Как на юкоз создать раздел
Раздел и категория? Как их добавить в меню?
На открывшейся страничке (Скрин 2.) кликаем => «Управление категориями«, получаем такую картинку.
По значимости в первую очередь идет «раздел». В него можно вставить «категории», а «раздел» в «категории» вставить нельзя. Но, мы сначала откроем категорию. Это ни чего не изменит, однако в дальнейшем, будет понятно, что «категорию» можно создать отдельно. Для этого нажмем клавишу «Добавить категорию», в правой стороне панели (Скрин 3), в зеленой рамке.
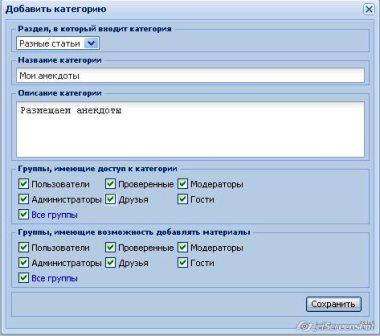
Появится окно (Скрин 4), где в верхней строчке, необходимо вписать «название категории», а в нижнем окне вписать (а можно, и не вписывать) комментарий (сделать описание) к вновь создаваемой категории. И если всё заполнили, «Сохраняем» записи и у нас получится вот такая картинка (Скрин 5), с двумя открытыми
категориями «Мои статьи» (была по умолчанию) и «Статьи о ПК» (это наше название для примера, Вы можете вписывать любое свое). Теперь, давайте создадим «раздел» и вставим в него две «категории». Для этого в левой стороне панели (Скрин 5) активируем клавишу «Добавить раздел».
Появляется такое же окно, как при открытии «категории», где в верхней строке (Скрин 6) надо вписать название «раздела», назовем его «Разные статьи», а в нижнем поле написать комментарий (описание). «Сохраняем».
Откроется «панель управления разделами и категориями» в обновленном виде (Скрин 7), где будет вписан новый раздел. Для того, чтобы вставить категорию во вновь образовавшийся раздел, снова нажимаем клавишу «Добавить категорию».

Скрин 8.
Вновь откроется окно, но уже с тремя полями ( Скрин 8), в верхнем, из которых, надо нажать стрелку и вставить название раздела. Остальные поля заполняем как рассказывалось ранее. Придумываем названия категорий, вписываем и «Сохраняем» их.
Мы, для образца, открыли в разделе две новых категории: «Мои анекдоты», «Мои рассказы» (Скрин 9).

Скрин 10.
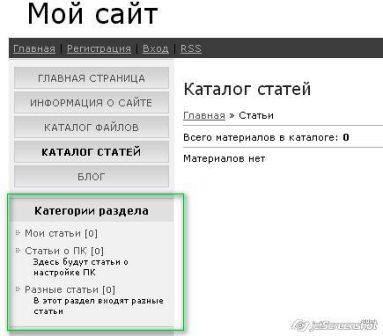
Теперь, посмотрим, что у нас получилось, заходим на главную страницу нашего сайта (Скрин 10), открываем «Каталог статей», появляется окно «Категории раздела» обведено зеленой рамкой, где мы видим названия наших категорий. Чтобы увидеть категории: «Мои анекдоты», «Мои рассказы», нажимаем строчку раздела «Разные статьи» (Скрин 11).
Хотим высказать особое мнение. Посмотрев главную страницу обновленного сайта, мы сделали вывод, что при открытии разделов и категорий, комментарии (Описание категорий) вписывать не надо, не очень хорошо смотрятся в меню. В прочем у кого какие вкусы.
База знаний uCoz
В этой инструкции мы расскажем, как управлять разделами и категориями в модуле «Каталог сайтов».
Инструкция содержит следующие шаги:
Обзор структуры каталога
Модуль «Каталог сайтов» позволяет создать двухуровневую структуру категорий. В качестве первого уровня используются разделы, в качестве второго — категории. Категории предназначены для тематической группировки добавленных в каталог сайтов. Разделы предназначены для тематической группировки категорий.
Вот как может выглядеть структура модуля «Каталог сайтов»:
Категория является обязательной при добавлении сайта в каталог. Однако при добавлении категории у нее может быть родительский раздел (Категории 1,2,3), а может и не быть (Категории 4,5).
Зайдите в «Модули» / «Каталог сайтов» / «Категории»:
В зависимости от выбранного типа каталога при установке вы увидите следующее:
Как добавить раздел
На странице «Модули» / «Каталог сайтов» / «Категории» нажмите на кнопку «Добавить раздел»:
Появится окно добавления раздела:
Потребуется указать следующую информацию:
После заполнения информации о разделе нажмите на кнопку «Добавить», и раздел появится в списке:
Важно! После создания раздела его нельзя «превратить» в категорию.
Как добавить категорию
На странице «Модули» / «Каталог сайтов» / «Категории» нажмите на кнопку «Добавить категорию»:
Появится окно добавления категории:
Потребуется указать следующую информацию:
После указания информации нажмите на кнопку «Добавить». Если категория была добавлена в раздел, то в строке под разделом появится новый уровень вложения где и будет отображаться добавленная категория:
Чтобы перейти к категории раздела, не нужно нажимать на название раздела (вы видите все дерево вложения всех разделов). Если нужно перейти к списку материалов конкретной категории которая добавлена в раздел, просто наведите курсор мыши на иконку отображенную на изображении и нажмите на нее:
Если при добавлении категории не был задан родительский раздел (выбрано значение «В корень»), то категория будет помещена в один список с разделами:
Важно! После создания категории ее нельзя «превратить» в раздел.
Как изменить или удалить категорию/раздел
На странице «Модули» / «Каталог сайтов» / «Категории» отметьте категорию или раздел, который хотите изменить, и нажмите на кнопку «Изменить»:
Появится окно редактирования:
Откорректируйте информацию и нажмите на кнопку «Применить». Сразу после этого изменения вступят в силу и будут видны на сайте.
Для удаления категории или раздела отметьте их в списке и нажмите на кнопку «Удалить»:
Подтвердите действие и нажмите на кнопку «Продолжить»:
Важно! Вместе с категорией удаляются и все добавленные в нее записи. Вместе с удалением раздела удаляются все добавленные в него категории.
Как упорядочить категории и разделы
Перейдите на страницу «Модули» / «Каталог сайтов» / «Категории». В списке категорий потяните за иконку и переместите раздел или категорию вверх/вниз:
После перемещения отпустите клавишу мыши, и изменения вступят в силу.
Чтобы переместить категорию в другой раздел, перетяните за иконку (аналогично как и с разделами) ее курсором мыши и перетащите в нужный раздел, после отпустите:
изменения автоматически вступят в силу (сохранятся) после того как вы отпустите категорию которую перетягивали.
База знаний uCoz
В этой инструкции вы научитесь управлять разделами и категориями в модуле «Каталог статей».
Инструкция содержит следующие шаги:
Обзор структуры каталога
Модуль «Каталог статей» позволяет создать двухуровневую структуру категорий. В качестве первого уровня используются разделы, в качестве второго — категории. Категории предназначены для тематической группировки добавленных в каталог статей. Разделы предназначены для тематической группировки категорий.
Вот как может выглядеть структура модуля «Каталог статей»:
Категория является обязательной при добавлении статьи в каталог. Однако при добавлении категории у нее может быть родительский раздел (Категории 1,2,3), а может и не быть (Категории 4,5).
Зайдите в «Модули» / «Каталог статей» / «Категории»:
Если ранее вы не создавали категорий, у вас будет всего одна категория «Мои статьи».
Важно! Добавление статей в каталог невозможно при отсутствии категорий. Поэтому для публикации материалов недостаточно одних разделов.
Как добавить раздел
На странице «Модули» / «Каталог статей» / «Категории» нажмите на кнопку «Добавить раздел»:
Появится окно добавления раздела:
Потребуется указать следующую информацию:
После заполнения информации о разделе нажмите на кнопку «Добавить», и раздел появится в списке:
Важно! После создания раздела его нельзя «превратить» в категорию.
Как добавить категорию
На странице «Модули» / «Каталог статей» / «Категории» нажмите на кнопку «Добавить категорию»:
Появится окно добавления категории:
Потребуется указать следующую информацию:
После указания информации нажмите на кнопку «Добавить». Если категория была добавлена в раздел, то напротив раздела в который вы добавили категорию, изменится уровень вложений на древовидный:
Чтобы перейти к категории которая добавлена в раздел, вам не нужно нажимать на название раздела, вы сразу видите все вложения раздела без дополнительных переходов.
Если при добавлении категории не был задан родительский раздел (выбрано значение «В корень»), категория будет помещена в один список с разделами:
Важно! После создания категории ее нельзя «превратить» в раздел.
Как изменить или удалить категорию/раздел
На странице «Модули» / «Каталог статей» / «Категории» отметьте категорию или раздел, который хотите изменить, и нажмите на кнопку «Изменить»:
Появится окно редактирования:
Откорректируйте информацию и нажмите на кнопку «Применить». Сразу после этого изменения вступят в силу и будут видны на сайте.
Для удаления категории или раздела отметьте их в списке и нажмите на кнопку «Удалить»:
Подтвердите действие нажав на кнопку «Продолжить»:
Важно! Вместе с категорией удаляются и все добавленные в нее записи. Вместе с удалением раздела удаляются все добавленные в него категории.
Как упорядочить категории и разделы
Перейдите на страницу «Модули» / «Каталог статей» / «Категории». В списке категорий потяните за иконку и переместите раздел или категорию вверх/вниз:

После перемещения отпустите клавишу мыши, и изменения вступят в силу.
Чтобы переместить категорию в другой раздел, отметьте ее в списке и нажмите на кнопку «Изменить». В появившемся окне задайте новый раздел:
Нажмите на кнопку «Применить», и изменения отобразятся на сайте.
База знаний uCoz
Инструкция по размещению ежедневного меню горячего питания на сайте общеобразовательной организации в виде электронной таблицы
для автоматического мониторинга.
Что требуется сделать общеобразовательной организации
1. На сайте общеобразовательной организации создать страницу с названием food, для размещения ежедневных меню.
Важно! Обязательное имя страницы: «food». Это лишь требование, о том как создать страницу / файл index.html читайте в инструкции немного ниже.
2. Создать папку с названием food в файловом менеджере в корне сайта.
3. Размещать ежедневное фактическое меню в данном разделе каждый день отдельным файлом (в виде электронной таблицы).
Важно! Обязательный формат имени файла ГГГГ-ММ-ДД-sm.xlsx.
Примечание! Корень сайта это корневая папка (корневая директория/корневой каталог/корень документа) — это основная папка, в которой хранятся все каталоги и файлы сайта.
Пример адресов и имен файлов
Первый способ решения вопроса создания страницы с адресом food
Как описывалось уже выше, в файловом менеджере нужно в корне сайта создать папку food в папке создать / загрузить файл index.html c стандартной разметкой:
Примечание! Примеры ссылок в коде выше, это лишь примеры, вам их нужно заменить на свои ссылки на файлы xlsx, которые вы загружаете в папку food.
В результате данного решения наш файл index.html с папки food будет доступен по адресу: http://sitename.ru/food ( вместо sitename.ru прописать свой домен ).
Загружая новые файлы в эту папку, вам придется каждый раз редактировать вручную файл index.html и вручную размещать ссылку на новый файл xlsx.
Второй способ создания страницы FOOD
Для реализации второго способа вам нужно:
1. С помощью модуля Редактор страниц создать страницу, которая будет наполняться файлами с меню горячего питания.
2. На созданной странице под всем контентом в режиме редактирования кода добавить стили:
это нужно чтобы на данной странице скрыть все лишнее, чтобы отображалась лишь эта страница с необходимыми файлами.
3. В корне файлового менеджера создать папку food и загрузить в нее файл index.html с следующим содержанием ( файл можно скачать по кнопке выше и после удалить с него все что там будет и вставить пример кода, что ниже и не забыть в нем изменить ссылку нашего примера страницы на ваш ):
вместо адрес /index/food/0-5 вам нужно будет прописать адрес вашей страницы, это наш пример.
4. После вы можете проверять вашу страницу по адресу: ваш-сайт.ру/food
5. Редактировать страницу и дополнять новыми файлами нужно будет по адресу: ваш-сайт.ру/index/food/0-5 (соответственно это наш пример, у вас своя страница, которую вы создавали для этих целей).
Важно! Изменять адрес для нашего примера на food не нужно, если вы все выполните правильно, ваша страница будет автоматически доступна по адресу ваш-сайт.ру/food
Примечания:
1. Размещаемый на сайте файл меню в виде электронной таблицы не препятствует оформлению его в виде pdf-файла с цифровым контентом или сканированного с печатью и подписью, что может выполняться параллельно по решению образовательной организации.
Для исключения расхождения информации и дублирования документов публикуемая электронная таблица может использоваться и для целей информирования родителей.
2. Суффикс «-sm» в имени файла электронной таблицы указывает на меню начальных классов общеобразовательных организаций.
Как на юкоз создать раздел
Пожалуй самое важное на сайте, или один из самых важных элементов на сайте, это его разделы, они ещё называются категория или рубрики. В этом посте мы рассмотрим как добавить категорию на ucoz через панель управления сайтом.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
1) Первым делом нужно определится в каком модуле мы будем добавлять категории. Для этого нужно зайти в панель управления, и выбрать нужный модуль. Что-бы войти в панель управления, к адресу сайта, дописываем слова admin, после слеша и нажимаем интер.
Вход в панель управления
2) Должны попасть на страницу, где нас попросят вести пароль от панели управления, вводим пароль и заходим в панель.
3) В панели в левом меню, находим нужный нам модуль и нажимаем на него, допустим у меня будет новости сайта.
4) Когда нажали на модуль, не важно какой это модуль, новости сайта или блог или онлайн игры, в каждом таком модуле есть кнопка Управление категориями, вот на неё нам и нужно нажать.
Выбираем управление категориями
5) откроется страница, на которой ищем кнопку добавить категорию. Она находится в правом углу на странице.
Кнопка добавить категорию
Над кнопкой так-же есть выпадающие окно, на которое если нажать, то можно выбрать любой модуль из системы ucoz, и добавить к нему категорию, при условие если этот модуль активирован. Выпадающее окно выглядит так.
Добавить в любой модуль
6) После нажатия на кнопку добавить категорию, появляется новое окно, в котором указываем название категории и делаем описание к категории. Выглядит это так, не забываем сохранить.
Называем категорию и сохраняем
8) Ну и последнее, вот как выглядит на сайте наша добавленная категория.
Вот и всё, закончили надеюсь я хоть чем то помог, если буду ещё вопросы задаём их в комментариях, я обязательно отвечу на каждый, и если я что-то упустил в этой пошаговой инструкции, то это мы всегда сможем исправить.
Посмотреть видео инструкцию.















































