как добавить код в head на битрикс
Размещение кодов в блоках head и body
На некоторых сайтах для размещения различных кодов (счетчиков, информеров, пикеслей ретаргетинга, кодов Google Analytics и Яндекс.Метрики и т.д.) предусмотрены отдельные блоки для вставки.
Данные блоки позволяют буквально в несколько кликов вставить нужный код, без правки шаблонов сайта.
Рассмотрим, как они работают.
Шаг 1
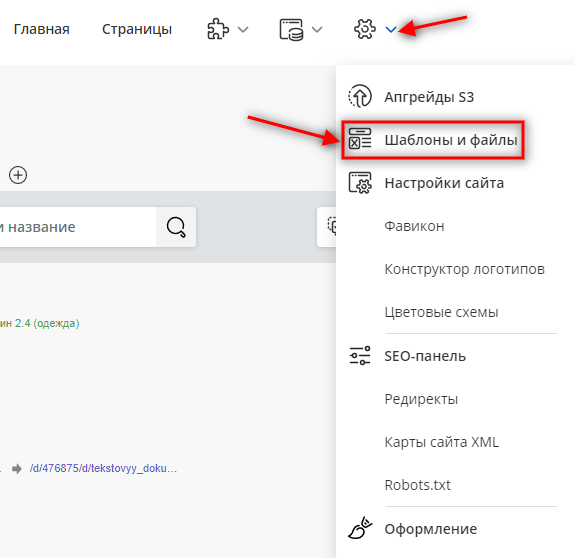
Раскройте меню «Настройки» и перейдите к пункту «Настройки сайта».
Шаг 2
На открывшейся странице в разделе «Блоки сайта» слева вы сможете найти блоки «Блок с кодом head» и «Блок с кодом body».
Обратите внимание!
Шаг 3
Теперь, если вам необходимо вставить какой-либо код в тег head, просто нажмите на данный блок в списке, вставьте в открывшемся окне код и сохраните изменения (аналогично с тегом body).
Примеры:
У меня в «Настройках сайта» нет таких блоков. Что делать?
Не все сайты предусматривают описанные выше блоки. Если у вас в системе управления их нет, то вставить код вы можете следующим образом:
В открывшемся списке шаблонов выберите шаблон «Главная.Верх»;
Добавление скриптов, линков и произвольного текста в раздел head
Как правило, чтоб добавить в раздел head код, к примеру такой
можно просто найти файл в котором находится раздел head и вписать туда данный код, и он будет работать, конечно «типа эксперты» будут критиковать такой код за то что он не соответствует философии битрикса.
Для добавления линков, мета и скриптов можно воспользоваться и другим вариантом, который чуть ближе к философии битрикса, это используя класс и методы.
Подключение link, meta, scripts в раздел head с помощью класса Asset
И так, с начало найдем файл, в котором будем делать подключение
Как правило это файл header.php который находится в папке темы
теперь добавляем код
теперь по подробней
с начало добавляем класс
у которого есть такие методы
addString — Метод добавляет строку в секцию head
addCss — Метод добавляет css в секцию head
addJs — Метод добавляет js в секцию head
где, SITE_TEMPLATE_PATH — путь к папке шаблона
1 комментарий
Спасибо за отличный пост!
Нашла в нем, как подключать фавиконку (rel=»apple-touch-icon»).
Успехов вам!
Добавить комментарий Отменить ответ
Рубрики
Свежие записи
Свежие комментарии
Условия обработки персональных данных
Сайт использует технические и персональные данные пользователей для получения маркетинговой и статистической информации. С условия обработки персональных данных посетителей можно ознакомиться по ссылке.
Вставка минифицированного css-кода в теге style в head на лету
В своём примере я не выделяю стили верхней части страницы, а подключаю весь закешированный битриксом файл стилей в теге head. Хочу сразу предупредить, что данный метод стоить тестировать на производительность на конкретном сайте, в некоторых случаях это может увеличить First byte из-за работы с большими строками через регулярные выражения, в некоторых сильно увеличит объём страницы и уменьшит объём кешируемых данных, что приведёт к обратному эффекту.
Немного истории. Bitrix Framework буфферизирует весь клиентский код. Данный подход делает возможным работу отложенных функций и прочей манипуляции с содержимым сайта «выше», после того как мы находимся уже совершенно в другой части исполнения страницы и не имеем возможности перепроектировать последовательность под конкретный случай.
Метод будет работает стабильно всегда, так как получает имя сгенерированного битриксом файла через специальный api-метод, ищет его в контенте и ещё раз проверяет файл по имени (содержит template_), проверяет его существование на сервере и если он не пустой, вставляет в документ и очищает контент от link’a только вставленного файла.
0,0009, но и контента на приведённом в примере сайте очень мало.
Также не стоит забывать, что подключенные внешние файлы стилей будут кешироваться браузером и такой прямой подход как здесь увеличит объём страницы и уменьшит кол-во кешируемых данных, так что подходит не везде. Если у вас не много стилей, маленький или среднего размера проект, то скорее всего вы получите прирост. На крупных проектах метод не стоит использовать или стоит дорабатывать.