где в opencart хранится html код и как его менять
Кастомизация OpenCart с помощью модуля html и bootstrap
Привет друзья! Сегодня хочу поделиться тем, как вставить html код в opencart и кастомизировать главную страницу интернет-магазина. Делать мы это будем на дефолтном шаблоне. Я предпочитаю работать с русифицированной сборкой OpenCart под названием OcStore. Хотя OcStore это не официальный релиз, но все же, мне нравится эта сборка, так как она адаптирована под русскоязычный рынок.
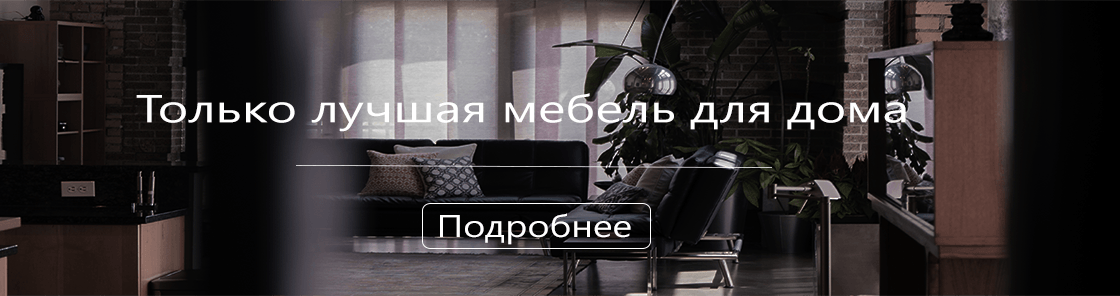
Используя стандартный модуль html, мы выведем два блока в шаблоне. Один будет баннером с картинкой на всю его ширину, с текстом и нарисованной в фотошопе кнопкой «Подробнее». Этот блок сделаем кликабельным, и ссылка может вести на карточку товара, акционный товар или категорию. Куда вам будет лучше, туда и поставите свою ссылку. Получится вот такой результат.
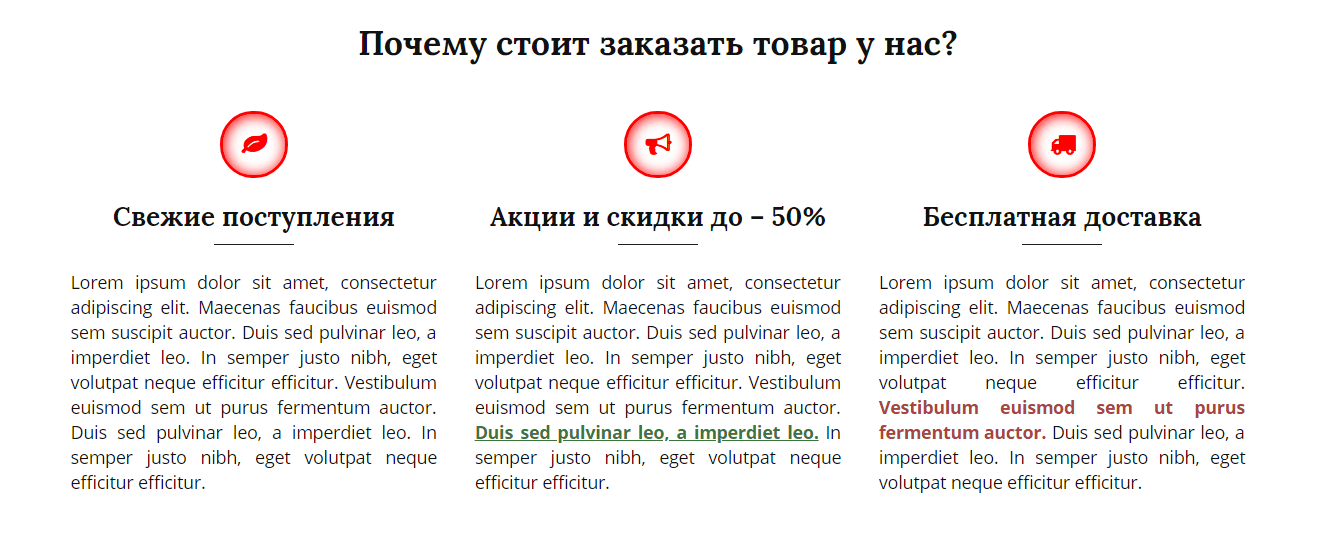
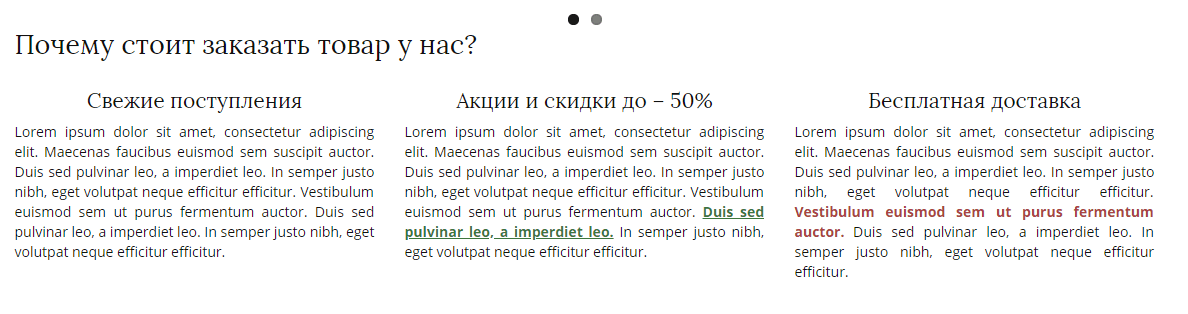
Второй текстовый блок html opencart представляет собой ряд на всю ширину шаблона с тремя колонками. В каждой колонке будет иконка со шрифта font-awesome, заголовок третьего уровня и параграф с текстом. Такой модуль html дает возможность оптимизировать главную страницу opencart под приоритетные вашему бизнесу поисковые запросы. Выбираете важные ключевые слова из своего семантического ядра, гармонично вставляете их и окружаете небольшим текстом. Такой текстовый блок в html opencart даст отличную возможность для поисковой оптимизации сайта. У меня получился вот такой seo-блок.
Итак, если вам интересно как вставить свой html код в opencart, то читаем далее.
Делаем seo оптимизацию с помощью модуля html
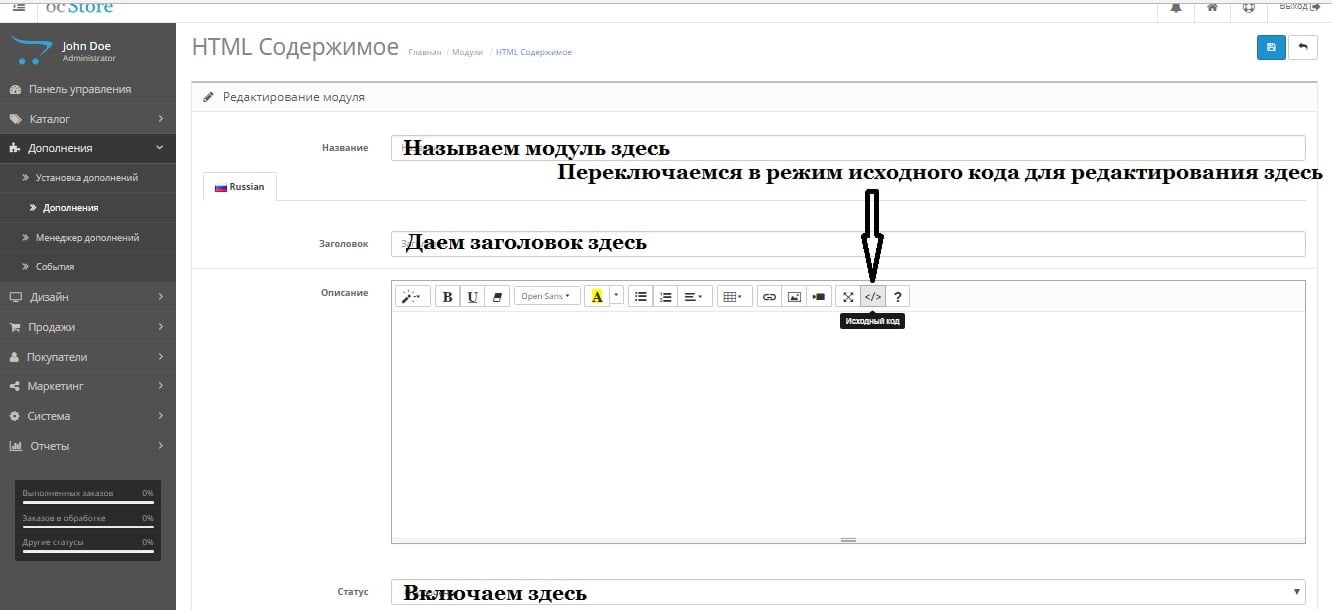
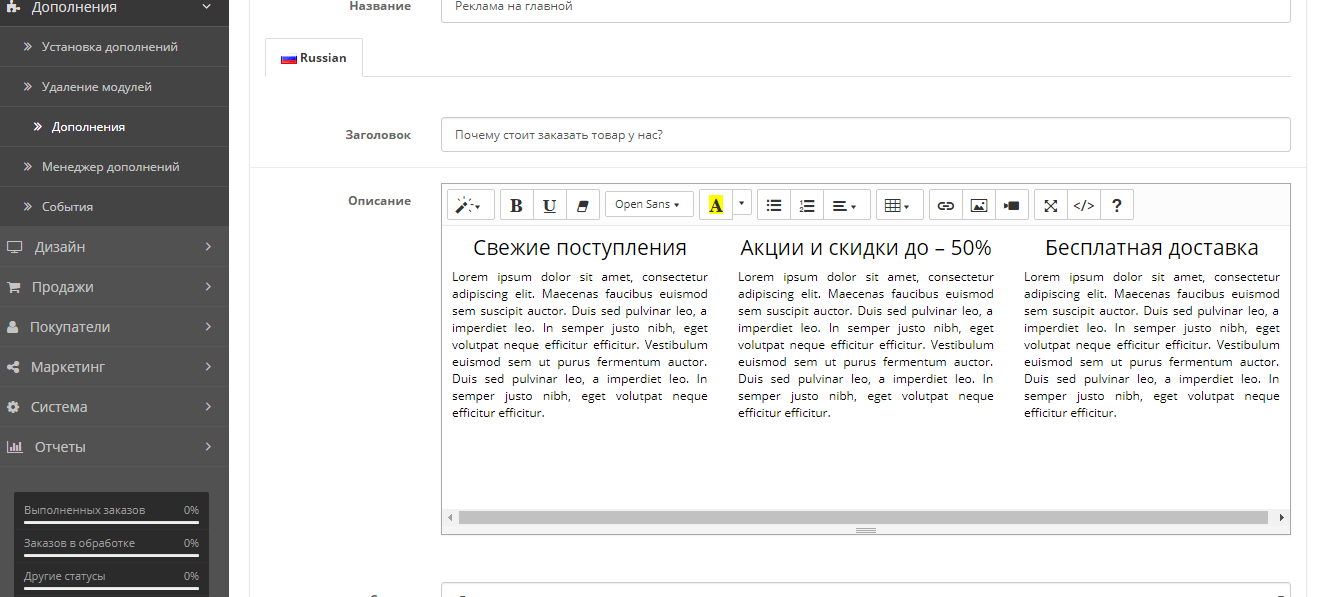
Итак, в консоли управления заходим в меню «Дополнения» и выбираем модуль «HTML содержимое». Жмем на кнопку «Редактировать». В открывшейся странице мы видим поля, которые нужно заполнить:
Используем сетку библиотеки bootstrap
Сайтов, описывающих работу с bootstrap великое множество. Есть ресурсы, как на русском, так и на английском языке. Я открою официальный сайт getbootstrap.com в разделе сетки css https://getbootstrap.com/docs/3.3/css/#grid и выберу из примера сетку, представляющую собой ряд с тремя равными колонками для мобильных устройств и планшетов. Любой контент, размещенный в этом ряду, автоматически подстроится под размер экрана устройства, с которого пользователь будет заходить на ваш сайт. Вот этот код:
В качестве текстового содержимого я возьму текст рыбу с сайта lipsum.com. А заголовками для примера я сделаю распространенные фразы: «Свежие поступления», «Акции и Скидки — 50%» и «Бесплатная доставка».
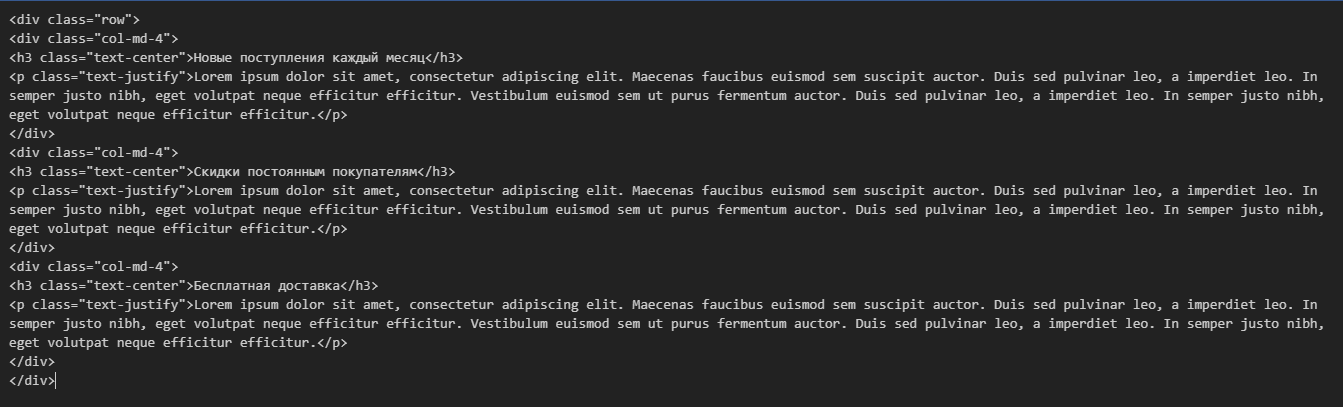
Теперь наш ряд с текстом в редакторе opencart в режиме исходного кода будет выглядеть так.
А если переключиться в режим визуального редактора wysiwyg, то контент будет выглядеть так:
Описание html тегов
Вот теги, которые мы будем использовать для оформления:
Это div с классом row – один ряд.
Это div с классом col-md-4 – три раза ( создает три колонки в ряду row).
Параграф – текст «обернут» в тег
чтобы выровнять его по ширине с помощью служебного класса бутсрап text-justify».
Тег span – нужен для того чтобы обернуть часть текста в параграфе для применения к нему вспомогательных классов бутстрап text-danger и text-success.
Заголовки третьего уровня – 3 штуки.
Выделяем текст жирным шрифтом.
Применяемые классы bootstrap css
Ряд, строка контейнер в котором будет все будет размещен контент.
Выравниваем заголовок по центру блока.
Выравниваем параграф по краям блока.
Выделяем текст зелеными буквами для обозначения успешного действия.
Выделяем текст, делая шрифт красным цветом для обозначения опасности.
Делаем вывод модуля opencart в шаблоне
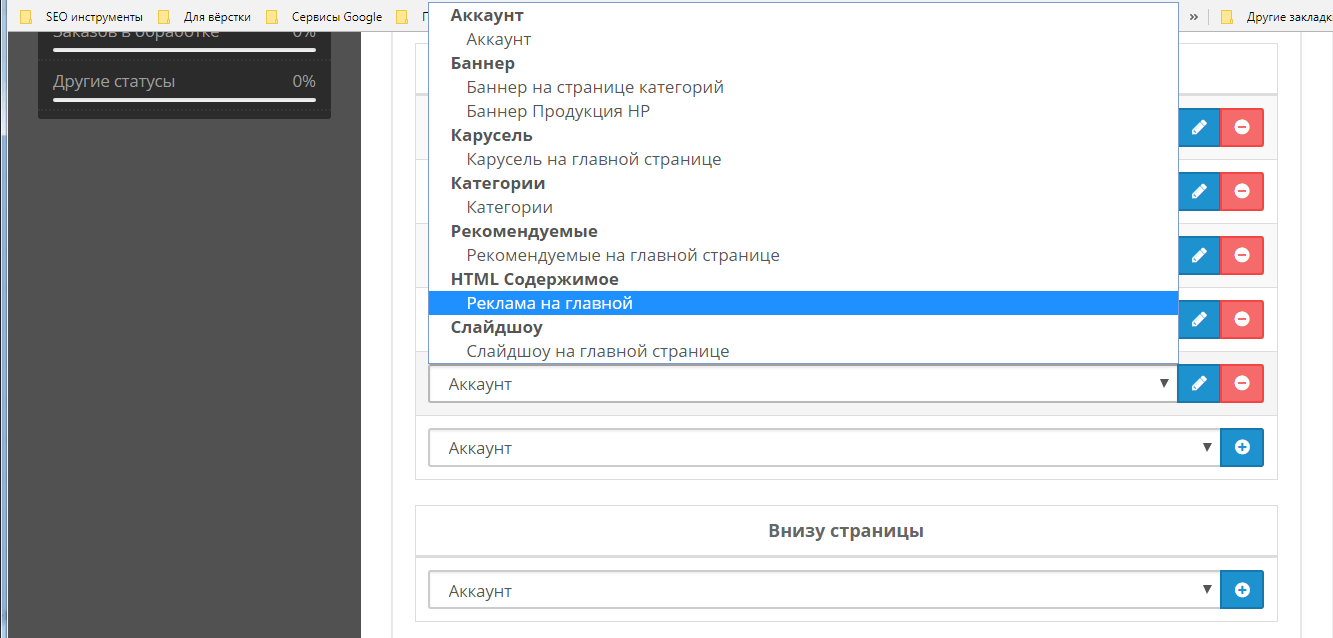
Далее нам нужно сохранить все изменения в текстовом блоке html opencart и вывести его на главной странице. Чтобы сделать это, зайдите во вкладку «Дизайн» и потом «Схемы». Далее выбираем строку «Главная», отвечающую за главную страницу. Жмем на кнопку «Редактировать» и попадаем в настройки страницы. Здесь настраивается порядок вывода модулей.
Среди прочих модулей, мы находим модуль html по названию, которое ему дали. Я назвал его «Реклама на главной». Жмем на кнопку с карандашом и выбираем искомое. Его можно поднять на ряд выше, сместив предыдущий модуль ниже и т.д. Вставляем модуль в нужное нам место и сохраняем изменения.
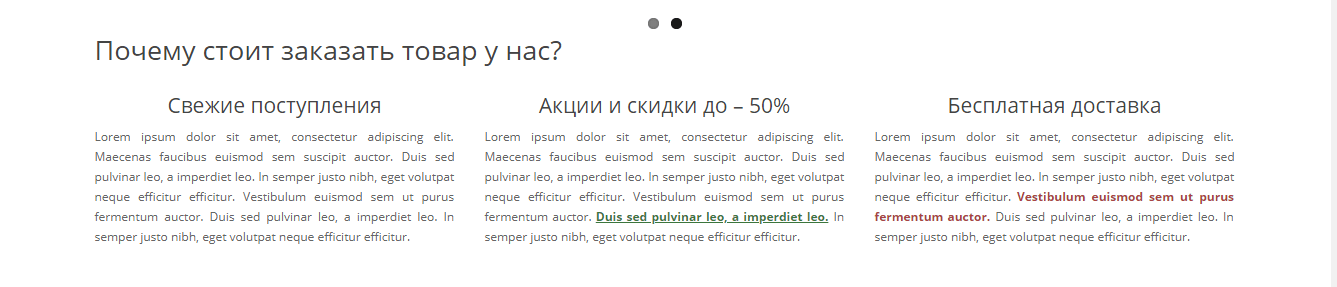
Вот что получилось.
Дальнейшая настройка html блока opencart
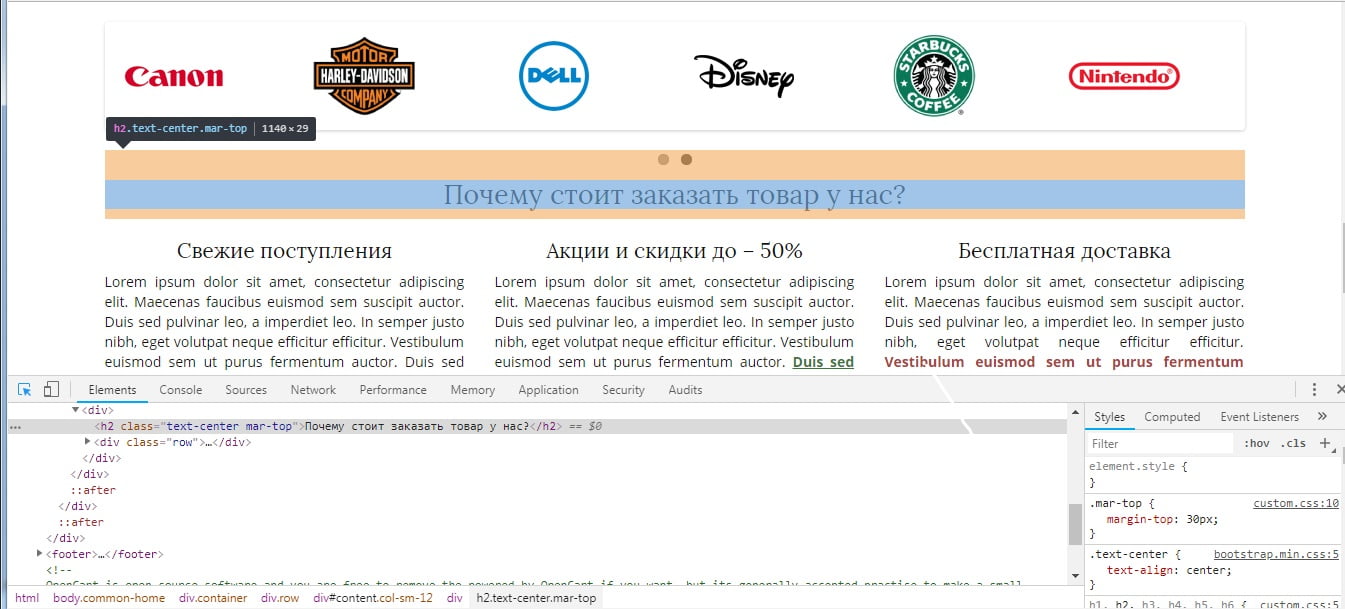
В дефолтном шаблоне опенкарт стоит маленький шрифт и не слишком темный цвет шрифта. Чтобы позаботиться о глазах посетителей, я бы хотел увеличить размер шрифта текста на пару пикселей и сделать его темнее. Также заголовок «Почему стоит заказать товар у нас» хотелось бы передвинуть в центр и увеличить отступ между ним и верхним рядом текста.
Еще я изменю семейство шрифтов для заголовков. По умолчанию в шаблоне OcStore для всех шрифтов применяется семейство OpenSans, шрифт без засечек. Это хороший шрифт и я оставлю его для параграфов текста, а для заголовков назначу шрифт Lora с засечкам для контраста.
Эти настройки невозможно сделать в стандартном редакторе опенкард поскольку в админке дефолтного шаблона нет доступа к файлам шаблона. Поэтому мне придется создать и подключить собственный файл со стилями css. Назову его custom.css. И так же подключу шрифты в файле header.tpl.
Как подключить собственный файл css к опенкарт
Все css стили для дефолтного шаблона движка опенкарт находятся в папке stylesheet. Найти ее можно пройдя по такому пути:
catalog/view/theme/default/stylesheet/stylesheet.css
Стили шаблона написаны в файле stylesheet.css
Стили библиотеки бутстрап подключены здесь:
catalog/view/javascript/bootstrap/css/bootstrap.min.css
Чтобы подключить собственный файл со стилями css, нам нужно найти файл header.tpl. Он находится в папке common. Движемся по такому пути:
catalog/view/theme/default/template/common/header.tpl
(Здесь же мы подключим шрифт из google fonts.)
В файле header.tpl записываются все служебные файлы и мета-теги для поисковых систем: таблицы стилей, java-скрипты и прочее. В общем, файл header.tpl в opencart это тоже, что header.php в wordpress
Можно было бы прописать собственные css объявления в файле stylesheet.css, отделив их от стилей шаблона комментарием. Назвать его, к примеру, /*my custom style */. Но опытные разработчики скажут, что это не комильфо, и нужно делать отдельный файл со стилями. Ну, в общем, так и сделаем.
Создаем файл custom.css и ложим его в папку stylesheet. Здесь будут все наши собственные стили. С их помощью мы по необходимости перебьем некоторые стили шаблона и стили библиотеки bootstrap.
Потом открываем файл header.tpl в любом редакторе кода.
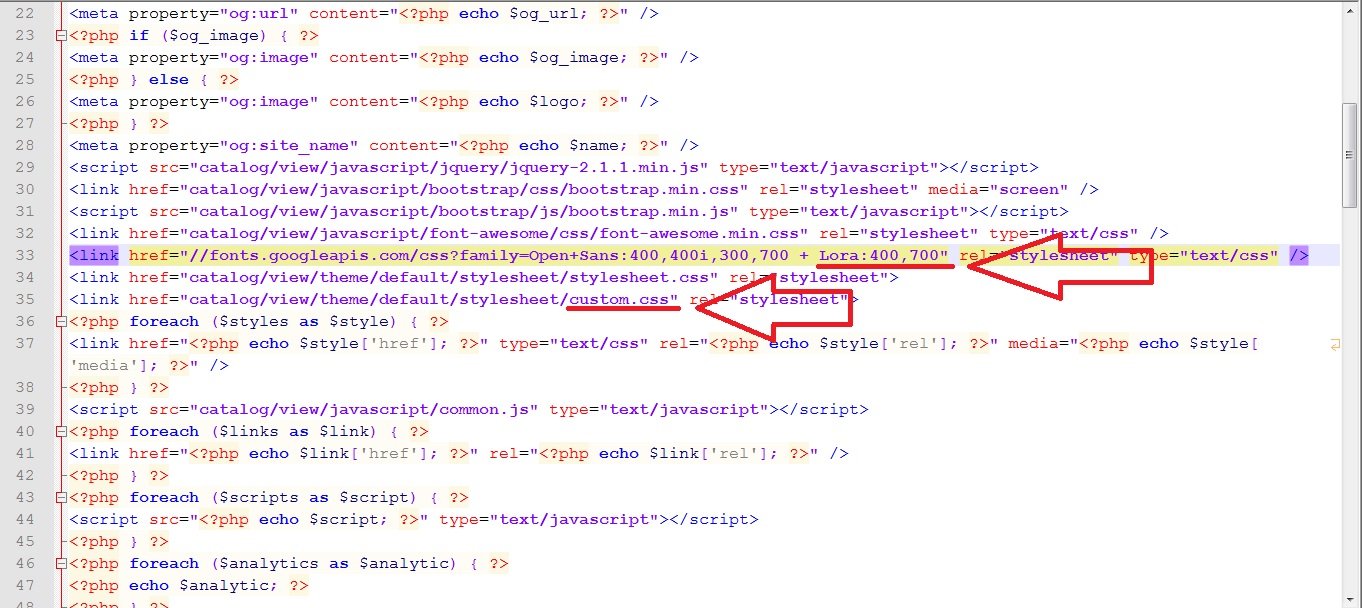
Нам нужно найти строку 34 с таким кодом:
Копируем ее и вставляем под строкой 34 копию, изменив stylesheet.css на custom.css
Все, собственный файл css к opencart подключен.
Как подключить шрифт в opencart
Почему-то разработчики магазина опенкарт решили, что одного шрифта для заголовка и текстов будет достаточно. Но мы так не думаем и подключим дополнительный шрифт для заголовков, вдобавок к уже имеющемуся шрифту OpenSans.
Для этого в сервисе fonts.google.com я выбрал кириллический шрифт Lora и там же скопировал сформировавшуюся ссылку. Ее я вставлю под ссылкой, подключающей к шаблону шрифт OpenSans. Вот она:
Теперь наш файл header.tpl выглядит так
Дополнительный шрифт к опенкарт можно подключить и по-другому. В строку с подключением шрифта OpenSans через плюс добавляем свой. Вот так:
Затем не забываем назначить всем h1-h6 заголовкам свойство font-family: со значением ‘Lora’, serif; в только что созданном файле custom.css
Переопределяем стили шаблона опенкарт
Чтобы изменить размер и цвет шрифта в дефолтном шаблоне, в файл custom.css скопируем и вставим из файла stylesheet.css стили, относящиеся к тегу body. В селекторе body настраиваются размер и цвет шрифта. Объявление для селектора body выглядит так:
Мы изменим свойства font-size и color, а остальное трогать не будем. Font-size увеличим на 2 px, а цвет сделаем темней. Вот так: color: #222;
Переопределяем стили для заголовков сайта
Скопируем их из файла stylesheet.css
И сделаем их чуть темнее, жирнее и изменим семейство шрифта для заголовков, сменив OpenSans на Lora.
Видим такой результат. Заголовок стал другим, но он по-прежнему выровнен по левому краю.
Редактируем файл модуля html содержимое
Данный модуль выводит любое html содержимое на страницу интернет-магазина. Заголовок у этого модуля второго уровня и по умолчанию он выравнивается по левому краю. Мы выровняем заголовок h2 по центру ряда, применив к нему в файле html.tpl В редакторе opencart summernoute заголовок выровнять не получится, так как здесь к нему нет к нему доступа. Поэтому откроем файл модуля html в любом редакторе кода.
Файл модуля html html.tpl находится в папке:
Отредактируем его, вставив в тег h2 служебный стиль bootstrap Тем самым мы сдвинем заголовок слева в центр:
. Вуаля, заголовок теперь стоит по центру и сейчас совсем другой вид.
Вставляем иконки font-awesome в модуль html
Скопируем теги с прописанными в них классами иконок на сайте font-awesome.com https://fontawesome.com/icons?d=gallery&m=free
Выберем из списка иконок те, которые нам наиболее подходят. Я взял три штуки: иконку с листом, с грузовиком и с мегафоном. Вот их код:
Далее я обернул каждый тег тегом
чтобы выровнять иконки по центру родительского блока с помощью служебного класса выравнивания text-center. Код получился такой:
Так же я увеличил каждую иконку с 14 до 20px, покрасил их в красный цвет, сделал им круглую границу красного цвета, внутреннюю тень и отодвинул все их вниз, прописав им вот такие стили:
В конечном итоге я еще решил добавить тег — горизонтальную строку, после каждого заголовка
и назначил для тега такие стили.
Тем самым я сократил ширину до 22% и выровнял его по центру. В итоге получился такой seo-блок:
Теперь вы знаете, как вставить html код в opencart и кастомизировать модуль html с помощью классов bootstrap и собственных стилей.
Кликабельный банер картинка
Но это еще не все. Теперь я хочу показать, как сделать рекламный баннер для акций в опенкарt. Снова нам понадобится модуль html и библиотека бутстрап, но на этот раз кода будет меньше.
Для этого я приготовил фото размером 1220 на 290. Будет лучше, если высота фото будет небольшой, пикселов 200, может даже меньше, так как этот opencard html block не должен быть слишком высоким.
Вывел я рекламный баннер на главной странице сайта opencart с помощью этого кода:
Сейчас я его опишу:
Картинка обрамлена ссылкой, тегом Ссылка открывается в новом окне.
И наконец, сама картинка с классом img-responsive, который делает ее «резиновой». Она сжимается, подстраиваясь под размер экрана.
А вот классы, которые я использовал, чтобы появился эффект затухания при наведении курсора на изображение.
В итоге появилось таких два баннера. Ими можно разбавить ряды с карточками товара или вывести рядом друг с другом.
Если вставить эти два модуля html в дефолтный шаблон опенкарt, да и в любой другой тоже, то, безусловно, интернет-магазин будет лучше и эффективнее, так как вы получите один блок с seo-текстом, а другой с рекламным баннером.
Если вы получили пользу от этой статьи, то прошу оставить ваш отзыв в комментариях и поделиться страницей в социальных сетях с помощью кнопок. Удачи всем :-).
Где лежит каркас страницы index на движке Opencart?
Я сначала пытался объяснить, как устроен Opencart, чтобы вам было легко потом находить, какие шаблоны используются на конкретной странице, но получается, что это будет слишком объёмно. Поэтому я представлю ситуацию, когда используется стандартная установка Opencart.
Заголовочная часть HTML-кода, шапка страницы, плюс выпадающее меню категорий, плюс уведомления — /catalog/view/theme/ /template/common/header.tpl
Футер — /catalog/view/theme/ /template/common/footer.tpl
Контент — зависит от текущего пути. Например, если текущий путь — product/product (страница товара), то шаблон можно найти в /catalog/view/theme/ /template/product/product.tpl. Если корневая страница сайта (вы её назвали index), то её шаблон лежит в /catalog/view/theme/ /template/common/home.tpl.
Левая колонка — /catalog/view/theme/ /template/common/column_left.tpl
Правая колонка — /catalog/view/theme/ /template/common/column_right.tpl
Служебная часть перед контентом — /catalog/view/theme/ /template/common/content_top.tpl
Служебная часть после контента — /catalog/view/theme/ /template/common/content_bottom.tpl
можно узнать на странице настройки магазина в админке: Админка → Меню «Система» → пункт «Настройки» → ссылка «Изменить» напротив текущей конфигурации → вкладка «Магазин» → пункт «Шаблон».
Всё содержимое обычно компонуется из этих кусков.
Правая и левая колонки, а так же служебные части перед и после контента обычно заполняются модулями — в зависимости от настроек модулей. Эти четыре шаблона лучше не трогать, если вы не уверены до конца, что делаете.
Как изменить, настроить шаблон OpenCart
В этой статье описаны пути к файлам, которые нужно изменять для редактирования шаблона сайта OpenCart
В этой статье описаны пути к файлам, которые нужно изменять для редактирования шаблона сайта OpenCart
Логотип и favicon(иконка)
Изменение логотипа и фавикона не требует от Вас специальных знаний, так как доступно редактирование с админки.
1. Dойдите в панель администратора Opencart.
В этой же вкладке можно задать желаемый размер для картинки товара на разных страницах интернет-магазина.
Шрифт и Цветовая гамма & Фон
Для удачного изменения шрифта или цвета отдельных элементов шаблона вы должны быть знакомы с азами html/css.
1. Подключитесь к FTP для редактирования файлов
2. Войдите в корневую папку вашего сайта с файлами Opencart (обычно www или public_html)
4. Откройте css-файл stylesheet.css для редактирования
5. Задайте требуемый шрифт/цвет элементу шаблона
6. Сохраните изменения и обновите главную страничку сайта в браузере
Шапка (Верхняя часть сайта) & Подвал
1. Подключаемся к FTP используя фтп-менеджер для редактирования файлов
2. Перейдите в корневую папку интернет-магазина с файлами Opencart (обычно это www или public_html)
4. Откройте header.tpl для редактирования
5. Редактируем код под свои нужды используя html
6. Не забываем о сохранении изменений
Редактируем и сохраняем изменения.
Изменение внешнего вида модуля
Редактирование модуля не особо отличается от редактирования шапки, все отличие в размещение нужных файлов.
2. Выбираем нужный нам модуль и жмем на редактировать
Для того, чтобы Вы знали какой файл править, приведу соответствие между англоязычным названием модуля(в фтп менеджере) и русскоязычным (в админке)
Основы
Структура MVC
Структура OpenCart разделена на 2 отдельных приложения. Одним из них является каталог (фронт магазина) и админ (администрация). Каждая структура приложения основана на парадигме Model View Controller (MVC) и включает в себя общую библиотеку.
Модель
Функции для хранения, редактирования и поиска данных. Это можно сделать с помощью базы данных, файла, удаленного хранения и т.д.
Представление
В веб-интерфейсе MVC представление обычно там, где хранятся шаблоны.
Контроллер
Бит посередине, где логика используется для выбора моделей для загрузки и передачи данных в представление / шаблон.
Структура файлов
Фронт и администратор разделены на две отдельные папки и папку общей библиотеки.
Приложение
В двух каталогах приложений Вы найдете контроллер, модель, представление и языковую папку. Это позволяет легко управлять каждым компонентом, составляющим приложение OpenCart.
Система
Хранилище
Очень важно, чтобы Вы переместили каталог хранения за пределы веб-каталога, поскольку файлы, хранящиеся здесь, могут содержать информацию, которая может поставить под угрозу безопасность веб-сайта пользователя.
Загрузка
Важно понять, как загружаются части системы OpenCart, прежде чем описывать структуру файлов и структуру кодирования.
Загрузка страницы
Контроллеры могут напрямую вызываться пользователями, посещающими веб-сайт, а также доступны через код с помощью класса загрузчика.
Переменная URL-адреса маршрута в адресной строке должна соответствовать пути вызываемого контроллера.
Путь к файлу /catalog/controller/account/login.php
Путь к методу контроллера
последняя часть маршрута будет либо именем файла, либо Так
Загрузка кода
Класс загрузчика используется для загрузки различных компонентов OpenCart. Только библиотечные классы могут быть автоматически загружены при инициализации объекта.
Модели могут быть доступны в каталоге с помощью кода:
$this->load->model(‘directory/filename’);
$this->load->view(‘directory/filename’);
$this->load->helper(‘directory/filename’);
$this->load->language(‘directory/filename’);
$this->load->config(‘filename’);
Пожалуйста, обратитесь к классу загрузчика для класса API.
Компоненты
Контроллеры
Структура кода
Так, например, структура расширения блога может быть
Языки
OpenCart пытается определить язык, используемый вашим браузером, даже если база данных не работает, он будет использовать имя каталога, чтобы увидеть
Языковой каталог должен быть назван после идентификационных кодов языка веб-браузера в нижнем регистре.
| язык | код | язык | код | язык | код |
| Русский | ru | Хорватский | hr | Греческий | el |
| Албанский | sq | Африканский | af |
Структура кода
Языковые файлы в основном являются массивами и разбиты на несколько частей.
Модели
Структура кода
Представления
Структура файлов
Admin
Catalog
Структура кода
Конфиг
Структура кода
Помощник
Вспомогательная функция выполняет определенную задачу без зависимости от других функций. Вы можете создать несколько вспомогательных функций для разных задач (например, URL helper, File helper).
Структура кода
Библиотека
Полный список доступных библиотек здесь.
Структура кода
OpenCart
Компания
Поддержка
Ресурсы
Новостная рассылка
Подпишитесь на рассылку опенкарт и будьте в курсе новых выпусков и других событий OpenCart.
Руководство Разработчика
Содержание
Введение в MVC-L
OpenCart является одной из самых простых MVC структурированных платформ. Она отлично подходит для разработчиков, желающих разобраться в работе веб-фреймворков, написанных на PHP. OpenCart позволит вам изучить MVC Framework, написанный с использованием широко распространенных технологий: PHP, MySQL и HTML. В этом руководстве описаны основы HTML, CSS, JavaScript, PHP (включая классы и наследование), и MySQL, а также то, как они используются в системе OpenCart.
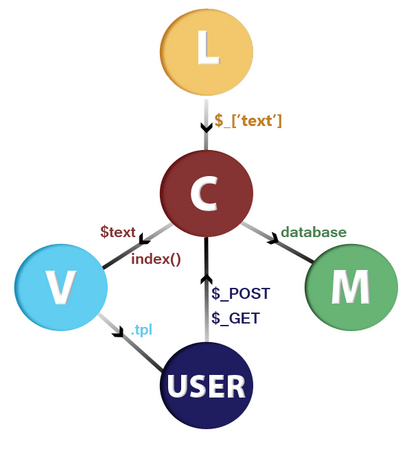
OpenCart разработан, основываясь на принципах паттерна MVC. Составляющие шаблона MVC (Model View Controller) в реализации Opencart описаны ниже.
Model позволяет осуществлять непосредственное взаимодействие с базой данных, получая информацию и представляя ее в нужном виде для отображения. Model в основном состоит из запросов к базе данных, а также возможности преобразования данных в необходимый формат. В OpenCart не используется технология ORM. Работа с базой данных осуществляется с помощью прямых запросов.
Controller обрабатывает данные и выводит их с помощью соответствующих файлов View, используя конфигурационные настройки вашего сайта или установленных модулей.
OpenCart расширяет понятие MVC до MVCL, обеспечивая простой способ разделения языковой информации. Языковые файлы можно использовать для хранения любого текста, например, заголовков, названий, кнопок и т.д. Таким образом, для того, чтобы перевести ваш магазин, вам нужно внести изменения в файл соответствующего языка.
Структура директорий
В каждой из папок catalog/folder и admin/folder, вы сможете найти папки, содержащие компоненты MVC(L): Model, View, Controller и Language. На ряду с ними расположены и другие папки, включенные в базовой установку OpenCart.
Папка system содержит классы и функции, которые используются как на витрине, так в панели администратора. Здесь содержатся директории помощи, базы данных, основных определений контроллеров, моделей и других частей системы OpenCart, а также, папка библиотеки классов. При изменении функциональности OpenCart, файлы системной папки редко подвергаются редактированию.
Папка image содержит все изображения, когда-либо загруженные с помощью Менеджера изображений. Это могут быть изображения товара, дополнительные изображения, а также кешированные версии картинок с измененным размером.
Папка download содержит загрузки, связанные с товарами. Загрузки наделяются специальными суффиксами, которые предотвращают свободный доступ к файлам загрузок для злоумышленников. Зачастую, данные суффиксы можно увидеть в конце строк загрузок.
Разработка модулей
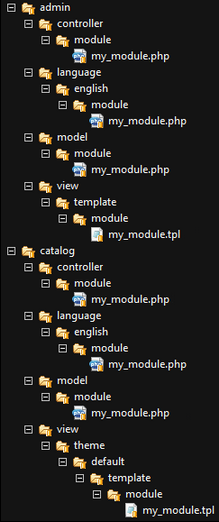
Базовая структура директорий
Базовая файловая структура вашего модуля делится на две основные составляющие: catalog и admin. Содержимое каждой из данных папок соответствует требованиям MVC-L фрэмворков, с учетом различий в настройках функциональности витрины и панели управления. Настройка работы вашего модуля и его взаимодействие с пользователем происходить в панели администратора интернет-магазина. Соответственно, файлы в папке admin/ будут отвечать за настройки модуля, за способ его отображение в панели администратора, за установку/удаление модуля и т.д. А файлы папки catalog/ отвечают за отображение и работу модуля на витрине интернет-магазина.

На картинке выше, изображена базовая структура директорий модуля. Отличным началом, при разработке собственного модуля, будет дублирование данной структуры папок и создание соответствующих файлов. Файлы следует выбирать основываясь на функциональных особенностях создаваемого модуля. Базовые функции модуля описаны в разделах ниже.
Функциональность модуля в админке
Используя, созданный вами модуль, выбрать схему страницы для его отображения, установить доступность на витрине, либо же отредактировать иные опции, владелец интернет-магазина сможет в панели администратора. Как разработчику модуля, вам необходимо создать страницу администрирования, где модуль может быть отредактирован, а параметры конфигурации добавлены или корректировались. Все административные файлы необходимо разместить в папке admin/folder:
Любой создаваемый модуль, требует наличия хотя бы одного файла в папках view и controller, и более одного в папках model и language. Обычно все файлы имеют одинаковые названия, кроме файлов папки view, которые отличаются наличие суффикса (.tpl). Предлагаем сделать краткий обзор содержимого каждой из папок.

Controller
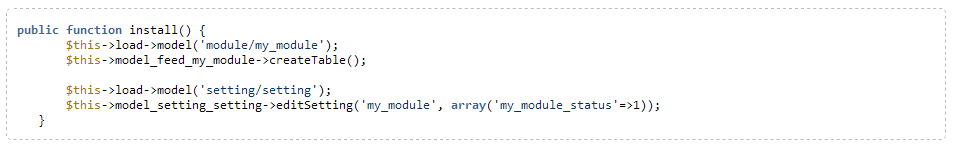
Также, вам будет доступна установочная функция(). Данная функция активируется нажатием на ссылку установки модуля на странице Дополнения > Модули. Точно также, вы сможете использовать деинсталляционную функцию(). Указанные выше функции, могут быть использованы для создания либо удаления любых структур (например, таблиц базы данных или настроек конфигурации), требуемых модулем. Создав функцию деинсталляции вы сможете подчищать изменения, совершенные вашим модулем. Подробнее о коде установки и удалении модуля, читайте в разделе Установка/ деинсталляция модуля.
Доступ через URL
Model
Довольно редко модуль требует наличие файла model для панели управления. Однако, если ваш модуль, при создания данных определенного формата, опирается на собственную таблицу базы данных или пользовательский запрос, без сомнений создавайте файл model. Например, файл model уместен при создании модуля счетчика посетителей, где каждый посетитель сохраняется в таблице базы данных с IP-адресом и общим количеством посещений. В данном случаи, вы можете создать файл model с функцией определения и создания дополнительной таблицы в базе данных OpenCart. Файл model будет расположен в папке admin/model/module. Его вы можете назвать также, как и файлы controller и language: my_module.php.
Функциональность модуля на витрине
Интерфейс витрины вашего модуля выстраивается по принципу того же шаблона, что и интерфейс панели администратора, описанный выше. То, что вы будете добавлять в файлы модуля интерфейса витрины, значительно зависит от его выполняемых функций. Модуль может получить доступ к любым model файлам, которые уже существуют в OpenCart, и вам не придется создавать новый запросы базы данных, если они уже существуют. Например, модель catalog/product содержит много полезных запросов при выбора товаров. Использование существующих функций, пожалуй, предпочтительнее, чем изобретение чего-нового.
Основное отличие модуля интерфейса витрины, то, что ваш view файл будет расположен в папке catalog/view/theme/
Установка/Удаление модуля
Рекомендуется, чтобы разработчики включали в создаваемый модуль функции установки и удаления в файле controller. Для использования данных функций необходимо загрузить определенные model файлы для безошибочных установки/удаления.О том, как загружать файлы в контроллер,читайте раздел Загрузка файлов в контроллер.
Установка

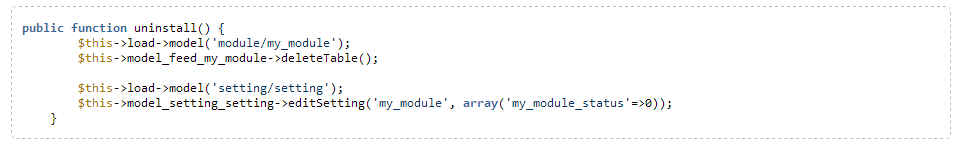
Удаление
Функция удаления должна соответствовать следующему коду:

Создав таблицу в БД и функцию установки в файле model, также необходимо загрузить и другую функцию в файл model, которая удалит таблицу при деинсталляции модуля. Кроме того, необходимо отключить модуль после его удаления.
Разработка новых каналов продвижения
OpenCart включает в себя несколько полезных каналов продвижения, но вы также в праве создать свой собственный канал соответствующего требованиям формата. Написание каналов продвижения OpenCart, подобно написанию модулей. Как и все составляющие системы OpenCart, каналы основываются на принципах шаблона MVCL. Данное руководство описывает основные принципы использования компонентов MVCL, для создания каналов продвижения в панели управления и на витрине интернет-магазина.
Функциональность каналов продвижения в панели управления
Используя ваш канал продвижения, владелец интернет-магазина непременно захочет добавить его в панель администратора, чтобы иметь возможность управлять его настройками, опциями и статусом. Как разработчик канала продвижения, вы должны создать страницу администрирования, где канал может быть отредактирован.
Все административные файлы необходимо разместить в папке admin/folder:
Любой создаваемый канал продвижения, требует наличия хотя бы одного файла в папках view и controller, и более одного в папках model и language. Обычно все файлы имеют одинаковые названия, кроме файлов папки view, которые отличаются наличие суффикса (.tpl). Предлагаем сделать краткий обзор содержимого каждой из папок.
Controller
Language
Model
Довольно редко канал продвижения требует наличие файла model для панели управления. Однако, если ваш канал при создания данных определенного формата опирается на собственную таблицу базы данных или пользовательский запрос, без сомнений создавайте файл model. Например, файл model уместен при создании канала счетчика посетителей, где каждый посетитель сохраняется в таблице базы данных с IP-адресом и общим количеством посещений. В данном случаи, вы можете создать файл model с функцией определения и создания дополнительной таблицы в базе данных OpenCart. Файл model будет расположен в папке admin/model/feed. Его вы можете назвать также, как и файлы controller и language: my_feed.php.
Функциональность каналов продвижения на витрине
Интерфейс витрины вашего канала выстраивается по принципу того же шаблона, что и интерфейс панели администратора, описанный выше. То, что вы будете добавлять в файлы модуля интерфейса витрины, значительно зависит от выполняемых функций, создаваемого канала. Канал продвижения имеет доступ к любым model файлам, которые уже существуют в OpenCart, и вам не придется создавать новый запросы базы данных, если такой уже существуют. Например, модель catalog/product содержит много полезных запросов при выбора товаров. Использование существующих функций, пожалуй, предпочтительнее, чем изобретение чего-нового.
Основное отличие каналов продвижения витрины, то, что ваш view файл будет расположен в папке catalog/view/theme/
Загрузка файлов в контроллер
Загрузка языковых файлов
Ниже, вы увидите часть кода, с помощью которого выполняется загрузка языкового файла в контроллер модуля. Укажите путь к языковому файлу из языковой папки в круглых скобках.



Установка заголовка
Следующий код установит текст языкового файла, как заголовок страницы:

Загрузка файлов model
Загрузка файлов model в файл контроллера позволит вашему модулю использовать встроенные функции OpenCart. Функции файла model взаимодействуют с базой данных магазина и добавляют/получают необходимую информацию для вашего модуля. Рекомендуем использовать данные функции, не совершая лишние запросы в свою БД. Тщательно исследуйте содержимое папок модели, admin и catalog, и выделите для себя файлы наиболее соответствующие функциональности вашего модуля. Например, если ваш модуль требует получения информации о товаре из базы данных магазина, необходимо загрузить файл admin/model/catalog/products.php. Данный файл уже имеет множество полезных, встроенных функций, взаимодействующих с товарами магазина в базе данных.
Используя следующий код, вы сможете загрузить любой model файл, в котроллер вашего модуля, при условии, что он расположен в той же папке (admin/catalog), что и сам контроллер.

Загружая желаемый файл из папки admin, вам будет необходимо указать путь к нему в пределах круглых скобок. Код выше позволит загрузит параметры настройки класса, что обеспечит доступ к функциям в пределах класса ModelSettingSetting файла model контроллера. Используйте следующий формат кода, чтобы вызвать функцию из загруженного файла model:

Нижнее подчеркивание направляет к обозначению файла для model/setting/setting.php. Если ваш model файл, включен в ваш модуль, код будет следовать формату, указанному выше, так как model файл загружается в папку модели.

Код выше загрузит my_module.php, сохраненный в admin/model/module/my_module.php.
Вместо пробелов в названии файла вашего модуля, используйте нижнее подчеркивание.
Загрузка шаблонного файла

Загрузка файлов библиотеки
Дополнительная информация
Для получения дополнительной информации о том, как контроллер ведет себя в пределах структуры MVC или в контексте разработки модуля для OpenCart, читайте Введение и Разработка модуля.