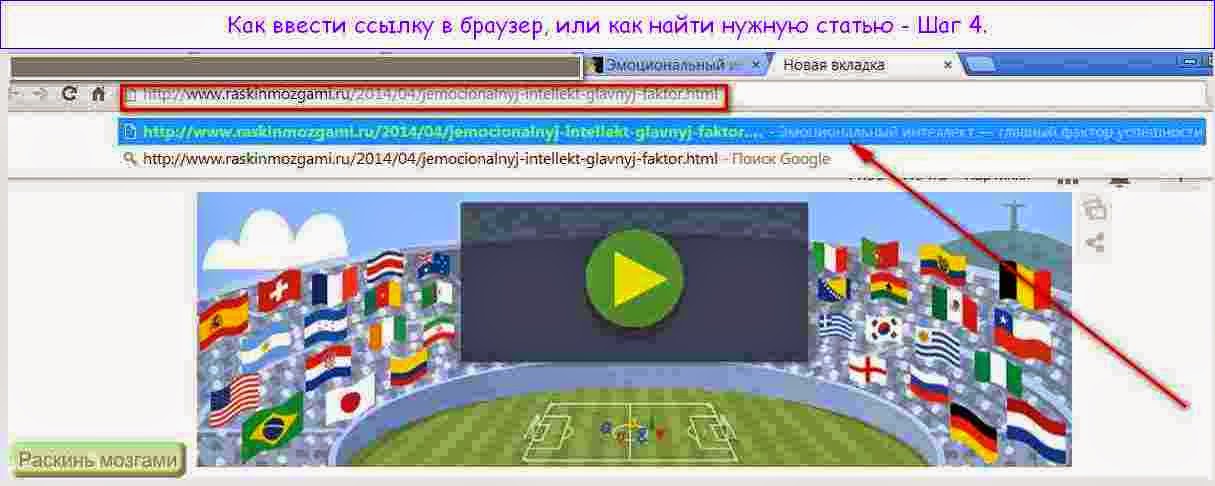
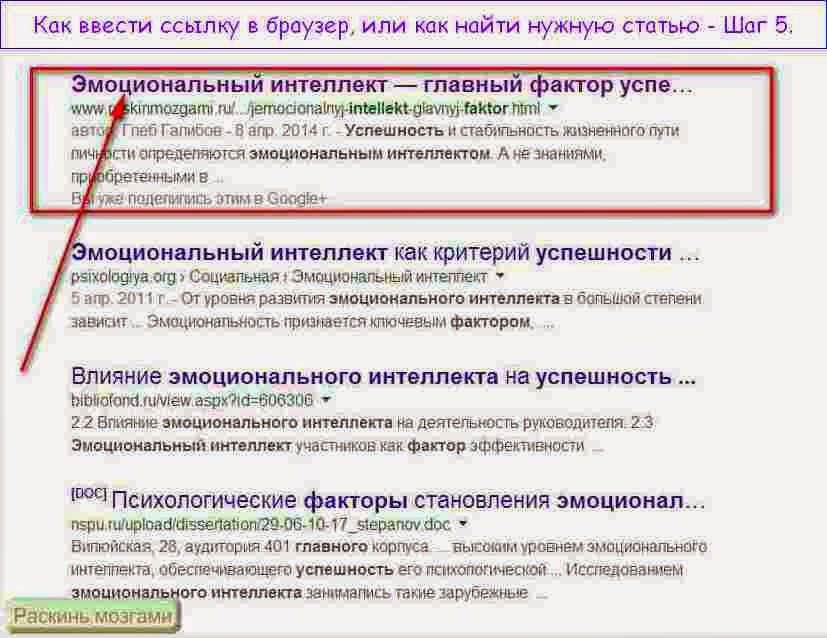
— А перед теми, кто ввел название, сначала появится примерно такой список:
Вам остается кликнуть по названию (указано красной стрелкой), и вы тут же окажетесь на странице искомой статьи.
Видите, все действительно очень просто. При объяснении кажется, что это долго и непонятно. Но стоит один раз попробовать, и больше таких затруднений у вас не возникнет. Оставьте эту страницу в закладках, чтобы в нужный момент снова обратиться к ней, если вдруг что-то забудется.
Кликните по ней мышкой и вы сразу попадете на страничку той статьи, что приведена в примере. К сожалению, блоггерам не всегда удается оставить ссылочку в таком, удобном для читателя, «активном» формате. Поэтому, как уже говорил вначале, решил сделать отдельный урок.
Как скопировать ссылку в адресную строку браузера?

Предположим, что в своей почте Вы открываете письмо, в котором содержится примерно такой текст:
«О том, где найти официальные сайты самых распространенных браузеров, можно узнать в статье «5 официальных браузеров»:
https://www.inetgramotnost.ru/?p=747
(Если Вы не можете перейти по этой ссылке, скопируйте ее в адресную строку своего браузера и попробуйте снова).»
Начнем с того, что копировать ссылку в адресную строку браузера надо только в том случае, если НЕ открывается основная ссылка.
Если у Вас ссылка открывается (другими словами, ссылка кликабельная или ссылка активная), тогда можно ничего не копировать и никак не реагировать на это предложение.
Ссылка не открывается, она не активная и не кликабельная, если она, например, имеет такой вид:
Тогда для того, чтобы открыть такую ссылку, надо ее копировать в адресную строку своего браузера. Для этого следует пройти 6 шагов:
1) Открываем новую вкладку в браузере
Если у Вас уже есть открытые вкладки в браузере, тогда нужно открыть чистую вкладку. Это для того, чтобы адресная строка браузера была чистой, свободной от всего лишнего.
Если адресная строка браузера у Вас чистая, то никаких новых вкладок открывать не надо.
Как показано на рис. 1, в браузере Google Chrome для того, чтобы открыть новую вкладку, надо просто кликнуть по кнопке, обозначенной цифрой 1.
На рис. 2 приведен скриншот браузера Мозилла. Кнопка для того, чтобы открыть новую вкладку в Mozilla Firefox, выделена цифрой 1.
2) Выделяем ссылку, которую надо скопировать
Теперь надо выделить ссылку, чтобы компьютер понял, с чем именно ему дальше работать.
Для выделения ссылки ставим курсор в начало ссылки (или в ее конец) и выделяем ссылку «синим цветом», то есть, «закрашиваем синим цветом».
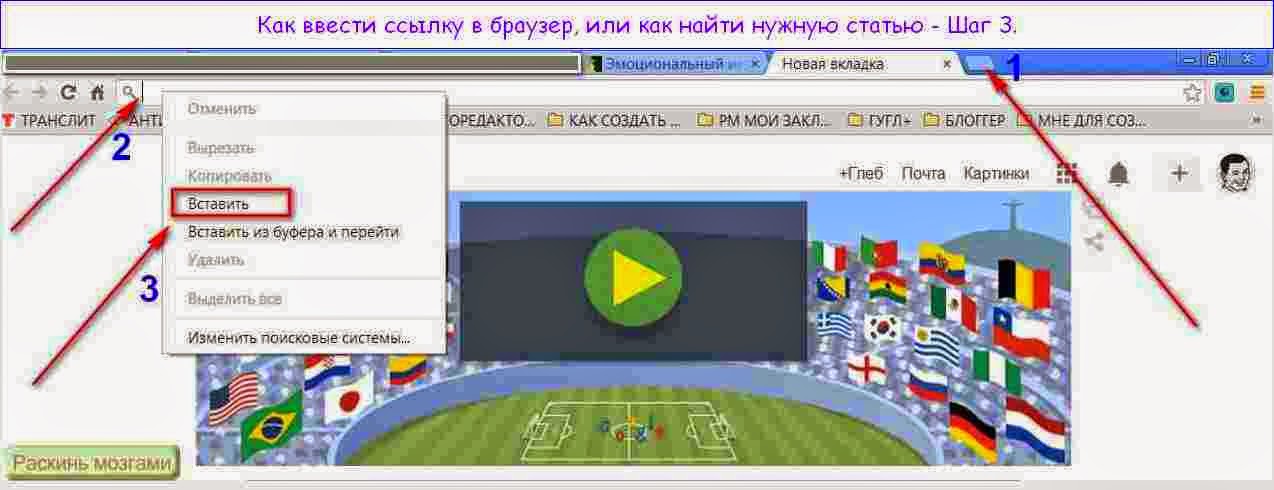
3) Копируем выделенную ссылку в память компьютера
После того как ссылка выделена (закрашена синим цветом), надо ее скопировать.
Для этого сделайте одно из двух:
После того, как ссылка будет скопирована, она автоматически будет помещена в буфер обмена, то есть, временно будет храниться в оперативной памяти компьютера. При этом на компьютере не появится никаких сообщений о том, что ссылка скопирована. И, вообще, ничего не произойдет, …но ссылка будет до поры до времени храниться в памяти компьютера.
4) Курсор мыши ставим в чистую адресную строку браузера
Затем переходим в открытую вкладку браузера (см. пункт 1).
Подводим курсор мыши к адресной строке браузера и кликаем там. Таким образом, курсор мыши находится в чистой адресной строке браузера.
5) Вставляем скопированную ссылку в адресную строку
Теперь надо вставить в адресную строку браузера ссылку, которая была скопирована в оперативную память компьютера на шаге 3.
Для этого можно выполнить одно из двух:
У Вас должна появиться ссылка в адресной строке браузера.
6) Открываем скопированную ссылку
Нажмите Enter для запуска той ссылки, что стоит теперь в адресной строке браузера.
Вы при этом попадете на ту же страницу, которая открывается, если просто кликнуть по активной ссылке.
Видео-версия статьи
Резервная ссылка на просмотр видео: https://youtu.be/eswIpgzHtxQ
Про браузеры можно много рассказывать:
Добавить комментарий Отменить ответ
13 thoughts on “ Как скопировать ссылку в адресную строку браузера? ”
Тема не полностью раскрыта, можно написать про копирования ссылки на сайт не только на компьютере, но и на телефонах, и других мобильных устройствах. Вот пример:
sitecopy.pro/articles/kak-skopirovat-ssylku-na-sayt/
Копирую и вставляю новую ссылку,но в результате вставляется предыдущая,причина?
Возникает масса дополнительных вопросов, а именно:
откуда копируете ссылки,
куда вставляете ссылки,
на что ссылаются данные ссылки
и т.п.
Уточните.
Надежде — есть тема, есть ее адрес. Мышкой «не цепляется» и синим не заливается
Владимир, адрес может быть только у той темы, которая выложена в интернете. Если тема есть на вашем устройстве, например, открыта тема в текстовом редакторе Word или где-то еще на вашем ПК, но она не выложена в интернете, то у такой темы не может быть адреса.
Поэтому я и спрашиваю, тема выложена где-то на форуме (тогда это значит, что она выложена в интернете) или не выложена в интернете (хорошо бы ваш скриншот посмотреть).
Адрес в строке не должен «цепляться мышкой». Попробуйте просто ОДИН раз кликнуть левой кнопкой мышки посередине той строки, где находится ссылка. При этом ссылка должна закраситься синим цветом.
Если не получилось, тогда кликните мышкой так, чтобы курсор мыши встал либо перед буквой ссылки (в начало), либо после последней буквы ссылки (в конец). После этого надо удерживая нажатой левую кнопку мышки, провести мышкой по всей длине ссылки, как бы закрашивая ее «синим цветом». В видео, которое есть в статье, я показываю на 4-ой минуте, как провожу мышкой и закрашиваю ссылку. При этом я сначала подвожу курсор в конец ссылки (можно и в начало), потом удерживая НАЖАТОЙ левую кнопку мышки, провожу мышкой как кисточкой по ссылке.
Как делать понятно. А если не копируется. Не заливается синим. Причину вижу в том, что перед рамкой вместо домика стоит стрелка вверх
Осталось только понять, почему «перед рамкой вместо домика стоит стрелка вверх». Могу предположить, что Вы пытаетесь скопировать ссылку НЕ в браузере, а в какой-то программе. Вы уверены, что хотите выделить ссылку именно в браузере, точнее, в адресной строке браузера?
спасибо только учусь в 60 лет, но все очень доступно и у вас есть чувство, что может быть непонятным Не все преподаватели обладают этим