Как на сайте убрать html
Как убрать index.html из адресной строки
Как убрать index.html?
Как решить проблему с дублированием главной страницы сайта и убрать index.html из адресной строки браузера?
При переходе по ссылке на главную страницу или при клике по любой кнопке, ведущей на эту главную страницу будь то меню сайта или другая кнопка – в адресной строке браузера дописывается значение /index.html, дублируя при этом основной адрес страницы, не содержащий такой хвост при первом открытии сайта.
Как я узнал, этот момент не очень хорош для поисковых систем. Нашел вот такое решение и решил записать для Вас этот видеоурок:
Как убрать index.html в версии сайта “Компьютер”?
ИНСТРУКЦИЯ:
Создайте в корневой папке Вашего сайта на сервере файл с именем “.htacсess” и вставьте в него подходящий код.
для сайтов по протоколу HTTP (без SSL сертификата)
для сайтов по протоколу HTTPS (c установленным сертификатом SSL):
Как убрать index.html в макетах “Телефон” и “Планшет”?
Если Вы хотите убрать index.html в мобильной или планшетной версии сайта, то добавьте к уже вставленному коду еще вот эти строчки:
для мобильной версии сайта (HTTP):
для планшетной версии сайта (HTTP):
Вставьте подходящие Вам коды в файл .htacсess и сохраните все изменения. Всё.
Надеюсь у Вас тоже всё получилось и этот способ помог Вам убрать index.html из адресной строки браузера. Пишите в комментариях о Ваших результатах.
Как убрать index.html? Подробный пример из видео.
У меня есть уже готовая тестовая страничка. Она расположена по данному адресу https://test.rodosvet-video.ru/index.html. Давайте я сейчас удалю здесь index.html. Вы видите, что при загрузке данной страницы она открывается без index.html. Но при переходе, например, по одной из кнопок, на которую назначена ссылка на главную страницу сайта – я просто навожу курсор мыши на данную кнопку и внизу в левой нижней части браузера, вы увидите ссылку по которой я перейду после нажатия на данную кнопку. Я нажимаю сюда и мы переходим на ту же самую главную страницу сайта. Но только теперь в адресной строке браузера у нас маячит index.html. Получается, что у нашего сайта две главные страницы, а такое дублирование не очень любят поисковики.
Как же убрать эту надпись, чтобы при переходе по этой ссылке у нас не появлялся index.html в адресной строке браузера?
Используем программу FileZilla
Подразумевается, что у вас уже есть хостинг и доменное имя вашего сайта, вашей странички. Данная страничка расположена у меня на хостинге и я захожу в папку «test», в которой расположены файлы данной странички через программу FileZilla, соединяясь с сервером по ftp-протоколу. В этой программе ничего сложного нет. Здесь достаточно ввести host, который можно узнать у вашего хостера, а также ввести имя пользователя и пароль от ftp-аккаунта, созданного для вашего домена. Здесь вы все это вводите и попадаете в папку к своим файлам на сервере. И можете делать здесь с ними различные операции.
Создаем файл «.htaccess»
В корневой папке нашего сайта, т. е. в папке «test» – это у меня поддомен основного сайта, – нам еще необходимо создать один файл. Для этого я нажимаю здесь правой кнопкой мыши на свободном поле и выбираю «Создать новый сайт». Файл должен называться «.htaccess». Нажимаем «ОК». Файл создан. В этот файл вы должны внести определенную запись. Для того чтобы его отредактировать нажимаем на нем правой кнопкой мыши и выбираем «Просмотр/Правка». Правка открывается в обычном блокноте Windows. Мы можем редактировать данный файл как обычный тестовый файл.
Сюда нам нужно внести определенную запись. Запись эта выглядит вот так:
Изменяем и сохраняем. http и https.
У меня есть отдельный файл, в котором я уже сохранил данную запись. Я просто беру и копирую ее. Нажимаю «Копировать» и иду в мой файл «.htaccess», который я открывал в блокноте, и вставляю сюда данные строчки.
Первые две строки здесь остаются постоянными. Единственное, если ваш сайт открывается по протоколу https как моя страничка, то я должен дописать здесь букву «s» к http. Тоже самое мы делаем в третьей строке. Здесь мы пишем «https» или «http», если у вас страничка открывается по http-протоколу. И здесь дальше пишите доменное имя вашего сайта или вашего поддомена.
В моем случае – это как раз таки поддомен на основном сайте. Мы просто дальше идем в «Файл», нажимаем «Сохранить» и закрываем его. При этом FileZilla видит, что файл был изменен и спрашивает: «Загрузить ли его на сервер?». Мы нажимаем «Да». И предварительно можем поставить галочку «Закончить правку и удалить локальный файл».
Локальный файл у нас сохранен в папке «temp». И для того чтобы удалить его из папки «temp», мы ставим здесь галочку. Нажимаем «Да». И файл у нас обновлен. Если мы теперь откроем его для правки, то вы увидите, что здесь эта запись сохранилась. Я сейчас здесь редактировать больше ничего не буду. Закрываю его.
Как убрать index.html? Результат.
И теперь давайте перейдем в браузер, и попробуем еще раз открыть наш тестовый сайт с кнопки, на которой у нас назначена ссылка на главную страницу сайта. Давайте удалим index.html из адресной строки браузера и нажмем «enter». Наш сайт теперь открылся без index.html. Теперь давайте попробуем кликнуть по кнопке и посмотрим появится ли index.html в адресной строке браузера. Нажимаю. И все. Все работает теперь. Index.html в адресной строке браузера при нажатии на кнопки главной страницы сайта не появляется. Хотя при наведении курсора мыши на кнопку в ссылке слева снизу в браузере у нас появляется ссылка, которая ведет на главную страницу сайта с добавлением index.html после слеша.
Вот таким простым способом вы можете избавиться от данной проблемы. Всего лишь создав в корневой папке сайта или странички файл с называнием «.htaccess» и вставив в него соответствующий код. Данный код вы сможете скопировать в статье на моем блоге в urokimuse.ru. Там будет статья с этим видео и вы сможете скопировать данную запись, изменить ее под себя и вставлять на свои сайты, созданные в Adobe Muse.
На этом все. Я заканчиваю данный видеоурок. Подписывайтесь на мой канал, ставьте лайки, пишите комментарии. С вами был Дмитрий Шаповалов и до встречи в следующих видеоуроках!
Автор видеоуроков и курсов Adobe Muse
Дмитрий Шаповалов
Где искать и как редактировать
.htaccess — общепринятое и самое популярное название, но не обязательное (оно задается в файле httpd.conf). Несмотря на непривычное название, создавать и редактировать файл можно в любом текстовом редакторе.
Некоторые CMS дают возможность редактировать файл через административную панель. В Битриксе его легко можно найти в разделе Контент — Файлы и папки:
Синтаксис файла простой: каждая директива (команда) начинается с новой строки, после знака # можно добавлять комментарии, которые не будут учитываться сервером. Изменения на сайте вступают в силу сразу, перезагрузка сервера не требуется.
Правила задаются в том числе при помощи регулярных выражений. Для того, чтобы их прочитать, нужно понимать значение спецсимволов и переменных. Расшифруем самые часто используемые.
Основные спецсимволы:
Основные переменные:
Настраиваем редиректы для SEO
При настройке 301 редиректов помните о двух правилах:
1. Настраиваем постраничные 301 редиректы
Это потребуется в следующих случаях:
Просто удалить страницу — плохая идея, лучше не отдавать роботу ошибку 404, а перенаправить его на другой URL. В этом случае есть шанс не потерять позиции сайта в выдаче и целевой трафик. Настроить 301 редирект с одной страницы на другую можно при помощи директивы простого перенаправления:
2. Избавляемся от дублей
Каждая страница сайта должна быть доступна только по одному адресу. Для этого должны быть настроены:
Переадресация на слеш или наоборот
Настроить ли переадресацию на страницы со слешем или без, в каждом случае нужно решать индивидуально. Если у сайта уже накоплена история в поиске, анализируйте, каких страниц в индексе больше. Для новых сайтов обычно настраивают редирект на слеш. Проверить, не настроена ли переадресация по умолчанию, просто: удалите/добавьте слеш в конце URL. Если страница перезагрузится с новым адресом — мы имеем дубли, требуется настройка. Если URL подменяется — все в порядке. Проверять лучше несколько уровней вложенности.
Код 301 редиректа на слеш:
Код 301 редиректа на страницы без слеша:
3. Настраиваем главное зеркало
Редирект на HTTPS
Определять, с «www» или без будет главное зеркало, можно несколькими способами:
После того как выбор сделан, воспользуйтесь одним из двух вариантов кода.
Редирект с www на без www
Редирект с без www на www
4. Перенаправляем с одного домена на другой
Самая очевидная причина настройки этого редиректа — переадресовать роботов и пользователей на другой адрес при переезде сайта на новый домен. Также им пользуются оптимизаторы для манипуляций ссылочной массой, но дроп-домены и PBN — серые технологии продвижения, которые в рамках этого материала мы затрагивать не будем.
Воспользуйтесь одним из вариантов кода:
Не забудьте поменять в коде «mysite1» и «mysite2» на старый и новый домен соответственно.
Модуль SEO в системе Promopult: для тех, кто не хочет тонуть в рутине. Все инструменты для улучшения качества сайта и поискового продвижения, автоматизация процессов, чек-листы, подробные отчеты.
Обеспечиваем безопасность сайта
5. Запрещаем загрузку картинок с вашего сайта
Существуют технологии, при которых сторонние сайты используют контент, в том числе изображения, загружая его прямо с вашего хостинга путем хотлинков (прямых ссылок на файлы). Это не только обидно и нарушает авторские права, но и создает ненужную дополнительную нагрузку на ваш сервер.
Осадите воришек при помощи этого кода:
6. Запрещаем доступ
Для нежелательных User Agents (ботов)
Список юзер-агентов можно дополнять, сокращать или создать свой. Перечень хороших и плохих ботов можно посмотреть здесь.
Частный случай такого запрета — запрет для поисковых роботов. Если вас почему-то не устраивает правило в robots.txt, можно запретить доступ, например, роботу Google при помощи таких директив:
Для всех, кроме указанных IP
Не забываем заменить «https://mysite.com» на адрес вашего сайта и вписать IP-адреса вместо IP1, IP2 и т.д.
Для определенных IP-адресов
Для подсети
Вписываем маску сети в строку после «deny from».
Спамные IP-адреса можно вычислить в логах сервера или с помощью сервисов статистики. В административной панели WordPress отображаются IP-адреса комментаторов:
К определенному файлу
Вписываем название файла вместо «myfile.html» в примере. Пользователю будет показана ошибка 403 — «доступ запрещен».
Для сайтов на WordPress важно ограничить доступ к файлу wp-config.php, т.к. в нем содержится информация о базе данных:
Для пользователей, пришедших с определенного сайта
Вы можете заблокировать посетителей с нежелательных ресурсов (например, со взрослым или шокирующим контентом).
7. Защищаем доступ к определенному файлу или папке
Защита паролем файла
Защита паролем папки
8. Запрещаем выполнение вредоносных скриптов
Следующая группа директив защищает сайт от так называемых «скриптовых инъекций» — инструмента хакерских атак:
Все попытки причинить вред вашему ресурсу будут перенаправлены на страницу ошибки 403 «доступ запрещен».
9. Защищаем сайт от DOS-атак
Один из способов защиты — ограничить максимально допустимый размер запроса (ограничение отсутствует по умолчанию).
В примере указан размер 10 Мбайт. Если вы хотите запретить загрузку файлов, пропишите число меньше 1 Мбайт (1048576 байт).
Также можно изучить возможности директив LimitRequestFields, LimitRequestFieldSize и LimitRequestLine в официальной документации.
Настраиваем отображение сайта
10. Заменяем индексный файл
Индексный файл — тот, что открывается по умолчанию при обращении к определенному каталогу. Обычно они называются: index.html, index.htm, index.php, index.phtml, index.shtml, default.htm, default.html.
Вот как это выглядит в структуре каталога:
Вместо «hello.html» вписывайте адрес желаемого файла.
Можно задать последовательность файлов, которые будут открываться в указанном порядке, если один из них будет недоступен:
11. Добавляем или убираем html в конце URL
Сохранять или убирать расширение файлов в URL — дело вкуса каждого оптимизатора. Достоверных исследований влияния расширений в адресах на ранжирование ресурса нет, но каждый вебмастер имеет свое мнение по этому поводу.
Этими же директивами можно добавить/убрать расширение php.
12. Настраиваем кодировку
Чтобы избежать ошибок в отображении ресурса браузером, нужно сообщить ему, в какой кодировке создан сайт. Самые популярные:
Чаще всего используют UTF-8 и Windows-1251.
Пример директивы, которая задает для файла кодировку UTF-8:
А такая команда означает, что все загружаемые на сервер файлы будут преобразованы в Windows-1251:
В примерах приведены разные кодировки, но в рамках одного сайта кодировки в этих директивах должны совпадать.
13. Создаем кастомные страницы ошибок
Перед тем, как прописывать директивы, создайте в корне сайта папку error и разместите туда соответствующие файлы для страниц ошибок.
Зачем это нужно? Например, чтобы не потерять пользователя на странице 404, а дать ему возможность перейти в другие разделы сайта:
Оптимизируем работу сайта
14. Сжимаем компоненты сайта при помощи mod_gzip или mod_deflate
Синтаксис модуля Gzip более гибкий и он умеет работать с масками:
В mod_deflate вы перечисляете типы файлов, которые нужно сжать:
15. Усиливаем кэширование
Этот комплекс команд поможет быстрой загрузке сайта для тех посетителей, которые уже на нем были. Браузер не будет заново скачивать картинки и скрипты с сервера, а использует данные из кэша.
В примере срок жизни кэша ограничен одной неделей («1 week»), вы можете указать свой срок в месяцах (month), годах (year), часах (hours) и т.д.
Другой вариант кода:
Для кэширования доступны следующие типы файлов:
Еще несколько возможностей
16. Управляем настройками php
Этот комплекс настроек выполняют программисты, если нет доступа к файлу php.ini. Остановимся на выражениях php_value, которые отвечают за объем загружаемых на сайт данных и время обработки скриптов, т.к. это напрямую влияет на производительность.
В строке «upload_max_filesize» указываете максимальный размер загружаемых файлов в мегабайтах, «post_max_size» означает максимальный объем постинга, «max_execution_time» указывает время в секундах на обработку скриптов.
17. Боремся со спам-комментариями на WordPress
Вместо «mysite.com» впишите адрес вашего сайта.
18. Устанавливаем e-mail для администратора сервера
19. Предупреждаем о недоступности сайта
IP-адрес в примере (12\.345\.678\.90) замените на свой, в последней строке укажите адрес страницы вашего ресурса с информацией о характере и сроках завершения работ.
Как удалить расширение файлов php из URL (ссылок) на сайте
В сегодняшней заметке я расскажу как можно быстро и легко убрать расширения php, cgi, html и любые другие из URL (из ссылок в адресной строке). Иногда такая потребность возникает, например, для придания ссылкам красоты и большего удобства для посетителей сайта.
К примеру из http://example.com/pagename.php нужно сделать http://example.com/pagename
При этом, разумеется, нужно при необходимости заменить «php» в строках 3 и 4 на нужное расширение.
После этого переход по ссылкам вида http://example.com/pagename начнёт происходить без ошибок.
Альтернативный вариант.
Наш читатель aleksey предложил ещё вот такой вариант:
Обратите внимание, может влиять на обработку POST-запросов отправляемых скриптам с расширением php! (спасибо S1lllver за важное уточнение)
#301 редирект с example.com/page.html на example.com/page
RewriteCond %
RewriteRule ^(.*)\.html$ /$1 [R=301,L]
Возможные проблемы
Если Ваш хостер использует связку nginx+Apache, то при попытке вышеописанным методом удалить расширения из ссылок на картинки, html-файлы и прочую статику будет отдаваться ошибка 404.
В этом случае Вам необходимо либо самостоятельно настроить сервер таким образом, чтобы исключить нужные типы файлов из списка статических файлов либо обратиться в службу технической поддержки с той же просьбой.
Прокомментировать Отменить комментарий
15 комментариев к “Как удалить расширение файлов php из URL (ссылок) на сайте”
Лепить «абы что» не хочу, а вдумчиво заняться ни времени, ни энтузиазма.
Хотя Вы правы — без фавикона немного неудобно плюс в поисковой выдаче не очень видно.
Займусь.
Свой сайт — это просто! Пособие для чайников
От азов к вершинам мастерства. Авторский проект Ольги Морозовой
Удаляем лишний HTML-код в программах FrontPage и Dreamweaver
Посещая сайты в Интернете, вы наверняка замечали, что скорость загрузки у различных страниц и сайтов разная. Одни загружаются быстрее, другие медленнее. Если нужная информация загружается быстро, это всегда радует и формирует положительное отношение ко всем сайту в целом. Но если скорость загрузки невелика, вполне вероятно, что в следующий раз вы поищете нужную вам информацию в другом месте. Не так ли?
Именно поэтому создателю сайта не следует оставлять без внимания такой вопрос, как скорость загрузки сайта.
Что, вообще, влияет на скорость загрузки страницы? Немаловажную роль здесь, конечно же, играет скорость подключения к Интернету. Но на этот фактор создатель сайта, увы, повлиять не в состоянии. Можно лишь учесть, что, хотя в последнее время скорость доступа в Интернет благодаря выделенным каналам и более качественным показателям модемов существенно возросла, остается немало пользователей, у которых скорость подключения к Интернету осталась по-прежнему невысокой.
Помимо этого, на скорость загрузки страницы также влияет хостинг, на котором размещен сайт. Например, на большинстве бесплатных хостингов количество пользователей достаточно велико, что существенно замедляет загрузку сайта.
На платных хостингах загрузка сайта происходит быстрее. Однако многие платные хостинги загружены не меньше, чем бесплатные, поэтому проблемы со скоростью загрузки встречаются и там. Так что не забывайте, что выбор хостинга, помимо всего прочего, влияет также и на скорость доступа к сайту.
Скорость загрузки страницы зависит от размера страницы в килобайтах. Чем меньше размер страницы, тем быстрее она загружается. А так как мы знаем, что обычная Интернет-страница целиком и полностью состоит из HTML-кода, то скорость загрузки страницы будет зависеть именно от этого. То есть от размера HTML-кода.
Конечно, помимо текстовой информации на страницах могут встречаться и различные графические объекты. И для того чтобы загрузить все рисунки, имеющиеся на странице, требуется дополнительное время, и оно будет зависеть уже от размера файлов открываемых рисунков.
Визуальные редакторы, такие как FrontPage и Dreamweaver существенно облегчают создание сайта. Но вместе с этим, как мы выяснили, они часто добавляют «отсебятину». Обычно это лишние HTML-теги, которые не обязательно или просто не нужно использовать на странице.
Однако с точки зрения программ все правильно и даже логично. Вы нажимаете на кнопочки, программа пишет соответствующий код. Так что на создание лишних HTML-тегов влияет и «человеческий фактор». Но обо всем этом я уже писала. Кстати, по поводу логики программ дополнение от читателя Василия aka Дяди Васи.
…когда вы писали слово HTML, вы поменяли раскладку клавиатуры. И FrontPage почему-то решил, что это нужно обязательно отметить. В HTML-коде видим следующее:
А ведь в действиях FrontPage в этом случае прослеживается ненулевая логика. Дело в том, что HTML-документы предназначены не только для людей, умеющих читать! 🙂 Некоторые браузеры уже сейчас имеют средства голосового вывода информации. То есть компьютер «читает вслух» веб-страницу, а пользователь слушает. Нетрудно догадаться, что для правильного «произношения» нужно знать язык, на котором написано произносимое. (Заметим в скобках: именно язык, то есть раскладку клавиатуры, а не кодировку; это разные вещи).
В описанном выше случае компьютер не знает заранее, для чего предназначен документ: для чтения с экрана, для прослушивания или ещё для чего-то. (Из экзотики: специально для слепых людей были разработаны устройства тактильного вывода информации, использующие рельефный шрифт Луи Брайля; в стандарте CSS для этих устройств определён специальный Media type: BRAILLE). «Умная» программа из двух зол выбрала меньшее: пусть документ будет больше по размеру, но зато он будет максимально совместим со всем и вся. И добавила:
Значительная часть «артефактов визуального редактирования» появляется именно по этой причине: машина «подстраховывает» человека на все случаи жизни.
Конечно, хорошо, когда сайт такой функциональный и узнать размещенную на нем информацию могут люди с разными возможностями.
Но каждый знак в HTML-коде — это один бит. А 1024 байта — это один килобайт. Считается, что размер страницы, которая будет оптимально быстро загружаться у пользователей с разными скоростями подключения к Интернету не превышает 30 килобайт. Вот и считайте теперь :). Кстати, анекдот в тему:
Чем отличается законченный программист от простого пользователя? Пользователь думает, что в килобайте 1000 байт, а программист — что в километре 1024 метра.
С визуальными редакторами мы разобрались. Да, они добавляют лишние HTML-теги, которые увеличивают размер страницы и, следовательно, уменьшают скорость ее загрузки. Но одновременно они предоставляют средства, которые помогут эти лишние теги убрать. Сейчас я вам об этих средствах и расскажу.
«Чистка» лишних HTML-тегов во FrontPage
Откройте во FrontPage страницу, которую собираетесь редактировать. Если вы хотите удалить лишние теги сразу на нескольких страницах, то откройте и их тоже. FrontPage позволяет убрать «лишнее» со всех страниц сразу.
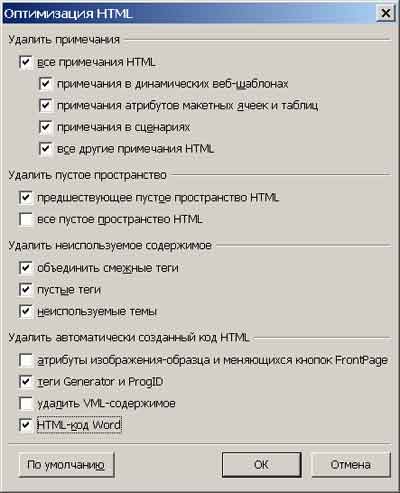
Затем выберите вкладку Код (HTML). Вот он, тот самый код, из которого мы сейчас уберем все, чему здесь быть совсем не обязательно. В командной строке выберите Сервис | Оптимизировать HTML. Откроется следующее окно:
Расставьте флажки там, где считаете нужным. Например, если вам не нужно удалять теги Generator и ProgID и вы решили оставить их для красоты (т.е. для информативности), не ставьте там флажок.
После этого HTML-код уже должен существенно сократиться. Например, за счет того, что все пробелы перед тегами удалятся. Теперь можно удалить другие лишние теги, которые не были затронуты этой оптимизацией.
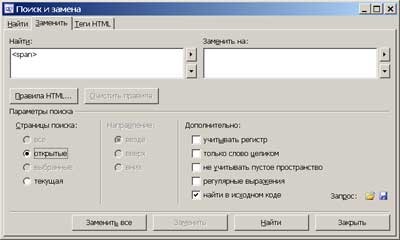
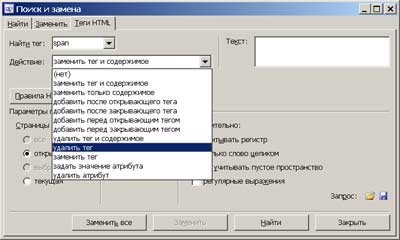
Как видите, в окне на рисунке выше помимо вкладок Поиск и Замена есть еще вкладка Теги HTML. Вот так она выглядит:
Здесь теги HTML редактировать значительно удобнее. С ними можно сделать много — заменить, задать значение атрибута или просто удалить. Если вам не нужны теги на странице ни в каком виде, то, понятное дело, нужно выбрать именно удаление тега.
«Чистка» лишних HTML-тегов в Dreamweaver
В программе Dreamweaver технология «чистки» кода схожа с технологией во FrontPage. Но некоторые отличия все же имеются, поэтому считаю не лишним описать и ее тоже.
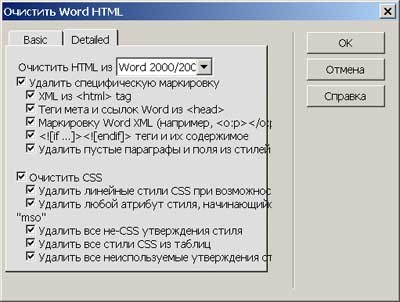
Для удаления тегов из Word’а здесь имеется гораздо больше возможностей. В командной строке выбираем Команды (Commands) | Очистить Word HTML (Clean up Word HTML).
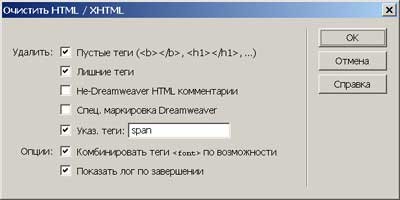
Те, кто мучился с удалением тегов Word вручную, оценят эту функцию по достоинству :). Но Dreamweaver умеет не только теги Word’a удалять, но и любые другие: Команды (Commands) | Очистить HTML (Clean up HTML).
Можно одним махом убрать пустые, лишние теги (которые «ни к селу ни к городу»), комментарии (которые, хоть и полезны, но все равно — один символ это один байт!). Ну и, конечно же, теги, которые вы укажете сами, в данном случае span.
Используя возможности визуальных редакторов, вы вполне можете сделать ваш HTML «кристально чистым». Причем особых усилий прилагать и не нужно. Расставил флажки, нажал на кнопку и пожалуйста!
Однако, даже вычистив свой HTML-код «до блеска», не всегда можно с уверенностью сказать, что ваш сайт будет загружаться за милисекунды. Немаловажную роль играют технологии, которые вы используете при создании сайта. Например, вы создали сайт, макетом которого является таблица. Это очень удобный вариант, особенно на начальном этапе. Но таблицы имеют некоторые свои особенности, которые могут замедлить загрузку страницы. О них читайте в статье «Как ускорить загрузку таблиц на сайте?«.