Как можно тестировать юзабилити ресурса
9 инструментов для самостоятельного юзабилити-тестирования [кейс + подборка]
Какие сервисы помогут проверить, насколько ваш сайт удобен для пользователей
Юзабилити влияет на поведенческие факторы сайта, отношение пользователей к вашей компании, обращения в поддержку, количество клиентов и в конечном счете на выручку. Посетители быстро покинут неудобный сайт. Особенно в сфере ecommerce, где достаточно конкурентов, у которых легче выбрать товар и совершить покупку. Сложный интерфейс, медленная загрузка, сдвиги макета вызывают раздражение и желание закрыть вкладку.
Удобство сайта напрямую влияет и на ранжирование ресурса в поисковиках. К примеру, составной частью нового алгоритма Google Page Experience стали мобилопригодность, отсутствие блоков, мешающих воспринимать контент, визуальная стабильность и скорость загрузки.
Команда сервиса для анализа сайта PR-CY собрала платные и бесплатные инструменты, которые помогут оценить интерфейс и технические параметры сайта самостоятельно.
Как связаны продажи, нагрузка на менеджеров и меню сайта: реальный кейс
Влияние юзабилити сайта на продажи проиллюстрирует следующий кейс.
Американская компания Baileigh Industrial производит и продает промышленное оборудование для обработки металла и дерева по цене от 11 тыс. до 80 тыс. долларов. Относительно недорогие позиции можно заказать через сайт самостоятельно, более сложное оборудование подбирает представитель компании.
В чем проблема
В отдел продаж могут звонить любые клиенты с сайта. Часто звонки поступали от тех, кто собирался купить простое оборудование с минимальными ценами. Им консультация менеджера не нужна, вся информация о таких станках есть на сайте, но клиенты не могли ее найти и все равно звонили.
Время менеджера со знаниями в такой сфере стоит дорого. Высококлассный сотрудник тратил время, чтобы рассказать все то, что уже есть на сайте, хотя мог бы консультировать клиента, которому нужен сложный дорогой станок.
Проблема обозначена: многие клиенты не могут найти нужную информацию на сайте и нагружают отдел продаж нецелевыми обращениями — значит информация представлена неудачно.
Как нашли слабое место
Решили провести юзабилити-тестирование. Через рассылку и рекламу по целевой аудитории собрали группу участников, им нужно было найти на сайте станки для решения конкретных задач.
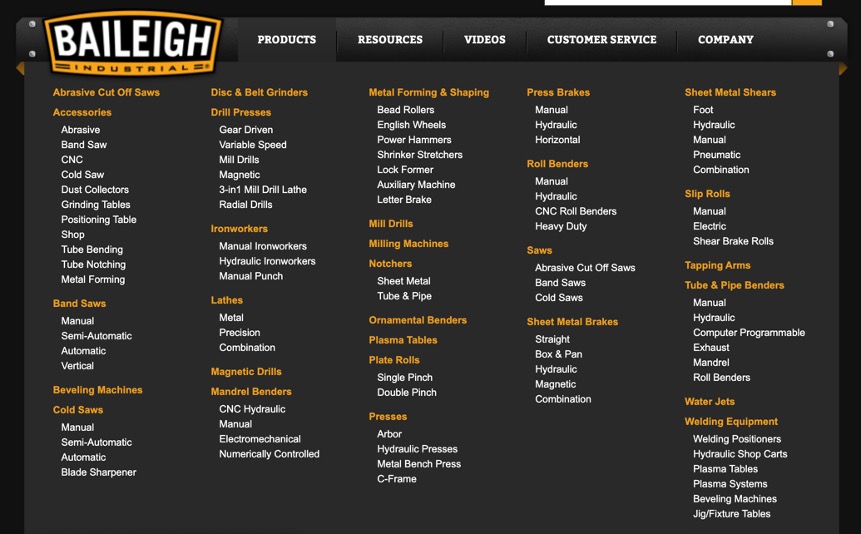
Главная проблема обнаружилась в меню сайта, оно выглядело так:

Участники тестирования сталкивались с такими проблемами:
Что сделала компания для исправления ситуации
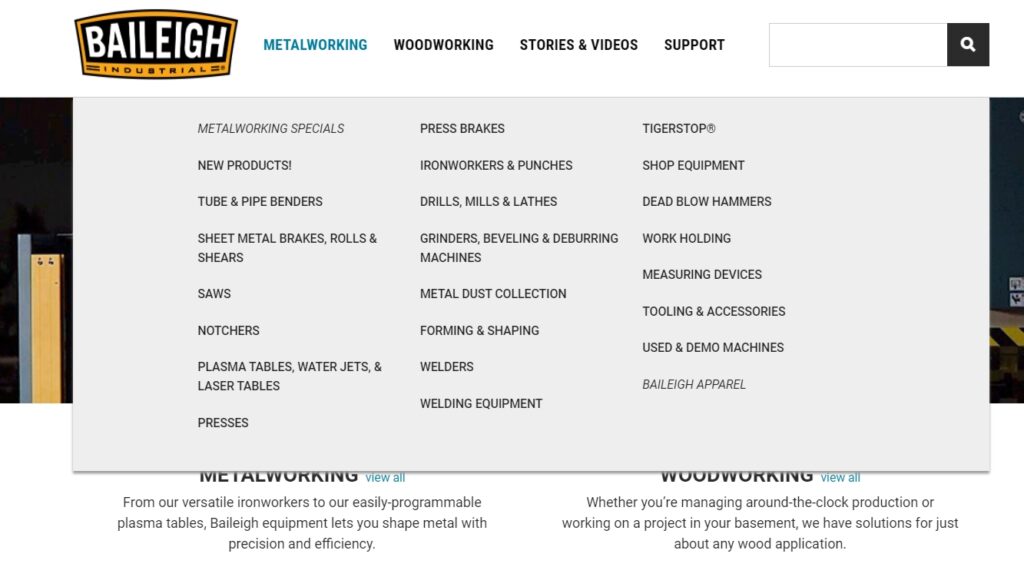
Нужно было доработать архитектуру сайта и сильно упростить навигацию, чтобы она была понятна клиентам. Представители компании выделили несколько видов оборудования и попросили участников тестирования рассортировать их по группам. На основе этих результатов разработали новое меню:

Более общие категории, которые выделили сами клиенты, оказались удобнее.
Компания снова провела тест с этими же заданиями, но на новой группе пользователей. Участники ставили баллы в зависимости от сложности выполнения заданий: чем выше балл, тем проще было его выполнить.
В первом тестировании ни одно задание не получило хотя бы 5 баллов из 10. Во втором тестировании шесть заданий получили от 7 баллов. Стало явно удобнее выбирать нужный раздел.
Проведение тестов с привлечением сторонних исследователей и сбором целевых групп стоит дорого. Но даже у небольших компаний и частных специалистов есть возможность проверить юзабилити с помощью онлайн-инструментов.
Инструменты для самостоятельного проведения юзабилити-тестов
1. Google Optimize
Сервис позволяет собирать информацию о поведении пользователей и тестировать эффективность разных вариантов страниц. Он создан на основе Google Аналитики и поддерживает таргетинг на разные категории пользователей.
Оптимизатору нужно сделать копию тестируемой страницы, внести исправления и выбрать сегмент, на котором будет проводиться тест.
Доступны несколько моделей для тестов, можно сравнивать:

Google Optimize бесплатный, но есть расширенный платный Google Optimize 360.
Подробно о том, как настроить тест в Google Optimize, читайте в этой инструкции.
2. UX-тест от Яндекса
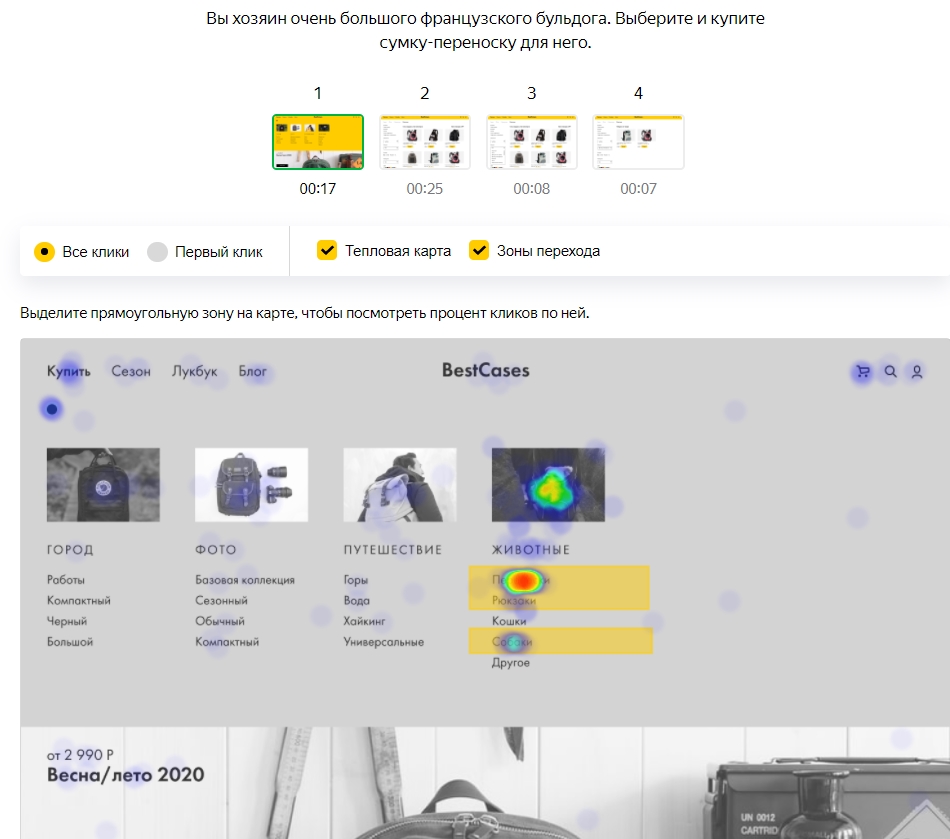
Сервис, получившийся из объединения Яндекс.Взгляда с Яндекс.Толокой. Он позволяет тестировать интерфейс сайта, приложения или сервиса на реальных пользователях, выполняющих задания. Участники будут следовать заданному вами сценарию, а вы увидите, куда они кликнули в первую очередь и какие клики в принципе делали на странице.

Сервис платный, исследование стоит 999 рублей.
3. Вебвизор в Яндекс.Метрике
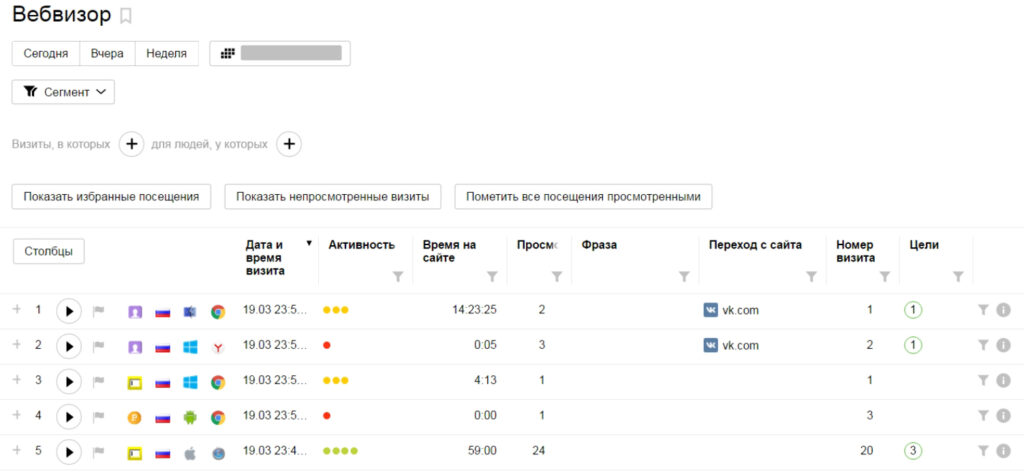
Вебвизор позволяет просматривать визиты пользователей в записи: движение курсора по странице, первый клик, выделение текста, открытие формы, клики по ссылкам и элементам интерфейса, ввод текста в строку поиска. Данные обезличены, пользователь остается анонимным.
Анализируя записи, вебмастер сможет отследить, на каком этапе оформления заказа остановился клиент, что вызвало затруднение, какие некликабельные формы кажутся пользователю интерактивными. Выводы помогут перестроить интерфейс и поменять дизайн, чтобы акцентировать внимание на нужных объектах.

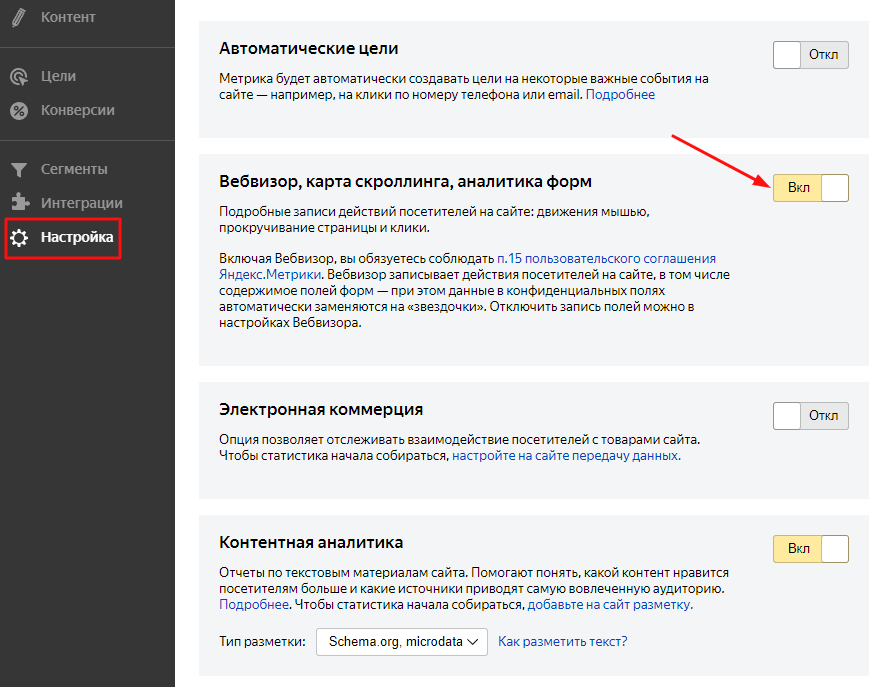
Инструмент доступен бесплатно, достаточно подключить счетчик Яндекс.Метрики и активировать опцию в соответствующем разделе настроек:
О популярных ошибках в настройке счетчика Метрики читайте здесь.
4. Тепловая карта кликов в Яндекс.Метрике
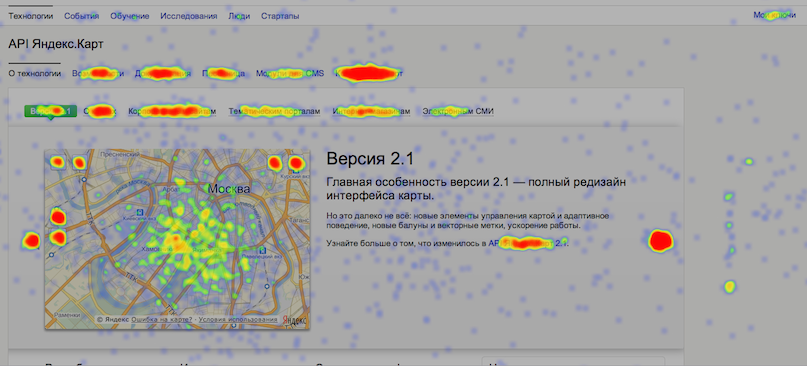
Тепловая карта обозначает, какие участки страницы собирают клики пользователей. Количество кликов распределено по цвету: чем теплее цвет, тем чаще в это место кликали.
Можно отследить, какие элементы страницы кажутся пользователям интереснее, какие ссылки они игнорируют, а какие важные элементы нужно оформить по-другому, чтобы их заметили.

Сервис также доступен бесплатно для всех сайтов, которые подключены к Метрике.
5. Сервис для онлайн-аудита «Анализ сайта»
Сервис предназначен для комплексной проверки сайта: SEO-параметров, ссылочного профиля, трафика, индексации, технической оптимизации, мобилопригодности.
Всего доступно более 70-ти тестов. В их числе — тесты, относящиеся к удобству пользования ресурсом.

Поверхностный анализ можно провести бесплатно. Подробная расшифровка, проверка внутренних страниц, отслеживание позиций и создание отчетов в PDF доступны на платных тарифах от 990 рублей.
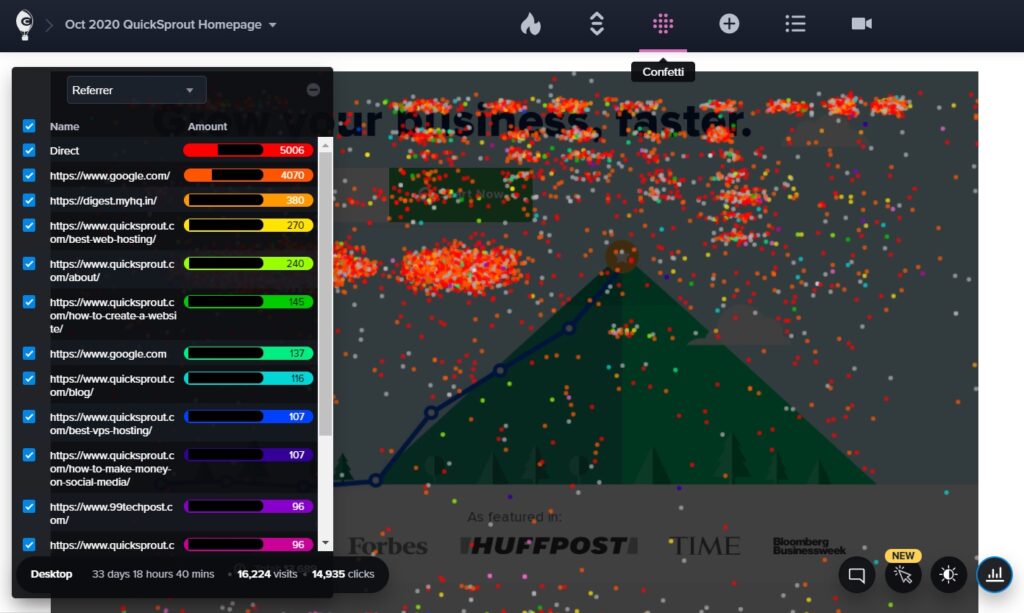
6. Crazy Egg Website Optimization
Инструмент, составляющий тепловую карту, карту отдельных кликов и скроллинга. В отчетах можно посмотреть, какие элементы имеют приоритет по кликам, на какую глубину обычно прокручивают страницу. Результаты он отображает в формате тепловой карты или карты со счетчиком кликов.
Отчет Confetti позволяет фильтровать отдельные клики по разным показателям: географии, источнику перехода, операционной системе, времени на сайте и другим. К примеру, вебмастер может сравнить поведение пользователей, перешедших на сайт из поиска и из соцсетей.

У инструмента есть Crazy Egg A/B Testing для тестирования разных вариантов страниц.
7. UsabilityHub
Панель для тестирования юзабилити с реальными участниками. Можно предлагать на тестирование свои проекты или самому принимать участие в тестах. При проведении теста можно сегментировать аудиторию по географии, доходу, образованию, возрасту и другим признакам.
Интерфейс сервиса на английском, но можно настроить показ проекта на русском языке только русскоязычным пользователям.
Есть несколько форматов тестирования:
Тестировщики получают деньги. Можно сначала побыть участником и заработать на этом, а потом потратить баланс на оплату участникам вашего теста. Можно проводить тесты бесплатно, если у вас есть своя аудитория. Сервис позволяет создать тест и распространять ссылку, например, по вашей базе подписчиков.
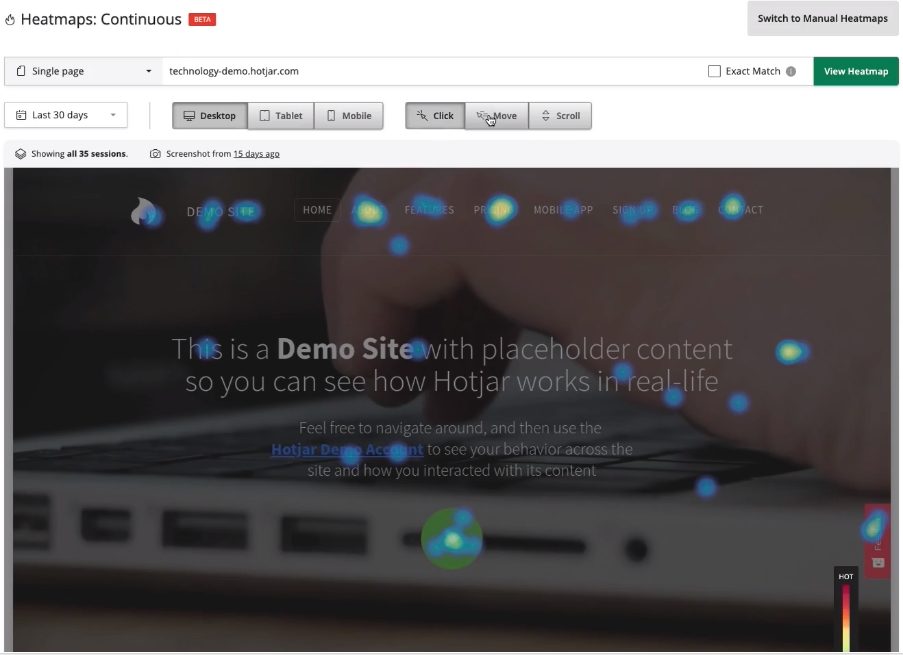
8. Hotjar
Сервис собирает тепловые карты кликов и скроллов, позволяет смотреть запись действий на сайте, как в Вебвизоре, сравнивать взаимодействие пользователей с сайтом на разных устройствах, создавать опросы и собирать оценки страниц.
Эти возможности позволяют выявить проблемы с пониманием интерфейса и функциональностью элементов.

Есть бесплатный тариф с захватом 1000 просмотров, на нем можно держать активными одновременно три карты кликов. Платные тарифы начинаются с €39 в месяц.
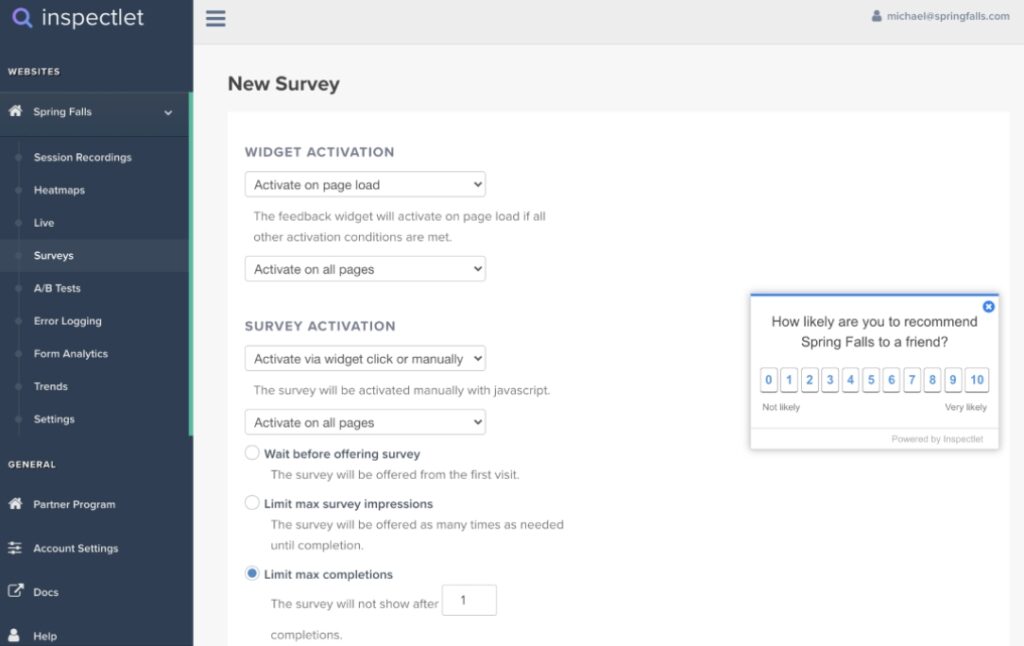
9. Inspectlet

В подборку попали современные работающие инструменты, которые можно использовать бесплатно или относительно недорого. Поделитесь в комментариях, какими инструментами вы тестируете юзабилити своих и клиентских сайтов.
Планирование юзабилити-тестирования. Часть 1
Привет, Хабр! Это Наталия Спрогис из UX-лаборатории Mail.Ru Group. Сегодня я расскажу о планировании и подготовке такого вида исследований, как юзабилити-тестирование. Статья рассчитана в первую очередь на неопытных исследователей и тех, кто собирается впервые проводить юзабилити-тестирование.
План тестирования — это с одной стороны набор заданий, вопросов и опросников, которые вы даете каждому респонденту, а с другой — методологическая база исследования: метрики и гипотезы, которые вы проверяете и фиксируете, выбранный инструментарий. Первая часть статьи посвящена как раз методологическим вопросам, лежащим в основе любого плана.
Точно ли нужно тестирование?
Для начала вы должны быть уверены, что на данном этапе проекту нужно именно юзабилити-тестирование. Поэтому уточняйте реальные цели обращения к вам проектной команды. Юзабилити-тестирования не всемогущи, и уже на старте нужно понимать, что подобное исследование реально может принести продукту. Сразу подготовьте проектную команду к тому, на какие вопросы вы сможете дать ответы, а на какие нет. У нас бывали случаи, когда мы либо предлагали заказчикам другой метод (например, сейчас лучше подойдут глубинные интервью или дневниковые исследования) или даже вообще рекомендовали отказаться от исследования, а вместо этого сделать сплит-тест.
Например, мы никогда не беремся в качественных исследованиях проверять «привлекательность» какой-то функции или варианта дизайна. Мы можем собрать с пользователей отзывы, но слишком велик риск, что на их ответы повлияет социальная желательность. Люди всегда склонны сказать, что стали бы пользоваться даже тем, чем пользоваться не будут. Да и маленький размер выборки не позволяет доверять таким ответам. Так, например, у нас был неудачный опыт тестирования игровых лендингов. Когда лендинг, который выбирали как наиболее привлекательный на тесте, при A/B тестировании отработал гораздо хуже.
Ряд ограничений есть и у тестирований прототипов и концепций. При планировании вы должны понимать, что реально можно «выжать» из этого теста. Очень здорово, когда у проекта есть возможность протестировать прототипы или дизайн до внедрения. Однако, чем менее детальный и рабочий прототип, чем выше уровень абстракции для респондента, тем меньше данных можно потенциально получить из данного теста. Лучше всего на тестировании прототипов выявляются проблемы нейминга и метафор иконок, т.е. все вопросы понятности. Возможность проверки чего-то сверх этого сильно зависит от сути проекта и детальности проработки прототипа.
Основа для составления сценария юзабилити-теста
Планирование тестирования начинается не с составления текста заданий, а с детальной проработки целей и вопросов исследования совместно с проектной командой. Основной для составления плана являются:
Метод сбора данных
Вам важно продумать, каким образом вы будете собирать данные о происходящем во время теста для последующего анализа. Традиционно используются следующие варианты:
Метрики
Метрики — это количественные показатели юзабилити. В результате тестирования вы всегда получаете набор найденных в интерфейсе проблем. Метрики же позволяют понять, насколько всё хорошо или плохо, а также сравнить с другим проектом или предыдущими версиями дизайна.
Какие бывают метрики
Все мы, конечно, помним, что по ISO 9241-11 основными характеристиками юзабилити являются эффективность, продуктивность и удовлетворенность. Для разных проектов могут быть актуальны разные метрики, но все они, так или иначе, завязаны на эти три характеристики. Я напишу о наиболее часто используемых показателях:
Помните также о том, что решение использовать многие метрики накладывает на тестирование ряд ограничений. Респонденты должны действовать максимально естественно и быть поставлены в одинаковые условия. Поэтому хорошо бы обеспечить:
Трактовка метрик
Используя метрики, помните, что классическое юзабилити-тестирование — это качественное исследование. И полученные вами метрики в первую очередь иллюстративны. Они дают общий взгляд на разные сценарии в продукте, позволяя увидеть болевые точки. Например, что настройки аккаунта вызывают больше сложностей, чем регистрация в системе. Они могут показать вам динамику изменений, если вы измеряете их регулярно. Т.е. метрики позволяют понять, что в новом дизайне выполнять задачу стали быстрее. Именно эти отношения гораздо более показательны и надежны, чем найденные абсолютные значения метрик.
Джеф Сауро, эксперт по статистике в UX-исследованиях, советует представлять метрики не средними значениями, а всегда считать доверительные интервалы. Это гораздо правильнее, особенно если в результатах респондентов присутствует разброс. Для этого можно воспользоваться его бесплатными онлайн-калькуляторами: для успешностей и для времени выполнения заданий. Также не обойтись без статистической обработки и при сравнении результатов.
Когда нужны метрики
Далеко не каждый отчет о юзабилити-тестировании содержит метрики. Их сбор и анализ требует времени и накладывает ряд ограничений на методы проведения теста. В каких же случаях они действительно нужны:
Способ фиксации данных
Казалось бы, чем плох блокнотик и ручка или просто открытый документ Word? В современном Agile мире разработки UX-исследователи должны стараться максимально быстро выдавать команде результаты своих наблюдений. Чтобы оптимизировать время на анализ, хорошо заранее заготовить шаблон для ввода ваших заметок в процессе теста. Мы пробовали делать это в специализированном ПО (например, Noldus Observer или Morae Manager), но на практике наиболее гибкими и универсальными оказались таблицы. Заранее разметьте в таблице вопросы, которые точно планируете задавать, места под ввод проблем, обнаруженных в различных заданиях, а также гипотезы (вы будете помечать, подтвердилась она или нет на каждом респонденте). Наши таблички выглядят подобным образом:
| Респондент 1 | Респондент 2 | Респондент 3 | Респондент 4 |
| Задание 1 | |||
| Заметил ли функцию А? | |||
| В каком месте искал возможность Б? | |||
| Проблемы и наблюдения по заданию | |||
| … |
Вы также можете воспользоваться:
Подготовка к тестированию
Помимо метода, метрик и непосредственно протокола тестирования, вам необходимо определиться со следующим:
Кроме того, интересным может быть вариант использования средств продукта для постановки заданий. Так, например, при тестировании ICQ задания респонденты получали через окно чата с модератором, а при тестировании Почты Mail.Ru они приходили в письмах. Такой способ постановки заданий был максимально естественен для этих проектов, а еще мы многократно обкатывали базовые сценарии переписки.
9 бесплатных инструментов на русском для тестирования юзабилити сайта
В статье:
Юзабилити — качественная оценка удобства использования сайта. Чем комфортнее и проще разобраться с сайтом и начать с ним работать, тем лучше.
Неудобная структура, непродуманный дизайн и недочеты в юзабилити приведут к потере клиентов. Возможностей, где купить товар, много: если пользователь не разберется со сложной формой заказа или разозлится из-за неудобного пролистывания картинок, есть риск, что он понесет деньги конкурентам.
Владельцу сайта он наверняка покажется интуитивно понятным, потому что это его детище, к которому он привык. Но как узнать, понятна ли структура сайта посетителям, удобно ли им читать, выбирать и покупать? Отличный способ — провести исследование, тестирование юзабилити.
Юзабилити-тест: что именно тестировать
Хочется улучшить сайт, но непонятно с чего браться? Пара идей что проверять тестом юзабилити, чтобы сдвинуться с места:
Этапы, где теряются конверсии
Если вы видите, что на каком-то этапе воронки отваливается необычно большая часть пользователей, скорее всего с этим этапом проблема. Одна из возможных причин — сайтом неудобно или непонятно пользоваться.
Рассмотрим реальный кейс теста юзабилити компании Imaginary Landscape. Из Google Analytics видно, что пользователи заходят на страницу с формой обратной связи, но заявку на звонок не отправляют. Видимо, что-то не так с самой заявкой.
Компания выдвинула гипотезы о причинах и сделала несколько вариантов формы. После юзабилити тестирования стало понятно, что дело в количестве строк: люди не хотят вводить так много данных. Форму поменяли, количество строк сократили c 11 до 4, после чего конверсия выросла на 140%.
Проблема с заявками была и у сайта бронирования отелей и курортов Arenaturist.com. Первый шаг на пути к оформлению — заполнение формы на главной странице. Туда нужно ввести дату путешествия, пункт назначения и количество пассажиров. Компания задумалась, как им получить больше заявок, и стала экспериментировать с формой заполнения. Это старая форма:

А это новая, которая показала конверсию на 52% выше старой. Она выглядит крупнее, занимает больше места и привлекает больше внимания, хотя поля для заполнения остались прежними:

Элементы, обманывающие ожидания
Пользователь может распознавать дизайн не так, как задумал веб-дизайнер, отсюда ожидания, которые не реализуются.
К примеру, пользователям может казаться, что текст, блок или картинка выделены как кликабельные элементы. Если много людей пытается нажать на элемент, а он некликабельный и никуда не ведет, это нужно исправить:
повесить на элемент ссылку на что-то полезное, что логично было бы ожидать по клику;
переработать оформление, чтобы элемент не выглядел активным;
вовсе его убрать, если он не несет практической ценности.
Возможен и другой вариант: вы задумали элемент кликабельным и поместили ссылку на что-то важное, а кликов мало. Пользователи не догадываются, что элемент активный. Нужно это исправить в зависимости от вида элемента:
добавить надпись, которая бы давала понять, что ссылка здесь;
сделать ссылку явной, вынести ее за рамки элемента;
добавить элементу реакцию — увеличение или подсветку при наведении.
Если у вас не кликабельное изображение, а нажатий много, возможно, пользователи хотят кликами приблизить картинку, чтобы лучше рассмотреть. Тогда нужно сделать ее крупнее или задать увеличение по клику.
Что еще тестируют на сайте
Кроме прочего, анализируют:
структуру сайта, чтобы сделать ее простой и понятной для пользователя;
кнопки на кликабельность, особенно после того, как в моду вошел так называемый плоский дизайн — без теней и градиентов;
меню, чтобы определить, почему пользователи не заходят в некоторые разделы.
В общем, любые элементы, с которыми посетитель взаимодействует на сайте. Или не взаимодействует, но по нашему плану должен.
Для начала нужно узнать о существовании проблемы, а для этого — провести тестирование юзабилити. Вообще серьезными исследованиями занимаются специалисты, это долго и дорого стоит, но не для всех компания вложения оправданы. Получить общее представление о взаимодействии пользователей с вашим сайтом можно и самостоятельно.
Сравнивать два или более варианта правильнее с помощью A/B-тестирования. Как это делается, мы разобрали в статье:
A/B тесты на пальцах
В этом материале собрали инструменты, которые помогут оценить юзабилити сайта без привлечения сторонних специалистов. Обычно это отдают на аутсорсинг или покупают платный сервис для тестов, но мы нашли, как можно проверить сайт бесплатно. Для этого есть как минимум 9 способов:
Инструменты для самостоятельного тестирования юзабилити
1. Инструменты Яндекс Метрики
В рунете популярностью пользуется бесплатные инструменты юзабилити-тестирования от Яндекс Метрики.
К примеру, Вебвизор — с его помощью можно смотреть на перемещения курсора пользователя, клики, заполнение формы и выделение текста. Вы как будто смотрите видеозапись визита посетителя своего сайта: куда он нажал, что ввел в строку поиска или, например, на каком шаге оформления заказа остановился.
Чтобы установить «Вебвизор», авторизуйтесь на Яндекс Метрике и перейдите на вкладку «Добавить счетчик». В «Настройках» скопируйте код счетчика и вставьте на все страницы сайта.
Добавьте HTML-код счетчика на страницы своего сайта
Вот так выглядит отчет «Вебвизора». А просмотр действий пользователя начнется при нажатии на значок воспроизведения.
Интерфейс Вебвизора
Вебвизор не единственный полезный инструмент Яндекса, который поможет отследить реакцию пользователей на ваш сайт.
Тепловая карта кликов наглядно покажет самые кликабельные места на странице. Например, по карте кликов Яндекса видим, что кнопку «Получить счетчик» нажимают, а вот новости (колонка справа) особой популярностью не пользуются. Чем горячее цвет в точке, тем чаще на нее кликают пользователи.
Тепловая карта кликов
Карта скроллинга даст понимание, как посетители прокручивают страницу, где задерживаются дольше всего, следовательно, какая часть им интересна.
Аналитика форм поможет разобраться, как пользователь взаимодействует с формами на сайте, какие поля заполняют в заявке, что пишет в строке поиска и так далее. Все инструменты бесплатные, отлично работают и при грамотном подходе помогут эффективно проанализировать юзабилити вашего сайта.
Не так давно Яндекс.Взгляд объединили с Яндекс.Толокой, получился UX-тест. Он платный, исследование стоит 999 рублей, но мы решили его упомянуть.
UX-тест помогает проверить дизайн и выявить, с чем у пользователей могут быть проблемы.Преимущества инструмента в том, что задания выполняют реальные люди из Яндекс.Толоки и респондентов много.
Веб-мастеру нужно описать пользовательский сценарий, например, «у вас такса, подберите ей переноску», загрузить экраны интерфейса и описать задание. результаты появятся в течение суток.

2. Google Оптимизация
Сервис от Google для сбора информации о поведении пользователей на странице и проведения экспериментов: к примеру, понять, какое расположение блоков удобнее пользователям, какой вариант формы приносит больше конверсий.
Создайте копию страницы, на которой хотите протестировать элементы, измените ее, как нужно, выберите категории пользователей, которым нужно показывать страницу с изменениями. И смотрите результаты в сервисе.
Есть несколько моделей тестирования:
Есть бесплатная версия сервиса Google Optimize и платная Google Optimize 360.
3. Анализ сайта
Комплексная онлайн-проверка сайта по многим параметрам: отношение поисковиков, санкции, оптимизация, технические параметры, ссылки — в общей сложности у него 70+ тестов. в общей сложности у него 70+ тестов.
В их числе базовая проверка юзабилити, к каждому тесту описание и статьи по теме:
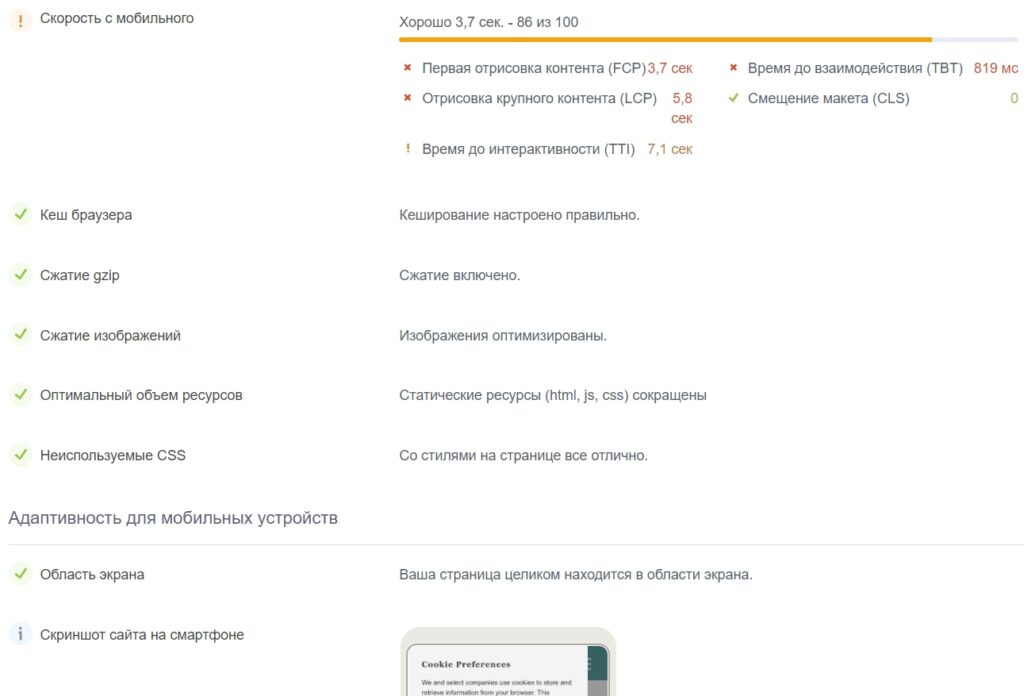
В сервисе можно проверить мобилопригодность: он оценит, помещается ли сайт в экран, покажет миниатюру, найдет и проверит тег viewport, оценит размер шрифтов и плагины.

Это все можно посмотреть на бесплатном тарифе. Больше возможностей, включая поиск ошибок на внутренних страницах, проверку позиций и создание отчетов, доступно на платных тарифах. Есть неделя на бесплатный тест сервиса.
4. Hotjar
Сервис, собравший в себя инструменты для юзабилити-тестирования:
Тепловая карта в сервисе
Инструменты обратной связи локализованы для сбора отзывов на более чем 40 языках, включая русский. Для работы понадобится добавить код сервиса на сайт. Можно сделать это вручную или через Google Tag Manager.
Для личных проектов и сайтов с низкой посещаемостью доступен бесплатный тариф.
5. UsabilityHub
Юзабилити-тесты с реальными участниками. Англоязычный сервис, но среди предлагаемых языков тестирования есть русский. В платной версии вы выбираете количество участников и вскоре получаете результаты.
Бесплатно тоже можно проводить тесты, но продолжительностью до двух минут. Еще можно самому поучаствовать в тестированиях: поотвечать на вопросы и пооценивать дизайны. Наберете необходимое количество баллов за участие — получите возможность потратить их на тест.
Сервис предлагает пять простых тестов:
2. Задаем участникам вопросы
3. Получаем отчет с ответами
6. Plerdy
Сервис для просмотров карт кликов. Интерфейс на русском языке, есть бесплатный тариф, который включает в себя 2000 просмотров страниц в день, 100 видеосессий и 10 аудитов.
Сервис предоставляет карту кликов с отметками взаимодействий, карту скроллинга, горячие сегменты — отметки наиболее кликабельных частей страницы. Можно делить клики по устройствам. Есть функция видеозаписи пользовательского поведения наподобие Вебвизора в Метрике.

7. Crazy Egg
Сервис показывает карту кликов или скороллинга. Главное преимущество сервиса — инструмент Confetti, он позволяет фильтровать клики по посетителям, пришедшим из разных источников. К примеру, можно отдельно посмотреть, куда кликают люди, перешедшие на сайт из органики или социальных сетей. Это может быть полезно при анализе поведения разных сегментов пользователей. Инструмент платный, но 30 дней длится бесплатный тест.

8. Inspectlet
Сервис для отслеживания кликов, скроллинга и движений мыши — это поможет понять, как пользователи ведут себя на странице сайта, куда смотрят, как дизайн расставил акценты и нужно ли их сместить на что-то более важное.
В бесплатной версии можно отслеживать до 1000 просмотров в месяц, они месяц будут храниться в сервисе. Если купите платный тариф, сможете пользоваться аналитикой воронки продаж и смотреть, где на пути к конверсии теряются пользователи.

Используйте бесплатные программы, опрашивайте знакомых, нанимайте профи — все методы тестирования хороши. Иногда достаточно всего лишь переместить кнопку в другое место, поменять некоторые элементы дизайна или форму заявки, и сайт начнет приносить ощутимо больше пользы: просто благодаря тому, что стал более удобным и понятным для посетителей.
9. Фабрика Юзабилити
Софт для оценки юзабилити. Задания выполняют живые пользователи: они пробуют найти самый дешевый товар, подобрать рейс, найти форму оплаты или что-то еще, а потом делятся отзывами о работе на сайте.


Можно пригласить в тест собственных участников: посетителей сайта, подписчиков рассылки или страниц в соцсетях.
Стоимость работы специалисты считают индивидуально. Но для знакомства с софтом обещают возможность провести бесплатный тест после консультации специалиста.
Используйте бесплатные программы, опрашивайте знакомых, нанимайте профи — все методы тестирования хороши. Иногда достаточно всего лишь переместить кнопку в другое место, поменять некоторые элементы дизайна или форму заявки, и сайт начнет приносить ощутимо больше пользы. Просто благодаря тому, что стал более удобным и понятным для посетителей.