как добавить код яндекс вебмастер в wordpress
Подтверждение прав на сайт для WordPress в Яндекс Вебмастер
Здравствуйте друзья! Сегодня мы с вами будем подтверждать права на наши сайты в Яндекс Вебмастер. Добавлять сайт на Яндекс Вебмастер необходимо для того чтобы поисковая система быстрее проиндексировала сайт, так же в этом сервисе можно проверить сайт на ошибки, защитить свои тексты от копирования, проверить правильность файла robots.txt, провести анализ файлов Sitemap и многое другое.
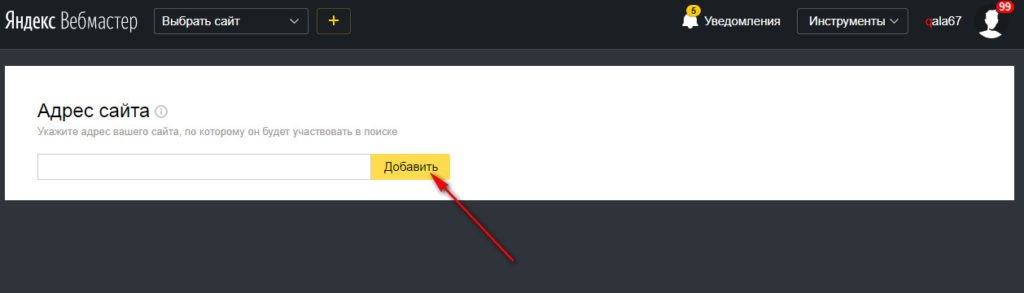
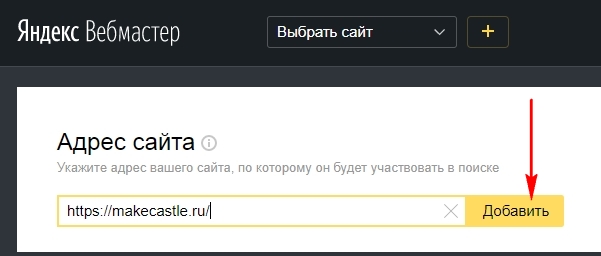
Для подтверждения прав на сайт, нам нужно войти на сайт https://webmaster.yandex.ru. И в окошко «Адрес» сайта вписываем адрес своего сайта, лучше взять название с адресной строки, чтобы не ошибиться и нажимаем на кнопку «Добавить».
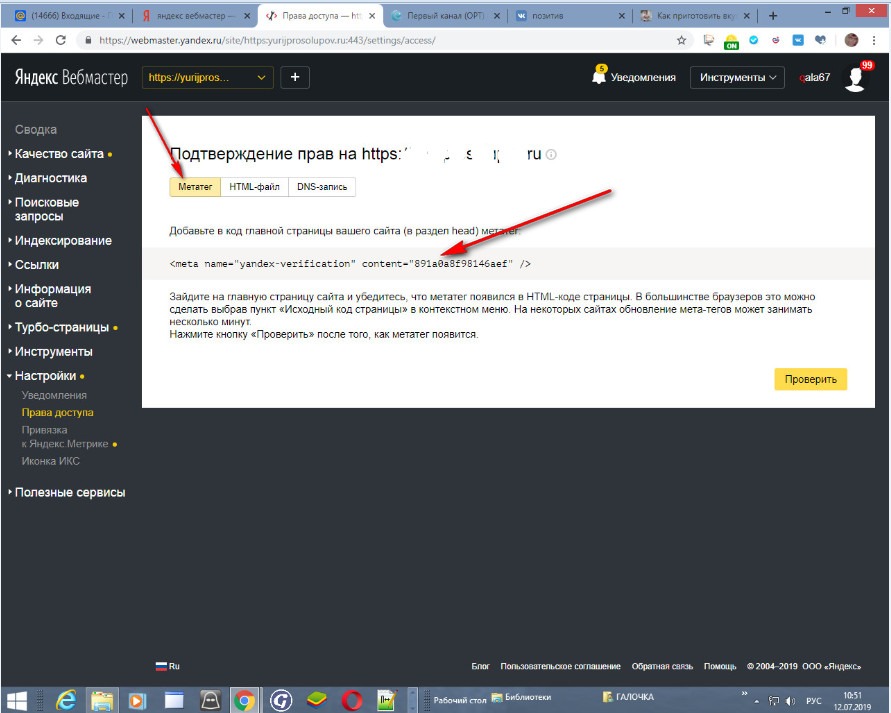
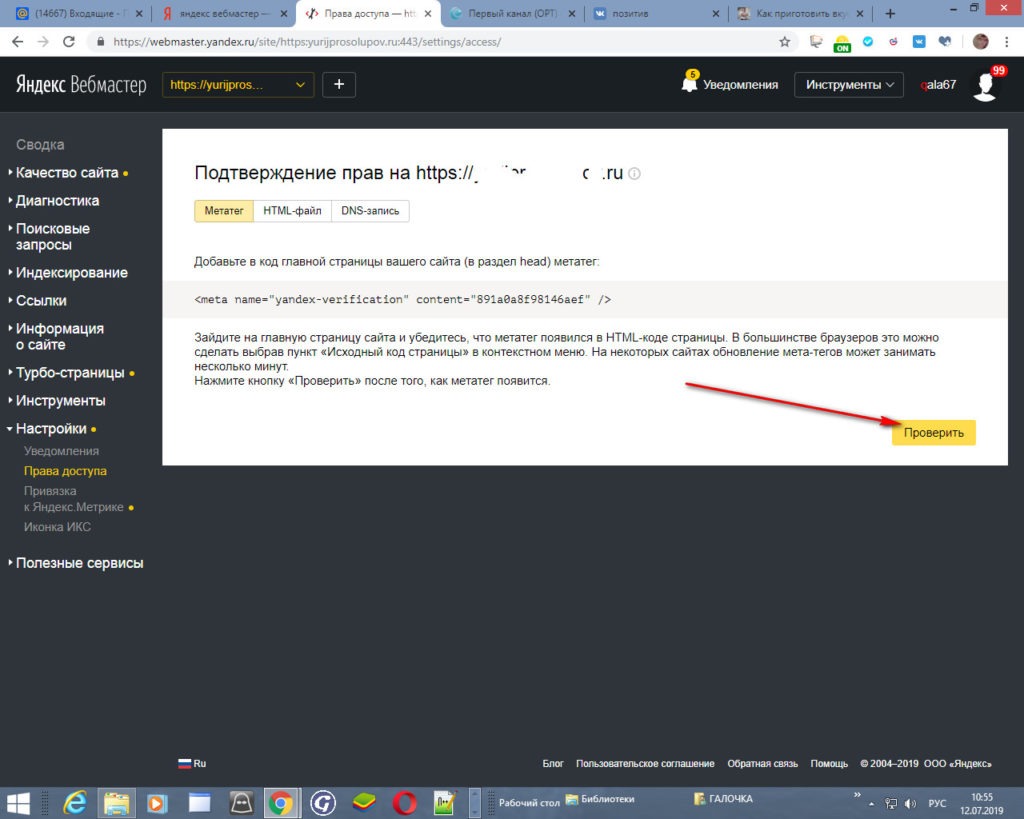
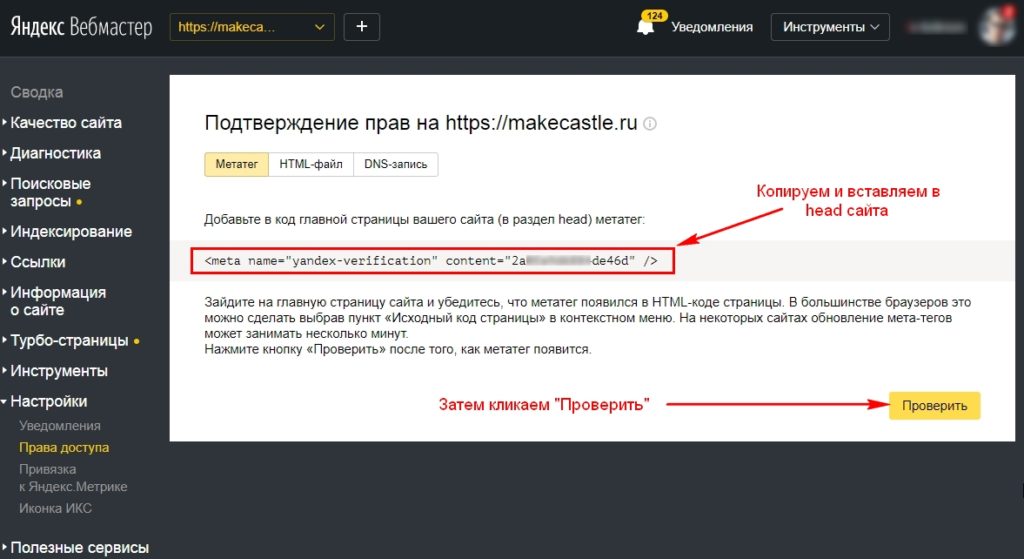
После этого нам откроется панель с методами подтверждения сайта. Их всего три, но мы будем с вами подтверждать сайт самым простым способом. Выбираем «Метатег», копируем код метатега и переходим в админку нашего сайта.
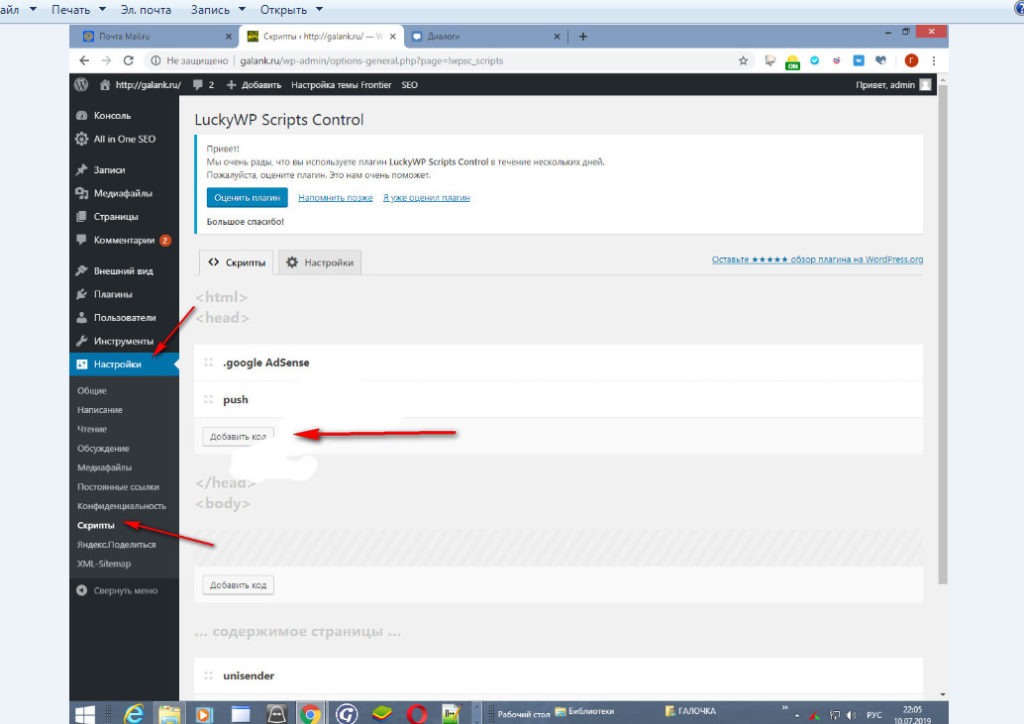
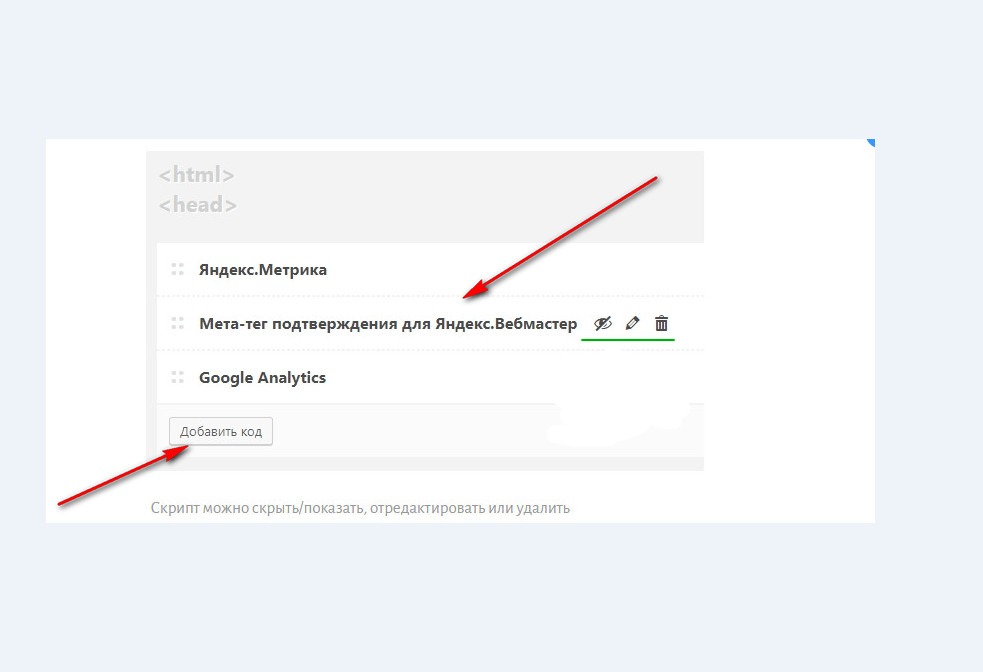
Жмем на кнопку «Добавить код» перед /head и в открывшемся окошке пишем заголовок «Мета-тег подтверждения для Яндекс. Вебмастер». А в окошко «Содержимое» вставляем скопированный код мета-тег и жмем «Добавить».
Возвращаемся на Веб. Мастер и нажимаем на кнопку «Проверить».
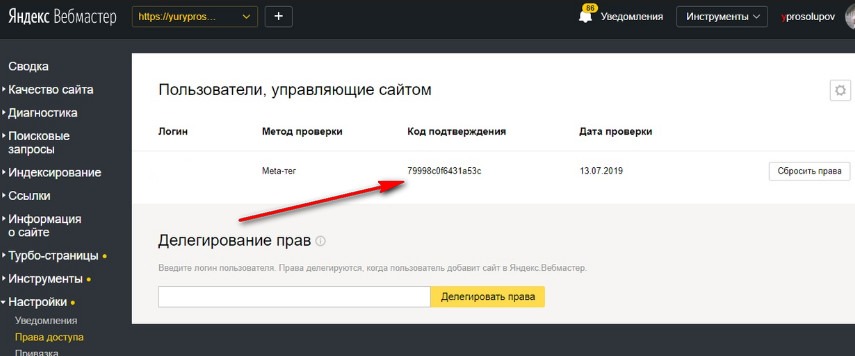
Если вы все правильно сделали, то увидите такую картину. И значить ваш сайт подтвержден.
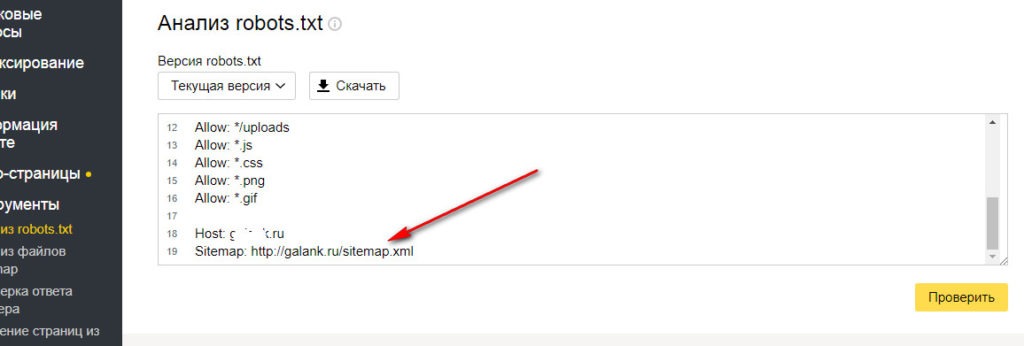
После подтверждения сайта нужно зайти в «Инструменты» «Анализ robots.txt» и проверить нет ли ошибок в этом файле. После проверки, скопируйте самую нижнюю строку в robots.txt/
Поздравляю вас, сегодня вы стали полновластным и подтвержденным владельцем своего сайта в Яндекс. Вебмастер
Этот сервис, в первую очередь, является помощником веб-мастера. С его помощью можно исправить возникающие ошибки на вашем ресурсе, увидеть сколько ваших статей находится в поиске и многое другое.
Это был урок № 12. Если у вас возникли вопросы, то пишите в комментариях, постараюсь всем ответить.
На следующем уроке мы с вами будет регистрироваться в Google Аналитике и Google Search Console. До встречи!
Как подтвердить права на сайт или домен
Поисковые системы должны быть уверены, что вы действительно являетесь владельцем сайта или домена, на который заявляете права. Подтвердив права на управление сайтом, вы получите доступ к информации об индексировании страниц сайта роботом Яндекс, Google, Mail.ru и Bing. Если права на управление сайтом подтверждены в Яндекс.Почте для домена и Почте Mail.Ru для домена, права на сайт в веб-мастере подтвердятся автоматически.
Как подтвердить права на сайт для Яндекс, Google, Bing и Mail.ru
Если у вас несколько сайтов, то подтвердить права необходимо для каждого сайта в отдельности. Подтвердить свои права на сайт можно одним из способов. У всех поисковых систем подтверждение права на свой сайт одинаковы.
Верификация сайта используя Мета-тег
В вебмастере выбрать способ Мета тег для подтверждения права на свой сайт. Выглядит это так.
Кабинет вебмастера Поиск Mail.Ru:
В Google Search Console:
Обновите файл и нажимайте кнопку Подтвердить/Проверить в вебмастере. Проделайте эту процедуру для каждого поисковика. Данный способ подтверждения плох тем, что при обновление или смене темы вордпресс вам нужно будет заново вставлять мета тег и подтверждать сайт. Проще прописать мета теги для верификации сайта с помощью плагинов или использовать саму тему (обычно в платном шаблоне предоставляется возможность добавлять код в раздел ).
Обратите внимание что, вам надо вставлять не полностью мета тег, а только его персональный номер. Также и в All in One SEO Pack. Возможность только для Google, Bing и Pinterest:
Как добавить ваш сайт WordPress в поиск Яндекс
Чтобы ваш веб-проект стал популярным среди пользователей, в первую очередь следует обеспокоиться его продвижением в поисковых системах. Для этого нужно его правильно им преподнести.
В этой статье мы расскажем о том, как это сделать с помощью «Яндекс.Вебмастер» – специального набора онлайновых инструментов для управления представленностью сайта в этой известной поисковой системе.
Важность использования именно этого сервиса очевидна, ведь в русскоязычном сегменте интернета «Яндекс» занимает лидирующие позиции. Важно, что в качестве языков интерфейса помимо русского, поддерживается также английский, то есть ваш проект может быть ориентирован и на иностранную аудиторию.
Что из себя представляет «Яндекс.Вебмастер»?
Сервис «Яндекс.Вебмастер» предоставляет администраторам сайтов множество удобных средств для контроля и мониторинга. Среди них главными являются:
Как начать работать с «Яндекс.Вебмастер»?
Начало работы с инструментами «Яндекс.Вебмастер» не должно вызвать у вас никаких проблем. Для начала убедитесь, что у вас есть регистрационная запись на «Яндексе». Если её нет, то зарегистрируйтесь.
По единому аккаунту в «Яндекс» можно получить доступ к другим полезным сервисам, включая «Директ» и «Метрику», поэтому любому интернет-маркетологу или веб-администратору следует зарегистрироваться там как можно скорее.
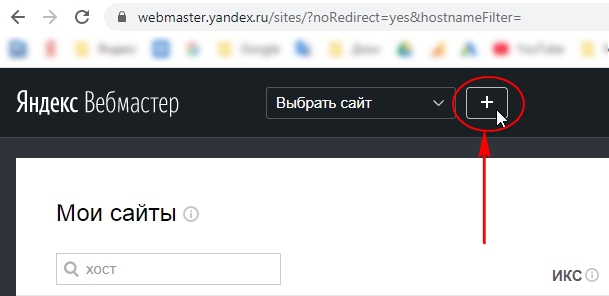
Чтобы начать пользоваться инструментами «Вебмастера», добавьте ваш сайт в систему. Для этого нажмите на знак плюса, расположенный в углу сверху. Далее в строке просто укажите адрес вашего проекта в полном формате, то есть с указанием используемой версии протокола http(s).
Если вы всё сделали правильно, то останется самое важное — подтвердить, что сайт действительно принадлежит вам. Всего есть 3 способа это сделать. Каждый из них требует высокого уровня доступа к файловой или доменной инфраструктуре проекта. Вот они:
Спустя какое-то время после выполнения одного из предложенных действий, «Яндекс» проверит ваш сайт и разрешит пользоваться всеми средствами «Вебмастера».
Как установить проверочный тег «Яндекса» в WordPress?
Если вы обладаете прямым доступом в файловой структуре сайта, то отредактировать файл главной страницы для вас не составит проблем. Аналогично следует поступить, если вы выбрали верификацию через загрузку html-файла. Для этого перейдите к файловой структуре проекта с помощью FTP-клиента и загрузите скачанный файл в директорию /www/имя_вашего_сайта/.
Чтобы пройти проверку чуть более простым способом, воспользуйтесь подключаемым модулем Yoast SEO.
Пройдите в настройки плагина, найдите там строку «Код верификации «Яндекс» и укажите там буквы и цифры из сгенерированного поисковиком мета-тега. Также можете вставить тег полностью — обрезка до нужной информации произойдёт автоматически. Не забудьте сохранить настройки, нажав на соответствующую кнопку.
В том случае, если вы решили подтвердить права на сайт с помощью DNS, вам следует озаботиться получением доступа к управлению доменным именем. У всех регистраторов конкретный интерфейс панели управления разный, но принцип верификации одинаков.
Просто скопируйте строку, предложенную «Яндексом», в буфер обмена и перейдите к добавлению записи новой в DNS. Если используете серверы регистратора, то просто укажите, что хотите добавить новую TXT-запись. В предложенное пустое поле вставьте строчку верификации из буфера. Остальные поля трогать не следует. Сохраните изменения. Для ускорения верификации через DNS-запись вернитесь к «Вебмастеру» и запустите проверку.
Не следует ожидать, что сайт пройдёт верификацию мгновенно. На это может уйти до 2 дней. Быстрее всего подтверждение осуществляется через добавление html-файла.
Об успешности проверки будет сигнализировать адрес вашего сайта, появившийся в выпадающем меню панели управления «Вебмастера». Таким образом, с помощью этого сервиса можно управлять сразу несколькими проектами, пользуясь одной учётной записью.
Добавление карты сайта в «Яндекс.Вебмастер»
После регистрации и проверки сайта у любого начинающего пользователя появляется вопрос о том, что ему делать дальше. Первым делом мы бы рекомендовали разместить в этом сервисе карту сайта.
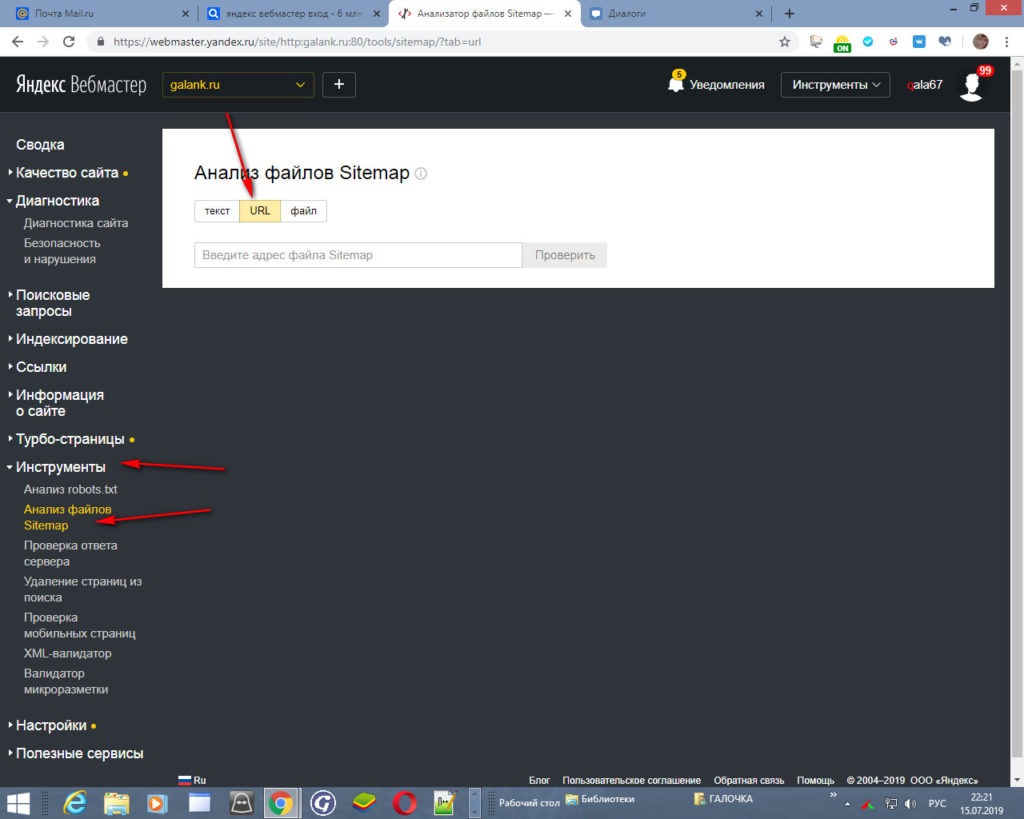
Нужный раздел настроек следует искать в параметрах индексирования — найдите эту надпись в левом вертикальном меню. В пустой строке укажите адрес с расположением вашей sitemap. В отдельных случаях карта сайта может содержать ошибки. Чтобы проверить xml-файл с картой на корректность записей, воспользуйтесь одним из инструментов «Вебмастера» – валидатором.
Создаём карту сайта при помощи плагинов
В создании карты сайта нет ничего сложного, ведь для этого можно воспользоваться возможностями плагинов, например, Yoast SEO или JetPack. Рассмотрим каждый из них.
Создание карты сайта в Yoast SEO осуществляется автоматически, если активирован соответствующий пункт меню. Чтобы убедиться, что это произошло, проверьте статус пункта «XML-карта сайта» в настройках модуля (вкладка «Возможности»). В данном случае sitemap будет расположена по адресу: «имя_вашего_сайта/sitemap.xml».
Аналогичные настройки следует проверить в случае использования модуля JetPack. Здесь нужный переключатель располагается в разделе «Трафик».
Сводка — вся главная информация о сайте в одном месте
В «Яндекс.Вебмастер» есть возможность получить главную информацию о своём сайте на одной странице. Для этого пройдите в раздел «Сводка». Здесь отображается список обнаруженных проблем, а ещё список недавно проиндексированных страниц и график, отображающий количество кликов из поисковой выдачи.
Диагностика — раздел для выявления проблем
Другим немаловажным разделом «Вебмастера» является «Диагностика». Внутри него всегда можно посмотреть список проблемных точек, требующих скорейшего решения. Все они отсортированы по приоритетам: наиболее важные — красные и оранжевые, менее важные — жёлтые и зелёные. Об отсутствии выявленных проблем говорит статус «Всё в порядке».
Здесь же содержатся сведения о важных аспектах безопасности проекта. Убедитесь в их отсутствии, поскольку от этого будет зависеть полнота просмотра страниц сайта поисковым ботом.
Полную диагностику сайта можно запустить в ручном режиме, но этот цикл может занять до 2 недель.
Поисковая статистика в «Вебмастере»
В этом большом разделе аккумулируется информация о том, как ваш проект представлен в поиске «Яндекса». Прежде всего любому администратору здесь будет интересна статистика по поисковым запросам и системам фильтров, позволяющая получать статистику за определённый временной интервал или по заданным категориям. С их помощью можно определить позицию ссылки на сайт в поисковой выдаче, а также показатели по кликам.
Раздел «Индексирование»
Хоть «Яндекс» и утверждает, что «найдётся всё», неплохо было бы проверить это громкое высказывание на своём опыте. Для этого в «Вебмастере» есть отдельный раздел — «Индексирование». В нём содержатся сведения о том, как поисковый бот этой системы обходит страницы вашего сайта. В ситуации, когда здесь не появляется сведений об индексировании нужной страницы, следует выяснить причины и принять меры.
И хотя сам по себе этот раздел не запускает индексирование в ручном режиме (ищите этот функционал в рубрике «Переобход страниц»), здесь можно поставить на контроль основные страницы проекта и получать по оперативную информацию по их сканированию ботами. Всего в этом разделе можно добавить до 100 страниц для отслеживания статуса их индексирования.
Смена домена сайта в «Вебмастере»
Не исключено, что ваш сайт в будущем переедет на другой домен, который окажется более благозвучным или будет ориентирован на новую аудиторию. Как отразить этот процесс в «Вебмастере»?
Для этой цели нужно воспользоваться инструментом «Переезд сайта», который является подрубрикой раздела «Индексирование». Процесс смены домена заключается в подтверждении прав на новое имя, а также в сохранении текущего статуса в поисковой системе. Таким образом, этот сервис поможет вашему проекту не растерять уже занятые позиции.
Тонкая настройка скорости индексирования
Поскольку поисковый бот «Яндекса» генерирует очень много запросов к страницам вашего проекта, это может повлиять на быстродействие сайта, особенно если сканированием занимаются боты иных поисковых систем.
Выходом из такой ситуации является ручное ограничение количества поисковых запросов в секунду. Обычно этот показатель достаточно установить на отметке 3-4 в секунду. Если проект размещён на более производительном «железе», то скорость можно постепенно поднимать или выбрать опцию «Доверять «Яндексу» — в этом случае показатель будет задан автоматически. Ищите эти настройки в рубрике «Скорость обхода» раздела «Индексирование».
Мониторинг внутренних и внешних ссылок
Раздел «Ссылки» поделён на 2 смысловых раздела, которые относятся к внутренним и внешним ссылкам соответственно. В разделе внутренних ссылок удобно контролировать наличие ошибок при переходе на отдельные страницы. Показатель внешних ссылок отражает авторитет вашего сайта среди других проектов, которые используют его для отправки пользователя на интересующую его информацию.
Настройка региональности и регистра имени сайта
Для того, чтобы задать региональность своего проекта, используйте раздел «Информация о сайте», где перечислены регионы, взятые из «Яндекс.Справочника». Их можно изменить в ручном режиме. Также здесь представлена возможность самостоятельно задать регистр имени сайта, например, сделать часть букв большими или оставить большим только первый символ.
Ускоряем сайт на мобильных устройствах
Если ваш проект большей частью ориентирован на пользователей мобильных устройств, следует обязательно заглянуть в раздел «Турбо-страницы». Здесь настраивается ускоренное отображение ключевых страниц на экранах носимых устройств. Хорошей идеей является воспользоваться аналогичным инструментом от Google.
Сервисы для администратора
Набор самых важных сервисов для администрирования сайта вынесен в раздел «Инструменты». В нём можно:
Автоматизация проверок
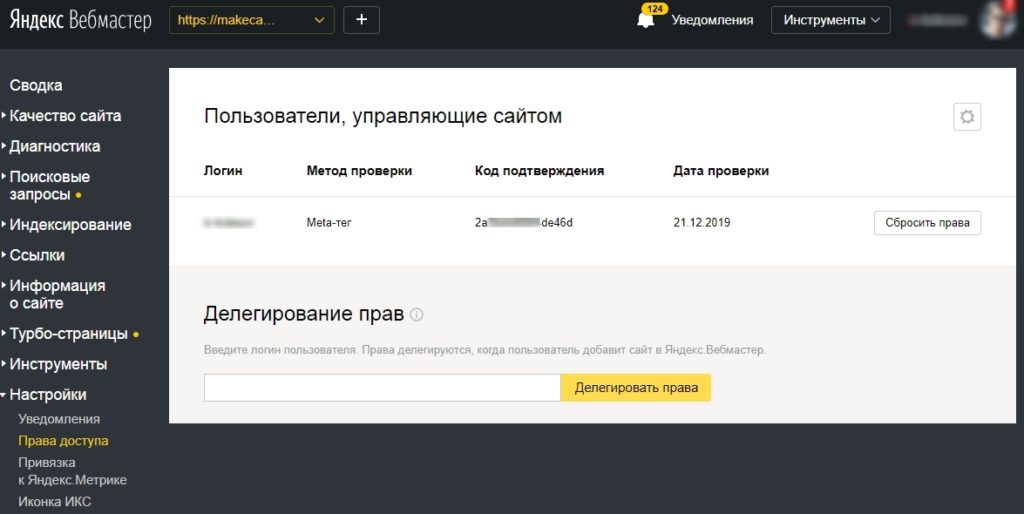
Не всегда администратор ресурса обладает достаточным количеством времени, чтобы заходить в «Вебмастер» и лично контролировать всю собираемую им информацию. Чтобы быть в курсе только самых важных событий, в разделе «Настройки» пройдитесь по настройкам уведомлений таким образом, чтобы наиболее критически важные аспекты работы сайта нашли отражение в еженедельном отчёте, направляемом на электронную почту.
В этом же разделе можно делегировать часть функционала другим пользователям и управлять их правами на доступ. Также здесь осуществляется привязка к сервису «Яндекс.Метрика».
Заключение
Среди всех сервисов «Яндекса» набор инструментов «Вебмастера» является наиболее фундаментальным. С его помощью легко отслеживать критические проблемы и управлять индексированием сайта. Помимо него, владельцам веб-проектов следует обратить внимание на сервисы «Яндекс.Метрики» и «Яндекс.Справочника». С помощью первого удобно получать развёрнутую статистику по посещаемости и аудитории, а второй предназначен для корректного отражения информации о вашей организации в этой поисковой системе.
Как добавить Яндекс Вебмастер на сайт WordPress (WP)
Яндекс Вебмастер — это мощный инструмент для продвижения сайта. Этот сервис содержит несколько служб, с помощью которых можно найти ошибки, получить рекомендации, заверить авторство текстов, проверить служебные файты и ускорить индексацию страниц сайта. Для улучшения работы сервиса с сайтом на движке WordPress (WP) мы рекомендуем открыть доступ по API.
1. Добавляем сайт в Яндекс Вебмастер (Yandex Webmaster)
Заходим на webmaster.yandex.ru и добавляем новый сайт.
Появляется meta-тег, который нужно скопировать и вставить в раздел ….. на сайте. Для этого:
— заходим в консоль управления сайтов (site.ru/wp-admin/);
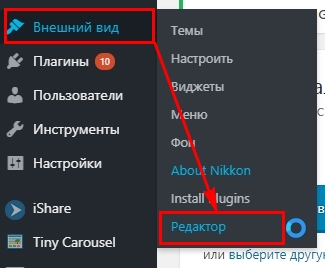
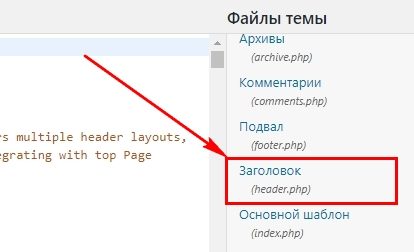
— Внешний вид — Редактор — Заголовок (header.php);
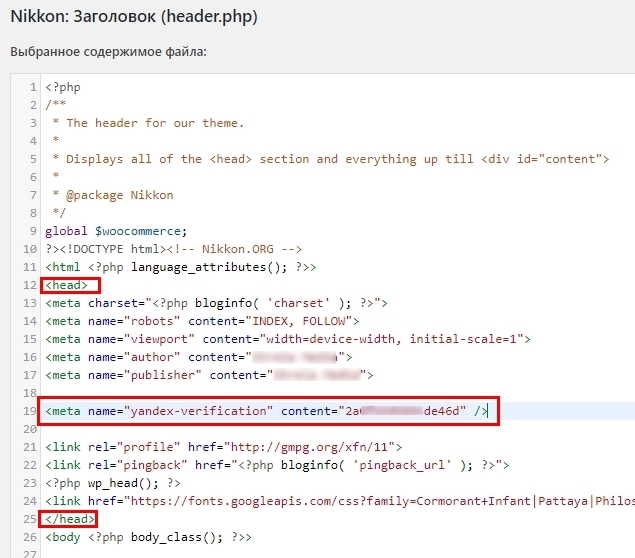
— вставляем скопированный код в любую строчку между тегами ….. ;
— кликаем «Обновить файл» для сохранения результата;
— кликаем «Проверить» на странице Вебмастера.

Если все прошло правильно, то Вебмастер открывает подтвержденный сайт. Поздравляем, ваш сайт добавлен в Яндекс Вебмастер!
2. Даем Вебмастеру доступ к сайту по API
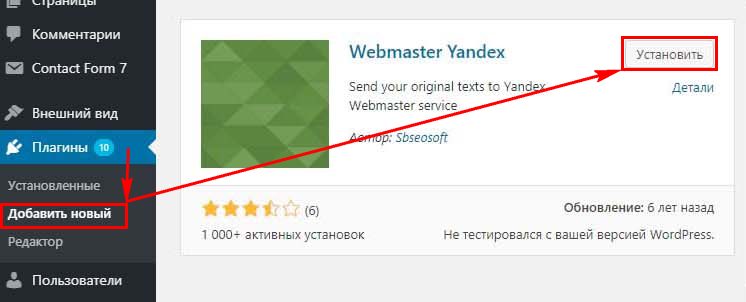
Скачиваем плагин Webmaster Yandex (Автор: Sbseosoft). Вообще плагинов много, но я выбрал этот. Кликаем «Установить», а когда установится, кликаем «Активировать».
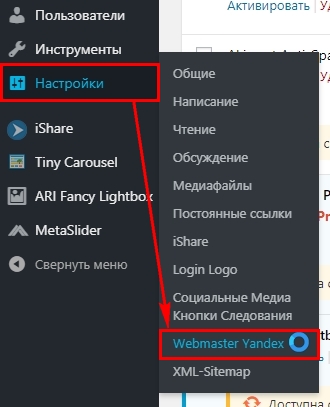
Теперь переходим к настройке этого плагина. В консоли находим «Настройки» — «Webmaster Yandex».
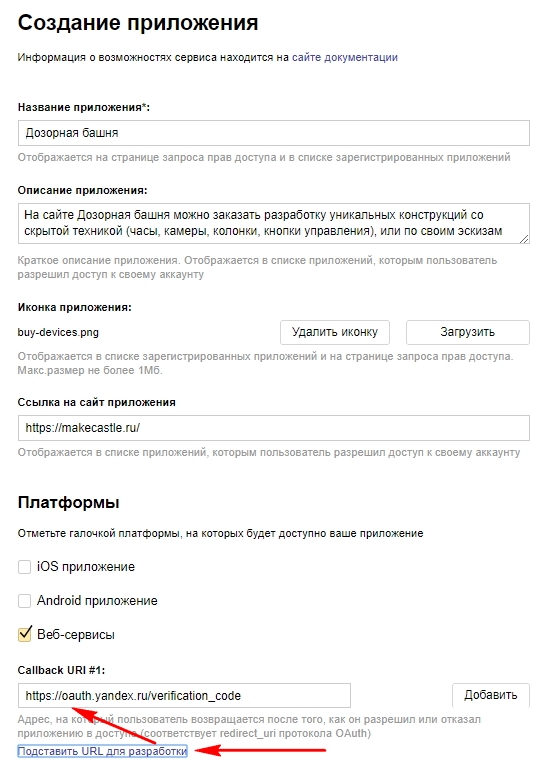
Здесь заполняем поля (см.скриншот) и даем разрешения. Я обычно ставлю для Вебмастера все пункты. После этого сохраняем данные.

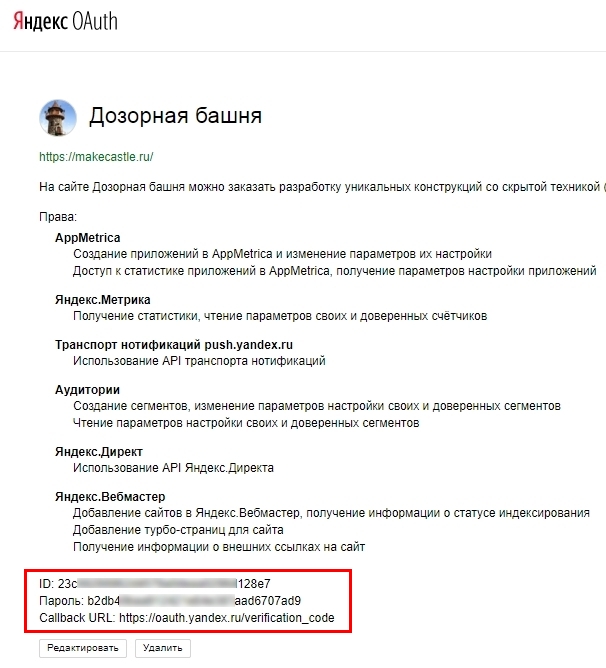
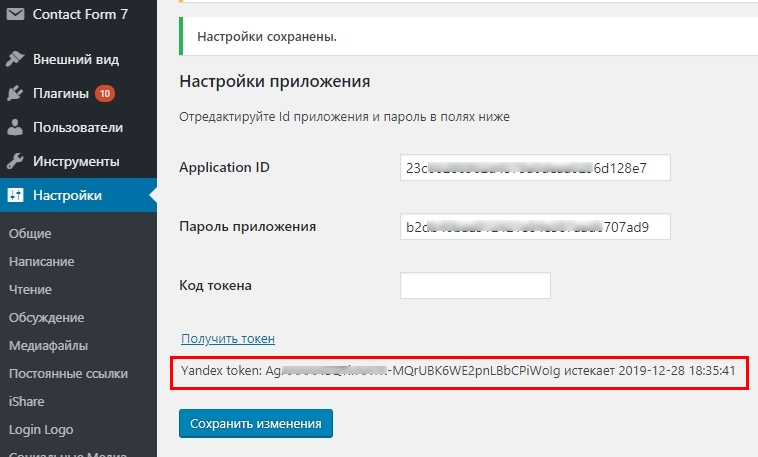
По окончании регистрации получаем такое окно (скрин ниже). Не закрывайте его — данные понадобятся нам для плагина.
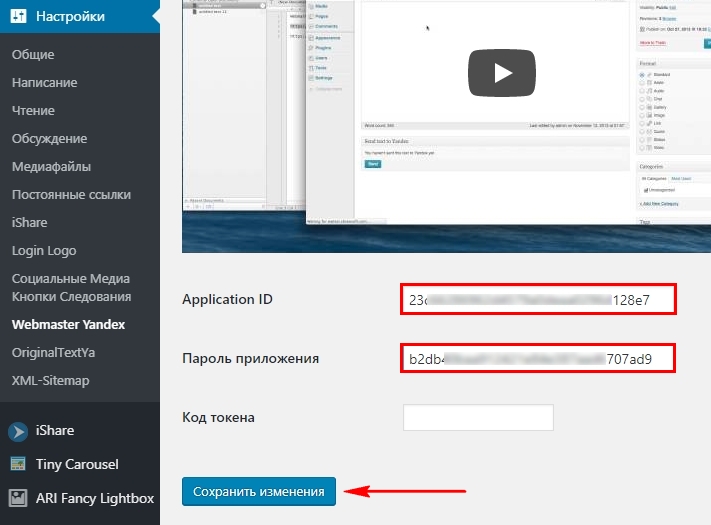
Теперь копируем и вставляем ID и Пароль в соответствующие поля плагина и жмем «Сохранить изменения».
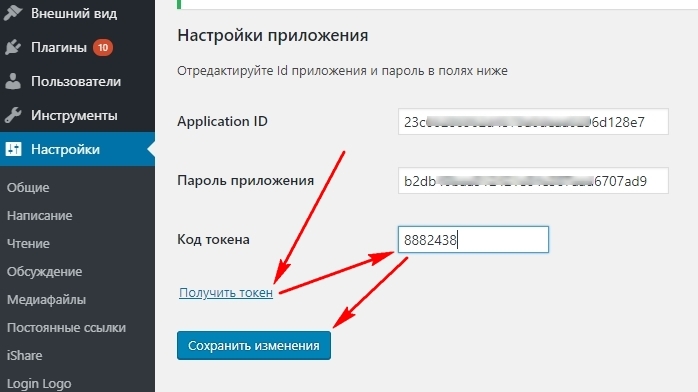
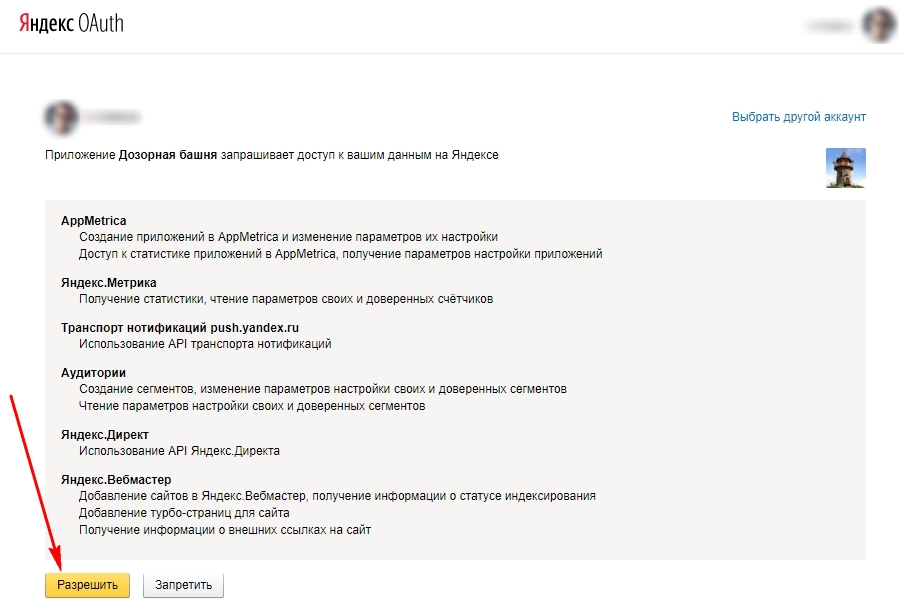
После этого появляется ссылка «Получить токен». Нажимаем и разрешаем доступ в открывшемся окне. После этого появляется код, который нужно скопировать и вставить а поле «Код токена» нашего плагина. Сохраняем.
Теперь должна появиться надпись с «Yandex token». Ура, все работает!
3. Уведомдение Яндекса об оринигальном контенте на вашем сайте
Если вы публикуете на своем сайте оригинальные тексты, а их перепечатывают другие интернет-ресурсы, необходимо предупредить Яндекс о скором выходе нового текста. Это можно сделать через Яндекс Вебмастер — сервис будет знать, что оригинальный текст впервые появился именно на вашем сайте, и использует это в настройке поисковых алгоритмов. Таким образом, даже если вашу статью скопировали, Яндекс знает, что авторство принадлежит вам, и именно ваш сайт будет показываться выше в результатах поиска по релевантному запросу.
А теперь о главном — все это можно автоматизировать, т.е. не заходить каждый раз в Вебмастер и не выкладывать там новую статью. Специальный плагин будет это делать за вас.
Находим плагин Original texts Yandex WebMaster, устанавливаем и активируем его.
Теперь осталось его настроить:
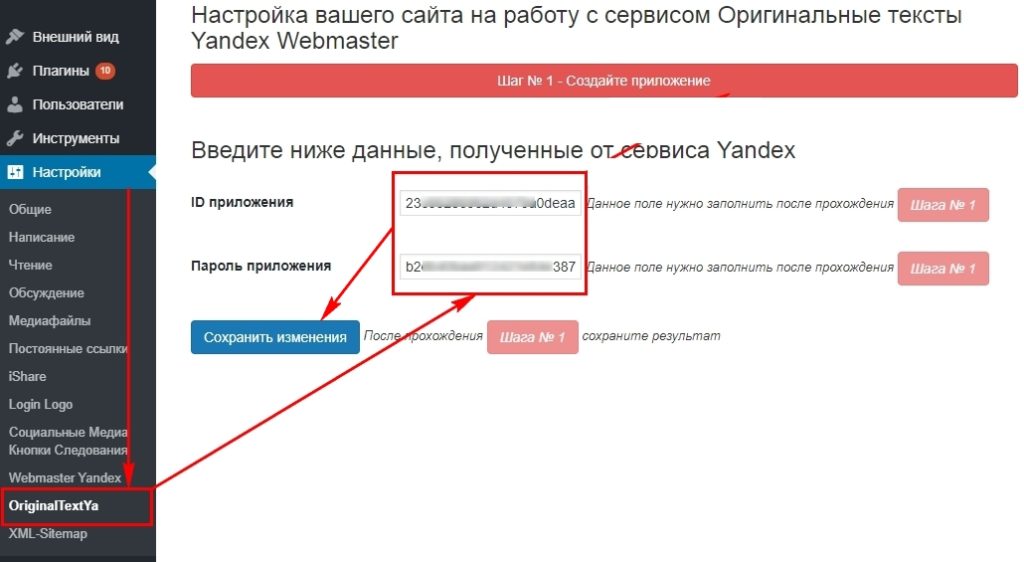
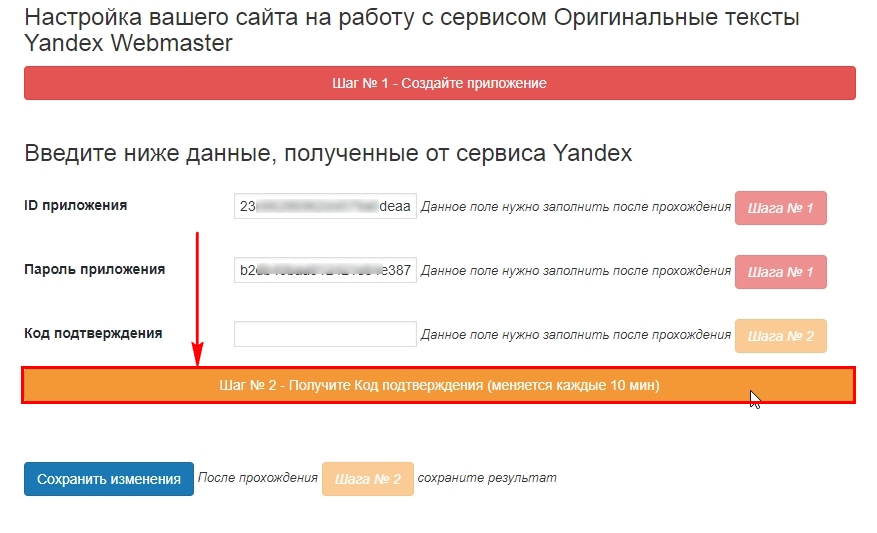
— заходим в «Настройки» — OriginalTextYa;
— заполняем поля ID и Пароль приложения (где их брать смотрите выше);
— далее появляется кнопка «Шаг №2» — кликаем её;
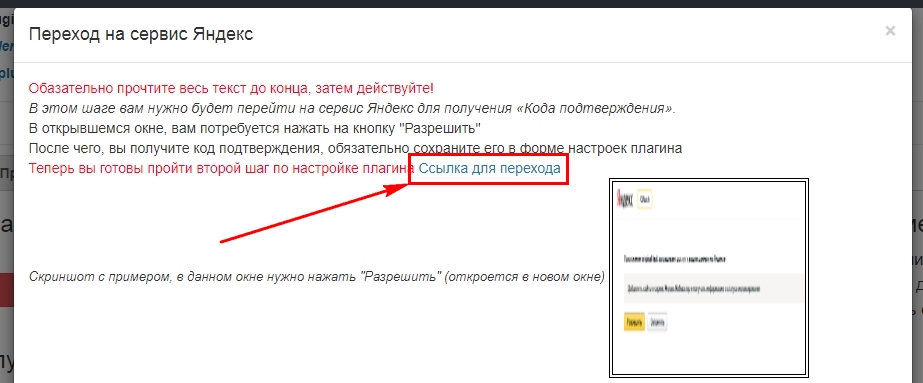
— открывается окно — кликаем «Ссылку для перехода»;
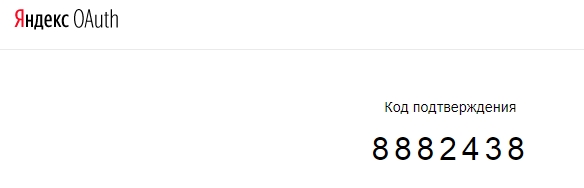
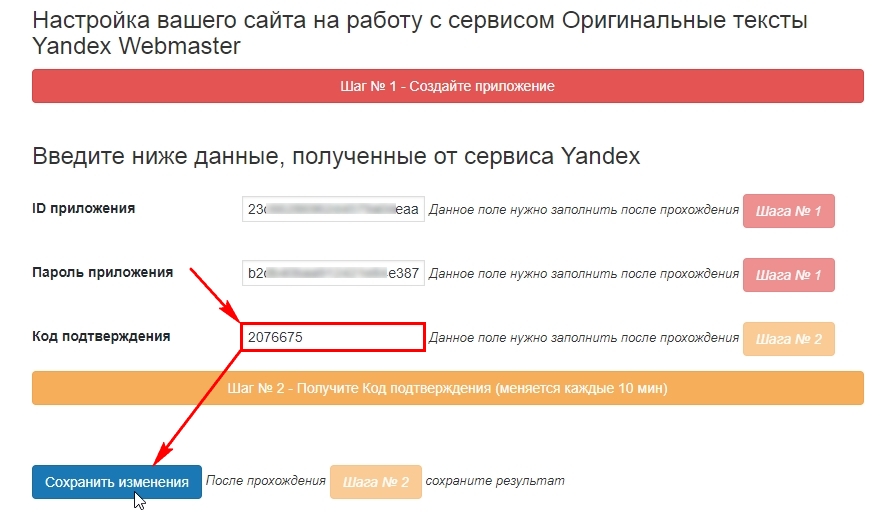
— открывается окно с кодом подтверждения — копируем его и вставляем в поле «Код подтверждения»;

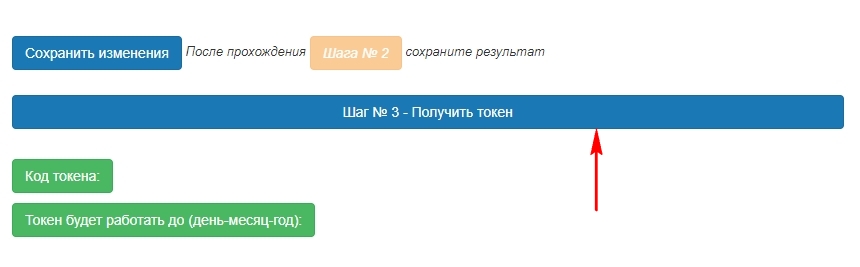
— Появляется кнопка «Шаг №3 — Получить токен» — кликаем её;
— справа вверху появляется надпись «Токен получен» (либо что попытка была неудачная);
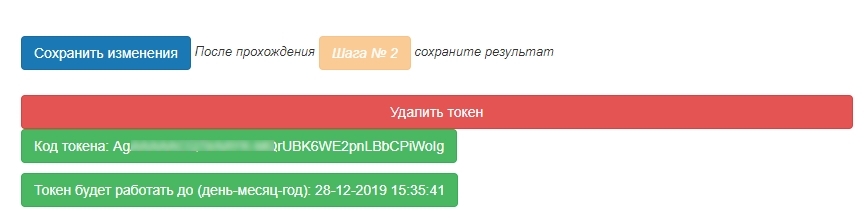
— кликаем «Сохранить изменения» и видим свой полученный токен.
Главный редактор и автор статей онлайн-журнала «PR, SW & Marketing».
Елена занимается профессиональным копирайтингом с 2015 года в таких отраслях, как: програмное обеспечение. онлайн-сервисы, компьютерное железо, маркетинг, косметология, медицина и психология.
Как верифицировать сайт на WordPress в Яндекс Вебмастер и Google Search Console
Если не желаете делать это самостоятельно, то можете связаться со мной, помогу с решением проблемы.
Также подготовил видеоинструкцию, в которой наглядно демонстрирую, как верифицировать сайт на WP в Вебмастер и Search Console.
Как подключить сайт на WordPress к Яндекс Вебмастер и Search Console
Я предложу вам несколько способов, на самом деле они очень простые, некоторые даже универсальные. Используйте любой из предложенных вариантов. Начнём, конечно же, с самого простого и доступного для всех метода, но сначала проведём подготовительный этап, то бишь, сделаем то, что необходимо сделать перед применением любого из предложенных способов.
Попадаем в следующее окно. Пока что у нас нет сайтов в данной системе, потому нажимаем кнопку «Добавить сайт».
Так что вводим полный адрес с http(s) и нажимаем кнопку «Добавить».
И перед нами появляется такое вот окно, которое сообщает, что необходимо подтвердить права на сайт.
Ниже расскажу, какие способы подойдут для подтверждения этих самых прав. Начнём с самого простого. Но сначала давайте подготовим Search Console. Там список действий тоже прост.
Сначала нам потребуется создать аккаунт для Google- почты ( Gmail ). Создайте его. Если уже есть, можете использовать его.
Теперь перейдите по адресу: https://search.google.com/search-console/about. Нажмите кнопку «Попробовать». Если зашли под своим аккаунтом, то вас автоматические авторизует. И перед вами появится такое окно:
Здесь есть два стула варианта:
Давайте выберем второй вариант и нажмём кнопку продолжить.
Как видите, у нас появилось окно с вариантами подтверждения. А теперь выполняем приведённые далее действия.
Подтверждаем права для Яндекс Вебмастер и Search Console через HTML-файл
Учтите, данный способ сработает не на всех хостингах. Например, на Reg.ru с ISPmanager работает отлично, но вот на хостинге Fozzy с DirectAdmin даже не мучайтесь, там сразу инициализируется WordPress.
Да, просто загрузить в корневую папку HTML- файл — самый простой и лаконичный способ, который не требует никаких усилий. Конечно, слышал негативное мнение, что такой файл — уязвимость, и прочую ерунду, но это далеко от реальности. Ни одного рабочего способа взлома сайта через файл для верификации видеть не доводилось. Ну а если разрешили редактировать его кому ни попадя, то сами себе злобные буратины.
А теперь давайте к делу. Здесь всё очень просто. Скачиваем заранее сгенерированный файл. Для этого просто ткните в место, отмеченное стрелкой.
Открытые страницы Webmaster и Поисковой консоли не закрываем, дальше они нам понадобятся.
А теперь данные файлы нужно загрузить в корневую папку сайта. Располагается она на хостинге. Это папка, где находится файл, отвечающий за инициализацию работы сайта. В случае WordPress — index.php. Давайте проще. В корневой папке находятся другие важные папки, например, wp-admin, wp-content, wp-includes, а также упомянутый index.php. Например, вам нужно войти в админ-панель хостинга, перейти в менеджер файлов, а потом найти папку, в которой будут лежать папки, отмеченные стрелкой.
Вот сюда нам и нужно загрузить скачанные до этого файлы. Обратите внимание, что вам нужно запретить их редактирование.
Например, в моём случае выставленны права «644», это значит, что изменять файл может только администратор, то бишь я. В ISPmanager это делается так:
Выбираете права «Читать, писать, читать, читать».
Вот вам скриншоты для наглядности.
В других админ-панелях это делается несколько иначе, но, обычно, для загружаемых файлов права автоматом выставляются 644. Впрочем, л учше это проверить. Конечно, если там выставлен другой уровень разрешений, то это не фатально, но лучше перебдеть, чем недобдеть.
Итак, файл загрузили, а теперь возвращаемся обратно в Яндекс Вебмастер и нажимаем кнопку «Проверить».
Если всё пройдёт успешно, то вас перекинет в следующее окно, интерфейс сервиса станет сразу доступным.
Теперь проверяем права доступа для Search Console. Переходим на ту страницу, на которой скачали файл, нажимаем кнопку «Подтвердить». Ждём, если появилось такое окно:
Но есть вариант, что будет выдана ошибка, а код ответа сервера будет обозначен как «404». Это обозначает, что инициализируется сначала WordPress, а данный html- файл посредством WP выдан быть не может.
Если попытка оказалась неудачной, то попробуйте другие способы. Ниже их приведу.
Верифицируем Яндекс Вебмастер и Search Console через «Метатег» в WordPress
Это довольно лёгкий способ, но неопытные пользователи WordPress не особо хорошо умеют это делать. Не переживайте, ничего сложного в этом нет.
Нам нужно добавить метатеги в раздел :
Вот пример размещённых тегов. Про верификацию в Search Console рассказываю чуть ниже, но принцип тот же.
Добавить что-то в этот метатег можно двумя способами:
Добавить нужный код в файл functions.php. Желательно, дочерней темы.
Добавить метатег через собственный плагин.
Не переживайте, это очень просто, если работаете с WordPress, то вам всё равно придётся создать дочернюю тему, чтобы добавить туда собственный функционал и подготовить кастомные стили. Вот подробная инструкция, которая позволит создать дочернюю тему самостоятельно.
Но код, который не относится к функционалу темы, следует добавлять в кастомный плагин. Да, теги для авторизации в ВМ и SC к её функционалу не относятся.
Итак, предположим, плагин готов, теперь нам нужно получить код для верификации. Для начала разберёмся с Яндекс Вебмастер, переходим в ВМ и нажимаем кнопку «Добавить сайт».
Теперь укажите адрес вашего сайта. Полный, с HTTP(S). И нажмите кнопку «Добавить».
Выбираем тип «Метатег» и нужно будет добавить отмеченную строку в наш плагин.
Только давайте сначала сделаем, чтобы этот код корректно работал. Нам нужно добавить метатег в раздел head. Значит, в плагине нужно разместить такой код:
Готово. Вы только что добавили метатег для верификации в Яндекс Вебмастер для WordPress. Перед проверкой обязательно очистите кэш, если у вас установлены плагины кэширования. Если желаете, чтобы метатег отображался только на главной странице, то код следует немного модифицировать:
Но в этом мало смысла, так что проще будет оставить первоначальный вариант кода. После очистки кэша нажмите кнопку «Проверить». Всё должно быть нормально.
Теперь к Google. Переходим в Search Console, добавляем сайт с префиксом URL, то бишь с HTTP(S) и www (если есть).
Нажимаем кнопку «Продолжить». Дальше выбираем «Тег HTML ».
Там просто нажимаем кнопку «Копировать» и добавляем код в наш кастомный плагин, аналогично тому, как делали с Webmaster, про который писал чуть выше.
Готово, если есть плагины кэширования, то очистите кэш, а потом нажимайте кнопку «Подтвердить».
Кстати, дабы не плодить код, вы можете в этот блок вставить одновременно метатеги для Search Console и Яндекс Вебмастер. Выглядеть результат будет так:
Поздравляю, дело сделано. Только заменяйте теги на собственные, которые сгенерировали с помощью интерфейсов YW и SC. Кстати, этот код можно добавлять в файл functions.php основной или дочерней темы. Но лучше в дочернюю тему, ибо в родительской теме при обновлении затирается ваш код.
Всё, вы верифицировали сайт на базе WordPress в Яндекс Вебмастер и Search Console. Впрочем, остался ещё один специфичный способ. Давайте о нём расскажу.
Добавляем сайт в Яндекс Вебмастер и Google Search Console с помощью DNS-записи
DNS (не путать с популярным магазином техники) — это специализированная распределённая система, которая предназначается для получения информации о доменных именах. Собственно, через запись, сделанную в DNS, можно подтвердить свои права на доменное имя.
Этот способ может пригодиться только для верификации «доменного ресурса» в SC. Для Яндекс Вебмастер особо и не нужен.
Но если всё же решили использовать сей метод, то вот краткая инструкция.
Сначала переходим в Я.Вебмастер указываем адрес сайта с HTTP(S) и www (если есть). После чего нажимаем кнопку «Добавить».
Выбираем вариант « DNS- запись».
Обратите внимание на код, который выглядит примерно так:
Если нет, то методика кардинально меняется, смотрите инструкции вашего хостера и регистратора домена. Там должно быть указано, как вносятся записи в DNS при использовании разных поставщиков.
Итак, первым делом заходим в ISPmanager → раздел «Доменные имена».
Выбираем нужный домен → тыкаем по «Записи».
Нажимаем кнопку «Создать».
Теперь делаем тоже самое, что и на скриншоте.
Вводим любое имя латиницей, главное, чтобы вам было понятно.
Тип выбираем « TXT (текстовая запись)»
В поле значение вставляем код для верификации. Следите, чтобы в поле значение не было лишних пробелов, например, после самого кода.
Теперь нажмите окей. Сразу проверять верификацию не бегите, DNS- записи обновятся не раньше, чем через 15 минут, но сие дело может затянуться и на 24 часа.
А теперь давайте поговорим о том, как верифицировать сайт на WordPress в Search Console с помощью записи в DNS. У данного инструмента при использовании такого способа гораздо больше возможностей, ведь вы можете использовать функцию «Доменный ресурс», которая позволяет:
Отселиживать показатели сразу всех URL с любыми субдоменами. Например, я мог бы следить сразу за www.workinnet.ru, m.workinnet.ru, ku-ku.workinnet.ru, а не создавать для каждого субдомена отдельный кабинет
Можно следить за сайтами независимо от префикса URL, например, если у нас есть http://workinnet.ru, https://workinnet.ru, то придётся создавать отдельные кабинеты для них. А если использовать «Доменный ресурс», то можно управлять ими из одного кабинета.
Управлять сайтом с множеством поддоменов становится заметно проще. Например, меньше проблем с мультисайтом с региональными поддоменами.
Собственно, на этом преимущества и заканчиваются, но это реально удобно. Только вот здесь регистрация посредством внесения записи в DNS необходима.
Итак, сначала переходим в Search Console → выбираем «Доменный ресурс», добавляем в строку доменное имя. Без HTTP(S) или www. Только доменное имя, например, 6 ym.ru. Также можно ввести субдомен, но тогда смысл этой возможности теряется.
Нажимаем кнопку «Продолжить». Сгенерируется код, который нужно внести в качестве TXT- записи в DNS.
Нажмите кнопку «Копировать». Теперь перейдите в админ-панель хостинга и делайте тоже самое, что я указывал для верификации посредством DNS для Яндекс Вебмастер.
Подтвердить сможете не раньше, чем через 15 минут. Вполне возможно, что прождать придётся 24 часа.
Ещё два способа подтверждения права собственности на сайт в Search Console
Да, вы, наверное, обратили внимание, что можете подтвердить права на сайт посредством Google Analytics и Google Tag Manager. Делается это только после подключения Гугл Аналитики (в новой версии всё равно придётся подключить Менеджер Тегов), так что можете использовать любой из способов.
Инструкция о том, как подключить Google Analytics в WordPress, находится по ссылке.
Всё легко, главное не усложнять
Пробуйте сначала самые простые методы для верификации сайта на базе WordPress в Яндекс Вебмастер и Google Search Console. Смысла использовать более сложные с пособы попросту нет. Вот если не сработает предложенный способ, тогда юзайте альтернативу.
На этом желаю успехов и рабочего кода!
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4.2 / 5. Количество оценок: 5