html код для сайта интернет магазина
Как верстать каталог товаров
Дата публикации: 2016-10-03
От автора: приветствую вас, друзья. В этой статье мы попытаемся в общих чертах ответить на вопрос, как верстать каталог товаров. Для этого мы ответим на вопрос, что такое каталог товаров, что должно присутствовать в каталоге товаров и в чем отличие сайта с каталогом товаров от интернет-магазина. Начнем?.
Итак, начнем с определения того, что же такое каталог товаров. Думаю, ответить на этот вопрос сможет практически любой. Каталог — это, по сути, интернет-магазин без возможности купить, т.е. интернет-магазин без корзины. Посетитель такого сайта может смотреть товары, сравнивать их цены, но лишен возможности купить эти самые товары. Вот и вся разница.
Исходя из этого, можно определиться, что обязательно должно быть в любом каталоге товаров: категории товаров и, собственно, сами товары. Это два обязательных атрибута любого сайта с каталогом товаров.
Ну что же, давайте попробуем сверстать прототип каталога товаров. Обращаю ваше внимание на то, что у меня нет дизайна и моя задача не сделать красивую готовую верстку. Нет, моя задача просто набросать верстку каталога, не более.
Итак, наш сайт, пусть это будет каталог одежды, должен предполагать категории и товары. Категории я вынесу в сайдбар, ну а товары будут занимать основное место сайта — область контента. Также категории нередко можно видеть и в виде меню между шапкой и контентом. Чтобы не писать много стилей, я использую CSS фреймворк Bootstrap, который и подключу к нашей странице.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
21 ноября 2015 | Опубликовано в css | 3 Комментариев »

Результат
Для начала
Как обычно, давайте создадим новую папку для этого проекта и в ней несколько папок, чтобы все было логично расположено:
Код раздела head
Теперь рассмотрим код HTML раздела head:
Идем дальше — раздел body, основная верстка
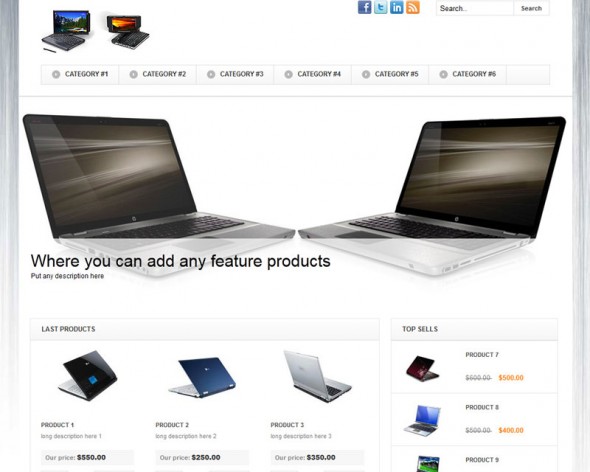
Вся верстка состоит из четырех основных разделов: шапка сайта с основным меню, логотипом, формой поиска, значками социальных сетей и дополнительным меню с категориями, раздел с прокручивающейся галереей изображений nivoSlider, основной раздел содержимого, состоящий из двух столбцов для всего остального содержимого, и подвал сайта, в котором расположены авторские права. Целиком верстка выглядит так:
Основные стили CSS
Раздел шапки с основным меню, логотипом, формой поиска, дополнительным меню и т.д.
Вот разметка HTML для этого раздела:
Стили CSS:
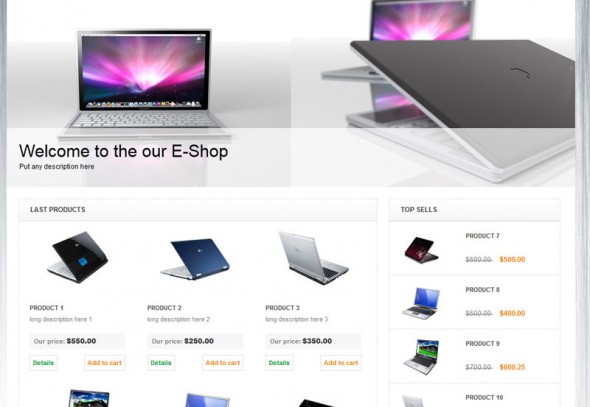
Прокручивающаяся галерея изображения и основной раздел содержимого
После шапки страницы идут следующие два раздела: прокручивающаяся галерея изображения nivoSlider и основной раздел содержимого.
Стили CSS
Стили для прокручивающейся галереи изображений nivoSlider находятся в отдельном файле css/nivo-slider.css, который есть в архиве с исходным кодом.
Раздел подвала страницы
И, наконец, вот раздел подвала страницы:
Стили CSS
Скрипты JavaScript для шаблона
Вот все необходимые скрипты JavaScript: js/html5.js, js/jquery.js и js/jquery.nivo.slider.pack.js. Все эти библиотеки находятся в архиве с исходным кодом.
js/main.js
Плагину nivoSlider очень легко установить начальное состояние для работы, надеемся, с этим у Вас тоже не возникнет проблем.
Заключение
Поздравляем, верстка интернет-магазина полностью готова. Надеемся, Вам понравился этот урок и он Вам пригодится.
Автор урока Andrew Prikaznov
Верстка каталога товаров ч.1
В этом уроке и в следующих 2-х будет верстаться каталог товаров.
Если у Вас нет верстки из бесплатных уроков уровня ПРОФЕССИОНАЛ, то можете скачать ее здесь — imdiz.ru/files/store.zip. Создайте папку store на компьютере и распакуйте скачанный архив в эту папку. У Вас должна получиться папка store со следующей структурой:
В первую очередь подключим правильно шрифт.
Как правильно подключать шрифты в HTML и CSS
Для правильного подключения шрифта нужно:
На уровне ПРОФЕССИОНАЛ шрифт подключался в style.css строкой:
Здесь путь до шрифта указан в строке src: url(https://imdiz.ru/files/store/fonts/Roboto.ttf);. Как видите шрифт подключается прямо с сайта imdiz.ru, и скачивать шрифт не надо.
А в только что скачанном Вами архиве imdiz.ru/files/store.zip путь до шрифта выглядит так src: url(../fonts/Roboto-Regular.ttf); (это в файле style.css в самом верху). Здесь шрифт уже находится в Вашей верстке. Находится он в папке fonts. Вы можете открыть Вашу папку fonts и увидите там несколько шрифтов, и один из них называется Roboto-Regular.ttf. Вообще в этой папке сейчас целое семейство шрифтов Roboto. Да, «семейство шрифтов» — это нормальный термин, используемый в сайтостроении и типографике.
Сразу разберу путь «url(../fonts/Roboto-Regular.ttf)». Эта строка находится в файле style.css, а он находится в папке css. Так вот, первые 2 точки означают — выйти из папки css. Затем слеш означает — зайти в папку fonts. Ну, а в папке fonts уже взять файл Roboto-Regular.ttf. То есть браузер при обработке верстки будет проходить именно такой путь, чтобы подключить нужный шрифт.
Такой путь «../fonts/Roboto-Regular.ttf» в CSS называется относительным. Так как он начинается относительно чего-то, в данном случае относительно файла style.css.
А вот путь «https://imdiz.ru/files/store/fonts/Roboto.ttf» называется абсолютным, так как в нем указан абсолютный адрес.
Шрифт подключен. Идем дальше.
Начало верстки каталога товаров
Теперь нужно сверстать новую страницу сайта с каталогом товаров.
Для сдачи заказчику или работодателю нужно готовить полную страницу. То есть нельзя сверстать только один каталог. Новая страница — это новый html-файл. Но шапка и подвал на всех сайтах одинаковые, поэтому в этот новый html-файл нужно будет скопировать верхушку и подвал верстки из index.html. СSS-файл останется тот же — style.css, он общий для всех страниц сайта. Новые стили нужно будет добавлять в этот же style.css.
Каталог товаров обычно представлен в 2-вариантах:
1-ый вариант:
В 1-ом варианте товары расположены в строку, а во 2-м — в столбец. Обычно в каждом интернет-магазине есть кнопки, чтобы расположить товары как Вы хотите. Обычно кнопки выглядят так: . И верстать нужно оба варианта. Часто верстаются 2 разных файла, например, products.html и products_row.html (row переводится как «строка»).
Начнем с создания нового файла.
Тег ul для верстки каталога товаров
О расположении товаров в столбец рассказывать особо нечего. При использовании тега карточки товаров итак расположатся сверху вниз, так как — это блочный элемент.
Больше интереса представляет собой расположение товаров в строку. Чтобы карточки встали в одну строку нужно использовать CSS-свойство flex.
Сперва сразу итоговые коды верстки products_row.html и style.css:
Ваш style.css можете полностью заменить.
В style.css новый код начинается после строки /* Products_row page */. Большие участки кода для новых страниц лучше комментировать для удобства. Но перед сдачей готовой работы все комментарии нужно удалять. Это считается хорошим тоном.
Добавьте коды в соответствующие файлы, сохраните (CTRL+S).
Для изображения товара сохраните себе эту картинку в папку img:
Откройте products_row.html в браузере. Перед Вами готовая верстка каталога товаров.
И здесь небольшое отступление. На уровне ПРОФЕССИОНАЛ не добавлена тень под полосой меню:
И это приближает обучение к реальным условиям, когда во время верстки проекта, что-то замечается не сразу, а потом редактируется.
Чтобы появилась тень в style.css изменен участок кода:
Добавить комментарий Отменить ответ
Начните зарабатывать версткой сайтов до 50 000 р./месяц уже через 5 дней
20 бесплатных HTML шаблонов для интернет-магазина
Сегодня я подготовил неплохую подборку бесплатных HTML шаблонов для создания интернет-магазина. Для кого она будет полезна? В первую очередь, если вы создаете интернет-магазин или каталог на какой-то самописной платформе, у вас сжатые сроки на разработку или же вы ищете временное решение, в плане дизайна, то html шаблоны из данной подборки идеально подойдут. Также шаблоны могут пригодиться, если вы используете какую-то CMS, где малый выбор готовых тем или же их вообще нет. В таком случае можно взять готовый, сверстанный html шаблон и просто имплементировать его в систему. Основные страницы сверстаны и готовы к натяжке на движок.
Изначально список состоял из более 40 позиций, но было принято решение оставить только наиболее качественные, с лучшим дизайном шаблоны. Все они полностью бесплатны и адаптивны (большинство построены на css-фреймворке bootstrap). То есть будут выглядеть на всех размерах экранов одинаково хорошо, будь то мобильный телефон или экран стационарного компьютера.
В подборке можно найти html шаблоны, которые заточены под самые разные тематики. Например, есть шаблоны для магазина модной женской и мужской одежды, магазина электроники и различных гаджетов и аксессуаров. Также есть несколько решений спортивной тематики для спортивного магазина. В общем, я думаю, каждый найдет для себя что-то интересное.
При подборе шаблонов, немаловажная роль уделялась юзабилити. Во многих решениях присутствует довольно удобная навигация — мегаменю, которое пригодится, если в вашем интернет-магазине много товаров и сложная вложенность категорий. У большинства шаблонов на главной присутствуют слайдеры с баннерами акций. Это является огромным плюсом и поможет увеличить продажи.
Однако, большинство шаблонов заточены под западный рынок, где люди имеют немножко другой менталитет и ценности. В соответствии с этим, нужно понимать, что при внедрении данных решений в свой проект, нужно адаптировать шаблоны под отечественный рынок.
Итак. К вашему вниманию 20 бесплатных HTML шаблонов для интернет-магазина.
Шаблоны для Интернет Магазинов. Простые Темы (2021)
Приветствую дорогой друг на нашем веб-ресурсе. Мы хотим максимально упростить для вас поиск нужных тем, поэтому в след за шаблонами для landing page, корпоративных сайтов и сайтов визиток мы создаем ветку с шаблонами для интернет магазинов. Платформа на которой вы сможете использовать данные шаблоны называется Blogger. Она является одной из самых простых и надежных, в общем пользуется большим успехом в своей области.
Особенности сайта интернет магазина 2019- 2020
Думаю не стоит объяснять вам, что такое сайт интернет магазин. Скажу лишь, что он ничем особо не отличается от других типов сайтов. Его главным дополнением является корзина для выбранных посетителем товаров и конечно же форма оплаты, так же известная под названием Мерчант. Каждый сам выбирает себе форму оплаты определенной платежной системы. Правда осуществить данное подключение без паспортных данных нереально. В принципе можно работать с клиентами и без формы оплаты, осуществлять прием платежей так сказать напрямую, но солидности и доверия вашему интернет магазину это вряд ли придаст. Хотя эта проблема легко решается.
Что нужно для старта?
Готовые HTML (макеты) шаблоны для интернет магазина
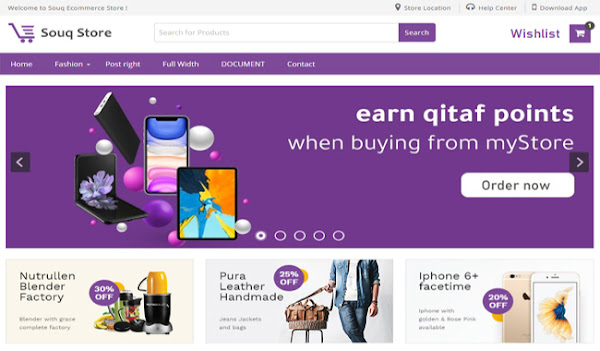
Демо\Скачать Посетителей приветствует красноречивый магазин. Использование динамических изображений и графики на главной странице сайта является эффективным способом захвата и удержания посетителей. Кроме того, минималистичная и чистая компоновка этого шаблона гарантирует, что ваша продукция будет в центре внимания, без лишнего нагромождения фона.
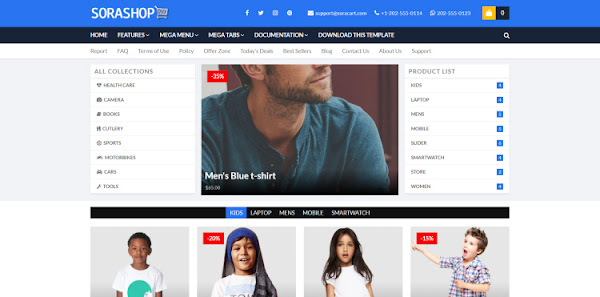
Демо\Скачать это хорошо продуманный, отзывчивый и привлекательный шаблон. S-shop будет идеальным решением для вашего текущего или будущего интернет-магазина. Вы можете избежать дорогостоящих веб-разработок и свести к минимуму затраты на дизайн, используя премиум-тему S-shop.
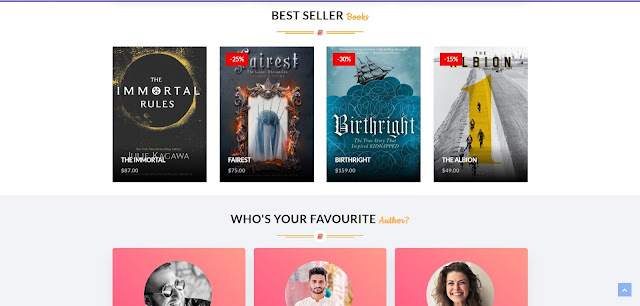
Тема, созданная специально для всех, чья работа связана с написанием и продажей книг. Идеально подойдет для писателей или профессиональных блоггеров. Эта тема отличается элегантным дизайном, бесшовным интерфейсом и великолепным пользовательским интерфейсом.
Демо \ Скачать
Scart более функциональная тема с наличием корзины и формой обратной связи. Корзина привязана к электронной системе платежей Paypal, что удобно для жителей России, а вот пользователям из Украины придется искать альтернативы. В нижней части есть приметная форма подписки по email, это явно плюс особенно, когда у сайта есть постоянные клиенты.
Демо \ Скачать
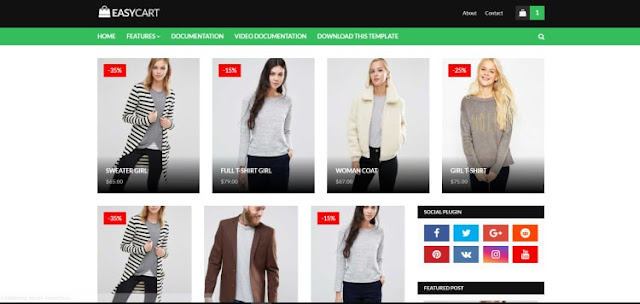
Используя этот шаблон у вас получиться создать простой и быстрый сайт для продажи товаров и услуг. Корзины в нем нет, зато в постах встроена двойная панель для характеристик товара и с виджетом для отзывов клиентов.
Демо \ Скачать
MShop присутствует в коллекции тем, которые уже переведены на русский и настроены.
Демо \ Скачать \ Тема на Русском
Store shopping cart blogger templates. По ходу в нашей коллекции появился второй в истории шаблон блоггер для онлайн-магазина, так что теперь дамы и господа у вас даже есть выбор. Так сказать внутрь шаблона мы не заглядывали по-этому ничего не можем сказать касательно его настроек. Ну придется немного посидеть, чтобы разобраться, что к чему, а так работа даже очень впечатляющая. Так что если вам есть, что продавать в интернете Blogrcart white 2 несомненно поможет вам в этом.
Demo \ Download
Catalogspot Revo на сегодняшний день является передовым шаблоном для сайтов интернет-магазинов. Он поддерживает современную корзину с автоматическим добавлением товаров. Предоставляет возможность использовать на главной странице гибкий слайдер с качественным изображением. Стандартный вариант скрипта корзины поддерживает оформление заказа через платежную систему Paypal.
Демо \ Скачать
Перевод и Оптимизация
MNMLIS это один из лучших в своем роде шаблонов для интернет магазина. Он имеет в своем арсенале все, что нужно для функциональности современного сайта онлайн-магазина. Данный вариант включает платную и бесплатную версию. В бесплатной версии есть несколько минусов в отличии от платной. MNMLIS не так прост как кажется, даже опытному пользователю blogger будет не просто с ним разобраться, но оно того стоит.
Демо \ Скачать
Перевод и Оптимизация шаблона