html код для калькулятора для сайта
Простой калькулятор на JavaScript
Сегодня сделаем простейший калькулятор на JavaScript, но не просто так, а с умыслом. Позднее мы представим, что мы тестировщики, и попробуем протестировать этот калькулятор. Вернее, не протестировать, а дико сломать.
Что делаем
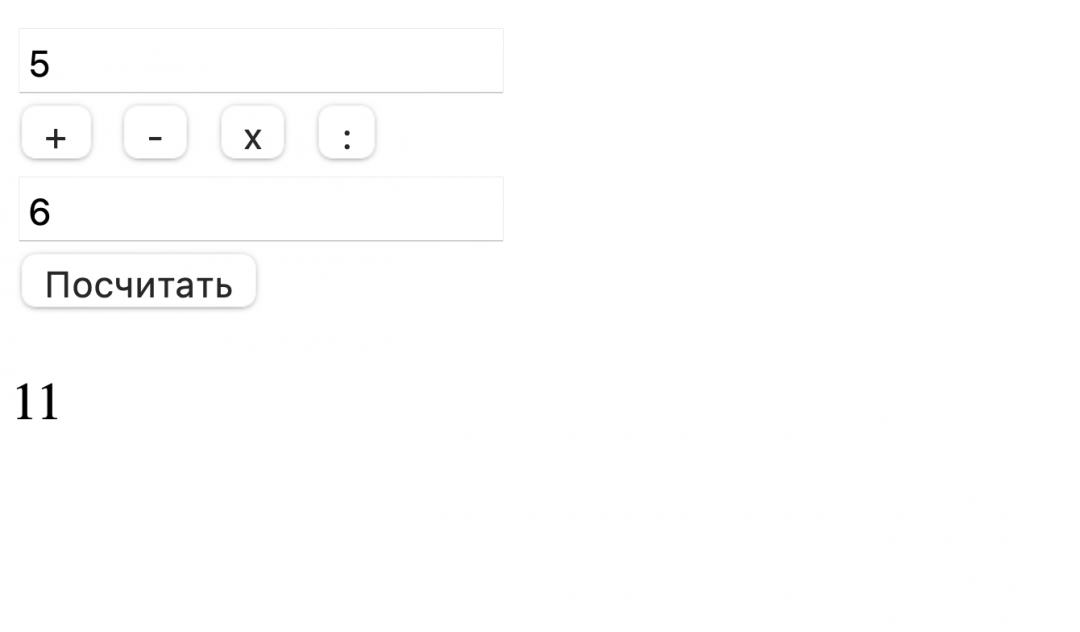
На старте у нас будет самый простой калькулятор, который сможет только складывать, вычитать, умножать и делить два числа. Этого уже будет достаточно, чтобы потренироваться и в коде, и в дальнейшем тестировании.
Логика работы
Так как это простой калькулятор, то поступим так:
Размещаем кнопки и поля ввода на странице
Разместим кнопки с полями на странице, а потом будем писать скрипт.
Обрабатываем нажатия на кнопки математических действий
Сейчас у нас есть 4 кнопки, но нажимать их бесполезно — всё равно ничего не произойдёт, потому что нет обработчиков нажатий. Но что нам прописывать в обработчике?
Первый вариант — привязать к каждой кнопке свою функцию, а потом для каждой операции выполнять свои действия внутри этого обработчика. Но раз у нас есть кнопка «Посчитать», то нам придётся при нажатии на неё из этих четырёх функций вытаскивать действие и нужные команды, запоминать выбранное и как-то использовать в вычислениях. Сложно и громоздко.
Второй вариант — просто записывать в какую-то переменную, какая кнопка была нажата. А потом, при нажатии «Посчитать», просто смотреть в эту переменную и выполнять соответствующее действие. Так и поступим.
👉 Воспользуемся хитростью, про которые многие забывают: в обработчике onclick необязательно писать только функцию — туда можно отправить любую JS-команду. Главное, не забыть потом в скрипте предусмотреть эту переменную, которую мы используем.
Пишем скрипт
Сам скрипт тоже будет простой:
Сразу привяжем функцию func() к нажатию на кнопку «Посчитать»:
Выводим результат
Сейчас в скрипте есть проблема: он всё считает, но ничего не выводит. А всё потому, что мы не предусмотрели на странице место для вывода. Исправим это и добавим строчку в скрипт.
Это — добавим на страницу после кнопки с расчётом:
А это — в функцию func(), чтобы она сразу отправляла результат на страницу:
Собираем всё вместе и смотрим результат
Отлично, калькулятор работает и складывает всё как нужно! Мы выполнили свою задачу — быстро запилили калькулятор на JavaScript, можно закрывать задачу в таск-трекере и браться за новую.
Что дальше
Дальше мы этот код отправим тестировщикам — вряд ли они в нём найдут что-то критичное или вообще какие-то ошибки, но правила есть правила. А если тестировщики тут что-то найдут, мы обязательно расскажем об этом в новой статье.
Попробуйте сами побыть тестировщиком и протестировать эту программу, а результатами тестирования поделитесь в комментариях.
Простой html код калькулятора для сайта, который поможет узнать все прелести языка гипертекстовой разметки
Здравствуйте, подписчики и случайные гости моего блога. В предыдущих публикациях я рассказывал вам о большом количестве тегов, свойств и атрибутов, которыми снабжены такие веб-языки, как html и css, приводил множество примеров, касающихся оформления и структурирования веб-страниц.
Если следовать логике, то у вас должен был возникнуть вопрос: «Неужели перечисленные языки годятся только для верстки сайтов?». Ответ на этот вопрос отрицательный.
Человек, который отлично владеет языком разметки и с легкостью при помощи стилей задает дизайн своим творениям, может использовать знания для написания учебных приложений, игр и других видов программ. Именно поэтому после прочтения данной статьи вы научитесь писать html код калькулятора для сайта. Начнем обучение!
Инструменты для создания калькулятора
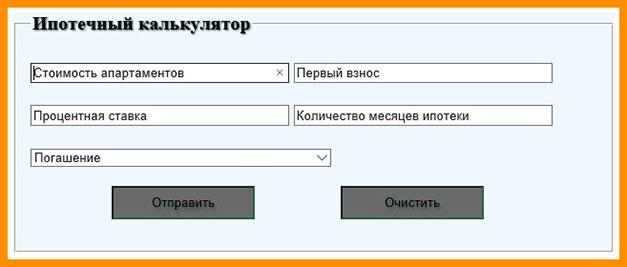
В просторах интернета можно найти бесконечно множество разнообразных реализаций одного и того же вида калькулятора, с использованием разных языков и плагинов. Наша с вами задача состоит создать простой ипотечный калькулятор при помощи средств и языков, которые вы уже знаете. К ним относятся html, css и их встроенный инструментарий.
Ипотечный калькулятор связан с расчетом погашения кредита, взятого на покупку жилья. Поэтому в программе должны быть предусмотрены текстовые поля ввода и кнопки для отправки и очистки введенной информации. Также признаком хорошего тона считается замена простого текстового поля с вводом данных вручную на выпадающий список, если нужные пункты заранее известны.
Элемент используется для создания различных важных объектов, позволяющих осуществлять ввод, редактирование и обработку данных.
При помощи данного тега на странице вашего веб-сервиса можно создать:
С появлением платформы html5 данный тег пополнился множеством дополнительных встроенных типов полей, при указании которых производится автоматическая проверка корректности написанных данных.
Хочу обратить внимание на один атрибут, который позже я задействую в программе. Это required. Указание данного параметра запрещает оставлять поле незаполненным, предотвращая тем самым возникающие в будущем ошибки.
Тег — очень важный инструмент, без которого не может обойтись ни один уважающий себя интернет-сервис.
Формы нужны для связи клиентского приложения (в данном случае калькулятора) с сервером. Так, используют для организации страниц регистрации или входа, отправки сообщений, мультимедиа, комментариев и другой информации, которую нужно каким-то образом обработать.
задает каркас для списка с раскрывающимися пунктами меню, а создает один пункт открывающегося списка.
Пришло время запрограммировать ипотечный калькулятор
Выше я подробно описал каждый тег и атрибут, который использовал при программной реализации калькулятора, так что теперь весь код вам будет понятен. Как всегда небольшой совет от меня: при возможности обязательно опробуйте данный пример практически, а лучше постарайтесь повторить код самостоятельно. Это ускорит ваш процесс обучения.
Калькулятор для сайта — готовый код онлайн
Еще в начале прошлого десятилетия большинство людей для выполнения различных математических операций пользовалось электронными калькуляторами. Сегодня на смену электронным устройствам пришли новые возможности, которые позволяют в онлайн создавать различные расчетные системы.
Что такое онлайн-калькулятор?
Современные технологии, используемые в веб-разработке, предоставляют возможность создавать специальные html-калькуляторы для применения в различных сферах деятельности. Еще несколько лет назад для выполнения данных операций привлекались специалисты организаций по созданию узкопрофильных расчетных программ. Услуги таких специалистов стоили достаточно дорого. Сегодня все изменилось.
Зачем необходим калькулятор для сайта? Главной задачей этого инструмента является выполнение расчетов, которые могут заинтересовать потенциальных партнеров и обычных посетителей. На основании этих расчетов они, как правило, принимают окончательное решение относительно покупки какого-либо товара или применения услуги. Данные, необходимые для проведения расчетов, задаются на этапе программирования и находятся в сфере деятельности администратора. Обычный онлайн калькулятор для сайта состоит из следующих компонентов:
Как использовать html-калькулятор
Наличие калькулятора способствует увеличению количества посетителей и повышению спроса на продукцию или услугу, для расчета стоимости которой и разработан данный инструмент. Онлайн-калькулятор также необходим для обеспечения возрастания заинтересованности клиентов и налаживания с ними более плотного партнерства. Учитывая такие особенности html-калькуляторов, они чаще всего используются на сайтах компаний, предоставляющих услуги в сфере строительства, грузоперевозок, продажи косметики, мобильного производства, ремонтных работ и т.д. Онлайн-калькулятор также является неотъемлемой частью сайтов банков и клиринговых компаний.
Основная задача данного инструмента – обеспечение потенциального партнера достоверной информацией по товару или услуге, которая его интересует. При этом онлайн-калькуляторы способствуют налаживанию связи с потенциальным клиентом без сбора каких-либо сведений о нем и проведения дополнительных опросов.
К тому же калькулятор на сайте зачастую используется в качестве своеобразного индикатора заинтересованности клиентов в конкретном товаре. Именно поэтому html-калькулятор рекомендуется дополнять возможностью связи клиента с менеджером компании. Такая возможность позволит потенциальному партнеру уточнить все интересующие вопросы. Максимально быстрый ответ менеджеров позволит «зацепить» клиента, сохранить его интерес к товару и, наконец, «конвертировать» из статуса «потенциальный партнер» в покупателя.
Для того чтобы успешно выполнить все перечисленные задачи, калькулятор на сайте должен быть удобным и интуитивно понятным. Он не должен вызывать раздражения у клиента, иначе тот достаточно быстро покинет страницу.
Как создать html-калькулятор?
Для создания онлайн-калькулятора не требуется каких-либо специфических знаний в программировании. Специальный конструктор калькулятора позволяет без проблем устанавливать его на любой странице сайта. К тому же самостоятельное создание и установка этого инструмента принесет новый опыт и удовлетворение полученными результатами. Среди других преимуществ можно отметить экономию времени и денежных средств, затраченных на разработку калькулятора. Еще один плюс – возможность собирать различные варианты калькулятора под требования определенного сайта. Сегодня можно без проблем создать инструмент для расчета:
Если в процессе разработки и программирования калькулятора потребовалось использование дополнительных сложных сервисов, то в этом случае целесообразно обратиться к фрилансерам, которые за определенную плату создадут индивидуальный html-калькулятор, соответствующий всем требованиям заказчика. Стоит добавить, что опытные и квалифицированные фрилансеры способны обеспечить заказчика сразу несколькими вариантам html-калькулятора. Благодаря этому, они могут смоделировать свою разработку под технические возможности используемого сайта.
Но услуги фрилансеров имеют и некоторые недостатки.
Калькулятор для сайта на WordPress: основы создания, установка и готовые решения
Привет дорогие читатели seoslim.ru! Все мы знаем, что для продвижения сайтов в ТОП недостаточно уже одного уникального и полезного контента.
Содержание:
Поисковые системы используют для ранжирования ресурсов не одну сотню факторов, поэтому успешные seo-компании и опытные вебмастера обращают внимание на добавочную стоимость сайта
Под добавочной ценность надо понимать полезность сайта в представлении услуг, контента, товаров что он предлагает посетителям. Первое место отводится смысловой уникальности проекта, а не технической.
У меня есть один сайт, где присутствуют сотни уникальных статей, контент публикуется каждый день. У площадки покупной дизайн, настроена разметка, адаптация под моб. устройства и так далее. Одним словом сделан по всем правилам SEO.
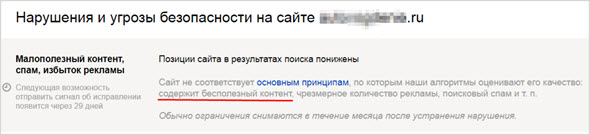
Однако пару дней назад в панели Яндекс Вебмастер появилось сообщение, что сайт содержит бесполезный контент. ((
Поэтому надо понимать, что рерайт статьи, который в сервисах проверки уникальности показывает 100% еще не означает ее полезность для посетителей.
Алгоритмы поисковых систем давно уже научились распознавать подобные тексты и если вы хотите пробиться в ТОП исключительно на них, то успеха точно не стоит ждать.
Статья в первую очередь должна решать проблему пользователя и быть уникальной в своем роде.
Очень важно как-то выделиться среди других площадок, поэтому большинство раскрученных проектов активно стали устанавливать онлайн калькуляторы, дабы принести пользу посетителям, улучшить поведенческие факторы и показать поисковикам что проект оригинальный.
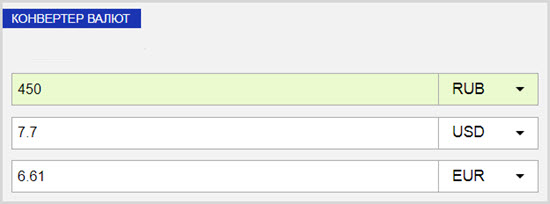
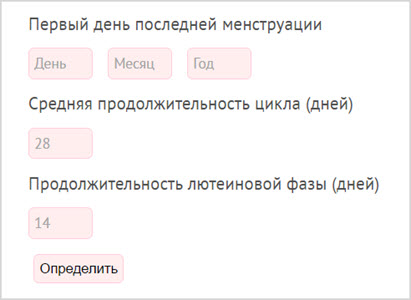
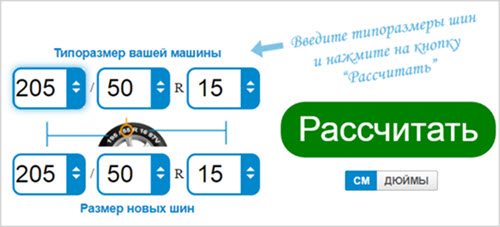
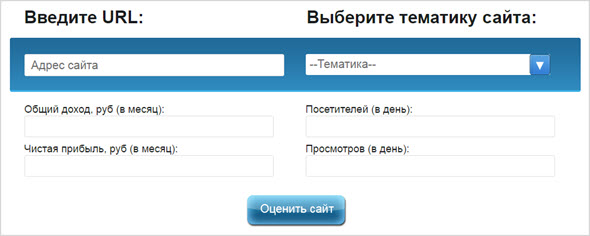
Уверен каждый из вас видел и пользовался подобными счетчиками для определения пола ребенка, расчета размеров шин, конвертации валют, оценки стоимости сайта и других.
Согласитесь, что полезность сайта для посетителя здесь куда больше, если сравнивать с аналогичными, но без интерактивных форм.
Я сам недавно столкнулся с проблемой создания калькулятора для блога, как оказалось в этом деле много подводных камней и новичкам будет сложно его сделать самостоятельно, а если скачать или заказать у фрилансера такой счетчик, то установить его на сайте еще сложнее.
Пример того калькулятора, что получился у меня посмотрите в статье, где я рассказывал про перевод единиц измерения информации из одной величины в другую.
Пример простого калькулятора для сайта на PHP + JS
Итак, если вы решите сами создать калькулятор, то знайте, что овладеть хотя бы базовыми знаниями языков программирования JavaScript и PHP все же придется.
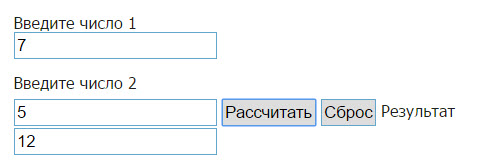
Лично я с JavaScript мало знаком поэтому покажу позаимствованную структуру построения самого простого калькулятора, который может складывать два числа и выводить конечный результат по запросу.
Форма счетчика будет создана с помощью тегов
Для реализации ввода значений используем теги
Функция Onchange — убирает значения при добавлении их в форму.
Функция Onkeyup — убирает значения при добавлении их в форму кроме цифр.
Далее добавляем переменные в форму для тегов input, например, первое значение это латинская «x», второе вводимое значение в поле это латинская «y», а выходное значение это «summa».
Теперь чтобы форма заработала надо ее наделить разумом, то есть создать скрипт с помощью Java, который и будет вести расчеты.
Словом calculators можно изменить на любое, так как им мы даем только название функции.
А для x, y, z задаем переменные, которые были созданные ранее.
Далее переходим обратно к форме и для тега input задаем функцию, отвечающую за расчет значений.
Для этого добавляем в инпут команду onclick =»calculators (this.form)» которая и запустить алгоритма калькулятора.
Как видите все не, так и сложно как может показать, теперь можно скачать в интернете чужие калькуляторы и редактировать их под себя, например, добавить другие значения и функции.
Как установить калькулятор на сайт
Весь принцип работы калькулятора завязан на выполнении скрипта, поэтому каким-то из способов надо добавить скрипт на страницу записи WordPress.
Сразу скажу, что если тот код что был создан выше закинуть в текстовый редактор записи, то ничего работать не будет, форма калькулятора отобразится, но вот расчет значений не произойдет.
В сети я нашел несколько путей как подключить JS скрипты к записям:
Шорткод. Данный способ основан на редактировании файла темы functions.php.
Здесь вам придется между вставить специальный код:
где вместо КОД вставляем свой скрипт, а для вызова шорткода на странице используем [ myJavascript1 ].
Функция wp_enqueue_script. С ее помощью можно подключить скрипт для конкретной страницы. Данный способ популярен, но требует больших знаний движка и его структуры.
Правка header.php. Один из наихудших методов, основанный на добавлении специального кода перед закрывающим тегом с номером страницы, в которой надо отобразить скрипт.
Конструкция iframe. Один из простейших способов, где надо создать новый файл и закинуть в него скрипт.
Далее загружаем этот файл к себе на хостинг, а в статье в том месте, где будет выводиться калькулятор размещаем код iframe, через который и будет отображаться содержимое из внешних файлов.
Лично я изначально вставлял калькулятор на блог последним способом, но этот метод стал неэффективным после появления мобильной версии сайта, так как выводимая форма не адаптирована под другие разрешения экранов.
В этом случае все равно приходится прибегать к помощи фрилансеров, я нахожу их за копейки в сервисе Kwork, чтобы они все подправили и вставили калькулятор в запись традиционным способом, а на хостинг отдельно загружается только сам скрипт.
Но можно пойти и другим путем, об этом далее.
Готовые виджеты калькуляторов
Дабы себе еще больше упростить жизнь, предлагаю альтернативу в виде использования специальных модулей, которые избавят от всех хлопот по созданию и установке калькулятора на страницах сайта.
В сети сейчас появилось огромное множество специальных сервисов и онлайн форм, которые предоставляют услуги по настройке и добавлению таких счетчиков на сайт.
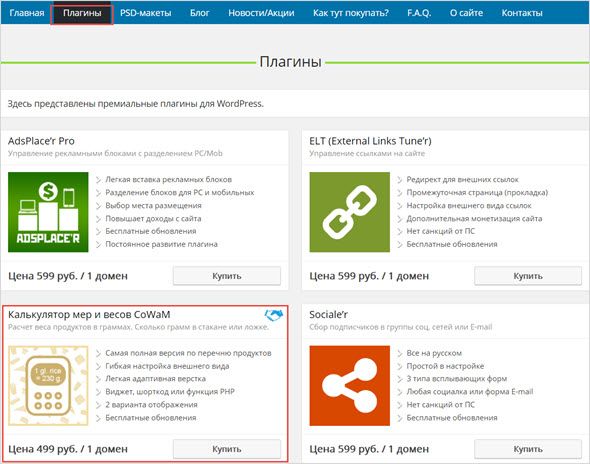
Переходим в раздел «Плагины» и выбираем » Калькулятор мер и весов » через кнопку купить или название продукта.
На следующей странице смотрим пример работы модуля, описание функций.
Если все устраивает жмем «Купить» и в специальной форме указываем домен сайта, адрес электронной почты.
Далее к вам на почту придут данные для входа в личный кабинет пользователя, и реквизиты для оплаты продукта (WebMoney, Яндекс.Деньги) и ссылка для скачивания.
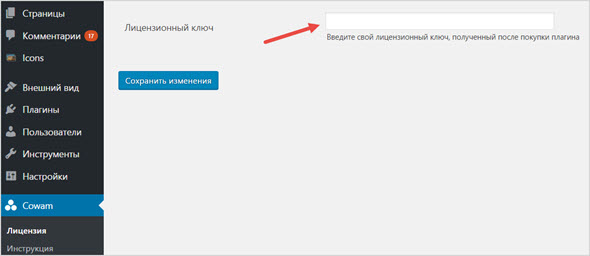
Если вы захотите установить сразу модуль, то в его настройках увидите сообщение для ввода лицензионного ключа.
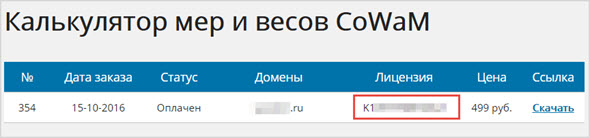
Лицензию получите в ЛК после подтверждения оплаты.
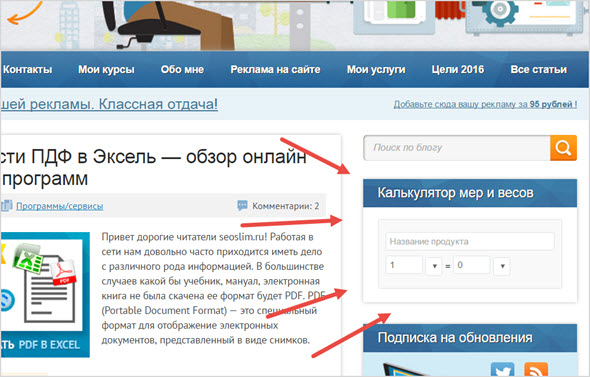
После активации вам будут доступны все функции калькулятора CoWaM и вы сможете его внедрить как на страницах сайта, так и в любом другом месте.
Как видите, даже без использования настроек плагина, а их не мало, он здорово вписался в мой шаблон, стабильно работает, адаптивен под мобильники и не надо ковыряться в кодах и что-то править на сайте.
Установка заняла считанные минуты.
На сегодня любой желающий может воспользоваться и другими калькуляторами:
Boile’r — справочник, который подскажет сколько варить тот или иной продукт.
Калькулятор Мартингейла — просчитывает ходы и компенсирует возможные убытки.
HaWoB — калькулятор роста и веса малыша (выводит форму расчета веса и роста малыша согласно ВОЗ).
HaWoC — калькулятор роста и веса ребенка (выводит форму расчета веса и роста ребенка согласно ВОЗ).
На этом у меня все, надеюсь этот пост поможет вам улучшить свои сайты на только в глазах поисковых систем, но и сделать их полезней для посетителей.
Кстати, сообщение от Яндекса через пару дней пропало. Наверное был сбой в работе алгоритмов. ))
JavaScript калькулятор расчета стоимости для сайта
В эпоху широчайшего развития бизнеса при помощи сети Интернет актуальным является создание jаvascript калькулятора для расчета стоимости товаров или услуг компании. В этой статье я распишу создание простейшего калькулятора для сайта по продаже линолеума.
Допустим имеется ситуация, когда копания продает один бренд линолеума. Для создания калькулятора на jаvascript потребуется узнать у пользователя длину и ширину для расчета площади помещения.
Создание формы для HTML для калькулятора
В первую очередь мы создаем форму, состоящую из двух полей для расчета площади.
Первое поле – ширина:
Такое же поле для длины:
В оба поля мы добавляем идентификатор для того, чтобы наш скрипт мог легко получить введенные данные.
Добавляем кнопку расчета.
Далее создаем контейнер, собственно, куда будут добавляться данные расчета. Их будет два, в одном мы покажем площадь, во втором стоимость.
Объединим все в один код:
Расчет стоимости линолеума
Создание jаvascript кода калькулятора
На следующем этапе нужно написать программный код для jаvascript калькулятора расчета стоимости.
Изначально нужно получить данные длины и ширины из формы.
shirina = document.getElementById(‘shirina’).value;
dlina = document.getElementById(‘dlina’).value;
Добавляем условие для проверки на пустое поле.
if(shirina == «»)<
alert(«Вы не указали ширину»);
> else if(dlina == «»)<
alert(«Вы не указали длину»);
>
Если все в порядке, то запускаем расчет.
else <
cena = 440;
ploschad = parseFloat (shirina)* parseFloat (dlina);
document.getElementById(‘ploschad’).innerHTML = «Площадь равна: «+ ploschad +» кв. м.»;
stoimost = ploschad*cena;
document.getElementById(‘stoimost’).innerHTML = «Стоимость равна: «+ stoimost +» р.»;
>
Далее все объединяем в один программный код.
Итак, мы получили простейший jаvascript калькулятор расчета стоимости для сайта. Это универсальный вариант, в котором рассчитывается цена исходя из площади помещения, включающая ее расчет исходя из ширины и длины. Все что вам нужно это скопировать данный код на свою страницу и прописать свою цену для переменной cena. Для его визуального оформления нужно воспользоваться CSS.
Как усовершенствовать калькулятор. Прежде всего в строку, где прописана переменная stoimost вы можете написать любую необходимую формулу расчета. Во-вторых можно добавлять еще параметры в зависимости от категории услуг или товаров.
Еще один вариант усложнения – это добавление, для данного примера, цвета линолеума. Для этого нужно в HTML код добавить поле выпадающего списка:
Все это мы подставим в HTML код, а в jаvascript добавим следующее:
cvet = document.getElementById(‘cvet’).value;
switch (cvet) <
case «serii»:
cena = 440;
break
case «goluboi»:
cena = 480;
break
case «geltii»:
cena = 380;
break
default:
cena = 440;
break
>
Конечный программный код усовершенствованного калькулятора расчета стоимости:
Расчет стоимости линолеума
Если у вас возникли какие-либо вопросы, то пишите в комментариях.