как менять слова с помощью кода элемента
Изменение исходного кода страницы
Сразу хочу пояснить зачем может понадобится изменить исходный код страницы. Естественно, лидирующее место занимает выпендреж. Многие любят “помериться пиписьками”. Или просто подделать переписку или что-то подобное, чтобы посмеяться. Многие видели шутки про агентов поддержки вконтакте, так вот, я научу Вас самостоятельно подделывать такие переписки. Наверное не очень понятно к чему я вообще веду, потому лучше покажу на примере и в скриншотах, чтобы более понятно было.
Примеры измененного и оригинального кода
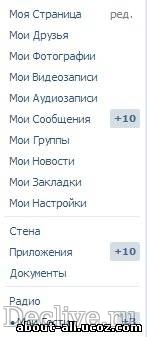
1. Оригинал страницы:
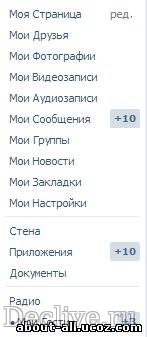
2. Подделка, созданная через исходный код страницы:
Изменение исходного кода
Путем изменения исходного кода можно подделать все, а если имеются даже минимальные знания в CSS и HTML, то для Вас не будет никаких границ. Можно изменять информацию о переведенных средствах в Webmoney, если оплата происходила через сайт. В общем, если есть фантазия, то сами пораскинете мозгами и решите с чем повеселиться.
Я буду показывать создание шутки с агентом поддержки, а именно с агентом 3-х сотым, так как его шутки наиболее актуальны в сети. Многие из них являются фейками, созданные таким образом, как я сейчас опишу.
1. Заходим на страницу, которую будем изменять. У меня это страница технической поддержки вконтакте:
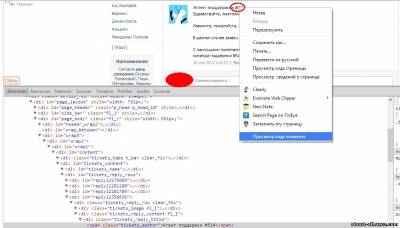
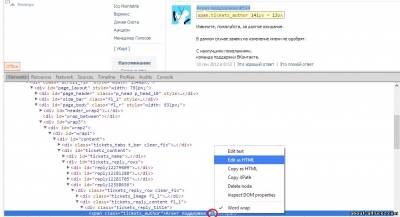
2. Нажимаем кнопку F12 или наводим мышкой на тот элемент, который будем изменять. В моем случае это аватарка тех. поддержки и его имя. Наводим, нажимаем правой кнопкой по элементу и выбираем “просмотр кода элемента”.Находим поле, которое будем менять, нажимаем правой кнопкой, находим пункт Edit as Html и меняем. Далее смотрите скриншоты:
Тут я изменяю аватарку
Можно увидеть, что аватарка изменилась, она стала синей, а была оранжевая (я менял не цвет, а номер аватарки)
С аватаркой мы закончили, теперь приступим к изменению имени.
Имя изменено, теперь можно изменить и сам текст. Сам процесс изменения не буду показывать, ибо все аналогично, покажу конечный результат.
Особо хитрые люди могут использовать это для своих мошеннических манипуляций. Рассказывать про это не буду, догадаетесь сами, если понадобится
Меняем html-содержимое выбранного элемента.
После того, как мы с вами научились выбирать элементы, настало время что-нибудь с ними сделать.
Давайте первое, что мы поучимся делать, это изменять HTML-содержимое этих выбранных элементов.
Давайте, к примеру, возьмем заголовок h1, у которого имеется атрибут >
Предположим, что у нас стоит задача изменить содержимое этого элемента с «Заголовок» на какое-то произвольное содержимое.
В Javascript есть специальное свойство, которое позволяет менять внутреннее html-содержимое выбранного элемента и это свойство называется innerHTML. Дословный перевод как «внутренний html».
Для того, чтобы применить это свойство, сначала нужно выбрать тот элемент, с которым мы хотим поработать. Именно поэтому в прошлом видео столько внимания уделялось именно выборке элементов.
Теперь, когда мы научились выбирать элементы, мы можем с ними поработать. Поизменять их, подобавлять к ним другие элементы и.т.д.
Давайте выберим элемент с атрибутом >
К выбранному элементу через знак точки мы добавили свойство innerHTML, которые позволит поменять внутреннее содержимое элемента. Через знак равно просто указываем то текстовое содержимое, которое должно быть у элемента.
В случае если нужно не заменять содержимое документа, а «приклеить» к предыдущему HTML-содержимому какой-то новый контент, можно воспользоваться такой командой.
Нужно просто добавить знак «+» перед знаком равно. Это оператор означает, что мы «приклеиваем» новое содержимое к тому, что уже имеется.
Добавлять с помощью свойства innerHTML мы можем не только какое-то текстовое содержимое, но также можно добавить какие-то HTML-тэги.
Имейте ввиду, что с помощью свойства innerHTML добавляется не просто какой-то текст, но также есть возможность добавлять HTML-тэги.
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Удалить элемент
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Переходите на страницу учебных модулей «Девмана» и выбирайте тему.
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
Для вызова команды вам потребуется произвести несколько несложных действий:
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Как менять сообщения в вк. Как редактировать сообщения вконтакте
На компьютере
На самом деле, вопрос о том, как редактировать сообщения в ВК с компьютера, решается очень просто:
Кстати, если совершенно случайно Ваша рука дрогнула, и Вы вместо изменения текста удалили весь диалог с собеседником, не беда. Восстановить переписку не составит большого труда, если знать, что и где нажать.
Инструкция, как изменить сообщение в ВК через код элемента
Ни для кого не секрет, что в социальной сети «ВКонтакте» основным и наиболее часто используемым инструментом являются сообщения.
Ими пользуется абсолютно каждый пользователь, и сегодня я решил вам рассказать о некоторых фишках и трюках, которые можно с ними проделать.
А именно: как изменить сообщение в ВК через код элемента, какие еще есть способы изменения текста ЛС, в каких ситуациях возникает такая необходимость, как поменять фон диалогов и многое другое.
Зачем нужно менять сообщения в ВК?
Причины бывают разные. Начнем, пожалуй, с самой простой – опечатки и ошибки. С этой проблемой сталкивается каждый пользователь ВК. Причем как те, кто пользуется десктопной версией сайта, так и те, кто использует мобильное приложение.
Ошибка в слове или фразе легко исправляется с помощью встроенного инструмента редактирования, о котором я расскажу немного позже.
Иногда причиной изменения сообщений в ВК может стать желание исправить или удалить уже отправленное ЛС.
Например, вы на эмоциях написали человеку лишнего, а затем передумали и решили исправить текст, пока собеседник не успел его прочитать. В данной ситуации вам также поможет редактирование сообщений ВК.
А в некоторых ситуациях сообщения изменяются для того, чтобы на скриншоте страницы с диалогами отображалась нужная информация. Причем не только свои, но и чужие. И здесь мы уже будем прибегать к коду страницы.
Как изменить текс ЛС через кода элемента?
Прежде чем давать пошаговую инструкцию, важно упомянуть об одной особенности такого изменения. Оно не будет постоянным. То есть, после обновления страницы все изменения пропадут, так как мы не отправляем информацию на сервера ВК, а изменяем ее на уровне кэша браузера.
Как изменить сообщение в ВК через код элемента:
После проделанных действий ЛС изменится, и вы можете смело делать скриншот экрана. Но если обновить страницу, то изменения пропадут. Данную процедуру можно проделать только на ПК или ноутбуке.
Как отредактировать текст ЛС во ВКонтакте?
Еще один способ изменения текста сообщений во ВКонтакте – это использование встроенного инструмента редактирования.
Инструкция для десктопной версии сайта ВК:
Готово! Рядом с отредактированным сообщением появится метка «(ред.)». По ней можно понять, какие ЛС редактировались, а какие нет.
К сожалению, данная функция не предназначена для пользователей мобильного приложения и мобильной версии сайта. И даже если зайти на полную версию сайта с телефона, кнопки редактирования не будет.
Как поменять фон диалогов?
Еще один довольно актуальный вопрос, который постоянно возникает в головах пользователей ВК. Лично я впервые узнал о том, что фон в диалогах ВКонтакте можно изменить от друга, который прислал мне скрин своих сообщений, но его интерфейс вовсе не был похож на тот, который использовал я. И тут у меня возник вопрос, как поменять фон?
Сегодня есть несколько способов изменения фона диалогов в ВК, причем как на ПК, так и на смартфонах.
Первый способ – это браузер Orbitum. В правом верхнем углу браузера есть специальная кнопка «Сменить тему». Нажав на нее, вы сможете изменить фон всех страниц ВК, своего рабочего стола и/или оформление самого браузера.
Orbitum можно скачать и на ПК, и на мобильное устройство. А его главной особенностью является то, что вашу тему будут видеть и другие пользователи, которые используют данный браузер.
Второй способ – расширения для браузеров. Их есть много, и все они позволяют изменять фон диалогов в ВК.
Наиболее популярными для Google Chrome и Яндекс.Браузера являются:
Достаточно перейти в настройки браузера, а именно в раздел «Дополнения» (или «Расширения»). Затем в поиске найти нужное расширение и установить его. Например, ВКобои позволяют устанавливать фон для ВКонтакте всего в пару кликов. Найдите понравившееся вам изображение в сети и нажмите по нему второй кнопкой мыши, а затем выберите пункт «Установить, как обои ВКонтакте».
Третий способ – плагины и программы. Использовать их нужно осторожно, так как в интернете можно с легкостью натолкнуться на зараженные файлы. Поэтому, никогда не отключайте антивирус при скачивании подобных программ.
Наиболее популярными считаются:
Даже эти, проверенные тысячами людей, сервисы стоит скачивать только с проверенных источников.
Ну и напоследок стоит упомянуть встроенную возможность изменения фона в приложении Kate Mobile для смартфонов. Это одна из самых популярных замен официальному приложению «ВКонтакте».
Чтобы сменить фон в Kate Mobile, необходимо:
Пункт «Ночная тема» позволяет делать фон темным в определенные часы (например, с 21 ч. до 07 ч.).
Как поменять цвет сообщений?
Этот вопрос интересует многих, кто меняет тему оформления социальной сети «ВКонтакте». Не буду томить, скажу сразу. На данный момент никак нельзя поменять цвет сообщений в ВК. По крайне мере, я не нашел ни одного рабочего метода.
На телефоне
Редактировать сообщения в ВК через телефон так же просто, как и через компьютер, однако записи, которые содержат только ссылки, удобнее изменять все-таки через ПК. Причина этого проста — при нажатии на смс-ссылку вместо меню открывается сама ссылка.
Но прежде чем следовать этой инструкции, сначала убедитесь в том, что у вас установлена свежая версия приложения.
Важно! Если Вы решили отправить другу пустое сообщение, а потом передумали, это руководство к действию будет Вам также очень кстати!
В приложении
Для редактирования в мобильном приложении потребуется:
В мобильной версии
В мобильной версии алгоритм немного отличается, потребуется сделать следующее:
Если не удаётся выделить сообщение, то надо проверить дату отправки: скорее всего, записи уже больше суток. Также вам следует учитывать, что в мобильной версии смайлы в тексте можно только удалять, но не редактировать.
Ответы на прочие вопросы по редактированию сообщений в ВК
В течение какого времени можно изменять отправленное сообщение?
В течение суток (24 часов) с момента отправки, но не с момента последнего редактирования. После истечения срока сообщение уже никак не изменить.
Сколько раз можно редактировать сообщение?
Можно ли отредактировать прочитанное сообщение?
Да, можно. Точно так же, как и непрочитанное. В любом случае рядом с ним появится пометка (ред.)
— то есть «редактировано». Прочитанное сообщение изменится, но останется «прочитанным».
Станет ли прочитанное сообщение непрочитанным, если я его отредактирую?
Нет, останется выглядеть прочитанным.
Можно ли отредактировать и полностью стереть (удалить) сообщение?
Можно ли изменить чужие сообщения?
Как отредактировать сообщение, если тебя занесли в ЧС?
Почему не могу изменить сообщение?
Зачем вообще нужно редактирование сообщений?
Чтобы можно было исправить какую-нибудь глупую опечатку или что-то перефразировать, если написал и подумал, что собеседник тебя не вполне поймет.
Как посмотреть, какое было сообщение до редактирования?
Никак, но если у тебя включены уведомления о новых сообщениях на почту, то туда придет первый вариант сообщения.
Как узнать, во сколько было отредактировано сообщение?
Наведи курсор на пометку (ред.)
— появится всплывающая подсказка, в которой будет указано время редактирования сообщения.
Как сохранить исходный вариант сообщения на случай, если человек его отредактирует?
Если ты волнуешься, что собеседник изменит свое сообщение в личных интересах, выдели его и перешли самому себе (нажав кнопку «Переслать»,
найди себя в диалогах по имени). Теперь, даже если человек его отредактирует, у тебя будет копия оригинала с датой и временем.
Пользователи наконец-то дождались изменений в механизме отправки личных сообщений Вконтакте. Теперь уже отправленный текст можно изменить. На редактирование сообщения дается 24 часа. Давайте разбираться, как это сделать.
Что увидит собеседник?
Как и обещали, рассказываем, что увидит ваш собеседник, если вы отредактируете отправленное ему сообщение:
Вы в любой момент можете посмотреть отредактированное сообщение в ВК, и, если результат вас не устроит результат, то снова внести изменения.
Важные моменты
Пользователям соц. сети стоит знать о том, что:
Пользователь может отредактировать сообщение в ВКонтакте в мобильной версии сайта, через сайт на ПК, а также в мобильном приложении. Однако, некоторые старые версии приложения не поддерживают эту возможность.
Кстати, Вы всегда можете «отрепетировать» текст своего сообщения, написав самому себе. Тогда Вам не придется менять его после отправки