joomla вставить код в материал joomla
Joomla вставить код в материал joomla
Авторизация
Вставить код в joomla
Вставить код в joomla можно несколькими способами. Самое простое, это воспользоваться встроенными средствами CMS-системы joomla.
Вставить код в joomla через создание модуля
В joomla вставить код можно, предварительно создав модуль для вставки произвольного html кода.
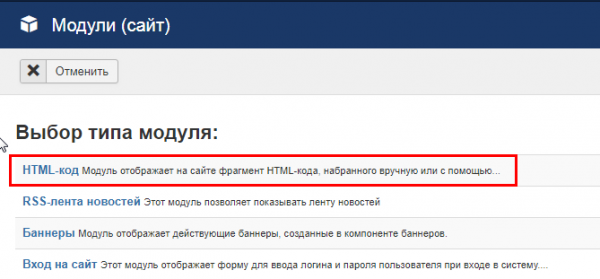
В админпанели переходим соответственно Расширение – Менеджер модулей – Создать. Здесь в открывшемся окне выбираем переключатель Произвольный HTML-код и жмем След. (зеленая кнопка вверху с белой стрелкой).
В открывшемся окне задаем заголовок, указываем позицию, где будет показываться создаваемый модуль, вернее информация, выводимая этим модулем.
Внизу, в поле визуального редактора вставляем нужный код.
Но здесь есть одна особенность. Вставлять код в joomla нужно, переключив редактор в режим html кода, иначе редактор не пропустит не свойственный ему код. Возможно придется отключать редактор.
Таким способом в joomla вставить код можно в строго определенной позиции, которая выбирается в диалоговом окне, вставить код напрямую в текст статьи не получится.
Перед тем как вставлять код, нужно проверить чтобы плагин был включен, войдя в Менеджер плагинов.
Данный модуль позволяет вставлять произвольный код в joomla в любое место статьи на сайте.
Для этого нужно предварительно создать новый модуль так как описано выше, но при выборе позиции нужно указать ту позицию, которой заведомо нет в шаблоне. Поэтому нужно предварительно посмотреть позиции модулей в joomla.
В принципе здесь можно ввести абсолютно любое имя, например, zdes.
Не забываем сохранять изменения.
После всех этих действий можно вставлять данный модуль в тест статьи.
Для этого нужно в выбранном месте статьи ввести следующий текст < loadposition название_позиции >.
Название_позиции – это та позиция, которую вы указали при создании модуля.
Здесь те же проблемы с визуальным редактором. Вставлять html код через визуальный редактор нужно, переключая его в режим html кода.
При каждом редактировании статьи нужно будет снова вставлять фразу < loadposition название_позиции > в режиме html кода.
Если хотите вставить код на сайт в любое место статьи в режиме визуального редактора, то это возможно, но нужно будет установить дополнительно внешний плагин Sourcerer
Как вставить PHP код в Joomla
Рано или поздно мы сталкиваемся с необходимостью оживить, улучшить и оптимизировать наш сайт, снабдив его динамическим содержимым. И здесь на помощь приходят различные методы и языки, наиболее популярные и широкоиспользуемые из них это CSS, JavaScript и PHP.
CSS определяет внешний вид элементов, их цвета, размеры, позиционирование на странице и, в некоторых случаях, анимацию.
Зачем же нужен PHP и в чем разница между JavaScript и PHP?
PHP в отличии от JavaScript’a – серверный язык программирования, и результатом его выполнения (компиляции) является HTML-код, готовая веб-страница (которая зачастую может содержать фрагменты JavaScript’a). PHP выполняется один раз в момент загрузки страницы и отвечает собственно за то, какая страница или какое содержимое будет передано браузеру. Как только страница загрузилась, PHP закончил свою работу и включится снова лишь тогда, когда будет совершен переход на другую страницу (или обновление текущей по F5), либо обращение через Ajax.
Но если вы точно и окончательно решили вставить код php в Joomla – могу посоветовать плагин, который снимает запреты и позволяет вставлять php-код непосредственно в материал (не забудьте отключить визуальные редакторы – они также будут обрезать вхождения JavaScript или PHP кода).
Плагин называется DirectPHP.
UPD.: Также можете обратить внимание на такое расширение, как Sourcerer.
После его установки и активации вы можете испробовать его в действии, поприветствовав мир всеми любимой фразой:
Однако более правильный путь — научиться писать модули и плагины и встраивать их прямо в материал методом (для модуля mod_login)
А также разобраться с переопределениями в компонентах и модулях.
Модуль HTML-код Joomla – подробное описание и использование, урок 33
От автора
Продолжаем изучать модули Joomla. Вспоминаем, что модули это расширения системы для размещения дополнительной информации на сайте вокруг основного материала сайта.
Модуль HTML-код Joomla
Модуль HTML-код Joomla сайта позволяет пользователю разместить на сайте любую информацию, которую можно вставить в виде HTML-кода.
Это не значит, что информацию нужно вводить только в виде HTML-кода. Если на сайте включен и используется визуальный редактор, то информацию можно внести через HTML-редактор (WYSIWYG).
Напомню, что выбор редактора сайта осуществляется на вкладке Общие настройки>>>Сайт. По умолчанию, на Joomla возможны три выбора редактора: Без редактора, Core Mirror, TinyMCE. Подробно в уроке: Общие настройки
Каталог модуля
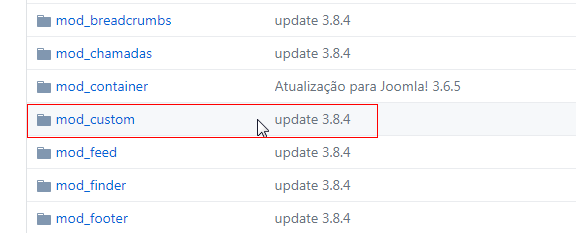
Каталог модуля: /modules/mod_custom/
Зачем нужен модуль HTML-код
Возможности модуля HTML-код выходят далеко за рамки размещения текстовой информации на сайте. Перечислю, для чего можно использовать этот тип модуля:
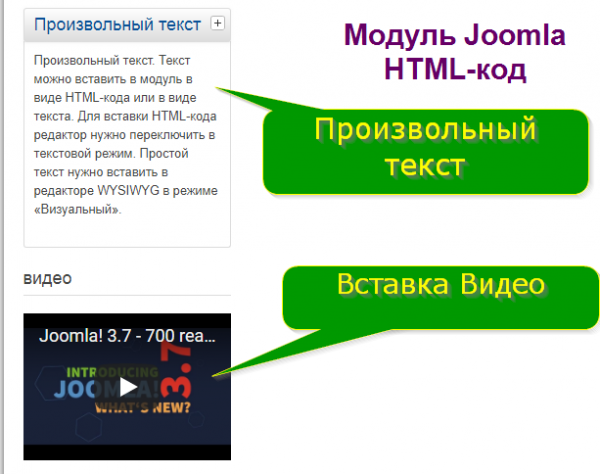
Вставить произвольный текст
Текст можно вставить в модуль в виде HTML-кода или в виде текста. Для вставки HTML-кода редактор нужно переключить в текстовой режим. Простой текст нужно вставить в редакторе WYSIWYG в режиме «Визуальный».
Если вставить простой текст в текстовом режиме, то система сама форматирует текст в стиль по умолчанию.
Вставить картинку
Этот модуль позволяет быстро показать картинку на сайте, картинку с текстом, картинку в виде ссылки. Для вставки картинки используется визуальный редактор со всеми возможностями оформления картинки (ссылка, alt текст, окружающий текст и т.п.).
Вставить рекламный код
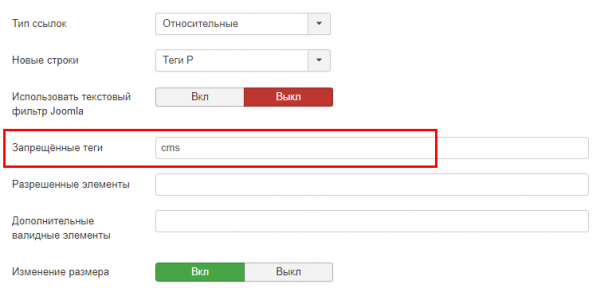
Если вы используете редактор TinyMCE, то по умолчанию, это редактор запрещает теги script, applet и iframe. Чтобы использовать HTML модуль для вставки таких тегов, нудно в настройках плагина TinyMCE в строке «Запрещенные теги» вместо запрета script, applet и iframe написать произвольный запрет, например cms.
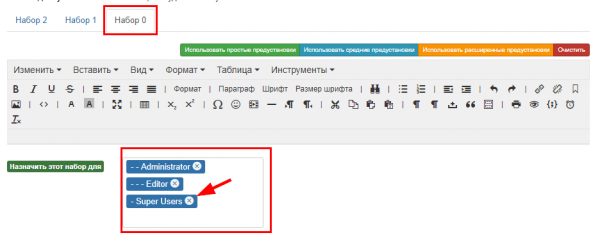
Важно! В настройках плагина TinyMCE разрешайте запрещающие теги script, applet и iframe в наборе кнопок для Super Users (Набор 0).
Если по какой-либо причине вам не удается разрешить запрещающие теги script, applet и iframe действуйте по старой схеме. То есть, вы должны временно изменить свой редактор по умолчанию на «Нет редактора», создать пользовательский HTML-модуль и затем сменить редактор обратно на TinyMCE.
Если вы используете сторонний редактор, например JCE, то можно переключиться в режим HTML, ввести код, сохранить и вернуться к нормальному виду.
HTML-модуль можно использовать для показа рекламы на сайте. Рекламный код script, вставляется в HTML модуль, только в текстовом редакторе. Для этого используется режим «Нет редактора» или заранее на TinyMCE нужно разрешить запрещающие теги script.
Модули HTML с рекламным кодом НЕЛЬЗЯ редактировать в визуальном редакторе. Для редакции кода нужно заранее переключиться на текстовой редактор.
Вставить видео
Embed видео в тегах iframe можно вставить в HTML код используется режим «Нет редактора» или заранее на TinyMCE нужно разрешить запрещающие теги iframe в наборе кнопок для Super Users.
Также не забудьте поменять параметры размеров видео на width=»100%» height=»». Тогда видео не выйдет за рамки модуля.
Напомню, что в редакторе TinyMCE есть кнопка прямой вставки видео по URL или коду. Её можно использовать и в модуле HTML.
Вставить счетчик посещений сайта Яндекс. Метрика, Google Analytics и др.
Чтобы вставить счетчик посещаемости сайта нужно используется режим «Нет редактора» или заранее на TinyMCE нужно разрешить запрещающие теги script в наборе кнопок для Super Users. Позицию для модуля со счетчиком посещаемости нужно выбрать footer.
Вставить форму сторонней подписки
Формы сторонних подписок вставляются аналогично. Если форма подписки на чистом HTML, например, форма подписки FeedBurner, то код подписки вставляется с выключенным редактором. Если ф коде подписки есть script. То нужно заранее разрешить запрещающие теги script в наборе кнопок для Super Users в настройках плагина TinyMCE.
Другие HTML коды. Используя модуль HTML кода можно вставить на сайт другие формы, соблюдая правила изложенные выше.
Настройки модуля HTML-код
Основные настройки
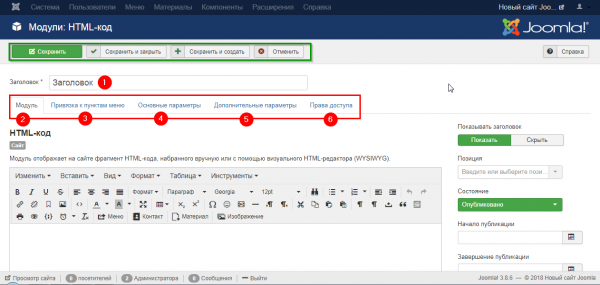
Заголовок (1). Это название модуля, которое будет отображаться на сайте для этого модуля, если включен пункт «Показать заголовок».
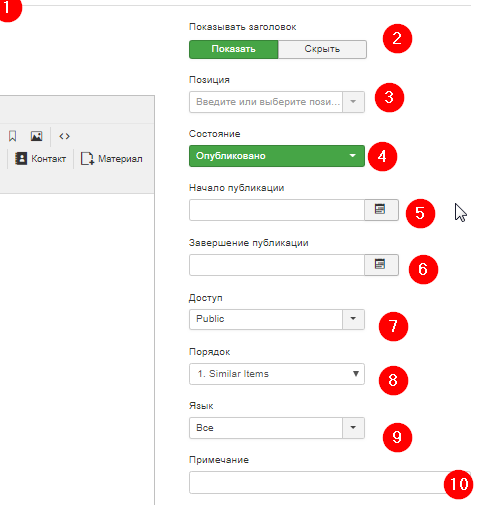
Другие настройки модуля
Создавая HTML-модуль, не забываем обо всех настройках этого модуля доступных для всех модулей Joomla.
Как вставить скрипт в Joomla
Дата публикации: 2016-06-20
От автора: приветствую Вас уважаемые читатели. Современные веб-сайты, активно используют JavaScript для реализации дополнительного функционала, непосредственно на стороне клиента. К примеру, слайдеры и галереи изображений, валидация информации и т.д. Поэтому в данном уроке мы поговорим о том, как вставить скрипт в Joomla используя различные способы.
Как Вы знаете за формирование дизайна пользовательской части сайта, отвечает шаблон. Соответственно именно в шаблоне осуществляется подключение основных библиотек, фреймворков, скриптов и стилей. Но шаблон формирует основную структуру сайта, а за отображение информации компонентов или модулей, отвечают их встроенные макеты, которые при необходимости могут переопределяться в шаблоне. Таким образом, необходимые, для конкретных расширений скрипты, могут подключаться непосредственно в макетах.
Из выше сказанного следует, что скрипты для joomla могут быть подключены в определенном файле шаблона, или макета конкретного расширения. И наиболее удобное место – это, конечно же, главный файл шаблона index.php, так как расширения доступны не на всех страницах сайта.
Поэтому, давайте рассмотрим, первый способ подключения скриптов в Joomla, который предусматривает ручное добавление определенного кода. Итак, открываем исходные файлы CMS Joomla и переходим в каталог templates.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Как вставить модуль в материал Joomla 3.5
Joomla становится лучше с каждым новым обновлением!
Новички Joomla будут особенно рады новой функции, ведь теперь вставка модулей в материалы стала намного проще!
P.S. данная функция появилась в версии Joomla 3.5 и выше (рекомендуем обновиться!)
Давайте посмотрим, что же нужно сделать, чтобы добавить любой модуль в статью:
-Откройте материал
перейдите в Материалы> Менеджер материалов > и откройте статью, в которую вы хотите добавить модуль. Или вы можете начать с создания новой статьи.
— Нажать кнопку “модуль”
В визуальном редакторе кнопка, скорее всего, находится на панели задач над областью контента.
Примите во внимание, что эта кнопка может находится ниже области Контента, если вы используете другой редактор или не используете его вообще.
— Найдите свой модуль, который хотите вставить
Пожалуйста, сначала убедитесь, что модуль настроен и готов к вставке.
— Нажмите на название модуля или на зеленую кнопку, чтобы вставить модуль
— Нажмите на позицию модуля или желтую кнопку, чтобы вставить все модули этой позиции
— Вы также можете указать стиль модуля в опциях сверху
— После того, как вы выберете модуль, вы увидите его код в поле контента