есть такой код ul li first letter font size 200 что он делает
Псевдоэлемент ::first-letter
Псевдоэлемент ::first-letter определяет стиль первого символа в тексте элемента, к которому добавляется. К этому псевдоэлементу могут применяться только стилевые свойства, связанные со свойствами шрифта, полями, отступами, границами, цветом и фоном.
Синтаксис
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [, ]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Пример
Луч фонарика высветил старые скрипучие ступени, по которым не далее как пять минут назад в дом поднялся Паша. Оля осторожно приоткрыла дверь и посветила внутрь дома. Луч света, словно нехотя, пробивался сквозь тугую завесу из мрака и пыли.
Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого не было, и лишь на полу валялась порванная туфля Паши.
Тест «Тестирование по C#»
Государственное автономное профессиональное образовательное учреждение Чувашской Республики «Межрегиональный центр компетенций – Чебоксарский электромеханический колледж» Министерства образования и молодежной политики Чувашской Республики
Зам. Директора по УМНР
Задания для рубежного контроля
МДК.02.01 Разработка, внедрение и адаптация программного обеспечения отраслевой направленности
09.02.05 Прикладная информатика
А1. Какая запись подразумевает, что фото размещено на уровень выше от документа? ;
А2. Текст заключённый в данный тег выводится браузерами на экран в том виде в котором он был набран, т.е. со всеми пробелами и переносами строк ;
А3. Какая запись подразумевает, что фото размещено на уровень выше от документа? ;
А4. Выберите правильно записанный код для того чтобы изменить шрифт документа ;
Эта строчка будет написана с помощью шрифта Arial
Эта строчка будет написана с помощью шрифта Arial
Эта строчка будет написана с помощью шрифта Arial
Эта строчка будет написана с помощью шрифта Arial *
А5. Сколько в наборе тегов html языка имеется типов заголовков? ;
А6. В каком расширении сохраняются файлы при работе в css? ;
А8. Для чего служит тег "link"? ;
сообщает браузеру, какой синтаксис использовать для правильной интерпретации стилей
служит для "связывания" HTML документа с дополнительными внешними файлами, обеспечивающими его должную работу*
А9. Какое свойство используется для задания отступов у блока?
А 10. Есть такой код : ul li:first-letter
Делает первую букву у первого элемента в нумерованном списке размером 200%. *
Ничего не делает, так как псевдоэлемента first-letter вообще не существует.
Делает первую букву у каждого элемента ненумерованного списка размером 200%.
Делает первую букву у первого элемента в ненумерованном списке размером 200%.
А11. Какое свойство используется для задания полей у блока?
А12. Какой вариант задания цвета НЕ сработает?
А13. Выберите верный php тэг.
А15. PHP код не может быть встроен в HTML. Это выражение…
А16. Каждое PHP выражение должно заканчиваться..
А17. Какой HTML атрибут используется для создания встроенных стилей?
А18. Какой из следующих операторов используется для конкатенации строк?
А19. CSS – это аббревиатура от:
Креативные таблицы стилей
Красочные таблицы стилей
Каскадные таблицы стилей*
Компьютерные таблицы стилей
А20. Как задать цвет фона для всех элементов h1?
А1. С помощью параграфа можно расположить наш текст по левому краю, выберите правильно записанный код
Псевдоклассы и псевдоэлементы в CSS (hover, before, first-child и другие)
Приветствую Вас, уважаемые читатели блога. Сегодня продолжим тему изучения каскадных таблиц стилей. В одной из предыдущих статей мы рассматривали специальные селекторы в CSS, но рассмотрели только часть из них. И на очереди у нас остались селекторы псевдоклассов и псевдоэлементов.
Псевдоэлементы
Псевдоэлементы — разновидность специальных селекторов, привязывающих стиль к определенному фрагменту элемента Web-страницы, а также они могут генерировать содержимое, которого нет в исходном html коде. Таким фрагментом может быть первый символ или первая строка в абзаце.
Псевдоэлементы используются не сами по себе, а только в совокупности с основными селекторами:
Вначале следует имя основного селектора, затем пишется двоеточие, после которого идёт имя псевдоэлемента.
Далее рассмотрим некоторые псевдоэлементы и их свойства.
:first-letter
Привязывает стиль к первой букве текста в элементе web-страницы, если ей не предшествует встроенный элемент, не являющийся текстом, например, изображение. Это позволяет создавать в тексте буквицу (увеличенная первая буква, базовая линия которой ниже на одну или несколько строк базовой линии основного текста) и выступающий инициал (увеличенная прописная буква, базовая линия которой совпадает с базовой линией основного текста).
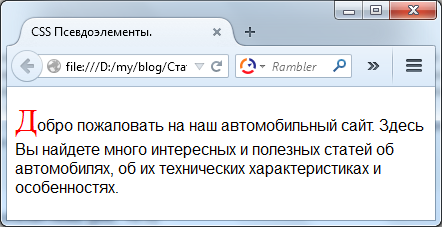
Рассмотрим применение first-letter на примере создание выступающего инициала:
И результат примера:
Как видно на скриншоте, первая буква абзаца стала в два раза больше и изменила цвет на красный.
:first-line
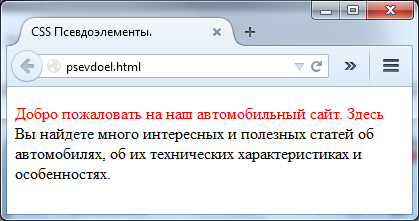
Псевдоэлемент :first-line привязывает стиль к первой строке текста в элементе веб страницы. Посмотрим действие псевдоэлемента :first-line на абзац текста:
:after и :before
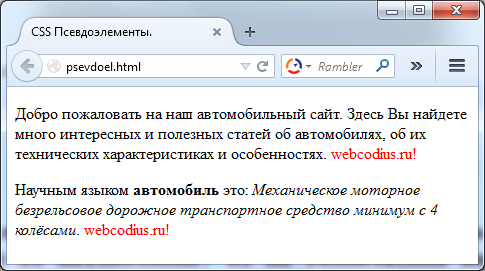
Псевдоэлементы after и before применяется для вставки контента после и перед содержимым элемента. Эти псевдоэлементы работают совместно со стилевым свойством content, которое определяет содержимое для вставки.
Как видим в конце каждого абзаца вставлен текст «webcodius.ru», как и прописано в css правиле в свойстве «content». Если в место «after» поставить «before», то текст вставиться в начале абзаца.
Псевдоклассы
Псевдоклассы позволяют привязать стиль к элементам веб страницы на основе их состояния и местоположения в дереве элементов. Примером такого состояния может служить гиперссылка, которая меняет свой цвет при наведении на нее курсора мыши.
При описании css правил псевдоклассы обычно используют в совокупности с основными селекторами:
Если псевдокласс указывается без селектора впереди (:hover), то он применяется ко всем элементам страницы.
Псевдоклассы условно делятся на три группы:
Псевдоклассы, определяющие состояние элементов
Псевдоклассы этой группы определяют состояние элемента html страницы и применяют стиль только для определенного состояния. Обычно псевдоклассы состояний применяются для гиперссылок, но иногда их применяют и для других элементов веб страницы.
Псевдокласс :link применяется для не посещенных ссылок, т.е. ссылкам, на которые пользователь еще не нажимал. Записи a <. >и a:link <. >в таблице стилей дают одинаковый результат, поэтому псевдокласс :link можно не указывать.
Псевдокласс :visited определяет внешний вид посещенных ссылок, т.е. ссылок по которым пользователь уже щелкнул. По умолчанию такие ссылки меняют свой цвет на фиолетовый, но с помощью данного псевдокласса цвет и другие параметры можно поменять.
Псевдокласс :active применяется к активным элементам. Например, для активации ссылки, необходимо навести на нее курсор и щелкнуть мышкой.
Псевдокласс :focus применяется к элементу при получении фокуса. Например, поле текстового ввода получает фокус, когда в него установлен курсор.
И последний псевдокласс :hоvеr применяется к элементу, когда на него наведен курсор мыши, но щелчка не происходит.
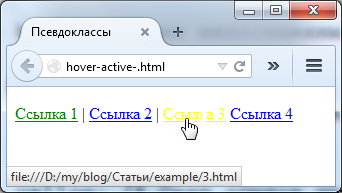
Для примера посмотрим как будут выглядеть ссылки в разных состояниях:
Псевдоклассы структуры документа
С помощью этой группы псевдоклассов стили привязываются к элементам в зависимости от их положения в структуре документа.
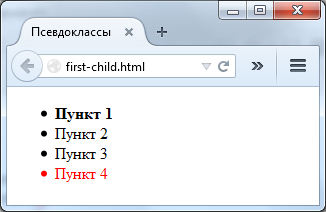
Первыми рассмотрим псевдоклассы :first-child и :last-child, которые привязывают стиль к элементам селектора, которые являются соответственно первым и последним дочерним элементом своего родителя. Чтобы стало понятней рассмотрим эти псевдоклассы на примере маркированного списка:
Результат примера:
В этом примере с помощью правила CSS «li:first-child» мы говорим браузеру, что стиль необходимо применить к элементу li, который идет первым в своем родительском элементе. А с помощью селектора «li:last-child» элемент должен быть последним. Таким образом, с помощью свойств css для настроек отображения шрифтов, мы указали, что первый элемент списка должен быть выделен жирным шрифтом, а у последнего элемента установили шрифт красного цвета.
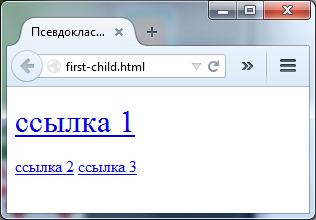
Следующий псевдокласс :only-of-type, который применяется к дочернему элементу указанного типа, только если он единственный у своего родителя.
В примере псевдокласс : only-of-type применяется к элементу , в правилах стиля которого размер шрифта увеличивается в два раза. Размер шрифта увеличивается только у тех гиперссылок, которые у своих родителей (в данном случае это тег
) встречаются только один раз.
Псевдокласс :nth-child позволяет привязать стиль к элементам Web-страницы, на основе их нумерации в дереве элементов:
После имени данного псевдокласса в скобках может быть указано четыре возможных варианта:
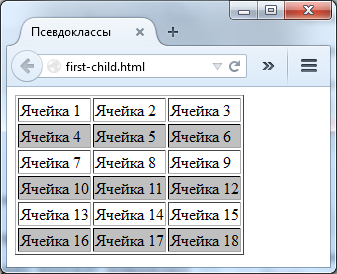
Например, как выделить все четные строки таблицы цветом? В этом случае идеально поможет псевдокласс :nth-child:
В коде примера запись tr:nth-child (2n) означает, что стиль необходимо привязать ко всем элементам tr, с помощью которых формируются строки таблицы (об этом мы говорили в статье как вставить таблицу на html-странице). Причем порядковый номер строк относительно родительского элемента table должен удовлетворять формуле 2n, в которую браузер вместо n подставляет целые числа 0, 1, 2. В итоге получается, что стиль применяется к строкам под номерами 2, 4, 6 и т.д.
Псевдоклассы :not и *
Осталось рассмотреть еще два важных псевдокласса. Особый псевдокласс :not позволяет привязать стиль к любому элементу web страницы, не удовлетворяющему заданным условиям. Таким условием может быть любой селектор:
Стиль будет привязан к элементам веб страницы, удовлетворяющим основному селектору и не удовлетворяющему селектору выбора. Например:
В результате этого css правила, текст всех заголовков h1 окрасятся в красный цвет, кроме того у которого атрибут id будет равен main.
И последний на сегодня псевдокласс * («звездочка»), который обозначает любой элемент html страницы. Он может потребоваться в случае, если необходимо установить одновременно один стиль для всех элементов веб-страницы, например, задать шрифт или начертание текста. Синтаксис:
Например, чтобы установить размер текста для всех элементов документа можно использовать следующее правило css:
На этом все, до новых встреч на страницах блога!
::first-letter
), если перед этой буквой нет какого-либо другого контента (такого как изображение или таблицы).
Общие сведения
Например, если в цитате есть содержимое добавленное с помощью следующего правила:
из селектора blockquote:before выберется буква «Ц» от слова «Цитата:», даже если внутри самой цитаты есть другой текст.
Синтаксис псевдоэлемента
Свойства используемые :first-letter для стилизации
Псевдоэлемент :first-letter может использовать для стилизации только определённые свойства:
Поддержка браузерами
::first-letter CSS pseudo-element selector
Примечание
Наследование и специфика
В некоторых языках могут присутствовать определённые правила касающиеся обработки определённых комбинаций букв. В голландском, например, если комбинация букв «ij» находится в начале слова, то псевдоэлемент :first-letter будет рассматривать их как одну букву.
Разница между нотациями: (:) и (::)
В CSS1 и CSS2 псевдоэлементы определялись с помощью одного двоеточия (:), также как и псевдоклассы (например :hover). В CSS3 для псевдоэлементов была добавлена нотация с двумя двоеточиями чтобы отличать их от псевдоклассов.
Все браузеры, которые поддерживают нотацию с двумя двоеточиями также поддерживают и нотацию с одним двоеточием. Однако, Internet Explorer 8 не поддерживает нотацию с двойным двоеточием. Поэтому если вам не нужна поддержка Internet Explorer 8, то можете использовать вариант с двумя двоеточиями и не беспокоится за поддержку браузерами.
Селекторы псевдоклассов и псевдоэлементов в CSS (hover, first-child, first-line и другие), отношения между тегами Html кода
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим тему изучения таблицы каскадных стилей и наполнять новыми материалами справочник.
Тема селекторов в CSS, которая была начата в предыдущей статье, осталась еще не завершенной, ибо мы рассмотрели только пять из семи возможных типов (тега и класса (class), Id, универсальный и атрибутов) и на очереди остались селекторы псевдоклассов и псевдоэлементов.
Отношения между тегами Html кода — дерево документа
Давайте начнем с псевдоклассов. Тут, правда, сначала нужно будет сделать отступление. Любой браузер, получая документ с любым языком разметки, тут же начинает его разбирать. Модуль, отвечающий в браузере за это дело, обычно называют парсер — он разбирает код, исправляет ошибки и формирует так называемое дерево.
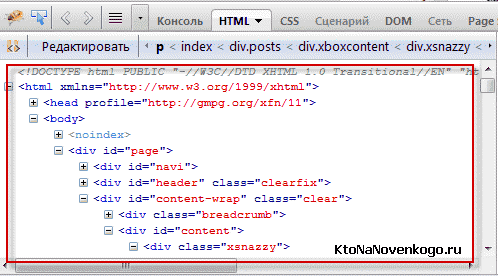
Результат работы парсера любого браузера можно увидеть с помощью некоторых плагинов или расширений для этих обозревателей. Например, все тот же незаменимый плагин для Firefox под названием Firebug показывает это самое дерево документа:
Узлы этого дерева помечены плюсиками, нажав на которые можно будет увидеть вложенные элементы языка разметки Html. Построение этого дерева и есть результат работы парсера браузера. Давайте теперь посмотрим на принципы отношения между собой отдельных узлов.
Таких взаимоотношений может быть всего три вида (очень похоже на построение генеалогического дерева — отношение между родственниками):
Само по себе название «псевдоклассы» обозначает то, что специально в коде ни у каких элементов (тегов) такие классы (значения для атрибута Class) никто не прописывал, но у этих самых элементов периодически могут возникать определенные динамические состояния, для которых и были придуманы селекторы псевдоклассов.
Селекторы псевдоклассов — hover, focus, first-child и другие
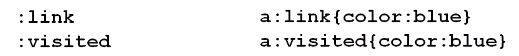
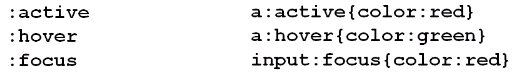
Например, селекторы Link и Visited во всех браузерах могут использоваться только для оформления гиперссылок:
Link подразумевает под собой не посещенную ссылку (по которой пользователь еще не переходил), а Visited — посещенную. Таким образом вы можете настроить, например, изменение цвета для уже посещенных пользователем ссылок, ну или еще что-то другое (задать визуальное состояние для всех посещенных гиперссылок). Естественно, что посещенные будут учитываться именно для данного конкретного браузера и до момента очистки его истории.
Синтаксис написания селекторов псевдоклассов заключается в проставлении двоеточия после названия Html элемента, для которого вы его используете (a:visited).
Следующие три селектора (active, hover и focus) могут использоваться для любых тегов:
Active соответствует клику левой кнопки мыши по тому элементу в Html коде, название которого вы прописали перед этим псевдоклассом в селекторе (в нашем примере это тег гиперссылки A). Как только левую клавишу пользователь отожмет — псевдокласс active исчезнет.
В этом случае, при наведении курсора мыши на любой абзац текста и щелчке по левой кнопке мыши, мы увидим, что цвет этого параграфа изменится на красный. После отжатия кнопки цвет абзаца опять вернется к принятому по умолчанию. Т.е. данный псевдокласс active динамичен и будет работать абсолютно для любых тэгов (например, для контейнеров Div и т.п.). При клике на этом элементе он может изменить свое визуальное оформление в соответствии с нашими пожеланиями.
Hover — позволяет изменять визуальное оформление любого элемента в Html коде при наведении на него курсора мыши. При отведении курсора визуальное оформление элемента вернется к используемому по умолчанию.
Псевдокласс focus — позволяет изменять визуальное оформление тегов находящимся сейчас в фокусе. Как известно, фокус на веб странице можно переносить с помощью нажатия на клавишу Tab на клавиатуре. Причем, фокус может передаваться только между следующими элементам: ссылки и элементы форм в Html.
Псевдоклассы active и hover в браузере IE 6 работают только для элементов гиперссылок, а focus не работает вообще ни в IE 6, ни в IE 7.
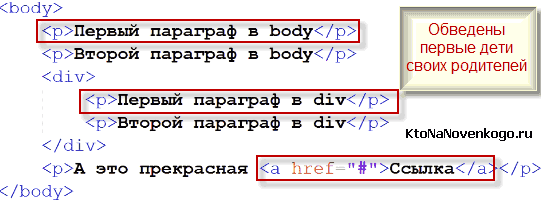
Последний псевдокласс называется first-child (первый ребенок, в переводе).
Эта запись будет означать, что все элементы исходного кода страницы, которые являются первыми детьми своих родителей, будут покрашены в красный цвет.
First-child в IE 6 не работает, что печально.
Селекторы псевдоэлементов — first-line (letter), after и before
Во время разработки концепции CSS планировалось писать селекторы псевдоэлементов с двойным двоеточием, чтобы отличать их от псевдоклассов, но пока синтаксис таков, что все они записываются с одним двоеточием. Возможно, что в будущем будут вводить соответствующие изменения.
По самому слову «псевдоэлементы» понятно, что таких тегов в Html коде нет. На данный момент псевдоэлементов всего четыре и они приведены на расположенном чуть выше рисунке. Наверное, понятно по самому названию, что first-line будет указывать на первую линию, а first-letter — на первую букву.
Причем, оба этих псевдоэлемента применяются только к блочным тегам (заголовки, параграфы, контейнеры и т.п.) и как это ни печально, но в браузере IE 6 они тоже не работают.
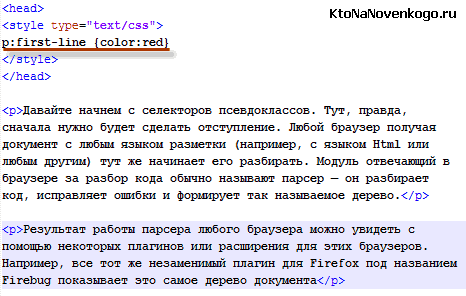
Что это даст? Во всех параграфах на веб странице первые строки текста окрасятся в красный цвет. Для простоты подключим CSS к языку Html с помощью тега style и пропишем соответствующее свойство с использованием псевдоэлемента first-line в селекторе параграфа:
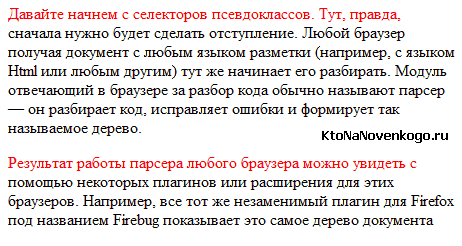
Тогда, как мы и планировали, все первые строки в абзацах окрасятся в красный цвет:
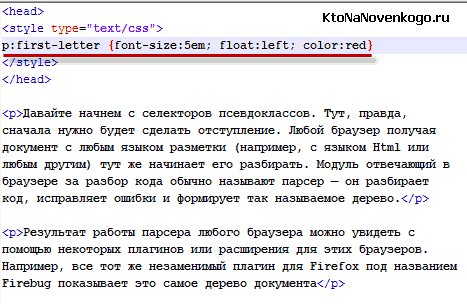
Ну, а с помощью first-letter можно сделать, например, так называемую буквицу (когда первая буква в абзаце отличается большим размером и цветом). Для этого можно будет прописать следующие CSS плавила для данного селектора псевдоэлемента:
Про Em, Ex, пиксели и другие размерности в CSS мы с вами уже говорили. Исходный код с добавленными свойствами тогда будет выглядеть так:
А сама вебстраница с буквицей, созданной с помощью селектора first-letter, будет выглядеть так:
Два оставшихся псевдоэлемента after и before нужны для формирования контента на лету. Давайте посмотрим на примере:
В результате, в конце каждого абзаца на вебстранице автоматически добавится тот фрагмент, который мы указали в CSS свойстве «content» (оно используется только для псевдоэлементов after и before) и этот фрагмент будет окрашен в красный цвет:
Если бы мы вместо «after» использовали бы «before», то дополнительный контент был бы добавлен внутри каждого абзаца на странице, но уже перед его содержимым. Напрашивается вопрос — а для чего это можно использовать на практике?
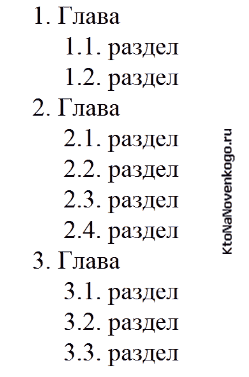
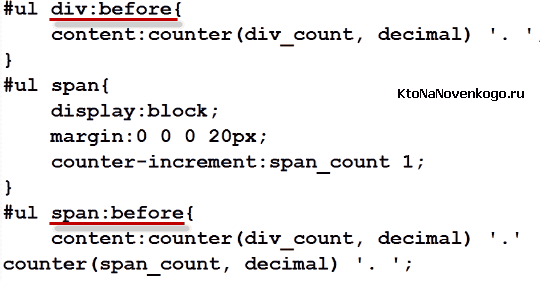
Оказывается, с помощью этих псевдоэлементов можно, например, создать сложную нумерацию вида «5.2.13». Обычными средствами Html этого сделать нельзя, а с использованием before — можно.
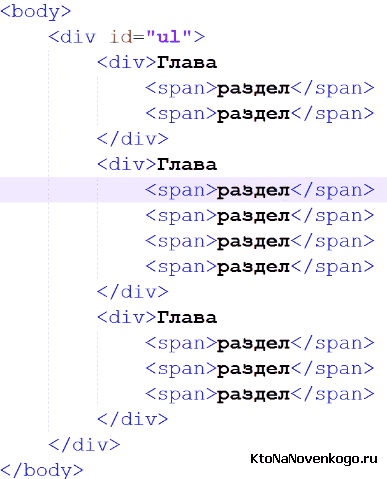
Для того, чтобы получить такой сложно нумерованный список, используется довольно простой Html код:
Но при этом имеет место быть сложный код CSS стилей с использованием, естественно, псевдоэлементов after и before:
Все очень здорово, но, к сожалению, after и before не поддерживаются в браузерах IE 6 и IE 7. Увы и ах. В следующей статье мы поговорим про комбинации CSS селекторов и их приоритетность.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Комментарии и отзывы (3)
Че то я запуталась, а first-child — можно использовать для таблиц — когда надо окрасить один столбец (или шрифт в стобце) в определенный цвет?
Да и вообще уже здорово позабыла css — пользуюсь готовыми шаблонами Joomla.А все из за таких сильных различий в восприятии браузерами css. Особенно IE6 — обидно,что люди им еще пользуются!(у меня на сайте как минимум 10% от всех пользователей)