Как на сайте добавить вкладку
Узнайте, как создавать вкладки с помощью CSS и JavaScript.
Вкладки
Вкладки идеально подходят для веб-приложений с одной страницей или для веб-страниц, способных отображать различные темы:
London
London is the capital city of England.
Paris
Paris is the capital of France.
Tokyo
Tokyo is the capital of Japan.
Создание переключаемых вкладок
Шаг 1) добавить HTML:
Пример
London
London is the capital city of England.
Paris
Paris is the capital of France.
Tokyo
Tokyo is the capital of Japan.
Create buttons to open specific tab content. All
Step 2) Add CSS:
Style the buttons and the tab content:
Пример
/* Style the tab */
.tab <
overflow: hidden;
border: 1px solid #ccc;
background-color: #f1f1f1;
>
/* Style the buttons that are used to open the tab content */
.tab button <
background-color: inherit;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
transition: 0.3s;
>
/* Change background color of buttons on hover */
.tab button:hover <
background-color: #ddd;
>
/* Create an active/current tablink class */
.tab button.active <
background-color: #ccc;
>
/* Style the tab content */
.tabcontent <
display: none;
padding: 6px 12px;
border: 1px solid #ccc;
border-top: none;
>
Шаг 3) добавить JavaScript:
Пример
function openCity(evt, cityName) <
// Declare all variables
var i, tabcontent, tablinks;
// Get all elements with and hide them
tabcontent = document.getElementsByClassName(«tabcontent»);
for (i = 0; i
Исчезать в вкладках:
Если вы хотите, чтобы исчезают в содержании вкладки, добавьте следующий CSS:
Пример
.tabcontent <
animation: fadeEffect 1s; /* Fading effect takes 1 second */
>
/* Go from zero to full opacity */
@keyframes fadeEffect <
from
to
>
Отображать вкладку по умолчанию
Чтобы открыть конкретную вкладку при загрузке страницы, используйте JavaScript для «Click» на заданной кнопке Tab:
Пример
Закрытие вкладки
Если вы хотите закрыть конкретную вкладку, используйте JavaScript, чтобы скрыть вкладку одним нажатием кнопки:
14 советов, как сделать вкладки на сайте удобнее
Вкладки издавна используются, чтобы дать пользователю некую информационную альтернативу на одном уровне программной структуры. Это «модульные вкладки», которые все еще можно встретить на различных сайтах. Так, например, на порталах авиакомпаний Ryanair, EasyJet, AirMalta модульные вкладки используются для переключения между бронированиями полетов и отелей, а также прокатом автомобилей.
С ростом количества сайтов вкладки стали применять для навигации. Такой подход впервые использовал Amazon в 1998 году. И хотя он в итоге отказался от навигации с помощью вкладок в 2007, все еще существуют отличные оригинальные примеры их использования как для модульных переключателей, так и для навигации. В этой заметке я (автор статьи – прим. переводчика) приведу список из 14 советов, которые вы можете применять как перечень необходимых условий, чтобы вкладки были наиболее удобными для пользователей.
Что хорошего во вкладках?
Когда они правильно и со вкусом используются, вкладки становятся тем важным элементом пользовательского интерфейса, благодаря которому сайтом будет удобно пользоваться. А все потому, что:

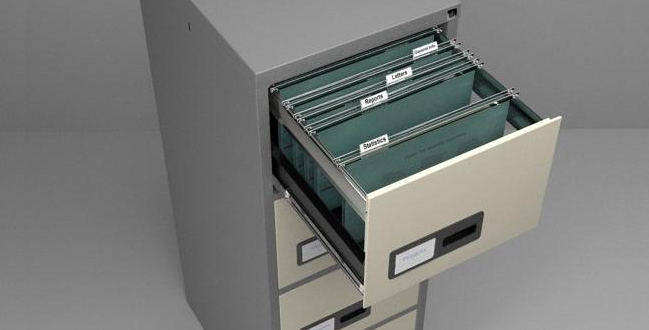
Вкладки на сайтах напоминают реальные в картотеке
На сайте AirMalta вкладки эффективно разделяют данные, относящиеся к бронированиям
Основные рекомендации
Следующий список я составил, объединив данные из различных источников со своим личным опытом. Конечно, могут быть и другие советы и рекомендации, но все-таки этот перечень можно считать наиболее эффективным, если вы хотите убедиться, что ваши вкладки действительно хороши.
1. Вкладки должны выглядеть и вести себя как вкладки. Пользователи обладают определенными знаниями и опытом насчет того, как должны выглядеть вкладки и как с ними поступать. Они ожидают поведения аналогичного тому, к которому привыкли в реальности. Отклонение от нормы может привести в замешательство.
2. Располагайте навигационные вкладки наверху страницы. Если они используются для навигации, то лучше всего располагать их сверху, так как именно там их и будут искать посетители сайта. Расположение же вкладок снизу, сбоку, или, чего доброго, за пределами видимой части экрана увеличивает вероятность того, что их попросту не заметят. Всегда помните, что пользователи начинают изучать сайт еще до того, как он полностью загрузится. Они сразу же фокусируются на верхней левой части экрана и ожидают найти там хотя бы первичную навигацию.
3. Располагайте их в один ряд. Нагромождение вкладок друг на друга ухудшает интерфейс и усложняет навигацию. Этот совет относится ко вкладкам одного уровня. Навигация с разноуровневыми вкладками может использоваться и хороша для представления иерархии.

Вид amazon.com 2000 года показывает, почему вкладки в несколько рядов — это плохо
4. Всегда предварительно выделяйте одну из вкладок. Это делает жизненно важную вкладку более значимой, особенно в течение первых нескольких секунд.
5. Четко определяйте текущую активную вкладку. Это может быть достигнуто изменением цвета, увеличением размера по сравнению с неактивными соседями, масштабированием текста надписи или путем выдвижения вкладки на передний план. Также убедитесь, что надпись легко видна и хорошо читаема.
6. Четко выделяйте неактивные вкладки. Убедитесь, что неактивные вкладки действительно выглядят таковыми, в то же время они должны быть видны, а надписи должны быть легко читаемы, чтобы вкладку можно было выбрать при необходимости.

Отличный пример выделения активных и неактивных вкладок
7. Активная вкладка должна быть связана с областью данных. Чтобы усилить связь с реальной жизнью, вы должны заставить вкладку отображаться присоединенной к области соответствующих данных. Это то, чего ожидают пользователи.

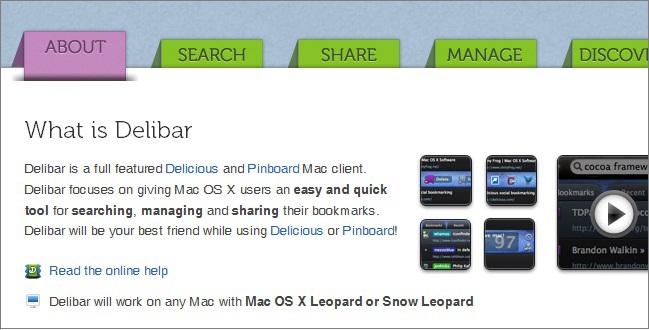
Сайт приложения Delibar показывает интересный подход в присоединении вкладки к содержимому
8. Располагайте вкладки в правильном порядке. Вы должны определить, есть ли порядок, размещение вкладок в котором упростит использование вашего сайта. Важно поставить себя на место пользователя и руководствоваться его логикой, а не своей.
9. Вкладки должны быть подписаны простым языком. Это облегчит их понимание и использование. Также будет проще предсказать тип связанного содержимого.
10. Надпись должна состоять из одного-двух слов. Надписи должны четко определять назначение вкладки максимум двумя словами. Это увеличит вероятность того, что пользователь не ошибется с выбором. Ограничивая себя двумя словами, вы также будете выбирать наилучшие варианты для надписей.
11. Правильно используйте регистр. Только первый символ каждого слова надписи должен быть написан заглавными буквами. Так же, как и весь текст на сайте, не рекомендуется писать надписи целиком заглавными буквами, потому что их будет сложнее читать (хотя, благодаря предыдущему пункту, негативный эффект будет минимальным).

Надписи на вкладках длинные и полностью в верхнем регистре (пример с сайта onebigfield.co.uk)
12. Обеспечьте быстрое переключение. Пользователи ожидают, что содержимое появится быстрее, если кликнуть по вкладке, а не по ссылке. Этого можно добиться, например, с помощью предварительной загрузки в фоне. Вы можете использовать любую технику для эффекта быстрого переключения, главное, чтобы пользователь почувствовал физическую связь между нажатием на вкладку и загрузкой данных.
13. Обеспечьте «группировку» родственных вкладок. Если у вас есть несколько вкладок, то, вполне возможно, вы захотите сгруппировать близкие по смыслу. В таком случае, дополнительная связь, например, цвет, может оказаться полезной. Тем не менее, не полагайтесь на один только цвет, ведь одна часть пользователей может страдать цветовой слепотой, а другая просто не поймет, для чего вы его использовали.

Использование цвета для группировки вкладок на inkd.com
14. Не используйте вкладки вместо вторичной навигации. Хотя они и могут применяться, чтобы объяснить, где вы находитесь в структуре сайта и куда можете попасть, вкладки никогда не нужно использовать вместо, так называемых, «хлебных крошек» (англ. breadcrumbs). «Хлебные крошки» показывают иерархию сайта «вглубь», а не «вширь», в отличие от вкладок. Пользователи знакомы с обоими элементами интерфейса и знают, чего от них ожидать. Замена одного другим может негативно сказаться на удобстве вашего сайта.

Сайт PSDtoDNN эффективно сочетает вкладки с «хлебными крошками»
Прим. переводчика — думаю, статья все еще актуальна, а изложенные в ней советы можно эффективно применять для улучшения своих сайтов.
Создание вкладок (табов) на сайте
Простейший способ создать универсальные вкладки на сайте с помощью html и jQuery
Вкладки на сайте встречаются довольно-таки часто. Особенно последние мои заказы прям пестрят ими. От чего не хочется каждый раз писать что-то новое, когда задача у них в основном одна и та же — группировка контента.
Поэтому я постоянно использую простенький скрипт из своего запаса, коим и покажу как сделать вкладки в html. Писал я его не сам. Однако ссылку на первоисточник предоставить увы не получиться, ибо вообще не помню откуда взял решение. Вроде бы где-то на форумах.
Тогда я ещё не знал JS в принципе, а сделать табы на сайте было нужно. Поэтому давайте опустим прелюдию и перейдём к реализации.
Создание HTML разметки вкладок
В общем, здесь у нас 2 основных контейнера: сами кнопки табуляции и их содержимое.
Если будет удобнее, то можете переопределить теги в кнопках по собственному усмотрению. Самое главное оставить классы. Вы можете сделать, например так:
В общем, подстраивайте все под свои нужды и структуру вёрстки. Все просто.
Заставляем вкладки работать с помощью jQuery
Для этого просто подключите файл jquery из вашего проекта или же просто скопируйте строку ниже и вставьте в html разметку сайта перед всеми подключёнными скриптами.
Там где прописано 1.11.1 в строке, можете заменить на необходимую версию jq.
Если вы будете использовать на странице вкладки несколько раз, то необходимо кое-чего дописать, чтобы правильно идентифицировать элементы. Для этого просто перед классами в скрипте пропишем класс основного контейнера в котором все лежит.
Стилизация вкладок
Ну и самое главное делитесь записью в соц. сетях. Это помогает раскрутке проекта.
Создание вкладок (табов). Урок 1
Дата публикации: 2013-10-10
От автора: в данном уроке мы с Вами поговорим о создании табов на сайте. Табы — это ни что иное, как вкладки, позволяющие вместить большой объем информации, используя минимальный объем места. Вкладки очень естественно смотрятся, к примеру, в интернет-магазинах. Там в них часто помещают информацию о товаре: характеристики, описание товара и т.д.
Библиотека jQuery UI предлагает нам виджет Табы (//jqueryui.com/tabs/), позволяющий с легкостью реализовать необходимый функционал. Однако, если вы не хотите подключать дополнительную библиотеку, если хотите реализовать вкладки, что называется с нуля, то данный урок как раз то, что вам нужно.
В данном уроке мы с вами создадим необходимую для табов разметку, а также напишем стили, позволяющие оформить табы соответствующим образом. При этом это не обязательно может быть «табовое» оформление… мы вполне можем использовать функционал урока для создания сайта-визитки, где контент страницы — это контент вкладки, ну а каждая конкретная вкладка — это ни что иное, как пункт меню. В общем, мы ограничены лишь нашей фантазией.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Итак, давайте начнем с разметки, которая может быть примерно такой:
Как сделать вкладки на странице сайта
Табы (Tabs) – это вкладки на одной странице сайта, которые экономят время и упорядочивают информацию. Я английского языка tabs – это ярлык, этикетка, лейбл. А нам в веб дизайне привычнее и понятнее называть их табами или вкладками. Но вкладки легче показать, чем объяснить.Пример вкладок для сайта
Этот пример и сам скрипт взят мною с сайта jQueary idTabs. Очень интересные сайт где много табов с примерами, очень советую.
И в этой статье мы будем разбирать только один, самый простой скрипт создания табов, но как по мне и его вполне достаточно для полета фантазии.
3 шага для создания вкладок на своем сайте.
Шаг 1 – JS
Первый шаг это подключение библиотеки jQuery. Для этого нужно скачать файл jquery.idTabs.min.js. Создать в корне сайте папку js и поместить скачанный файл в эту папку. Далее на странице, где будут использоваться Табы разместить следующий код после тега :
Если вкладки будут использоваться на всех страницах сайта – лучше разместить этот код в шаблон страницы.
Для сайтов на Worpdress:
В редакторе темы (Консоль – Внешний вид – Редактор) найти файл, который отвечает за функции темы. Обычно это function.php, но, например, в моей теме это includes/theme-functions.php. В самом конце, перед закрывающим ?> вставить следующий код
Шаг 2 – HTML
Это непосредственно код скрипта вкладок.
Скрипт вкладок для сайта
HTML
Сразу под этими вкладками вставить:
Для сайтов WordPress:
Этот код Вы вставляете в то место страницы (или шаблона страницы) где Вы хотите, чтобы у Вас были вкладки. В ucoz удобно делать вкладки в шаблонах, а вместо информации вставлять соответствующие системные коды. Именно так я создала Блок описания товара в своем Скрипте Интернет-магазина.
Как видим сам код простой и изменить его не составит труда. Меняете названия вкладок по своему усмотрению. Наполняете абсолютно любой информацией, используя html-теги. Информации должна быть внутри соответствующих div-тегов.
Шаг 3 – CSS
С кодом постепенно стало ясно, но ведь вкладки должны иметь внешний вид, хотя бы такой как в примере! Для этого используем CSS Стили. Ниже приведены стили моего примера, на их основе Вы можете создать свои собственные, нужна только фантазия и совсем небольшие знания CSS :-).
Итак, копируем код, который ниже и вставляем его Панель Управления – Дизайн – Управление дизайном (CSS) в самый низ странцы.
Вкладки – изображения
В моем Скрипте Интернет-магазина Блок фотографий сделан тоже с помощью вкладок. Только в таком варианте веcь текст заменяют фотографии:
Разберем и этот скрипт.
Функция lightbox из кода ниже предусмотрена только для сайтов uCoz. То есть сам код рабочий, но функция lightbox будет работать только на сайтах uCoz. Для сайтов на WordPress вы можете скачать плагин Simple Lightbox и все будет работать. Но по сути в данном коде важна не эта функция, а сама структура вкладок.
Если Ваш сайт находится не на хостинге uCoz, тогда вместо $IMG_URL1$ (и т.д.) Вам нужно вставлять свои ссылки на фотографии.
Итак, принцип кода совершенно не поменялся, только вместо текста везде находятся соответствующие картинки. Во вкладках они маленькие, при показе больше, при нажатии на картинку – еще больше. Вы видите что один и тот же файл картинки расположен и во вкладке и в блоке
Таким образом, размер фотографии регулируется по ширине с помощью атрибута width и Вы сами можете менять его по желанию.
Про графические вкладки, когда вместо самой вкладки – изображение, читайте в статье Графические вкладки на сайт.
Я очень надеюсь, что я максимально объяснила как сделать вкладки на сайте, но если есть вопросы, пишите обязательно, я очень жду Ваших комментариев. [:en]Табы (Tabs) – это вкладки на одной странице сайта, которые экономят время и упорядочивают информацию. Я английского языка tabs – это ярлык, этикетка, лейбл. А нам в веб дизайне привычнее и понятнее называть их табами или вкладками. Но вкладки легче показать, чем объяснить.Пример вкладок для сайта
Этот пример и сам скрипт взят мною с сайта jQueary idTabs. Очень интересные сайт где много табов с примерами, очень советую.
И в этой статье мы будем разбирать только один, самый простой скрипт создания табов, но как по мне и его вполне достаточно для полета фантазии.
3 шага для создания вкладок на своем сайте.
Шаг 1 – JS
Первый шаг это подключение библиотеки jQuery. Для этого нужно скачать файл jquery.idTabs.min.js. Создать в корне сайте папку js и поместить скачанный файл в эту папку. Далее на странице, где будут использоваться Табы разместить следующий код после тега :
Если вкладки будут использоваться на всех страницах сайта – лучше разместить этот код в шаблон страницы.
Для сайтов на Worpdress:
В редакторе темы (Консоль – Внешний вид – Редактор) найти файл, который отвечает за функции темы. Обычно это function.php, но, например, в моей теме это includes/theme-functions.php. В самом конце, перед закрывающим ?> вставить следующий код
Шаг 2 – HTML
Это непосредственно код скрипта вкладок.
Скрипт вкладок для сайта
Этот код Вы вставляете в то место страницы (или шаблона страницы) где Вы хотите, чтобы у Вас были вкладки. В ucoz удобно делать вкладки в шаблонах, а вместо информации вставлять соответствующие системные коды. Именно так я создала Блок описания товара в своем Скрипте Интернет-магазина.
Как видим сам код простой и изменить его не составит труда. Меняете названия вкладок по своему усмотрению. Наполняете абсолютно любой информацией, используя html-теги. Информации должна быть внутри соответствующих div-тегов.
Шаг 3 – CSS
С кодом постепенно стало ясно, но ведь вкладки должны иметь внешний вид, хотя бы такой как в примере! Для этого используем CSS Стили. Ниже приведены стили моего примера, на их основе Вы можете создать свои собственные, нужна только фантазия и совсем небольшие знания CSS :-).
Итак, копируем код, который ниже и вставляем его Панель Управления – Дизайн – Управление дизайном (CSS) в самый низ странцы.





