как добавить код счетчика в html код всех страниц сайта
Яндекс.Метрика – что за зверь и как его приручить. Пошаговая инструкция по установке
Каждый день в интернете появляются тысячи новых сайтов различных направлений и тематик, но конечная цель каждого из них — информирование аудитории о товарах, услугах, компаниях, мировых новостях и многом другом.
Прорабатываются маркетинговые стратегии, запускаются рекламные кампании — контекст, соцсети, блогеры, видеореклама, баннеры, поисковое продвижение, форумы, имейл-рассылки — все для того, чтобы на новый сайт пришла аудитория, и не просто аудитория, а целевая: заинтересованная в данном продукте/услуге, активно изучающая информацию на сайте и совершающая обращения в компанию.
Почему клиент уходит из интернет-магазина: 11 советов по UX дизайну
Основные данные, которые содержат отчеты Яндекс.Метрики
Таким образом, наличие счетчика Я.Метрики позволяет получать достаточно обширную информацию о поведении пользователей и качестве источников трафика, которая позволит вносить верные корректировки в рекламные кампании и на сайт для повышения их эффективности.
Регистрация и настройка счетчика
Установка и настройка счетчика Яндекс.Метрика не занимает много времени. Ниже мы пошагово разберем, как зарегистрировать, установить и настроить систему веб-аналитики для сайта.
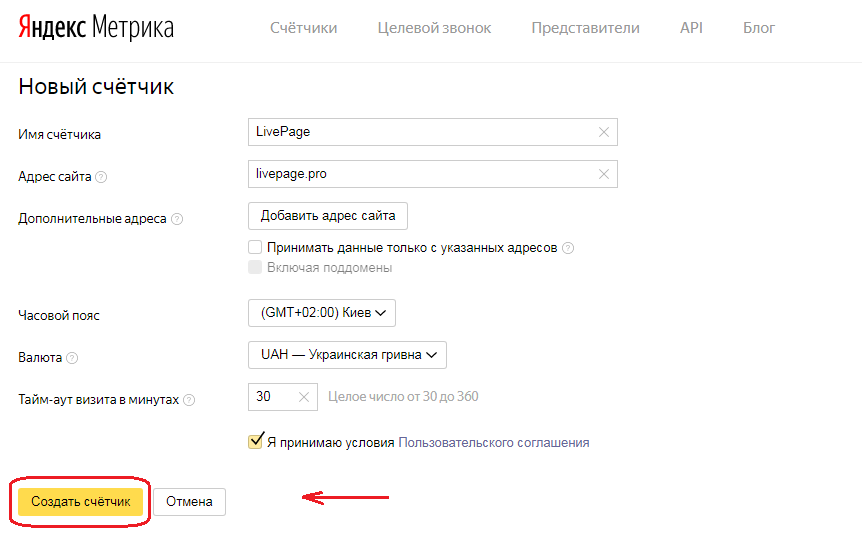
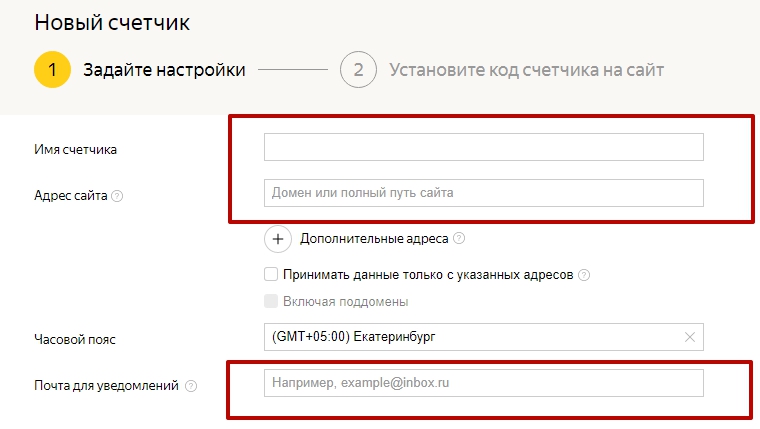
Имя счетчика — здесь можно вводить название как латиницей, так и кириллицей. В качестве названия рекомендуется указывать название компании, к которой относится сайт, либо название домена.
В поле Адрес сайта вводим домен сайта без http/https. Например, site.ru или site.ru/category/ — если требуется установить отдельный счетчик для раздела или страницы сайта.
Выбираем часовой пояс в соответствии с местонахождением компании – для точности данных в отчетах о дате и времени посещений.
Ставим галочку в чекбоксе «Я принимаю условия пользовательского соглашения» и нажимаем в нижнем левом углу на кнопку «Создать счетчик».
Дополнительные настройки счетчика
Как создать UTM-метки для Яндекс.Директа и любой другой рекламы
Важный момент! Если вы внесли какие-либо изменения в «Дополнительные настройки» после того, как установили счетчик на сайт, нужно обновить код на странице сайта, т.к. каждая настройка добавляет или удаляет строки и символы в коде счетчика.
Поэтому код счетчика на странице настроек выводится внизу, под всеми настройками. Находится он в черном контейнере.
Кликните на желтую кнопку Скопировать код и для удобства сохраните его в текстовом файле txt.
Как привязать сайт к Яндекс.Метрике
Яндекс.Метрика – это популярный инструмент веб-аналитики, позволяющий не только отслеживать географию, пол и возраст пользователя, но и фиксировать различные действия, например клик по номеру телефона или по форме. Этот сервис позволяет анализировать поведение посетителей, данные о которых можно использовать для продвижения сайта.
О том, как создать счетчик Яндекс.Метрики и привязать его к своему сайту, поговорим в сегодняшней статье.
Создаем счетчик в Яндекс.Метрике
Если вы уже добавили счетчик в свой аккаунт, то можете переходить к следующим разделам. Для других я начну с основ, чтобы потом не возникало никаких трудностей. Единственное, у вас уже должен быть аккаунт от Яндекса, иначе ничего не получится. Создать аккаунт вы можете здесь.
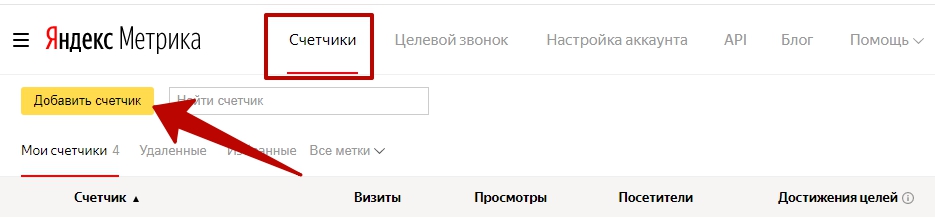
Итак, добавляем счетчик:
О том, как все это синхронизировать с различными CMS, поговорим далее.
Привязываем счетчик к сайту
На разных CMS подход может заметно отличаться, кроме того, некоторые системы позволяют использовать плагины для подключения метрики. Также мы можем воспользоваться Google Tag Manager, если он подключен к сайту. Ниже мы разберем, как все это работает на WordPress, Joomla, Drupal, MODX и OpenCart.
Как привязать счетчик к сайту на WordPress
В случае с WordPress мы можем пойти разными путями. Давайте разберем основные методы – через код сайта, через Google Tag Manager и с помощью плагина.
Способ 1: Через код сайта
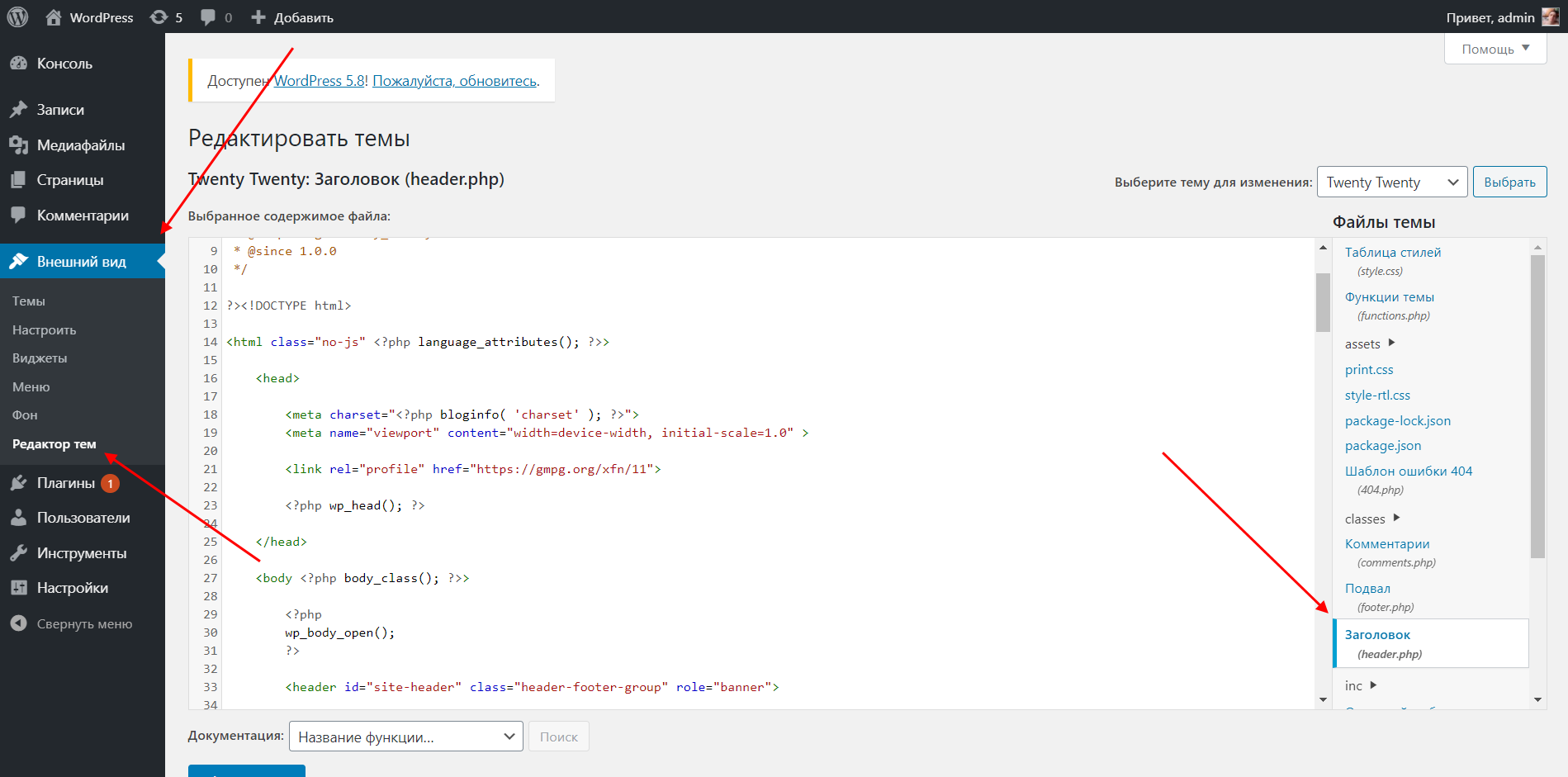
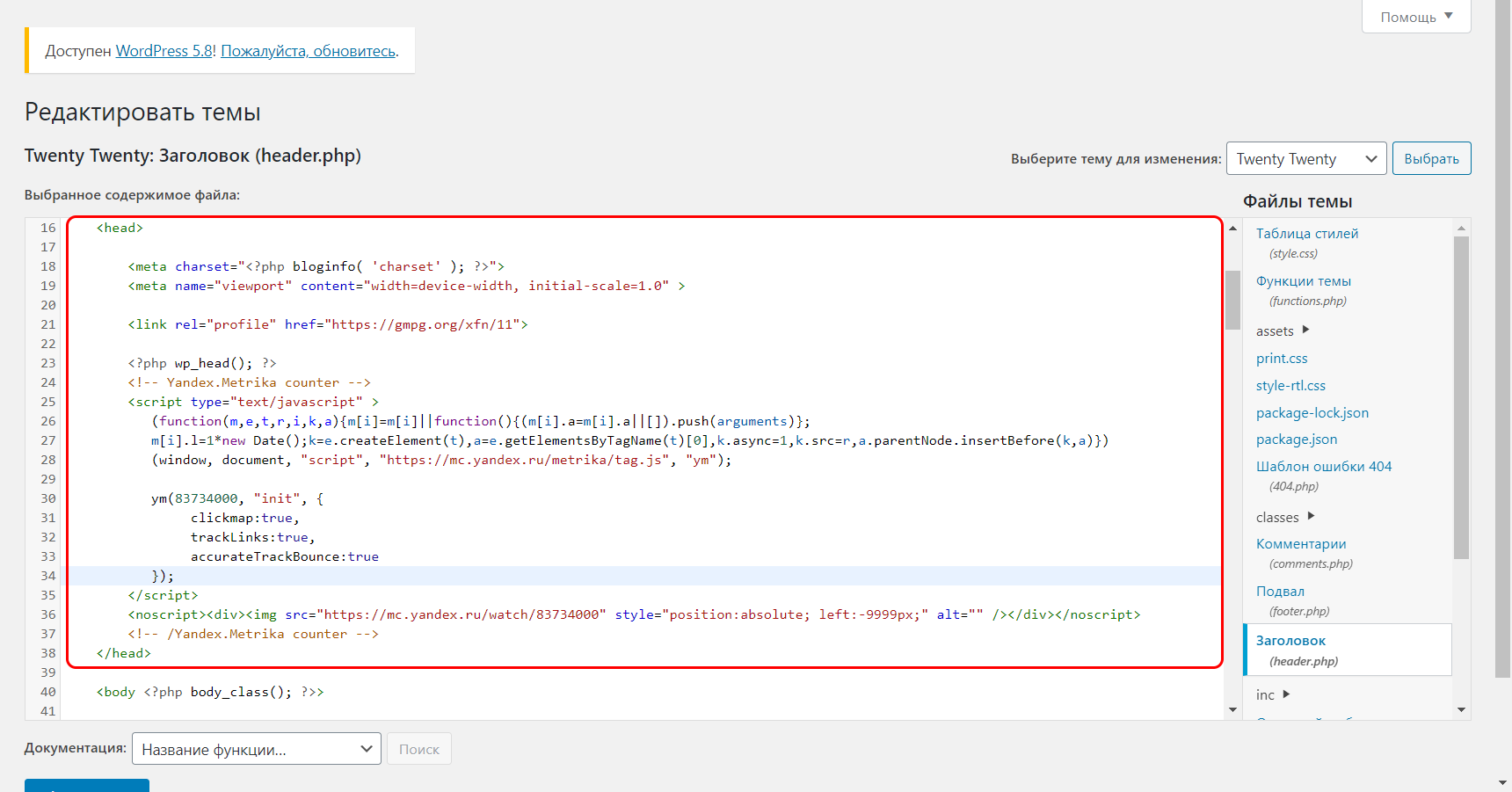
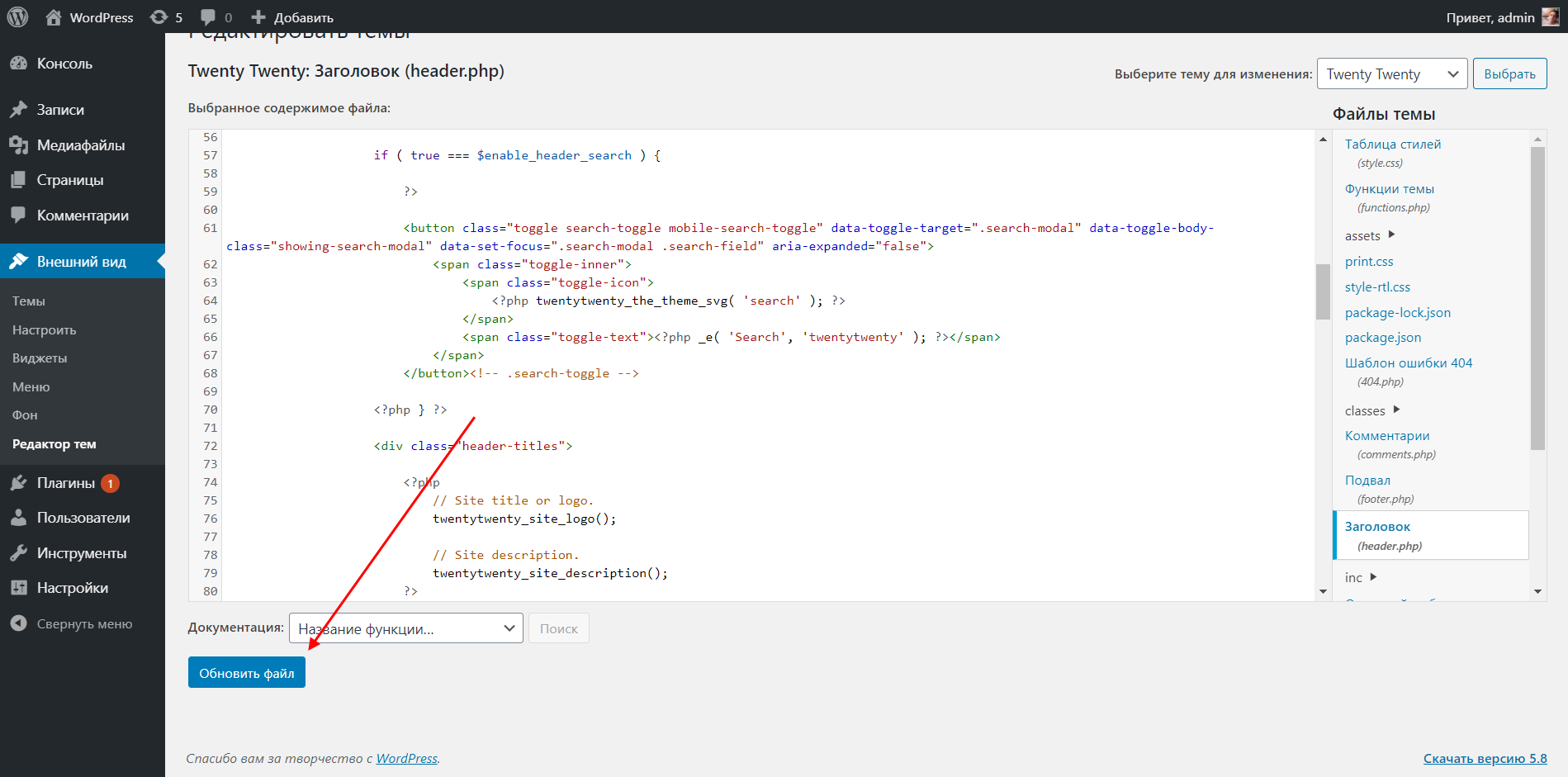
Открываем административную панель WordPress, переходим во вкладку «Внешний вид» и выбираем «Редактор тем». В правой части находим header.php, который также может быть обозначен как «Заголовок».
В завершение жмем «Обновить файл».
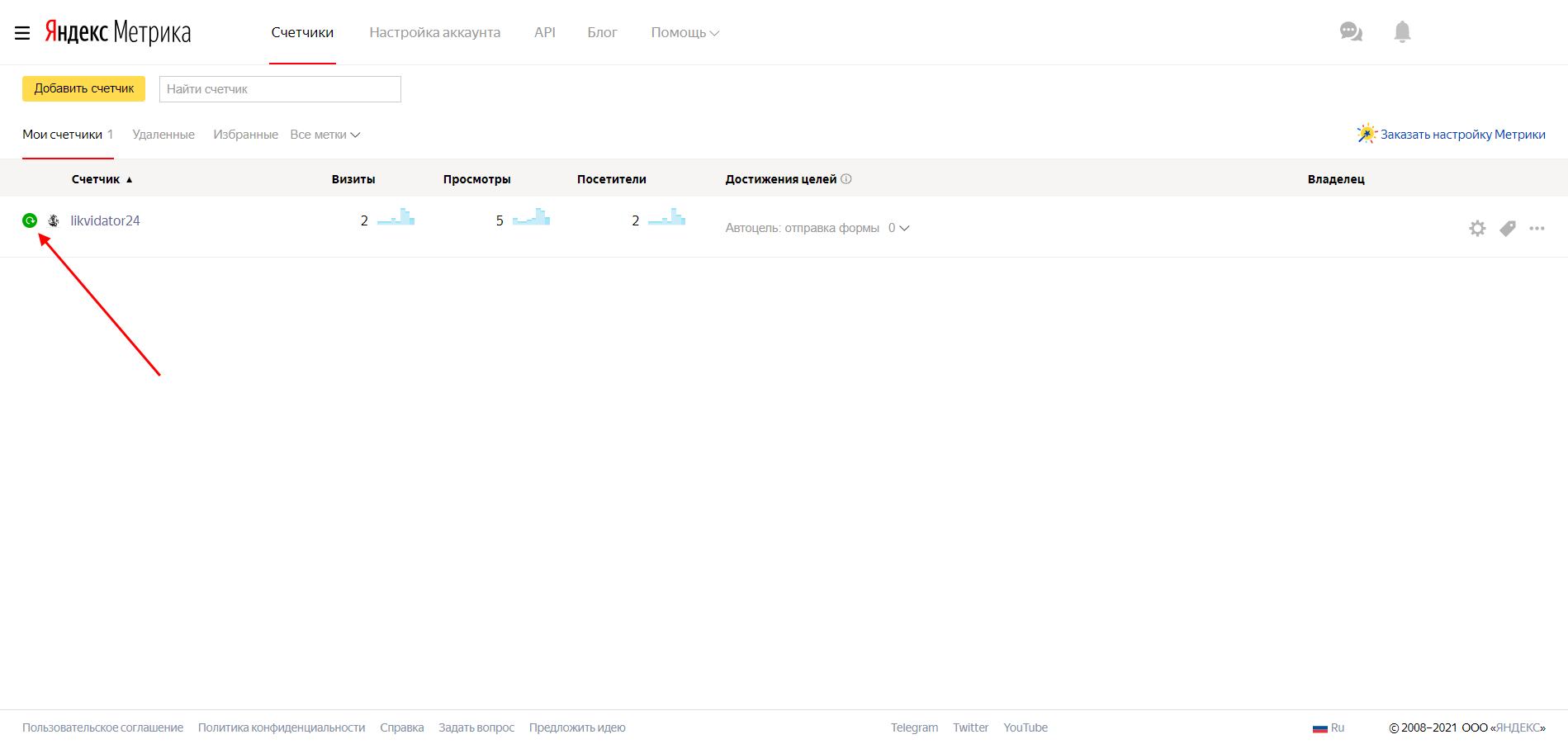
Теперь в личном кабинете Яндекс.Метрики должен появиться зеленый значок слева от счетчика.
Вот так просто мы смогли подключить счетчик к сайту на WordPress. Давайте рассмотрим еще несколько способов.
Способ 2: Через Google Tag Manager
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
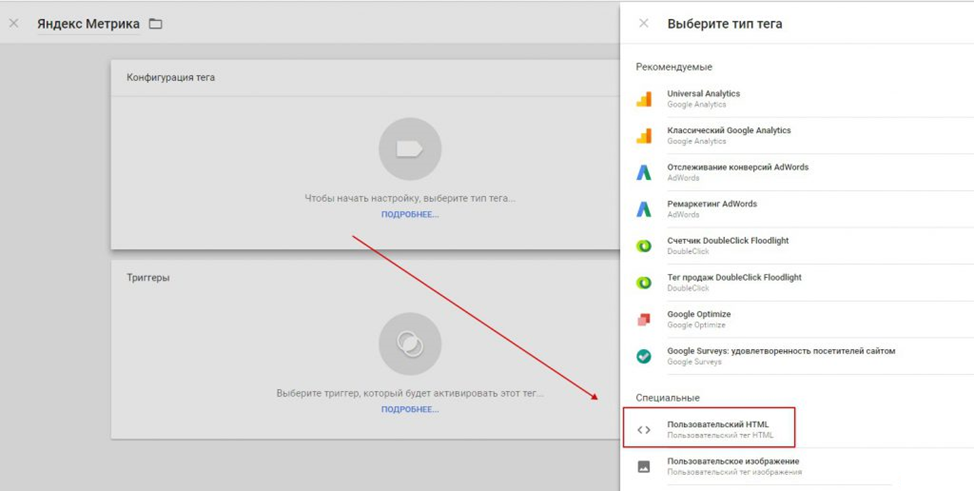
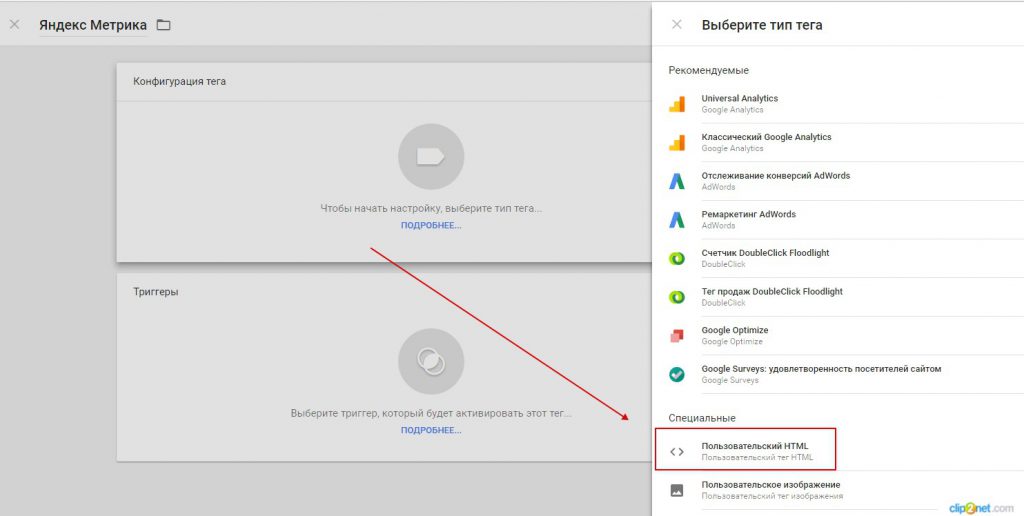
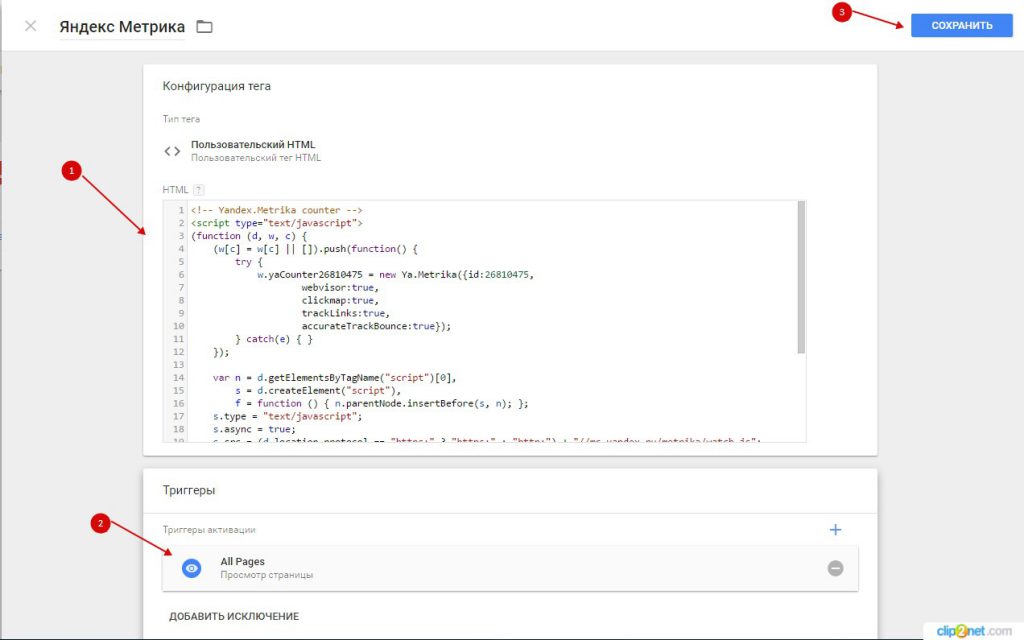
Заходим в аккаунт GTM для нужного сайта, выбираем вкладку «Теги» и нажимаем на кнопку «Создать». Задаем название тега, например «Яндекс.Метрика». Затем заходим в конфигурацию тега и в правой части выбираем «Пользовательский HTML».
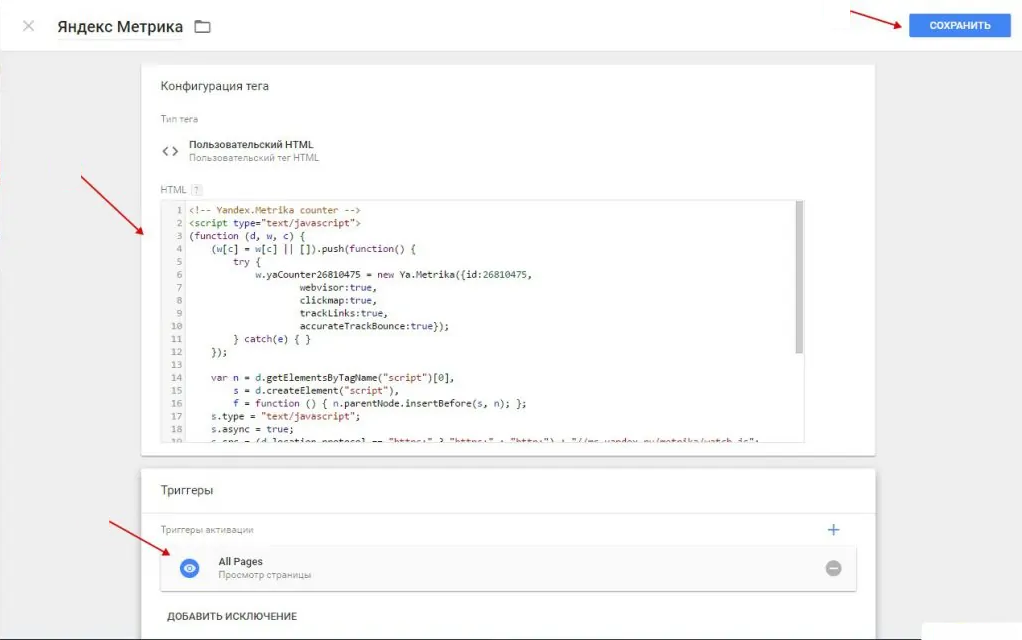
Осталось только добавить код счетчика и в блоке «Триггеры» указать «All Pages».
Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого останется нажать на кнопку «Опубликовать».
Способ 3: С помощью плагина
Последний простой способ добавления счетчика на сайт – это использование специальных плагинов. В WordPress для этого есть плагин VDZ Yandex Metrika, в котором достаточно ввести ID метрики.
Рассмотрим на примере:
Готово! На этом с WordPress заканчиваем, теперь рассмотрим, как это все работает на других CMS.
Как подключить счетчик Яндекс.Метрики к Joomla
Добавить код в Joomla мы также можем разными способами – как через редактирование шаблона, так и через Google Tag. Рассмотрим лишь первый способ, про второй вы можете почитать выше.
После этого можете проверить работоспособность на сайте Метрики – там должна появиться зеленая кнопка слева от счетчика.
Привязка счетчика к Drupal
В Drupal подключение метрики выполняется через блоки. Для этого выполняем следующее:
Готово! Яндекс.Метрика подключена. Проверить правильность подключения вы можете в личном кабинете Метрики – там должен появиться зеленый значок слева от счетчика.
Как подключить Яндекс.Метрику к сайту на MODX
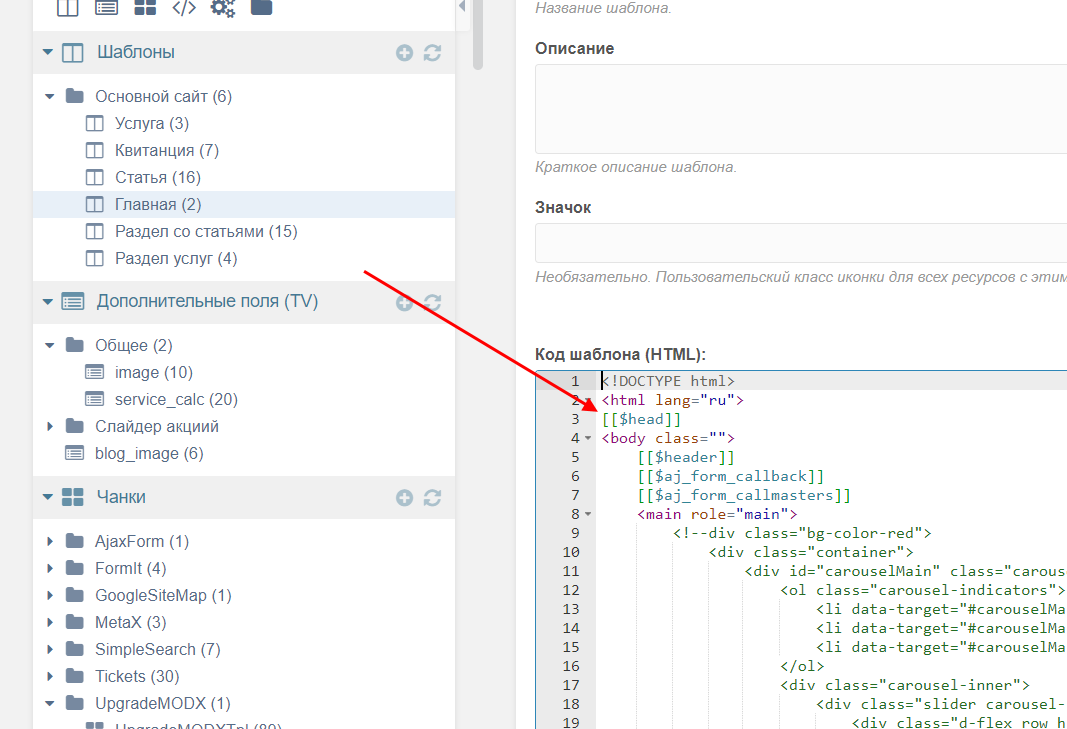
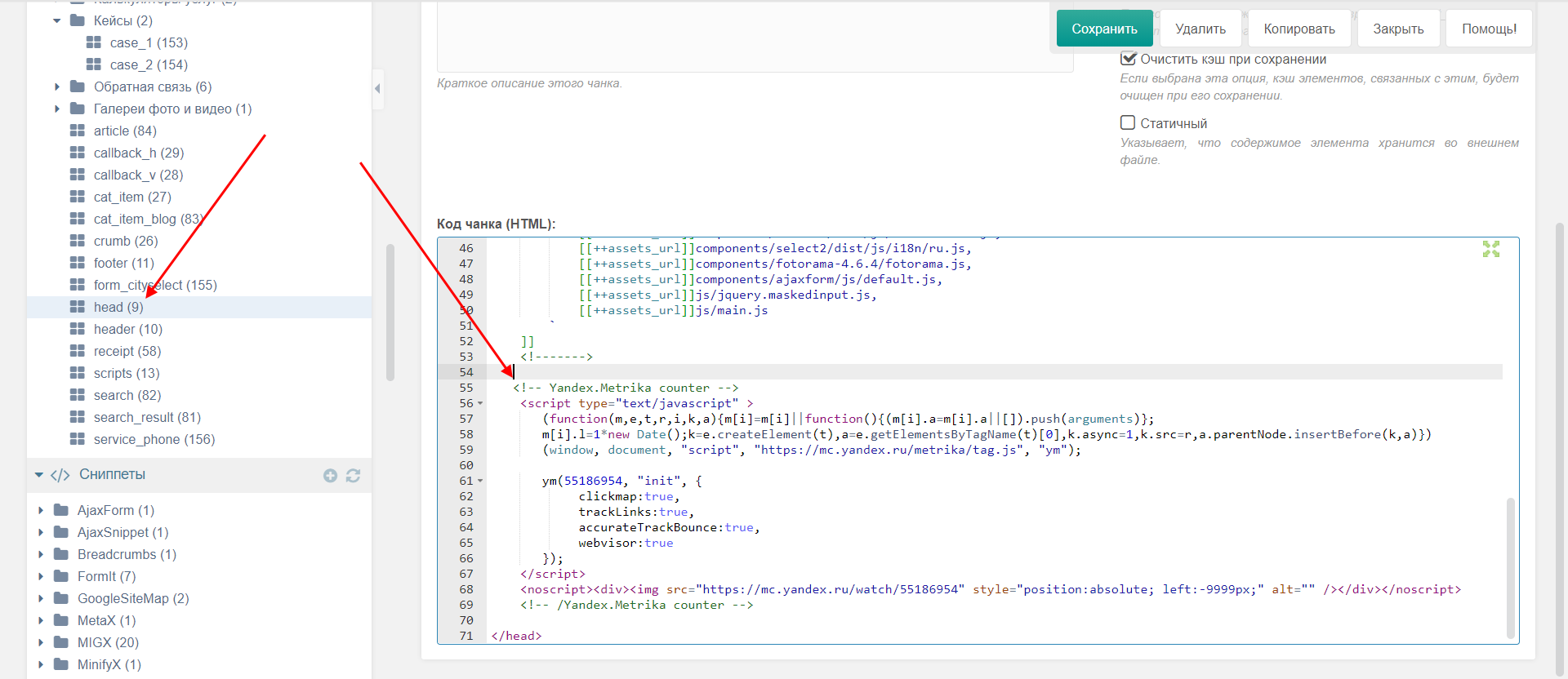
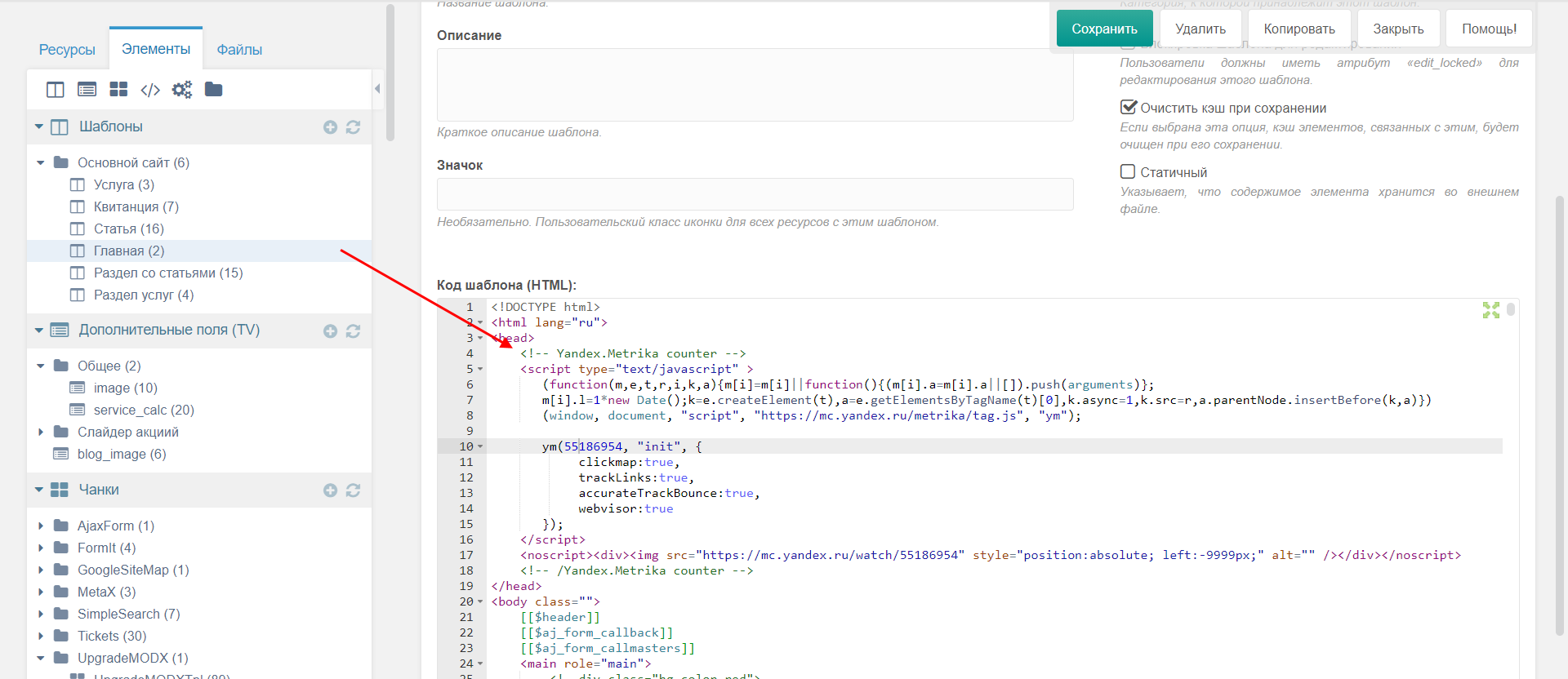
С данной CMS все довольно просто: заходим в административную панель и переходим в раздел «Элементы», там открываем шаблон с главной страницей и вставляем в верхнюю часть код счетчика. Обратите внимание на то, что на вашем сайте шаблон может использовать чанки – это своего рода ячейки, в которых хранится код. Например, на главной странице может быть чанк [[$head]], в котором хранится весь код, отвечающий за верхнюю часть страницы.
Не будем в это углубляться, но если в вашем шаблоне находится такой чанк, то следует найти его в левом меню, открыть и уже в него вставить код метрики.
Если же никаких чанков нет, то просто открываем шаблон главной страницы и перед закрывающим тегом вставляем код метрики.
Вот так, всего в несколько действий, мы смогли подключить метрику к сайту на MODX. Посмотреть корректность подключения вы всегда можете в личном кабинете Яндекса.
Установка счетчика в OpenCart
В данном случае нам потребуется подключиться к серверу через FTP-клиент, найти файл header.twig или header.tpl и добавить в него код счетчика.
Выглядит это следующим образом:
Теперь метрика подключена к сайту на OpenCart.
Заключение
Сегодня мы разобрались в том, как подключить Яндекс.Метрику к сайтам на WordPress, Joomla, Drupal, MODX и OpenCart. Теперь вы можете отслеживать активность своих посетителей. Если по какой-либо причине у вас не получилось подключить счетчик, проверьте, корректно ли вы установили скопированный код. Может быть, вы вышли за границы тега либо вовсе добавили код в другое место.
Как установить Яндекс.Метрику на сайт
Секрет успешного продвижения любой онлайн-площадки заключается в непрерывном развитии и улучшении на основе анализа полученных данных. Именно по этой причине мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Чтобы полностью взять под контроль ресурс, необходимо не более 15 минут, включая время на прочтение этой полезной статьи. Сегодня вас ждут все необходимые сведения о настройке информера от Yandex, особенностях и возможностях этого сервиса. Из материала вы также узнаете о том, как правильно добавлять код счетчика в разные CMS.
Зачем нужна установка Яндекс.Метрики?
Эта бесплатная веб-аналитика для сайта позволяет получить корректную информацию о количестве трафика и его источниках. С ее помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом — и вы откроете для себя новые возможности в аудите юзабилити и контента для своевременных правок. Отслеживание статистики — лишь вершина айсберга. Решив добавить код счетчика Yandex. Metrica на сайт, вы станете не только наблюдать за прогрессом, но и управлять им.
Например, сделав какие-либо изменения на сайте, владелец увидит, насколько улучшились или ухудшились показатели. Кроме того, опираясь на полученные данные, он сможет убрать ненужные функции и устаревшие материалы, из-за которых растет процент отказов.
Вторая причина добавления счетчика — это использование данных метрики для индексирования новых страниц и присваивания поведенческих факторов для сайта.
Важно! Перед тем как устанавливать эту палочку-выручалочку для вебмастеров, убедитесь в наличии доступа к исходному коду ресурса. То есть вы должны иметь возможность менять сайт через административную панель CMS или по FTP — в противном случае ничего не получится.
Пошаговый алгоритм подключения Метрики
1. Авторизация
Если у вас нет учетной записи в Яндексе, зарегистрируйтесь в системе. Тем, у кого есть аккаунт, необходимо всего лишь перейти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.
2. Создание информера
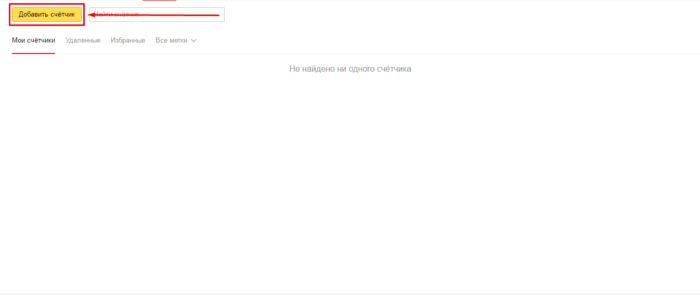
Выберете раздел «Добавить счетчик» и введите подходящие данные:
После этого вам надо принять пользовательское соглашение и нажать на кнопку «Создать счетчик».
3. Первичная настройка
В следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
SEO-профи рекомендуют обязательно устанавливать этот полезный инструмент, который воспроизводит все действия посетителей. Благодаря ему вы сможете в любой момент посмотреть видео запись и проанализировать поведение посетителей.
Представленная функция предназначена для AJAX сайтов, в частности, для сбора статистики на страницах, обновляющихся без перезагрузки.
Активируйте опцию, и тогда установка Яндекс.Метрики не будет тормозить загрузку ресурса. Это особенно актуально, когда web-площадка размещена не на слишком мощном сервере — в таком случае система отслеживания загружается в самом конце, а не вместе с блогом.
Отметьте этот пункт, если на портале имеются массивы данных, которые регулярно обрабатываются соответствующими приложениями.
Функция на любителя: уменьшает размер, но делает код нечитаемым (в одну строчку, без разбивки на теги).
По какой-то причине не хотите, чтобы страницы попали в индекс Яндекс. Поиска? Смело ставьте галочку напротив данного пункта.
Он нужен для демонстрации количества просмотров всем посетителям сайта, обычно его вставляют в футер. После выбора этой опции, сбоку будет доступен предпросмотр информера, появится возможность настроить его размер, цвет и тип. Важно, все смогут видеть точную посещаемость вашего ресурса.
Представленная функция способна негативно сказаться на скорости загрузки, зато она позволяет правильно рассчитать статистику из регионов с ограниченным доступом к Яндексу (таких как Украина).
Опция рекомендована для владельцев интернет-магазинов товаров и услуг.
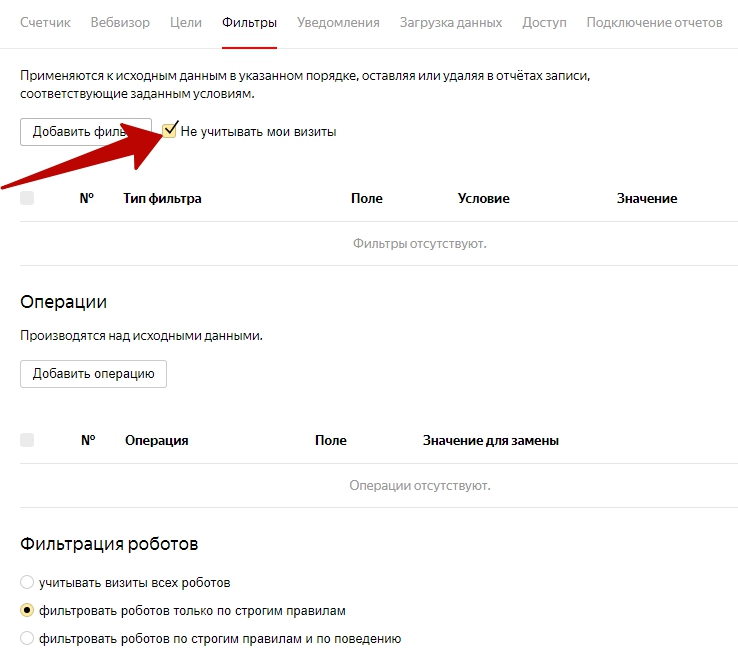
Совет! Сразу зайдите во вкладку «Фильтры» и отметьте пункт «Не учитывать мои визиты» — таким образом, рабочие посещения не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный для вас способ получения информации о неполадках. Также вы можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого своего сайта.
Теперь пора сохранять настройки и переходить непосредственно к размещению кода!
Особенности использования Яндекс.Метрики в Украине
В мае 2017 года сервис попал под запретные санкции со стороны Украины. Однако специально для вебмастеров из этой страны компания Yandex переложила Метрику в облако Amazon.
Для того чтобы как и раньше получать отчеты, используйте один из таких методов:
Второй шаг — обход блокировки кода Яндекс.Метрики. Для этого требуется обновить его, заменив строчку
Так вы сможете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе и украинских.
Как установить счетчик Яндекс.Метрика на сайт?
Начать сбор данных можно лишь после размещения HTML-кода на сайте. Откройте вкладку «Код счетчика» и нажмите «Скопировать».
Для получения статистики без искажений вставьте код между тегамина всех страницах онлайн-площадки. Желательно поместить его ближе к началу страницы — это гарантия правильного и полного анализа.
Учтите! На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файл шаблона или в тот, что отвечает за footer (подвал) либо header (шапку).
Как добавить код на сайт?
Существует несколько способов справиться с такой задачей — выбирайте тот, что вам наиболее удобен.
1. Вручную через FTP
Откройте сервер через FTP-доступ, найдите в корневой папке требуемого сайта файл под названием header.php. Разместите в нем код счетчика внутри тега…., после чего сохраните изменения. Важно! Название файла на основе CMS WordPress, если вы используете другую CMS, то названия файлов могут отличаться.
2. С помощью плагинов
Специальное расширение дают возможность без проблем добавить код счетчика Yandex. Metrica на блог. Устанавливается оно, как и остальные плагины, путем поиска в админ панели или скачивания из интернета, дальнейшей распаковки и загрузки /wp-content/plugins/ на сервер. Важно! Это на примере CMS WordPress, если вы используете другую CMS, то название плагина и его расположение могут отличаться.
3. Через Google Tag Manager
Войдите в свой аккаунт Google Tag Manager (при необходимости создайте его) и кликните на «Добавить новый тег». Выберите тип тега «Пользовательский HTML». В открывшуюся форму вставьте код своего счетчика, затем отметьте «Все страницы» и нажмите «Сохранить».
Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого нажмите «Опубликовать».
Как установить Яндекс.Метрику на сайт с любым движком?
В таком случае код счетчика копируется в файл footer.php. Чтобы найти его, нажмите на «Внешний вид», а затем на «Редактор».
Учтите, что код необходимо вставлять исключительно до тегов:
Как подключить Яндекс.Метрику за 10 минут
Яндекс.Метрика – это не просто счетчик, а инструмент аналитики сайта. Простой и бесплатный. С его помощью вы можете увидеть состав и поведение посетителей, источники переходов и эффективность рекламы. Установка кода и настройка аккаунта легко делаются самостоятельно.
В этой статье вы узнаете, как подключить Яндекс.Метрику на свой сайт за 10 минут и как её использовать – все важные возможности.
Регистрация аккаунта
Если у вас есть почта Яндекс, значит, у вас есть личный аккаунт, к которому привязана Метрика. Если нет – заведите почтовый ящик Яндекса и авторизуйтесь.
Чтобы установить Яндекс.Метрику, перейдите по ссылке metrika.yandex.ru. Нажмите кнопку добавления счетчика:
К одному профилю можно привязать неограниченное количество ресурсов (счетчиков).
Заполните регистрационные данные для нового счетчика.
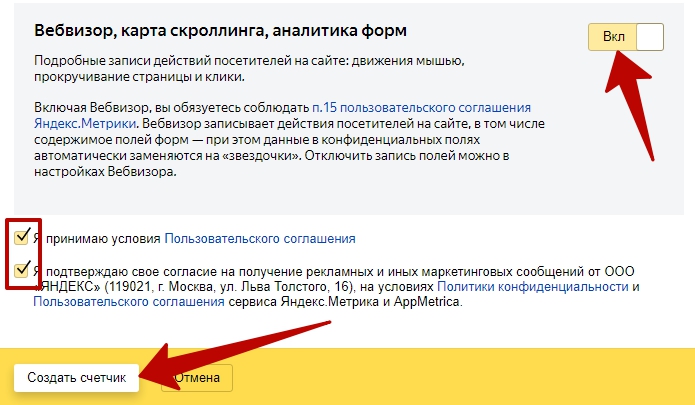
Включите Вебвизор, чтобы записывать все действия пользователей, примите условия пользовательского соглашения и нажмите кнопку «Создать счетчик».
Теперь переходим к настройкам счетчика.
Настройки и получение кода
Следующий шаг после принятия условий пользовательского соглашения – страница с настройками.
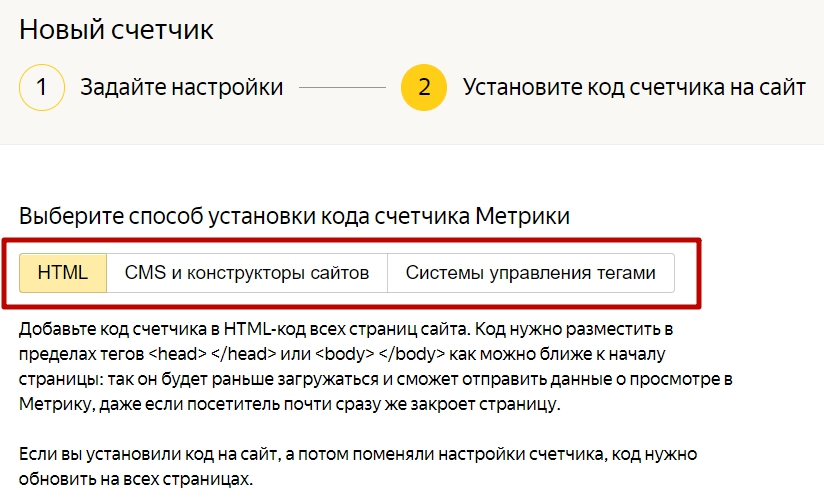
Выберите, как вставить код:
Доступные способы: классический HTML-код, CMS и конструкторы сайтов (в этом случае используйте плагин «Метрики») и системы управления тегами. В последнем случае часто используется Google Tag Manager.
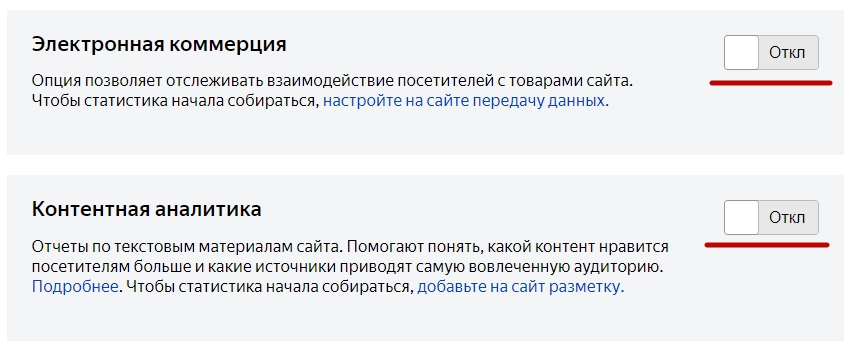
Включите дополнительные опции, если это необходимо:
Первая пригодится для сбора и анализа данных, если у вас интернет-магазин.
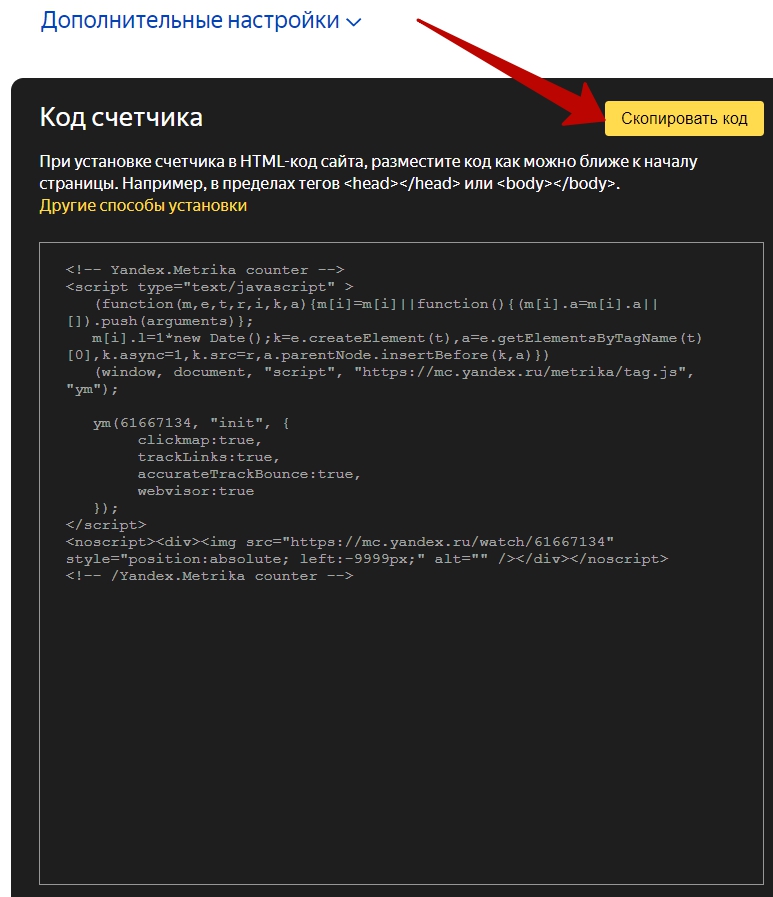
Сам код счетчика находится под дополнительными настройками:
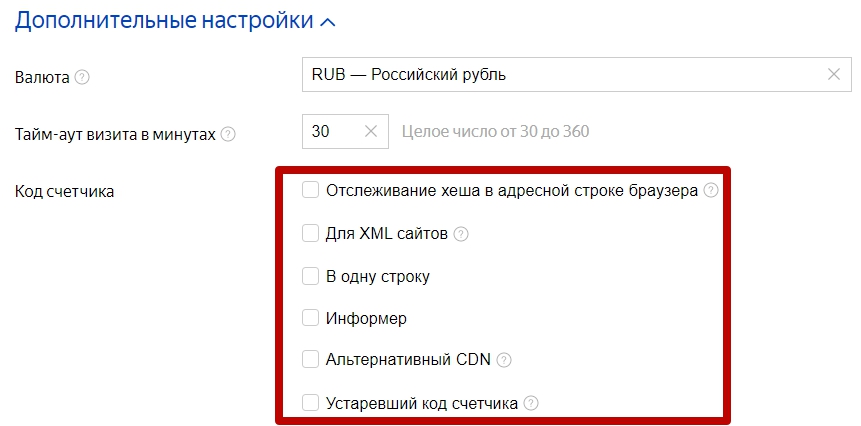
Прежде чем копировать код Метрики, в дополнительных настройках выберите нужные параметры.
Отслеживание хеша в адресной строке применяется для AJAX-сайтов и позволяет корректно подсчитывать количество просмотров на страницах, которые обновляются без перезагрузки.
Для XML-сайтов – значит, элемент noscript не должен использоваться в XML-документах.
Информер – собственно счетчик посещений. Рекомендуем ставить на более-менее раскрученный ресурс. В этом случае счетчик будет социальным доказательством его популярности. Вставить информер можно независимо от кода Метрики.
Альтернативный CDN позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к Яндекс.Метрике.
Устаревший код счетчика – его стоит использовать, только если вам нужен для работы Вебвизор 1.0. По умолчанию Яндекс.Метрика использует новый код счетчика и Вебвизор 2.0.
Когда все настройки готовы, и вы собираетесь устанавливать код Метрики на сайт прямо сейчас, можно его копировать.
Затем нажмите «Начать пользоваться» или перейдите к настройке целей.
Мы будет показывать всё по порядку, поэтому следующий этап – установка кода.
Установка кода
Подключение Яндекс.Метрики считается завершенным после установки кода на все страницы сайта. Стандартный вариант – между тегами body… /body. На предыдущих скриншотах вы уже видели, как он выглядит.
Можно вставлять код на каждую страницу сайта, но это займет достаточно много времени. Особенно на многостраничном сайте. Проще всего вставить сразу в шаблон, например, в footer.php, тогда код автоматически установится на все страницы.
Для этого (на примере cms wordpress) заходим в консоль – внешний вид – редактор – подвал (footer). И размещаем код Метрики перед закрывающим тегом /body. После чего обновляем файл.
Да, все действия лучше делать не напрямую, а через редактор, например, Notepad++. Это позволит избежать проблем при ошибочном редактировании файлов.
Чтобы убедиться в правильности установки, смотрим исходный код. Переходим на главную страницу сайта, нажимаем CTRL+U, затем CTRL+F и в появившееся поле вписываем Yandex.
Видим код Яндекс.Метрики, значит, все в порядке.
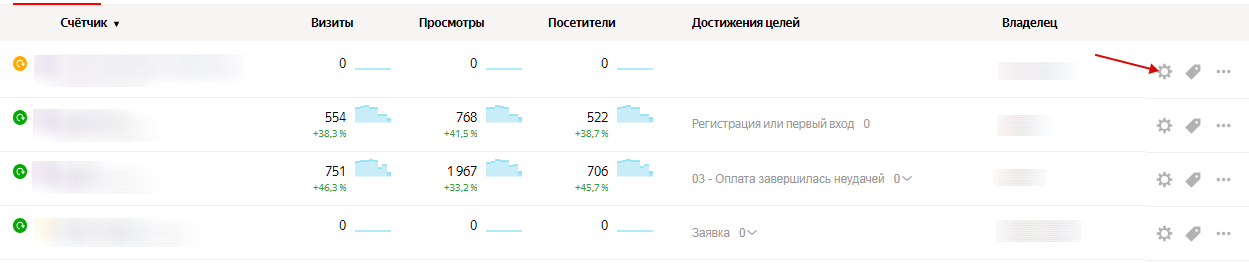
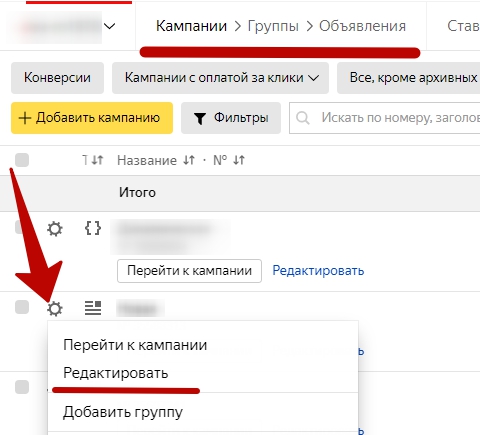
Чтобы настроить остальные параметры счетчика, выберите нужный в списке и нажмите значок настроек:
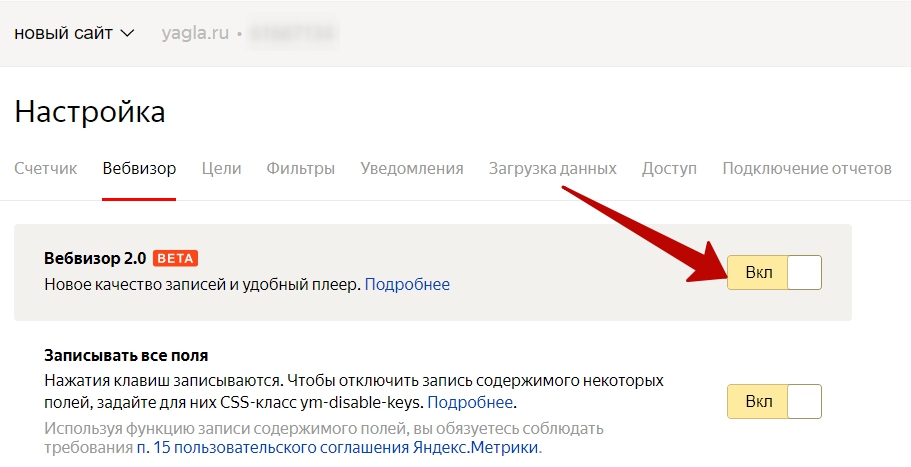
Включение Вебвизора
На соответствующей вкладке активируйте новый Вебвизор 2.0:
Это незаменимая вещь для анализа конверсии. Вы можете посмотреть видеозапись или увидеть в режиме онлайн, что делает посетитель, какая информация его интересует.
Запись рекомендуется для страниц с уникальным содержанием (корзина заказа, например).
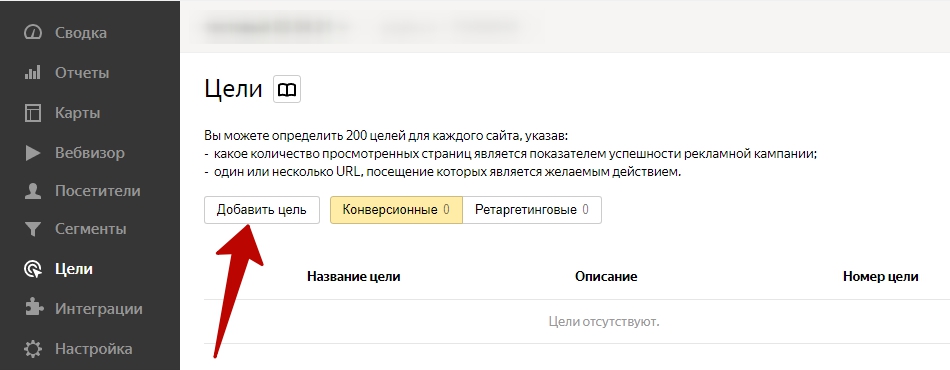
Настройка целей
Цели в Метрике нужны, чтобы отслеживать важные действия посетителей сайта.
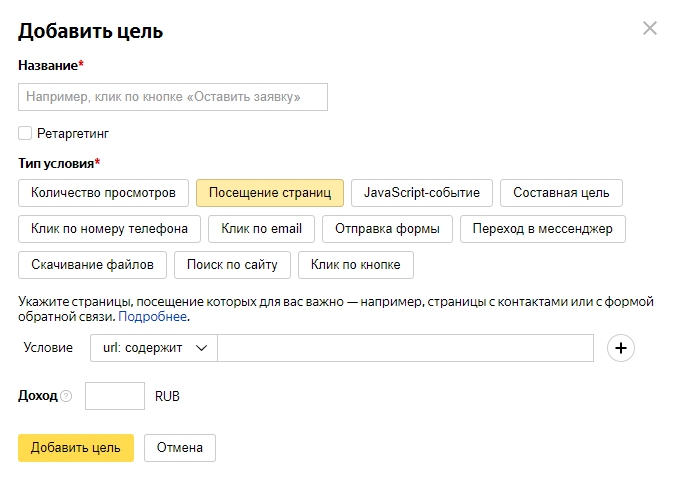
В Яндекс.Метрике на данный момент 11 типов целей:
Как их настраивать и когда какую применять – об этом у нас отдельная статья.
Настройка фильтров
Еще одна важная настройка – это фильтры, где необходимо поставить галочку «Не учитывать мои посещения». Так вы будете получать точные данные, без учета собственных заходов.
Можно добавить операции и фильтровать конкретные IP-адреса, реферальные ссылки, URL или заголовки страниц. На один счетчик доступно 30 фильтров с последовательным использованием.
Фильтры накладываются на исходные данные, а произведенные изменения не имеют обратной силы. Поэтому применяйте их обдуманно.
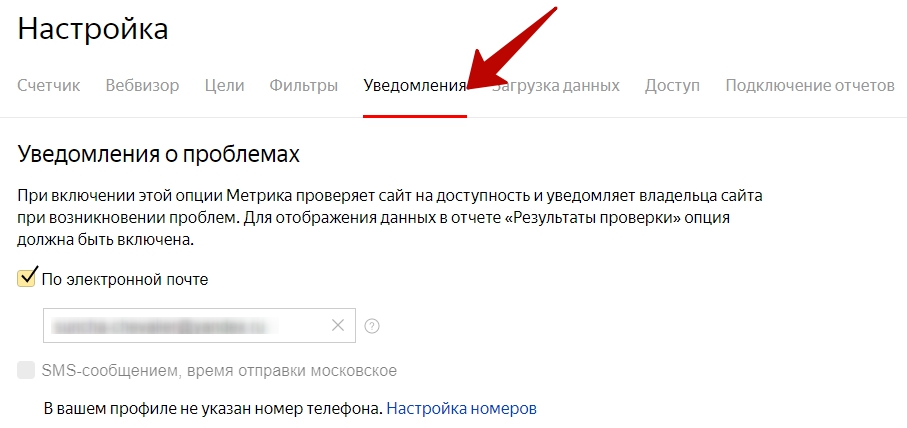
Настройка уведомлений
Кроме статистики, Метрика уведомляет владельца о проблемах с доступностью сайта. Поэтому обязательно поставьте соответствующую отметку в настройках. Способ связи – электронная почта и SMS.
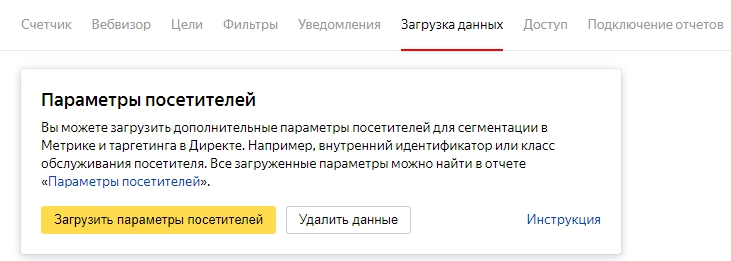
Загрузка данных
На вкладке «Загрузка данных» вы можете:
1) Загрузить дополнительные параметры посетителей помимо тех, что собираются в Метрике автоматически.
Рекомендуем передавать таким образом характеристики посетителей, которые не изменяются от визита к визиту и не содержат персональные данные. Например, тип клиента – «розничный» или «оптовый».
Все переданные сведения появятся в отчете «Параметры посетителей». Их можно использовать как условия группировки и сегментации.
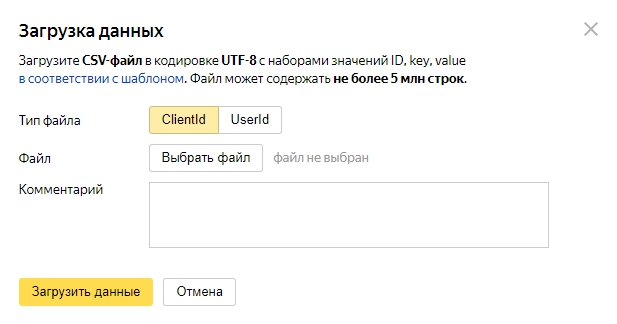
Загрузить данные можно в виде файла до 5 млн строк.
В чем разница ClientID и UserID?
ClientID – это то, что Метрика присваивает автоматически каждому уникальному посетителю с определенного браузера анонимно. Один и тот же посетитель с разных браузеров – для Метрики это два разных ClientID.
UserID – это уникальный идентификатор пользователя в вашей внутренней системе, который пользователь получает при регистрации.
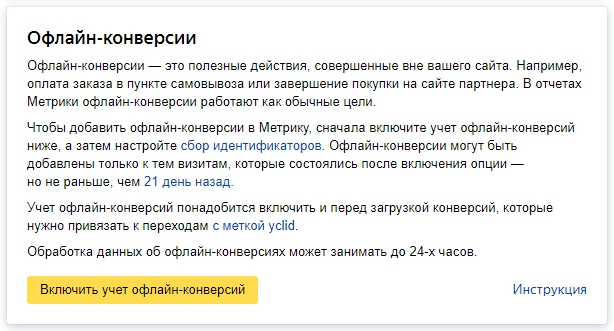
2) Включить учет офлайн-конверсий.
У компании могут быть значимые сведения, которые собираются вне сайта: заказы, оформленные на сайте, а оплаченные в офисе и т.д. Данные об этих действиях можно передавать в Метрику, чтобы связывать поведение клиентов на сайте с их действиями в офлайне. Это дает более полную картину воронки конверсии.
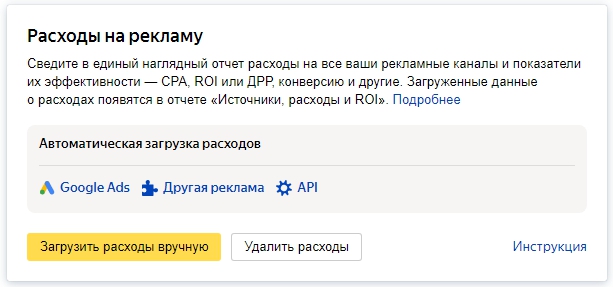
3) Сводить в один отчет расходы и показатели эффективности по всем рекламным каналам.
Вы можете загрузить данные по расходам вручную или выбрать автоматическую загрузку из Google Рекламы и других рекламных систем.
Как подключить Яндекс.Метрику к Яндекс.Директу
Для тех, у кого работает рекламная кампания в Яндекс.Директ, мы рекомендуем связать её с Метрикой. Это позволит контролировать эффективность и делать своевременные изменения.
Вот как это сделать.
1) Войдите в Яндекс.Метрику и cкопируйте код счетчика:
2) Войдите в Яндекс.Директ и перейдите в «Параметры» нужной рекламной кампании:
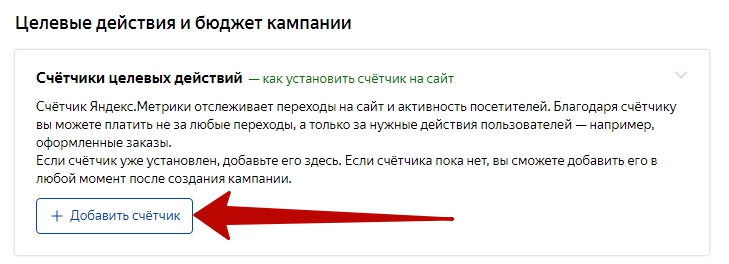
3) На странице параметров найдите раздел «Счетчики целевых действий».
Нажмите кнопку «Добавить счетчик»:
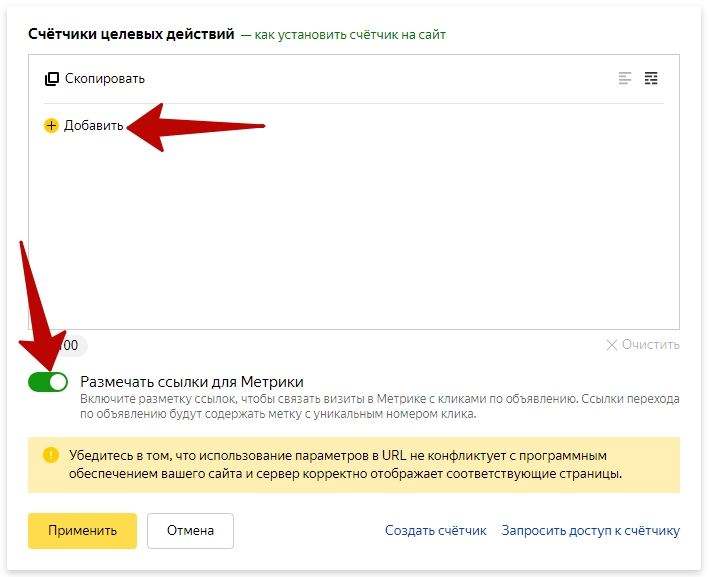
Вставьте код счетчика и настройте разметку ссылок для Яндекс.Метрики, чтобы связывать визиты в Метрике с кликами по объявлению.
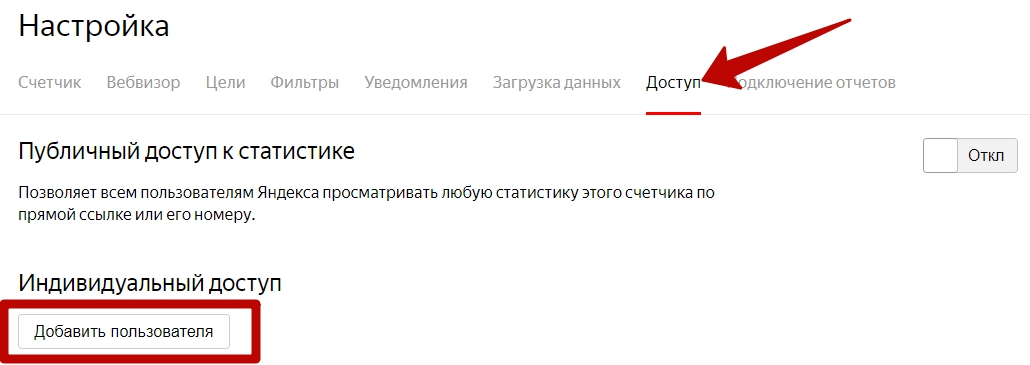
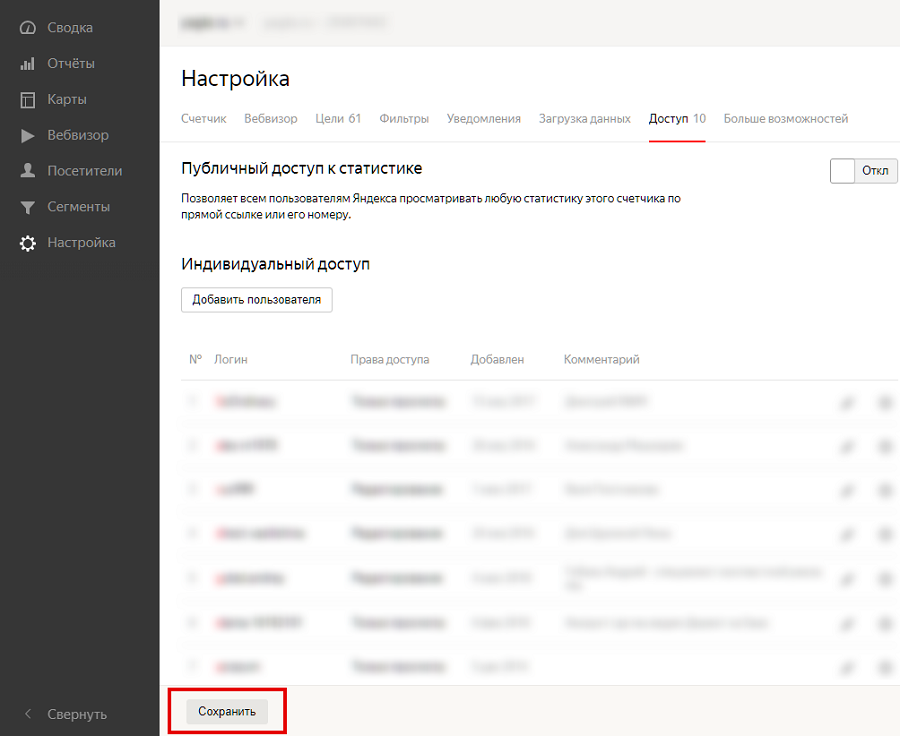
4) Теперь вернитесь в Яндекс.Метрику на вкладку «Доступ». Здесь добавьте нового пользователя, которому хотите дать доступ к счетчику:
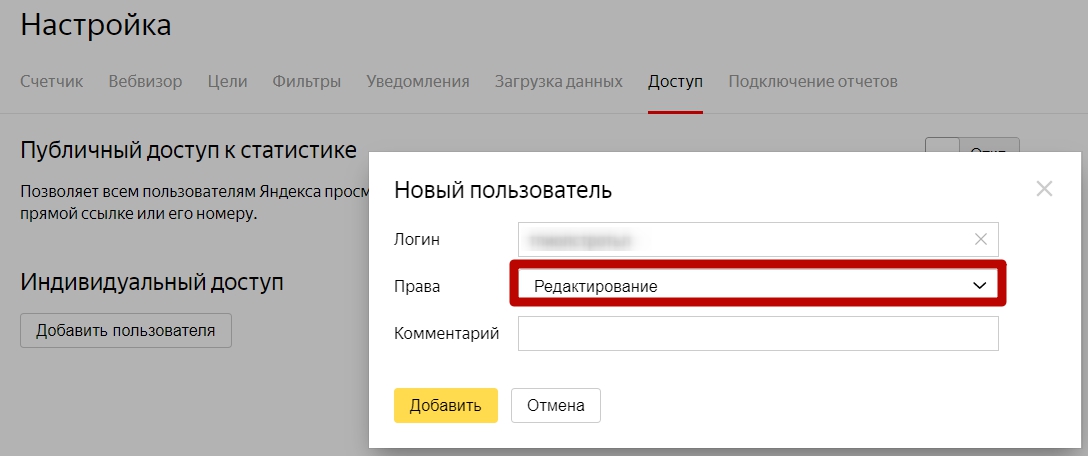
5) Укажите логин аккаунта Яндекс.Директа и выберите права «Редактирование»:
6) Сохраните изменения:
Теперь у вас настроен обмен данными между аккаунтами Яндекс.Директ и Яндекс.Метрикой.
Подключение отчетов
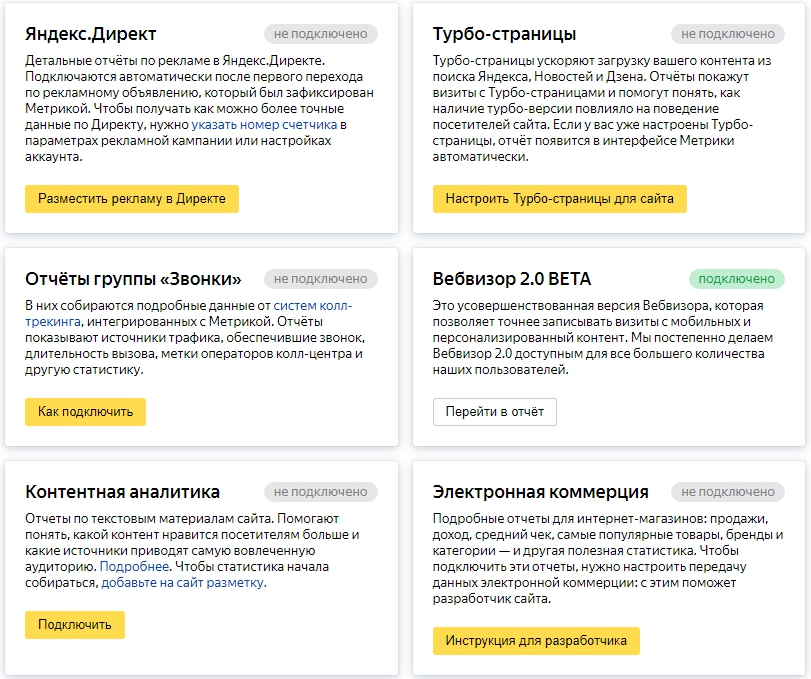
На этой вкладке – ссылки на все отчеты, сервисы, инструменты, которые можно подключить в Яндекс.Метрике.
Когда закончите настройку Яндекс.Метрики, самое время ознакомиться с её отчетами и возможностями визуализации.