как через код страницы пройти тест
Как узнать ответы на онлайн тест, используя код страницы
Ответы на тест (код страницы)
Здравствуйте, решала недавно онлайн тест по истории, в котором встретился следующий вопрос: О.

Как узнать исходный код страницы php если она показывается в формате html. Пожалуйста помогите.
Как узнать html код страницы в CppWebBrowser
Гружу страницу в CppWebBrowser. После этого надо в Memo2 передать ее код. пробовал и.
Как получить код страницы используя прокси?
Привет и заранее спасибо! Ближе к делу. Есть один сайт, зайти на него можно только используя.
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Как узнать HTML код загруженной в WebBrowser Control страницы??
Как узнать HTML код загруженной в WebBrowser Control страницы?? За ранее СПАСИБО!
Как вырвать ответы из теста(тест в pdf)
прошу объяснить,как из таких тестов достать ответы?

Здравствуйте. Подскажите пожалуйста как передать строку с помощью WebResponse + WebRequest и.
Как создать тест в HTML чтобы каждый раз выходил новый вопрос и в конце вывести правильные ответы
Всем Доброго Времени Суток. Есть вопрос, подскажите как создать тест в HTML чтобы каждый раз.
Электронный тест, варианты обхода
Обучаясь в институте я, конечно, сдавал множество контрольных, проверочных, курсовых работ, экзаменов и зачётов. Но, одна форма проверки знаний была мной сильно нелюбима – это электронные тесты. Не буду здесь описывать плюсы и минусы этого типа проверки знаний, скажу лишь, что против этой формы я был очень сильно.
Таким образом, в один прекрасный день созрела идея как-то облегчить себе сдачу тестов – взломать, обойти или что-то подобное. В интернете по этому поводу информации не то, чтобы не было, её не было совсем, то есть вообще. Сфера электронных тестов не пользуется популярностью у хакеров и прочих взломщиков.
Сложно сейчас вспомнить каким образом, но в руки ко мне попал файл из программы, достать его можно было лишь зная пароль к тесту. А пароль этот придумывает человек, создававший тесты (читай преподаватель). Это обычный текстовый файл и представляет он из себя экспорт списка всех вопросов и вариантов ответов к ним и выглядит он следующим образом:
Вопрос 1 …
— Ответ 1
— Ответ 2
— Ответ 3
+ Ответ 4
— Ответ 5
Вопрос 2 …
— Ответ 1
+ Ответ 2
+ Ответ 3
— Ответ 4
— Ответ 5
Не сложно догадаться, что к первому вопросу (Вопрос 1), правильным ответом был «Ответ 4», а ко второму (Вопрос 2), правильным ответом были: «Ответ 2» и «Ответ 3». Программа позволяла делать тесты с несколькими вариантами ответов. Многим одногруппникам этот файл показался счастьем и они начали его заучивать, кто вопросы/ответы, а кто и просто одни ответы. К слову сказать, файл этот мог достигать довольно больших размеров, там могло быть от 300 и до 1500 вопросов. Мне такая перспектива была не по душе, а сознание программиста подсказывало, что если есть такой файл, то что-то можно придумать, дабы облегчить свою жизнь в плане тестов.
В программе в случайном порядке отображаются вопросы из этого списка и варианты ответов из этого же списка, надо всего лишь найти возможность «прочитать», какой вопрос сейчас отображает программа, далее найти его в этом текстовом файле и отобразить каким-то образом правильный ответ.
Задача нетривиальная, учитывая то, что создавать программы я умел, но вот каким-то образом вмешиваться в другие программы знаний не было. После изучения литературы стало понятно, что без API программирования тут не обойтись.
Попробую пояснить в картинках, каждая программа состоит из окон, есть главное окно программы, и куча дочерних окон, у которых, в свою очередь, тоже могут быть дочерние окна:
Вот так вот выглядит окно программы:
А вот так, упрощённо, выглядят окна в программе (помечены красным):
Есть так же, хорошая программа, называется Microsoft Spy++, входит в комплект среды разработки программного обеспечения Visual studio. Ей можно посмотреть в какой иерархии находятся эти окна, что они из себя представляют и прочее. Итак:
Что мы видим? Первой строчкой главное окно программы и имя этого окна «tTester – Информационная безопасность». Таким образом найти нужное окно из всех, которые есть в системе, можно по имени: «tTester – Информационная безопасность». Дальше, пятым дочерним окном является окно с вопросом, вот это – «Угрозами динамической целостности являются :». Ну и в различной иерархии окна ответов: «введение неверных данных», «дублирование данных», «кража», «изменение данных». Также хочу обратить внимание на окна с названиями «&1», «&2», «&3», «&4» — это те окна, где ставится галочка, они нам потом пригодятся.
API программирование позволяет нам найти нужное окно, от него найти окно с вопросом и прочитать текст вопроса. Далее мы зачитываем наш текстовый файл с данными, находим в нём этот вопрос и зачитываем правильный вариант ответа. Далее, применяя опять же API функции, перебираем окна с ответами и сравниваем с тем, что мы зачитали в файле и, при совпадении, посылаем в окно с названием «&1(2,3,4)» событие «клик мышки».
Всё! Программа для сдачи тестов готова! Осталось только незаметно её запустить перед тестом, либо прописать её в автозагрузку. И ещё одно дополнение, прибегать к помощи программы очень удобно по клику на правую кнопку мышки.
Это всё замечательно работает, но что делать, когда файла с вопросами и ответами нет? Можно прибегнуть к небольшой хитрости. По завершению теста нам показывается информационное окно, сколько ошибок было допущено и оценка.
Вот такое окно:
Делаем программу, которая несколько раз в секунду при помощи API функций проверяет простую вещь: не появилось ли у нас в системе окна с названием «Результаты»? И при появлении такового, посылаем этому окну команду «Hide» — скрыть, а заодно показываем своё, заранее подготовленное, окно с нужным нам текстом. При клике на кнопку «ОК» нашего, заранее подготовленного окна, посылаем клик на кнопку «ОК» скрытого окна и закрываем своё. Всё!
Создание учебного теста с ответами при помощи HTML и JavaScript
В статье описывается последовательное создание учебного теста. Если вы не хотите читать о программировании, то сразу переходите в раздел с инструкциями по изменению теста и его загрузки.
Создание простого теста
Развитие информационных технологий и дистанционного образования приводит к необходимости создания электронных учебных тестов. Многие учителя и преподаватели сталкиваются с проблемой создания учебных тестов. Главная сложность решения данной задачи в том, что при создании таких электронным материалов требуется знание HTML и jаvascript.
Как решить эту проблему. Учитель может воспользоваться онлайн конструктором тестов или же попытаться создать тест самостоятельно на основе использования шаблона. Именно второй вариант мы рассмотрим в данной статье.
Мы сформируем простой шаблон, который можно будет потом размножить на несколько файлов и каждый превратить в отдельный тест.
Допустим имеется несложный математический тест, состоящий из нескольких задач по математике:
Примеры нужно вывести на экран и дать ученику возможность ввести ответ, дальше сравнить ответ с правильным и показать ученику процент правильно выполненного задания.
Сначала создадим HTML код задач:
Напротив каждой задачи учебного теста мы подставили поле для ввода текста. Подробнее о различных полях в HTML читайте в статье по ссылке. В конце мы добавили кнопку, при нажатии на которую должна произойти проверка того, что набрал ученик в ответах текста.
Обратите внимание на идентификаторы “z_1”,”z_2” и “z_3”. Если вам нужно добавить задачу 4, то нужно просто скопировать последнюю строку с задачей, заменить условие и в поле идентификатора написать “z_4”.
В последней строке мы покажем результат выполнения заданий после проверки.
На следующем этапе нужно создать jаvascript код, который сравнит то, что набрал ученик с правильными ответами и подсчитает процент выполнения задач.
Первые три строки будут содержать правильные ответы. Четвертая и последующие задачи в тест добавляются путем копирования последней строки с ответом, подстановки числа 4 вместо 3 и указанием правильного ответа.
Теперь нужно узнать то, что ввел ученик в ответах. Для этого используем следующий код.
otv_uch_1 = document.getElementById(‘z_1’).value;
otv_uch_2 = document.getElementById(‘z_2’).value;
otv_uch_3 = document.getElementById(‘z_3’).value;
Четвертая задача будет означать новую строку с заменой цифр 3 на 4.
Далее нужно сравнить ответы ученика с правильными ответами. Если ответы будут совпадать, то за каждую задачу теста нужно добавить 1 балл.
ball = 0;
if(otv_uch_1 == pr_otv_zadachi_1) <
ball +=1;
>
if(otv_uch_2 == pr_otv_zadachi_2) <
ball +=1;
>
if(otv_uch_3 == pr_otv_zadachi_3) <
ball +=1;
>
Для добавления задачи 4 вам потребуется скопировать последние три строки и заменить цифры в них на 4.
Теперь нужно посчитать процент правильных ответов.
В этой строке мы указываем сколько всего задач в учебном тесте. Если вы добавили еще, то нужно исправить эту цифру.
procent_vip = ball/vsego_zadach * 100;
Затем нужно вывести ответ на экран.
document.getElementById(‘rezultat’).innerHTML = “Задания выполнены верно на ”+procent_vip+”%.”;
Вот и все. Теперь объединим весь код в одну HTML страницу.
Тест из нескольких задач по математике
Как через код страницы пройти тест
Войти
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Как обойти электронный тест
Обучаясь в институте я, конечно, сдавал множество контрольных, проверочных, курсовых работ, экзаменов и зачётов. Но, одна форма проверки знаний была мной сильно нелюбима – это электронные тесты. Не буду здесь описывать плюсы и минусы этого типа проверки знаний, скажу лишь, что против этой формы я был очень сильно.
Таким образом, в один прекрасный день созрела идея как-то
облегчить себе сдачу тестов – взломать, обойти или что-то подобное. В интернете по этому поводу информации не то, чтобы не было, её не было совсем, то есть вообще. Сфера электронных тестов не пользуется популярностью у хакеров и прочих взломщиков.
Сложно сейчас вспомнить каким образом, но в руки ко мне попал файл из программы, достать его можно было лишь зная пароль к тесту. А пароль этот придумывает человек, создававший тесты (читай преподаватель). Это обычный текстовый файл и представляет он из себя экспорт списка всех вопросов и вариантов ответов к ним и выглядит он следующим образом:
Вопрос 1 …
— Ответ 1
— Ответ 2
— Ответ 3
+ Ответ 4
— Ответ 5
Вопрос 2 …
— Ответ 1
+ Ответ 2
+ Ответ 3
— Ответ 4
— Ответ 5
Не сложно догадаться, что к первому вопросу (Вопрос 1), правильным ответом был «Ответ 4», а ко второму (Вопрос 2), правильным ответом были: «Ответ 2» и «Ответ 3». Программа позволяла делать тесты с несколькими вариантами ответов. Многим одногруппникам этот файл показался счастьем и они начали его заучивать, кто вопросы/ответы, а кто и просто одни ответы. К слову сказать, файл этот мог достигать довольно больших размеров, там могло быть от 300 и до 1500 вопросов. Мне такая перспектива была не по душе, а сознание программиста подсказывало, что если есть такой файл, то что-то можно придумать, дабы облегчить свою жизнь в плане тестов.
В программе в случайном порядке отображаются вопросы из этого списка и варианты ответов из этого же списка, надо всего лишь найти возможность «прочитать», какой вопрос сейчас отображает программа, далее найти его в этом текстовом файле и отобразить каким-то образом правильный ответ.
Задача нетривиальная, учитывая то, что создавать программы я умел, но вот каким-то образом вмешиваться в другие программы знаний не было. После изучения литературы стало понятно, что без API программирования тут не обойтись.
Попробую пояснить в картинках, каждая программа состоит из окон, есть главное окно программы, и куча дочерних окон, у которых, в свою очередь, тоже могут быть дочерние окна:
Вот так вот выглядит окно программы:
А вот так, упрощённо, выглядят окна в программе (помечены красным):
Есть так же, хорошая программа, называется Microsoft Spy++, входит в комплект среды разработки программного обеспечения Visual studio. Ей можно посмотреть в какой иерархии находятся эти окна, что они из себя представляют и прочее. Итак:
Это всё замечательно работает, но что делать, когда файла с вопросами и ответами нет? Можно прибегнуть к небольшой хитрости. По завершению теста нам показывается информационное окно, сколько ошибок было допущено и оценка.
Вот такое окно:
Как создавать тесты и викторины на JavaScript
Разбираемся, как создавать тесты и викторины для сайта на ванильном JavaScript.
Тесты и викторины хороши не только ради проверки знаний, но и как развлекательный контент, который заставляет пользователей дольше оставаться на сайте.
Чтобы их создать, можно воспользоваться сторонними сервисами, но разве это когда-нибудь останавливало хоть одного разработчика? С любовью изобретать велосипеды мы создадим собственный код для встраивания тестов на страницы.
Репозиторий проекта на GitHub
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Вёрстка страницы
Тест мы поместим в файл quiz.html, чтобы его можно было вставлять с помощью iframe в другие страницы. Давайте сверстаем тест:
Теперь добавим стили:
В файл index.html добавим iframe, чтобы подключить тест:
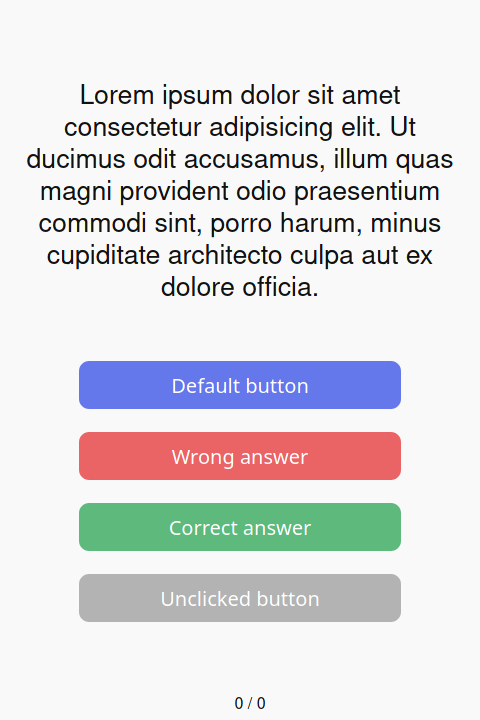
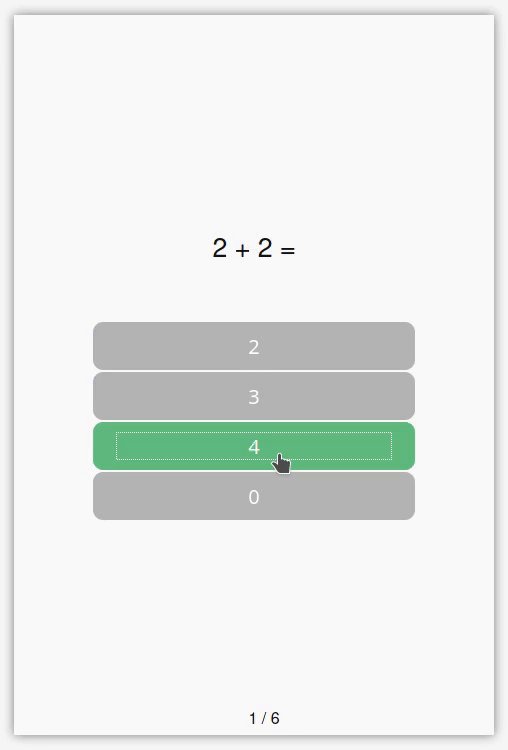
Смотрим, что получилось:
Наверху находится сам вопрос, под ним — варианты ответов, а в самом низу — прогресс прохождения теста.
Создаём классы
Тест будет работать с помощью следующих классов:
Когда классы готовы, можно инстанцировать объекты (создавать экземпляры):
Здесь создан только один вопрос, чтобы не отвлекать повторяющимся кодом. Вы можете добавить их столько, сколько вам необходимо.
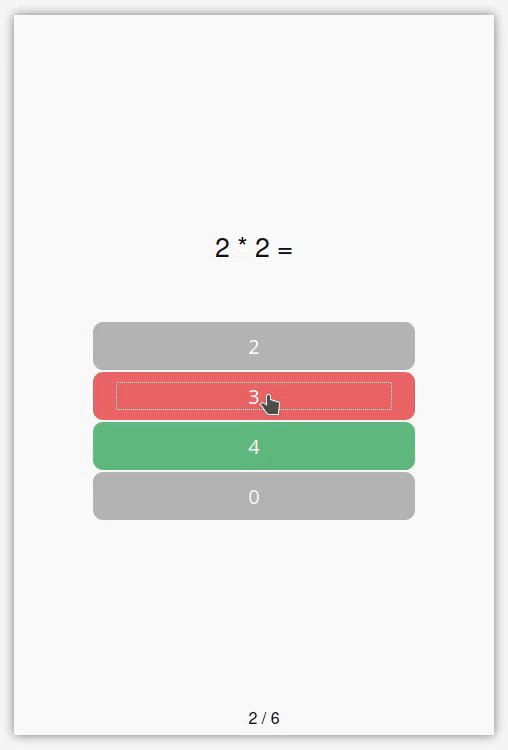
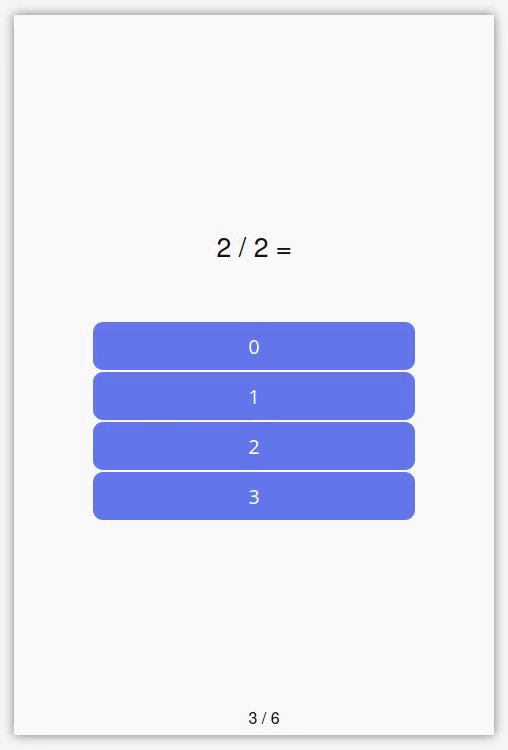
Остаётся только прописать логику взаимодействия с пользователем:
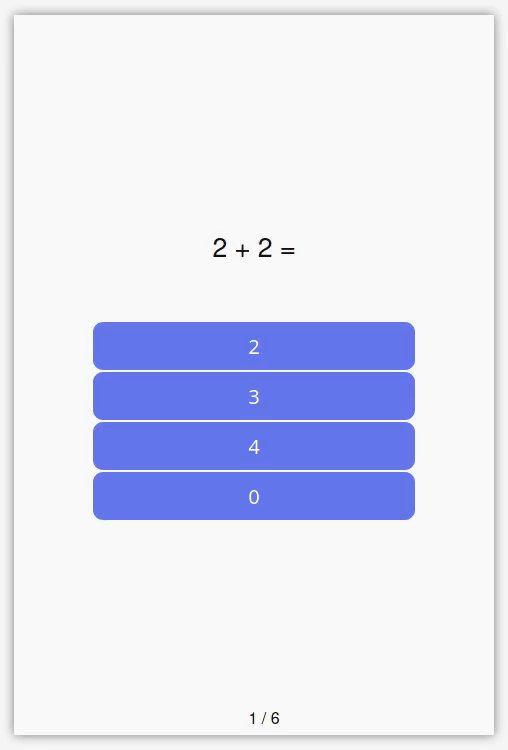
Смотрим, что получилось:
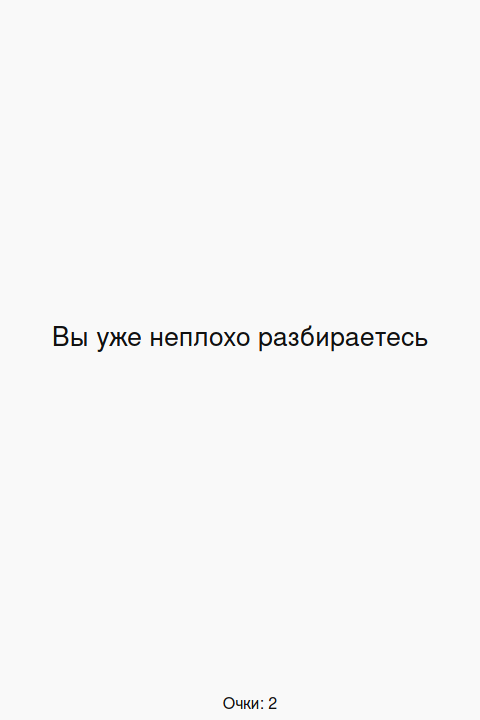
Когда пользователь завершит тест, то увидит свой результат:
Особенности создания разных тестов
Как вы могли заметить, это очень простой тест. Он пригодится, чтобы пользователи могли проверить, насколько хорошо они усвоили материал. Ну или просто для веселья — вот несколько тем для развлекательных тестов:
Всё это может быть очень забавным и вовлекающим, если учитывать особенности своей аудитории. Например, для программистов есть интересные тесты на сайте tproger.ru.
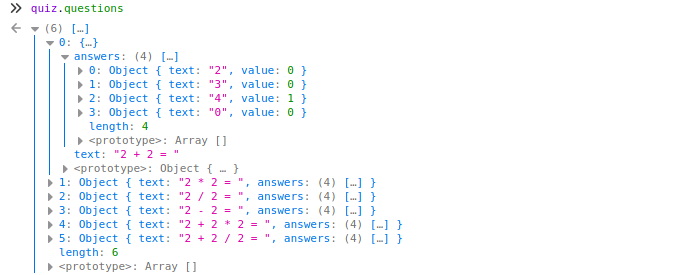
Другое дело, если у вас образовательная платформа и результаты теста влияют на итоговую оценку. В этом случае данные о правильных ответах нужно хранить на сервере. Иначе их можно подсмотреть через консоль разработчика:
То же самое касается и таймеров: если вы даёте ограниченное время на прохождение теста, то время начала отсчёта должно храниться на сервере, а не в JS-коде.
Заключение
С помощью кода из статьи можно создавать сколько угодно тестов. Разве что для каждого придётся дублировать файл app.js, чтобы указать новые вопросы.
Исправить это можно с помощью HTTP-запросов — вопросы будут храниться на сервере и отправляться пользователю в виде JSON. Это очень распространённая практика в веб-разработке, которую нужно знать каждому разработчику.
Если вы хотите лучше освоить JavaScript, то можете записаться на наш курс по Frontend-разработке.
Frontend-разработчик
Ноутбук, ваши навыки и знания, а также стабильный интернет — это всё, что нужно для эффективной работы. Толковые веб-разработчики высоко ценятся в международных компаниях и часто получают приглашения о работе. На курсе вы научитесь верстать сайты и создавать интерфейсы, а также соберёте два проекта в портфолио и получите современную профессию.