frontend разработчик языки программирования на которых пишут код
Языки программирования и технологии для веб-разработки
Карьера в области веб-разработки является прибыльной, захватывающей и требующей готовности к постоянным изменениям. Для этого требуется определенный набор хорошо отработанных навыков и знание языков, которые вам нужно будет обновлять год за годом. В свою очередь, каждый день Вы сможете создавать действительно классные веб-материалы, и в конце каждого месяца вы будете получать хорошую зарплату. Неплохо, да?
В последние годы, когда сеть продолжает развиваться, появилось несколько различных потоков веб-разработки:
Независимо от того, какой путь вы выбрали, вы все равно должны понимать каждую сторону, чтобы правильно выполнять свою работу.
Итак, вот 10 лучших языков программирования для веб-разработки, как на стороне клиента, так и на стороне сервера.
CSS / HTML
JavaScript
Язык интерфейса, используемый для создания и разработки веб-сайтов, настольных приложений и игр. JavaScript работает во всех браузерах и может работать с программами, которые не размещены в Интернете. Он поддерживает как функциональные, так и объектно-ориентированные стили программирования, и в основном, это ваш подход к созданию потрясающих пользовательских интерфейсов и веб-сайтов / приложений / игр, которые выглядят супер круто. Понимание JavaScript важно, даже если ваше сердце настроено на развитие серверной части. Компоненты, структуры данных и алгоритмы JavaScript применяются практически к любому другому языку.
Python
Java, разработанная в 1990-х годах и по-прежнему наиболее востребованная, является золотым стандартом в области веб-разработки во всем мире, во всех областях. Она ориентирована на объекты и работает на любой платформе, что делает ее чрезвычайно универсальной. Если вы хотите, чтобы ваш safe можно было использовать практически во всех технологических компаниях в мире, то непременно выбирайте Java. Интересный факт: Java изначально предназначался для интерактивного телевидения, но вскоре его создатели поняли, что она слишком далеко опережает свое время для этой конкретной отрасли. Остальное уже история.
Что нужно знать, чтобы стать фронтенд-разработчиком в 2018
В данной статье подробно рассмотрим языки и инструменты, которые обязательны к изучению, если вы хотите стать фронтенд-разработчиком в 2018 году.
Чем занимается фронтенд-разработчик?
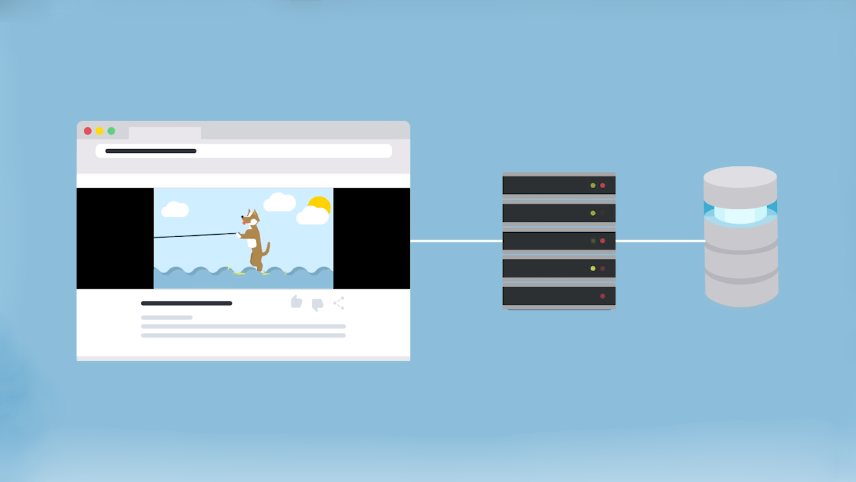
Каждое веб-приложение состоит из двух частей: фронтенда – клиентской части веб-приложения, которая содержит всё, что вы видите и с чем взаимодействуете в браузере как пользователь приложения, и бэкенда, или серверной части, в которой хранятся данные веб-приложения, обновляются и обрабатываются, а затем передаются клиентской части.
Вспомните ваш любимый видеохостинг: когда вы воспроизводите видео, сервер достаёт его для вас из базы данных: это бэкенд. Фронтенд воспроизводит его для вас в браузере и позволяет взаимодействовать с ним с помощью UI (ставить на паузу, перематывать, открывать на весь экран или делиться видео с другими людьми).
Как веб-разработчик, вы должны иметь некоторые знания о том, как бэкенд и фронтенд взаимодействуют друг с другом. Тем не менее, на рынке, как правило, должность веб-разработчика разделяют на фронт- и бэкенд. Последние используют такие языки программирования, как Python, PHP, Ruby, Java для того, чтобы запрограммировать всё,что происходит “под капотом” веб-приложения. Фронтендеры же используют HTML, JavaScript и CSS для разработки внешнего вида страниц, так что данные инструменты однозначно относятся к тем, которые позволят стать фронтент-разработчиком.
HTML (Hypertext Markup Language)
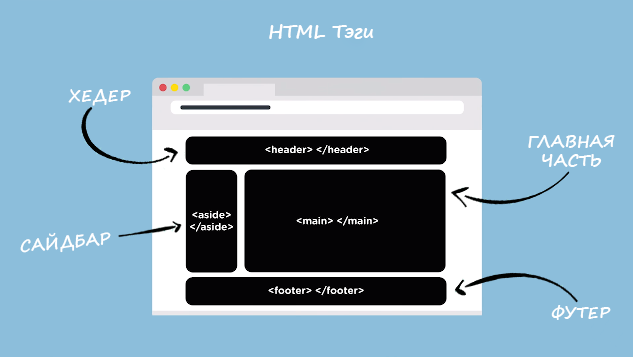
HTML – основа любой веб-страницы: без него вся информация в интернете представляла бы из себя бесформенную стену текста. С помощью HTML фронтенд-разработчик предоставляет браузеру информацию о том, как структурирован контент на странице, четко обозначая разные её части. HTML позволяет определить элементы как кнопки, пункты списка, ссылки, абзацы текста, чекбоксы и т. д. Это не только помогает сделать внешний вид более привлекательным, но и необходимо для индексации страниц поисковыми системами.
CSS (Cascade Style Sheets)
CSS нужен для создания внешнего вида веб-страницы. Например, с помощью CSS мы можем сделать так, чтобы элементы отображались в определенной области на странице, настраивать отображение текста, кнопок и прочих элементов. С помощью CSS веб-страницы делают адаптивными, т. е. выглядящими и функционирующими правильно на устройствах с любым разрешением экрана.
На первый взгляд CSS может показаться простым, но в нём огромное количество нюансов, и осознание этого факта приходит довольно быстро, поэтому начинающим фронтендерам следует много практиковаться.
JavaScript
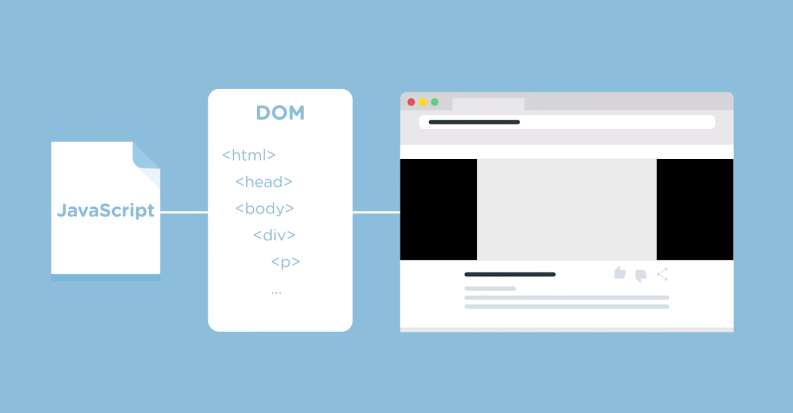
JS – первый язык программирования, который необходимо изучить фронтенд-разработчику. Это постоянно развивающийся ЯП, который сейчас используется повсеместно. Фронтенд-разработчики пишут JavaScript-код для браузера, используя DOM (Document Object Model) – представление веб-сайта или приложения в виде дерева объектов, которое обеспечивает связь между JS-кодом и браузером. Каждый элемент страницы представляется в виде DOM и позволяет JavaScript’у манипулировать ими.
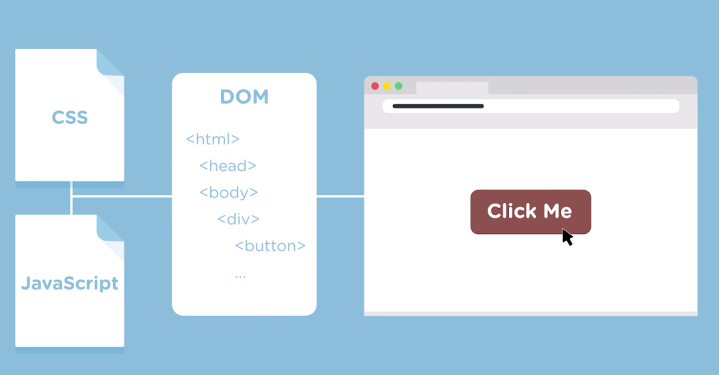
Например, у вас на сайте есть кнопка с надписью “Click me!”. С помощью HTML разработчик устанавливает надпись на кнопке, с помощью CSS – её внешний вид, а с JavaScript – действие на веб-странице, которое происходит после нажатия этой кнопки.
Что изучать фронтенд-разработчику?
Текстовый редактор
В нём вы будете проводить большую часть времени, занимаясь фронтенд-разработкой. Выберите себе редактор по душе (например, Visual Studio Code, Atom или Sublime text), освойте его и установите необходимые плагины.
Инструменты разработчика в браузере
Инструменты разработчика в Google Chrome и Mozilla Firefox позволяют интерактивно посмотреть, как сайт структурирован, поэкспериментировать с его внешним видом, провести дебаг JavaScript-кода.
Система контроля версий (Git)
Системы контроля версий позволяют отслеживать и сохранять изменения в вашем проекте, хранить и управлять разными версиями приложения, работать над проектом в команде.
Другие технологии, которые желательно знать, чтобы стать фронтенд-разработчиком
1. SASS
Это препроцессор CSS, который значительно облегчает написание, сопровождение и структуризацию CSS-кода. Приступать к его изучению стоит, когда вы будете иметь уверенные знания в CSS.
2. Фреймворки и библиотеки
jQuery известна еще с 2006 года и до сих пор используется на многих веб-сайтах. Это не новая библиотека, но всё ещё актуальная. jQuery позволяет добавлять на страницу сложные JavaScript взаимодействия. Среди прочих библиотек и фреймворков стоит обратить внимание на React, Angular и Vue.js. Они значительно облегчают и упрощают создание и сопровождение веб-приложений со сложным UI и большим количеством элементов. Twitter Bootstrap – фреймворк, предоставляющий большое количество шаблонов для многих часто используемых видов веб-страниц и элементов интерфейса
3. Терминал (командная строка)
Терминал позволит вам более эффективно взаимодействовать с вашим компьютером и облегчит работу с системой контроля версий. Вне зависимости от того, бекенд или фронтенд вы разрабатываете, навык работы с терминалом очень пригодится.
4. Сборщики модулей
Инструменты вроде Gulp, Grunt, Webpack необходимо применять, когда в вашем веб-приложении используется много библиотек и фреймворков. Gulp справляется с компиляцией Sass, CoffeeScript, c картами кода, шаблонами, значительным образом ускоряя работу веб-приложений. Подобные инструменты также крайне важно изучать, чтобы стать фронтенд-разработчиком.
5. WordPress
25% сайтов сделаны на WordPress – бесплатной, гибкой и удобной системе управления контентом с открытым исходным кодом. Несмотря на то, что WP считается платформой для блогов, функционал может быть расширен с помощью сотен плагинов с открытым исходным кодом.
6. Графический редактор
Sketch – отличный легковесный инструмент для создания векторных изображений, используемых в дизайне веб-приложений. Инструменты типа Balsamiq и Fligma позволяют разработчику запланировать внешний вид сайта и показать его другим причастным к разработке людям перед тем, как приступать к его созданию.
Итоги
Так как стать фронтенд-разработчиком в 2018 году? Список довольно велик, но если составить план обучения и последовательно осваивать все необходимые технологии по одной за раз, вы приобретете нужные навыки. Данный перечень может измениться уже в 2019 году, но с этой информационной подушкой вам будет намного легче изучать все новое в дальнейшем. Для начала сконцентрируйтесь на основах в виде HTML, CSS и JavaScript, отберите для себя лучшие источники информации и дерзайте!
Вас также могут заинтересовать другие материалы по теме:
Что должен знать FrontEnd разработчик в 2019 году
Верстка сайтов и веб-программирование привлекают большое количество новичков в мир IT. Это связано с достаточно низким порогом вхождения. Количество желающих стать фронтендщиком с каждым годом увеличивается, вследствии чего растут и требования к кандидатам.
Какие технологии необходимо изучить, чтобы стать FrontEnd разработчиком в 2019 году? Давайте разберемся.
HTML5 & CSS3
Хорошее владение HTML и CSS уже позволяет заниматься версткой сайтов и начать зарабатывать деньги. Именно с этих двух базовых технологий начинается путь к профессии FrontEnd разработчика.
Bootstrap 4
JavaScript
Другими словами, JavaScript “оживляет” страницу и добавляет ей функциональности. Хорошее владение данным языком программирования является обязательным для каждого FrontEnd разработчика.
Сергей Росоха, Software Architect с 11-летним опыта во FrontEnd/JS, отмечает важность изучения алгоритмов и структур данных на JavaScript:
“JavaScript давно уже используется не только для разработки динамических интерфейсов пользователя, но и для написания достаточно сложной бизнес-логики. Поэтому знание алгоритмов и структур данных становится критичным для JS-разработчиков. ” (источник)
Тема связана со специальностями:
Однако, вначале необходимо изучить чистый JavaScript и лишь потом вникать в новые стандарты. Как ни крути, а классику надо знать. Благодаря хорошему владению JS можно быстро разобраться в любой версии ES и затем освоить любой фреймворк или библиотеку.
Фреймворки JavaScript
Это инструменты, с помощью которых создаются динамические веб/мобильные/десктопные приложения на языке JavaScript. Они ускоряют разработку веб-приложений и предусматривают четко структурированную организацию кода, повышая его качество и чистоту.
Какой фреймворк все же выбрать? Мнения на этот счет расходятся. Инструментарий выбирается индивидуально под проект и трудно предугадать, какие задачи вам нужно будет решать. Мы рекомендуем Angular.
CSS препроцессоры
Для повышения эффективности написания CSS кода вполне достаточным будет изучение лишь одного препроцессора.
Самая популярная распределенная система управления версиями, которая позволяет вести историю разработки проекта с возможностью доступа к каждой сохраненной версии. Таким образом, если в процессе создания программный продукт стал неправильно функционировать, есть возможность вернуться к предыдущей рабочей версии вместо длительных поисков ошибок.
Также системы управления версиями являются неотъемлемым инструментом командной разработки, который дает возможность девелоперам работать над одним проектом одновременно, сохраняя внесенные изменения. Заодно удобно отслеживать выполнение задач каждым членом команды. Очень важный инструмент для любого IT-разработчика.
jQuery
Небольшая, быстрая и многофункциональная JavaScript-библиотека, для работы с которой необходимо владеть HTML, CSS и JavaScript на базовом уровне. Она призвана упростить программирование на JS. Данная библиотека представляет объемные решения распространенных задач в виде методов, которые вызываются одной строчкой кода.
Что нужно учить фронтенд-разработчику в 2021 году
Пошаговое руководство для тех, кто хочет начать свой путь в сфере фронтенд-разработки
Вступление
Фронтенд-разработчик — это специалист, занимающийся созданием интерфейсов или веб-приложений. Такие разработчики в основном работают над созданием визуальной составляющей, а также придают ей динамичность, чтобы пользователь мог взаимодействовать с продуктом.
В настоящее время фронтенд-разработка стала намного сложнее. Теперь это уже не просто связка HTML, CSS и JavaScript. Существует множество технологий, которые следует изучить, и задач тоже довольно много. Однако, имея стремление и соблюдая дисциплину, вы без всяких сомнений можете стать успешным фронтенд-разработчиком.
1. Как работает интернет?
Любой разработчик должен знать, как работает интернет и как он зарождался. Вам нужно будет узнать о таких вещах, как HTTP, доменные имена, хостинги и браузеры.
Вот список некоторых тем, к которым следует присмотреться:
2. Изучите основы HTML и CSS
HTML расшифровывается как Hypertext Markup Language, или «язык гипертекстовой разметки».Он используется для построения “скелета”, разметки вашего сайта. В этом разделе вам нужно будет изучить основы HTML, однако кроме этого можно обратить больше внимания и на формы в HTML, поскольку они точно пригодятся в будущем.
Как только у вас появится базовое понимание HTML, вы можете начать изучать основы CSS. CSS расшифровывается как Cascading Style Sheets, или же «каскадные таблицы стилей». Они используются тогда, когда нужно задать, как должны выглядеть ваши HTML-элементы. Помимо этого, они применяются для создания адаптивных макетов, а также делают ваш сайт более привлекательным.
CSS легко изучить, но трудно овладеть. Есть несколько тем, на которые следует обратить больше внимания, например:
Советуем вам также изучить основы веб-дизайна и дизайна пользовательских интерфейсов. Это даст вам возможность создавать красивые веб-сайты.
3. Научитесь пользоваться Git и Github
Git — это система контроля версий, которая позволяет отслеживать изменения в вашем коде и файлах с течением времени. Git поможет вам вернуться к предыдущей версии программы без каких-либо проблем.
Изучить основы Git и то, как использовать его в командной строке, — очень важно. Заведите учетную запись на Github и разберитесь, как создать свой первый репозиторий, чтобы загрузить в него HTML и CSS-код с помощью Git. Это выработает привычку использовать Git и Github для будущих проектов при создании интерфейсов.
4. Развертывание веб-сайта
Теперь, когда вы знаете HTML и CSS, уже есть возможность создавать простые веб-сайты, используя эти две технологии. Но для этого нужно разместить их в Интернете, чтобы люди могли увидеть ваши творения.
Раньше это было сделать гораздо труднее, но теперь вы можете использовать инструменты вроде GitHub Pages или Netlify.
5. JavaScript
JavaScript — это царь веб-разработки, без него нельзя представить веб в нынешнем виде. Это лучший язык программирования и скриптов для веб-разработчиков. С его помощью можно создавать фронтенд, бэкенд, мобильные приложения и многое другое.
Когда дело доходит до JavaScript, сначала стоит изучить его основы: переменные, типы данных, функции, массивы, объекты и так далее. Вам также нужно будет узнать, как манипулировать DOM.
Вот список вещей, которые следует рассмотреть поближе:
А ещё разберитесь с этими понятиями: замыкания, область действия функций, Async/await, прототипирование, «всплытие» событий, Shadow DOM, «подъёмы», strict-режим.
6. Изучайте Sass
Sass расшифровывается как Syntactically Awesome Style sheets, или «синтаксически потрясающие таблицы стилей». Это CSS-препроцессор, который облегчает работу с CSS, сокращает повторения кода и экономит время разработки. Он помогает с лёгкостью стилизовать страницы, используя меньше строк кода. Это как CSS со сверхспособностями.
Sass — мощный инструмент, если приходится много работать с CSS. Он облегчает жизнь и помогает не повторяться в CSS.
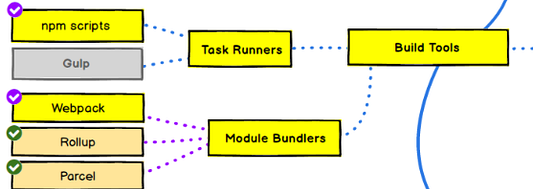
7. Пакетные менеджеры и веб-бандлеры
Когда дело доходит до менеджеров пакетов, первое, что приходит на ум, — это NPM и Yarn, поэтому нелишним будет изучить основы одного из них.
Менеджер пакетов — это инструмент, который автоматизирует процесс установки, обновления, настройки и удаления программ или проектов.
После этого вам нужно будет взять во внимание инструменты сборки. Среди них такие вещи, как системы запуска задач (NPM или Gulp) и веб-бандлеры (Webpack или Parcel).
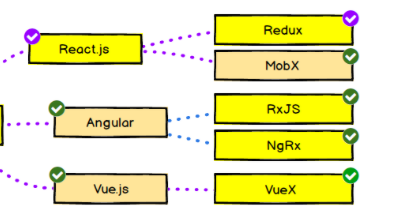
8. Выберите фреймворк
Изучив все вышеперечисленные основы и инструменты, уже можно подбирать себе любой JavaScript-фреймворк. Разумным решением будет начать с React или Vue. Можно также попробовать Angular.
React — это, по сути, библиотека JavaScript для создания пользовательских интерфейсов. Она основана на «компонентах» и имеет виртуальный DOM, который увеличивает производительность веб-приложения. Vue тоже удобен для использования, вокруг него основано потрясающее сообщество и есть полезная документация.
Выберите любой фреймворк, который будет вам удобен, а также в зависимости от рынка в вашем регионе. В любом случае это всего лишь инструменты — главное, чтобы вы знали основы JavaScript.
Также стоит узнать об управлении состоянием, и есть много инструментов, которые можно использовать в зависимости от того, какой фреймворк вы выберете (Redux, VueX и другие). На картинке вы можете посмотреть на популярные варианты.
9. Серверный рендеринг и статические генераторы
Next.js используется для рендеринга на стороне сервера или для генерации статических веб-сайтов. Технология Next.js ещё довольно нова, но это точно тот навык, который никогда не будет лишним в багаже любого React-разработчика. Если вы используете Vue, вам предстоит узнать о другом инструменте под названием Nuxt.js, который также используется для рендеринга на стороне сервера. Для Angular таким инструментом будет Universal.
После этого вам стоит попробовать создать различные приложения, как, например, сайт для поиска работы, блог или страницу для просмотра документов.
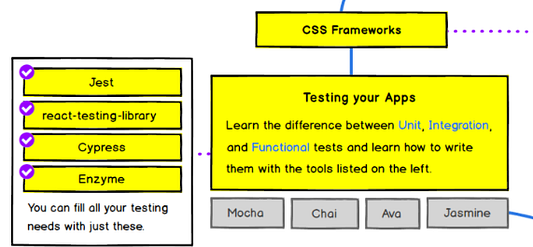
10. Тестирование приложений
Что касается тестирования, то нужно знать разницу между модульными, интеграционными и функциональными тестами, а также следует научиться их писать.
Заключение
Как можно заметить, фронтенд-разработка стала сложнее. Теперь ещё есть куда расти. Но если у вас есть стремление, то вы сможете преодолеть все преграды и стать высококлассным разработчиком. Постоянно практикуйтесь, потому что без практики вы никогда не будете хороши в том, что делаете.
Профессия: фронтенд-разработчик
ххх: на чём пишешь фронтенд?
yyy: на костылях и велосипедах
ххх: ммм, хороший фреймворк!
Bash.im
Когда приходит мысль стать программистом, ты вдохновенно открываешь справочник Шилдта по С, заказываешь толстую книгу Страуструпа по С++ и учишься шутить про указатель на указатель на указатель и про рекурсию. Жёсткая романтика первого времени… Но всё меняется, когда в твою жизнь случайно приходит JavaScript. «Какой он простой, понятный, какой классный синтаксис! Всё, решено, буду писать сайты», — думает начинающий программист и решает стать гуру всея веба. Но потом выбранный стек меняет своё дружелюбное лицо, и чем дальше, тем больше. Но ты уже не можешь остановиться, потому что ты один из них — фронтенд-разработчиков. Тех самых, которые «смотрящие за мордой сайта». Ну что, захотелось присоединиться? Тогда для вас 2 серия нашего спецраздела «Профессия:…»
Кто это?
Сперва немного лирики и отступления от темы.
На пороге третьего десятилетия XXI века кажется, что интерес пользователей и разработчиков сместился c веб-интерфейсов в сторону мобильных приложений и IoT. Но это только кажется. Проведём простой мысленный эксперимент. Подумайте, сколько сайтов вы посещаете со всех своих гаджетов в неделю и проанализируйте, какие мобильные приложения у вас установлены. Скорее всего, получится, что все информационные и новостные ресурсы вы просматриваете на полных и мобильных версиях сайтов (в браузере), а мобильные приложения выполняют «специфические» задачи: социальные сети, мессенджеры, планировщики, хобби и т.д. То есть о вымирании веба говорить слишком рано.
Более того, одним из трендов 2019-2020 года (а мне думается, что и до года 2025) стали так называемые PWA (Progressive Web Apps), которые называют будущим мобильного веба. Если говорить максимально просто, то PWA — это не что иное как мобильный сайт здорового человека такой, каким он должен быть. Лучше всего PWA определил один из создателей этой концепции и автор самого термина Алекс Рассел: «Progressive Web Apps are just websites that took all the right vitamins.» («PWA это всего лишь сайт, который принимает все необходимые витамины»).
PWA даёт пользователю набор возможностей, который обычно ассоциирован с нативным мобильным приложением. Например, можно получить мгновенную загрузку при втором заходе, устанавливать значок сайта на экране гаджета для быстрого входа, получать настроенные уведомления, отказаться от навигации браузера и работать в удобном полноэкранном режиме и т.д.
Кстати, если вам интересно познакомиться с PWA поближе, есть классная страница о нём и, конечно, рекомендации Гугла.
Так что, друзья мои, очевидно, что вне зависимости от роста мобильных приложений и технологий, веб ещё долго останется открытым стандартом для взаимодействия пользователей и любых наборов информации (сайтов, блогов, социальных сетей, интернет-магазинов и всего остального).
Что-то меня в бэкенд унесло. Не суть. Суть в том, что при любом бэкенде любого сайта должна быть «морда» сайта и он должен как-то работать. И всё происходит, когда приходят они — фронтенд-разработчики. Они отвечают за разработку внешнего интерфейса сайта, то есть того, как бэкенд и дизайн сайта взаимодействуют с пользователем (если вдруг вы на Хабре случайно, поясню — за каждым сайтом скрывается куча всего: дизайн, различные прослойки и огромный бэкенд, то есть вся логика работы, СУБД и проч). В общем, когда-то истина крылась вот в этой картинке:
Эта эпичная и знакомая всем картинка уже сегодня трансформировалась и действительно, профессия фронтенд-разработчика стала несравнимо сложнее и многокомпонентнее, чем каких-то 7-10 лет назад. Теперь это выглядит так, и 2028 по ощущениям гораздо ближе 🙂
Фронтендеры отвечают за логичную работу всех компонентов сайта, включая контент, кнопки, изображения, навигацию и внутренние ссылки. Нередко именно они проектируют первичную структуру сайта, работают с требованиями пользователей (заказчиков), то есть отвечают за клиентскую сторону пользовательского интерфейса. И если бэкендеры отвечают за программно-аппаратную часть и им скорее важно, как софт взаимодействует с железом, то фронтендеры взаимодействуют с гораздо более сложной «аппаратной частью» — органами зрения, слуха и иногда осязания обычных людей. Задача сделать так, чтобы было удобно, быстро, прозрачно, ожидаемо и т.д. В общем, если косячит фронтендер, это заметят все и сразу.
Вы ещё не напугались от таких перспектив? Тогда едем дальше.
Где нужен?
Если коротко, то везде, где есть веб-разработка, а именно:
Средняя заработная плата
| Уровень специалиста | Средняя заработная плата |
|---|---|
| Младший (Junior) | 53 404 руб. |
| Средний (Middle) | 99 396 руб. |
| Старший (Senior) | 170 535 руб. |
| Ведущий (Lead) | 185 533 руб. |
Разница между уровнями довольно ощутимая, а стек внутри вакансий довольно обширный — так что с одними онлайн-курсами JavaScript делать карьеру фронтендера вряд ли получится.
Базовые требования к профессионалу
В описаниях вакансий фронтенд-разработчика можно встретить различные требования, от базового знания HTML до полного знания всего на свете и PHP в придачу. Мы выделим основные требования.
Наиболее популярные веб-фреймворки по версии отчёта StackOverflow. Очень рекомендую перейти на страницу отчёта и просмотреть его весь, хотя бы по графикам, попереключать вкладки, — так вы получите целостную картину происходящего в мировом IT. Много инсайтов даже для продвинутого, опытного айтишника.
Важные личные качества
Я не сторонник оценивать специалистов по их личностным качествам и требовать сострадания от фронтендера или интроверсии от бэкендера. Однако, имея определённые личностные черты, фронтенд-разработчик справится с работой несколько лучше, чем его конкуренты и коллеги.
Необходимость знания иностранных языков
Для любого программиста крайне желателен английский язык не ниже upper-intermediate с уклоном в технический английский. Так вы сможете читать в оригинале многочисленные рекомендации Google и других компаний для оптимальной разработки (очень много полезной документации!), самообучаться с помощью зарубежных лекций, общаться с коллегами на форумах, задавать вопросы, а также читать книги по юзабилити и дизайну, среди которых очень много крутых англоязычных и пока не переведённых изданий.
Развиваться именно в программировании без знания английского языка крайне затруднительно, особенно в веб-технологиях.
Где учиться
В российских реалиях, как мы уже говорили в первой статье про сисадминов, высшее образование необходимо для успешного трудоустройства. Поэтому желательно иметь хорошую образовательную базу (политех, университет, на край — техническая специальность в каком-нибудь базовом вузе). В принципе, при навыках логического мышления и умении работать с алгоритмами подойдёт любое высшее образование — был бы человек толковый. Сегодня уже есть специальности и направления в вузах, где студенты осваивают основы фронтенд и бэкенд-разработки, это очень хорошо. Но этого категорически мало.
Конечно, первое, с чем вы столкнётесь, выбирая профессию фронтенд-разработчика, это онлайн-школы. Пока я писал эту статью, я погуглил несколько картинок и отчёты площадок по теме фронтенда. У меня весь яндекс и гугл теперь в объявлениях, которые обещают меня сделать гуру JavaScript за 2-3-6-12 месяцев. Соблазнился бы, если бы не знал, что такое JavaScript и как его выучить за 21 день.Брать курс для старта или систематизации знаний или не брать — дело вашего желания, времени и дохода. В любом случае, просто прослушать не получится — придётся сидеть и бить по клавишам, делать тестовые сайты или пилить свой пет-сервис (включая бэкенд, кстати).
Впрочем, к этому обучение фронтенд-разработке и сводится: вы берёте именно проект и на нём учитесь. Если хочется денег, можно попытаться сделать сайт для небольшой компании или устроиться на стажировку (но для этого у вас уже должны быть хоть какие-то навыки разработки или тестирования). Только ежедневный кодинг, поиск оптимальных решений, тщательный анализ работы кода помогут вам прокачаться как разработчику.
Лучшие книги и средства обучения
Список книг и ресурсов зависит от того, какой стек вы выберете. Но есть несколько, которые нужны абсолютно любому фронтендеру (а то и любому программисту в принципе). Сделаю сумбурный список — по мере силы собственных впечатлений.
Будущее фронтендера
У фронтендера три основных пути развития.
Мифы профессии
▍Фронтенд умирает
Главный миф — это то что профессия фронтенд-разработчика умирает. Конечно, нет. Более того, интерфейсы год от года становится всё сложнее, и ИТ-сфера будет нуждаться в продвинутых специалистах, способных разобраться в этих усложнениях. Фронтенд-разработка будет нужна ещё довольно долго, и никакие шаблоны, визивиги, CMS и прочие средства её не заменят. О важности и нужности профессии можно судить по ряду графиков — думаю, всё наглядно и не нужно ещё раз повторяться о том, что не может умереть профессия, которая обеспечивает самое главное — взаимодействие пользователя и интерфейса.
Просто посмотрите на 10 самых популярных языков программирования в проектах GitHub и оцените положение JavaScript на этом графике. В данном случае прямая линия не означает умирание, она означает стабильность и востребованность.
Наиболее популярные языки программирования из отчёта StackOverflow. Кстати, JavaScript здесь удерживает лидерство уже седьмой год.
А вот и тренды Гугла.
Динамика запроса «frontend developer» в мире, 5 лет
Динамика запроса «frontend» (красным) и «фронтенд» (синим) в России, 5 лет
▍Работодатели не очень понимают в видах программистов
А вот второй миф нифига не миф, а чистая правда. Работодатели часто не понимают, кого они нанимают на работу и ищут не того, кто готов решать конкретные задачи и брать на себя ответственность за их решение, а того, кто «должен знать» какой-то им одним ведомый стек технологий. Именно поэтому нужно быть готовым к тому, что вакансия фронтендера будет один раз похожа на вакансию верстальщика, а второй — на вакансию фулстека. Если работодатель выучил аббревиатуру TDD (test driven development), то вакансию можно найти и среди тестировщиков 🙂 На самом деле, такой дичи, как в требованиях к фронтенд-программистам не встречается практически нигде (хуже дела обстоят только у пиарщиков и маркетологов, те вообще должны быть МФУ). Если вам очень хочется в компанию и вы понимаете, что собеседование идёт не туда, постарайтесь перевести разговор на задачи и рассказать, как конкретно вы собираетесь их решать и с помощью какого стека. Впрочем, если не туда пошло уже на собеседовании, может, вы слишком хорошо думаете о компании?
Главный совет
Весь веб меняется очень быстро — появляются новые технологии, новые паттерны взаимодействия, выходят новые утилиты и обновления фреймворков и библиотек. Однако если вы упустите что-то из новинок, завтра сайт, за который вы будете отвечать, не станет более медленным, страшным и не превратится в тыкву. При выборе технологий, смене стека, изменении логики работы интерфейса думайте о своих пользователях, о том, к чему они привыкли, смотрите аналитику, тепловые карты и вносите только действительно необходимые и полезные изменения. Тем временем изучая новое и пробуя его на пет-проектах, потому что опыт приходит только с практикой, а понимание лучших решений — на живых примерах.
А как и почему вы решили стать фронтенд-разработчиком? Что в профессии хорошо, а что нет? Рассказывайте в комментариях, поможем тем, кто стоит на распутье.