html поиск по сайту html код
Как сделать поиск по сайту на HTML
На этом уроке мы научимся встраивать строку поиска в адаптивное меню навигации, используя при этом только HTML/CSS код.
Демонстрация примера.
HTML разметка
Внутри меню навигации
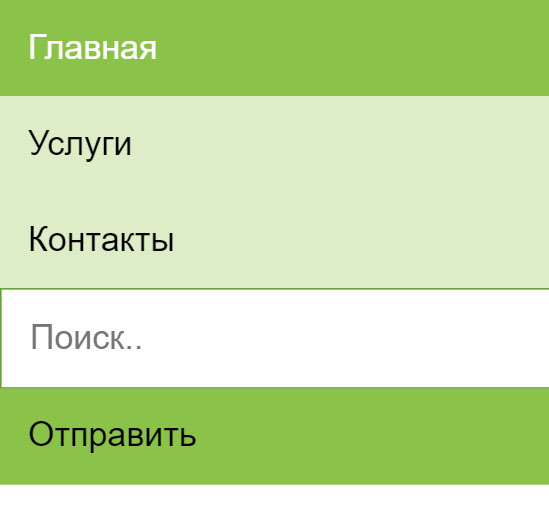
Вся эта конструкция до стилизации выглядит таким вот образом.
CSS код
Зададим светло-зелёный цвет фона для панели навигации.
nav <
background-color: #dcedc8;
>
Поместим все ссылки в строку с помощью обтекания слева, представим ссылки, как изначально строчные элементы – блочными.
nav a <
float: left;
display: block;
>
Меняем цвет фона под ссылками при наведении.
nav a:hover <
background-color: #8bc34a;
>
Стилизуем активный элемент для выделения пункта меню текущей страницы.
nav a.active <
background-color: #8bc34a;
color: #fff;
>
Располагаем контейнер для поиска на правой части панели навигации.
Стилизуем поле для поиска внутри панели навигации.
nav input[type=text] <
padding: 5px;
margin-top: 7px;
border: none;
>
Стилизуем кнопку Отправить внутри контейнера с поиском, располагая её правее по отношению к строке поиска (float:right).
Меняем цвет кнопки при наведении.
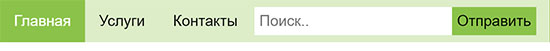
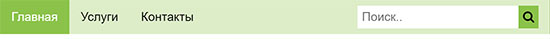
До ширины экрана 625 пикселей панель навигации выглядит хорошо.
После 625 пикселей конструкция ломается, необходимо делать медиа-запрос для маленьких устройств.
Медиа-запросы
Первым делом отменим обтекание везде, где оно было (float:none), это позволит всем элементам занять вертикальное положение, на ширине экрана меньше, чем 625 пикселей.
Добавить иконку на кнопку Отправить
1) Добавить ссылку между тегами head:
2) Вставить иконку между тегами button:
Мы сделали лишь внешнюю сторону формы поиска по сайту, поиск пока не рабочий, то есть без программной части.
Посмотреть код целиком можно на Codepen
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 1 ):
Спасибо тебе, добрый человек! Ради отзыва решил даже зарегистрироваться на сайте. Это единственный поиск, который корректно подошел к моему сайту. За что огромное спасибо!
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Узнайте, как создать меню поиска для фильтрации ссылок с помощью JavaScript.
Меню поиска/фильтра
Как искать ссылки в меню навигации:
Содержимое страницы
Начните вводить для определенной категории/ссылки в строке поиска, чтобы «отфильтровать» параметры поиска.
Какой-то непонятный текст Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis, maiores. Voluptas quibusdam eveniet, corrupti numquam, consequatur illum corporis assumenda veniam ad adipisci aliquid rem nostrum repellat, nisi, iste totam nemo!
Создать меню поиска
Шаг 1) Добавить HTML:
Пример
Примечание: Мы используем href=»#» в этой демонстрации, поскольку у нас нет страницы для ссылки на неё. В реальной жизни это должен быть реальный URL для конкретной страницы.
Шаг 2) Добавить CSS:
Стиль окна поиска и меню навигации:
Пример
/* Стиль окна поиска */
#mySearch <
width: 100%;
font-size: 18px;
padding: 11px;
border: 1px solid #ddd;
>
/* Стиль меню навигации */
#myMenu <
list-style-type: none;
padding: 0;
margin: 0;
>
/* Стиль навигационных ссылок */
#myMenu li a <
padding: 12px;
text-decoration: none;
color: black;
display: block
>
#myMenu li a:hover <
background-color: #eee;
>
Шаг 3) Добавить JavaScript:
Пример
Совет: Удалите toUpperCase() если вы хотите выполнить поиск с учетом регистра.
Совет: Также посетите Как фильтровать таблицы.
Совет: Также посетите Как фильтровать списки.
ПАЛИТРА ЦВЕТОВ
КАК СДЕЛАТЬ
Ваше предложение:
Спасибо за Вашу помощь!
Ваше сообщение было отправлено в W3Schools.
Топ Учебники
Топ Справочники
Топ Примеры
Веб Сертификаты
Этот сайт оптимизирован для обучения, тестирования и обучения. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политики конфиденциальности. Copyright 1999-2019 by Refsnes Data. All Rights Reserved.
Сайт работает на фреймворке W3.CSS.
Организация поиска по веб-странице на JavaScript (без jQuery)
Пару дней назад получил тестовое задание от компании на вакансию Front-end dev. Конечно же, задание состояло из нескольких пунктов. Но сейчас речь пойдет только об одном из них — организация поиска по странице. Т.е. банальный поиск по введенному в поле тексту (аналог Ctrl+F в браузере). Особенность задания была в том, что использование каких-либо JS фреймворков или библиотек запрещено. Все писать на родном native JavaScript.
(Для наглядности далее буду сопровождать всю статью скринами и кодом, чтоб мне и вам было понятнее, о чем речь в конкретный момент)
Поиск готового решения
Первая мысль: кто-то уже точно такое писал, надо нагуглить и скопипастить. Так я и сделал. За час я нашел два неплохих скрипта, которые по сути работали одинаково, но были написаны по-разному. Выбрал тот, в коде которого лучше разобрался и вставил к себе на старничку.
Если кому интересно, код брал тут.
Почему скрипт работал некорректно?
Все просто. Скрипт работает следующим образом. Сперва в переменную записываем все содержимое тега body, затем ищем совпадения с регулярным выражением (задает пользователь при вводе в текстовое поле) и затем заменяем все совпадения на следующий код:
А затем заменяем текущий тег body на новый полученный. Разметка обновляется, меняются стили и на экране подсвечиваются желтым все найденные результаты.
Вы уже наверняка поняли, в чем проблема, но я все же объясню подробней. Представьте, что в поле поиска ввели слово «div». Как вы понимаете, внутри body есть множество других тегов, в том числе и div. И если мы всем к «div» применим стили, указанные выше, то это уже будет не блок, а непонятно что, так как конструкция ломается. В итоге после перезаписи разметки мы получим полностью сломанную веб-страницу. Выглядит это так.
Было до поиска: 
Стало после поиска: 
Как видите, страница полностью ломается. Короче говоря, скрипт оказался нерабочим, и я решил написать свой с нуля, чему и посвящается эта статья.
Итак пишем скрипт с нуля
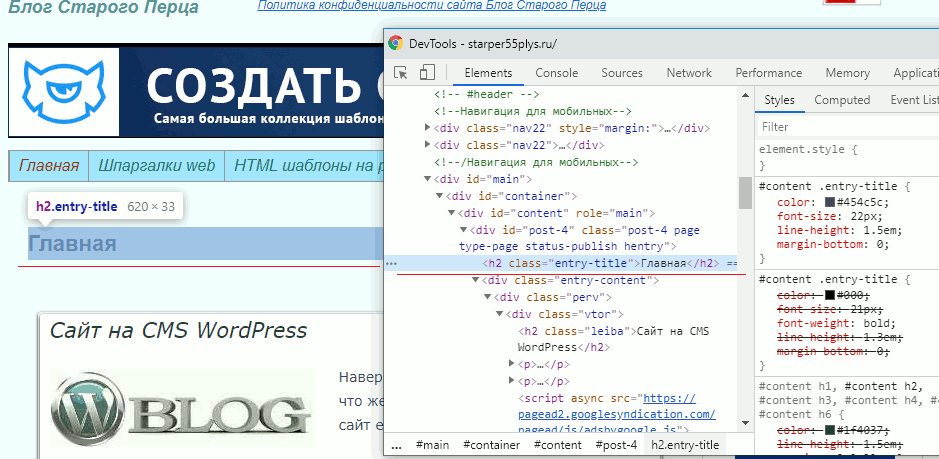
Как все у меня выглядит.
Сейчас нас интересует форма с поиском. Обвел ее красной линией.
Давайте немного разберемся. Я это реализовал следующим образом (пока чистый HTML). Форма с тремя тегами.
Первый — для ввода текста;
Второй — для для отмены поиска (снять выделение);
Третий — для поиска (выделить найденные результаты).
Итак, у нас есть поле для ввода и 2 кнопки. JavaScript буду писать в файле js.js. Предпложим, что его вы уже создали и подключили.
Первое, что сделаем: пропишем вызовы функции при нажатии на кнопку поиска и кнопку отмены. Выглядеть будет так:
Давайте немного поясню что тут и зачем нужно.
Полю с текстом даем id=«text-to-find» (по этому id будем обращатсья к элементу из js).
Кнопке отмены даем такие атрибуты: type=«button» onclick=«javascript: FindOnPage(‘text-to-find’,false); return false;»
— Тип: button
— При нажатии вызывается функция FindOnPage(‘text-to-find’,false); и передает id поля с текстом, false
Кнопке поиска даем такие атрибуты: type=«button» onclick=«javascript: FindOnPage(‘text-to-find’,true); return false;»
— Тип: submit (не кнопка потому, что тут можно юзать Enter после ввода в поле, а так можете и button использовать)
— При нажатии вызывается функция FindOnPage(‘text-to-find’,true); и передает id поля с текстом, true
Вы наверняка заметили еще 1 атрибут: true/false. Его будем использовать для определения, на какую именно кнопку нажали (отменить поиск или начать поиск). Если жмем на отмену, то передаем false. Если жмем на поиск, то передаем true.
Окей, двигаемся дальше. Переходим к JavaScript
Будем считать, что вы уже создали и подключили js файл к DOM.
Прежде, чем начнем писать код, давайте отвлечемся и сперва обсудим, как все должно работать. Т.е. по сути пропишем план действий. Итак, нам надо, чтоб при вводе текста в поле шел поиск по странице, но нельзя затрагивать теги и атрибуты. Т.е. только текстовые объекты. Как этого достичь — уверен есть много способов. Но сейчас будем использовать регулярные выражения.
Итак, следующее регулярное выражение будет искать только текст след. вида: «>… текст.
Как найти элемент в коде
Новичку очень трудно найти нужный символ или слово в массе кода, однако это делается очень быстро и просто. Если не знаете как, то читайте дальше.
В следующей статье, мы приступим к редактированию шаблона, и нам придётся находить нужные элементы в коде темы.
Если кто-то ещё не видел, что из себя представляет код шаблона, то зайдите в Консоль — Внешний вид — Редактор.
Для полноты ощущения, можно открыть один из php файлов, которые расположены в колонке справа от поля редактора.
Только сразу отгоните мысль типа: «Я в этом до самой смерти не разберусь». Разберётесь, и я Вам в этом помогу.
Рассмотрим два варианта, в зависимости от начальных условий, нахождения нужного элемента в коде.
Условие: мы точно знаем то, что нам нужно найти.
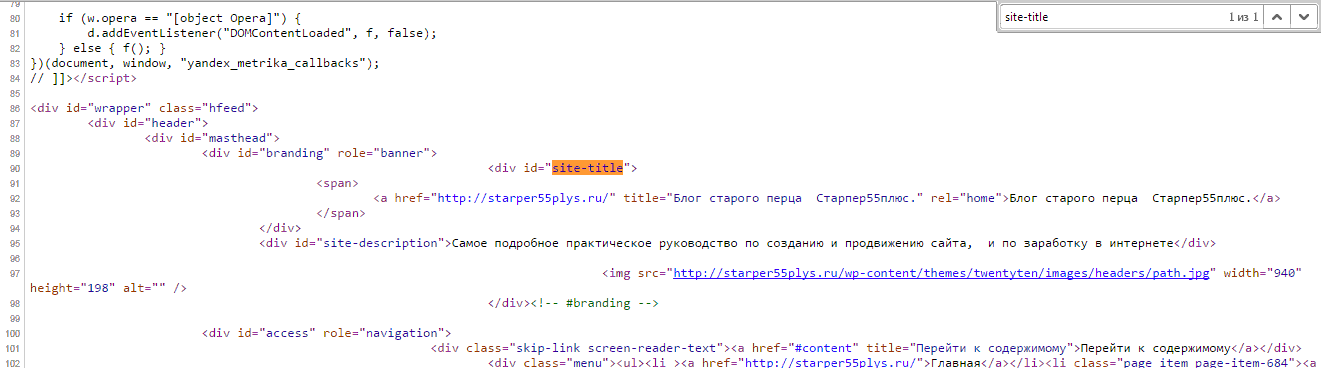
Для примера возьмём код страницы.
Комбинация клавиш Contrl-F откроет окно поиска в правом верхнем углу, в которое можно ввести искомый элемент кода. Элемент и все его повторения подсветятся.
Этот поиск работает абсолютно для любого кода, открытого в браузере, то есть на странице.
Условие: мы видим элемент на странице, но не знаем ни его html, ни css.
В этом случае потребуется web-инспектор, или по другому Инструмент разработчика.
Инструмент разработчика есть во всех браузерах и открыть его можно или клавишей F12, или правой клавишей мыши, выбрав «Просмотреть код» или «Исследовать элемент». В разных браузерах по разному.
Главное не выбирайте «Просмотреть код страницы». Похоже, но не то.
После этого появится web-инспектор. Его интерфейс в разных браузерах немного отличается, но принцип действия везде одинаковый.
Я покажу на примере web-инспектора Chrome.
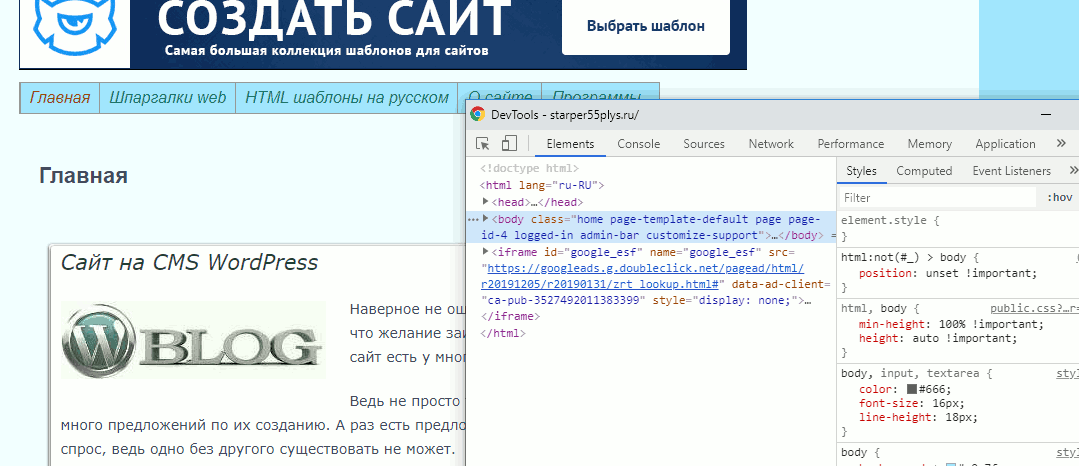
Заходим на страницу и открываем web-инспектор. По умолчанию он откроется в двух колонках, в левой будет html код всех элементов, находящихся на странице, а в правой — css оформление.
Изначально, код откроется в сложенном виде, то есть будут видны только основные элементы страницы, но если щёлкнуть по треугольничку в начале строки, то откроются все вложения, находящиеся в элементе.
И вот так, открывая вложение за вложением, можно добраться практически до любого элемента, находящегося на странице.
Определить, какой код, какому элементу соответствует, очень просто.
Надо просто вести по строкам курсором, и как только курсор оказывается на строке с кодом, так тут-же элемент, которому соответствует этот код, подсвечивается.
Теперь найдём css этого элемента. Для этого надо один раз щёлкнуть левой клавишей по строке с html, и в правой колонке отобразятся все стили, которые ему заданы, а так-же стили, влияющие на элемент, от родительских элементов.
Теперь, зная class или id элемента, можно спокойно идти в файл style.css, найти в нём нужный селектор, с помощью Поиска (Ctrl+F), и править внешний вид элемента.
Желаю творческих успехов.

Перемена
— Мам, ну почему ты думаешь, что если я была на дне рождения, то сразу пила?!
— Дочь а нечего что я папа?
Объявление в метро: «при обнаружении подозрительных предметов сделайте подозрительное лицо.
Поиск на HTML сайте
Устанавливаем поиск на сайте с помощью скрипта phprusearch.
Скачайте скрипт из раздела скриптов.
Распакуйте архив и закачайте папку phprusearch в корень сервера (обычно папка public_html).
Установите следующие права доступа:
Зайдите по адресу http://ваш сайт/phprusearch/sadmin/
Если всё сделали правильно, появится окошко:
В админке поменяйте пароль на свой в пункте «Смена пароля», а затем заходите в пункт меню «Настройка».
Установите название сайта и остальные настройки, если необходимо.
Не забудьте перечислить те папки, которые индексировать не нужно.
Жмите пункт меню «Индексация». Должен вылезти попап с результатами.
В той странице Вашего сайта, где Вы хотите видеть поисковую форму вставляйте следующий код:
Пробуйте что-нибудь поискать.
Дизайн страницы с результатами задаётся файлом index.php в папке phprusearch. Можете открыть этот фаил и до значка вставить нижнюю часть.
Статистику запросов, можете смотреть в админке. Для этого там есть пункт меню «Запросы».
Устанавливаем поиск на сайте от Яндекса.
Поиск от Яндекса конечно классный, но вот статистику запросов с помощью него Вы посмотреть не сможете.
Для того, чтобы установить поиск от Яндекса к себе на сайт, необходимо вставить примерно такую форму в ту страницу, где Вы желаете видеть поисковую форму.
Естественно параметры http://ruseller.com измените на свой сайт. Иначе Ваша форма будет искать по моему сайту.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.ruseller.com
Автор: Евгений Попов
Урок создан: 29 Декабря 2007
Просмотров: 174096
Правила перепечатки
5 последних уроков рубрики «Для сайта»
Эффекты блочного раскрытия
Сегодня мы хотели бы поделиться несколькими идеями касающегося эффекта блочного раскрытия, которую вы можете использовать для своих проектов.
20 бесплатных тем для WordPress в стиле Material Design
Material Design — это набирающий обороты тренд от Google. В данной подборке собраны бесплатные темы для WordPress, выполненные в этом популярном стиле.
20 сайтов с креативным MouseOver эффектом
Эффекты на то и существуют чтобы впечатлять наших посетителей. В этой подборке собрано несколько десятков ресурсов, чьи создатели очень постарались впечатлить своих посетителей.
45+ бесплатных материалов для веб дизайнеров за август 2016
Под конец месяца предлагаем ознакомиться с набором бесплатных материалов для веб дизайнеров за прошедший месяц.